
Giriş
2024 yılında minimalist web tasarımı, dijital dünyada netlik ve işlevselliğin bir işareti olarak durmaya devam ediyor. Sadelik ve verimliliğe dayanan bu tasarım felsefesi, temiz ve düzenli bir çevrimiçi deneyim yaratmak için gereksiz unsurları ortadan kaldırıyor ve bunun yerine temel unsurlara odaklanıyor.
Minimalist web tasarımının evrimi, giderek karmaşıklaşan dijital ortamda kalıcı çekiciliğinin ve etkinliğinin bir kanıtıdır.
Başlangıcından bu yana minimalist tasarım, dikkat dağınıklığını azaltma ve kullanıcı etkileşimini artırma ilkeleri tarafından yönlendirilmiştir.
Yıllar içinde teknoloji ilerledikçe ve kullanıcı tercihleri geliştikçe, minimalist tasarım da uyum sağladı ve bir yandan yeni teknik ve teknolojileri entegre ederken diğer yandan da temel ilkelerine sadık kaldı.
Bu blog yazısında, minimalist web tasarımının 2024 yılına kadar olan yolculuğunu inceleyerek, sürekli olarak kullanıcı merkezli, estetik açıdan hoş ve son derece işlevsel bir çevrimiçi deneyim sunarken nasıl geliştiğini inceleyeceğiz.
Minimalist web tasarımının evrimi sadece estetik trendlerin bir hikayesi değil, aynı zamanda değişen dijital paradigmaların ve kullanıcı davranışlarının bir yansımasıdır ve web tasarımının dinamik dünyasında uyarlanabilirliğini ve esnekliğini göstermektedir.
Minimalist Web Tasarımının Tarihsel Bağlamı
Minimalist web tasarımı, özünde, 20. yüzyılın ortalarında ortaya çıkan sanat ve tasarımdaki daha geniş minimalizm hareketinden etkilenmiştir. CrownTV Pazarlama Müdürü Alex Taylor, bu akımın basitlik ve nesnelliği vurguladığını, temel unsurlara odaklanmak için gereksiz olanları ayıkladığını belirtiyor.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Web tasarımında bu ilkeler 1990'ların sonu ve 2000'lerin başında kök salmaya başladı. Bu dönemde web tasarımcıları, internetin ilk günlerinde yaygın olan karmaşık ve genellikle kaotik tasarımlardan uzaklaşmaya başladı.
Çevirmeli bağlantı döneminin hız ve bant genişliği sınırlamaları, web tasarımında daha basit, daha akıcı bir yaklaşım gerektirdi ve istemeden de olsa minimalizme zemin hazırladı.
- Mobil İnternetin Yükselişi: 2000'li yılların sonunda akıllı telefonların ortaya çıkması ve mobil internet kullanımının giderek yaygınlaşmasıyla birlikte minimalist tasarım önemli bir ivme kazandı. The Diamond Rehab Thailand CEO'su Theo de Vries, web sitelerinin daha az işlem gücüne sahip daha küçük ekranlarda verimli bir şekilde çalışması ihtiyacının tasarımcıları minimalizmin basitlik ve işlevsellik ilkelerini benimsemeye yönelttiğini ekliyor.
- CSS ve HTML'deki Gelişmeler: 2010'larda CSS (Basamaklı Stil Sayfaları) ve HTML'nin (Köprü Metni Biçimlendirme Dili) evrimi çok önemli bir rol oynadı. Bu teknolojiler, tasarımcıların kolaylıkla şık, temiz ve modern web siteleri oluşturmasını sağlayarak daha az kaynakla daha sofistike tasarımlar yapılmasına olanak tanıdı.
- Kullanıcı Merkezli Odaklanma: Kullanıcı deneyimi (UX) web tasarımında en önemli endişe haline geldikçe, minimalizm giderek kullanılabilirliği artırmanın bir yolu olarak görülmeye başlandı. Aladdin Houston'ın sahibi Ali Nahhas, odak noktasının kullanıcılar için bilişsel yükü azaltmaya, daha kolay gezinmeyi kolaylaştırmaya ve dekoratif unsurlar yerine içeriğe öncelik vermeye kaydığını açıklıyor.
