
소개
오늘날의 디지털 세상에서는 SaaS(서비스형 소프트웨어)가 어디에나 존재하며, 좋은 랜딩 페이지는 성�공에 있어 매우 중요합니다. 랜딩 페이지는 잠재 고객이 가장 먼저 보게 되는 SaaS 제품의 얼굴이라고 생각하면 됩니다. 하지만 단순한 웹 페이지가 아니라 관심을 끌고, 정보를 제공하고, 방문자를 리드로 전환하고, 궁극적으로 유료 고객으로 전환하는 강력한 도구입니다.
이 가이드에서는 SaaS 랜딩 페이지의 작동 원리에 대해 자세히 설명합니다. 명확하고 이해하기 쉽게 작성하고, 사람들의 관심을 끌 수 있는 방식으로 작성하고, 사진과 동영상을 사용하여 사람들을 끌어들이고, 가입하거나 자세히 알아볼 수 있도록 만드는 방법에 대해 설명합니다. 경쟁이 치열한 오늘날의 온라인 세상에서 보기에도 좋고 실제 성과도 얻을 수 있는 랜딩 페이지를 만드는 방법을 보여드리겠습니다.
1. 접힌 부분 지배하기
팁 1: 명확한 가치 제안서 작성하기
고객이 SaaS 제품의 가치를 바로 파악할 수 있도록 하세요. 고유한 판매 포인트를 전달하는 간결하고 설득력 있는 헤드 라인을 작성하세요. 원하는 대상과 연결되고 그들의 고충을 해결할 수 있는 단어를 사용하세요.
팁 2: 영웅 섹션 최적화하기
랜딩 페이지의 히어로 섹션(방문자가 가장 먼저 접하는 부분)은 제품 및 사용자에 대한 이점을 전달해야 합니다.
방문자의 초기 상호 작용 지점 역할을 하며 방문자의 관심을 끌고 추가 참여를 유도하는 데 중추적인 역할을 합니다. 다음은 SaaS 랜딩 페이지의 히어로 섹션의 필수 요소입니다:
SaaS 랜딩 페이지의 히어로 섹션에는 일반적으로 다음 요소가 포함됩니다:
- 헤드라인: 방문자가 가장 먼저 보게 되는 콘텐츠입니다.
SaaS 제품이 제공하는 주요 이점 또는 솔루션, 제품의 기능, 제품의 가치를 전달하는 대담하고 매력적인 헤드라인을 작성하세요.
추가적인 맥락을 제공하거나 헤드라인을 자세히 설명하는 간단한 지원 설명입니다. 가치 제안을 강화하고 방문자의 참여를 유도하는 데 도움이 됩니다.
-
영웅 이미지 또는 동영상: 시선을 사로잡는 이미지 또는 동영상으로 히어로 섹션의 분위기를 설정하고 시각적 매력을 강화합니다. SaaS 제품과 관련성이 있어야 하며 랜딩 페이지의 전반적인 메시지를 강화해야 합니다. SaaS 제품이 실제로 작동하는 모습을 보여주거나 주요 기능 및 이점을 강조하는 고품질 이미지 또는 동영상입니다.
-
클릭 유도 문안(CTA): 방문자가 무료 평가판 등록, 데모 요청 또는 제품에 대한 자세한 정보 확인과 같은 다음 단계로 진행하도록 유도하는 쉽게 눈에 띄고 행동 지향적인 버튼입니다. CTA 버튼은 시각적으로 눈에 잘 띄고 히어로 섹션 내에서 눈에 잘 띄는 위치에 배치해야 합니다.
-
사회적 증명: 사회적 증거는 신뢰와 공신력을 구축하는 데 기여합니다. 추천글, 고객 로고 또는 신뢰 배지는 사회적 증거 역할을 하여 방문자의 신뢰도를 높입니다. 만족한 고객이나 평판이 좋은 파트너십의 예는 제품에 대한 신뢰와 확�신을 심어줄 수 있습니다.
