
Giriş
Web sitenizin arama sıralamasını iyileştirmekte zorlanıyor ve neyin yanlış gidiyor olabileceğini mi merak ediyorsunuz? Kullanıcı deneyimini iyileştirmek, hemen çıkma oranlarını azaltacak ve ziyaretçilerin sitenizde geçirdiği süreyi artıracaktır; her ikisi de arama sonucu sıralamanızı iyileştirmek için önemli sinyallerdir.
Hemen uygulayabileceğiniz uygulanabilir stratejiler ve pratik tavsiyeler sunacağız. Sonunda, web sitenizin sıralamasını ve kullanıcı etkileşimini nasıl artıracağınızı anlayacaksınız. Hadi başlayalım.
UX ve SEO Nedir? Genel Bir Bakış
Kullanıcı Deneyimi (UX), web sitesini kullanıcı dostu hale getirmeye odaklanır. Sitenin nasıl göründüğünden bilgi bulmanın ne kadar kolay olduğuna kadar her şeyi kapsar. SEO ise sitenin arama motoru sonuçlarında daha üst sıralarda çıkmasını sağlamakla ilgilidir. Doğru anahtar kelimeleri kullanmayı, değerli içerik oluşturmayı ve sitenin mobil cihazlarda iyi çalıştığından emin olmayı içerir.
Kullanıcı deneyimi SEO'yu etkiler ve bunun tersi de geçerlidir. Hem kullanıcı deneyimi hem de SEO, sitenin sıralamasını iyileştirmek için birbirlerine yardımcı olur. SEO siteye daha fazla insan getirirken, iyi bir kullanıcı deneyimi onları düzenli müşterilere dönüştürebilir.

Kullanıcı Deneyiminin Arama Sıralamanızı Yükseltmesinin 7 Yolu
Bu 7 stratejiyi uygularken kendinize sorun: Sitemde gezinmeyi kolaylaştırmak ve kullanıcılar için daha ilgi çekici hale getirmek için ilk olarak hangi değişiklikleri uygulayabilirim?
1. Hızlı Yükleme Süreleri Altındır
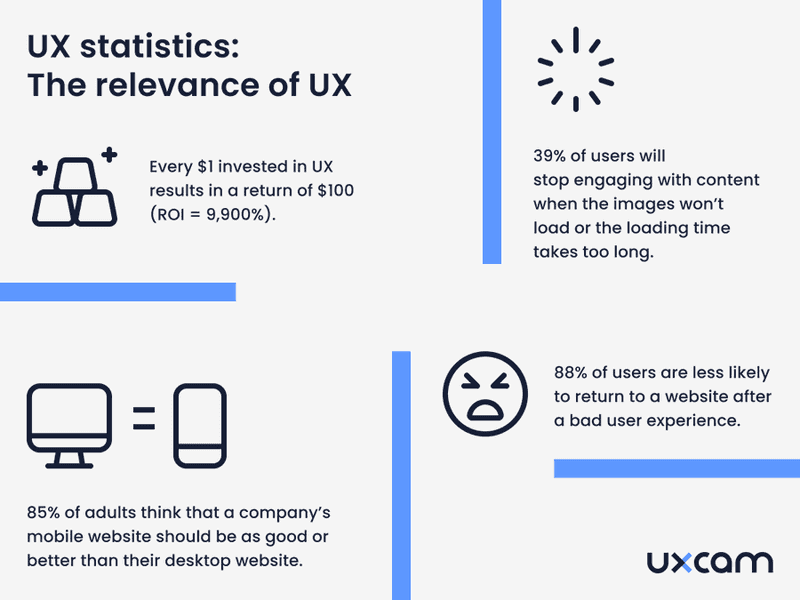
Google gibi arama motorları sayfa yükleme hızını bir sıralama faktörü olarak değerlendirir. Bu nedenle web sayfanız ideal olarak 2 saniye veya daha kısa sürede yüklenmelidir. Daha hızlı yükleme süreleri, kullanıcıların hayal kırıklığına uğramasını önleyecek ve daha fazla web sitesi sayfasını keşfetmek için daha uzun süre kalmalarını sağlayacaktır.
