
Intro
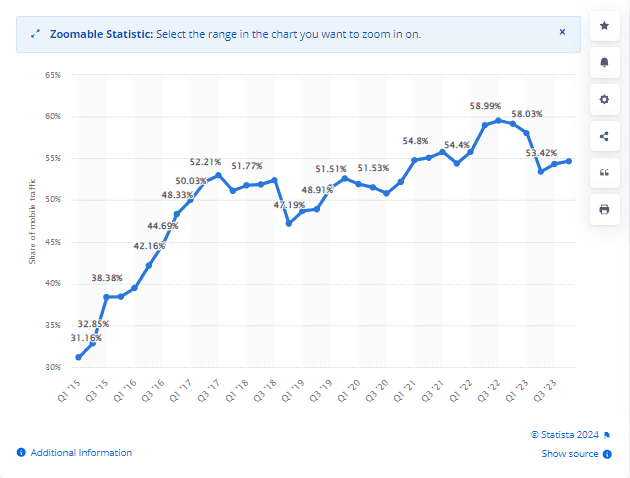
Mobiiltelefonide kasutamine moodustab umbes poole kogu maailma veebiliiklusest. Statista andmetel oli 2023. aasta viimases kvartalis 58,67% kogu veebilehtede liiklusest just mobiilseadmete kaudu kogu maailmas. Need andmed näitavad, et veebilehed, mida ei ole optimeeritud mobiilseadmete jaoks, võivad kaotada poole oma veebiliiklusest. Seega on mobiilsete seadmete jaoks responsive veebilehe loomine muutunud vajalikuks.

Reageeriva veebisaidi loomine on viis, kuidas vastata kasutajate ootustele ja parandada veebisaidi kasutajakogemust. Seega on kasutajate nõudlus tundlike veebisaitide järele suur ja enamik organisatsioone püüab selliseid veebisaite arendada, kasutades tundlikku disaini.
Selles artiklis arutame parimaid tavasid, mida arendajad saavad kasutada reageerivate veebisaitide loomiseks. Selles antakse nõuandeid sellise veebisaidi loomiseks, mis toimib suurepäraselt eri ekraanisuurustel ja seadmetel. Samuti arutame, kuidas testida saiti mobiilseadmetes, et tagada reageerimisvõime.
Niisiis, kõigepealt peame mõistma tundma tundlikke veebisaite.
Mida tähendab Responsive Website?
Reageeriv veebisait on veebisait, mis tuvastab automaatselt kasutaja seadme ja kohandab selle paigutuse vastavalt, et pakkuda paremat kasutajakogemust. Need veebisaidid muudavad tavaliselt oma välimust ja interaktiivseid funktsioone vastavalt kasutatavale seadmele ja ekraani suurusele. Selliste veebisaitide keskmes on responsive web design (RWD), mis tagab, et leheküljed kohanduvad vastavalt kasutaja ekraanisuurusele.
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
RWD kasutab CSS-i, et anda erinevaid stiilifunktsioone, nagu kirjatüübid, pildid ja menüüd, sõltuvalt sellistest teguritest nagu seadme tüüp, ekraani suurus, orientatsioon, värvid ja muud seadme omadused. CSS võimaldab ka seadme vaateakna, ekraanil nähtava ala, optimaalset kasutamist ja meediapäringuid, võimaldades veebilehtede kohandamist vastavalt vaateakna laiusele ja veebisaidi paigutusele.
Reageeriva veebisaidi peamine eesmärk on pakkuda ühtset kasutajakogemust kõigis seadmetes, minimeerides suumimise või kerimise vajadust. See lihtsustab navigeerimist, vähendab segadust ja suurendab üldist kasutajate rahulolu.
Parim tava responsive veebilehe loomiseks
Reageerivate veebisaitide loomine nõuab mitmete parimate tavade kasutamist, mis tagavad nende hea toimimise erinevates seadmetes ja ekraanisuurustes.
