
Вступ
Намагаєтесь покращити пошукові рейтинги свого сайту і задаєтесь питанням, що може йти не так? Покращення юзабіліті зменшить кількість відмов і збільшить час, який відвідувачі проводять на вашому сайті, що є важливими сигналами для покращення позицій у пошуковій видачі.
Ми запропонуємо дієві стратегії та практичні поради, які можна застосувати вже зараз. Наприкінці ви зрозумієте, як підвищити рейтинг вашого сайту та залучити користувачів. Почнемо.
Що таке UX та SEO? Огляд
Юзабіліті (User Experience, UX) фокусується на тому, щоб зробити сайт зручним для користувачів. Він охоплює все: від зовнішнього вигляду сайту до того, наскільки легко на ньому знайти інформацію. З іншого боку, SEO - це просування сайту на вищі позиції в результатах пошукової видачі. Це передбачає використання правильних ключових слів, створення цінного контенту та забезпечення належної роботи сайту на мобільних пристроях.
Користувацький досвід впливає на SEO і навпаки. І UX, і SEO допомагають один одному покращувати рейтинг сайту. У той час як SEO приводить на сайт більше людей, хороший UX може перетворити їх на постійних клієнтів.

7 способів, як користувацький досвід підвищує ваш рейтинг у пошуку
Застосовуючи ці 7 стратегій, запитайте себе: Які зміни я можу впровадити в першу чергу, щоб зробити мій сайт зручним для навігації та більш привабливим для користувачів?
1. Швидкий час завантаження - це золото
Пошукові системи, такі як Google, розглядають швидкість завантаження сторінки як фактор ранжування. Ось чому ваша веб-сторінка в ідеалі повинна завантажуватися за 2 секунди або менше. Швидше завантаження допоможе уникнути розчарування користувачів і змусить їх залишитися на сайті довше, щоб дослідити більше сторінок.
Аналогічно, 40% людей покинуть веб-сайт, який завантажується більше 3 секунд. Особливо для сайтів електронної комерції та інших онлайн-сервісів швидке завантаження має вирішальне значення для успіху клієнтів. Клієнти з більшою ймовірністю завершать покупку або процес реєстрації, якщо сайт реагує швидко і безперебійно.
Щоб покращити швидкість завантаження сторінки, виконайте 7 кроків:
- Оптимізуйте зображення у форматі WebP і стискайте їх без втрати якості.
- Зменшіть кількість неп�отрібних елементів на вашій сторінці, щоб зменшити кількість HTTP-запитів.
- Використовуйте асинхронне завантаження для JavaScript, щоб він завантажувався незалежно від решти сторінки.
- Увімкніть кешування браузера, щоб відвідувачі, які повертаються, могли швидше завантажувати ваш сайт.
- Оптимізуйте доставку CSS так, щоб критично важливі стилі доставлялися першими, а другорядні відкладалися.
- Використовуйте мережу доставки контенту (CDN) для зберігання кешованої версії контенту вашого веб-сайту в різних географічних точках, щоб зменшити відстань, яку потрібно подолати для передачі даних.
- Використовуйте Ranktracker, щоб проаналізувати швидкість вашого сайту і визначити області для покращення.
Окрім цих стратегій, обов'язково проводьте щоквартальний аудит швидкості сайту, щоб бути в курсі алгоритмів пошукових систем, що розвиваються.
2. Чіткіші шляхи, кращі звання
Добре структурований сайт з чіткими заголовками меню зменшує показник відмов на 27%. Це допомагає довше утримувати користувачів і збільшує коефіцієнт конверсії на 200%. З іншого боку, 50% потенційних продажів буде втрачено через поганий користувацький досвід.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Принципи UX гарантують, що ваш сайт буде таким:
- Інтуїтивно зрозумілий
- Залучення
- Доступно
- Інтерактивний
- Послідовний
- Чуйний
- Зручний для користувача
Ось 6 елементів, які варто врахувати, щоб зробити ваш сайт зручним та інтуїтивно зрозумілим:
2.1 Визначте чітку структуру
Почніть зі створення чіткої та логічної ієрархії вашого сайту. Подумайте про основні категорії, які представляють ваш контент і послуги, і організуйте їх так, щоб вони мали сенс з точки зору ваших користувачів. Така структура має допомогти пошуковим системам зрозуміти взаємозв'язок між різними частинами вашого сайту.
