
Вступ
Добре продуманий користувацький інтерфейс (UI) може підвищити конверсію сайту на 200%, тоді як хороший дизайн користувацького досвіду (UX) може збільшити цей показник до вражаючих 400%. І UX, і UI дизайн відіграють ключову роль у створенні мосту між технологіями та задоволенням потреб користувачів.
Незважаючи на значний вплив, який і UX, і UI можуть мати на SEO та успіх продукту, існує тенденція до плутанини між цими двома термінами. Хоча обидва вони є фундаментальними для дизайну продукту і тісно взаємодіють один з одним, вони відносяться до дуже різних аспектів процесу розробки продукту. Часто використовувані як взаємозамінні, UX включає в себе загальне відчуття від користування, тоді як UI стосується того, як виглядають і функціонують поверхні продукту.
У цій статті ми розкриємо різні ролі UX та UI дизайну, досліджуючи їхній унікальний внесок в успіх продукту. Давайте почнемо!
Визначення UX дизайну
Дизайн користувацького досвіду, який зазвичай називають UX-дизайном, - це широка дисципліна, спрямована на створення продуктів, які забезпечують релевантний і значущий досвід для користувачів. Інвестиції в UX дизайн можуть принести значну віддачу: повідомляється, що кожен $1, вкладений в UX, може призвести до значного повернення інвестицій, потенційно до $100.
По суті, UX-дизайн розглядає питання "чому", "що" і "як" використовувати продукт.
- Чому: Цей аспект заглиблюється в мотивацію користувачів для прийняття продукту, незалежно від того, чи пов'язана вона із завданням, яке вони хочуть виконати з його допомогою, або з цінностями та поглядами, пов'язаними з володінням та використанням продукту.
- Що: Це стосується того, що користувачі можуть робити з продуктом - функціональність, яку він пропонує.
- Як: Він охоплює дизайн функціональності в доступний та естетично привабливий спосіб.
Ваша кінцева мета в UX-дизайні - підвищити задоволеність і лояльність клієнтів, покращуючи задоволення від взаємодії між клієнтом і продуктом.
Ключо�ві компоненти UX дизайну
Коли ви вивчаєте UX-дизайн для підвищення рейтингу в пошуковій видачі, дуже важливо розуміти основні елементи, які створюють міцний фундамент для користувацького досвіду. Нижче наведені ключові компоненти, які повинні бути на передньому плані вашого UX-дизайну.
- Дослідження користувачів: Дослідження користувачів - це основа UX дизайну. Воно дозволяє зрозуміти потреби та поведінку вашої цільової аудиторії. Методи включають інтерв'ю, опитування та спостереження. Мета - зібрати інсайти, які допоможуть прийняти дизайнерські рішення, пристосовані до реальних потреб користувачів.
- **Схемотехнічний фреймінг: * *Перед тим, як зануритися в детальний дизайн, фреймворк створює план вашого проекту. Це базові макети, які окреслюють структуру та функціональність. Уявіть собі каркас вашого дизайну, який ілюструє розміщення елементів без повної візуальної деталізації.
- Прототипування: Прототипування перетворює ваші фреймворки на інтерактивні моделі. Цей крок дозволяє протестувати та вдосконалити ваші кон�цепції. Прототипи можуть варіюватися від ескізів низької точності до високоточних симуляцій, які точно імітують кінцевий продукт.
- Юзабіліті-тестування: Щоб переконатися, що ваш дизайн резонує з користувачами, проведіть юзабіліті-тестування. Це передбачає спостереження за реальними користувачами, які взаємодіють з вашим прототипом. Зібрані тут відгуки допоможуть виявити будь-які проблеми з юзабіліті та покращити загальний користувацький досвід.
Впровадивши ці компоненти в процес UX-дизайну, ви зможете створювати не лише функціональні, але й приємні для користувачів користувацькі інтерфейси.
Визначення дизайну інтерфейсу
Дизайн інтерфейсу користувача (UI) фокусується на естетичних та інтерактивних аспектах цифрового продукту. Ваш обов'язок як UI-дизайнера полягає в тому, щоб інтерфейс додатку був привабливим, візуально стимулюючим та ергономічно зручним для навігації. Ваша мета - створювати інтерфейси, які користувачі вважають приємними та інтуїтивно зрозумілими.
Розглядаючи візуальні елементи дизайну інтерфей�су, ви будете приділяти особливу увагу вашому процесу:
- Кольори: Вибір правильної палітри є життєво важливим, оскільки дослідження показали, що один лише колір може підвищити впізнаваність бренду на 80%.