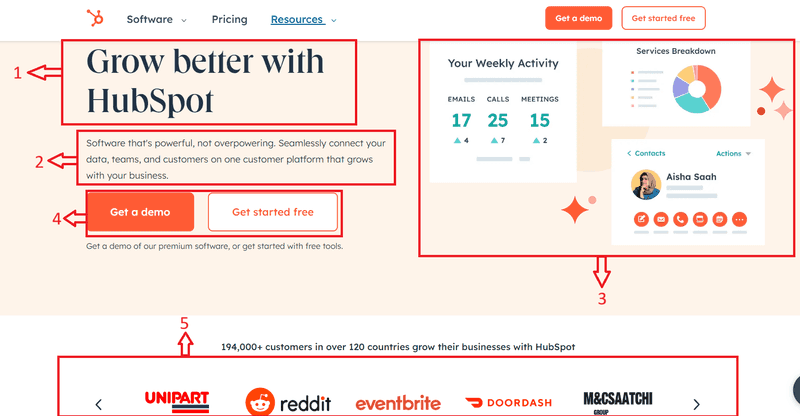
예시: HubSpot 랜딩 페이지

출처: HubSpot
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
HubSpot의 히어로 섹션에는 효과적인 전환 방문 페이지의 5가지 요소가 모두 포함되어 있습니다. HubSpot 히어로 섹션은 명확한 메시지, 매력적인 비주얼, 매력적인 CTA, 혜택 중심의 카피, 사회적 증거를 결합하여 전환율이 높은 랜딩 페이지를 만듭니다.
히어로 섹션은 방문자가 페이지에 방문했을 때 가장 먼저 보게 되는 섹션입니다. 따라서 SaaS 랜딩 페이지를 위한 강력하고 효과적인 히어로 섹션을 만드는 데 시간과 노력을 투자할 가치가 있습니다.
이러한 필수 요소를 SaaS 랜딩 페이지의 히어로 섹션에 통합하면 방문자의 관심을 효과적으로 사로잡고 제품의 가치를 전달하며 원하는 행동을 취하도록 유도할 수 있습니다.
팁 3: 원활한 경험을 위한 탐색 간소화
레이아웃과 탐색을 단순하게 유지하세요. 군더더기 없는 디자인으로 사용자가 페이지를 원활하게 탐색할 수 있도록 안내합니다. 직관적인 메뉴와 명확한 CTA(콜 투 액션)를 사용하여 방문자가 원하는 정보를 빠르게 찾을 수 있도록 하세요.
깔끔하고 정돈된 탐색 모음은 사이트 탐색을 간소화하고 원하는 정보에 쉽게 액세스할 수 있도록 도와줍니다.
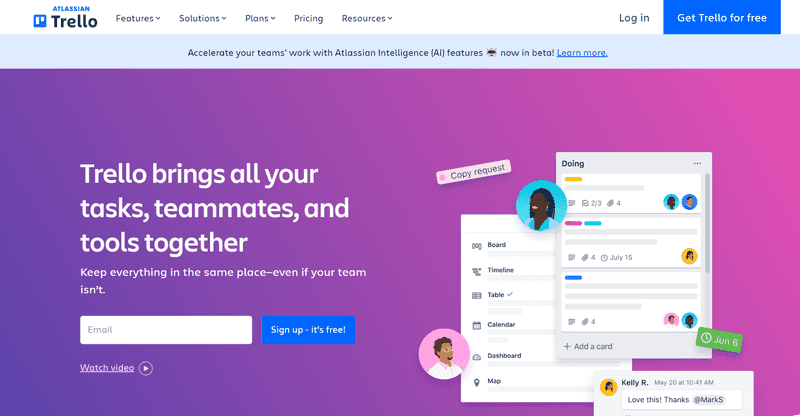
예시: 트렐로 랜딩 페이지

효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
출처: 트렐로
트렐로의 랜딩 페이지는 간결한 탐색의 모범을 보여줍니다. 깔끔한 디자인과 사용자 친화적인 레이아웃 덕분에 사용자는 부담 없이 프로젝트 관리 도구의 기능을 빠르게 파악할 수 있습니다. Trello의 랜딩 페이지는 간단한 탐색 메뉴를 갖추고 있어 사용자가 다양한 기능과 가격 옵션을 쉽게 탐색할 수 있습니다.
2. 비주얼로 마음을 사로잡기
팁 4: 고품질 이미지 및 제품 동영상으로 향상시키기
시각적 콘텐츠는 강력합니다. 제품의 기능을 보여주는 최고 수준의 이미지와 동영상을 포함하세요. 시각 자료를 사용하여 귀사의 SaaS 솔루션이 실제 고객의 문제를 어떻게 해결하는지에 대한 스토리를 전달하세요.
