
Giriş
Web içeriğinizin keşfedilmesi için yardıma mı ihtiyacınız var?
Şema işaretlemesi ile sayfanızın ilgili aramalarda en üstte görünme ve daha fazla trafik oluşturma olasılığı daha yüksektir.
Schema Markup, web sitenizin organik arama sonuçlarındaki görünürlüğünü artırır. Bu da müşterilerin aradıklarını bulmalarını kolaylaştırır.
Pazarlamacılar, öne çıkan snippet'lerde görünme şanslarını artırmak için Schema Markup'ı uyguluyor!
Bu makalede, Londra'da bir SEO ajansı olan KD Web, Schema Markup'ı herkes için basit bir şekilde uygulamak için takip etmesi kolay talimatlar sunuyor - kodlama gerekmiyor!
GTM ile Şema İşaretlemeye şimdi başlayın - gelişmiş SEO başarısına sadece 15 dakika uzaklıkta!
Schema Markup Nedir
Şema işaretlemesi, arama motorlarının içeriği daha iyi anlamasına yardımcı olmak için web sitenize eklediğiniz bir kod parçasıdır. Web sitesi hakkında aşağıdaki gibi ek bilgiler sağlar:
- web sitesi ne hakkında
- ne tür içeriğe sahip olduğu
- nasıl yapılandırıldığı
Bu ek bilgi, arama motorlarının kullanıcılara bir şey ararken daha alakalı sonuçlar göstermesine yardımcı olur.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Bu faydanın yanı sıra, Schema Markup da:
- arama sonuçlarında daha fazla bilgi sağlayarak tıklama oranını (TO) artırır
- web sitesinin görünürlüğünü ve arama sonuçlarındaki görünümünü iyileştirir
- arama motorlarının bir sayfanın içeriğini ve bağlamını daha iyi anlamasına yardımcı olarak daha doğru ve alakalı sonuçlar elde edilmesini sağlar
- öne çıkan snippet'lerde ve diğer zengin sonuçlarda görünme şansını artırır
- sesli asistanlar tarafından kolayca okunabilen yapılandırılmış veriler sağlayarak sesli arama optimizasyonunu destekler
![]()
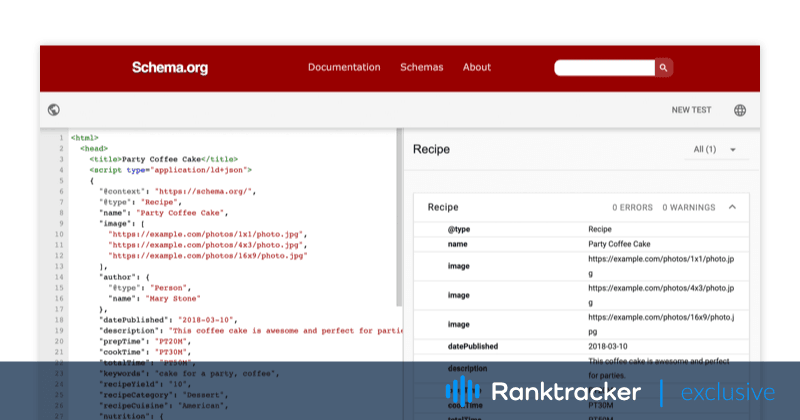
Bu örnekte kod, arama motoruna restoranla ilgili ayrıntıları verir.
Bu bilgiler, arama motorlarının restoranı arayan kullanıcılara göstermesine yardımcı olur.
Şema İşaretleme Araçları
Schema Markup için çeşitli araçlar mevcuttur. İşte en iyilerinden bazıları:
Schema.org
Schema.org, sayfalarınızı işaretlemek için kullanabileceğiniz bir dizi şema (veya kelime dağarcığı) sağlar.
Ayrıca, aşağıdakiler de dahil olmak üzere farklı içerik türlerini işaretlemek için kullanılabilecek geniş bir kelime yelpazesi sunar
- Makaleler
- olaylar
- ürünler
- ve daha fazlası
Şema Doğrulayıcı
Schema Validator, web sitenize eklediğiniz şema işaretlemesinin doğru olup olmadığını kontrol eden bir araçtır. Şema işaretlemenizdeki hataları bulmanıza yardımcı olur ve bunları düzeltmek için öneriler sunar.
