
介绍
2024 年,极简主义网页设计依然是数字世界中清晰度和功能性的灯塔。这种设计理念植根于简洁和高效,摒弃了多余的东西,将重点放在基�本元素上,从而创造出一种简洁、明快的在线体验。
简约网页设计的演变证明了它在日益复杂的数字环境中的持久吸引力和有效性。
简约设计从一开始就遵循减少干扰和提高用户参与度的原则。
多年来,随着技术的进步和用户喜好的变化,极简设计也在不断调整,在坚持其核心精神的同时,融入了新的技术和工艺。
在这篇博文中,我们将探讨直至 2024 年极简主义网页设计的发展历程,研究它是如何在不断提供以用户为中心、美观且功能强大的在线体验的同时不断发展的。
极简主义网页设计的演变不仅是美学趋势的故事,也是不断变化的数字范式和用户行为的反映,展示了其在动态网页设计世界中的适应性和复原力。
极简主义网页设计的历史背景
极简主义网页设计的核心是受 20 世纪中期兴起的艺术和设计领域的极简主义运动的影响。这一运动强调简约和客观,剔除不必要的东西,专注于基本元素,CrownTV 营销主管亚历克斯-泰勒解释说。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
在网页设计中,这些原则在 20 世纪 90 年代末和 21 世纪初开始扎根。在这一时期,网页设计师们开始摒弃互联网早期流行的杂乱无章的设计。
拨号时代由于速度和带宽的限制,网页设计必须更加简单、精简,这无意中为极简主义奠定了基础。
- 移动互联网的兴起:2000 年代末,随着智能手机的出现和移动互联网使用的日益突出,极简主义设计获得了巨大的发展动力。The Diamond Rehab Thailand 首席执行官 Theo de Vries 补充说,网站需要在处理能力较弱的小屏幕上高效运行,这促使设计师们接受了极简主义的简洁性和功能性原则。
- CSS 和 HTML 的进步:2010 年代 CSS(层叠样式表)和 HTML(超文本标记语言)的发展起到了至关重要的作用。这些技术能够以更少的资源实现更复杂的设计,使设计师能够轻松创建时尚、简洁和现代的网站。
- 以用户为中心:随着用户体验(UX)成为网页设计的首要关注点,极简主义逐渐被视为提高可用性的一种方式。休斯顿阿拉丁公司的所有者阿里-纳哈斯(Ali Nahhas)解释说,重点转移到了减少用户的认知负荷、方便导航以及优先考虑内容而不是装饰元素上。
- 整合多媒体元素:2010 年代中期,简约设计开始融入丰富的多媒体元素,如高质量的图片和视频,在视觉吸引力和无杂乱布局之间取得平衡。Conybeare 律师事务所的密歇根事故律师 BarryConybeare 分享说,这一时期标志着美学与先进网络功能的融合。
- 响应式设计时代:响应式网页设计的出现和主导地位进一步巩固了极简主义的地位。网站需要无缝适应各种屏幕尺寸和设备,这强化了极简主义的功能性原则。
- 人工智能和 ML 时代的极简主义:随着 2024 年的临近,人工智能和机器学习的整合为极简主义网页设计带来了新的维度。DropGenius 公司首席执行官萨巴-莫贝普尔(Saba Mobebpour)说,这些技术在极简主义框架内实现了更加个性化和动态的用户体验,提供了根据个人用户偏好和行为定制的内容和布局。
极简主义网页设计的核心原则
极简主义网页设计的核心原则--简洁、功能性和优雅--长期以来一直是这一设计理念的基石,影响着网站的概念化和构建方式。Ingredient Brothers 公司首席执行官埃兰-米兹拉希(Eran Mizrahi)说,在 2024 年,这些原则将继续指导设计师,尽管是在一个不断发展的数字环境中。
简约

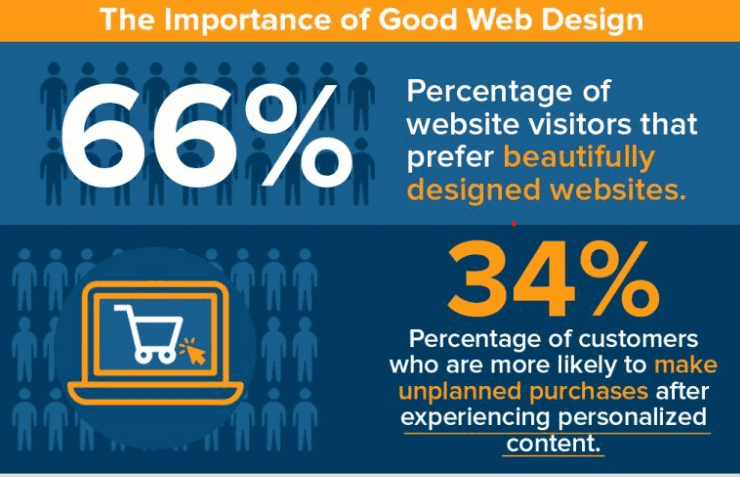
图片来源:FinancesOnlineFinancesOnline
极简主义网页设计中的简约原则就是要剔除不必要的元素,专注于最重要的东西。这并不意味着赤裸裸的设计;相反,这是用更少的资源实现更多的目标。