- Multimedya Unsurlarının Entegrasyonu: 2010'ların ortalarında minimalist tasarım, yüksek kaliteli görüntüler ve videolar gibi zengin multimedya öğelerini içerecek şekilde uyarlanarak görsel çekiciliği karmaşadan uzak bir düzenle dengeledi. Conybeare Hukuk Bürosu'ndan Michigan Kaza Avukatı Barry Conybeare, bu dönemin estetiğin gelişmiş web yetenekleriyle harmanlanmasına işaret ettiğini paylaşıyor.
- Duyarlı Tasarım Dönemi: Duyarlı web tasarımının ortaya çıkışı ve hakimiyeti minimalizmin rolünü daha da sağlamlaştırdı. Web sitelerinin çeşitli ekran boyutlarına ve cihazlara sorunsuz bir şekilde uyum sağlaması ihtiyacı, minimalist işlevsellik ilkesini pekiştirdi.
- Yapay Zekave Makine ÖğrenimiÇağında Minimalizm: 2024'e yaklaşırken, yapay zeka ve makine öğreniminin entegrasyonu minimalist web tasarımına yeni bir boyut kazandırdı. DropGenius CEO'su Saba Mobebpour, bu teknolojilerin minimalist çerçevede daha kişiselleştirilmiş ve dinamik kullanıcı deneyimleri sağlayarak bireysel kullanıcı tercihlerine ve davranışlarına göre uyarlanmış içerik ve düzenler sunduğunu söylüyor.
Minimalist Web Tasarımının Temel İlkeleri
Minimalist web tasarımının temel ilkeleri - sadelik, işlevsellik ve zarafet - uzun zamandır bu tasarım felsefesinin temelini oluşturuyor ve web sitelerinin nasıl kavramsallaştırılıp inşa edileceğini şekillendiriyor. Ingredient Brothers'ın CEO'su Eran Mizrahi, 2024 yılında bu ilkelerin, evrim geçirmiş bir dijital ortamda da olsa tasarımcılara rehberlik etmeye devam edeceğini söylüyor.
Basitlik

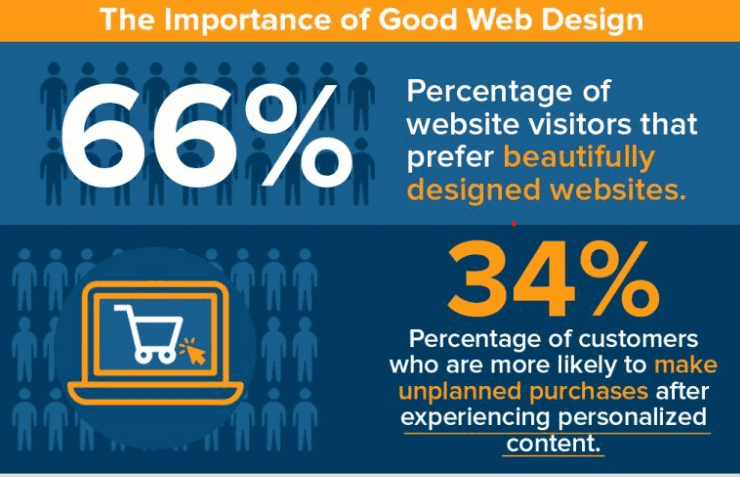
Resim Kaynağı: FinancesOnline
Minimalist web tasarımında basitlik ilkesi, gereksiz unsurları ortadan kaldırmak ve gerekli olana odaklanmakla ilgilidir. Bu, çıplak kemikli bir tasarım anlamına gelmez; daha ziyade, daha azıyla daha fazlasını elde etmekle ilgilidir.
LegalOn Büyüme Müdürü Corey Longhurst şöyle diyor: "Sadelik, temiz düzenler, beyaz alan (veya negatif alan) kullanımı ve minimum renk ve doku kullanımı ile kendini gösterir. Dağınıklıktan ve dikkat dağıtıcı unsurlardan arınmış bir tasarım yaratarak kullanıcının site içindeki yolculuğunu sezgisel ve anlaşılır hale getirmekle ilgilidir."
SOLVED Consulting Pazarlama Direktörü Danny Jay'in gözlemlediği gibi, "Uygulamada basitlik, içerik hiyerarşisine öncelik vermek, en kritik bilgilerin kullanıcı tarafından hemen görülmesini ve erişilebilir olmasını sağlamak anlamına gelir."
