
Вступ
Привернути увагу користувача зараз складніше, ніж будь-коли. Але спливаючі вікна на веб-сайтах можуть стати потужним інструментом для миттєвого привернення уваги, підвищення зацікавленості та, зрештою, підвищення конверсії.
Однак при неправильному використанні вони можуть швидко стати джерелом роздратування, відштовхуючи потенційних клієнтів. Ключ полягає в розумінні тонкого балансу між інформативністю та нав'язливістю. За своєю суттю, спливаючі вікна призначені для надання користувачам своєчасної, релевантної інформації або пропозицій.

У цьому посібнику ми розповімо про найкращі практики ефективної інтеграції спливаючих вікон, які не лише привертають увагу, але й позитивно впливають на утримання користувачів. Незалежно від того, чи є ви досвідченим маркетологом або власником бізнесу, який хоче зануритися у світ спливаючих вікон, цей посібник забезпечить вас знаннями про те, як використовувати їх на повну потужність.
- Знаєте, для кого ви інтегруєте спливаючі вікна?
"Ах, вічна маркетингова мантра: "Знай свою аудиторію". Десятиліттями вона лунає в залах засідань та на мозкових штурмах, і на те є вагома причина. Коли справа доходить до спливаючих вікон, цей принцип нічим не відрізняється", - говорить Грем Грів, шотландський тревел-блогер My Voyage Scotland.
Правильно.
Давайте зануримося в те, чому розуміння вашої аудиторії є наріжним каменем у створенні ефективних спливаючих вікон.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Уявіть, що ви заходите в магазин, а вам вручають флаєр зі знижками для пенсіонерів, коли вам вже за двадцять. Це не просто недоречно, це майже смішно.
Аналогічно, показ спливаючого вікна про літній розпродаж людині, яка переглядає зимовий одяг, може так само відштовхнути.
Спливаючі вікна мають бути схожими на персоналізовану записку, а не на листівку масового виробництва.
Як каже Мартін Сілі, генеральний директор компанії Mattress Next Day: "Кожен відвідувач вашого сайту має унікальні вподобання, потреби та звички перегляду. Пристосовуючи спливаючі вікна до цих нюансів, ви, по суті, говорите: "Гей, я бачу вас, я розумію, що ви шукаєте, і ось дещо саме для вас".
Саме цей персональний підхід може вплинути на те, чи натисне користувач на ваше спливаюче вікно, чи негайно закриє його.
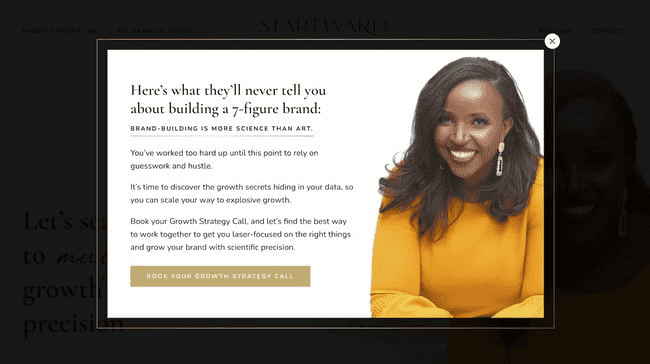
Ось чудовий приклад компанії Startward Consulting. Вона точно знає, з ким розмовляє і що ці люди хочуть і потребують:
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані

- Ставте перед собою одну чітку мету
Ви коли-небудь вирушали в подорож, не знаючи кінцевого пункту призначення? Хоча це може здатися авантюрним, насправді ви, швидше за все, витратите багато пального та часу.
Аналогічно, запуск спливаючого вікна без чіткої мети - �це все одно, що вирушати в плавання без компаса. Ви можете зловити кілька рибин на цьому шляху, але, швидше за все, проґавите острів скарбів.
Як каже Стефанос Ойкономоу, директор GoVisaFree: "Кожне спливаюче вікно, яке ви розробляєте, повинно слугувати певній меті. Без чіткої мети ви ризикуєте створити щось не тільки неефективне, але й потенційно дратівливе для ваших користувачів".