시각적 콘텐츠는 제품의 작동 방식을 빠르고 효과적으로 전달할 수 있습니다. 스크린샷, 인포그래픽 또는 짧은 설명 동영상을 사용하는 것이 좋습니다.
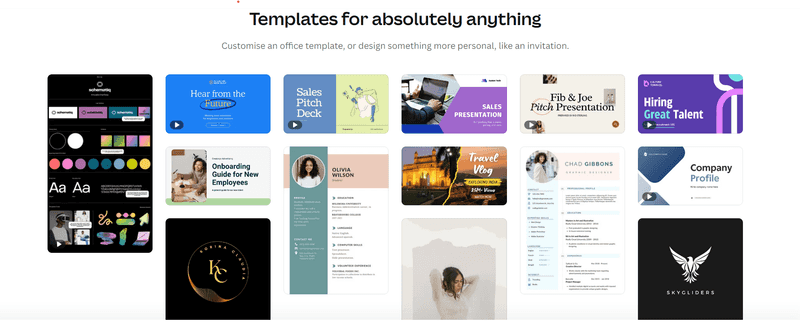
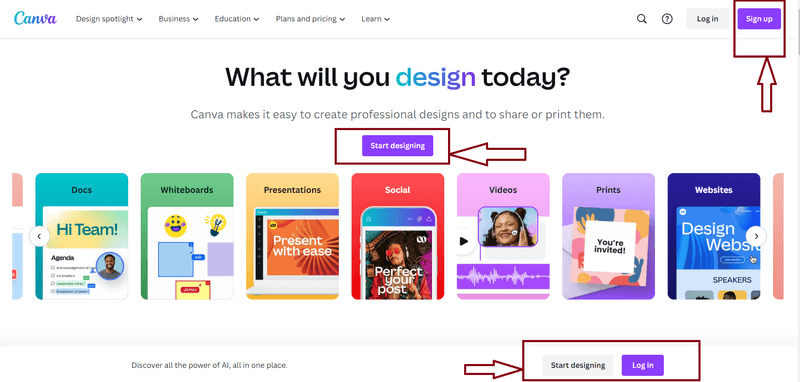
예시: Canva 랜딩 페이지

출처: Canva
Canva는 고품질 이미지와 동영상을 통합하여 디자인 기능을 선보입니다. 랜딩 페이지는 사용자가 멋진 그래픽을 쉽게 만들 수 있는 방법을 시각적으로 보여줍니다.
전문가 팁:
- 제품 동영상을 사용하여 주요 기능과 이점을 간결하고 매력적으로 설명하세요.
- 이미지와 제품 동영상을 포함한 고품질 비주얼을 통합하여 SaaS 솔루션을 효과적으로 소개할 수 있습니다.
팁 5: 브랜드에 인간적인 감성을 더하기
팀 또는 고객의 이미지를 통합하세요. 브랜드를 인간화하면 신뢰와 유대감이 형성됩니다. 실제 얼굴과 추천글은 진정성을 더해 잠재 고객이 제품에 공감할 수 있도록 도와줍니다.
제품 뒤에 있는 사람들을 보여주세요. 팀원들의 사진이나 실제 고객의 후기가 될 수 있습니다.
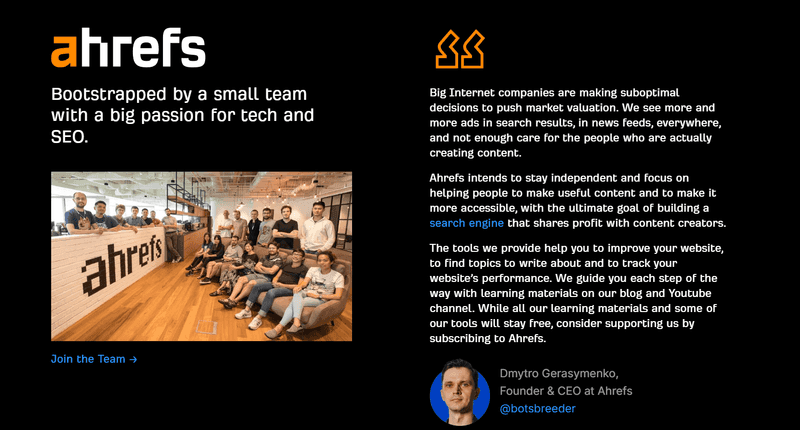
예시: Ahrefs 랜딩 페이지

출처: Ahrefs
Ahrefs는 랜딩 페이지에 팀원을 등장시켜 브랜드를 인간화합니다. 실제 얼굴은 유대감을 형성하여 회사가 더욱 친근하고 신뢰할 수 있게 만듭니다. Ahref의 랜딩 페이지에는 팀원들의 이미지가 포함되어 있어 잠재 고객에게 친숙함과 신뢰감을 줍니다.
