
Вступ
У 2024 році мінімалістичний веб-дизайн продовжу�є залишатися маяком ясності та функціональності у цифровому світі. Ця філософія дизайну, заснована на простоті та ефективності, відкидає все зайве, зосереджуючись на основних елементах, щоб створити чистий, незахаращений досвід роботи в Інтернеті.
Еволюція мінімалістичного веб-дизайну свідчить про його незмінну привабливість та ефективність у дедалі складнішому цифровому ландшафті.
Від самого початку мінімалістичний дизайн керувався принципами зменшення відволікання уваги та посилення залучення користувачів.
З роками, з розвитком технологій і зміною вподобань користувачів, мінімалістичний дизайн адаптувався, інтегруючи нові техніки і технології, залишаючись вірним своєму основному принципу.
У цьому блозі ми дослідимо шлях мінімалістичного веб-дизайну до 2024 року, проаналізувавши, як він еволюціонував, продовжуючи надавати користувачеві естетично привабливий і високофункціональний досвід роботи в Інтернеті.
Еволюція мінімалістичного веб-дизайну - це не просто історія естетичних тенденцій, а відображення мінливих цифр�ових парадигм і поведінки користувачів, що демонструє його адаптивність і стійкість у динамічному світі веб-дизайну.
Історичний контекст мінімалістичного веб-дизайну
Мінімалістичний веб-дизайн, за своєю суттю, знаходиться під впливом більш широкого руху мінімалізму в мистецтві та дизайні, який виник в середині 20-го століття. Цей рух наголошував на простоті та об'єктивності, відкидаючи непотрібне, щоб зосередитися на основних елементах, пояснює Алекс Тейлор, керівник відділу маркетингу в CrownTV.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
У веб-дизайні ці принципи почали вкорінюватися наприкінці 1990-х - на початку 2000-х років. У цей період веб-дизайнери почали відходити від захаращених і часто хаотичних дизайнів, які переважали на початку розвитку Інтернету.
Обмеження швидкості та пропускної здатності в епоху комутованих каналів зв'язку вимагали простішого, обтічнішого підходу до веб-дизайну, що мимоволі створило підґрунтя для мінімалізму.
- Розквіт мобільного інтернету: З появою смартфонів і зростанням популярності мобільного інтернету наприкінці 2000-х років мінімалістичний дизайн набрав значних обертів. Потреба в ефективній роботі веб-сайтів на менших екранах з меншою обчислювальною потужністю змусила дизайнерів прийняти принципи мінімалізму - простоту і функціональність, додає Тео де Вріс, генеральний директор The Diamond Rehab Thailand.
- Досягнення в CSS та HTML: Розвиток CSS (каскадних таблиць стилів) та HTML (мови розмітки гіпертексту) у 2010-х роках відіграв вирішальну роль. Ці технології дозволили створювати більш складні дизайни з меншими ресурсами, що дало змогу дизайнерам легко створювати елегантні, чисті та сучасні веб-сайти.
- Орієнтація на користувача: Оскільки користувацький досвід (UX) став першочерговим завданням у веб-дизайні, мінімалізм все частіше розглядався як спосіб підвищити зручність використання. Фокус змістився на зменшення когнітивного навантаження для користувачів, спрощення навігації та надання пріоритету контенту над декоративними елементами, пояснює Алі Нахас, власник Aladdin Houston.
- Інтеграція мультимедійних елементів: У середині 2010-х років мінімалістичний дизайн адаптувався до включення багатих мультимедійних елементів, таких як високоякісні зображення та відео, балансуючи між візуальною привабливістю та безладним макетом. Цей період ознаменувався поєднанням естетики з передовими веб-можливостями, - розповідає Баррі Конібір, адвокат з нещасних випадків у Мічиганській юридичній фірмі Conybeare Law Office.
- Ера адаптивного дизайну: Поява і домінування адаптивного веб-дизайну ще більше зміцнила роль мінімалізму. Потреба в тому, щоб веб-сайти легко адаптувалися до різних розмірів екранів і пристроїв, посилила мінімалістичний принцип функціональності.
