
Вступ
Оптимізація веб-продуктивності прискорює роботу вашого веб-сайту, щоб швидко доставляти контент. Повільні веб-сайти розчаровують відвідувачів, погіршують пошукове ранжування та знижують конверсію. Насправді, коли мова йде про технічне SEO, швидкість сторінки є однією з основних категорій.
За даними W3Techs, платформа WordPress є основою для 43,2% сучасних веб-сайтів. Однак вона відома тим, що швидко накопичує роздутий код через непотрібні плагіни та погано закодовані теми.
Багато дизайнерів, які створюють сайти на WordPress, не спеціалізуються на написанні коду. Як наслідок, створення красивого веб-сайту може розчарувати, а потім виявити, що він повільно завантажується. На щастя, рішення є. У цій статті ми покажемо, як ми покращили мобільний рейтинг сайту в Google з 3 до 68, не написавши жодного рядка коду.
Як перевірити поточну веб-продуктивність
Перш ніж розпочати оптимізацію продуктивності вашого веб-сайту, необхідно оцінити його поточні основні показники. Для цього скористайтеся безкоштовним інструментом Google Page Speed Insights.
Коли інструмент завантажиться, введіть URL-адресу вашого сайту і натисніть "аналізувати". Через деякий час він згенерує оцінки продуктивності для кожного мобільного та десктопного пристрою.
Ці оцінки базуються на чотирьох категоріях:
- Продуктивність - загальна швидкість роботи сайту розбита на п'ять категорій:
A. First Contentful Paint - Вимірює, як швидко з'являється перший елемент вмісту на веб-сторінці під час її завантаження.
B. Найбільший вміст - вказує на момент у процесі завантаження сторінки, коли, ймовірно, було завантажено основний вміст сторінки.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
C. Загальний час блокування - Вимірює, скільки часу користувачі можуть відчувати затримки або відсутність реакції під час використання веб-сторінки
D. Кумулятивний зсув макета - Вимірює, наскільки елементи несподівано зміщуються під час завантаження веб-сторінки.
E. Індекс швидкості - вимірює, наскільки швидко веб-сторінка візуально з'являється перед користувачем під час завантаження.
-
Доступність - оцінює зручність використання вашого веб-сайту для людей з обмеженими можливостями.
-
Найкращі практики - оцінює, наскільки ефективно веб-сторінка дотримується рекомендованих практик для швидшого завантаження та покращення продуктивності.
-
SEO - оцінює, наскільки добре ваша веб-сторінка відповідає основним рекомендаціям з оптимізації для пошукових систем.
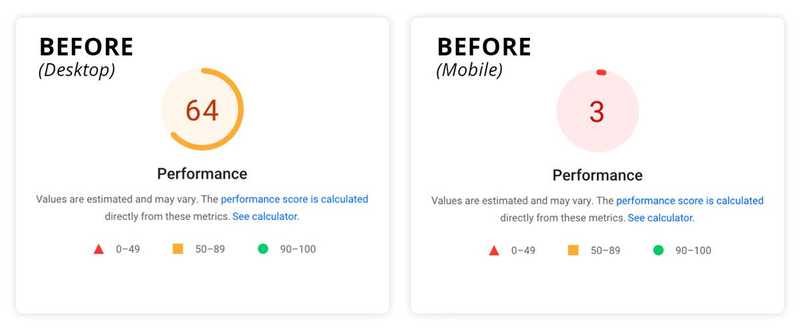
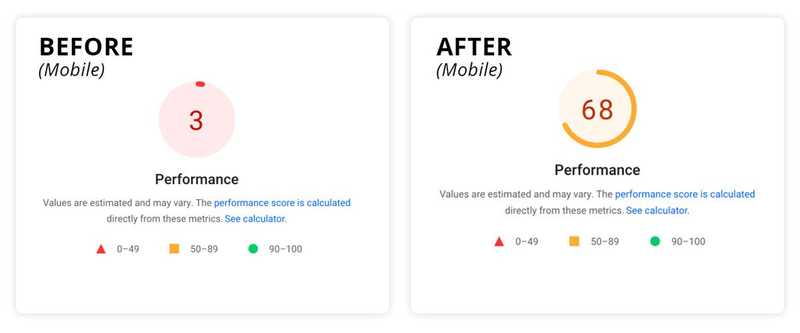
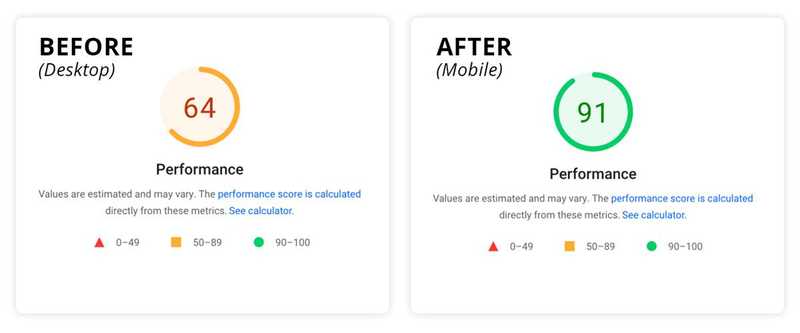
На скрі�ншоті нижче показано, де знаходиться сайт нашого клієнта за всіма цими показниками до його оптимізації. Варто також зазначити, що цей сайт працює на WordPress. У цій статті ми зосередимося лише на показнику продуктивності. Ви можете бачити, що до початку оптимізації десктопна версія мала показник 64, а мобільна - лише 3.