전문가 팁:
- 랜딩 페이지에 팀이나 고객의 사진을 포함하여 브랜드의 인간적인 면모를 보여주고 신뢰와 진정성을 구축하여 더욱 친근하게 느껴지도록 만드세요.
3. 매력적인 카피 만들기
팁 6: 혜택 지향 언어 활용하기
단순히 기능을 나열하기보다는 SaaS 제품이 제공하는 혜택에 집중하세요. 설득력 있는 언어를 사용하여 솔루션이 고객의 비즈니스나 생활에 긍정적인 영향을 미칠 수 있는 방법을 전달하세요.
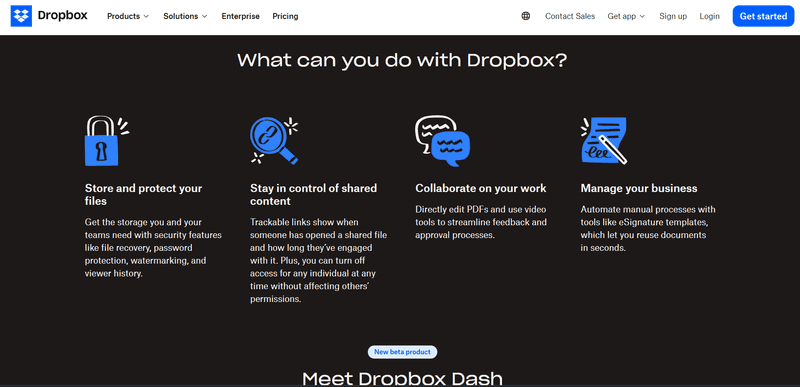
예시: Dropbox 랜딩 페이지

출처: Dropbox
Dropbox의 랜딩 페이지는 다음과 같은 명확한 제목으로 혜택을 강조합니다: "파일 저장 및 보호", "공유 콘텐츠 관리", "업무 협업", "비즈니스 관리" 등입니다. 사용자의 편의성과 접근성에 중점을 두고 있습니다.
전문가 팁:
- 설득력 있는 언어를 사용하여 솔루션이 특정 문제점을 해결하고 사용자의 삶이나 비즈니스를 개선하는 방법을 강조하세요.
- 단순히 기능을 나열하기보다는 SaaS 제품의 이점에 집중하세요.
팁 7: 고객 중심 메시징 활용하기
고객의 요구와 과제를 중심으로 카피를 작성하세요. 고객의 고충을 공감할 수 있는 언어를 사용하고 SaaS 제품이 어떻게 고객이 원하는 솔루션을 제공하는지 강조하세요.
고객의 필요와 욕구를 직접적으로 표현하세요. "연중무휴 24시간 지원을 제공합니다." 대신 "필요할 때 언제든지 필요한 도움을 받으세요."라고 말하세요.
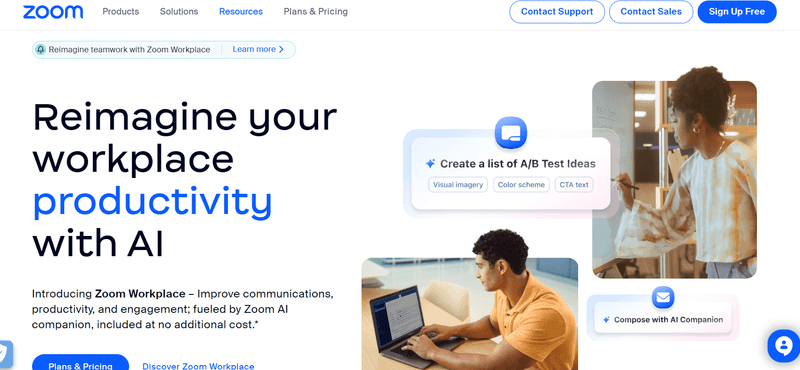
예시: Zoom 랜딩 페이지

출처: Zoom
Zoom의 카피는 원활한 비디오 커뮤니케이션에 대한 고객의 니즈를 중심으로 전개됩니다. "AI로 업무 생산성을 재구성하세요", "AI로 업무 커뮤니케이션을 재구성하세요", "AI로 업무 참여도를 재구성하세요" 등의 문구는 구체적인 고충과 열망을 다룹니다.