Спливаюче вікно ніколи не повинно існувати просто заради нього; воно завжди має бути спрямоване на досягнення конкретного результату.
Подумайте про це так: якщо ви збираєтеся перервати роботу користувача в браузері, навіть на мить, вам краще мати на це вагому причину. І ця причина має бути очевидною не лише для вас, але й для користувача. Чітка мета гарантує, що ваше спливаюче вікно буде лаконічним, релевантним і матиме справжню цінність.
Отже, перш ніж зануритися в розробку яскравого спливаючого вікна, зробіть крок назад і запитайте себе: "Чого ви хочете досягти?": "Чого я хочу досягти цим?" Відповідь на це питання визначить курс на створення більш ефективного та зручно�го для користувача спливаючого вікна.
- Використовуйте різні смаки
Сем Маккей, генеральний директор Enterprise DNA, пояснює це ідеальною аналогією: "Спливаючі вікна можна порівняти з морозивом. Так само, як для кожного любителя морозива є свій смак, так і для кожного типу користувачів та цілей існує свій формат спливаючих вікон".
Від класичної ванілі (стандартне спливаюче вікно в центрі екрана) до більш екзотичного малинового пульсації (яскраве спливаюче відео) - вибір величезний. Але як вибрати правильний?
-
1. Спливаючі вікна по центру екрана: Класика. З'являється прямо посередині екрана користувача. Важко не помітити, що робить його ідеальним для важливих оголошень або пропозицій.
-
2. Слейд-ін: Вони з'являються збоку або знизу, зазвичай після того, як користувач пробув на сторінці певний час або прокрутив її на певний відсоток. Менш нав'язливі, ніж спливаючі вікна в центрі екрана, вони ідеально підходять для другорядних пропозицій або нагадувань.
-
3. Повноекранні накладки: Займають весь екр�ан, забезпечуючи повну увагу користувача. Ідеально підходить для великих оголошень, таких як запуск продукту або великі розпродажі. Це сміливо і привертає увагу.
-
4. Плаваючі панелі: це панелі, які розташовуються вгорі або внизу екрана користувача під час перегляду. Постійна видимість без перешкод для контенту. Чудово підходить для поточних пропозицій або важливих повідомлень.
-
5. Відео-спливаючі вікна: Замість статичного контенту ці спливаючі вікна відтворюють відео при запуску. Дуже привабливі, ідеально підходять для демонстрації продуктів, відгуків або історій про бренд.
-
6. Спливаючі вікна з наміром виходу: Спрацьовують, коли користувач збирається покинути сайт, на основі руху миші. Останній шанс запропонувати щось привабливе і утримати користувача.
"Ключ до вибору правильного формату спливаючого вікна полягає в розумінні вашої мети та поведінки вашої аудиторії. Ви не можете використовувати спливаюче вікно, яке повністю зосереджене на продажах, тоді як аудиторія, яку ви знаєте, прийшла лише для того, щоб отримати халяву або просто краще вас зрозуміти", - пояснює Сара Джефріс, кваліфікований тренер з надання першої психіатричної допомоги на курсах першої допомоги в Манчестері.
Ось кілька коротких порад:
- Для важливих оголошень: Використовуйте повноекранні накладки. Вони сміливі та гарантують, що повідомлення буде донесено до аудиторії.
- Підвищити залученість: Спливаючі відео можуть змінити правила гри. Вони динамічні і можуть донести багато інформації за короткий час.
- Для делікатних нагадувань: Висувні або плаваючі панелі - найкращий вибір. Вони присутні, але не заважають користувачеві переглядати сторінки.
- Щоб запобігти залишенню сторінки: Спливаючі вікна з наміром покинути сторінку можуть пропонувати спеціальну пропозицію або нагадування, даючи користувачам причину залишитися.
Так само, як ви не будете подавати один і той же смак морозива на кожній вечірці, ви не повинні використовувати один і той же формат спливаючих вікон для кожної мети.