İşlevsellik
VPSForexTrader Yöneticisi Martynas Žvirblis şöyle açıklıyor: "İşlevsellik, minimalist tasarımın temel taşıdır ve bir web sitesinin her öğesinin bir amaca hizmet etmesi gerektiğini vurgular. Bu sadece estetik çekicilikle ilgili değil; navigasyon menüsünden harekete geçirici mesaj düğmelerine kadar her tasarım seçimi, kullanıcının deneyimi göz önünde bulundurularak yapılır."
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Bu ilke, kolay gezinme, hızlı yükleme süreleri ve mobil uyumluluk gibi kullanıcı dostu olmanın çok önemli olduğu tasarımlara yol açmıştır. Bu ilkeyi uygularken tasarımcılar kullanıcı davranış kalıplarına odaklanarak web sitesinin yalnızca görsel olarak çekici olmasını değil, aynı zamanda kullanıcıların etkileşim kurması için pratik ve sezgisel olmasını sağlar. Kullanıcı deneyimine (UX) bu şekilde odaklanmak, müşteri etkileşimini en üst düzeye çıkarmak ve e-ticaret dönüşüm oranınızı artırmak için çok önemlidir.
Zarafet
Minimalist web tasarımında zarafet, duyulara aşırı yüklenmeden hoş bir estetik yaratan görsel öğelerin uyumlu dengesini ifade eder. Lashkaraa.com'un Kurucusu Sumeer Kaur, renk paletleri, tipografi ve görsellerin dikkatli bir şekilde seçilmesiyle elde edilir.
Zarafet, kullanıcıda duygusal bir yankı yaratarak kalite ve profesyonellik hissi uyandırmakla ilgilidir. Bu ilke web tasarımında, markanın kimliği ve mesajlarıyla uyumlu, görsel olarak hoş bir deneyim yaratmak olarak yorumlanmıştır. Cybernet Manufacturing Kurumsal ve OEM Hesapları Başkan Yardımcısı David Martinez şöyle diyor: "Zarafet, etkili bir şekilde iletişim kuran ve kullanıcı üzerinde kalıcı bir etki bırakan bir tasarım oluşturmakla ilgilidir."
2024'te bu ilkeler modern bir dokunuşla yorumlanıyor. Sadelik artık karmaşıklığı basit bir cephenin arkasına gizleyen sofistike kullanıcı arayüzlerini içeriyor.
Code Signing Store Teknoloji Uzmanı Michael Hess şöyle açıklıyor: "İşlevsellik, veri ve yapay zeka tarafından yönlendirilen kişiselleştirilmiş kullanıcı deneyimleriyle geliştirilerek kullanıcıların kendileriyle en alakalı içerik ve etkileşimleri almasını sağlıyor."
Zarafet, ekran teknolojisi ve grafiklerdeki ilerlemelerle birlikte gelişti ve hem çarpıcı hem de iletişimde etkili olan yüksek çözünürlüklü görsellere olanak sağladı.
Bu temel ilkelerin minimalist web tasarımında uygulanması, iyi tasarımın yalnızca bir web sitesinin nasıl göründüğüyle değil, aynı zamanda kullanıcı için nasıl çalıştığı ve hissettirdiğiyle ilgili olduğu anlayışını yansıtır. Tüm cihazlarda sorunsuz bir deneyim sağlamak için duyarlı web tasarımı şarttır.
Web tasarımının sürekli gelişen ortamında, bu ilkeler zamansız kalmaya devam ediyor ve tasarımcılara yalnızca estetik açıdan hoş değil, aynı zamanda kullanıcı merkezli ve işlevsel web siteleri oluşturmaları için rehberlik ediyor.
2020'lerin Başında Minimalist Tasarım

2020'lerin başında minimalist web tasarımı, teknolojik gelişmeler ve değişen kullanıcı davranışları tarafından önemli ölçüde şekillendirilen birkaç temel eğilim ve özellik ile karakterize edildi. Suptask Pazarlama Müdürü William Westerlund, bu dönemin minimalist tasarım yolculuğunda, temellerin benimsendiği ve yeni dijital gerçekliklerle uyumlu olacak şekilde yeniden yorumlandığı önemli bir aşamaya işaret ettiğini söylüyor.
- Düz Tasarım ve Neumorfizm: 2020'lerin başında temiz, açık alanlar ve keskin kenarlar kullanarak sadeliği vurgulayan düz tasarımın popülerliği arttı. Bu, yumuşak, 3D benzeri görsel öğeler oluşturmak için düz tasarımı ince, gerçekçi gölge efektleriyle birleştiren bir tasarım trendi olan neumorfizmin ortaya çıkmasıyla tamamlandı. ContractorNerd'de Ticari Sigorta Brokeri olan Alex Mercer, bu karışımın hem basit hem de görsel olarak ilgi çekici minimalist bir estetik sunduğunu ekliyor.