전문가 팁:
- 원하는 고객 유형과 직접 대화할 수 있도록 메시지를 작성하고 SaaS 제품이 고객의 문제를 해결하는 방법을 명확히 설명하세요.
- 글을 조정하여 도달하려는 사람들과 연결하고 그들의 필요와 문제에 대해 직접 논의하세요.
4. 신뢰 구축
팁 8: 신뢰성을 위한 소셜 증거 표시하기
고객 추천글과 사례 연구를 눈에 띄게 소개하세요. 실제 성공 사례는 사회적 증거를 제공하고 신뢰를 구축합니다. 고객의 문제와 SaaS 제품이 이를 극복하는 데 어떻게 도움이 되었는지에 대한 구체적인 내용을 포함하세요. 만족한 고객의 구체적인 세부 사항과 결과를 포함하여 SaaS 솔루션의 실질적인 이점을 입증하세요.
함께 일한 유명 기업의 추천글, 사례 연구 또는 로고를 소개하여 신뢰도를 쌓을 수 있습니다.
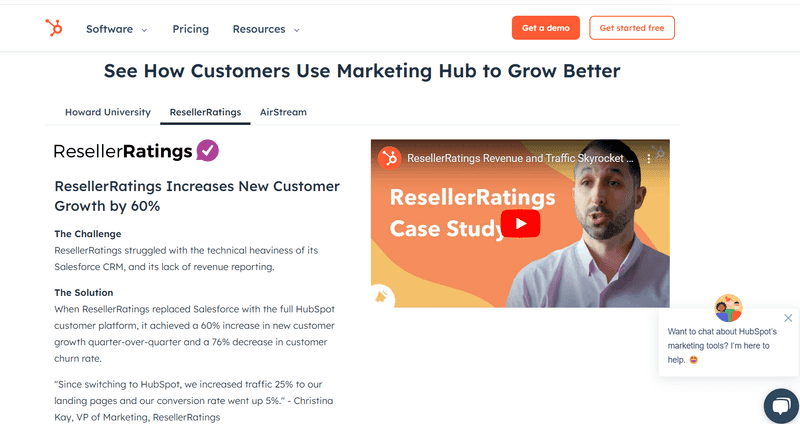
예시: HubSpot 랜딩 페이지

출처: HubSpot
HubSpot은 전략적으로 랜딩 페이지에 고객 추천글을 배치합니다. 실제 성공 사례는 사회적 증거를 제공하고 잠재 고객에게 유능한 업체를 믿고 맡길 수 있다는 확신을 줍니다.
전문가 팁:
- 가입 횟수를 표시하여 인기도를 보여줍니다.
- 평판이 좋은 기관에서 받은 상을 강조 표시합니다.
- 고객 추천글과 리뷰를 통합하여 신뢰를 구축하세요.
- 보안을 위해 보안용 신뢰 씰을 포함시켜 보안을 보장합니다.
- 등급을 표시하여 품질을 표시합니다.
- 성공 사례를 보여주는 사례 연구를 소개합니다.
- 고객 로고 또는 신뢰 배지를 표시하여 신뢰도를 높입니다.
팁 9: 보안 및 개인정보 보호 보장하기
신뢰 배지, 보안 인증, 투명한 개인정보 보호정책을 통합하세요. 잠재적인 데이터 보안 및 개인정보 보호 문제를 해결하는 것은 특히 SaaS 업계에서 매우 중요합니다.
보안 배지를 표시하고 개인정보 보호정책을 설명하여 방문자의 데이터가 안전하게 보호된다는 확신을 심어주세요.
