
Intro
Veebiarendus muutub pidevalt uute tehnoloogiate ja uuenduslike lähenemisviiside abil. Kuna veeb areneb pidevalt, näeme põnevaid uuendusi, mis muudavad veebilehed kiiremaks, kasutajasõbralikumaks ja kaasahaaravamaks.
Selles artiklis uuritakse mõningaid peamisi veebiarenduse tulevikku kujundavaid suundumusi ja seda, mida need võivad tähendada meie internetikogemuse jaoks. Kuna nõudlus dünaamiliste ja interaktiivsete veebirakenduste järele kasvab, peavad arendajad pidevalt kohanema uute tehnoloogiatega.
Tekkivad suundumused veebiarenduses
1. WebAssembly (Wasm)

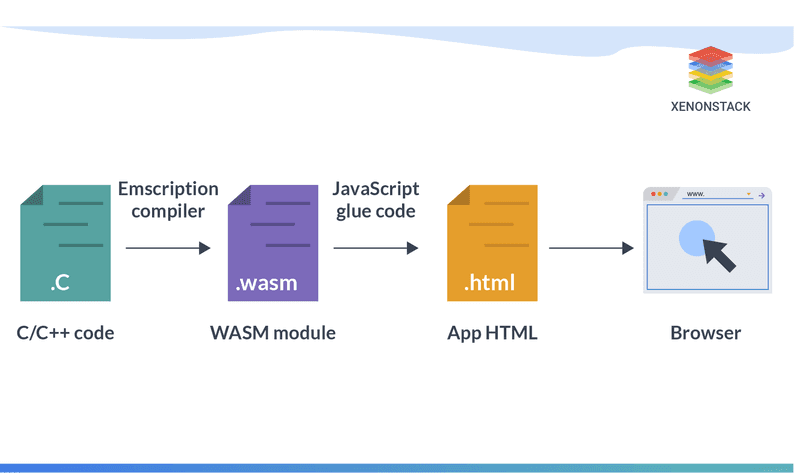
Allikas: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly muudab veebirakenduste kasutamise viisi, muutes need kiiremaks ja võimsamaks.
Veebirakenduse jõudluse parandamine
Traditsiooniliselt tuginevad veebirakendused JavaScriptile, kuid WebAssembly võimaldab arendajatel kirjutada osa oma koodist teistes programmeerimiskeeltes nagu C, C++ või Rust, mis seejärel muudetakse spetsiaalsesse formaati, mida veebibrauserid saavad väga tõhusalt käivitada. See tähendab, et keerulised rakendused, näiteks videotöötlusprogrammid, mängud ja kujundustööriistad, töötavad brauseris sujuvalt, ilma et oleks vaja midagi arvutisse paigaldada.
Kuidas WebAssembly töötab
Protsess algab sellega, et arendajad kirjutavad koodi näiteks C või C++ keeles. Seejärel muudetakse see kood WebAssembly-mooduliks, mis on väike optimeeritud fail, mida veebilehitsejad saavad mõista. Koos selle mooduliga luuakse ka mõningane JavaScript-kood, mis aitab WebAssembly-koodil suhelda ülejäänud veebirakendusega. Lõpuks kombineeritakse kõik veebileheks, mida brauser saab laadida ja käivitada, pakkudes kiiret jõudlust otse brauseris.
WebAssembly sillutab teed uue põlvkonna veebirakendustele, mis on sama kiired ja tundlikud kui emakeelsed rakendused, mida me traditsiooniliselt alla laadime ja paigaldame. Kui üha rohkem arendajaid võtab WebAssembly'i kasutusele, võime oodata uut lainet võimsate, brauseripõhiste rakenduste tekkimist, mida varem peeti võimatuks.
2. Masinõppe ja tehisintellekti kasutamine
Tehisintellekti ja masinõppe (ML) tehnoloogiaid integreeritakse üha enam veebirakendustesse, et parandada kasutajakogemust ja automatiseerida ülesandeid.
Tehisintellektipõhised funktsioonid
Me hakkame üha sagedamini nägema tehisintellektipõhiseid funktsioone, nagu vestlusrobotid, personaliseeritud soovitused ja prognoositav analüüs. Need vahendid muudavad veebirakendused targemaks ja kohanemisvõimelisemaks.
Näiteks saavad vestlusrobotid vastata küsimustele koheselt, personaalsed soovitused pakuvad tooteid või sisu vastavalt sellele, mis teile meeldib, ja prognoositav analüüs suudab ette näha, mida te võiksite järgmiseks vajada.