Benzer şekilde, insanların %40 'ı yüklenmesi 3 saniyeden uzun süren bir web sitesini terk edecektir. Özellikle e-ticaret siteleri ve diğer çevrimiçi hizmetler için hızlı yükleme süreleri müşteri başarısı için çok önemlidir. Site hızlı ve sorunsuz bir şekilde yanıt veriyorsa müşterilerin satın alma veya kayıt işlemlerini tamamlama olasılığı daha yüksektir.
Sayfa yükleme hızını artırmak için 7 adımı izleyin:
- WebP dosya formatındaki görüntüleri optimize edin ve kaliteden ödün vermeden sıkıştırın.
- HTTP isteklerinin sayısını azaltmak için sayfanızdaki gereksiz öğeleri azaltın.
- JavaScript için eşzamansız yükleme kullanın, böylece sayfanın geri kalanından bağımsız olarak yüklenir.
- Geri dönen ziyaretçilerin sitenizi daha hızlı yükleyebilmesi içintarayıcı önbelleğini etkinleştirin.
- CSS dağıtımını optimize ederek önce kritik stilleri teslim etmesini ve ikincil stilleri ertelemesini sağlayın.
- Verilerin kat etmesi gereken mesafeyi azaltmak için web sitenizin içeriğinin önbelleğe alınmış bir sürümünü birden fazla coğrafi konumda depolamak üzerebir İçerik Dağıtım Ağı (CDN) kullanın.
- Site hızınızı analiz etmek ve iyileştirme alanlarını belirlemek için Ranktracker 'ıkullanın.
Bu stratejilerin dışında, gelişen arama motoru algoritmalarından haberdar olmak için üç ayda bir site hız denetimleri yaptığınızdan emin olun.
2. Açık Yollar, Daha İyi Rütbeler
Net menü etiketlerine sahip iyi yapılandırılmış bir site, hemen çıkma oranlarını %27'ye kadar düşürür. Kullanıcıları daha uzun süre elde tutmaya yardımcı olur ve dönüşüm oranlarını %200 oranında artırır. Öte yandan, potansiyel satışların %50 'si kötü kullanıcı deneyimi nedeniyle kaybedilecektir.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Kullanıcı deneyimi ilkeleri sitenizin
- Sezgisel
- İlgi Çekici
- Erişilebilir
- İnteraktif
- Tutarlı
- Duyarlı
- Kullanıcı Dostu
İşte web sitenizi hem kullanıcı dostu hem de sezgisel hale getirmek için göz önünde bulundurmanız gereken 6 unsur:
2.1 Net Bir Yapı Haritası Çıkarın
Web siteniz için net ve mantıklı bir hiyerarşi oluşturarak işe başlayın. İçeriğinizi ve hizmetlerinizi temsil eden ana kategorileri düşünün ve bunları kullanıcılarınızın bakış açısından anlamlı olacak şekilde düzenleyin. Bu yapı, arama motorlarının sitenizin farklı bölümleri arasındaki ilişkileri anlamasına yardımcı olmalıdır.
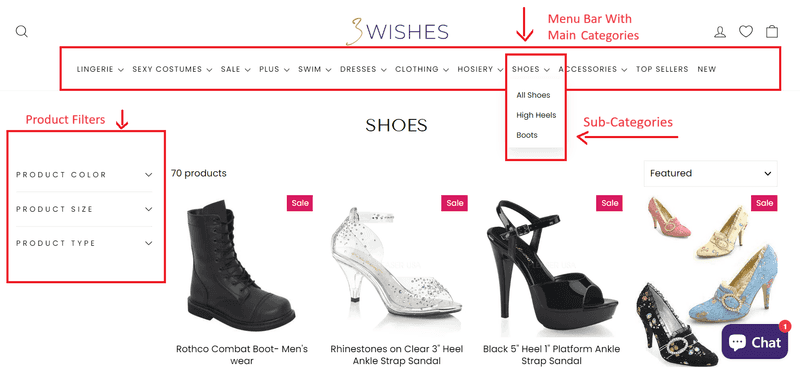
Kusursuz bir kullanıcı deneyimi için 3Wishes'in ana kategoriler, alt kategoriler ve filtre seçenekleri içeren navigasyon menüsü mükemmel bir örnektir. Her kategori açıkça etiketlenmiş ve mantıksal olarak düzenlenmiştir, bu da kullanıcıların aradıklarını hızlı bir şekilde bulmalarını sezgisel hale getirir.
