
介绍
图像优化不仅仅是添加alt文本或重命名文件名。
它涉及压缩图像、使用结构化数据、浏览器缓存和使用内容交付网络等先进技术。
那么,您准备好将网站的图片搜索引擎优化提升到一个新水平了吗?
阅读本文章,了解您需要做些什么。
内容
- 结构化数据
- 懒加载
- 图像压缩
- 浏览器缓存
- 内容交付网络
- 社交分享按钮
- 开放图谱和推特卡
- 移动友好
结构化数据
结构化数据又称模式标记,是一种能让搜索引擎更好地理解您的内容的代码。
那么,使用它进行图像优化有什么好处呢?
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
首先,它有助于搜索引擎识别图片的背景和目的。这可以提高视觉效果在搜索结果中的相关性,增加其可见度。
其次,结构化数据可以实现丰富片段或增强列表,直接在搜索引擎结果页面中提供有关视觉效果的更多信息。
但让我告诉你更多。
Google 支持不同类型的图片结构化数据,如产品、菜谱和视频标记:
- 产品图片
- 视频和动画图片
- 食谱
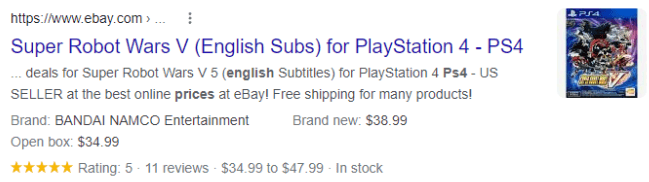
产品图片
产品图片对电子商务网站至关重要,因为它们会对购买决策产生重大影响。
通过使用适当的标记,您可以直接在搜索结果中提供价格、可用性和评级等重要信息。

有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕��了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
这有助于潜在客户快速做出明智的决定,而无需点击多个页面。
视频和动画图片
如果您的网站包含视频或动画图片,您可以使用模式标记提供标题、描述和缩略图 URL 等详细信息。
它不仅能提高视觉效果在搜索结果中的相关性,还能鼓励用户点击并参与您的内容。
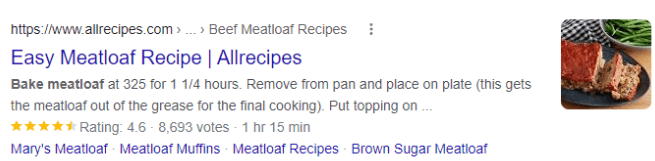
食谱
对于美食博主或菜谱网站来说,菜谱的结构化数据可以在吸引更多流量方面发挥重要作用。

通过在模式标记中加入配料、烹饪时间和评级等重要信息,您的菜谱可以在搜索结果中脱颖而出,提高点击率。
现在,如何为图像实施结构化数据?
添加结构化数据有多种方法,例如使用Google 的结构化数据标记助手、直接在 HTML 中添加,或者使用 WordPress 等内容管理系统的插件。
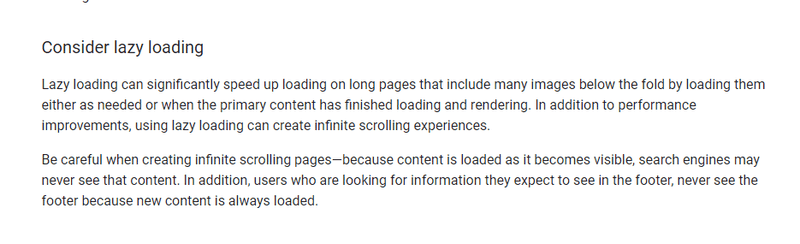
懒加载
懒加载是一种延迟加载网页上非关键资源的技术,直到需要时才加载。
谷歌表示,这对图片来说是一个很好的做法,因为它可以显著改善页面加载时间,尤其是在连接速度较慢的移动设备上。