Andmete analüüs ja ülevaade
Tehisintellekt ja ML võivad analüüsida andmeid, et pakkuda teadmisi ja parandada otsuste tegemist. See tähendab, et veebirakendused saavad tõhusamalt mõista kasutajate käitumist ja eelistusi, mis toob kaasa veelgi paremini kohandatud ja asjakohasemad kogemused.
3. Liikumise kasutajaliides

Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
Allikas: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Motion User Interface (UI) areneb koos mitmete kaasaegsete suundumustega, mis parandavad veebidisaini, muutes veebilehed interaktiivsemaks ja kaasahaaravamaks.
Mikrointeraktsioonid
Väikesed, peened animatsioonid, nagu nupuvajutused või hõljumisefektid, on nüüd standard. Need mikrointeraktsioonid annavad vahetut tagasisidet, parandavad kasutajakogemust ja suunavad tegevusi sujuvalt.
3D transformatsioonid
3D-efektide ja -muutuste, näiteks pöörlevate objektide või parallaksi kerimise lisamine lisab veebilehtedele sügavust ja dünaamilisust. See suundumus tekitab kasutajakogemuse, mis muudab veebilehe kasutajakogemuse kaasahaaravamaks.
Motion for Storytelling
Liikumise kasutamine loo jutustamiseks või kasutajate juhatamiseks on muutumas populaarseks. Animatsioonid, mis avanevad kasutajate sirvimisel, võivad muuta sisu kaasahaaravamaks ja meeldejäävamaks.
**Kohandatavad animatsioonid **
Tööriistad ja raamatukogud võimaldavad nüüd rohkem kohandatud animatsioone, mis sobivad brändi identiteedi ja kujunduskeelega, pakkudes kasutajale ainulaadset kasutuskogemust.
Kuna need suundumused arenevad edasi, mängib liikumisliides üha olulisemat rolli veebisaitide intuitiivsemaks, kaasahaaravamaks ja kasutajasõbralikumaks muutmisel.
4. Progressiivsed veebirakendused (PWA)

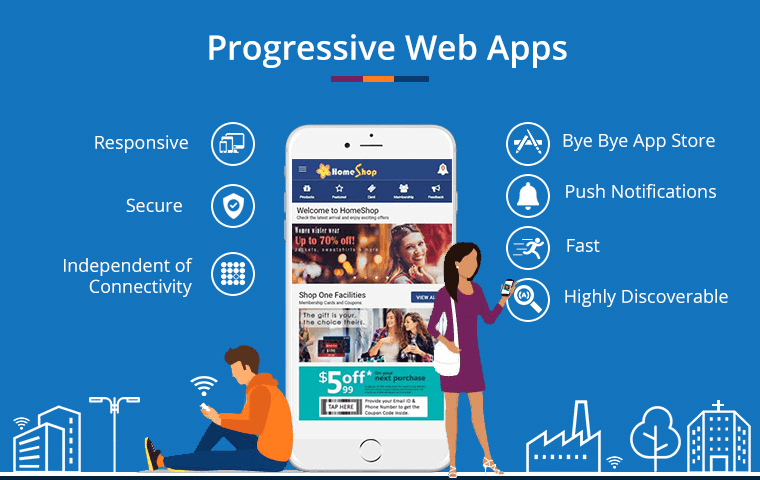
Allikas: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Progressiivsed veebirakendused määratlevad veebikogemuse uuesti, pakkudes natiivirakendusele sarnast kogemust. Need on loodud nii, et need on tundlikud, mis tähendab, et need näevad välja ja töötavad hästi igas seadmes, olgu see siis telefon, tahvelarvuti või lauaarvuti. Samuti on nad kiired ja turvalised, pakkudes sujuvat kasutajakogemust, mis sarnaneb mobiilirakendustega.
Regulaarne rakenduse kogemus
Erinevalt traditsioonilistest rakendustest ei pea kasutajad PWA-de puhul külastama rakenduste poodi - neid saab kasutada otse veebibrauserist ja neid saab isegi salvestada seadme avakuvale kiireks juurdepääsuks, nagu tavalisi rakendusi.
Offline ühenduvus
Üks PWA-de peamisi eeliseid on see, et nad töötavad ühendusest sõltumatult, võimaldades kasutajatel pääseda sisule ligi ka siis, kui nad on võrguühenduseta. See on võimalik, sest PWA-d suudavad kasutaja seadmes vahemällu salvestada olulised failid ja andmed, nii et rakendus jääb toimima ka ilma internetiühenduseta.