Google Etiket Yöneticisi
Google Tag Manager (GTM), kodu düzenlemek zorunda kalmadan web sitenize pazarlama ve analiz etiketleri (şema işaretlemesi dahil) eklemenize ve yönetmenize olanak tanıyan ücretsiz bir araçtır.
Peki, Google Tag Manager ne için kullanılır? Sadece birkaç dakika içinde web sitenize şema işaretlemesi eklemenizi sağlar.
GTM, şema işaretlemesine ek olarak, aşağıdakiler de dahil olmak üzere çok çeşitli pazarlama ve analiz etiketlerini (izleme komut dosyaları) destekler:
- Google Reklamları
- LinkedIn ve daha fazlası
Bu, web sitenizdeki kullanıcı davranışlarını kolayca takip ve analiz etmenize ve pazarlama kampanyalarınızın etkinliğini ölçmenize olanak tanır.
Hack - ChatGPT kullanın
Şema esasen bir kod parçası olduğundan, birçok pazarlamacı bunu kendi başına yazma konusunda rahat olmayabilir.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Alternatif olarak, şemanızda hata olup olmadığını kontrol etmek veya kod şablonları oluşturmak için ChatGPT'yi kullanabilirsiniz. Araç, şema işaretlemenizi anlamak için makine öğrenimini kullanır.
Web sitenizin içeriğine göre şema işaretlemesi için kişiselleştirilmiş öneriler sağlayabilir. Bu, web sitenizin SEO'sunu optimize etmenizi kolaylaştırır.
![]()
GTM ile Şema İşaretlemeyi 15 dakikada uygulayın
Artık şema işaretlemenin ne olduğunu ve bunun için mevcut araçları bildiğinize göre, GTM kullanarak bunu sadece 15 dakikada nasıl uygulayacağınızdan bahsedelim.
Adım 1 - Türlerin Bulunması
Şemalar, her biri bir dizi özellik ile ilişkilendirilen "tipler" kümeleri halinde düzenlenmiştir. Sözcük dağarcığı şu anda 797 tür ve 1457 özellikten oluşmaktadır. Bazı özellikler belirli türlerle çalışmayacağından doğru türü seçtiğinizden emin olun.
İlk adım, web sitenizle ilgili şema türlerini bulmaktır. Bunu schema.org adresine giderek ve sayfa türünüze (blog/hizmet/iş) bağlı olarak türleri arayarak yapabilirsiniz. Ayrıca ChatGPT'den öneri ve yardım isteyebilirsiniz.
Daha spesifik türler, daha geniş türlerle özellikleri paylaşır. Örneğin, bir yer daha spesifik bir şey türüdür ve LocalBusiness daha spesifik bir yer türüdür.
Türler ayrıca üst türlerinin özelliklerini de devralır. Bu durumda, LocalBusiness, Yer ve Kuruluşun daha özel bir türüdür, bu nedenle her iki üst türden de özellikleri miras alır.
![]()
Adım 2 - Özellikleri seçin
Şema türlerini bulduktan sonra, bir sonraki adım web sitenize eklemek istediğiniz özellikleri seçmektir. Bizim durumumuzda, yerel bir işletme için aşağıdaki gibi özellikleri seçeceğiz:
- açılış saatleri
- adres
- hizmet verilen alan
- e-posta/telefon
- konum
- yorumlar
![]()
Adım 3 - Kodu yazmaya başlayın
Bir sonraki adım, şema işaretleme kodunu yazmaya başlamaktır. Rakiplerinizin mevcut kodlarına bakmak ve onlardan ilham almak her zaman iyi bir fikirdir.
Rakiplerinizin kodunu görüntülemek için web sitelerine gidin ve sayfaya sağ tıklayın. "Sayfa Kaynağını Görüntüle "yi seçin.