전문가 팁:
- 방문자가 개인정보 보호에 대해 안심할 수 있도록 간단한 안내문이나 개인정보처리방침 링크를 포함하세요.
- 신뢰 배지와 보안 인증을 눈에 잘 띄게 표시하여 데이터 보안 및 개인정보 보호에 대한 잠재적인 우려를 해소하세요.
5. 반응형 디자인 및 성능 보장
팁 10: 모바일 디바이스 최적화
많은 사람들이 모바일 기기를 사용하여 인터넷을 검색하므로 랜딩 페이지가 모든 화면에서 잘 작동하는지 확인하세요. 반응형 디자인은 고객이 어떤 기기를 사용하든 사이트가 보기 좋고 원활하게 작동하도록 보장합니다.
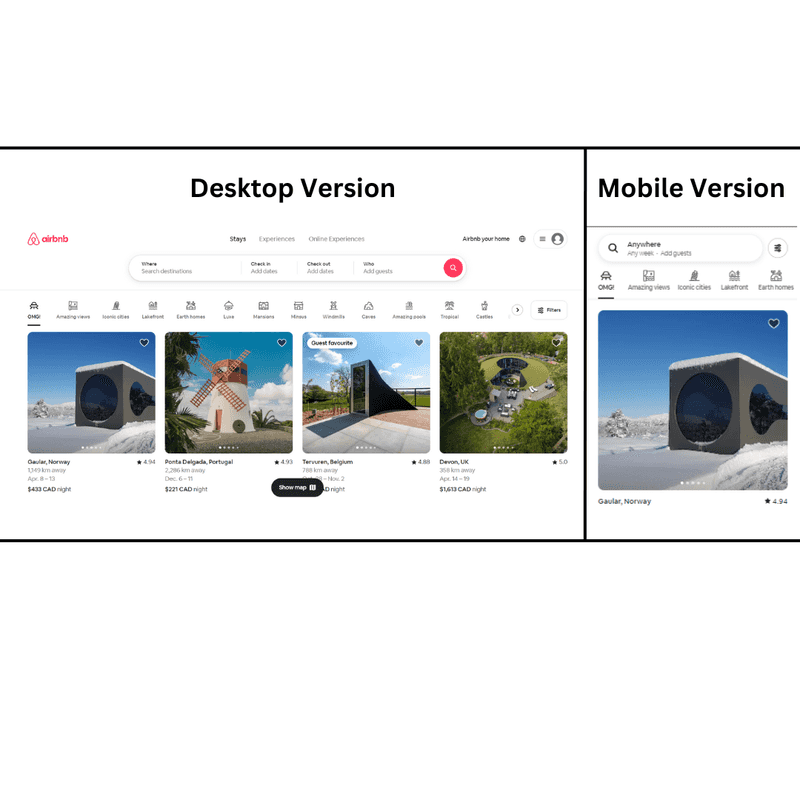
예시: 에어비앤비 랜딩 페이지

출처: 에어비앤비
에어비앤비 랜딩 페이지는 모바일 기기에 최적화되어 원활한 사용자 경험을 보장합니다. 모바일 버전은 데스크톱 버전의 주요 요소와 기능을 그대로 유지합니다. 직장용 에어비앤비 랜딩 페이지는 모바일 기기에 완전히 최적화되어 있어 스마트폰과 태블릿을 사용하는 방문자에게 일관되고 사용자 친화적인 경험을 제공합니다.
전문가 팁:
- 다양한 모바일 기기에서 랜딩 페이지를 테스트하여 모양이나 작동 방식에 문제가 있는지 찾아서 수정하세요.
- 모바일 기기에서 랜딩 페이지가 잘 작동하는지 확인하여 화면 크기에 상관없이 모든 사용자가 원활한 경험을 할 수 있도록 하세요.
팁 11: 빠른 로딩 속도 보장
페이지 로딩 속도를 최적화하여 사용자 불만을 방지하세요. 이미지를 압축하고, HTTP 요청을 최소화하고, 캐싱 기술을 활용하여 랜딩 페이지에 빠르게 액세스할 수 있도록 하세요.
느린 사이�트는 방문자를 잃게 됩니다. 이미지를 압축하고, CDN(콘텐츠 전송 네트워크)을 사용하고, CSS와 JavaScript를 최소화하여 사이트 속도를 최적화하세요.
