
Вступ
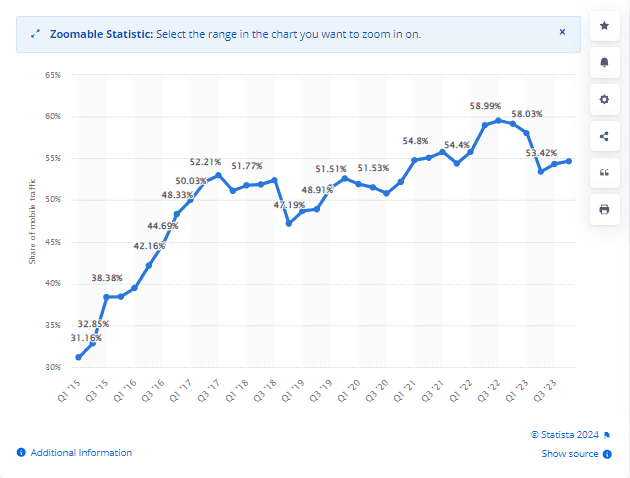
На використання мобільних телефонів припадає приблизно половина всього світового веб-трафіку. За даними Statista, в останньому кварталі 2023 року 58,67% загального трафіку веб-сайтів у всьому світі припадало саме на мобільні пристрої. Ці дані свідчать про те, що веб-сайти, не оптимізовані для мобільних пристроїв, можуть втратити половину свого веб-трафіку. Таким чином, створення адаптивного веб-сайту стало необхідним для мобільних пристроїв.

Створення адаптивного веб-сайту - це спосіб задовольнити очікування користувачів і покращити їхню взаємодію з сайтом. Тому існує великий попит на адаптивні веб-сайти з боку користувачів, і більшість організацій прагнуть розробляти такі веб-сайти з використанням адаптивного дизайну.
У цій статті ми обговоримо найкращі практики, які можуть бути використані розробниками для створення адаптивних веб-сайтів. Ми дамо поради щодо створення веб-сайту, який буде ідеально функціонувати на різних розмірах екранів і пристроях. Ми також обговоримо, як протестувати сайт на мобільних пристроях, щоб переконатися в його адаптивності.
Тож спершу давайте розберемося, що таке адаптивні веб-сайти.
Що означає адаптивний веб-сайт?
Адаптивний веб-сайт - це сайт, який автоматично визначає пристрій користувача і відповідно до нього адаптує свій макет, щоб забезпечити кращий користувацький досвід. Такі веб-сайти зазвичай змінюють свій зовнішній вигляд та інтерактивні функції залежно від використовуваного пристрою та розміру екрану. В основі таких сайтів лежить адаптивний веб-дизайн (RWD), який забезпечує адаптацію сторінок до розміру екрану користувача.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
RWD використовує CSS для створення різноманітних стильових елементів, таких як шрифти, зображення та меню, залежно від типу пристрою, розміру екрану, орієнтації, кольорів та інших особливостей пристрою. CSS також дозволяє оптимально використовувати область перегляду пристрою, видиму область на екрані та медіа-запити, дозволяючи веб-сторінкам підлаштовуватися під ширину області перегляду та макет веб-сайту.
Основна мета адаптивного веб-сайту - забезпечити однаковий користувацький досвід на всіх пристроях, мінімізуючи потребу в масштабуванні або прокручуванні. Це спрощує навігацію, зменшує плутанину та підвищує загальну задоволеність користувачів.
Кращі практики створення адаптивного веб-сайту
Створення адаптивних веб-сайтів вимагає використання декількох найкращих практик, які гарантують, що вони будуть добре функціонувати на різних пристроях і екранах різного розміру.
Ось деякі з найкращих практик:
Дизайн, орієнтований на мобільні пристрої
Орієнтований на мобільні пристроїдизайн (mobile-first design) дозволяє веб-�дизайнерам починати розробку веб-сайту, орієнтуючись на мобільні пристрої. Зазвичай це передбачає створення ескізів або прототипів веб-додатків для найменших екранів і поступовий перехід до більших розмірів екранів.
Наголос на дизайні для мобільних пристроїв є логічним, оскільки менші екрани мають обмежений простір. Команди повинні гарантувати, що основні елементи веб-сайту будуть добре помітними для користувачів на цих екранах. Починаючи проектування і розробку для невеликих екранів, дизайнери змушені прибрати все зайве, щоб створити бездоганну візуалізацію і навігацію веб-сайту.
Визначення відповідних адаптивних точок зупинки
В адаптивному дизайні точки зупинки вказують, коли контент і дизайн веб-сайту змінюються для оптимізації взаємодії з користувачем. Ви повинні встановити "адаптивні точки зупинки" або порогові значення розміру екрану при роботі з медіа-запитами. Точка розриву являє собою ширину екрану, де ви використовуєте медіазапит для застосування нових стилів CSS.