- Використовуйте послідовний дизайн
"Ви захоплено читаєте захопливий роман, і раптом посередині вставляється сторінка із зовсім іншої книги. Вражає, чи не так? Саме так користувачі відчувають себе, коли натрапляють на спливаюче вікно, яке виглядає недоречно на веб-сайті", - каже Тіффані Парра, власниця FirePitSurplus.com.
Так само, як кожна глава в книзі повинна бути цілісною, кожен елемент на вашому сайті, включаючи спливаючі вікна, повинен відчувати себе на своєму місці.
Послідовний дизайн формує довіру. Коли спливаюче вікно відображає зовнішній вигляд веб-сайту, на якому воно знаходиться, користувачі з більшою ймовірністю довіряють його вмісту. Вони відчувають себе знайомими, автентичними та безпечними. З іншого боку, недоречне спливаюче вікно може виглядати як спам або навіть шкідливе, що змусить користувачів негайно закрити його.
Дуглас МакШейн, операційний директор Leeds First Aid Courses, пояснює: "Спливаюче вікно має сприйматися як природне продовження вашого веб-сайту, а не як запізніла думка. Таким чином, ви не лише покращуєте користувацький досвід, �але й підвищуєте довіру та ефективність ваших спливаючих вікон".
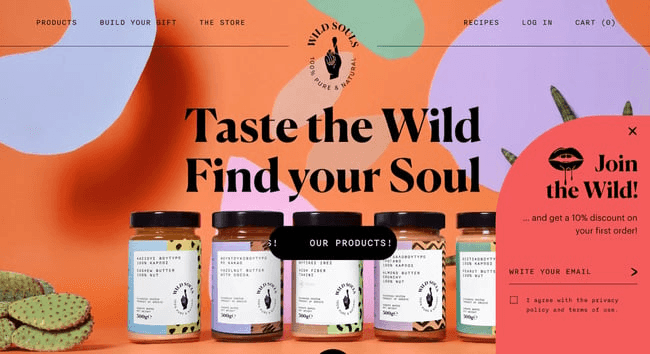
Ось чудовий приклад від Wild Souls:

- Створення привабливих закликів до дії
Уявіть, що ви опинилися на перехресті без жодних вказівників. Збиває з пантелику, чи не так? Заклики до дії ( CTA - Call-to-Action) - це ті вказівники, які підказують користувачам, що робити далі.
Як каже Ешлі Ньюман (Ashley Newman), контент-директор Accountant Glasgow: "Добре продумана заклик до дії (CTA) не просто говорить користувачам, що робити, вона змушує їх захотіти це зробити. Всі елементи дизайну, копії та візуальні ефекти ведуть до однієї дії, яку ви хочете, щоб користувач здійснив. Незалежно від того, чи це "Зареєструватися", "Дізнатися більше" або "Скористатися пропозицією", заклик до дії є мостом між інтересом користувача та його дією".
Зробіть свої заклики до дії переможцями:
- Зрозуміла мова
У величезному світі цифрових взаємодій ясність має першорядне значення. Користувачі ніколи не повинні залишатися в здогадках, коли справа доходить до розуміння мети заклику до дії. Неоднозначний заклик може призвести до вагань, або, що ще гірше, користувачі можуть взагалі оминути заклик до дії. Замість загальних фраз на кшталт "Натисніть тут", які не дають користувачам жодного контексту, дуже важливо бути чіткими і ясними.
Наприклад, "Завантажте безкоштовну електронну книгу" дає користувачеві точне уявлення про результат його кліку. Як сказав Сумір Каур, засновник Lashkaraa.com: "У морі інформації ясність - це маяк, що спрямовує дії користувача".
- Повідомити про терміновість
Прокрастинація - універсальна людська риса, а в онлайн-сфері вона ще більш поширена. Щоб боротися з цим явищем, додайте до вашого заклику до дії відчуття терміновості, щоб підштовхнути користувачів до негайних дій. Фрази на кшталт "Обмежена пропозиція" або "Залишилося лише кілька!" зачіпають страх щось пропустити, підштовхуючи користувачів скористатися можливістю, поки вона ще доступна.
