
Giriş
Soft UI Nedir? Web Tasarımına Yeni Başlayanlar İçin 8 İpucu
Bir web tasarımcısı olarak hızlı tempolu kariyerlerine başlayanların, özellikle kullanıcıyı etkileyen yeni tasarım trendlerini takip etmenin önemini anlamaları gerekecektir.
Kullanıcı arayüzü (UI) tasarımlarının kullanımı kolay ve görsel olarak hoş olmalıdır, çünkü bu, bir web sitesi ziyaretçisinin bir marka ile olumlu bir deneyim yaşayıp yaşamayacağını belirleyebilir.
Teknolojinin hızla gelişmesiyle birlikte, kullanıcı arayüzü tasarım trendleri arasında etkileşimli 3B nesneler, uzamsal tasarım, özellik sergileme, VR ve AR, bento ızgaraları ve yumuşak kullanıcı arayüzü tasarımı yer alıyor.
Bu makalede, son yıllarda ilgi gören ve göz ardı edilemeyecek trendlerden biri olan yumuşak kullanıcı arayüzü tasarımını derinlemesine inceliyoruz. 2024'te neomorfik tasarım trendine atlamak isteyen web tasarımına yeni başlayanlar için sekiz ipucunu ve yumuşak bir kullanıcı arayüzü tasarımı kullanırken karşılaşılan ana zorluklardan dördünü keşfedeceğiz.
Soft UI nedir?
Neumorfizm olarak da bilinen yumuşak kullanıcı arayüzü, tasarımcıların ekrandan hafifçe kalkık görünmelerini sağlamak için vurguları ve gölgeleri kullanarak öğelere derinlik ve boyut kattığını görür.
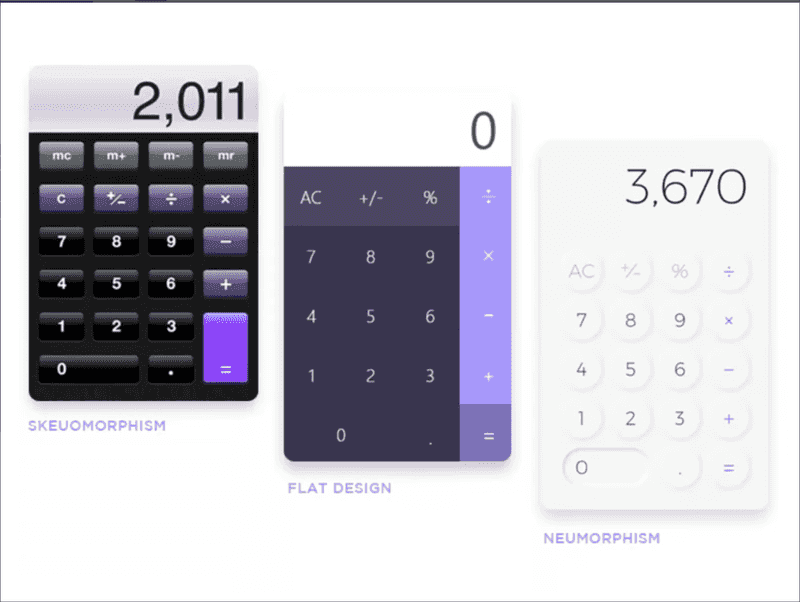
Neumorphism, modern ve minimalist bir görünüm oluşturmak için skeuomorphism' in görsel çekiciliği ile düz tasarımın sadeliğini birleştiriyor.

Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
(Resim Kaynağı: Toptal)
Apple bile hem mobil hem de masaüstü işletim sistemlerine çeşitli yumuşak kullanıcı arayüzü tarzı değişiklikleri getirdiğinde çoğunluğa atladı. Nöromorfik tasarım kullanmanın bazı faydalarına göz atarak nedenini öğrenelim:
- Modern görünüm. Nöromorfik tasarımlar, UI/UX tasarımındaki en son trendlerden biri olduğu için web sitenize daha modern bir görünüm kazandırabilir.
- Etkileşimli kullanıcılar Nöromorfik tasarımlar, gölgeler ve vurgular sayesinde öğelerin ekrandan fırlamış gibi görünmesini sağlayarak web sitenizin ziyaretçileri için daha ilgi çekici olmasını sağlar.
- Daha iyi okunabilirlik Nöromorfik tasarımlarokunabilirliği artırabilir çünkü metin ile arka plan rengi arasındaki yüksek kontrast metnin okunmasını kolaylaştırır.
Bu web tasarım trendi, uygulamalarının, işletim sistemlerinin ve web sitelerinin samimi ve gayri resmi hissetmesini isteyen markalar için iyi çalışıyor.