LegalOn增长主管科里-朗赫斯特(Corey Longhurst)分享道:"简洁性体现在简洁的布局、留白(或负空间)的使用以及色彩和纹理的最少使用。这就是要创造一种没有杂乱和干扰的设计,使用户在网站上的浏览过程直观而简单。
正如SOLVED Consulting 公司市场总监丹尼-杰伊(Danny Jay)所说:"在应用中,简洁性意味着对内容层次进行优先排序,确保最关键的信息一目了然,便于用户访问"。
功能性
VPSForexTrader 经理 Martynas Žvirblis 解释说:"功能性是极简设计的基石,它强调网站的每个元素都应该有其作用。这不仅仅是美观的问题;从导航菜单到呼叫行动按钮,每一个�设计选择都要考虑到用户的体验。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
在这一原则的指导下,网站设计将用户友好性放在首位--导航简便、加载速度快、移动响应速度快。在应用这一原则时,设计师会关注用户的行为模式,确保网站不仅在视觉上吸引人,而且实用、直观,便于用户进行交互。 这种对用户体验(UX)的关注对于最大限度地提高客户参与度和电子商务转化率至关重要。
优雅
简约网页设计中的优雅指的是视觉元素的和谐平衡,既能创造出愉悦的美感,又不会给人带来过重的感官负担。Lashkaraa.com 创始人苏梅尔-考尔(Sumeer Kaur)说,优雅是通过精心选择调色板、排版和图像来实现的。
优雅就是要与用户产生情感上的共鸣,传达一种品质感和专业性。这一原则在网页设计中被诠释为创造一种与品牌形象和信息相一致的愉悦视觉体验。Cybernet Manufacturing 公司企业和 OEM 客户副总裁大卫-马丁内斯(David Martinez)说:"优雅就是要精心设计,有效传达信息,给用户留下深刻印象。
2024 年,这些原则得到了现代诠释。现在,简约的设计融入了复杂的用户界面,将复杂隐藏在简单的外表之下。
Code Signing Store 的技术专家 Michael Hess 解释说:"通过数据和人工智能驱动的个性化用户体验增强了功能性,确保用户获得与他们最相关的内容和互动"。
随着屏幕技术和图形技术的发展,高分辨率的视觉效果既引人注目又能有效地进行交流。
在极简主义网页设计中应用这些基本原则反映了这样一种认识,即好的设计不仅关乎网站的外观,还关乎网站的运行和用户体验。为了确保所有设备上的无缝体验,响应式网页设计至关重要。
在不断发展的网页设计领域,这些原则始终是永恒不变的,它们指导设计人员创建的网站不仅美观大方,而且以用户为中心,功能强大。
2020 年代初的极简设计

20 世纪 20 年代初,极简主义网页设计有几个主要趋势和特点,技术进步和不断变化的用户行为对其产生了重大影响。Suptask 营销经理威廉-韦斯特伦德(William Westerlund)说,这一时期标志着极简设计发展历程中的一个关键阶段,极简设计的基本原理在这一阶段被接受并重新诠释,以适应新的数字现实。
- 扁平化设计和新变形:20 世纪 20 年代初,扁平化设计大行其道,它通过使用简洁、开放的空间和清晰的边缘来强调简约。与之相辅相成的是新变形主义的出现,这种设计趋势将扁平化设计与微妙、逼真的阴影效果相结合,创造出柔和、类似 3D 的视觉元素。ContractorNerd 的商业保险经纪人 Alex Mercer 补充说,这种融合提供了一种简约美学,既简单又具有�视觉吸引力。
- 单色和双色调配色方案:这个时代的极简主义网页设计通常采用单色和双色调配色方案。这些配色方案可以有效地创建出具有视觉冲击力的网站,同时又不会让人感到压抑,符合极简主义的简洁和专注的精神。