Ayrıca, kullanıcılar seçimlerini farklı renk, boyut ve türlere göre daraltmak için filtre seçeneğini kullanabilirler. Bu şekilde kullanıcılar sayfadan uzaklaşmak zorunda kalmazlar.

2.2 Navigasyonunuzu Optimize Edin
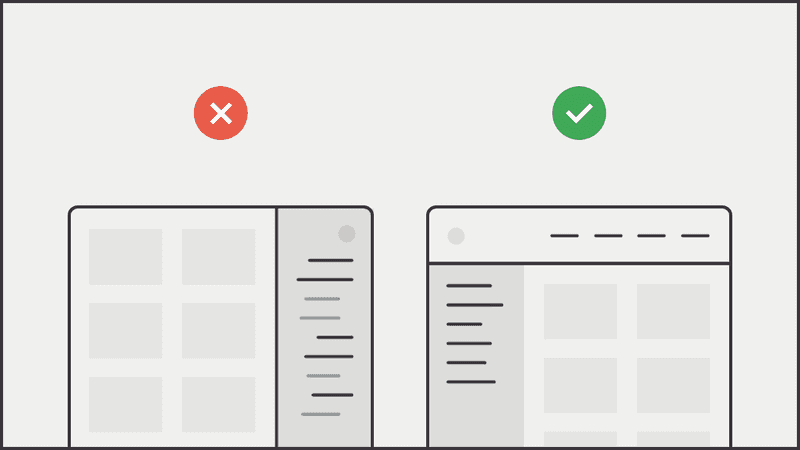
Navigasyon menünüzün basit ve anlaşılır olduğundan emin olun. Ziyaretçilerinizi bunaltmamak için ana navigasyonunuzdaki öğe sayısını sınırlayın. Örneğin, web navigasyonunu sayfanın üst kısmına, sol tarafına veya alt kısmına yerleştirin. İyi yapılandırılmış bir navigasyon menüsü, kullanıcıların hayal kırıklığını azaltır ve arama motorlarının web sayfalarınızı daha etkili bir şekilde indekslemesine yardımcı olur.

2.3 SEO Dostu URL'ler Kullanın
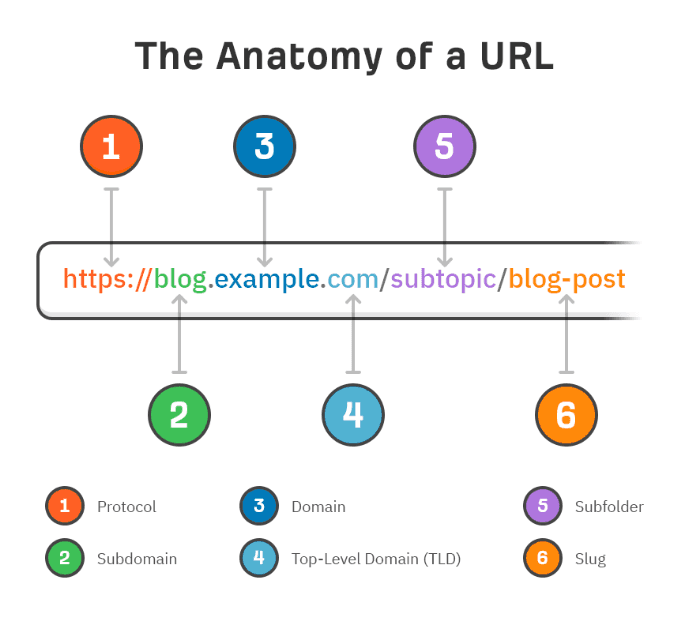
Hedeflediğiniz anahtar kelimeleri içeren kısa ve öz URL'ler oluşturun. Bu, hem kullanıcıların hem de arama motorlarının sayfanın ne hakkında olduğunu anlamasına yardımcı olarak bu anahtar kelimeler için alaka düzeyini artırır. Bu da sonuç olarak arama motoru sıralamalarınızı iyileştirir. Aşağıdaki örnekte kullanıcı dostu bir URL' nin neye benzediğini düşünün.

Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
URL'lerinizin sitenizin hiyerarşisini yansıttığından emin olun ve gereksiz parametreler veya karakterler kullanmaktan kaçının. Aşağıdaki resim iyi ve kötü URL'leri göstermektedir.

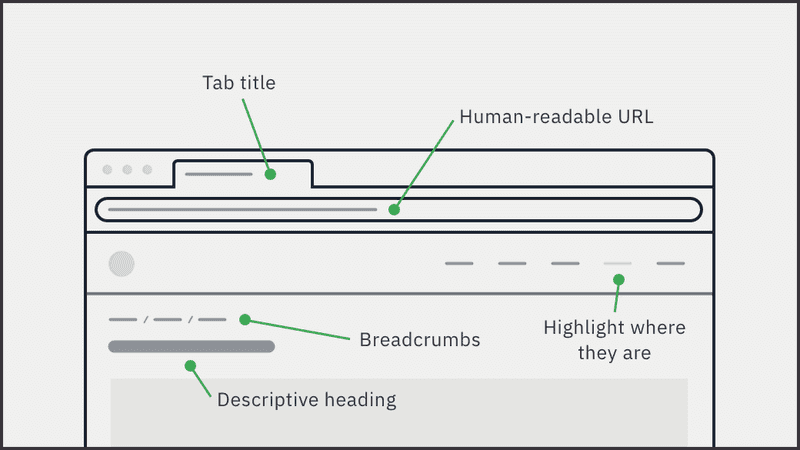
2.4 Ekmek Kırıntıları Ekleme
Sayfalarınıza ekmek kırıntısı navigasyonunu entegre edin. Ekmek kırıntıları kullanıcılara önceki sayfalara giden bir yol sağlar. Ayrıca arama sonuçlarında da görünürler, böylece kullanıcılar sayfanın site yapınız içinde nerede olduğunu anlarlar. Bu, arama sonuçlarındaki tıklama oranını artırmaya yardımcı olacaktır.

2.5 Bir Arama Fonksiyonu Ekleyin
Daha büyük sitelerde, kullanıcıların belirli içerikleri hızlı bir şekilde bulmasına yardımcı olmak için bir arama çubuğu ekleyin. Bu özellik, sitenizde çok çeşitli ürünler veya büyük miktarda içerik varsa özellikle önemlidir.
Etkili bir arama işlevi oluşturmak için 3 stratejiyi izleyin:
- En üstte veya başlıkta belirgin bir şekilde konumlandırın.
- Arama terimleri önermek için otomatik tamamlamaya izin verin.
- Sonuçları hassaslaştırmak için filtreler ve sıralama seçenekleri sağlayın.
2.6 Tutarlı Düzen ve Tasarım
Tüm sayfalarda renkler, yazı tipleri ve düzen yapılarında tutarlılığı koruyun. Tutarlılık, sitenizde gezinirken kullanıcıların üzerindeki bilişsel yükü azaltır. Bu da deneyimi daha akıcı ve öngörülebilir hale getirir.