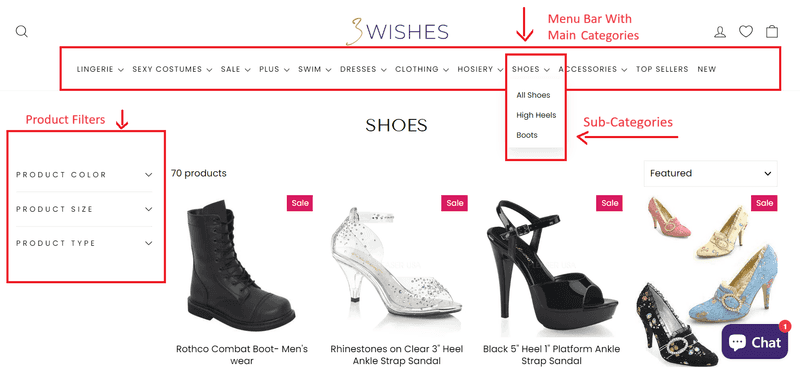
Чудовим прикладом є навігаційне меню 3Wishesз основними категоріями, підкатегоріями та опціями фільтрів для безперешкодної роботи користувачів. Кожна категорія чітко позначена та логічно організована, що дозволяє користувачам інтуїтивно швидко знаходити те, що вони шукають.
Крім того, користувачі можуть використовувати опцію фільтрації, щоб зв�узити свій вибір до різних кольорів, розмірів і типів. Таким чином, користувачам не доведеться покидати сторінку.

2.2 Оптимізація навігації
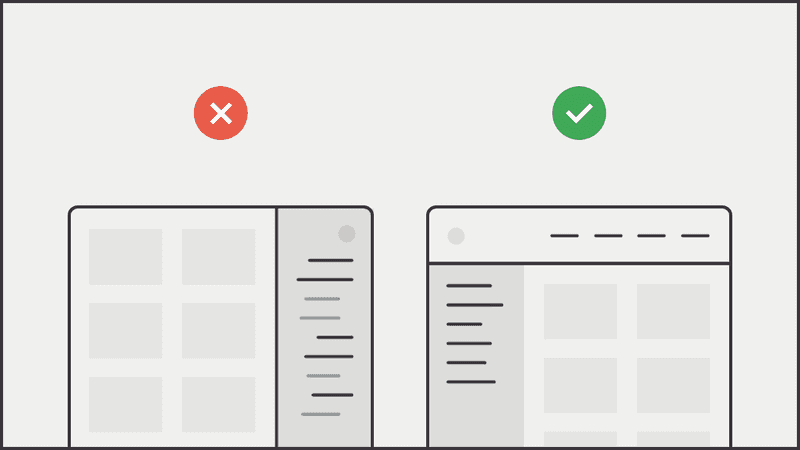
Переконайтеся, що ваше навігаційне меню просте і зрозуміле. Обмежте кількість пунктів у головній навігації, щоб не перевантажувати відвідувачів. Наприклад, розмістіть веб-навігацію вгорі, зліва або внизу сторінки. Добре структуроване навігаційне меню зменшує розчарування користувачів і допомагає пошуковим системам ефективніше індексувати ваші веб-сторінки.