Yeni Başlayanlar İçin 8 Yumuşak UI Tasarım İpucu
Gölgeleri ve vurguları kullanın
Gölgeler ve vurgular bir tasarım öğesine derinlik, boyut, perspektif ve gerçekçilik katarak 3 boyutlu görünmesini sağlayabilir. Bir öğe ekrandan fırlayacakmış gibi göründüğünde kullanıcılar bilgiye daha fazla ilgi duyar.
Ayrıca, öğelere gölge ve vurgu eklemek görsel bir hiyerarşi oluşturabilir. Daha büyük, daha derin gölgelere sahip öğeler web sitenizin ziyaretçilerine daha yakın görünür, böylece daha fazla öne çıkarlar. Kullanıcılara sayfadaki en önemli bilgi parçasını bu şekilde gösterirsiniz.
İnce bir renk paleti kullanın
Mavi, kullanıcı arayüzü tasarımında şüphesiz en iyi ve en sık kullanılan renklerden biridir. Facebook, Safari, PayPal, Prime Video ve Shamaz gibi popüler uygulama simgelerini düşünün; bunların hepsi beyaz ile mavinin tonlarını kullanır.
Bununla birlikte, mükemmel bir neomorfik tasarım için kullanılan renkler sakinleştirici bir etki yaratmalıdır, bu nedenle parlak renklerden kaçınmak ve bunun yerine gölgede ince varyasyonlara sahip yumuşak, düşük doygunlukta bir renk paleti kullanmak en iyisidir.
Haki, kahverengi, boz kahverengi, beyaz, fildişi, bej ve gri gibi renkler yumuşak bir kullanıcı arayüzü tasarımı için mükemmel şekilde kullanılabilir.
Yumuşak gradyanlar kullanın
Degradeleri kullanmak, yumuşak bir kullanıcı arayüzü tasarımının amacı olan öğelere derinlik katar.
Degrade, bir renkten diğerine kademeli olarak karıştırmadır. İdeal olarak, yaratmaya çalıştığınız etkiye bağlı olarak aynı yumuşak paletten, sadece tonlanmış veya parlaklaştırılmış renkler seçmeniz gerekir.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Degradenin neredeyse hiç görünmemesi, ancak tasarım öğesine yeni bir boyut katarak öne çıkmasını sağlayacak kadar olması gerekir.
Nöromorfik tasarımları idareli kullanın
Nöromorfik bir tasarım, web sitesi ziyaretçileri için belirli bir öğenin öne çıkmasını sağlamak için harikadır.
Ancak, ekranınızı degradeler, vurgular ve gölgelerle doldurmayın çünkü her öğeye yumuşak bir kullanıcı arayüzü tasarımı eklerseniz, en önemli olanlara dikkat çekemezsiniz.
Buna ek olarak, çok fazla yumuşak kullanıcı arayüzü tasarımı web sitenizin dağınık ve profesyonel olmayan görünmesine neden olabilir - tasarımcıların hedeflediği temiz, minimalist görünümü ortadan kaldırır.
Görüntülerden kaçının
Neomorfik tasarımlar bir öğenin 3D görünmesine neden olabilir, bu nedenle web sayfanızdaki görsellere bunu eklemekten kaçının. Tarza uymazlar ve illüzyonu bozarlar.
Bunun yerine, daha tutarlı bir görünüm için yumuşak kullanıcı arayüzü tasarımlarıyla birlikte diyagramlar ve illüstrasyonlar kullanın.
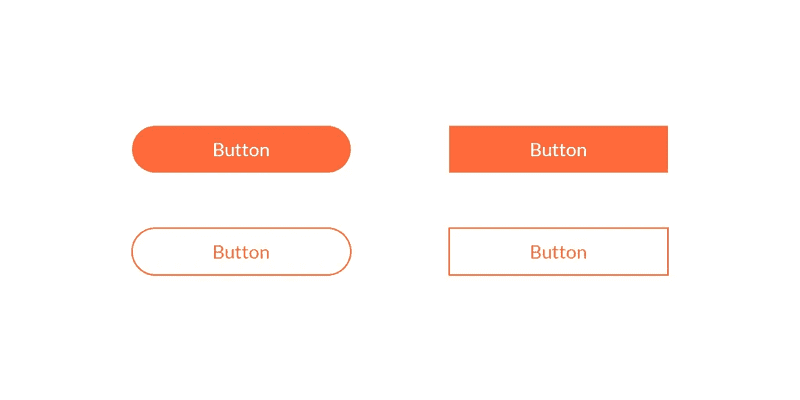
Yuvarlatılmış köşeler kullanın
Keskin kenarlar arayüzü ciddi ve resmi hale getirir, ki bu da yumuşak bir kullanıcı arayüzü tasarımının amacı değildir.
Eğriler genellikle pürüzsüzdür ve yaralanma riski oluşturmaz, bu nedenle yuvarlatılmış köşeler psikolojik olarak güvenlik, ulaşılabilirlik ve samimiyetle ilişkilidir.