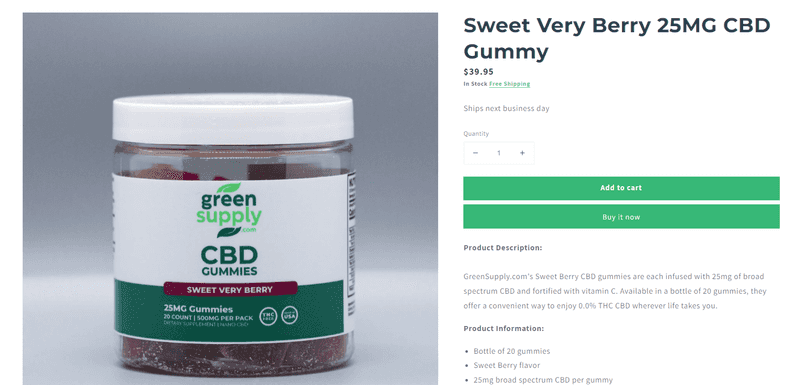
Tutarlı bir düzen ve tasarım sergileyen GreenSupply'ın ürün sayfası buna mükemmel bir örnektir. İşte bu ürün sayfasından öğrenebileceğiniz 6 şey:
- Yüksek çözünürlüklü görseller, hemen göze çarpması için sürekli olarak sol tarafa yerleştirilmiştir.
- Net, kapsamlı ürün açıklamaları, okunması zor olmayacak şekilde kısadır.
- Sayfalardaki yeşil ve beyaz tema, marka kimliğini ve web sitesi estetiğini güçlendiriyor.
- 'Sepete Ekle' ve 'Şimdi Satın Al' düğmeleri, gözleri bir sonraki eyleme odaklanmaları için kandırmak amacıyla ürün açıklamasının ve bilgilerinin üzerinde yer alır.
- 'Ürün Testleri' bölümü, güvenilirlik ve güven katmak için sertifikaları detaylandırıyor.
- 'Ertesi İş Günü Gönderilir' ibaresi, markanın satın alma sürecini müşteriler için çok uygun hale getirme konusundaki kararlılığını gösteriyor.

3. Mobilde İlk, Google'da İlk
Dünya çapındaki internet trafiğinin%58 'i artık mobil cihazlardan geliyor. Dolayısıyla artık Google, indeksleme ve sıralama için birincil kaynak olarak web sitenizin mobil sürümünü kullanıyor. Sitenizin ayrı masaüstü ve mobil sürümleri varsa, mobil sürüm ana sürüm olarak kabul edilecektir.
Sitenizi mobil öncelikli indeksleme için nasıl optimize edeceğiniz aşağıda açıklanmıştır:
- Sitenizin duyarlı bir tasarıma sahip olduğundan emin olun. Bu, herhangi bir cihazın ekran boyutuna uyacak şekilde otomatik olarak ayarlandığı anlamına gelir.
- Mobil sitenizin masaüstü sitenizle aynı içeriği içerdiğinden emin olun. Buna tüm metinler, resimler (uygun alt özelliklerle birlikte), videolar ve bağlantılar dahildir.
- Sitenizin hem mobil hem de masaüstü sürümlerineaynı yapılandırılmış veri işaretlemesini ekleyin. Bu, Google'ın içeriğinizi daha iyi anlamasına ve dizine eklemesine yardımcı olur.
- Başlıkların ve meta açıklamaların sitenizin her iki sürümünde deeşdeğer olduğundan emin olun.
- Ayrı mobil ve masaüstü siteleriniz varsa, Google Search Console ' da mobil sürümünüzü ekleyin ve doğrulayın. Bu şekilde, mobil sitenizin arama sonuçlarında nasıl performans gösterdiğini izleyebilir ve dizine ekleme sorunlarını tespit edebilirsiniz.
- Engellenen kaynaklar (CSS, JavaScript, resimler), hatalı yönlendirmeler veya içeriği kapatan açılır pencereler gibi hem kullanıcı deneyimini hem de SEO'yu olumsuz etkileyebilecekmobil cihazlara özgü hataları kontrol edin.
