
Вступ
Gartner прогнозує, що протягом двох років 70% нових додатків, створених на підприємствах, будуть мати низький рівень коду або взагалі не матимуть коду. Це привертає увагу до зростаючої актуальності Low Code платформ у сучасних реаліях. Компанії хочуть розробляти додатки швидко і більш продуктивно. Rapid Ext JS є одним з найкращих рішень для компаній або бізнесу.
Підвищений попит на бізнес-додатки та рух за низький рівень коду тепер приваблює всіх кенійців. Фреймворк Rapid Ext JS стоїть на чолі цих змін. Він зменшує складність, пов'язану з веб-розробкою. Він надає платформу, на якій будь-який розробник будь-якого рівня може створювати інтерактивні додатки за короткий час.
У цій статті ми обговоримо деякі фундаментальні концепції Rapid Ext JS та низькорівневої розробки. Ми почнемо з огляду розробки низькорівневого коду, інноваційної концепції та її актуальності. У наступному розділі ми зосередимося на деяких фундаментальних компонентах, таких як візуальні середовища розробки, функція перетягування та попередньо створені шаблони. Саме завдяки цьому такі платформи, як Rapid Ext JS, є ефективними.
Ми також представимо деякі корисні конкурентні платформи, такі як Appian, OutSystems, Mendix та інші, такі як Bubble. Давайте продовжимо читати.
Що таке Rapid Ext JS?