2.3 Використовуйте SEO-дружні URL-адреси
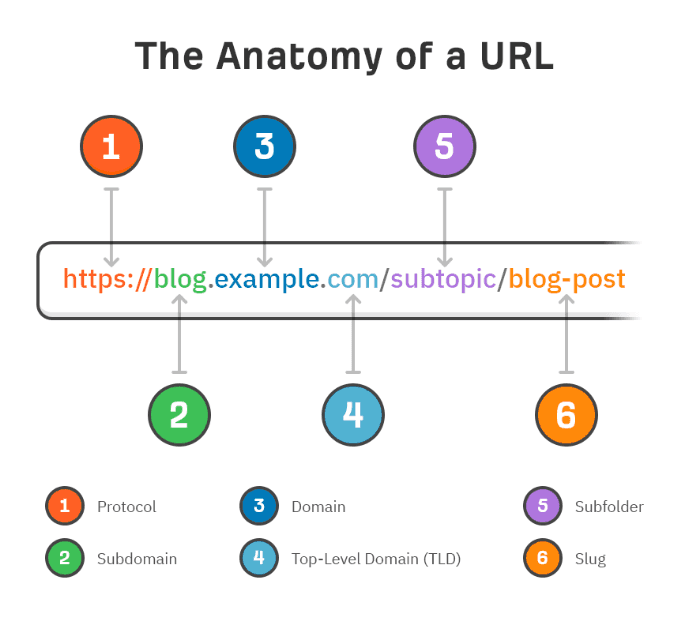
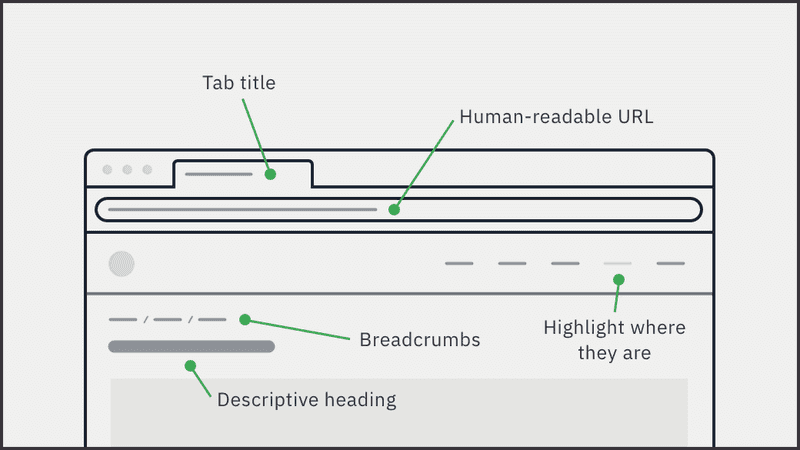
Створюйте лаконічні URL-адреси, які включають ключові слова, на які ви орієнтуєтеся. Це допомагає як користувачам, так і пошуковим системам зрозуміти, про що йдеться на стор�інці, підвищуючи релевантність за цими ключовими словами. Це в кінцевому підсумку покращує ваш рейтинг в пошукових системах. Подивіться, як виглядає зручна для користувача URL-адреса в прикладі нижче.

Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Переконайтеся, що ваші URL-адреси відображають ієрархію вашого сайту, і уникайте використання непотрібних параметрів або символів. На зображенні нижче показано хороші та погані URL-адреси.

2.4 Додайте панірувальні сухарі
Інтегруйте навігацію за допомогою хлібних крихт на своїх сторінках. Хлібні крихти надають користувачам шлях до попередніх сторінок. Вони також з'являються в результатах пошуку, щоб користувачі розуміли, де знаходиться сторінка в структурі вашого сайту. Це допоможе збільшити кількість кліків у пошуковій видачі.

2.5 Включити функцію пошуку
Для великих сайтів додайте рядок пошуку, щоб допомогти користувачам швидко знаходити потрібний контент. Ця функція особливо важлива, якщо на вашому сайті представлений широкий асортимент товарів або великий обсяг контенту.
Дотримуйтесь 3 стратегій, щоб створити ефективну функцію пошуку:
- Розмістіть його на видному місці - вгорі або в заголовку.
- Дозвольте автозаповненню пропонувати пошукові терміни.
- Надайте фільтри та варіанти сортування для уточнення результатів.
2.6 Послідовний макет та дизайн
Підтримуйте узгодженість кольорів, шрифтів і структур верстки на всіх сторінках. Узгодженість зменшує ког�нітивне навантаження на користувачів під час навігації вашим сайтом. Це робить досвід більш плавним і передбачуваним.
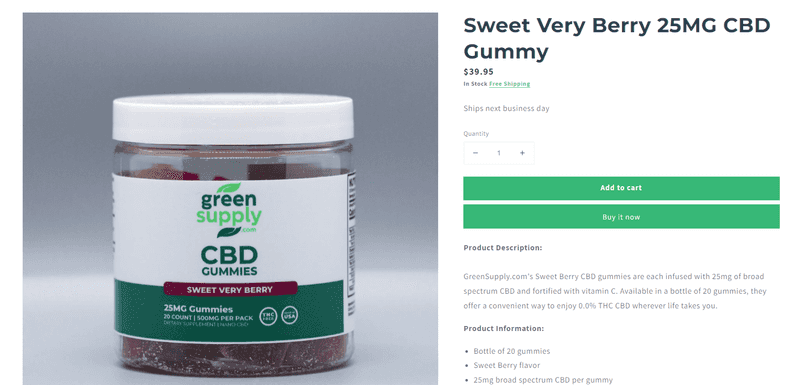
Чудовим прикладом є сторінка продукту GreenSupply, яка демонструє послідовний макет і дизайн. Ось 6 речей, про які ви можете дізнатися з цієї сторінки продукту:
- Зображення з високою роздільною здатністю послідовно розміщені з лівого боку, щоб одразу привернути увагу.
