
Вступ
Оптимізація зображень - це більше, ніж додавання альтернативного тексту або перейменування імені файлу.
Він включає в себе передові технології, такі як стиснення зображень, використання структурованих даних, кешування браузера та використання мережі доставки контенту.
Отже, ви готові вивести іміджеве SEO вашого сайту на новий рівень?
Прочитайте цю статтю, щоб дізнатися, що вам потрібно зробити.
Вміст:
- Структуровані дані
- Ліниве завантаження
- Стиснення зображень
- Кешування браузера
- Мережа доставки контенту
- Кнопки соціального обміну
- Відкриті графічні та твіттер-карти
- Зручний для мобільних пристроїв
Структуровані дані
Структуровані дані, також відомі як розмітка схеми, - це тип коду, який дозволяє пошуковим системам краще розуміти ваш контент.
Отже, які переваги його використання для оптимізації зображень?
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
По-перше, це допомагає пошуковим системам визначити контекст і призначення ваших зображень. Це може покращити релевантність ваших зображень у результатах пошуку та підвищити їхню видимість.
По-друге, структуровані дані можуть створювати розширені фрагменти або розширені списки, які надають більше інформації про ваші візуальні матеріали безпосередньо на сторінках результатів пошуку.
Але дозвольте мені розповісти вам більше.
Google підтримує різні типи структурованих даних для зображень, наприклад, розмітку продуктів, рецептів і відео:
- Зображення продукції
- Відео та анімовані зображення
- Рецепти
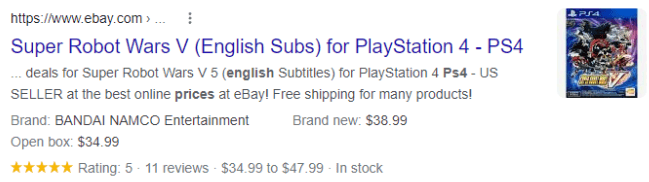
Зображення продукції
Зображення товарів мають вирішальне значення для веб-сайтів електронної комерції, оскільки вони можуть суттєво впливати на рішення про покупку.
Використовуючи правильну розмітку, ви можете надавати важливу інформацію, таку як ціна, наявність та рейтинги, безпосередньо в результатах пошуку.

Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Це допомагає потенційним клієнтам швидко прийняти обґрунтоване рішення без необхідності переглядати кілька сторінок.
Відео та анімовані зображення
Якщо ваш веб-сайт містить відео або анімовані зображення, ви можете використовувати розмітку схеми, щоб надати такі деталі, як заголовок, опис та URL-адресу мініатюри.
Це не тільки покращує релевантність ваших візуальних матеріалів у результатах пошуку, але й заохочує користувачів переходити на них і взаємодіяти з вашим контентом.
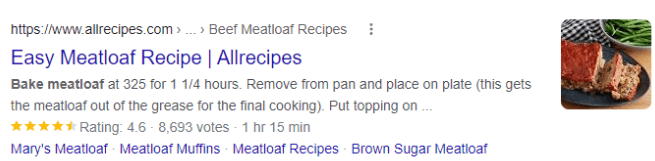
Рецепти
Для кулінарних блогерів або веб-сайтів з рецептами структуровані дані про рецепти можуть суттєво вплинути на залучення більшої кількості трафіку.

Включаючи в розмітку схеми важливу інформацію, таку як інгредієнти, час приготування та оцінки, ваші рецепти можуть виділятися в результатах пошуку і збільшувати кількість переходів на сайт.
Тепер, як ви можете реалізувати структуровані дані для ваших зображень?
Існує кілька способів додавання структурованих даних, наприклад, за допомогою Помічника розмітки структурованих даних Google, додавання безпосередньо в HTML або за допомогою плагіна, якщо ви використовуєте CMS, наприклад, WordPress.
Ліниве завантаження
Ліниве завантаження - це техніка, яка затримує завантаження некритичних ресурсів на веб-сторінці до тих пір, поки вони не знадобляться.
Google заявив, що це хороша практика для зображень, оскільки вона може значно покращити час завантаження сторінки, особливо на мобільних пристроях з повільним з'єднанням.