Siin on mõned parimad tavad:
Mobiilipõhine disain
Mobile-first design ehk mobiilnedisain võimaldab veebidisaineritel alustada veebisaidi kujundamist algselt mobiilseadmetele keskendudes. See hõlmab tavaliselt veebirakenduse kujunduse visandamist või prototüüpimist kõige väiksema ekraani jaoks ja järk-järgult suurema ekraani jaoks.
Mobiilseadmete kujunduse rõhutamine on loogiline, sest väiksematel ekraanidel on ruumipiirangud. Meeskonnad peavad tagama, et veebisaidi olulised elemendid oleksid nendel ekraanidel kasutajate jaoks silmapaistvalt kuvatud. Esialgu väikeste ekraanide jaoks projekteerides ja arendades on disainerid sunnitud eemaldama kõik ebavajalik, et luua veebilehe sujuv esitus ja navigeerimine.
Sobivate reageerivate murdepunktide kindlaksmääramine
Reageeriva disaini raames näitavad murdepunktid, millal veebilehe sisu ja kujundus kohandatakse kasutajakogemuse optimeerimiseks. Meediaküsimustega töötades peate kehtestama "tundlikud murdepunktid" ehk ekraanisuuruse piirmäärad. Murdepunkt tähistab ekraani laiust, kus te kasutate meediaküsitlust uute CSS-stiilide rakendamiseks.
Tüüpilised ekraanisuurused on järgmised:
- Mobiil: 360 x 640
- Mobiil: 375 x 667
- Mobiil: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tahvelarvuti: 768 x 1024
Need punktid on täpsustatud koodis. Veebisaidi sisu reageerib nendele punktidele, kohandudes vastavalt ekraani suurusele, et esitada sobiv kujundus. CSS-punktide kehtestamise abil saab veebisaidi sisu kohandada vastavalt ekraani suurusele, suurendades visuaalset atraktiivsust ja kasutusmugavust.
Alustage vedeliku ruudustikuga
Reageeriv veebisait peaks olema ehitatud voolavale ruudustikule. Veebileht kasutab voolava ruudustiku abil kohandatavaid paigutusi, kasutades suhtelisi ühikuid, nagu protsendid või ems, mitte fikseeritud ühikuid, nagu pikslid. See jagab lehe laiuse mitmeks võrdse suurusega ja vahega veeruks, mille alusel on lehe sisu paigutatud.
Kui vaateaken laieneb horisontaalselt, laieneb iga vedeliku veerg koos selle sisuga proportsionaalselt. See võimaldab veebilehe elementidel muuta oma suurust üksteise suhtes vastavalt ekraani või seadme suurusele. Seega võimaldab see veebielementide paigutamist proportsionaalselt ekraani suurusega.
Klõpsatava ala mõõtmed
Sõltuvalt teie veebisaidi eesmärgist võivad teil olla erinevad nupud, menüüd või klõpsatavad elemendid. Reageeriva veebidisaini puhul tekib oluline kaalutlus: Milline peaks olema minu nuppude suurus?
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
Nuppude ja menüüde kujundamine lauaarvutite jaoks on lihtne, sest me kasutame klõpsamiseks hiirt. Kuna hiirekursor on väike, siis on ka väikestel nuppudel lihtne klõpsata. Mobiilseadmete ekraanisuurus on aga suhteliselt väiksem kui lauaarvutitel ja nupp peab olema piisavalt suur, et seda saaks sõrmedega puudutada. Seega on responsive veebilehe loomisel oluline arvestada nuppude pindala mõõtmetega. Eelistatud on alati 60-piksline nupu suurus, mille vahemik jääb 42 ja 72 piksli vahele.
Kaaluge puuteekraane
Kui te kaalute, kuidas saavutada veebisaidi reageerimisvõime, võtke arvesse puutetundlikke ekraane. Tagage, et navigatsioonimenüüd ja interaktiivsed elemendid on puutetundliku ekraani kasutajatele hõlpsasti kättesaadavad, kasutades suuremaid sihtmärke ja piisavat vahekaugust elementide vahel, et vältida juhuslikke puudutusi.