- Чіткі, вичерпні описи продуктів короткі, щоб не перевантажувати читача.
- Зелено-біла тема на всіх сторінках посилює ідентичність бренду та естетику сайту.
- Кнопки"Додати в кошик " і "Купити зараз " розташовані над описом та інформацією про товар, щоб привернути увагу покупця до наступної дії, яку він повинен зробити.
- У розділі "Випробування продукції " детально описані сертифікати, що додають впевненості та довіри.
- Згадка про "Відправлення наступного робочого дня " свідчить про прагнення бренду зробити процес купівлі максимально зручним для клієнтів.

3. Перші на мобільному, перші в Google
58% світового інтернет-трафіку зараз припадає на мобільні пристрої. Тож тепер Google використовує мобільну версію вашого сайту як першоджерело для індексації та ранжування. Якщо ваш сайт має окремі десктопну та мобільну версії, мобільна версія буде вважатися основною.
Ось як оптимізувати свій сайт для мобільної індексації:
- Переконайтеся, що ваш сайт має адаптивний дизайн. Це означає, що він автоматично підлаштовується під розмір екрану будь-якого пристрою.
- Переконайтеся, що ваш мобільний сайт містить той самий контент, що й десктопний. Це стосується всіх текстів, зображень (з відповідними атрибутами alt), відео та посилань.
- Використовуйтеоднакову розмітку структурованих даних на мобільній та десктопній версіях вашого сайту. Це допоможе Google краще розуміти та індексувати ваш контент.
- Переконайтеся, що заголовки та метаописи еквівалентні в обох версіях вашого сайту.
- Якщо у вас є окремі мобільні та десктопні сайти, додайте та перевірте мобільну версію в Пошуковій консолі Google. Таким чином, ви зможете відстежувати, як ваш мобільний сайт відображається в пошуковій видачі, і виявляти будь-які проблеми з індексацією.
- Перевірте наявність специфічних для мобільних пристроїв помилок, таких як заблоковані ресурси (CSS, JavaScript, зображення), несправні перенаправлення або спливаючі вікна, які закривають контент, що може негативно вплинути як на користувацький досвід, так і на SEO.
4. Контент, що з'єднує
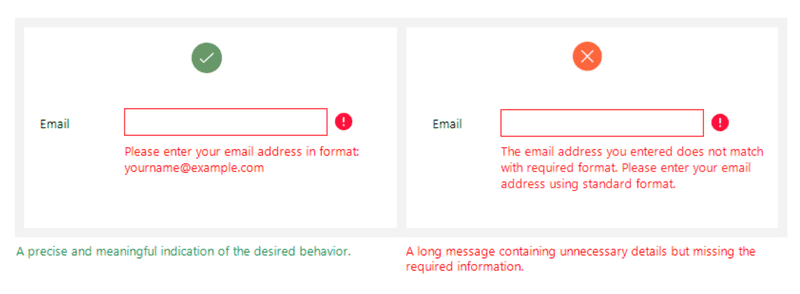
Написання UX текстів фокусується на створенні чіткого, лаконічного та корисного тексту для користувацьких інтерфейсів. Сюди входять кнопки, повідомлення про помилки, написи в меню та інструкції. Мета полягає в тому, щоб ефективно провести користувачів через цифровий продукт, гарантуючи, що вони легко досягнуть бажаних результатів. Щоб краще зрозуміти, розгляньте зображення нижче, яке показує хороші та погані повідомлення про помилки.

Такий підхід впливає на такі показники залучення користувачів, як кліки. Наприклад, кнопка повинна точно повідомляти користувачам, що станеться, коли вони її натиснуть, наприклад, "Зберегти файл ", " Завантажити PDF " або " Додати в кошик ".
Аналогічно, незалежно від того, чи користувач успішно завершив дію, чи зіткнувся з помилкою, зворотний зв'язок, який він отримує, повинен бути розроблений таким чином, щоб тримати його в курсі і підказувати, що робити далі. Це можуть бути прості підтвердження на кшталт " Ваш файл завантажено " або пропозиції щодо виправлення помилок.