- Типографіка: Шрифти, які ви обираєте, повинні бути не тільки читабельними, але й відповідати індивідуальності бренду.
- Макет: Логічна та зрозуміла структура має важливе значення для навігації користувача.
Крім того, пам'ятайте про важливість адаптивності у вашому дизайні. Більшість користувачів схильні менше взаємодіяти з продуктом, який погано працює на мобільних пристроях, навіть якщо вони люблять свій бізнес.
У своїй роботі ви часто будете повторювати дизайн, збирати відгуки та вдосконалювати інтерфейс, щоб він відповідав найвищим стандартам юзабіліті та естетики. Завжди тримайте потреби користувачів на першому плані; ваш дизайн повинен не тільки добре виглядати, але й відчуватися цілісним і природним у взаємодії з ним.
Ключові компоненти дизайну інтерфейсу
Добре продуманий інтерфейс пропонує бездоганне поєднання візуальних та інтерактивних елементів:
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Посібники зі стилів: Ваш інструментарій для роботи з інтерфейсом повинен починатися з посібника зі стилю. Це всеосяжний посібник, що описує ваші стандарти дизайну - думайте про нього як про план вашого інтерфейсу. Він включає в себе конкретні відомості про:
- Типографіка - розміри шрифтів і стилі заголовків
- Палітра кольорів - основні та другорядні кольори
- Зображення - піктограми та логотипи
Системи дизайну: Крок за межами керівництва по стилю - це система дизайну. Це динамічна, жива структура керівних принципів і компонентів. У той час як стильовий посібник задає естетичний тон, система дизайну забезпечує узгодженість завдяки багаторазовому використанню компонентів і патернів. Вважайте її і бібліотекою, і зведенням правил, що допомагає вашій команді дизайнерів працювати з єдиним джерелом істини.
Дизайн взаємодії: Дизайн взаємодії - це створення інтуїтивно зрозумілого користувачеві потоку. Він фокусується на:
- Кнопки - форми та поведінка при натисканні/наведенні
- Перемикачі - розмір для зручної взаємодії
- Повзунки - візуальний зворотній зв'язок під час їх налаштування
Пам'ятайте, що ваша кінцева мета дизайну інтерфейсу - створити цифровий простір, який буде інтуїтивно зрозумілим і сподобається користувачам. Використовуючи керівництва зі стилю для візуальної гармонії, застосовуючи системи дизайну для уніфікації та впроваджуючи принципи дизайну взаємодії для створення цікавих користувацьких інтерфейсів, ви покращите загальний досвід користувача від роботи з продуктом.
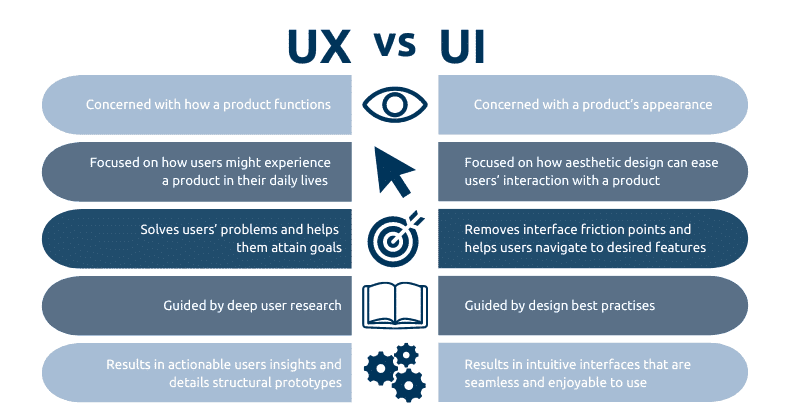
UX vs. UI: Розуміння відмінностей

Ось детальна порівняльна таблиця, яка описує ключові відмінності між UX-дизайном (дизайном користувацького досвіду) та UI-дизайном (дизайном інтерфейсу користувача):
| Аспект | UX дизайн | Дизайнінтерфейсу |
| Визначення | Фокусується на загальному відчутті досвіду | Концентрується на тому, як виглядають і функціонують поверхні продукту |
| Мета | Підвищити задоволеність клієнтів та зручність використання | Створити привабливий та інтуїтивно зрозумілий інтерфейс |
| Процес | Включає дослідження, тестування, розробку, наповнення та створення прототипів | Фокусується на візуальних елементах дизайну, таких як кольори, типографіка та кнопки |
| Інструменти | Інструменти для фреймворкінгу та прототипування, такі як Sketch, Axure | Інструменти графічного дизайну, такі як Adobe Photoshop, Illustrator |
| Результат | Покращує взаємодію з користувачем, вирішує проблеми юзабіліті | Забезпечує естетичний вигляд виробу |
| Необхідні навички | Аналітичні навички, дослідження, психологічне розуміння | Навички графічного дизайну, креати�вність, увага до деталей |
| Зона фокусу | Функціональність та ефективність сайту/додатку | Зовнішній вигляд та інтерактивність продукту |
| Вплив на користувача | Впливає на те, наскільки легко користувач може виконувати завдання | Впливає на емоційний зв'язок користувача з продуктом |
| Зворотній зв'язок | На основі ефективності та задоволеності користувачів | На основі естетичної привабливості та візуального впливу |
| Приклади | Створення персонажів користувачів, карт подорожей користувачів | Дизайн іконок, вибір кольорової гами |
Симбіотичний зв'язок між UX та UI
UX і UI, хоч і є різними поняттями, працюють пліч-о-пліч, щоб забезпечити успіх цифрових продуктів. UX-дизайн охоплює весь шлях користувача на цифровій платформі, звертаючи увагу на потік та інтуїтивність взаємодії з користувачем.
