
Вступ
У сучасному цифровому ландшафті забезпечення веб-доступності - це не просто питання дотримання правових норм, а важливий компонент комплексної стратегії цифрового маркетингу.
Доступний веб-сайт гарантує, що кожен, включаючи людей з обмеженими можливостями, може легко орієнтуватися та взаємодіяти з вашим онлайн-контентом.
Це не тільки розширює охоплення вашої потенційної аудиторії, але й зміцнює вашу репутацію як інклюзивного бренду.
Про це і піде мова в цій статті:
- Важливість веб-доступності
- Як це допоможе вашій стратегії цифрового маркетингу
- Поради, як зробити ваш веб-сайт більш доступним
- Корисні інструменти для веб-доступності
Що таке веб-доступність?

Веб-доступність - це проектування та розробка цифрового контенту, доступного для всіх людей, незалежно від їхніх фізичних чи когнітивних здібностей.
Сюди входять люди з обмеженими можливостями, такими як зорові, слухові, рухові та когнітивні порушення.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
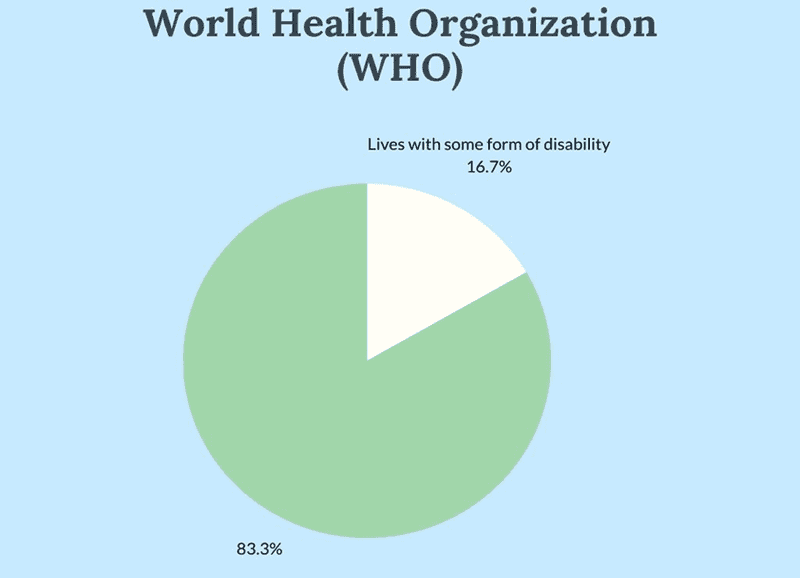
За даними Всесвітньої організації охорони здоров'я (ВООЗ), приблизно 16% населення світу живе з тією чи іншою формою інвалідності.
Лише у Сполучених Штатах близько 26% дорослих мають інвалідність, яка впливає на їхню повсякденну діяльність.
Це значна частина населення, яку не варто випускати з уваги при розробці стратегії цифрового маркетингу.
Правові наслідки веб-доступності
Окрім етичних та моральних міркувань, веб-доступність також є юридичною вимогою для бізнесу.
Останніми роками зросла кількість судових позовів щодо доступності веб-сайтів відповідно до Закону США про людей з інвалідністю (ADA), який забороняє дискримінацію людей з інвалідністю в усіх сферах суспільного життя.
Такі позови можуть не лише призвести до великих штрафів, але й завдати шкоди репутації та іміджу компанії.
Тому для бізнесу вкрай важливо за�безпечити доступність свого онлайн-контенту для всіх користувачів, щоб уникнути будь-яких юридичних проблем.
Веб-доступність, цифровий маркетинг та SEO
Доступність вашого веб-сайту не лише приносить користь людям з обмеженими можливостями, але й позитивно впливає на ваш цифровий маркетинг.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Доступні веб-сайти простіші в навігації та розумінні, що може призвести до кращого користувацького досвіду та більшої залученості.
Це також може призвести до покращення пошукової оптимізації (SEO), оскільки пошукові системи надають пріоритет доступним веб-сайтам.
Ті, хто звертається за професійними SEO-послугами, повинні переконатися, що постачальник послуг обізнаний у питаннях веб-доступності та дотримується рекомендацій щодо доступності, щоб уникнути штрафних санкцій з боку пошукових систем.
Більше того, наявність доступного веб-сайту може також розширити вашу аудиторію і потенційно збільшити конверсію, оскільки люди з інвалідністю є цінним і часто недооціненим сегментом ринку.
Інклюзивний дизайн для цифрового маркетингу