4. Bağlantı Kuran İçerik
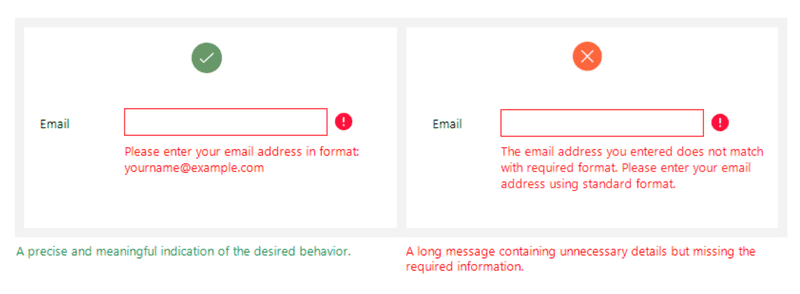
UX yazımı, kullanıcı arayüzleri için açık, özlü ve kullanışlı metinler oluşturmaya odaklanır. Düğmeleri, hata mesajlarını, menü etiketlerini ve eğitici içeriği içerir. Amaç, kullanıcıları dijital bir üründe verimli bir şekilde yönlendirmek ve istedikleri sonuçlara kolaylıkla ulaşmalarını sağlamaktır. Daha iyi anlamak için, iyi ve kötü bir hata mesajını gösteren aşağıdaki resmi düşünün.

Bu yaklaşım, tıklamalar gibi kullanıcı etkileşimi metriklerini etkiler. Örneğin, bir düğme kullanıcılara tıkladıklarında tam olarak ne olacağını söylemelidir, örneğin " Dosyayı Kaydet ", " PDF İndir " veya " Sepete Ekle " gibi.
Benzer şekilde, bir kullanıcı bir işlemi başarıyla tamamlasa da bir hatayla karşılaşsa da, aldığı geri bildirim onu bilgilendirecek ve bir sonraki adımda ne yapması gerektiği konusunda yönlendirecek şekilde tasarlanmalıdır. Bu, " Dosyanız yüklendi " gibi basit onayları veya hata durumunda düzeltici önerileri içerebilir.
Olumlu bir kullanıcı deneyimi için 3 temel hususu takip edin:
- Kullanıcıların kolayca anlayabileceği basit ve doğrudan bir dil kullanın.
- Talimatları doğrudan yapmak için aktif ses kullanın.
- Ürününüz küresel bir kitleye hizmet veriyorsa, metninizin kültürler ve diller arasında nasıl tercüme edileceğini göz önünde bulundurun.
5. Tasarım Arzuyla Buluşuyor
Kullanıcı amacı, kullanıcıların bir web sitesi, uygulama veya yazılım gibi dijital bir ürünle etkileşime girdiklerinde neyi başarmayı hedeflediklerini ifade eder. Daha sezgisel ve olumlu kullanıcı deneyimleri oluşturmak için UX amacını anlayın.
Bu, bir uçuş rezervasyonu yapmak veya bir ürün satın almak gibi belirli bir görevi tamamlamaktan, bilgi aramaya veya sadece eğlence için içerik keşfetmeye kadar değişebilir.
Kullanıcı arama amacınızı belirlemek ve tasarlamak için bu 5 adımı izleyin:
- Kullanıcı Araştırması: Kullanıcıların ürününüzü kullandıklarında ne elde etmeye çalıştıklarını öğrenmek için anketler, görüşmeler ve kullanılabilirlik testleri yapın. Ranktracker ve Encharge gibi analiz araçlarını kullanarak kullanıcı davranışını analiz etme. Sitenizde veya uygulamanızda nasıl gezindiklerine bağlı olarak kullanıcı amacı hakkında ipuçları sağlayacaktır.
- Persona Geliştirme: Kullanıcı hedeflerini, tercihlerini ve beklenen davranış kalıplarını içeren ayrıntılı kullanıcı personaları oluşturun. Büyük veri setlerini analiz etmek ve ortak kullanıcı özelliklerini ve davranışlarını belirlemek için otomasyonu kullanın.
- Yolculuk Haritalama: Bir kullanıcının uygulamaya girmesinden hedefine ulaşmasına kadar attığı her adımı özetleyen kullanıcı yolculuğu haritaları geliştirin. Bu, potansiyel sürtünme noktalarının ve iyileştirme fırsatlarının belirlenmesine yardımcı olur. Bu adımda, veri toplamaya, etkileşimleri gözlemlemeye ve aşamaları verimli bir şekilde belgelemeye yardımcı olması için bir pazarlama stajyeri tutabilirsiniz.