З іншого боку, інтерфейс - це візуальні точки дотику, такі як кнопки та іконки, з якими взаємодіють користувачі. Для досягнення оптимального результату обидві складові повинні співпр�ацювати, а враховуючи, що приблизно 70% онлайн-бізнесу не досягають успіху через погане юзабіліті, інтеграція UX і UI стає беззаперечною для підвищення рівня задоволеності та утримання клієнтів.
Майбутні тенденції в UX та UI дизайні
Існують певні тренди, які виділяються своїм інноваційним підходом та впливом на користувацький досвід у 2024 році:
Штучний інтелект у дизайні:
Штучний інтелект революціонізує спосіб взаємодії з цифровими продуктами. Впровадження штучного інтелекту та автоматизації в процес проектування користувацького досвіду та інтерфейсів вводить динамічний елемент, який може революціонізувати взаємодію з користувачем. Використовуючи можливості персоналізації на основі штучного інтелекту, інтерфейси можуть адаптуватися в реальному часі до ваших потреб і вподобань, створюючи відчуття, що вони унікально пристосовані саме для вас.
Голосовий інтерфейс користувача (VUI):
Простота є ключовим �фактором в UX нового покоління, а голосова взаємодія стає все більш поширеною. Ви можете виконувати завдання без допомоги рук і насолоджуватися більш природною взаємодією з технологіями завдяки вдосконаленню VUI.
Інклюзивний дизайн:
UX дизайн стає все більш інклюзивним, враховуючи весь спектр людської різноманітності. Ваш індивідуальний досвід цінується, що призводить до створення продуктів, які є доступними, зрозумілими та корисними для всіх, незалежно від їхніх здібностей чи обставин.
Навколишній досвід користувача:
Ваша цифрова взаємодія стає все більш безперешкодною, коли ви переміщуєтесь між фізичним і цифровим просторами. Навколишній досвід передбачає ваші потреби і забезпечує інтуїтивну, контекстну взаємодію без вашого спеціального запиту.
Відстежуючи ці тенденції, ви можете передбачити, куди рухається галузь, і використовувати ці інновації для більш цікавої, персоналізованої та інклюзивної взаємодії з цифровим світом.
Закінчуємо!
Інвестиції як в UX, так і в UI мають важливе значення для забезпечення задоволеного користувацького досвіду від початку і до кінця.
- UX-дизайн гарантує, що функціональність продукту відповідає потребам ваших користувачів, забезпечуючи безперешкодну подорож з пункту А в пункт Б.
- UI Design, тим часом, завершує цю подорож візуально привабливим та інтерактивним інтерфейсом, роблячи кожну взаємодію приємною.
Ось простий підсумок:
| UX дизайн | Дизайнінтерфейсу |
| Фокусується на загальному відчутті | Фокусується на візуальній привабливості |
| Покращує зручність використання продукту | Покращує інтерфейс продукту |
| Включає в себе тестування та зворотній зв'язок з користувачами | Включає колір, типографіку та макет |
Відточуючи і UX, і UI, ваші цифрові продукти не просто відповідатимуть очікуванням користувачів, а й перевершуватимуть їх, сприяючи підвищенню лояльності та успіху в бізнесі. Пам'ятайте, що саме поєднання юзабіліті та інтерфейсу відрізняє першокласні продукти на переповненому ринку.