Джерело: RNID. Приклад веб-сайту, який по-справжньому розуміє тонкощі функціональності масштабування тексту
Веб-дизайн і цифровий маркетинг повинні йти пліч-о-пліч, коли йдеться про доступність.
Інклюзивний дизайн гарантує, що люди з обмеженими можливостями можуть отримати доступ до вашого онлайн-контенту та взаємодіяти з ним так само, як і всі інші.
Наприклад:
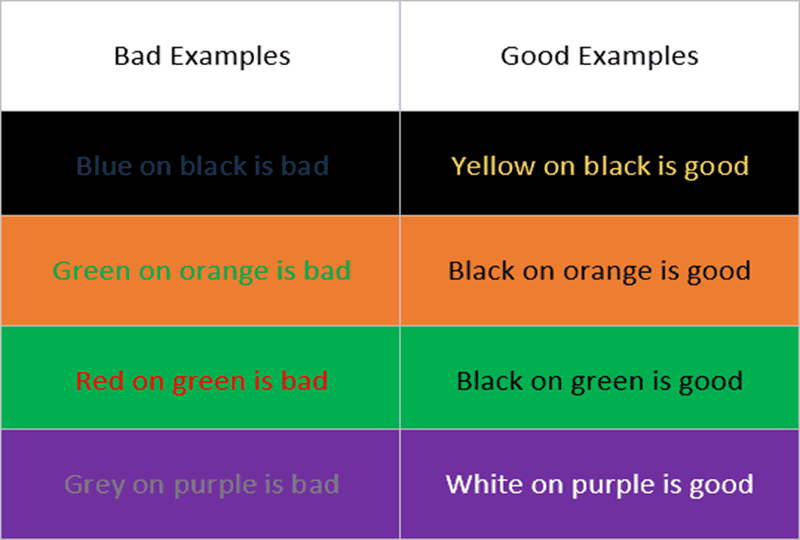
- Використання кольорового контрасту, що відповідає рекомендаціям WCAG, не тільки приносить користь людям з дальтонізмом, але й покращує читабельність вашого контенту для всіх користувачів.
- Використання чіткої та стислої мови у вашому контенті не лише приносить користь людям з когнітивними порушеннями, але й робить ваш контент більш зручним для всіх.
- Не використовуйте занадто багато анімації або миготливих ефектів, оскільки це може бути надто складно для людей з сенсорними порушеннями, а також відволікати всіх користувачів.
- Додавання аудіоверсії вашого контенту - наприклад, подкасту або аудіодискрипції для відео - може принести користь не лише людям з вадами зору, але й тим, хто вважає за краще споживати контент через аудіо.
Важливість тестування доступності

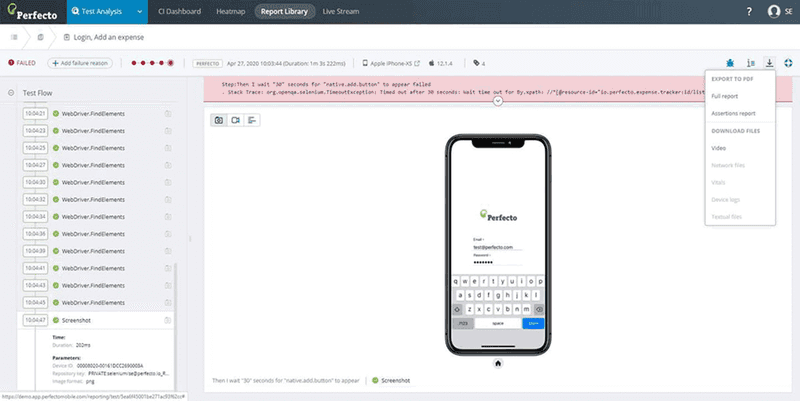
Джерело: perfecto.io
Щоб переконатися, що ваш веб-сайт дійсно доступний, важливо регулярно проводити тестування доступності.
Це передбачає використання допоміжних технологій, таких як зчитування з екрану або навігація лише за допомогою клавіатури, для навігації по вашому веб-сайту та виявлення будь-яких бар'єрів або проблем, які можуть існувати.
Наймання професійного тестувальника доступності або співпраця з агентством, яке спеціалізується на доступності, також може надати цінну інформацію та допомогти забезпечити відповідність вашого веб-сайту рекомендаціям WCAG.
Тестування доступності не тільки приносить користь людям з інвалідністю, але й може покращити загальний користувацький досвід для всіх користувачів.
Переваги веб-доступності в цифровому маркетингу
Окрім того, що це законодавча вимога, включення веб-доступності у ваш�у стратегію цифрового маркетингу має багато переваг:
Збільшення охоплення аудиторії
Формула проста - чим доступнішим є ваш веб-сайт, тим більшою стає ваша потенційна аудиторія. Доступні веб-сайти дозволяють людям з обмеженими можливостями отримати доступ до вашого контенту, збільшуючи ваше охоплення і потенційно залучаючи нових клієнтів.
Створення інклюзивного суспільства