Portent의 연구에 따르면 1초 이내에 로딩되는 웹사이트는 5초가 걸리는 웹사이트보다 전환율이 3배 더 높습니다.
6. 사용자 친화적인 전환 촉진
팁 12: 원활한 제출을 위한 양식 간소화하기
랜딩 페이지에 가입 또는 문의 양식이 있는 경우 간결하고 직관적으로 작성하세요. 필드 수를 줄여 프로세스를 간소화하고 전환에 방해가 되는 요소를 최소화하세요.
필수 정보만 요청하여 방문자가 쉽게 양식을 작성할 수 있도록 하세요.
HubSpot의 설문조사에 따르면 "마케팅 담당자의 30.7%는 전환을 극대화하기 위한 랜딩 페이지 양식의 질문 수가 4개가 최적이라고 생각합니다."라고 합니다.
전문가 팁:
- 필수 정보만 요청하고 자동 완성 기능을 사용하여 양식 작성 프로세스를 간소화하세요.
- 가입 또는 문의 양식을 짧고 간단하게 작성하여 마찰을 줄이고 전환 프로세스를 최대한 원활하게 진행하세요.
팁 13: 명확한 콜투액션(CTA)으로 안내하기
클릭 유도 문안이 눈에 띄고, 설득력이 있으며, 쉽게 눈에 띄는지 확인하세요. 행동을 유도하는 언어를 활용하고 A/B 테스트를 통해 오디언스에게 가장 영향력 있는 CTA를 찾아보세요.
클릭 유도 문안은 클릭 시 결과를 전달해야 합니다.
HubSpot에 따르면 "개인화된 CTA는 표준 버전보다 전환율이 202% 더 높습니다."라고 합니다.
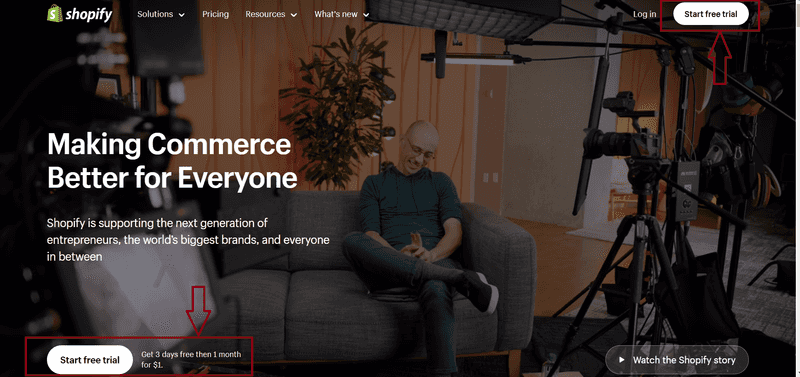
예제 Shopify 랜딩 페이지

출처: 출처: Shopify
Shopify의 랜딩 페이지에는 행동 지향적 언어가 포함된 명확한 CTA가 있습니다: "무료 체험 시작." 사용자가 첫 번째 단계를 수행하도록 초대하는 데 중점을 두어 강력하고 직관적인 클릭 유도 문안을 제공합니다. Shopify의 랜딩 페이지에는 행동 지향적 언어가 포함된 명확한 CTA가 있어 방문자가 무료 체험을 시작하거나 전자상거래 플랫폼에 대해 자세히 알아보도록 초대합니다.
전문가 팁:
- '무료 가입'과 같이 짧고 간결한 CTA는 단순함과 명료함을 잘 보여줍니다.
- 관심 끌기
예시: 예: Canva의 생생한 색상과 매력적인 언어가 시선을 사로잡는 CTA.

출처: Canav
- 타겟 오디언스 - 특정 사용자 세그먼트에 집중하여 관련성과 공감을 보장합니다.
- 가장 높은 전환율을 위해 최적화하기 위해 A/B 테스트를 거친 CTA.
팁 14: 실시간 채팅 지원으로 참여도 높이기
라이브 채팅 지원은 방문자의 질문에 신속하게 답변하여 전환 가능성을 높일 수 있습니다.
클라이언트부스트의 랜딩 페이지 통계에 따르면 라이브 채팅을 통합하면 전환율이 20% 향상될 수 있다고 합니다.