Kasutage tüpograafiat
Reageeriva veebisaidi loomisel peetakse tüpograafia kasutamist üheks parimaks tavaks, kuna see võimaldab kiiret teabe imendumist. See on erinevate kirjatüüpide kasutamine ning tähtede ja sõnade struktureerimine viisil, mis aitab kaasa loetavusele ja isegi navigeerimisele. Peaksite kasutama hästi loetavaid kirjatüüpe, eriti selliste oluliste tekstielementide puhul nagu navigeerimissildid. Suurust saate kohandada vastavalt kirjastiili kujundusele, eelistatavalt kasutades mõõtühikut em, alates 1 kuni 1,25em. Vältige ka liigset vahekaugust, mis jätab teksti seosetuks, või liiga väikest vahekaugust, mis põhjustab sõnade kokkukleepumist.
Call-To-Action-nuppude lisamine
Tegevuskutsel (call-to-action, CTA) on oluline tähtsus igal veebilehel. Selged CTA-d linkides ja nuppudes aitavad kasutajatel suunata, kuhu edasi minna, vältides segadust ostude või programmiga liitumise osas.
Reageeriva veebisaidi loomisel peate tagama, et teie CTA-nupp toob leheküljed esile oma värvide, stiili, suuruse ja kuju kaudu. Vigade või eksitava navigeerimise vältimiseks eelistatakse kasutada äratuntavaid kujundeid, nagu ringid, ruudud ja ristkülikud. Selguse säilitamiseks jääge tuttavate nupuvormide juurde. Lisaks arvestage nupu suuruse mõjuga kasutaja äratundmisele ja klikitavusele, eriti puutetundlike seadmete puhul. Oluliste nuppude ja tekstilinkide ümber jätke piisavalt ruumi, et vähendada juhuslikke klõpsamisi.
Rakendada skaleeritav navigeerimine
Kasutajasõbraliku navigeerimise säilitamine eri veebilehtede versioonides on oluline. Skaleeritav navigeerimine kohandab menüü ja navigatsiooniriba paigutust, et vältida nende varjamist või raskesti ligipääsetavust väiksemate ekraanide puhul. Kui lihtsustate navigeerimist mobiilseadmete jaoks, seadke prioriteediks selliste valikute kuvamine, millele enamik kasutajaid vajab juurdepääsu.
SVG ja Responsive Images kasutamine
Veebilehe logode ja piltide kujundamine võib olla keeruline. Teie eesmärk on lisada kõrge resolutsiooniga pilte, mis säilitavad selguse sõltumata kasutaja suumimisest. Kõrgresolutsiooniga pildid põhjustavad aga sageli pikemat laadimisaega, mis mõjutab SEO-d. Ideaalis peaks teie veebisait laadima alla 2 sekundi. Kuigi pildi eraldusvõime vähendamine võib kiirendada laadimist, kahjustab see pildi kvaliteeti suumimisel. Mis on siis lahendus?
Lahenduseks on skaleeritav vektorgraafika, mida üldiselt tuntakse SVG-piltidena.
Erinevalt pikslipõhistest piltidest koosnevad SVG-d XML-vormingus esitatud matemaatilistest võrranditest, mis määravad graafiliste kujundite loomiseks jooned ja kõverad. Need kujutised on skaleeritavad ja ühilduvad enamiku peamiste brauseritega. Nad säilitavad selguse sõltumata suumimisastmest, kuna nad ei pikseldu kunagi. Nende redigeerimine on lihtne, kasutades selliseid vahendeid nagu Sketch või Adobe Illustrator. Lisaks saab nende värve muuta CSSi või JSi abil. SVG-failid on minimaalsed, võimaldades luua bänneripilte, mis võtavad vaid mõned KB-d. Lisaks, kuna need on määratletud XML-is, saavad otsingumootorid kirjeldused ja märksõnad hõlpsasti ära tunda, mis muudab need SEO-sõbralikuks.