Дотримуйтесь 3 ключових міркувань для створення позитивного користувацького досвіду:
- Використовуйте просту і пряму мову, яку користувачі можуть легко зрозуміти.
- Використовуйте активний голос, щоб зробити інструкції прямими.
- Якщо ваш продукт розрахований на глобальну аудиторію, подумайте, як ваш текст перекладається в різних культурах і мовах.
5. Дизайн відповідає бажанням
Наміри користувача - це те, чого він прагне досягти, взаємодіючи з цифровим продуктом, наприклад, веб-сайтом, додатком чи програмним забезпеченням. Розуміння намірів користувача допоможе створити більш інтуїтивно зрозумілий і позитивний користувацький досвід.
Це може варіюватися від виконання конкретного завдання, наприклад, бронювання авіаквитка або купівлі товару, до пошуку інформації або просто вивчення контенту для розваги.
Виконайте ці 5 кроків, щоб визначити і спроектувати пошуковий намір користувача:
- Дослідження користувачів: Проводьте опитування, інтерв'ю та юзабіліті-тестування, щоб дізнатися, чого користувачі намагаються досягти, використовуючи ваш продукт. Аналіз поведінки користувачів за допомогою інструментів аналітики, таких як Ranktracker та Encharge. Вони над�адуть підказки про наміри користувачів на основі того, як вони пересуваються вашим сайтом або додатком.
- Розробка персони: Створюйте детальні персоналії користувачів, які включають цілі, вподобання та очікувані моделі поведінки. Використовуйте автоматизацію для аналізу великих масивів даних і виявлення загальних характеристик і поведінки користувачів.
- Картування подорожей: Розробляйте карти подорожі користувача, які окреслюють кожен крок користувача від входу в додаток до досягнення його мети. Це допомагає визначити потенційні точки тертя та можливості для покращення. На цьому етапі ви можете найняти стажера з маркетингу, який допоможе збирати дані, спостерігати за взаємодією та ефективно документувати етапи.
- Контекстний дизайн: Подумайте про те, де і як буде використовуватися ваш цифровий продукт. Це включає в себе розуміння використовуваних пристроїв, фізичного оточення та можливих відволікаючих чинників, які можуть вплинути на взаємодію з користувачем.
- Ітеративний дизайн і тестування: Тестуйте свої початкові проекти на основі відгуків користувачів. Такий підхід гарантує, що кінцевий продукт дійсно відповідає намірам користувача і підвищує загальну задоволеність користувачів.
6. Швидкість, стабільність, SEO
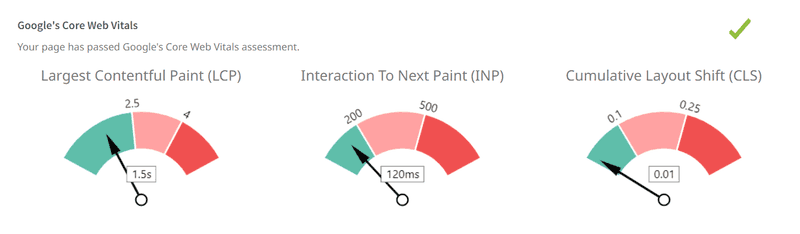
Основні веб-показники - це набір специфічних факторів ранжування, які Google вважає важливими для загального користувацького досвіду веб-сторінки.
Ці показники зосереджені на 3 аспектах користувацького досвіду: швидкості завантаження, інтерактивності та візуальній стабільності сторінки. Зрозумійте та оптимізуйте ці фактори, оскільки вони безпосередньо впливають на те, як Google ранжує сторінки.
Ось розбивка по кожному Core Web Vital:
6.1 Найбільша змістовна фарба (LCP)
LCP вимірює швидкість завантаження сторінки, зокрема, скільки часу потрібно для того, щоб найбільший елемент вмісту в області перегляду (наприклад, зображення або блок тексту) став видимим для користувача. Хороший LCP забезпечує кращий користувацький досвід, гарантуючи, що основний вмі�ст сторінки завантажується швидко. За даними Google, LCP має відбуватися протягом перших 2,5 секунд після початку завантаження сторінки.
6.2 Затримка першого входу (FID)
FID вимірює інтерактивність та швидкість реагування. Він відстежує час від моменту, коли користувач вперше взаємодіє зі сторінкою (тобто, коли він натискає на посилання, кнопку або використовує спеціальний елемент управління на основі JavaScript), до моменту, коли браузер починає обробляти обробники подій у відповідь на цю взаємодію. Щоб забезпечити хороший користувацький досвід, сторінки повинні мати FID менше 100 мілісекунд.