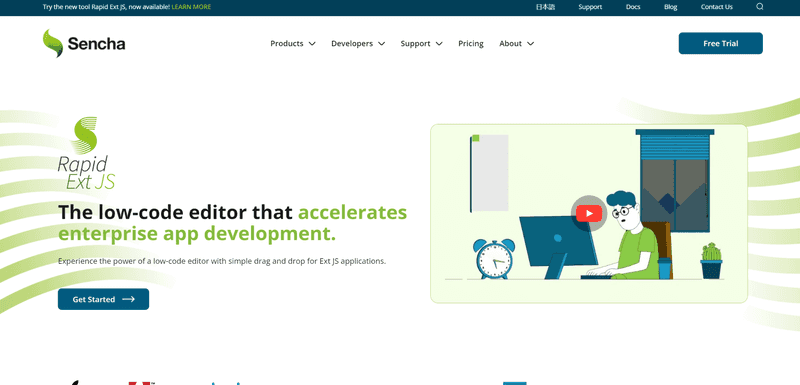
Rapid Ext JS, розширення Visual Studio Code, допомагає розробникам створювати додатки Ext JS. Він має редактор низькорівневого коду та легкий графічний інтерфейс. Це змен�шує потребу в обширному ручному кодуванні.
Він інтегрує в додаток понад 140 компонентів Ext JS. Ці компоненти прості у використанні. Їх можна перетягувати для конфігурації. Розробники також можуть здійснювати попередній перегляд в режимі реального часу та отримувати доступ до інших корисних інструментів.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Інтерфейс забезпечує приємний досвід роботи. Навіть ті, хто має мінімальний до�свід кодування, можуть використовувати його без особливих труднощів. Функція перетягування спрощує інтеграцію елементів. Це підвищує швидкість роботи над проектом.
Використовуючи цей передовий інструментарій, розробники можуть швидко та ефективно створювати сучасні веб-додатки.
Що таке низькорівнева розробка?
При low-code розробці для створення програмного забезпечення потрібне мінімальне кодування або його відсутність. Користувачі створюють додатки за допомогою візуальних інтерфейсів, інструментів перетягування та шаблонів. Це прискорює процес розробки і дозволяє не розробникам брати участь у ньому.
Наприклад, компанія, якій потрібне програмне забезпечення для моніторингу ефективності роботи співробітників, може використовувати платформи з низьким рівнем коду, такі як OutSystems або Mendix. Ці платформи надають заздалегідь розроблені модулі. Користувачі впорядковують і налаштовують їх. Це може скоротити цикл розробки з місяців до тижнів або навіть днів.
Інструменти з низьким рівнем коду також дозволяють користувачам бачити кілька переглядів під час процесу проектування. Користу�вачі можуть перетворити все створення в робочі процеси. Вони не вимагають попередньої системної інтеграції, навіть якщо задіяно багато систем.
Це спрощує як тестування, так і повноцінну розробку додатків. Такі компанії, як Appian, використовують low-code для розробки інструментів автоматизації. Bubble дозволяє стартапам створювати веб-додатки з невеликим досвідом кодування.
Ключові характеристики платформ з низьким рівнем коду
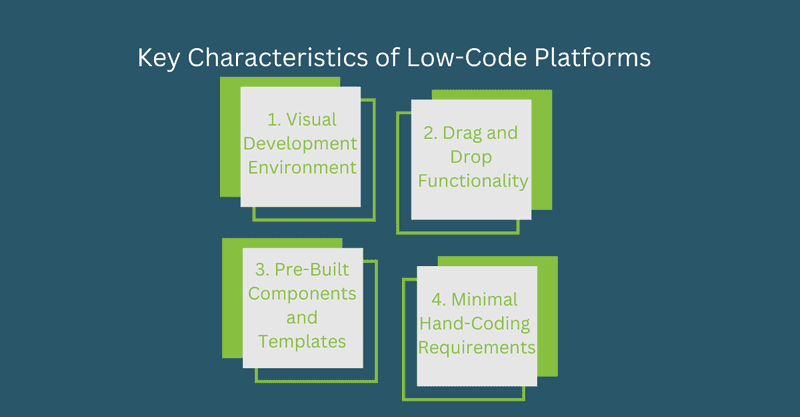
Платформи з низьким рівнем коду змінили спосіб створення додатків. Вони роблять розробку швидшою, доступнішою та ефективнішою. Ці платформи мають кілька ключових характеристик, які відрізняють їх від традиційних методів. Нижче наведені основні особливості low-code платформ:
1. Візуальне середовище розробки
Візуальні інструменти розробки є важливими для низькокодових платформ. Вони надають простіший інтерфейс для створення додатків. Розробники використовують візуальні компоненти замість написання коду.
Це дозволяє їм бачити, як різні частини програми поєднуються під час розробки. Такі платформи, як OutSystems та Appian, пропонують робочі простори з віджетами для побу�дови взаємодії та макетів. Це пришвидшує розробку та залучає до неї нетехнічних учасників.
2. Функція перетягування
Функція перетягування є ключовою особливістю низькокодових платформ. Користувачі можуть легко переміщувати та позиціонувати елементи, такі як кнопки та форми. Вони можуть швидко створювати додатки, перетягуючи готові компоненти в робочу область.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Наприклад, Mendix дозволяє користувачам перетягувати компоненти інтерфейсу в робочій області. Це усуває необхідність вручну кодувати базові елементи. Це також допомагає швидко створювати прототипи, перетворюючи концепції на реальні додатки.
3. Готові компоненти та шаблони
Платформи з низьким рівнем коду постачаються із заздалегідь створеними компонентами та шаблонами. До них відносяться елементи інтерфейсу користувача, роз'єми для передачі даних та API. Їх можна налаштувати відповідно до потреб проекту. Наприклад, Bubble надає модулі для баз даних та обробки платежів.
Шаблони дають користувачам фору завдяки вже існуючому фреймворку. Вони часто розроблені для конкретних галузей, таких як охорона здоров'я або електронна комерція. Це значно скорочує час і зусилля на розробку, роблячи створення додатків більш ефективним.
4. Мінімальні вимоги до ручного кодування
Платформи з низьким рівнем коду вимагають мінімального ручного кодування. Більшість функцій використовують інтерфейс перетягування. Наприклад, розробники можуть створювати моделі даних або перемикати автентифікацію користувачів б�ез ручного кодування.
Однак розробники все одно можуть додавати власний код до розширених функцій. Така гнучкість робить платформу ідеальною як для нетехнічних користувачів, так і для досвідчених розробників. Вона дозволяє створювати прості додатки та працювати зі складними функціями.

Найкращі платформи для низькорівневої розробки
Ось найкращі платформи для низькокодової розробки у 2024 році.
Rapid Ext JS
Rapid Ext JS - це інструмент для розробки малокодових додатків. Він прискорює розробку додатків на Ext JS. Він працює як розширення Visual Studio Code. Інструмент усуває ручне кодування за допомогою інтерфейсу drag-and-drop.
Платформа підтримує 140+ компонентів Ext JS. Вона пропонує рендеринг у реальному часі, кастомізацію скінів та кілька варіантів перегляду. Редактор має набір інструментів і структуру компонентів. Він також включає селектор роздільної здатності екрану для створення адаптивних додатків.
Розробники можуть легко створювати шаблони та прив'язувати події до компонентів. Три ключові презентації включають код, дизайн і розділені подання. Інструмент пропонує можливості масштабування та перерозподілену панель інструментів.
Він дозволяє створювати різноманітні кольорові теми. Існує багато компонентів UX, таких як сітки та кнопки. Перемикач роздільної здатності екрану відображає елементи на різних екранах. Rapid Ext JS, яким користуються компанії зі списку Fortune 100, допомагає швидко виконувати завдання з веб-розробки.