- Bağlamsal Tasarım: Dijital ürününüzün nerede ve nasıl kullanılacağını düşünün. Bu, kullanılan cihazları, fiziksel ortamı ve kullanıcı etkileşimini etkileyebilecek olası dikkat dağıtıcı unsurları anlamayı içerir.
- Yinelemeli Tasarım ve Test: İlk tasarımlarınızı kullanıcı geri bildirimlerine göre test edin. Bu yaklaşım, nihai ürünün kullanıcı niyetiyle gerçekten uyumlu olmasını sağlar ve genel kullanıcı memnuniyetini artırır.
6. Hız, Kararlılık, SEO
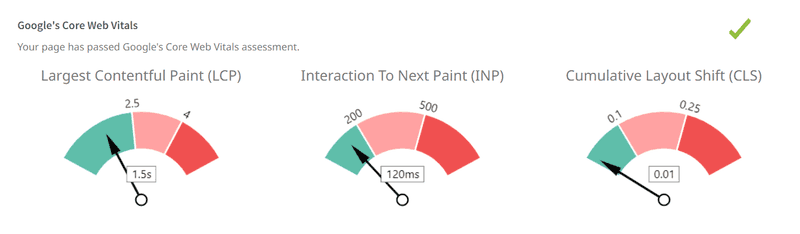
Core Web Vitals, Google'ın bir web sayfasının genel kullanıcı deneyimi için önemli olduğunu düşündüğü bir dizi özel sıralama faktörüdür.
Bu metrikler kullanıcı deneyiminin 3 yönüne odaklanır: yükleme performansı, etkileşim ve sayfanın görsel kararlılığı. Google'ın sayfaları nasıl sıraladığını doğrudan etkiledikleri için bu faktörleri anlayın ve optimize edin.
İşte her bir Core Web Vital'in dökümü:
6.1 En Büyük İçerikli Boya (LCP)
LCP, bir sayfanın yükleme performansını, özellikle de görüntü alanındaki en büyük içerik öğesinin (bir resim veya metin bloğu gibi) kullanıcı tarafından görünür hale gelmesinin ne kadar sürdüğünü ölçer. İyi bir LCP, bir sayfanın ana içeriğinin hızlı bir şekilde yüklenmesini sağlayarak daha iyi bir kullanıcı deneyimi sunar. Google'a göre LCP, sayfa yüklenmeye başladıktan sonraki ilk 2,5 saniye içinde gerçekleşmelidir.
6.2 İlk Giriş Gecikmesi (FID)
FID etkileşimi ve yanıt verebilirliği ölçer. Bir kullanıcının bir sayfayla ilk etkileşime girdiği andan (yani, bir bağlantıya tıkladığında, bir düğmeye dokunduğunda veya özel, JavaScript destekli bir kontrol kullandığında) tarayıcının bu etkileşime yanıt olarak olay işleyicilerini işlemeye başladığı zamana kadar geçen süreyi izler. İyi bir kullanıcı deneyimi sağlamak için sayfaların FID'si 100 milisaniyeden az olmalıdır.
6.3 Kümülatif Yerleşim Kayması (CLS)
CLS, yükleme işlemi sırasında görünür içeriğin beklenmedik şekilde ne kadar kaydığını ölçerek görsel kararlılığı ölçer. Bu metrik, sayfaların yüklenirken görsel olarak istikrarlı olmasını sağlayarak kullanıcının yanlışlıkla yanlış düğmeye tıklamasına neden olabilecek can sıkıcı ve potansiyel olarak zararlı düzen kaymalarını önler. İyi bir CLS puanı 0,1'den azdır.
Sitenizin Temel Web Değerlerini İyileştirmek için 7 adımı izleyin:
- Yükleme sürelerini azaltmak için WebP'dekigörüntüleri sıkıştırın ve uygun şekilde boyutlandırın.
- FID'yi azaltmak i�çin ilk sayfa yüklemesi için gerekli olmayanJavaScript'i azaltın veya erteleyin.
- Tembel Yükleme uygulayın. Görüntüleri ve videoları yalnızca görüntü alanına girdiklerinde yükleyin.
- Beklenmedik bir şekildeiçeriği değiştiren reklamlar için yer ayırarak bunlarıeklemekten kaç ının.