- Мінімалізм в епоху штучного інтелекту та машинного навчання: Наближаючись до 2024 року, інтеграція штучного інтелекту та машинного навчання надала нового виміру мінімалістичному веб-дизайну. Ці технології уможливили більш персоналізований і динамічний користувацький досвід у рамках мінімалізму, пропонуючи контент і макети, пристосовані до індивідуальних уподобань і поведінки користувачів, - каже Саба Мобебпур, генеральний директор DropGenius.
Основні принципи мінімалістичного веб-дизайну
Основні принципи мінімалістичного веб-дизайну - простота, функціональність та елегантність - вже давно стали основою цієї філософії дизайну, формуючи концепцію та структуру веб-сайтів. У 2024 році ці принципи продовжують керувати дизайнерами, хоча і в умовах розвиненого цифрового ландшафту, каже Еран Мізрахі, генеральний директор Ingredient Brothers.
Простота

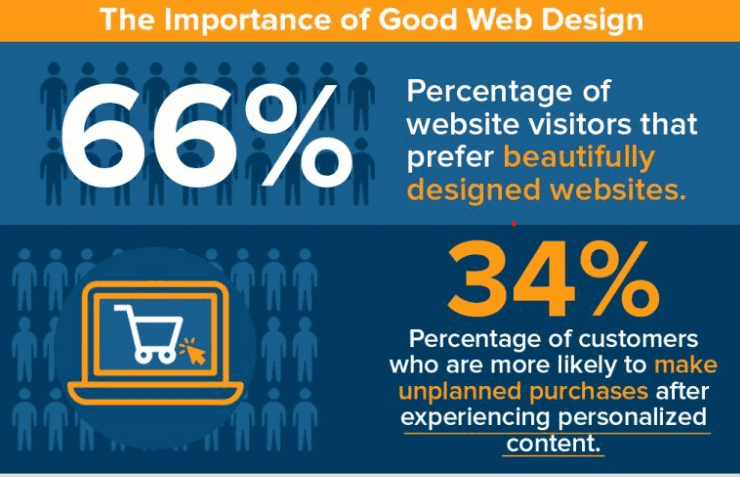
Джерело зображення: FinancesOnline
Принцип простоти у мінімалістичному веб-дизайні полягає в тому, щоб прибрати непотрібні елементи і зосередитися на головному. Це не означає голий дизайн, а скоріше про досягнення більшого за допомогою меншого.
Корі Лонгхерст, керівник відділу розвитку LegalOn, ділиться: "Простота проявляється в чистих макетах, використанні пробілів (або негативного простору), мінімальному використанні кольорів і текстур. Йдеться про створення дизайну, вільного від безладу та відволікаючих чинників, що робить подорож користувача сайтом інтуїтивно зрозумілою та простою".
Як зазначає Денні Джей, директор з маркетингу SOLVED Consulting, "У застосуванні простота означає пріоритетність ієрархії контенту, що гарантує, що найбільш важлива інформація буде одразу видимою і доступною для користувача".
Функціональність
Мартінас Жвірбліс, менеджер VPSForexTrader, пояснює: "Функціональність є наріжним каменем мінімалістичного дизайну, підкреслюючи, що кожен елемент веб-сайту повинен служити певній меті. Мова йде не тільки про естетичну привабливість; кожен вибір дизайну, від навігаційного меню до кнопок із закликом до дії, зроблений з урахуванням досвіду користувача".
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Цей принцип призвів до створення дизайну, де зручність для користувача має першорядне значення - легка навігація, швидке завантаження та адаптивність до мобільних пристроїв. Застосовуючи цей принцип, дизайнери зосереджуються на моделях поведінки користувачів, гарантуючи, що веб-сайт буде не лише візуально привабливим, але й практичним та інтуїтивно зрозумілим для взаємодії з ним. Такий фокус на користувацькому досвіді (UX) має важливе значення для максимального залучення клієнтів і підвищення конверсії вашої електронної комерції.
Елегантність
Елегантність у мінімалістичному веб-дизайні - це гармонійний баланс візуальних елементів, які створюють приємну естетику, не перевантажуючи органи чуття. Це досягається завдяки ретельному підбору кольорової палітри, типографіки та зображень, Сумір Каур, засновник Lashkaraa.com.