Давайте розглянемо, як ми покращили ці результати, і поділимося остаточними цифрами наприкінці статті.

Підвищення продуктивності сайту на WordPress: Наш підхід та результати
Кожен сайт має власний стиль кодування, бібліотеки та необхідний функціонал, що робить його унікальним. Через ці відмінності не існує універсального підходу до оптимізації швидкості.
Однак, будь-хто може адаптувати наведені нижче методи до будь-якого сайту на WordPress, щоб підвищити показники продуктивності. На додаток до тактик, описаних у цій статті, ви також можете розглянути можливість використання DevOps для підвищення продуктивності та безпеки.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампані�я. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
У будь-якому випадку, перш ніж вносити будь-які зміни, необхідно створити дублікат вашого веб-сайту на сервері розробки або на сервері тестування. Ви можете звернутися до свого хостинг-провайдера за допомогою в цьому процесі. Після того, як ви підготували резервну копію сайту, настав час підвищити його продуктивність.
Очищення невикористаних плагінів
Часто можна зустріти сайт на WordPress, заповнений невикористаними або непотрібними плагінами. Наш сайт пройшов численні цикли розробки, кожен з яких включав 2-3 нових плагіни від різних розробників. В результаті сайт став обтяжен�ий зайвими плагінами і непотрібним роздуттям плагінів.
Неактивні плагіни можуть перешкоджати роботі вашого сайту. Вони займають місце на вашому сервері, можуть конфліктувати з іншими плагінами або оновленнями, а також створюють ризики для безпеки, оскільки хакери можуть знайти вразливості в їхньому коді.
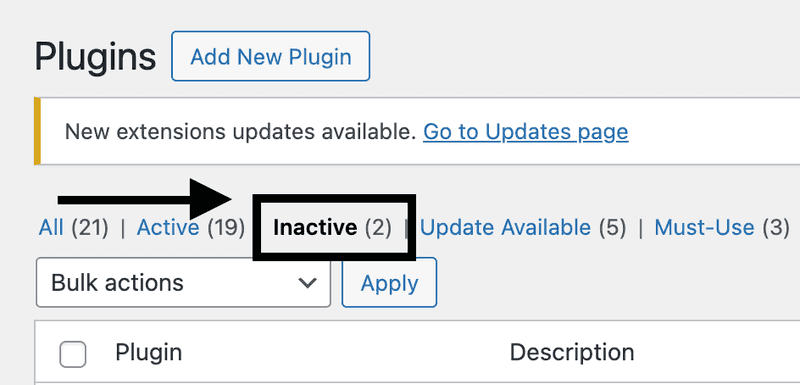
На жаль, автоматизованого способу зробити це не існує, але варто пройти цей процес вручну. З інформаційної панелі WordPress перейдіть до розділу "Плагіни". Спочатку знайдіть "Неактивні" плагіни і видаліть їх.

Перш ніж рухатися далі, слід зазначити, що просто тому, що плагін "активний", не означає, що він використовується. Вам потрібно буде протестувати кожен плагін і визначити, які з них необхідні, а які не використовуються.
Далі вам потрібно буде повністю видалити всі файли плагінів з вашого сервера. Іноді плагіни створюють підпапки, які можуть залишатися навіть після видалення плагіна. Вам потрібно отримати доступ до файлів за допомогою FTP (протокол передачі файлів), щоб перевірити наявність і видалити ці підтеки. Якщо вам потрібно більше дізнатися про FTP, зверніться до свого хостинг-провайдера за інструкціями щодо доступу до ваших файлів у такий спосіб.