Джерело: facebook.com
Сприяння веб-доступності приносить користь суспільству в цілому, створюючи інклюзивне онлайн-середовище для людей з інвалідністю. Facebook-група WordPress Accessibility - це чудова спільнота, з якою можна зв'язатися і дізнатися більше про веб-доступність і про те, як ви можете зробити свій внесок у створення більш інклюзивного простору в Інтернеті.
Переваги SEO
Оскільки доступність і SEO йдуть пліч-о-пліч, впровадження практик веб-доступності також може покращити рейтинг вашого веб-сайту в пошукових системах.
Google і Bing враховують доступність при ранжуванні веб-�сайтів, тому забезпечення доступності вашого сайту може потенційно покращити його видимість в Інтернеті.
Покращений користувацький досвід
Функції доступності, такі як альтернативний текст для зображень і підписи до відео, не тільки роблять ваш контент більш доступним, але й покращують загальний досвід користувачів. Це може допомогти підвищити рівень задоволеності та утримання клієнтів.
Позитивний імідж бренду
Роблячи свій веб-сайт доступним, ви демонструєте свою прихильність до інклюзивності та соціальної відповідальності. Це може створити позитивний імідж бренду та покращити сприйняття вашого бізнесу клієнтами.
Відповідність міжнародним стандартам
Дотримання рекомендацій щодо веб-доступності не лише забезпечує відповідність вимогам ADA, але й міжнародним стандартам, таким як Керівництво з доступності веб-контенту (WCAG).
Це може допомогти вашому бізнесу вийти на глобальну аудиторію та уникнути будь-яких потенційних юридичних проблем в інших країнах.
Економічно ефективний
Впровадження функцій веб-доступності на етапі проектування та розробки вашого веб-сайту є більш економічно ефективним, ніж внесення змін пізніше. Це також може зменшити витрати на обслуговування та вберегти ваш бізнес від потенційних судових позовів.
Моніторинг вашої маркетингової присутності

Скориставшись вищезгаданими перевагами, важливо постійно контролювати свою маркетингову присутність, щоб підтримувати інклюзивність та доступність.
Це може включати регулярну перевірку вашого веб-сайту на наявність будь-яких потенційних бар'єрів або проблем, врахування відгуків користувачів з обмеженими можливостями, а також постійне ознайомлення з останніми рекомендаціями щодо веб-доступності.
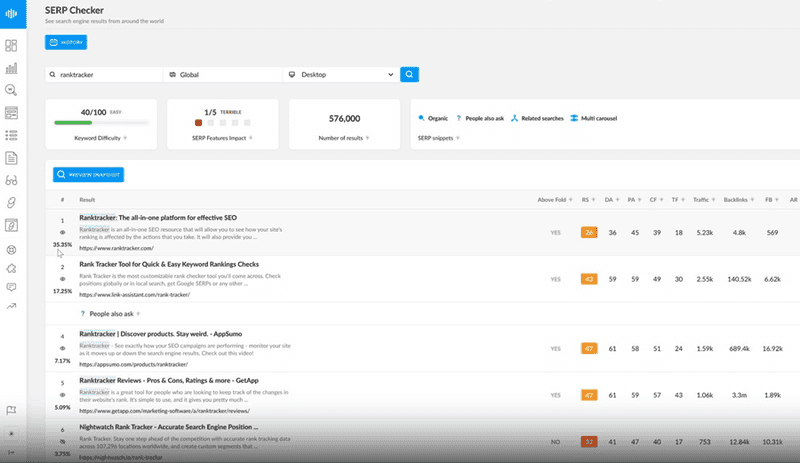
Наприклад, використання SERP Checker (Search Engine Results Page Checker) також може допомогти вам стежити за рейтингом вашого сайту і вносити необхідні зміни для поліпшення видимості.
Крім того, регулярне проведення аудиту доступності вашого веб-сайту може забезпечити його відповідність стандартам і доступність для всіх користувачів.
Зіставте дані, надані цими інструментами, з даними Google Analytics і переконайтеся, що ви охопили всі інші маркетингові канали, такі як соціальні мережі, платна реклама та електронні розсилки.
Це не тільки допоможе вам підтримувати інклюзивну присутність в Інтернеті, але й покращить вашу загальну стратегію цифрового маркетингу.
Практичні кроки для покращення веб-доступності
- Проведіть аудит доступності: Першим кроком до покращення веб-доступності є проведення ретельного аудиту вашого веб-сайту. Це допоможе вам виявити будь-які існуючі бар'єри доступності та визначити пріоритетні напрямки для покращення.
- Надайте альтернативний текст: Додайте альтернативний текст до всіх зображень на вашому сайті, щоб зчитувачі з екрану могли описати їх користувачам з вадами зору.