Елегантність - це створення емоційного резонансу з користувачем, передача відчуття якості та професіоналізму. У веб-дизайні цей принцип інтерпретується як створення візуально приємного досвіду, який відповідає ідентичності бренду та його меседжам. Девід Мартінес, віце-президент по роботі з корпоративними клієнтами та OEM-виробниками компанії Cybernet Manufacturing, каже: "Елегантність полягає у створенні дизайну, який ефективно передає інформацію та залишає незабутнє враження у користувача".
У 2024 році ці принципи інтерпретуються на сучас�ний лад. Простота тепер включає в себе витончені користувацькі інтерфейси, які приховують складність за прямолінійним фасадом.
Майкл Хесс, технічний експерт Code Signing Store, пояснює: "Функціональність розширюється завдяки персоналізованому користувацькому досвіду на основі даних і ШІ, що гарантує, що користувачі отримують контент і взаємодії, які є найбільш релевантними для них".
Елегантність еволюціонувала з розвитком екранних технологій і графіки, дозволяючи створювати візуальні ефекти з високою роздільною здатністю, які вражають і є ефективним засобом комунікації.
Застосування цих основоположних принципів у мінімалістичному веб-дизайні відображає розуміння того, що хороший дизайн - це не тільки те, як виглядає веб-сайт, але й те, як він працює і як він сприймається користувачем. Щоб забезпечити безперебійну роботу на всіх пристроях, адаптивний веб-дизайн має важливе значення.
У постійно мінливому ландшафті веб-дизайну ці принципи залишаються поза часом, спрямовуючи дизайнерів на створення веб-сайтів, які є не лише естетично привабливими, але й орієнтованими на користувача та функціональними.
Мінімалістичний дизайн на початку 2020-х

На початку 2020-х років мінімалістичний веб-дизайн характеризувався кількома ключовими тенденціями та характеристиками, які значною мірою формувалися під впливом технологічного прогресу та еволюції поведінки користувачів. Цей період став ключовим етапом у розвитку мінімалістичного дизайну, коли його основи були прийняті та переосмислені відповідно до нових цифрових реалій, - розповідає Вільям Вестерлунд, менеджер з маркетингу в Suptask.
- Плаский дизайн і нейморфізм: На початку 2020-х популярним став плаский дизайн, який підкреслював простоту завдяки використанню чистих, відкритих просторів і чітких країв. До цього додалася поява нейморфізму - дизайнерського тренду, що поєднує плаский дизайн із тонкими, реалістичними ефектами тіней для створення м'яких, схожих на 3D, візуальних елементів. Таке поєднання запропонувало мінімалістичну естетику, яка була одночасно простою і візуально привабливою, додає Алекс Мерсер, брокер з комерційного страхування в ContractorNerd.
- Монохромні та двоколірні схеми: У мінімалістичному веб-дизайні цієї епохи часто використовували монохромні та двоколірні кольорові схеми. Ці схеми були ефективними у створенні візуально вражаючих веб-сайтів, які не перевантажували, відповідаючи мінімалістичному духу простоти та зосередженості.
- Типографіка як ключовий елемент: Як пояснює Джек Бабола, старший юрист компанії Ultahost, "Використання сміливої та креативної типографіки стало відмінною рисою мінімалістичного дизайну. Великі, виразні шрифти використовувалися не лише для передачі інформації, але й як елемент дизайну, додаючи веб-сайтам характеру, зберігаючи при цьому чистий вигляд".
- Пріоритетність мобільного досвіду: З постійним зростанням використання мобільного інтернету мінімалістичний дизайн на початку 2020-х років зробив сильний акцент на підходах, орієнтованих на мобільні пристрої. Це означало, що дизайн повинен бути візуально привабливим і функціональним на невеликих екранах, що призвело до спрощення навігаційних меню, сенсорних елементів дизайну та пришвидшення часу завантаження, додає Адам Фард, засновник і керівник відділу дизайну в Adam Fard UX Agency.
- Мінімалістична навігація: Тенденція мінімалістичної навігації, включаючи приховані меню та іконки-гамбургери, стала більш вираженою. Такий підхід зменшив захаращеність екрану, дозволивши контенту зайняти центральне місце.