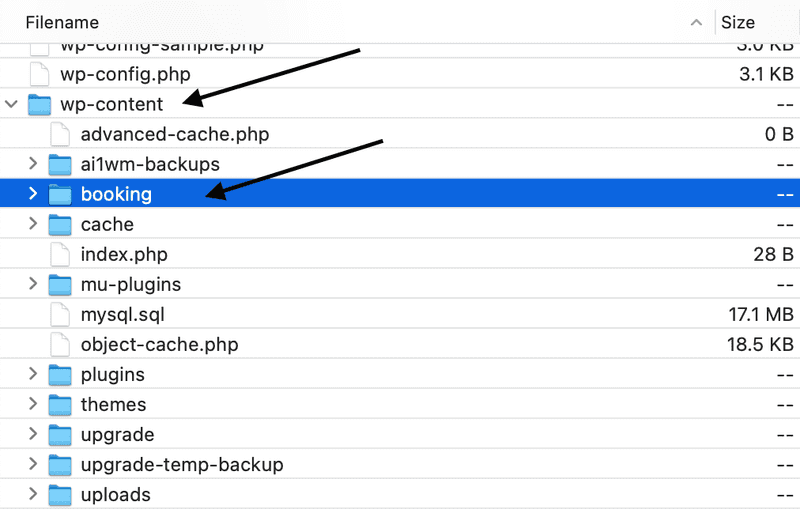
Увійшовши на сайт через FTP, перейдіть до папки "wp-content" і відкрийте її. Знайдіть папки з іменами, пов'язаними з видаленими плагінами, і видаліть їх. Будьте обережні, щоб не видалити важливі папки, такі як "теми", "плагіни", "кеш", "оновлення" або "завантаження" - вони є частиною вашої інсталяції WordPress і повинні залишатися на вашому сервері. Видаляйте лише ті папки, які безпосередньо пов'язані з видаленим плагіном.
У прикладі нижче ви можете побачити, як плагін бронювання залишив папку в папці "wp-content".

Після завершення цього кроку оновіть ваш сайт для стадіону або розробки у веб-браузері, щоб переконатися, що всі функціональні можливості та елементи дизайну залишилися недоторканими (не забудьте очистити кеш).
Порада від професіонала: Plugin Organizer - це безкоштовний інструмент, який дозволяє контролювати, які плагіни завантажуються на певні сторінки та публікації веб-сайту. Визначте часто використовувані плагіни для оптимізації, відкинувши ті, які не покращують продуктивність або швидкість роботи сайту.
Встановлення та налаштування WP Rocket
Більшість дизайнерів WordPress знайомі з WP Rocket або використовували його. Це першокласний плагін для підвищення швидкості роботи сайту, але його ефективність залежить від того, як ви налаштуєте його параметри. У нашому прикладі ми використовуємо ліцензію для одного сайту. Давайте розглянемо конфігурації, які ми застосували, щоб збалансувати оптимізацію і зберегти функціональність сайту. Оскільки кожна збірка сайту відрізняється від інших, вам може знадобитися змінити налаштування відповідно до вимог вашого сайту.
Після встановлення та активації плагіна перейдіть до розділу "Налаштування" з інформаційної панелі WordPress. Потім внизу списку натисніть "WP Rocket". Тепер ви повинні поб�ачити параметри конфігурації в WP Rocket.