Testi reageerimisvõime seadme vaateakendel
Reageeriva veebisaidi loomisel ei tohiks jätta tähelepanuta selle testimist reaalsetel seadmetel. Oluline on kontrollida ja valideerida veebisaitide reageerimisvõimet ning hinnata nende väljanägemist erinevates reaalsetes seadmetes. Vastavuse testimiseks mobiilsetes vaateakendites saate kasutada selliseid vahendeid nagu LT Browser.
Tööriistad nagu LT Browser pakuvad 53+ eelinstalleeritud seadme vaateaknaid Androidi, iOS-i, lauaarvutite ja sülearvutite jaoks. Seda kasutades saavad arendajad ja testijad teostada mobiilse veebisaidi testimist mastaabis, kasutades samal ajal LT Browser'i täiendavaid funktsioone, nagu arendajatööriistad, kuumlaadimine (Reacti rakenduste puhul), Lighthouse'i aruannete genereerimine, veebisaidi jõudluse kontrollimine ja palju muud.
Brauseriteülene testimine
Responsive veebilehed peaksid läbima ristleva testimise, sest kasutajad sõltuvad interneti sirvimisel enamasti erinevatest seadmetest ja brauseritest. Kas olete kunagi mõelnud sellele, kuidas potentsiaalne kasutaja reageeriks, kui ta teie veebisaidi vaatamisel mobiilseadmes puutuks kokku tõrgetega või horisontaalse kerimise probleemidega? Nad võivad kergesti ja mõtlemata minna üle teie konkurendi veebisaidile. Seega on oluline tegeleda järgmiste aspektidega. Seega tagage, et teie veebisait kuvatakse korrektselt kõigis seadmetes ja erinevate resolutsioonidega brauserites.
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
Vältige arenduse ajal raamistike või raamatukogude kasutamist, mis teadaolevalt põhjustavad vigu teatavates brauserites. Füüsilise seadmelabori ja testkeskkonna loomine teie kontoris võib olla keeruline. Pilves toimuv brauseriteülene testimine pakub lihtsat ja mugavat lahendust, ilma et peaks muretsema kohaliku infrastruktuuri pärast. LambdaTesti abil saate oma veebisaiti sujuvalt testida paljude erinevate pilves töötavate brauserite vahel vaid mõne klikiga. See pakub skaleeritavat pilvevõrku ja seda peetakse üheks parimaks brauseriteüleseks testimise tööriistaks.
LambdaTest on tehisintellektipõhine testide orkestreerimise ja teostamise pilvepõhine platvorm, mis võimaldab käsitsi ja automatiseeritult testida üle 3000 reaalse seadme, brauseri ja operatsioonisüsteemi kombinatsiooni. Sisestage lihtsalt veebisaidi URL, valige testkonfiguratsioonid ja platvorm näitab, kuidas sait kuvatakse mitmes seadmes, sealhulgas iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus ja muudes seadmetes.
Lisaks toetab LambdaTest automatiseeritud testimist selliste raamistike abil nagu Selenium, Cypress, Playwright, Appium, Espresso, XCUITest jne.
Kokkuvõte
Reageeriva veebisaidi väljatöötamine hõlmab põhjalikku disaini, arenduse ja optimeerimisstrateegiate planeerimist, et tagada suurepärane kasutajakogemus eri seadmetes. Arendajad saavad luua veebisaite, mis kohanduvad sujuvalt erinevate ekraanisuuruste ja resolutsioonidega, seades prioriteediks jõudluse optimeerimise, kasutades meediaküsimusi, rakendades voolavaid paigutusi ja võttes kasutusele mobiilile suunatud lähenemisviisi.
Lisaks sellele parandab kasutatavust ja kaasavust, kui lisada puutesõbralik navigeerimine, paindlik tüpograafia ja järgida juurdepääsetavusstandardeid. Järjepidev testimine ja pidev täiustamine on oluline, et tagada stabiilsus ja jõudlus pidevalt muutuvate seadmete ja brauserite puhul. Lõpuks võimaldab nende soovitatud tehnikate järgimine arendada veebisaite, mis praeguses mitut seadet hõlmavas digitaalses maastikus kasutajaid tõhusalt köidavad.