По суті, цей процес може значно підвищити продуктивність вашого веб-сайту, мінімізуючи вимоги до завантаження даних під час початкового завантаження сторінки.
Така оптимізація не тільки підвищує швидкість сайту, але й сприяє покращенню вашого SEO, оскільки час завантаження відіграє вирішальну роль як фактор ранжування в алгоритмах пошукових систем.
Тож, як ви можете цього досягти?
Google пропонує вичерпний посібник, який пояснює важливість правильного лінивого завантаження контенту, що є вирішальним аспектом для ефективного доступу пошукових роботів до контенту. Ви можете знайти посібник тут. Існують різні методи, але всі вони передбачають роботу з Javascript.
На щастя, якщо ви використовуєте WordPress, існує безліч плагінів для лінивого завантаження, які оптимізують роботу вашого сайту. Одним з популярних варіантів є плагін a3 Lazy Load, відомий своєю ефективністю у прискоренні часу завантаження сторінок.
Крім того, ви можете дослідити інші альтернативи, такі як Smush, оптимізація зображень Lazy Load від Optimole або Lazy Load від WP Rocket. Кожен з цих плагінів пропонує унікальні функції та переваги, які допоможуть вам покращити користувацький досвід вашого сайту.
Стиснення зображень
Стиснення зображень - важливий крок в оптимізації ваших візуальних матеріалів для Інтернету.
Він зменшує розмір файлу без суттєвого впливу на якість зображення, що призводить до пришвидшення завантаження сторінки.
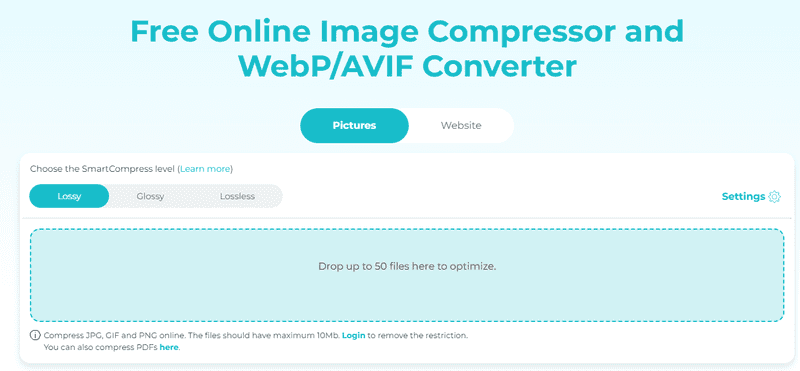
В Інтернеті є безліч інструментів, які допомагають стискати зображення перед завантаженням на сайт.
Наприклад, ви можете скористатися безкоштовним онлайн-компресором зображень ShortPixel, щоб зменшити розмір ваших зображень без шкоди для якості.

Ви можете вибрати метод: з втратами, глянцевий або без втрат.
Стиснення з втратами забезпечує найбільше зменшення розміру файлу, але може дещо вплинути на якість зображення. Стиснення з блиском забезпечує вищий рівень якості, а стиснення без втрат зберігає оригінальну якість зображення, зменшуючи при цьому розмір файлу.
Ви також можете розглянути можливість використання плагінів, якщо у вас WordPress або інша CMS.
Кешування браузера
Кешування браузера - це механізм, який дозволяє браузерам зберігати статич�ні ресурси веб-сайту, такі як зображення, щоб їх не потрібно було завантажувати знову, коли користувач повертається до тієї ж сторінки. Це призводить до скорочення часу завантаження та покращення продуктивності веб-сайтів.
Увімкнення цієї функції для ваших зображень може значно покращити взаємодію з користувачем і зменшити використання смуги пропускання.
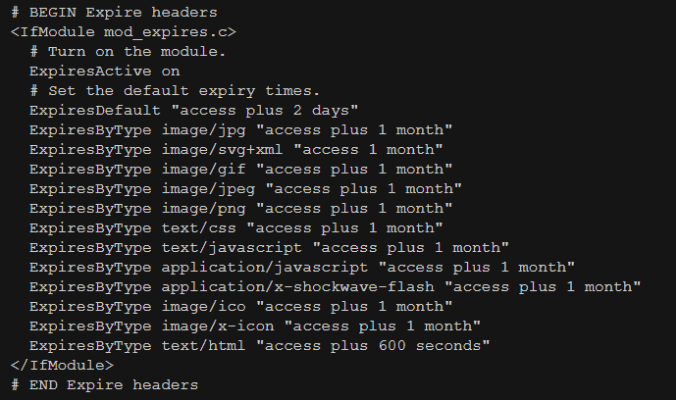
Ви можете додати директиви кешування браузера до конфігурації на стороні сервера.
Приклад коду може виглядати так:

Або ви можете використовувати плагіни, які пропонують цю функцію для платформ CMS, таких як WordPress.
Деякі популярні варіанти включають W3 Total Cache, WP Super Cache і WP Fastest Cache.
Впроваджуючи цю стратегію, ви можете зменшити кількість HTTP-запитів, що надходять до вашого сервера, підвищити швидкість роботи сайту і, в кінцевому підсумку, покращити його SEO-рейтинг.
Мережа доставки контенту (CDN)
Мережа доставки контенту (CDN) - це мережа серверів, розподілених географічно, призначена для швидкої та ефективної доставки веб-контенту.
Використовуючи CDN, ви можете скоротити відстань між відвідувачами вашого сайту і сервером, на якому розміщені ваші зображення.
Це призводить до скорочення часу завантаження, оскільки дані долають меншу відстань, покращуючи якість обслуговування користувачів.
Наприклад, якщо ваші дані розміщені в США, але доступ до них мають глядачі з Європи чи Азії, CDN може зберігати і доставляти ваші зображення з серверів, розташованих ближче до них.
Багато хостинг-провайдерів пропонують своїм клієнтам вбудовані CDN.
Якщо ні, ви можете скористатися зовнішніми сервісами, такими як Cloudflare, MaxCDN або Amazon Cloudfront.
Впровадження CDN може значно покращити продуктивність вашого веб-сайту, зробивши його більш доступним для відвідувачів з усього світу.
Кнопки соціального обміну
Додавання кнопок соціальних мереж поруч із зображеннями дозволить користувачам легко ділитися ними на платформах соціальних мереж.
Це не тільки підвищує видимість і відвідуваність вашого веб-сайту, але й забезпечує кращий користувацький досвід, дозволяючи користувачам легко взаємодіяти з вашим контентом і ділитися ним.
Ви можете додати кнопки соціальних мереж вручну за допомогою HTML-коду або використовувати плагіни для платформ CMS, таких як WordPress.
Серед популярних варіантів - Mashshare, AddToAny Share Buttons і Social Warfare (мій улюблений).