** Джерело: adobe.com**.
- Додавання субтитрів до відео: Субтитри не тільки роблять відео більш доступними для глухих і слабочуючих користувачів, але й покращують користувацький досвід для всіх глядачів. Переконайтеся, що всі відео на вашому веб-сайті мають точні субтитри.
- Використовуйте клавіатурну навігацію: Багато людей з обмеженими можливостями покладаються на клавіатурну навігацію замість миші. Переконайтеся, що на вашому веб-сайті можна легко переміщатися лише за допомогою клавіатури.
- Вибирайте кольори обережно: Дальтонізм є поширеним захворюванням, і певні поєднання кольорів можуть ускладнити для таких користувачів розрізнення елементів на вашому веб-сайті. Уникайте використання кольору як єдиного засобу передачі інформації та обирайте висококонтрастні кольори, які легко розрізняються.

Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
** Джерело:** csun.edu
- Надайте можливість змінювати розмір тексту: Користувачам з вадами зору може знадобитися збільшити розмір шрифту для зручності читання. Надайте можливість змінювати розмір тексту на вашому сайті, щоб користувачі могли налаштувати його відповідно до своїх потреб.
- Забезпечте правильну структуру заголовків: Заголовки допомагають користувачам орієнтуватися у вмісті веб-сторінки, особливо тим, хто використовує допоміжні технології. Переконайтеся, що ваші заголовки структуровані логічно та ієрархічно.
- Додавайте аудіоописи: Для відео або іншого мультимедійного контенту, що містить візуальну інформацію, надайте аудіоопис того, що відбувається на екрані, для незрячих або слабозорих користувачів.
- Використовуйте ARIA-мітки: Для опису елементів на веб-сторінці для користувачів з обмеженими можливостями можна використовувати мітки ARIA (Accessible Rich Internet Applications - Доступні багаторівневі інтернет-додатки). Використовуйте їх, щоб надати додатковий контекст та інформацію про елементи вашого веб-сайту.
- Проводьте регулярний аудит доступності: Важливо регулярно перевіряти ваш веб-сайт на предмет доступності та вносити необхідні покращення. Це гарантуватиме, що всі користувачі, включаючи людей з інвалідністю, зможуть легко отримати доступ до вашого веб-сайту та орієнтуватися на ньому. Ви також можете проконсультуватися з експертами або групами захисту прав людей з інвалідністю, щоб отримати зворотній зв'язок про те, як покращити доступність вашого веб-сайту.
- Додайте транскрипції до мультимедійного контенту: Додайте транскрипції до аудіо- та відеоконтенту на вашому веб-сайті. Це зробить його доступним для глухих і слабочуючих користувачів.
Корисні інструменти для веб-доступності
Забезпечення веб-доступності може здатися складним завданням, але існує безліч інструментів, які допоможуть вам у створенні доступного веб-сайту. Ці інструменти допоможуть вам виявити потенційні проблеми з доступністю та запропонувати рішення, щоб зробити ваш веб-сайт більш інклю�зивним.
- Інструменти оцінки веб-доступності: Ці інструменти сканують ваш веб-сайт на наявність поширених проблем доступності та надають звіт із рекомендаціями щодо покращення. Деякі популярні варіанти включають WAVE, AChecker і Wave від WebAIM.
- Перевірка контрастності кольорів: Ці інструменти допоможуть вам переконатися, що контрастність кольорів на вашому веб-сайті відповідає стандартам доступності для користувачів з поганим зором або дальтоніків. Деякі відомі варіанти - Colorable і Contrast Checker.
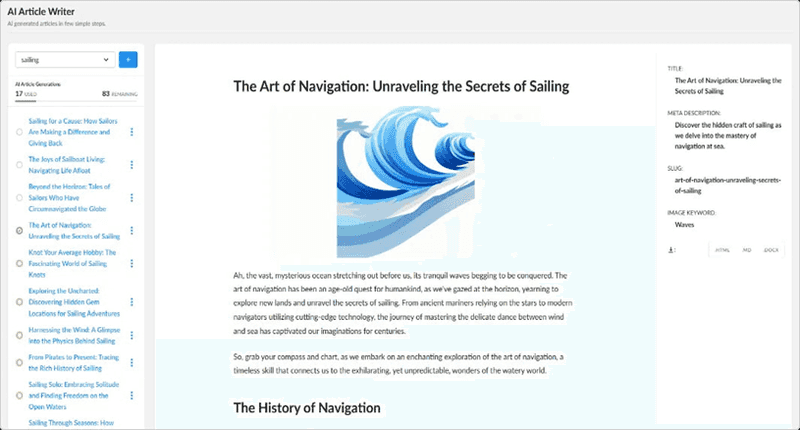
- Авторстатей зі штучним інтелектом: Використання редактора статей зі штучним інтелектом для створення контенту може бути корисним інструментом для забезпечення інклюзивності та зрозумілості мови вашого веб-сайту для всіх користувачів, включно з людьми з когнітивними порушеннями.