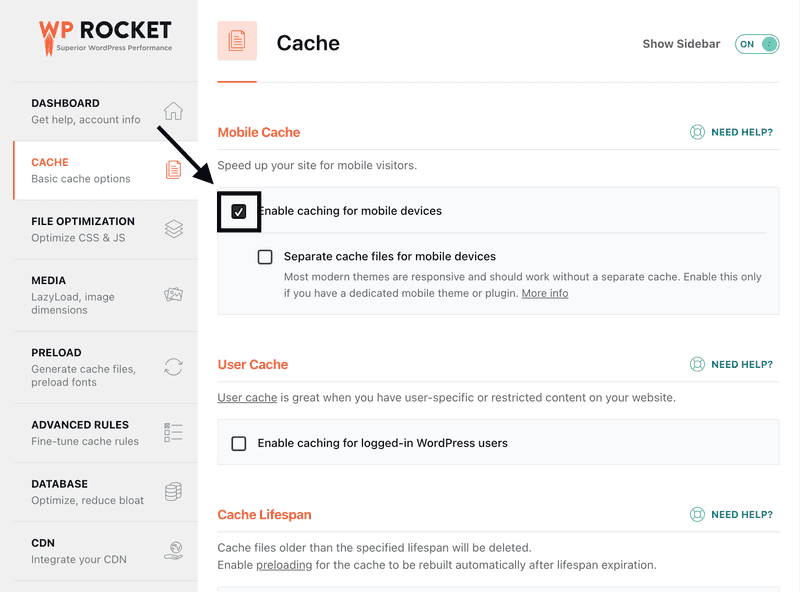
Кеш
Перша опція, яку ми увімкнемо, це "Кеш > Увімкнути кеш для мобільних пристроїв". Це дозволить мобільним користувачам переглядати кешовану версію сайту. Зазвичай, ця опція не впливає на роботу інтерфейсу, але рекомендується перевіряти сайт у вікні браузера після збереження кожної опції. (Примітка: переконайтеся, що кеш вашого браузера очищено)

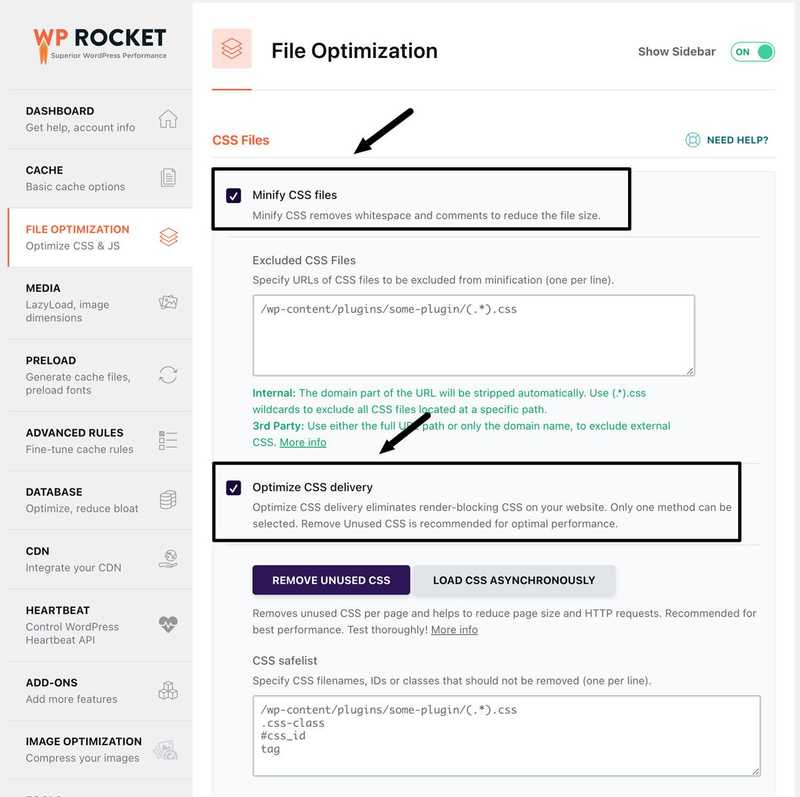
Оптимізація файлів CSS
Тепер давайте заглибимося в налаштування "Оптимізація файлів". Перше налаштування в цьому розділі - "Мінімізувати файли CSS".
Ця функція дозволяє плагіну завантажувати скорочену версію файлів CSS. "Скорочений" означає, що код стискається до одного рядка замість того, щоб використовувати повернення або розриви рядків для інтервалів між рядками. Після "збереження змін" перевірте ваш сайт у браузері, щоб переконатися, що все працює.
Якщо певні стилі не працюють після мінімізації, спробуйте додати шлях до файлу елемента або його ідентифікатор/клас до розділу нижче "Виключені CSS-файли". Це не дозволить WP Rocket мінімізувати ці конкретні файли.
Наступний пункт - "Оптимізувати доставку CSS". Увімкнення цієї опції усуне CSS, що блокує рендеринг, який безпосередньо впливає на завантаження вашого сайту. У більшості випадків вибір опції "Видалити невикористаний CSS" краще, ніж "Завантажувати CSS асинхронно". \

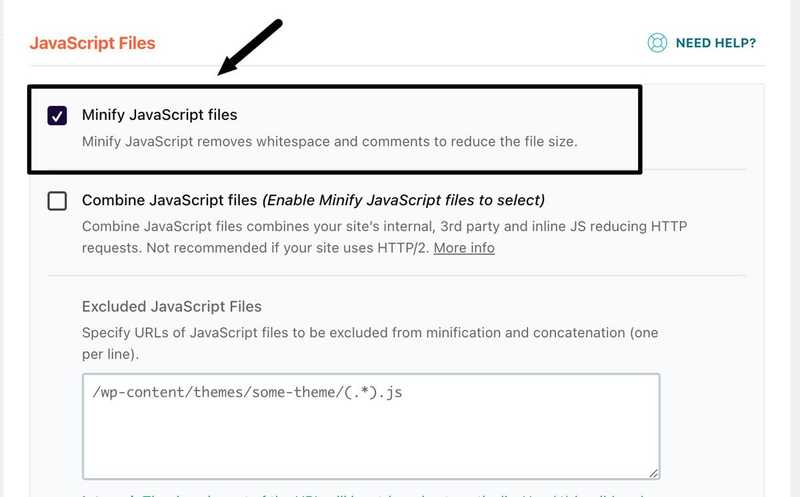
Прокрутивши сторінку ще трохи вниз, ми побачимо "Мінімізувати файли Javascript". Увімкнувши цю опцію, ви також завантажите скорочену версію файлів javascript, де весь код знаходиться в одному рядку без повернення або розривів рядка.