7. 분석 및 반복
팁 15: 고급 분석 도구 구현하기
분석 도구를 통합하여 랜딩 페이지에서 사용자 행동을 추적하세요. 데이터를 분석하여 사용자 상호 작용을 이해하고, 이탈 지점을 파악하고, 데이터에 기반한 개선 사항을 도출하세요.
Google 애널리틱스와 같은 도구를 사용하여 방문자 상호 작용을 모니터링하고 사이트를 지속적으로 개선하세요.
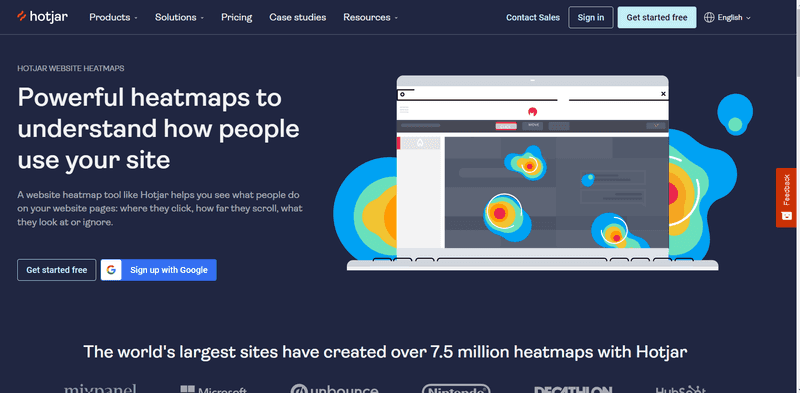
예시: Hotjar

출처: Hotjar
효과적인 SEO를 위한 올인원 플랫폼
모든 성공적인 비즈니스의 배후에는 강력한 SEO 캠페인이 있습니다. 하지만 선택할 수 있는 최적화 도구와 기법이 무수히 많기 때문에 어디서부터 시작해야 할지 알기 어려울 수 있습니다. 이제 걱정하지 마세요. 제가 도와드릴 수 있는 방법이 있으니까요. 효과적인 SEO를 위한 Ranktracker 올인원 플랫폼을 소개합니다.
Hotjar는 기업이 사용자 행동을 이해하는 데 도움이 되는 분석 도구를 제공합니다. 히트맵과 세션 기록을 통해 실시간 인사이트를 기반으로 지속적인 개선이 가능합니다. Hotjar는 랜딩 페이�지와의 사용자 상호작용을 시각적으로 표현한 히트맵과 세션 기록을 제공하여 최적화할 영역을 파악하는 데 도움을 줍니다.
전문가 팁:
- 이탈률, 전환율, 사용자 참여도와 같은 지표를 추적하려면 Google 애널리틱스 또는 Hotjar와 같은 도구를 활용하세요.
- 분석 도구를 통합하여 사용자 행동을 추적하고 랜딩 페이지의 반복적인 개선을 위한 인사이트를 확보하세요.
팁 16: A/B 테스트를 통한 개선
헤드라인, 비주얼, CTA, 양식 등 랜딩 페이지의 다양한 요소를 일관되게 실험해 보세요. A/B 테스트는 잠재고객에게 가장 효과적으로 공감을 이끌어내고 전환율을 향상시키는 요소를 정확히 찾아내는 데 중요한 역할을 합니다.
랜딩 페이지의 다양한 버전을 정기적으로 실험하여 최적의 퍼포먼스를 찾아보세요. 헤드라인이나 CTA와 같은 요소를 한 번에 하나씩 조정하여 변경의 원인을 파악하세요.
결론
전환율이 높은 SaaS 페이지를 만들려면 명확하고 직관적인 디자인, 매력적인 비주얼, 매력적인 카피라이팅, 신뢰를 구축하는 요소, 반응형 디자인, 사용자 친화적인 전환 프로세스, 지속적인 테스트 및 개선이 필요합니다. 이러한 팁을 따르고 항상 고객의 요구 사항을 염두에 두면 고객의 관심을 끌고 전환을 유도하는 랜딩 페이지를 만들 수 있습니다.
최고의 랜딩 페이지는 끊임없이 진화하고 있다는 사실을 기억하세요. 계속 테스트하고, 계속 반복하고, 계속 개선하세요. 행운을 빕니다!