6.3 Кумулятивний зсув компонування (CLS)
CLS вимірює візуальну стабільність, кількісно оцінюючи, наскільки видимий контент несподівано зміщується під час завантаження. Ця метрика забезпечує візуальну стабільність сторінок під час завантаження, запобігаючи дратівливим і потенційно шкідливим зміщенням макета, які можуть призвести до того, що користувач випадково натисне не ту кнопку. Хороший показник CLS - менше 0,1.
Виконайте 7 кроків, щоб покращити основні веб-показники вашого сайту:
- Стискайте зображе�ння у WebP та змінюйте їхнійрозмір, щоб зменшити час завантаження.
- Скоротіть або відкладіть JavaScript, який не є важливим для початкового завантаження сторінки, щоб зменшити FID.
- Впровадити ліниве завантаження. Завантажуйте зображення та відео лише тоді, коли вони потрапляють у вікно перегляду.
- Уникайте вставки реклами, яка несподівано зміщуєконтент, зарезервувавши для неї місце.
- Попереднє завантаження важливих ресурсів. Використовуйте <link rel="preload">, щоб вказати браузеру пріоритезувати завантаження ключових ресурсів.
- Використовуйте такіінструменти, як Google PageSpeed Insights, Ranktracker і SEOptimer, щоб виміряти й оптимізувати ці основні веб-показники.
- Подумайте про те, щоб найняти недорогих закордонних розробників. Вони можуть стискати зображення, використовувати кешування браузера та мінімізувати JavaScript.

7. Напишіть Rank
Добре продумані заголовки привертають увагу користувачів, швидко передають контент і заохочують до подальшої взаємодії. Заголовки розміщуються в тегах <h1> в HTML, допомагаючи пошуковим системам зрозуміти основну тему сторінки.
Крім того, користувачі часто переглядають контент, і заголовки можуть допомогти їм зорієнтуватися і вирішити, які розділи контенту відповідають їхнім інтересам чи потребам.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Дотримуйтесь 6 найкращих практик для написання SEO-оптимізованих заголовків сторінок:
- Використовуйте просту, пряму мову, яка точно пояснює читачеві, про що саме йдеться в контенті.
- Включіть відповідні ключові слова, які відображають, як користувачі можуть шукати контент. Підкресліть цінність або користь, яку пропонує контент. Наприклад, заго�ловок на кшталт "Підвищіть свою продуктивність за допомогою цих 5 інструментів" чітко вказує на користь від прочитання контенту.
- Використовуйте цифри та списки в заголовках (наприклад, "7 порад для..." або "10 найкращих..."), оскільки вони привертають більше кліків.
- Не вдаючись до клікбейтів, створюйте заголовки, які викликають цікавість або емоції.
- Використовуйте A/B-тестування, щоб спробувати різні заголовки і побачити, які з них краще працюють з точки зору кліків і залучення.
Наприклад, ви можете використовувати інструмент MYCE від Amazon для A/B-тестування різних заголовків продуктів. Ви створюєте дві версії заголовка сторінки: одна версія може звучати так: "Революціонізуйте свою кухню з нашим найкращим блендером", а інша - "Відкрийте для себе найкращий блендер для ваших кулінарних витворів".
Запустіть ці заголовки одночасно для різних сегментів вашої аудиторії, щоб відстежити, який заголовок привертає більше кліків і покупок.
Висновок
Впровадж�уючи ці зміни, запитайте себе: Які елементи сайту не відповідають потребам моїх користувачів? Які розділи мого сайту мають високий показник відмов, і як я можу їх покращити? Тримайте ці питання в голові як орієнтир для подальшого вдосконалення та оптимізації вашого сайту.
Не забувайте відстежувати ці зміни, щоб побачити, що працює, а що ні. Ви можете легко відстежувати свій прогрес за допомогою Ranktracker. Він пропонує комплексні рішення для моніторингу ваших зусиль з пошукової оптимізації. Використовуючи наш інструмент, ви можете впроваджувати стратегії, які відповідають вимогам пошукових систем і користувачів, що постійно змінюються.
Пам'ятайте, що мета завжди полягає в тому, щоб створити веб-сайт, який захоплює користувачів і домінує в пошукових рейтингах. Який крок ви зробите сьогодні, щоб наблизитися до цієї мети?