- Дієслова, орієнтовані на дію
Початок будь-якої подорожі часто буває найважчим. Щоб подолати цю інерцію, заклики до дії повинні починатися з дієслова, яке змушує і спонукає до дії. Ці дієслова задають проактивний тон і можуть зробити різницю між пасивним переглядом і активним залученням. Розглянемо такі заклики, як "Почати", "Дізнатися більше" або "Приєднатися зараз". Вони спонукають користувачів зробити перший ключовий крок. Джулія Данлеа, віце-п�резидент з маркетингу в Akkio, каже: "Кожна велика дія починається з дієслова. Зробіть свою дію важливою".
- Основні переваги
Кожен хоче знати: "Що це дасть мені?". Коли користувач стикається із закликом до дії, він підсвідомо оцінює переваги від виконання цієї дії. Замість простого "Підпишіться", яке просто констатує дію, "Підпишіться та отримайте 10% знижку" малює яскраву картину цінності, яку отримає користувач. Важливо завжди наголошувати на винагороді, яка чекає на користувачів після залучення.
Створення переконливого заклику до дії - це і мистецтво, і наука. Йдеться про розуміння людської психології, того, що спонукає нас до дії, а потім про те, як втілити це розуміння в кнопку, яку неможливо проігнорувати.
Скористайтеся порадою Ерана Мізрахі, генерального директора Ingredient Brothers: "Щоразу, коли ви розробляєте CTA, пам'ятайте: це не просто кнопка - це фінальний акт у виставі вашого поп-апу. Зробіть його значущим".
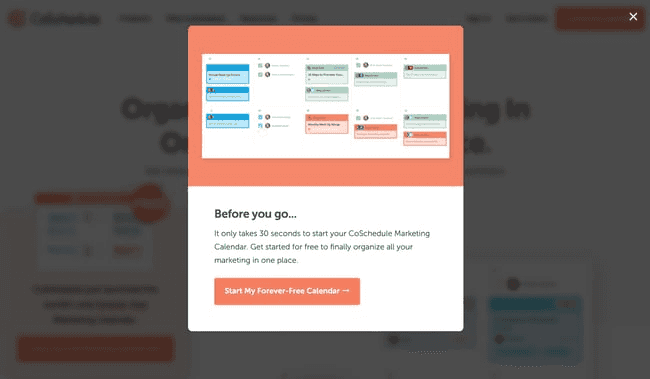
Ось приклад заклику до дії від Coschedule:

- Привнесіть лаконічність у копірайтинг
"Ми живемо в епоху інформаційного перевантаження. Щодня користувачів засипають контентом, від постів у соціальних мережах до електронних листів, що робить їхню увагу коротшою, ніж будь-коли. Тому лаконічність зараз є суттю ефективної комунікації", - додає Хамза Г., експерт з email-аутріч в Outreaching.io та Newsjacking.io.
Коли на екрані користувача з'являється спливаюче вікно, у вас є лічені секунди, щоб донести своє повідомлення до нього, перш ніж він вирішить вступити в контакт або відкинути його. У цей швидкоплинний момент ясність - ваш найкращий друг. Лаконічне повідомлення гарантує, що користувач зможе швидко зрозуміти цінність, яку ви йому пропонуєте, що підвищує ймовірність того, що він зробить бажану дію.
Відповідаючи на запитання, Брендон Армстронг, генеральний директор Quinable Inc, пояснює: "Уявіть собі таке: Якщо ви перебуваєте на жвавій залізничній станції, і хтось вручає вам довжелезну брошуру, ви, швидше за все, відкладете її на потім (або викинете). Але якщо вам дадуть листівку з чітким, сміливим повідомленням, ви одразу зрозумієте суть".
Тож перш ніж писати, запитайте себе: "Яке основне повідомлення я хочу донести?" Після того, як ви це зрозумієте, будуйте свій текст навколо нього. Замість "Підпишіться на нашу розсилку, яка пропонує ідеї, поради та ексклюзивні пропозиції", напишіть "Отримуйте ексклюзивні пропозиції та поради! Підпишіться зараз".