- 字体设计是关键因素:正如Ultahost 高级助理杰克-巴波拉(Jack Babola)所解释的那样:"大胆而富有创意的字体设计成为极简主义设计的标志。大而富有表现力的字体不仅用于传递信息,还作为一种设计元素,在保持简洁外观的同时为网站增添个性。
- 移动体验优先:随着移动互联网使用率的持续上升,2020 年代初的极简设计着重强调移动优先。Adam FardUX Agency 的创始人兼设计主管Adam Fard 补充说,这意味着设计必须在较小的屏幕上具有视觉吸引力和功能性,从而简化导航菜单、方便触摸的设计元素和更快的加载时间。
- 极简导航:包括隐藏式菜单和汉堡包图标在内的极简导航趋势越来越明显。这种方法减少了屏幕上的杂乱,让内容占据中心位置。
这个时代的技术进步,尤其是移动技术、人工智能和响应式设计工具的进步,对极简主义网页设计产生了深远的影响。Anytime Baseball Supply 公司创始人兼首席执行官凯文-金(Kevin King)解释说:"人工智能和机器学习开始融入设计流程,从而在极简主义框架内实现更加个性化的用户体验"。
响应式设计工具使设计人员能够创建视觉上一致的网站,并能在各种设备和屏幕尺寸下发挥作用。
用户行为也影响着极简设计的发展方向。随着用户越来越多地追求更快、更高效的在线体验,极简设计通过注重速度和易用性做出了回应。对于那些准备创建自己的时尚简约网站的人来说,现代网站建设工具提供了一个简化的过程。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
人们对用户体验(UX)的认识和重视程度不断提高,促使设计师们设计出不仅视觉效果简约,而且可直观浏览的界面。
2024 年的极简主义:当前趋势和特点

CodeCorp 营销经理 Sal Giani 分享说,到 2024 年,极简主义网页设计将继续发展,拥抱新趋势,并整合人工智能和虚拟现实等先进技术,以增强功能性和用户体验。
这一演变反映了人们对用户需求和现代技术能力的更深入理解,从而在网页设计中采用了更加复杂和以用户为中心的极简主义方法。
- 微妙的互动性:极简设计的一个显著趋势是融入微妙的交互元素。这包括微互动和悬停效果,在不干扰界面的情况下为用户提供反馈或额外信息。FinlyWealth 首席执行官 Khashayar Shahnazari 解释说,这些互动元素使导航更直观、更吸引人,从而增强了用户体验。
- 负空间的巧妙运用:负空间的使用是极简设计的一个长期特点,在 2024 年变得更加复杂。LeaseAccelerator 市场营销副总裁珍妮特-西弗斯(Janet Sifers)解释说:"设计师们正在巧妙地平衡留白与内容,以吸引人们对关键元素的关注,提高可读性,并创造一种不会让用户不知所措的视觉放松体验。
- 大胆而富有表现力的排版:简约设计中的字体设计不仅是信息的传递者,其本身也是一种大胆的表达。VB 法律集团的圣安东尼奥伤害案律师亚历克斯-贝古姆(Alex Begum)补充说,大而充满活力的字体可以创造出强烈的视觉冲击力,同时使设计的其他部分保持低调。
- 简约而丰富的用户界面:2024 的极简界面简洁明了,但功能丰富。Joy Organics 公司的首席营销官格利德-史密斯(Gerrid Smith)说:"隐藏式菜单和可折叠元素的使用最大限度地利用了屏幕空间,确保了内容和功能不会因为极简主义而受到影响"。
结论
极简主义网页设计注重简洁性、功能性和优雅性,在 2024 年仍将是一个重要趋势。虽然它提供了一种简洁、高效、用户友好的网页设计方法,但也伴随着一系列挑战和批评。极简设计的成功实施需要在美学简洁性和实用功能之间取得微妙的平衡。设计师必须克服同质化的潜在隐患,并确保极简设计符合网站的目的和受众的需求。
对极简设计的批评,例如认为它缺乏个性或不适合不同的内容需求,突出了深思熟虑和战略性实施的重要性。设计师必须牢记,极简主义并不是一个放之四海而皆准的解决方案,而是一种设计理念,应适应每个独特的项目。