Останньою опцією, яку ми ввімкнемо в цьому розділі, є "Відкласти завантаження Javascript". Ця опція дозволить сайту завантажувати JavaScript після завантаження HTML і CSS.
Після збереження змін очистіть кеш браузера і завантажте свій сайт в новій вкладці, щоб переконатися, що все залишилося без змін.
Остання опція на цьому екрані, яку ми не будемо активувати, - "Затримати виконання JavaScript". У нашому прикладі, як і на більшості веб-сайтів, мобільне меню покладається на JavaScript для відображення. Затримка завантаження файлів JavaScript до того моменту, як користувач почне взаємодіяти з сайтом, може створити враження, що меню не працює.
Наприклад, якщо користувач заходить на сайт і його першою дією є натискання кнопки меню, нічого не відбудеться, тому що перша взаємодія запускає завантаже�ння файлів JavaScript на сайт. Лише коли користувач натисне кнопку меню вдруге, воно відкриється. Хоча першою дією користувача рідко буває натискання меню, ми дійшли висновку, що не варто робити кнопку меню, яка здається непрацюючою. Ви завжди повинні прагнути до балансу між продуктивністю та користувацьким досвідом.
Ліниве завантаження зображень
Переходимо до наступного розділу в WP Rocket під назвою "Медіа". Тут ми вибрали опцію "Увімкнути для зображень". Ця функція дозволяє браузеру відкладати завантаження зображень за межами поля зору користувача. Коли користувач прокручує сторінку і наближається до відображення зображення, воно завантажується. Такий підхід значно скорочує час завантаження і підвищує продуктивність за рахунок зменшення кількості зображень, які браузеру доводиться упаковувати для веб-сторінки.
Перейшовши до наступного розділу "Медіа", ми активували опцію "Додати відсутні розміри зображення". Ця функція допомагає мінімізувати зсув макета під час завантаження сторінки. Припустимо, зображення на веб-сторінці не має заданих розмірів відображення. У цьому випадку браузер визначить його розмір на основі розміру div або ширини. Цей процес споживає ресурси браузера і може призвести до зсуву розмірів під час завантаження сторінки.
Надаючи зображенням точні розміри, ми гарантуємо, що браузер знає, який саме розмір завантажувати, тим самим зменшуючи зсуви макета.
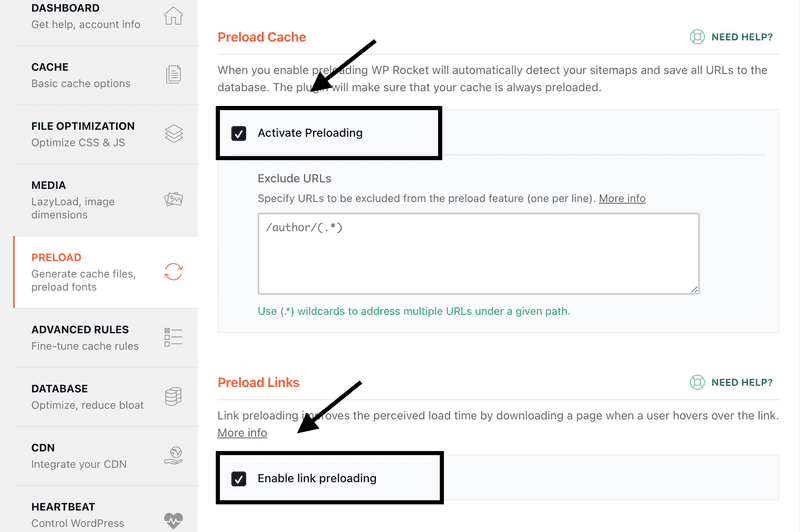
Попереднє завантаження
Перші дві опції, які ми ввімкнули в цьому розділі, називаються "Активувати попереднє завантаження і попереднє завантаження посилань". "Активувати попереднє завантаження" виявляє вашу карту сайту і зберігає всі URL-адреси в базі даних. Це гарантує, що ваш кеш завжди буде попередньо завантажений. Зазвичай це не викликає конфліктів з інтерфейсом. Просто не забудьте перевірити фронтенд вашого сайту.
Якщо увімкнути "Попереднє завантаження посилань", це підвищить швидкість роботи вашого сайту, дозволяючи браузеру завантажувати сторінку з будь-яким посиланням, коли користувач наводить на нього курсор миші. Якщо він натисне на посилання, сторінка завантажиться швидко.