Виберіть варіант, який найкраще відповідає стилю та макету вашого веб-сайту, щоб забезпечити безперебійну роботу користувачів.
Відкриті графічні та твіттер-карти
Open Graph і Twitter Cards - це теги, які дозволяють вам вказати, як виглядатимуть ваші зображення, коли ви ділитиметеся ними в соціальних мережах.
Ці теги забезпечують попередній перегляд зображення, заголовка та опису вашого контенту, роблячи його візуально привабливішим і цікавішим для потенційних глядачів.
Включення цих тегів до коду вашого сайту може значно збільшити кількість кліків і сприяти поширенню інформації в соціальних мережах.
Ви можете додати ці теги вручну або використовувати плагіни для платформ CMS, таки�х як WordPress, щоб автоматизувати процес.
Деякі популярні варіанти включають Yoast SEO, Rank Math та All in One SEO Pack.
Виберіть плагін, який найкраще відповідає вашим потребам, і оптимізуйте свої зображення для публікації в соціальних мережах.

Зручний для мобільних пристроїв
Оскільки більшість інтернет-користувачів отримують доступ д�о веб-сайтів через мобільні пристрої, дуже важливо, щоб ваш веб-дизайн був зручним для мобільних пристроїв. Це включає в себе оптимізацію зображень для менших екранів і нижчих швидкостей мережі.
Ви можете використовувати методи адаптивного дизайну, щоб автоматично підлаштовувати розміри і формати зображень залежно від розміру екрану або реалізувати ліниве завантаження спеціально для мобільних пристроїв.
Обов'язково протестуйте роботу вашого сайту на різних пристроях, щоб забезпечити безперебійну роботу для всіх відвідувачів.
ПОШИРЕНІ ЗАПИТАННЯ
З: Чи впливають зображення на SEO?
Так, зображення можуть впливати на SEO кількома способами.
Їх оптимізація може покращити продуктивність веб-сайту та час завантаження, що призведе до кращого користувацького досвіду та потенційно вищого рейтингу в пошукових системах.
Альтернативні теги та підписи також надають додатковий контекст для пошукових систем, роблячи ваш контент більш доступним для пошуку.
З: Чи може стиснення зображень вплинути на їхню як�ість?
Так, стиснення зображень може дещо вплинути на їхню якість, залежно від методу, що використовується.
Однак, використовуючи правильні методи та інструменти, ви можете стискати зображення без значної втрати якості.
Важливо дотримуватися балансу між зменшенням розміру файлу та збереженням якості зображення, щоб забезпечити позитивний користувацький досвід.
Експериментуйте з різними методами стиснення і порівнюйте результати, щоб знайти найкращий для потреб вашого сайту.
З: Чи можу я використовувати безкоштовні зображення з Інтернету для свого веб-сайту?
Зазвичай рекомендується використовувати оригінальні зображення або отримувати належне ліцензування для будь-яких зображень, що використовуються на вашому веб-сайті.
Використання безкоштовних зображень, знайдених в інтернеті, може призвести до порушення авторських прав і юридичних проблем.
Універсальна платформа для ефективного SEO
За кожним успішним бізнесом стоїть потужна SEO-кампанія. Але з незліченною кількістю інструментів і методів оптимізації на вибір може бути важко зрозуміти, з чого почати. Що ж, не бійтеся, адже у мене є те, що вам допоможе. Представляємо вам універсальну платформу Ranktracker для ефективного SEO
Ми нарешті зробили реєстрацію на Ranktracker абсолютно безкоштовною!
Створіть безкоштовний обліковий записАбо Увійдіть, використовуючи свої облікові дані
Якщо ви вирішили використовувати безкоштовні зображення, переконайтеся, що вони належним чином ліцензовані для комерційного використання та вказуйте джерело.
Завжди найкраще створювати або отримувати унікальні високоякісні зображення для вашого веб-сайту.
Заключні слова
Оптимізація зображень для вашого веб-сайту має вирішальне значення для підвищення продуктивності, покращення користувацького досвіду та SEO.
Використовуючи такі методи, як кешування браузера, CDN, кнопки соціальних мереж та оптимізація для мобільних пристроїв, ви можете підвищити загальну якість вашого веб-сайту та охопити ширшу аудиторію.
Не забувайте завжди дотримуватися належних правил ліцензування та надавати пріоритет оптимізації зображень для більш успішної присутності в Інтернеті.