从本质上讲,这一过程可以最大限度地减少初始页面加载时的数据加载需求,从而大大提高网站的性能。
这种优化不仅能提高网站速度,还有助于改善搜索引擎优化,因为加载时间作为一个排名因素在搜索引擎算法中起着至关重要的作用。
那么,如何才能做到这一点呢?
谷歌提供了一份全面的指南,解释了适当懒加载内容的重要性,这是搜索机器人有效访问内容的一个重要方面。您可以 在这里找到该指南。有多种方法可供选择,其中都涉及到 Javascript。
幸运的是,如果您使用的是 WordPress,有许多懒加载插件可以优化您网站的性能。 a3 Lazy Load 插件就是一个很受欢迎的选择,它以有效加快页面加载时间而闻名。
除此之外,您还可以探索其他替代方案,如 Smush、Optimole 的 Image Optimization Lazy Load 或 WP Rocket 的 Lazy Load。这些插件都具有独特的功能和优势,可帮助您提升网站的用户体验。
图像压缩
压缩图片是优化网络视觉效果的关键一步。
它可以在不明显影响图像质量的情况下减小文件大小,从而加快页面加载速度。
网上有多种工具可帮助您在将图像上传到网站之前对其进行压缩。
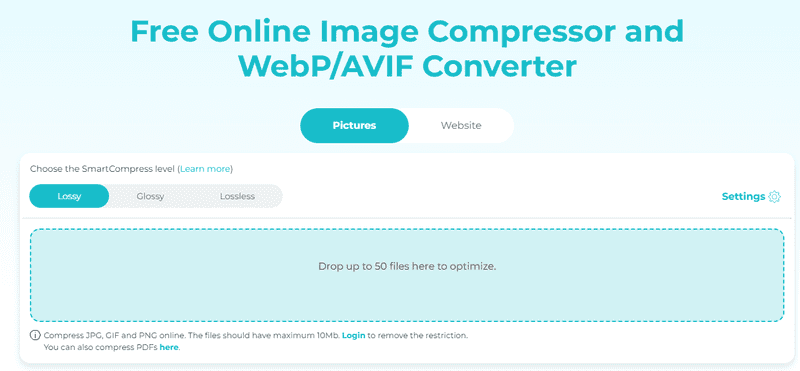
例如,您可以使用 ShortPixel 免费在线图像压缩器,在不影响质量的情况下缩小图像大小。

您可以在有损、亮光和无损之间选择一种方法。
有损压缩能最大程度地减小文件大小,但可能会对图像质量造成轻微影响。光泽压缩提供更高水平的质量,而无损压缩在保持原始图像质量的同时还能减小文件大小。
如果您使用 WordPress 或其他内容管理系统,也可以考虑使用插件。
浏览器缓存
浏览器缓存是一种允许浏览器存储网站静态资源(如图片)的机制,这样当用户再次访问同一页面时,就无需再次下载。这就加快了加载时间,提高了网站性能。
为图像启用该功能可大大提升用户体验并减少带宽使用。
您可以在服务器端配置中添加浏览器缓存指令。
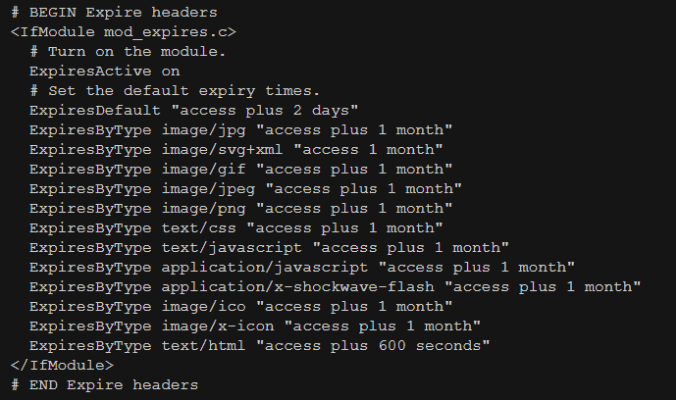
代码示例如下