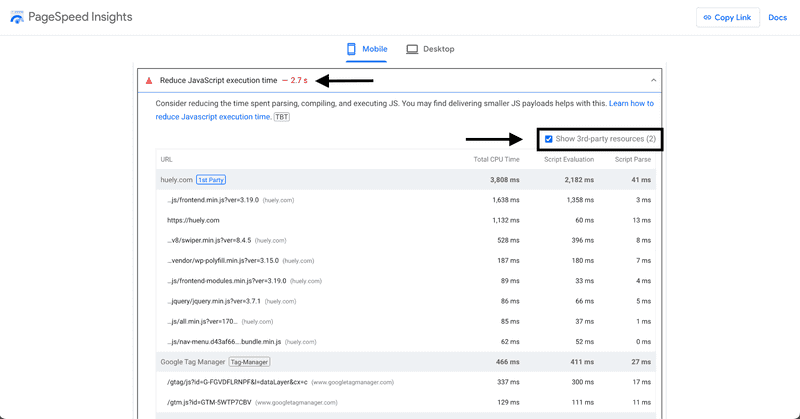
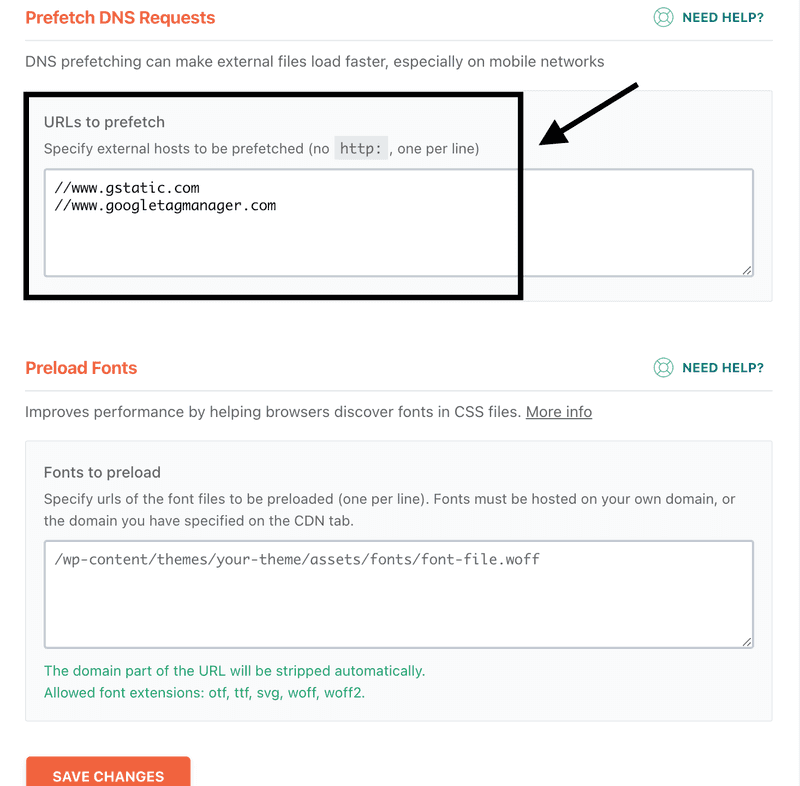
Під опціями попереднього завантаження ми переходимо до пункту "Попередньо вибрати DNS-запити". Це допомагає пришвидшити доставку коду третіми сторонами. У нашому прикладі сайт використовував кілька продуктів Google, включаючи Google Tag Manager. Щоразу, коли сайт завантажувався, браузер повинен був запитувати відповідний код з Google Tag Manager. Це шлях в обидва кінці, який може забирати дорогоцінні ресурси. Функція попередньої вибірки дозволяє браузеру попередньо отримати домен третьої сторони, щоб мати частину інформації наготові.
Щоб знайти сторонній код на вашому сайті, поверніться до звіту Page Speed Insights, прокрутіть його вниз і знайдіть розділ під назвою "Скоротити час виконання Javascript". Розгорніть цей перемикач і виберіть "Показати сторонній код". Внизу списку ви побачите домени, які додають ресурси на ваш сайт.

Скопіюйте ці домен�и та додайте їх до розділу prefetch DNS у WP Rocket.

Ви також помітите розділ для попереднього завантаження шрифтів. У нашому прикладі ми продовжували використовувати Google Fonts, але для кращої оптимізації ви можете конвертувати файли шрифтів у формат .woff і розмістити їх на своєму сервері. Це скоротить час завантаження, оскільки браузер не буде завантажувати сторонні шрифти в обидва боки.
Тепер виберіть "Зберегти зміни".
Стиснення зображень
Тепер перейдіть до розділу "Оптимізація зображень" у WP Rocket і встановіть плагін Imagify. Розроблений командою WP Rocket, Imagify надає ефективне рішення для оптимізації всіх зображень вашого веб-сайту та підтримки оптимізації для нових завантажень.