- Створюйте цінність за допомогою спливаючих вікон
Дуглас МакШейн, операційний директор Шеффілдських курсів першої допомоги, каже: "Давайте подивимося правді в очі: ніхто не прокидається з думкою: "Сподіваюся, сьогодні я зіткнуся з купою спливаючих вікон!". Отже, коли спливаюче вікно з'являється на екрані користувача, це, по суті, переривання роботи. Але що, якщо це переривання буде більше схоже на приємну несподіванку? Ось де цінність вступає в гру".
Переконавшись, що ваші спливаючі вікна мають справжню цінність, ви перетворите їх з простого переривання на захоплюючу інтермедію.
Успіх спливаючого вікна вимірюється не тим, наскільки добре воно привертає увагу, а тим, наскільки ефективно воно пропонує цінність.
Відповідаючи на запитання, Коул Вайн'ярд, генеральний директор і засновник Teach Simple, пояснює це за допомогою аналогії: "Уявіть собі, що це торгівля: ви просите у користувачів їхній час, увагу або навіть особисті дані. Натомість вони повинні отримати щось корисне. Такий взаємний обм�ін сприяє зміцненню довіри та збільшує ймовірність залучення".
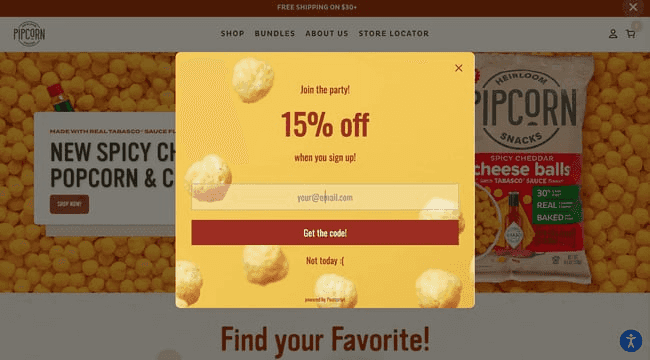
Ось чудовий приклад від Pipsnacks:

Ідеї для ціннісно-орієнтованих спливаючих вікон:
- Пропонуйте знижки або спеціальні акції, наприклад, "Флеш-розпродаж! Отримайте знижку 20% протягом наступних 2 годин".
- Надавайте ексклюзивний контент підписникам, наприклад, "Розблокуйте наш ексклюзивний посібник з освоєння цифрового маркетингу".
- Поділіться глибокими ресурсами, такими як електронні книги, наприклад, "Пориньте у світ сталої моди з нашою безкоштовною електронною книгою".
- Надайте ранній доступ до нових продуктів або дайте можливість поглянути на них, наприклад: "Підпишіться на ранній доступ до нашої нової лінійки засобів по догляду за шкірою".
- Залучайте користувачів до участі в конкурсах або розіграшах, заохочуючи їх словами: "Візьміть участь у літньому розіграші, щоб виграти тропічну відпустку!"
- Заохочуйте зворотній зв'язок в обмін на винагороду, пропонуючи: "Поділіться своїми думками та отримайте ваучер на $10".
Отже, наступного разу, коли ви будете створювати спливаюче вікно, запитайте себе: "Що це дає користувачеві?" Відповідь допоможе вам створити спливаюче вікно, яке справді резонує.
- Гейміфікація та залучення
"Ви коли-небудь були настільки захоплені грою, що втрачали лік часу? У цьому сила гейміфікації. Додаючи ігрові елементи в неігрове середовище, ви можете стимулювати залученість, мотивацію і �навіть радість", - говорить Чейз Г'юз, засновник ProAI.
У сфері спливаючих вікон гейміфікація може перетворити буденну взаємодію на незабутній досвід.
По суті, гейміфікація використовує нашу вроджену любов до викликів, нагород та досягнень. Коли користувачі стикаються з гейміфікованим спливаючим вікном, вони бачать не просто повідомлення, вони отримують запрошення до взаємодії, гри та потенційної перемоги.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Про важливість гейміфікації Том Ендрю, контент-менеджер компанії Where to Stream, додає: "Інтерактивні елементи можуть значно підвищити ефективність спливаючого вікна, збільшуючи час, який користувачі проводять з ним, і ймовірність того, що вони виконають бажану дію".