Типові розміри екранів включають
- Мобільний: 360 x 640
- Мобільний: 375 x 667
- Мобільний: 360 x 720
- iPhone X: 375 x 812
- Піксель 2: 411 x 731
- Планшет: 768 x 1024
Ці моменти вказуються в коді. Вміст веб-сайту реагує на ці точки, адаптуючись до розміру екрану, щоб представити відповідний макет. Завдяки встановленню точок розриву CSS вміст веб-сайту може вирівнюватися за розміром екрану, підвищуючи візуальну привабливість і зручність використання.
Почніть з рідинної сітки
Адаптивний веб-сайт повинен бути побудований на основі гнучкої сітки. Веб-сайт використовує гнучку сітку для розробки адаптивних макетів з використанням відносних одиниць, таких як відсотки або одиниці виміру, а не фіксованих одиниць, таких як пікселі. Вона ділить ширину сторінки на кілька стовпців однакового розміру з однаковим інтервалом між ними, а вміст сторінки розташовується на основі цих стовпців.
Коли вікно перегляду розширюється по горизонталі, кожна колонка рідини пропорційно розширюється разом з її вмістом. Це дозволяє елементам веб-сторінки змінювати розмір відносно один одного залежно від розміру екрану або пристрою. Таким чином, це дозволяє поз�иціонувати веб-елементи пропорційно до розміру екрану.
Розміри клікабельної області
Залежно від призначення вашого веб-сайту, на ньому можуть бути різні кнопки, меню або елементи, на які можна натиснути. В адаптивному веб-дизайні виникає важливе питання: Якого розміру мають бути мої кнопки?
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Проектування кнопок і меню для робочих столів є простим, тому що ми використовуємо ми�шу для натискання. Вказівник миші невеликий, тому навіть маленькі кнопки легко натискати. Однак розмір екрану мобільних пристроїв порівняно менший, ніж у десктопів, і кнопка має бути достатньо великою, щоб її можна було натиснути пальцями. Отже, при створенні адаптивного сайту важливо враховувати розміри кнопок. Завжди бажано, щоб розмір кнопки був 60 пікселів з діапазоном від 42 до 72 пікселів.
Розглянемо сенсорні екрани
Розглядаючи, як досягти адаптивності веб-сайту, зверніть увагу на сенсорні екрани. Переконайтеся, що навігаційні меню та інтерактивні елементи легко доступні для користувачів сенсорних екранів, використовуючи більші цілі натискання та достатню відстань між елементами, щоб запобігти випадковим натисканням.
Використовуйте типографіку
Для створення адаптивного веб-сайту використання типографіки вважається однією з найкращих практик, оскільки вона дозволяє швидко засвоювати інформацію. Це процес використання різноманітних шрифтів і структурування букв і слів таким чином, щоб полегшити читання і навіть навігацію. Ви повинні використовувати добре читабельні шрифти, особливо для важливих текстових елементів, таких як навігаційні мітки. Ви можете регулювати розмір залежно від дизайну шрифту, бажано використовувати одиницю виміру "em", від 1 до 1,25em. Також уникайте надмірних інтервалів, які роблять текст розрізненим, або занадто малих інтервалів, які призводять до злипання слів.
Додавання кнопок заклику до дії
Заклик до дії (CTA) має важливе значення на будь-якій веб-сторінці. Чіткі заклики до дії у посиланнях і кнопках допомагають користувачам зрозуміти, що потрібно робити далі, запобігаючи плутанині з покупками або реєстрацією в програмах.
Створюючи адаптивний веб-сайт, ви повинні переконатися, що ваша кнопка заклику до дії виділяє сторінки своїми кольорами, стилем, розміром і формою. Щоб уникнути помилок або оманливої навігації, краще використовувати впізнавані форми, такі як кола, квадрати і прямокутники. Дотримуйтеся звичних форм кнопок, щоб зберегти ясність. Крім того, враховуйте, як розмір кнопки впливає на впізна�ваність і швидкість натискання, особливо на пристроях із сенсорним екраном. Забезпечте достатньо місця навколо важливих кнопок і текстових посилань, щоб звести до мінімуму випадкові кліки.
Впровадити масштабовану навігацію
Важливо підтримувати зручну навігацію на різних версіях сайту. Масштабована навігація налаштовує розміщення меню та панелі навігації, щоб запобігти їхньому прихованню або ускладненню доступу до них на невеликих дисплеях. Спрощуючи навігацію для мобільних пристроїв, визначте пріоритетність відображення тих опцій, які потрібні більшості користувачів.
Використання SVG та адаптивних зображень
Логотипи та зображення для вашого веб-сайту можуть бути складними у розробці. Ви прагнете використовувати зображення з високою роздільною здатністю, які зберігають чіткість незалежно від масштабування користувача. Однак зображення з високою роздільною здатністю часто призводять до збільшення часу завантаження, що впливає на SEO. В ідеалі ваш сайт повинен завантажуватися менш ніж за 2 секунди. Зм�еншення роздільної здатності зображення може прискорити завантаження, але при цьому погіршується якість зображення при масштабуванні. Отже, яке рішення?