Загальна рекомендація полягає в тому, щоб розмір зображень на вашому сайті не перевищував 100 КБ. Якщо ви вирішили не використовувати Imagify, вам доведеться змінювати розмір фотографій вручну.
Ви можете зробити це за допомогою двох безкоштовних інструментів: tinypng.com і cloudconvert.com.
Мій процес включає в себе завантаження зображення до TinyPNG, щоб зменшити розмір файлу. Потім я конвертую зображення у формат .webp за допомогою CloudConvert. Моніторинг якості та розміру файлу протягом усього процесу дуже важливий, щоб уникнути надмірної оптимізації.
Використання Очищення активів для усунення невикористаного коду
Третім процесом в цій оптимізації було використання плагіна Asset CleanUp. Він дозволяє вивантажити певні файли з завантаження на певних сторінках вашого сайту.
Щоб знайти файли, які завантажуються, але не використовуються, ми скористаємося Chrome Dev Tools.
-
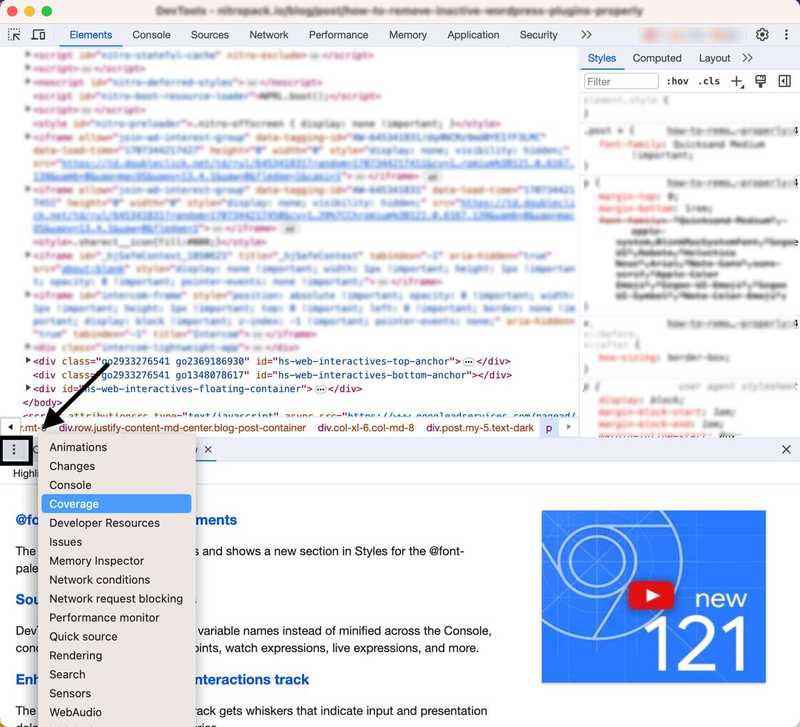
Спочатку відкрийте свій сайт у вікні Chrome. Наведіть курсор на веб-сторінку і клацніть правою кнопкою миші. Перейдіть в нижню частину спливаючого вікна і виберіть "Перевірити".
-
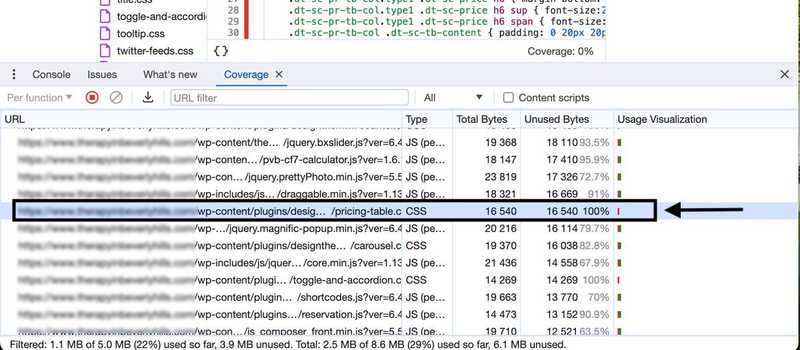
У відкритому вікні перевірки перейдіть до середини і клацніть спливне меню з трьома крапками. У спливному меню натисніть "Покриття".