Приклади гейміфікованих спливаючих вікон:
- Користувачі можуть крутити віртуальне колесо, щоб виграти винагороду. Наприклад, в одному з інтернет-магазинів кількість реєстрацій збільшилася на 30% завдяки спливаючому вікну "Крути колесо", яке пропонувало різноманітні знижки.
- Пропонуйте вікторини, які передбачають персоналізовані винагороди. Вікторина "Знайди свій тип шкіри" бренду по догляду за шкірою призвела до збільшення продажів на 25% завдяки індивідуальним рекомендаціям щодо продуктів.
- Створіть гру "Пошуки скарбів", де користувачі знаходять приховані елементи та отримують призи. Прихована іконка книги в книжковому інтернет-магазині надавала користувачам ексклюзивну знижку, пі�двищуючи продажі та залученість.
- Використовуйте індикатори прогресу, щоб мотивувати користувачів виконувати завдання. Блог заохочував до читання статей за допомогою індикатора прогресу, що призвело до збільшення кількості переглядів сторінок на 40%.
Найкращі практики для гейміфікованих спливаючих вікон:
- Зробіть ігрові елементи простими та зрозумілими
Користувачі часто переглядають контент, а не занурюються в деталі. Тому дуже важливо, щоб гейміфіковані спливаючі вікна були простими та зрозумілими. Завдяки зрозумілій ігровій механіці та інструкціям користувачі можуть одразу зрозуміти концепцію, зануритися в гру та отримати задоволення від процесу. Як сказала Тіффі Ку, тревел-блогер з Asiatravelbug, в контексті спливаючих вікон: "Складність може вразити, але простота об'єднує".
- Оптимізація для мобільних пристроїв
Враховуючи експоненціальне зростання мобільного браузингу, важливо переконатися, що гейміфіковані спливаючі вікна оптимізовані для мобільних при�строїв. Це означає, що ігрові елементи повинні легко взаємодіяти з сенсорними екранами, візуальні ефекти повинні бути чіткими навіть на невеликих екранах, а час завантаження повинен бути швидким. Користувацький досвід повинен бути таким же плавним і приємним для користувачів телефонів, як і для тих, хто сидить за комп'ютером.
- Переконайтеся, що гра пропонує справжню цінність
Основною метою гейміфікованих спливаючих вікон має бути не просто розвага, а пропозиція відчутних переваг, які резонують з користувачами. Незалежно від того, чи це знижки, ексклюзивний контент або інші цінні стимули, користувачі з більшою ймовірністю будуть взаємодіяти з грою, яка надає реальну цінність. Річард Адамс, провідний дослідник Within Home, підкреслює: "У сфері гейміфікації цінність - це міст між розвагою та залученням".
- Регулярно тестуйте та вдосконалюйте
Постійне вдосконалення - ключ до забезпечення довгострокової ефективності гейміфікованих спливаючих вікон. Активно відстежуючи взаємодію з користувачами та аналізуючи показники ефективності, бренди можуть вдосконалювати свій підхід, вносячи необхідні зміни та покращення. Цей ітеративний процес гарантує, що гра залишається цікавою і продовжує служити своїй основній меті - додавати цінності користувацькому досвіду.
Підсумовуючи
Користувачі завалені повідомленнями, пропозиціями та закликами до дії, тому виділятися серед них - це і мистецтво, і наука. Спливаючі вікна, виконані з точністю, емпатією та розумінням, можуть стати потужним інструментом для залучення, інформування та конверсії.
Від розуміння унікальних потреб вашої аудиторії до створення персоналізованого досвіду, від використання сили терміновості до тонких нюансів A/B-тестування- кожен елемент відіграє ключову роль у симфонії успішної спливаючої інтеграції.
Але за межами стратегій і найкращих практик лежить фундаментальний принцип: повага до користувача. У дизайні, повідомленні та задумі кожного спливаючого вікна на першому плані має бути досвід користувача, його автономія та цінність.