-
Програми для читання з екрану: Програми для зчитування з екрану - це допоміжні технології, які використовуються незрячими або слабозорими людьми для доступу до веб-контенту.
-
Тестування клавіатурної навігації: Клавіатурна навігація важлива для користувачів, які не можуть користуватися мишею або мають обмежені моторні навички. Такі інструменти, як NoMouse та симулятор клавіатурної доступності WAVE, можуть допомогти вам протестувати клавіатурну доступність вашого веб-сайту.
-
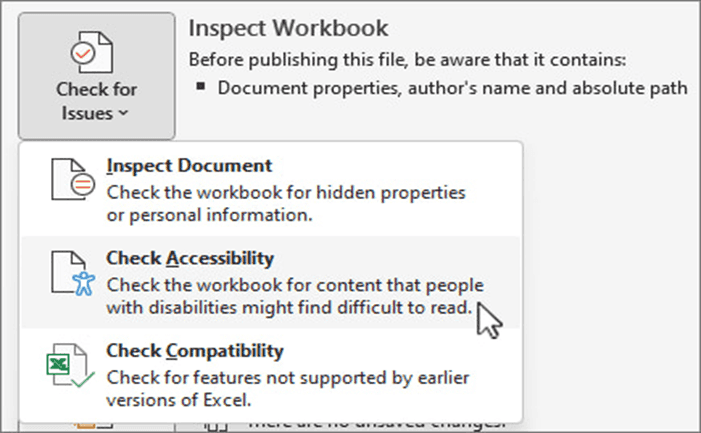
Перевірка доступності документів: Якщо ваш веб-сайт містить документи, які можна завантажити, важливо переконатися, що вони також доступні. Такі інструменти, як Adobe Acrobat Pro і Microsoft Office Accessibility Checker, можуть допомогти вам оцінити доступність ваших PDF-файлів та інших форматів документів.

-
Контрольний список Керівних принципів доступності веб-контенту (WCAG): WCAG - це набір рекомендацій, розроблених Консорціумом Всесвітньої павутини (W3C) для створення доступного веб-контенту. Контрольний список WCAG допоможе вам переконатися, що ваш веб-сайт відповідає мінімальним вимогам доступності.
-
Створеннясубтитрів: Субтитри необхідні для того, щоб зробити відео доступним для людей з вадами слуху. Такі інструменти, як Amara, функція автоматичних субтитрів YouTube і CaptionSync, допоможуть вам створити точні субтитри для ваших відео.
-
Генератори альтернативного тексту: Альтернативний текст використовується для опису зображень на веб-сайті для людей, які використовують зчитувачі з екрану або мають вади зору. Такі інструменти, як Alt Text Tester, можуть допомогти вам згенерувати точний альтернативний текст для ваших зображень.
-
Clarity від Microsoft: Цей інструмент дає уявлення про поведінку користувачів і допомагає визначити сфери, які потребують покращення для забезпечення доступності. Він також включає режим зчитування з екрана, щоб імітувати досвід користувачів з порушеннями зору.
Висновок
Забезпечення доступності для людей з інвалідністю - це не лише юридичний обов'язок, але й моральна відповідальність. Впровадження наведених вище інструментів та порад може значно покращити доступність вашого веб-сайту, зробивши його інклюзивним для всіх користувачів.
Дотримуючись цих р�екомендацій, ви не тільки зробите свій веб-сайт доступним, але й покращите його користувацький досвід для ширшої аудиторії.
Тож зробіть необхідні кроки в напрямку доступності та створіть більш інклюзивний онлайн-простір для всіх.
Крім того, важливо регулярно переглядати та оновлювати функції доступності вашого веб-сайту, щоб він залишався доступним і зручним для всіх користувачів.