Bir bilgisayar veya dizüstü bilgisayar ekranında bile insan beyni yuvarlak bir şekli tercih eder. Genel olarak daha yumuşak ve samimi bir görünüm oluşturmak için yuvarlat�ılmış köşeler kullanmayı deneyin.

(Resim Kaynağı: Logic Design)
Metin renklerini akıllıca seçin
Seçtiğiniz arka plan renginin bir kısmını metin aracılığıyla tasarım öğelerinize eklemek mükemmel bir fikirdir.
Örneğin, metniniz yeşil ve arka planınız gri ise, görsel bir çekicilik için metnin bazı bölümlerini gri yapın.
Ancak, amacınız tasarım öğesindeki bilgilerin öne çıkmasını sağlamaksa daha kontrastlı bir renk seçmek isteyebilirsiniz.
Deney
Son olarak, yumuşak kullanıcı arayüzü tasarımının faydalarını ortaya çıkarmanın anahtarı doğru denemeler yapmaktır.
UI tasarım trendleri yalnızca görünüme odaklanamaz çünkü kullanılabilirlik her zaman web sitesi tasarım fikrinin önemli bir parçasıdır. Bu nedenle, web tasarımcılarının kullanılabilirlikten ödün vermeyecek şekilde yumuşak kullanıcı arayüzü tasarım öğeleri oluşturmayı denemeleri gerekecektir.
4 Yumuşak Kullanıcı Arayüzü ile Mücadeleler
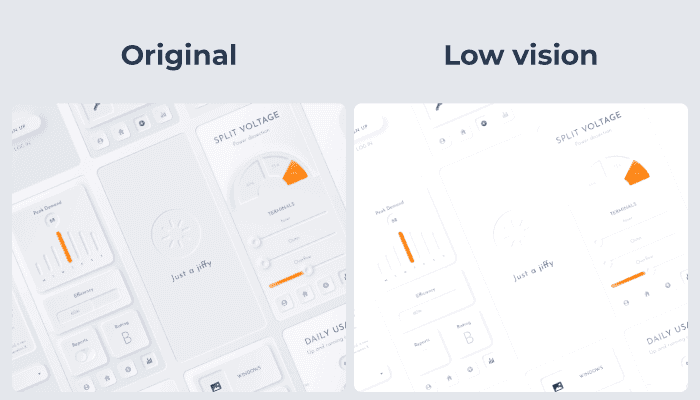
Az görenler için erişilebilir değil
Yumuşak bir kullanıcı arayüzü tasarımı, iyi gören kişiler için görsel olarak hoş görünür. Ancak, az gören kullanıcılar aynı faydaları göremeyebilir ve bunun yerine önemli tasarım öğelerinin arka planda kaybolduğunu görebilirler.

(Resim Kaynağı: svgator)
Düşük kaliteli ekranlara sahip olanlar için erişilebilir değil
Öte yandan, web sitenizin ziyaretçilerinin neomorfizmle mücadele etmek için mutlaka görme sorunları yaşaması gerekmez.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Tasarım tamamen yumuşaklıkla ilgilidir, bu da öğelerin neredeyse birbirine karışmasına neden olur, bu nedenle düşük kaliteli ekranlara sahip cihazları kullananlar da öğeleri görmekte zorlanabilir.
CTA'lar tıklama çekmiyor
Bu kez kullanıcılar için değil markalar için önemli olan bir diğer sorun da neomorfizmin inceliklerinin tıklama ve dönüşümlerde sorunlara yol açabilmesidir.
Harekete geçirici mesajların (CTA'lar) işe yaramasıiçin kullanıcıların tasarımı anında fark etmesi gerekir. Ancak neomorfizm, çok az renk kontrastı ve çok az renk patlaması ile gözleri yormuyor. Bu da CTA'ların olması gerektiği kadar öne çıkmadığı ve ziyaretçilerin dönüşüm sağlama olasılığının daha düşük olduğu anlamına geliyor.
Düğmeler göze çarpmıyor
Kullanılabilirlik, herhangi bir kullanıcı arayüzü tasarımında en önemli husustur. Ancak, arayüzünüz için yumuşak, ince öğeler oluşturmaya odaklandığınızda, kullanılabilirlik bazen zarar görür.
Düğmeler neredeyse arka plana karışabilir, bu da ziyaretçilerin web sitenizde gezinirken en önemli düğmelere doğru sürüklenmediği anlamına gelir.
Bir Tasarım Trendinden Daha Fazlası
Sonuç olarak, yumuşak kullanıcı arayüzü tasarımı bir trendden daha fazlasıdır; gerçek ve çevrimiçi dünyalar arasında köprü kurar.
Ancak, her seviyeden ve beceriden web tasarımcısının neomorfizmi araç setlerine eklemeden önce faydalarını ve zorluklarını tanıması çok önemlidir.