Рішення полягає в масштабованій векторній графіці, широко відомій як SVG-зображення.
На відміну від піксельних зображень, SVG складаються з математичних рівнянь, представлених у форматі XML, що визначають лінії та криві для створення графічних форм. Ці зображення масштабуються і сумісні з більшістю основних браузерів. Вони зберігають чіткість незалежно від рівня масштабування, оскільки ніколи не розбиваються на пікселі. Їх легко редагувати за допомогою таких інструментів, як Sketch або Adobe Illustrator. Крім того, їхні кольори можна змінювати за допомогою CSS або JS. Файли SVG мають мінімальний розмір, що дозволяє створювати банерні зображення, які займають лише кілька кілобайт. Крім того, оскільки вони визначені у форматі XML, пошукові системи можуть легко розпізнавати описи та ключові слова, що робить їх зручними для SEO.
Тестування чуйності на видових екранах пристроїв
При створенні адаптивного веб-сайту не слід забувати про його тестування на реальних пристроях. Важливо перевірити і підтвердити адаптивність веб-сайтів та оцінити їхній вигляд на різних реальних пристроях. Ви можете скористатися інструментами адаптивного тестування, такими як LT Browser, щоб перевірити адаптивність на мобільних пристроях.
Такі інструменти, як LT Browser, пропонують 53+ попередньо встановлених вікон перегляду пристроїв для Android, iOS, настільних комп'ютерів та ноутбуків. Завдяки цьому розробники та тестувальники можуть проводити масштабне тестування мобільних веб-сайтів, використовуючи додаткові функції LT Browser, такі як інструменти для розробників, гаряче перезавантаження (для React-додатків), генерація звітів Lighthouse, перевірка продуктивності веб-сайтів тощо.
Кросбраузерне тестування
Адаптивні веб-сайти повинні проходити кросбраузерне тестування, оскільки користувачі здебільшого використовують різні пристрої та браузери для роботи в інтернеті. Ви коли-небудь замислювалися на�д тим, як відреагує потенційний користувач, якщо він зіткнеться зі збоями або проблемами горизонтальної прокрутки на вашому сайті під час перегляду з мобільного пристрою? Він може легко перейти на сайт вашого конкурента без зайвих роздумів. Тому дуже важливо звернути увагу на наступні аспекти. Переконайтеся, що ваш сайт коректно відображається на всіх пристроях і браузерах з різною роздільною здатністю.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої о�блікові дані
Під час розробки уникайте використання фреймворків або бібліотек, які, як відомо, спричиняють помилки в певних браузерах. Створення лабораторії з фізичними пристроями та тестового середовища у вашому офісі може бути складним завданням. Кросбраузерне тестування в хмарі пропонує просте і зручне рішення без турбот про локальну інфраструктуру. За допомогою LambdaTest ви можете безперешкодно тестувати свій веб-сайт у широкому спектрі браузерів, що працюють у хмарі, лише кількома клацаннями миші. Він надає масштабовану хмарну сітку і вважається одним з найкращих інструментів для кросбраузерного тестування.
LambdaTest - це хмарна платформа для організації та виконання тестів на основі штучного інтелекту, яка дозволяє проводити ручне та автоматизоване тестування на понад 3000 реальних пристроїв, браузерів та комбінацій ОС. Просто введіть URL-адресу веб-сайту, виберіть конфігурацію тестування, і платформа покаже, як сайт відображається на різних пристроях, включаючи iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus та інші.
Крім того, LambdaTest підтримує автом�атизоване тестування з такими фреймворками, як Selenium, Cypress, Playwright, Appium, Espresso, XCUITest тощо.
Висновок
Розробка адаптивного веб-сайту передбачає ретельне планування стратегій дизайну, розробки та оптимізації, щоб гарантувати відмінний користувацький досвід на різних пристроях. Розробники можуть створювати веб-сайти, які плавно підлаштовуються під різні розміри екранів і роздільну здатність, надаючи пріоритет оптимізації продуктивності, використовуючи медіа-запити, впроваджуючи плавні макети і застосовуючи підхід, орієнтований на мобільні пристрої.
Крім того, додавання сенсорної навігації, гнучкої типографіки та дотримання стандартів доступності покращує зручність використання та інклюзивність. Послідовне тестування та постійні вдосконалення є важливими для забезпечення стабільності та продуктивності на різноманітних пристроях і браузерах, що постійно змінюються. Зрештою, дотримання цих рекомендованих методів дозволяє розробляти веб-сайти, які ефективно приваблюють користувачів у сучасному цифровому ландшафті, що складається з декількох пристроїв.