或者,您也可以利用为 WordPress 等内容管理系统平台提供此功能的插件。
一些常用的选项包括 W3 Total Cache、WP Super Cache 和 WP Fastest Cache。
通过实施这一策略,您可以减少向服务器发出 HTTP 请求的次数,从而提高网站速度,最终有利于您的搜索引擎优化排名。
内容交付网络(CDN)
内容分发网络(CDN)是一个按地理位置分布的服务器网络,旨在快速高效地分发网络内容。
通过使用 CDN,您可以缩短网站访问者与托管图片的服务器之间的距离。
这样可以缩短数据的传输距离,从而加快加载时间,改善用户体验。
��例如,如果您的数据托管在美国,但来自欧洲或亚洲的观众正在访问这些数据,那么 CDN 可以从距离他们更近的服务器上存储和传输您的图像。
许多托管服务提供商为客户提供内置 CDN。
如果没有,您可以使用 Cloudflare、MaxCDN 或 Amazon Cloudfront 等外部服务。
实施 CDN 可以大大提高网站性能,使全球访问者更容易访问网站。
社交分享按钮
在图片旁边加入社交分享按钮,可以让用户在社交媒体平台上轻松分享图片。
这不仅能提高网站的知名度和流量,还能让用户毫不费力地参与和分享您的内容,从而提供更好的用户体验。
您可以使用 HTML 代码手动添加社交分享按钮,也可以使用 WordPress 等内容管理系统平台的插件。
一些常用的选项包括 Mashshare、AddToAny Share Buttons 和 Social Warfare(我最喜欢的一个)。

选择最适合您网站风格和布局的选项,以获得无缝的用户体验。
开放图谱和推特卡
Open Graph 和 Twitter Cards 是一种标签,可让您指定在社交媒体平台上共享图片时的显示方式。
这些标签可以预览内容的图片、标题和描述,使其更具视觉吸引力,吸引潜在的浏览者。
在网站代码中加入这些标签可以大大提高点击率,并鼓励更多的社交媒体分享。
您可以手动添加这些标签,也可以使用 WordPress 等内容管理系统平台的插件来自动完成这一过程。
一些常用的选项包括 Yoast SEO、Rank Math 和 All in One SEO Pack。
选择最适合您需要的插件,优化您的图片,以便在社交媒体上分享。

移动友好
随着大多数互联网用户通过移动设备访问网站,确保网页设计对移动设备友好至关重要。这包括针对较小的屏幕和较慢的网络速度优化图像。
您可以使用响应式设计技术,根据屏幕尺寸自动调整图片大小和格式,或专门针对移动设备实施懒加载。
确保测试网站在不同设备上的性能,以确保所有访问者都能获得无缝的用户体验。
常见问题
问:图片会影响搜索引擎优化吗?
是的,图片可以在多个方面影响搜索引擎优化。
对它们进行优化可以提高网站性能和加载时间,从而带来更好的用户体验,并有可能提高搜索引擎排名。
Alt 标签和标题还能为搜索引擎提供额外的上下文,使您的内容更容易被发现。
问:图像压缩会影响图像质量吗?
是的,图像压缩会稍微影响图像质量,具体取决于使用的方法。
不过,利用适当的技术和工具,您可以在不明显降低质量的情况下压缩图像。
必须在缩小文件大小和保持图像质量之间取得平衡,以确保良好的用户体验。
尝试不同的压缩方法并比较结果,以找到最适合您网站需求的方法。
问:我可以在网站上使用互联网上的免费图片吗?
一般建议使用原始图像,或为网站上使用的任何图像获取适当的许可。
使用互联网上的免费图片可能会导致版权侵权和法律问题。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
如果您确实选择使用免费图片,请确保它们获得了适当的商业使用许可,并注明来源。
最佳做法始终是为网站创建或获取独一无二的高质量图片。
最后的话
优化网站图片对于提高性能、用户体验和搜索引擎优化至关重要。
通过利用浏览器缓存、CDN、社交分享按钮和针对移动设备的优化等技术,您可以提高网站的整体质量,让更多受众了解您的网站。
切记始终遵循适当的许可准则,并优先优化图片,以获得更成功的在线展示。