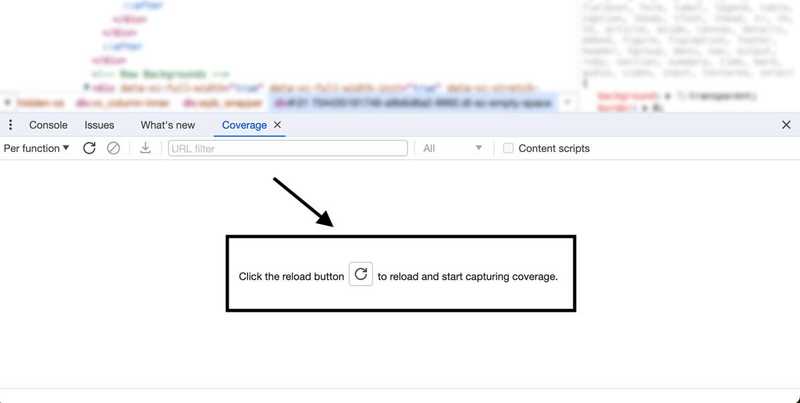
Тепер натисніть кнопку "перезавантажити" з відкритою вкладкою покриття.
 Це оновить сторінку і почне відстежувати всі файли, що завантажуються на сторінку. Коли сторінка повністю завантажиться, оцініть список і знайдіть файли, які мають 100% невикористаних даних. У наведеному нижче прикладі ми знайшли файл CSS вагою 16,5 КБ, але цей код не використовується на сторінці. \
Це оновить сторінку і почне відстежувати всі файли, що завантажуються на сторінку. Коли сторінка повністю завантажиться, оцініть список і знайдіть файли, які мають 100% невикористаних даних. У наведеному нижче прикладі ми знайшли файл CSS вагою 16,5 КБ, але цей код не використовується на сторінці. \

Складіть список URL-адрес усіх цих файлів в окремому документі. Вони знадобляться нам на наступному кроці.
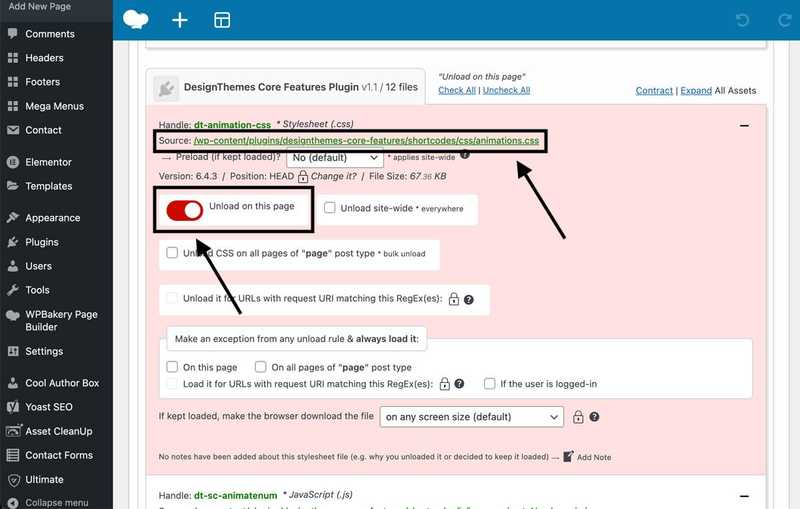
Тепер зайдіть на свою інформаційну панель WordPress і перейдіть до розділу "Плагіни". Встановіть і активуйте плагін Asset CleanUp. Після активації перейдіть до розділу "Сторінки" і знайдіть сторінку, яку ви оптимізуєте. Наведіть на неї курсор і натисніть "Редагувати". На екрані редагування сторінки прокрутіть вниз, щоб переглянути список файлів, що завантажуються на цій сторінці, наданий Asset CleanUp.
Далі зверніться до списку невикористаних файлів, які ви зберегли раніше, і знайдіть відповідні URL-адреси. Тепер ви можете вивантажити ці файли з цієї сторінки.
Вибирати "вивантажити на весь сайт" зазвичай не рекомендується, оскільки цей файл може бути використаний на інших сторінках. Не забудьте очистити кеш і перевірити сторінку у вікні браузера, щоб переконатися, що функціональність і дизайн залишаються незмінними.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані

Повторіть цей процес очищення ресурсів для якомога більшої кількості шаблонів або сторінок з високим трафіком. І це все! Після цих простих впроваджень ми підвищили показник продуктивності сайту з 3 до 68 на мобільних і з 64 до 91 на десктопних пристроях. Підвищення показників PageSpeed Insight - це один з багатьох кроків, які також допоможуть покращити видимість сайту в пошукових системах на мобільних пристроях, а також на десктопах.


Висновок
Отже, оптимізація показників продуктивності має вирішальне значення для підвищення пошукового рейтингу вашого веб-сайту та покращення загального користувацького досвіду. Ви можете значно покращити свої показники з мінімальними зусиллями, дотримуючись стратегій, викладених у цій статті, і використовуючи рекомендовані плагіни. Якщо вам потрібна допомога в оптимізації вашого веб-сайту, зв'яжіться з нами або відвідайте Huely Inc.