Teated
Lisaks saavad PWA-d saata push-teavitusi, mis hoiavad kasutajaid uuenduste ja teabega kursis ka siis, kui nad rakendust aktiivselt ei kasuta. Nende funktsioonide tõttu on PWA-d muutumas populaarseks valikuks ettevõtete ja arendajate jaoks, kes soovivad pakkuda kvaliteetset, rakendust meenutavat kogemust ilma eraldi mobiilirakenduse vajaduseta.
5. Ühe lehekülje rakendused
Ühe lehekülje rakendused on muutnud veebiarendust, pakkudes sujuvamat ja kiiremat kasutajakogemust. Selle asemel, et laadida kogu lehekülg iga interaktsiooni korral uuesti, laadivad erirakendused ühe veebilehe ja uuendavad seejärel sisu dünaamiliselt. Selline lähenemisviis kiirendab suhtlemist ja vähendab ooteaega, muutes rakenduse tunduvalt tundlikumaks ja sarnasemaks natiivirakendusega.
Sellised tehnoloogiad nagu AJAX ja kaasaegsed JavaScript raamistikud nagu React, Angular ja Vue.js võimaldavad luua selliseid dünaamilisi rakendusi.
Saamatu kogemus ja täiustatud kood
SPA-d parandavad ka kasutajakogemust, pakkudes sujuvamat kasutajaliidest, kuna kõik toimub ühel lehel. Arendajatele annavad SPA-d sageli puhtama ja paremini hallatava koodi, sest kõike käsitletakse ühes kohas.
SEO murede käsitlemine
Kuigi sellised probleemid nagu SEO optimeerimine ja algne laadimisaeg on olemas, saab neid lahendada selliste tehnikate abil nagu serveripoolne renderdamine ja progressiivsed veebirakendused, mida käsitletakse ka selles blogis.
6. Server-Side Rendering (SSR) ja staatilised saidigeneraatorid (SSG)

Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
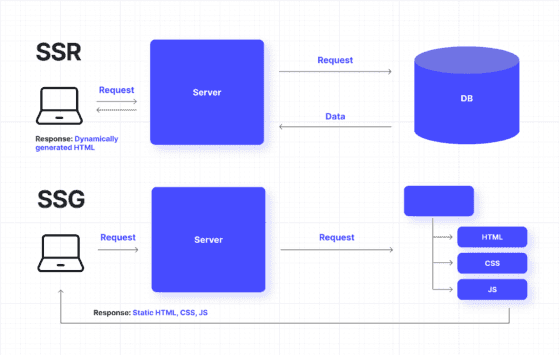
Allikas: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Server-Side Rendering (SSR) ja Static Site Generators (SSG) parandavad veebirakenduste jõudlust ja SEO-d.
Serveri-poolne renderdamine (SSR)
SSR on protsess, mille käigus server loob veebilehe sisu iga kord, kui keegi seda külastab. Kui kasutaja küsib lehekülge, tõmbab server vajalikud andmed andmebaasist, loob selle lehekülje HTML-i ja saadab selle kasutaja brauserile.
See lähenemisviis sobib suurepäraselt veebilehtedele, mis peavad näitama ajakohast või personaliseeritud teavet, näiteks uudistesaitidele või veebipoodidele, sest sisu luuakse reaalajas viimaste andmete põhjal.
Staatilise saidi genereerimine (SSG)
SSG töötab teisiti. Selle asemel, et luua lehekülje sisu kohapeal, genereerib SSG kõik HTML-lehed eelnevalt, koostamisprotsessi käigus. Kui keegi külastab veebilehte, edastab server need eelnevalt koostatud leheküljed koos vajalike CSS- ja JavaScript-failidega kiiresti.
See on eriti kasulik veebilehtede puhul, mille sisu ei muutu sageli, näiteks blogide või portfooliote puhul, sest leheküljed laadivad kiiremini, kuna neid ei ole vaja jooksvalt genereerida.
Kokkuvõte
Need esilekerkivad suundumused ja tehnoloogiad hakkavad veebiarendust revolutsiooniliselt muutma:
- Intelligentsema veebiökosüsteemi pakkumine, mille aluseks on tehisintellektuaalkasutus
- Kiirem ja tõhusam veebirakenduste pakkumine
- Kasutajakogemuse parandamine
- Kasutaja kaasamise suurendamine
Kuna tehnoloogia areneb edasi, saab veebist veelgi suurem osa meie igapäevaelust. Seega on nende suundumustega kaasas käimine oluline veebisaitide uuendamisel ja kaasaegsete veebikogemuste loomisel.