Аппіані!
Appian інтегрує управління процесами, штучний інтелект та розробку низькокодових додатків. Це ідеальне рішення для організацій, які прагнуть до цифрової трансформації. Візуальний інтерфейс платформи пришвидшує розробку складних додатків.
Плюси
- Автоматизація процесів "все-в-одному".
- ШІ допомагає в інтелектуальних додатках.
- Простий, візуальний інтерфейс.
- Ідеально підходить для розробки мобільних додатків.
- Безпечний і відповідає нормам.
Мінуси
- Високі ціни.
- Менше готових інтеграцій.
- Просунуті програми можуть потребувати кодування.
- Немає офлайн-можливостей.
- Крута крива навчання для нетехнічних користувачів.

OutSystems
OutSystems є лідером у русі low-code, що фокусується на швидкій розробці додатків. Його візуальний реда�ктор і шаблони забезпечують швидкі рішення. Він пропонує потужну інтеграцію та масштабованість для малого та великого бізнесу.
Плюси
- Швидкий розвиток.
- Хороші інтеграційні можливості.
- Масштабується для великих проектів.
- Комплексна екосистема розвитку.
- Сильна підтримка громади.
Мінуси
- Висока вартість проекту.
- Довший термін навчання для складних проектів.
- Обмежена офлайн-функціональність.
- Деякі користувачі можуть знайти інтерфейс менш інтуїтивно зрозумілим.
- Обмежені можливості ШІ та машинного навчання.

Мендікс
Mendix - це швидка хмарна платформа з низьким рівнем коду, орієнтована на швидку розробку та співпрацю. Завдяки потужній підтримці DevOps вона ідеально підходить для проектів безперервного розгортання.
Плюси
- Швидка розробка додатків.
- Сильні можливості для командної роботи.
- Добре підходить для DevOps.
- Підтримує архітектуру мікросервісів.
- Численні вбудовані роз'єми.
Мінуси
- Високі витрати.
- Обмежені можливості ШІ та машинного навчання.
- Деяке кодування, необхідне для покращення інтерфейсів.
- Не ідеально підходить для ресурсоємних додатків.
- Крута крива навчання для початківців.

Бульбашка.
Bubble - це найкраща no-code платформа. Вона дозволяє користувачам створювати веб-додатки без кодування. Це спрощує процес створення додатків. Приватні особи та компанії використовують Bubble для різних додатків, від електронної комерції до соціальних платформ.
Плюси
- Кодування не потрібне.
- Швидке прототипування та створення.
- Масштабована інфраструктура на AWS.
- Повна бібліотека шаблонів і компонентів.
- Потужна підтримка спільноти та навчальні посібники.
Мінуси
- Складність персоналізації додатків для високого трафіку.
- Деякі сторонні плагіни вимагають знань з програмування.
- Блокування постачальника.
- Обмежена оптимізація для нативних програм та ігор.
- Додаткова плата за оновлені шаблони та доповнення.

Висновок
Rapid Ext JS - це потужний інструмент для початківців та досвідчених розробників. Він забезпечує легкий вхід у розробку з низьким рівнем коду. Інтерфейс drag-and-drop робить створення веб-додатків простим. Б�агато готових компонентів допомагають розробникам створювати додатки швидше.
Оскільки попит на швидку розробку зростає, такі платформи, як Rapid Ext JS, будуть користуватися великим попитом. Це універсальний інструмент, який ідеально підходить як для прототипів, так і для складних додатків. Це робить веб-розробку більш доступною та ефективною для кожного.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Відчуйте легкість Rapid Ext JS. Отримайте безкоштовну пробну версію прямо зараз!
Поширені запитання
Чим Rapid Ext JS корисний для початківців у веб-розробці?
Rapid Ext JS допомагає початківцям завдяки простому перетягуванню елементів. Це зменшує кількість коду. Це прискорює створення веб-додатків.
Чи можна створювати складні додатки за допомогою Rapid Ext JS?
Ви можете створювати складні додатки за допомогою інструменту розробки низькорівневого коду Rapid Ext JS. Він пропонує потужні інструменти, готові до використання компоненти та кілька опцій. Це спрощує створення сучасних додатків.
Як Rapid Ext JS порівнюється з традиційними методами кодування?
Rapid Ext JS дозволяє швидше працювати з функціями перетягування. Він надає простий інтерфейс і попередній перегляд у реальному часі. Це робить його зручним для початківців.
Традиційний Ext JS вимагає довгого кодування. У ньому не вистачає живих превью. Він вимагає більше навичок, особливо для початківців.
Rapid Ext JS використовує VS Code, що розширює його можливості. Традиційний Ext JS покладається лише на стандартні редактори коду.
Підпишіться на Rapid Ext JS вже сьогодні, щоб ефективно створювати малокодові додатки!