Технологічні досягнення цієї епохи, особливо в галузі мобільних технологій, штучного інтелекту та інструментів адаптивного дизайну, мали глибокий вплив на мінімалістичний веб-дизайн. Кевін Кінг, засновник і генеральний директор Anytime Baseball Supply, пояснює: "Штучний інтелект і машинне навчання почали інтегруватися в процеси проектування, що дозволило створити більш персоналізований користувацький досвід в рамках мінімалізму".
Інструменти адаптивного дизайну дозволили дизайнерам створювати веб-сайти, які візуально узгоджуються та функціонують на різних пристроях та екранах різного розміру.
Поведінка користувачів також вплинула на напрямок мінімалістичного дизайну. Оскільки користувачі все частіше прагнуть швидшого та ефективнішого онлайн-досвіду, мінімалістичний дизайн відреагував на це, зосередившись на швидкості та простоті використання. Для тих, хто готовий створити свій власний елегантний мінімалістичний веб-сайт, сучасні інструменти для створення сайтів пропонують спрощений процес.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Зростаюче усвідомлення важливості користувацького досвіду (UX) підштовхнуло дизайнерів до створення інтерфейсів, які були б не лише візуально мінімалістичними, але й інтуїтивно зрозумілими.
Мінімалізм у 2024 році: Актуальні тенденції та особливості

Станом на 2024 рік мінімалістичний веб-дизайн продовжує розвиватися, охоплюючи нові тенденції та інтегруючи передові технології, такі як штучний інтелект і віртуальна реальність, для покращення функціональності та користувацького досвіду, ділиться Сал Дж�ані, менеджер з маркетингу в CodeCorp.
Ця еволюція відображає глибше розуміння потреб користувачів і можливостей сучасних технологій, що призводить до більш витонченого і орієнтованого на користувача підходу до мінімалізму у веб-дизайні.
- Тонка інтерактивність: Однією з помітних тенденцій мінімалістичного дизайну є включення тонких інтерактивних елементів. До них відносяться мікро-взаємодії та ефекти наведення, які надають користувачам зворотній зв'язок або додаткову інформацію, не захаращуючи інтерфейс. Ці інтерактивні елементи покращують користувацький досвід, роблячи навігацію більш інтуїтивно зрозумілою та цікавою, пояснює Хашаяр Шахназарі, головний виконавчий директор FinlyWealth.
- Витончене використання негативного простору: Використання негативного простору, давня особливість мінімалістичного дизайну, стало більш витонченим у 2024 році. Дизайнери вміло балансують між білим простором та контентом, щоб привернути увагу до ключових елементів, покращити читабельність та створити візуально розслаблюючий досвід, який не перевантажує користувача", - пояснює Джанет Сайферс, віце-президент з маркетингу в LeaseAccelerator.
- Смілива та виразна типографіка: Типографіка в мінімалістичному дизайні перетворилася не лише на засіб передачі інформації, але й на сміливу заяву сама по собі. Великі, динамічні шрифти використовуються для створення сильного візуального ефекту, а решта дизайну залишається стриманою, додає Алекс Бегум, юрист з питань травматизму в Сан-Антоніо з VB Law Group.
- Мінімалістичні, але багаті користувацькі інтерфейси: Мінімалістичні інтерфейси 2024 року будуть чистими і незахаращеними, але багатими на функціональність. Геррід Сміт, операційний директор Joy Organics, каже: "Приховані меню та складні елементи використовуються для максимізації простору на екрані, гарантуючи, що вміст і функціональність не будуть скомпрометовані заради мінімалізму".
Висновок
Мінімалістичний веб-дизайн з його акцентом на простоті, функціональності та елегантності продовжує залишатися важливим трендом 2024 року. Хоча він пропонує чистий, ефективний і зручний підхід до веб-дизайну, він також має свої власні виклики та критичні зауваження. Успішна реалізація мінімалістичного дизайну вимагає тонкого балансу між естетичною простотою та практичною функціональністю. Дизайнери повинні оминати потенційні пастки одноманітності та забезпечувати відповідність мінімалістичного підходу меті веб-сайту та потребам аудиторії.
Критика мінімалістичного дизайну, як-от відсутність індивідуальності чи пристосованості до різноманітних потреб, підкреслює важливість продуманої та стратегічної реалізації. Дизайнери повинні пам'ятати, що мінімалізм - це не універсальне рішення, а філософія дизайну, яку слід адаптувати до кожного унікального проекту.