- Önemli Kaynakları Önceden Yükleyin. Tarayıcıya önce önemli kaynakları yüklemeye öncelik vermesini söylemek için <link rel="preload"> kullanın.
- Bu temel web hayati değerlerini ölçmek ve optimize etmek için Google'ın PageSpeed Insights, Ranktracker ve SEOptimer gibiaraçlarını kullanın.
- Uygun fiyatlı denizaşırı geliştiricileri işe almayı düşünün. Görüntüleri sıkıştırabilir, tarayıcı önbelleğinden yararlanabilir ve JavaScript'i en aza indirebilirler.

7. Sıralamaya Yazın
İyi hazırlanmış başlıklar kullanıcıların dikkatini çeker, içeriği hızlı bir şekilde iletir ve daha fazla kullanıcı etkileşimini teşvik eder. Başlıklar HTML'deki <h1> etiketleri içine yerleştirilerek arama motorlarının sayfanın ana konusunu anlamasına yardımcı olur.
Ayrıca, kullanıcılar genellikle içeriğe göz gezdirir ve başlıklar, içeriğin hangi bölümlerinin ilgi alanları veya ihtiyaçlarıyla ilgili olduğuna karar vermelerine yardımcı olabilir.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
SEO açısından optimize edilmiş sayfa başlıkları yazmak için en iyi 6 uygulamayı izleyin:
- Okuyucuya içeriğin tam olarak ne hakkında olduğunu anlatanbasit, doğrudan bir dil kullanın.
- Kullanıcıların içeriği nasıl arayabileceğini yansıtan alakalı anahtar kelimeler ekleyin. İçeriğin sunduğu değeri veya faydayı vurgulayın. Örneğin, "Bu 5 Araçla Verimliliğinizi Artırın" gibi bir başlık, içeriği okumanın faydasını açıkça belirtir.
- Başlıklarınızda sayılar ve listeler kullanın (örneğin, "... için 7 İpucu" veya "En İyi 10...") çünkü bunlar daha fazla tıklama çeker.
- Tık tuzağına başvurmadan, merak veya duygu uyandıran başlıklar oluşturun.
- Farklı başlıkları denemek ve tıklama oranları ile etkileşim açısından hangisinin daha iyi performans gösterdiğini görmek içinA/B testini kullanın.
Örneğin, farklı ürün başlıklarını A/B test etmek için Amazon'un MYCE aracını kullanabilirsiniz. Sayfa başlığının iki versiyonunu oluşturursunuz: Bir versiyonda "En Beğenilen Blenderımızla Mutfağınızda Devrim Yaratın" yazarken diğerinde "Mutfak Kreasyonlarınız için En İyi Blenderı Keşfedin" yazabilir.
Hangi başlığın daha fazla tıklama ve satın alma çektiğini izlemek için bu başlıkları hedef kitlenizin farklı segmentleri için aynı anda çalıştırın.
Sonuç
Bu değişiklikleri uygularken kendinize sorun: Hangi web sitesi öğeleri kullanıcı ihtiyaçlarımı karşılamıyor? Sitemin hangi alanlarında hemen çıkma oranları yüksek ve bunları nasıl iyileştirebilirim? Web sitenizi iyileştirmeye ve optimize etmeye devam etmek için bu soruları bir rehber olarak aklınızda tutun.
Neyin işe yarayıp neyin yaramadığını görmek için bu değişiklikleri takip etmeyi unutmayın. Ranktracker'ı kullanarak ilerlemenizi sorunsuz bir şekilde takip edebilirsiniz. Arama motoru optimizasyonu çalışmalarınızı izlemek için kapsamlı çözümler sunar. Aracımızı kullanarak, hem arama motorlarının hem de kullanıcıların sürekli gelişen taleplerine uygun stratejiler benimseyebilirsiniz.
Unutmayın, hedef her zaman kullanıcıları memnun eden ve arama sıralamalarına hakim olan bir web sitesi oluşturmaktır. Bu hedefe yaklaşmak için bugün hangi adımı atacaksınız?