![]()
Ardından, rakiplerin web sayfalarındaki şemayı belirlemeye yardımcı olması için schema .org 'u aramak için "Control+F" tuşlarını kullanın. Bulduktan sonra kodu kopyalayabilir veya geliştirmeye çalışabilirsiniz.
![]()
Kodu sizin için oluşturması için ChatGPT'yi de kullanabilirsiniz.
Adım 4 - Kodu Doğrulayın
Şema işaretleme kodunu yazdıktan sonra, bir sonraki adım kodu doğrulamaktır. Kodunuzdaki hataları bulmak için GTM veya Schema Markup Validator kullanabilirsiniz.
Şema işaretleme denetleyici araçları, şema işaretlemenizdeki hataları belirlemede ve şemanızı iyileştirmek için öneriler sunmada çok yararlı olabilir. Bu hataları düzeltmek, şema işaretlemenizin doğru şekilde çalışmasını sağlayacaktır.
Adım 5 - Google Etiket Yöneticisi
Bir sonraki adım, GTM kullanarak şema işaretlemesini web sitenize eklemektir. İşte bunu yapmak için adımlar:
Adım 1. Şema için etiket türünü seçin (JSON-LD)
![]()
Adım 2. JSON-LD'yi yapıştırın
![]()
Adım 3. JSON-LD'nin arama motorları için ne zaman 'ateşlenmesi' (yüklenmesi) gerektiğini tanımlayın 'fire'-load-for-search-engines}
![]()
Adım 4. JSON-LD'nin ne zaman ateşlenmesi gerektiğini tanımlayın (arama motorları için yükleyin) {#step-4-define-when-the-json-ld-should-fire-load-for-search-engines}
![]()
Adım 5. Konteynerinizi yayınlayın
Adım 6 - TADA! Şemanız hazır
Tebrikler, GTM kullanarak 15 dakika içinde şema işaretlemenizi yaptınız!
Artık şema işaretlemesini uyguladığınıza göre, daha iyi tıklama oranları ve daha yüksek arama motoru sıralamaları görmeyi bekleyebilirsiniz.
Ranktracker Şema İşaretlemeye Nasıl Yardımcı Olur?
Ranktracker, web sitesinin SEO performansını izlemek ve iyileştirmek için araçlar sağlayarak Schema Markup konusunda yardımcı olabilir.
Web sitenizin arama motoru sıralamasını izlemek için Rank Tracker aracını kullanın. Performansına ilişkin uyarılar ve görsel genel bakışlar alacaksınız.
SERP Checker aracı rakiplerinizin zayıf noktalarını bulmanıza yardımcı olur. Ranktracker'ın geçmiş 3+ trilyon backlink veri setini kullanarak arama terimlerine hakim olmanızı sağlar.
Ranktracker ayrıca SEO Kontrol Listesi sunar. Adım adım rehberlik ile web sitenizi arama motorları için optimize etmenize yardımcı olmayı amaçlamaktadır. Bu, web sitenizin arama motorları için iyi bir şekilde optimize edilmesini sağlayacaktır.
Web sitenizin şema işaretlemesinin ne kadar iyi olduğunu takip etmek için Ranktracker'ın araçlarını kullanabilirsiniz. Bu şekilde değişiklikler yapabilir ve web sitenizin arama motoru sıralamasını zaman içinde iyileştirebilirsiniz.
Sonuç
Şema işaretlemesi, arama motorlarının bir web sitesinin içeriğini daha iyi anlamasına yardımcı olan önemli bir SEO unsurudur.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Bu makalede, şema işaretlemenin ne olduğunu, faydalarını ve Google Tag Manager kullanarak sadece 15 dakikada nasıl uygulanacağını ele aldık.
Ayrıca şema işaretleme için mevcut olan çeşitli araçlar ve Ranktracker'ın web sitenizin SEO'sunu geliştirmenize nasıl yardımcı olabileceği hakkında konuştuk.
Peki, ne bekliyorsunuz?
Web sitenizde şema işaretlemesini bugün uygulamaya başlayın ve yarattığı farkı görün.