- Monokromatik ve Duotone Renk Şemaları: Bu dönemdeki minimalist web tasarımında genellikle tek renkli ve çift tonlu renk şemaları kullanıldı. Bu şemalar, minimalist basitlik ve odaklanma anlayışına uygun olarak, görsel açıdan çarpıcı ve bunaltıcı olmayan web siteleri oluşturmada etkili oldu.
- Anahtar Unsur Olarak Tipografi: Ultahost'ta Kıdemli Ortak olan Jack Babola'nın açıkladığı gibi, "Cesur ve yaratıcı tipografi kullanımı minimalist tasarımın ayırt edici özelliği haline geldi. Büyük, etkileyici yazı tipleri sadece bilgi aktarmak için değil, aynı zamanda temiz bir görünüm sağlarken web sitelerine karakter katan bir tasarım öğesi olarak da kullanıldı."
- Mobil Deneyimin Önceliklendirilmesi: Mobil internet kullanımının artmaya devam etmesiyle birlikte 2020'lerin başında minimalist tasarım, mobil öncelikli yaklaşımlara güçlü bir vurgu yaptı. Adam Fard UX Agency'nin Kurucusu ve Tasarım Müdürü Adam Fard, bunun tasarımların daha küçük ekranlarda görsel olarak çekici ve işlevsel olması gerektiği anlamına geldiğini, bunun da kolaylaştırılmış gezinme menüleri, dokunma dostu tasarım öğeleri ve daha hızlı yükleme sürelerine yol açtığını ekliyor.
- Minimalist Navigasyon: Gizli menüler ve hamburger simgeleri de dahil olmak üzere minimalist navigasyon eğilimi daha belirgin hale geldi. Bu yaklaşım ekrandaki karmaşayı azaltarak içeriğin ön plana çıkmasını sağladı.
Bu dönemin teknolojik gelişmeleri, özellikle de mobil teknoloji, yapay zeka ve duyarlı tasarım araçları, minimalist web tasarımı üzerinde derin bir etki yarattı. Anytime Baseball Supply Kurucusu ve CEO'su Kevin King şöyle açıklıyor: "Yapay zeka ve makine öğrenimi tasarım süreçlerine entegre edilmeye başlandı ve minimalist çerçevede daha kişiselleştirilmiş kullanıcı deneyimlerine olanak sağladı."
Duyarlı tasarım araçları, tasarımcıların çeşitli cihazlarda ve ekran boyutlarında görsel olarak tutarlı ve işlevsel web siteleri oluşturmasını sağladı.
Kullanıcı davranışları da minimalist tasarımın yönünü etkiledi. Kullanıcılar giderek daha hızlı, daha verimli çevrimiçi deneyimler aradıkça, minimalist tasarım da buna hız ve kullanım kolaylığına odaklanarak yanıt verdi. Kendi şık, minimalist web sitelerini oluşturmaya hazır olanlar için modern web sitesi oluşturma araçları kolaylaştırılmış bir süreç sunuyor.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Kullanıcı deneyiminin (UX) artan farkındalığı ve önemi, tasarımcıları yalnızca görsel olarak minimal değil, aynı zamanda sezgisel olarak da gezilebilir arayüzler oluşturmaya itti.
2024'te Minimalizm: Güncel Trendler ve Özellikler

CodeCorp Pazarlama Müdürü Sal Giani, 2024 itibariyle minimalist web tasarımının yeni trendleri kucaklayarak ve işlevselliği ve kullanıcı deneyimini geliştirmek için AI ve VR gibi gelişmiş teknolojileri entegre ederek gelişmeye devam ettiğini paylaşıyor.
Bu evrim, kullanıcı ihtiyaçlarının ve modern teknolojinin yeteneklerinin daha iyi anlaşılmasını yansıtıyor ve web tasarımında minimalizme yönelik daha sofistike ve kullanıcı odaklı bir yaklaşıma yol açıyor.
- İnce İnteraktivite: Minimalist tasarımda dikkat çeken trendlerden biri de ince etkileşimli unsurların kullanılmasıdır. Bu, arayüzü karmaşıklaştırmadan kullanıcılara geri bildirim veya ek bilgi sağlayan mikro etkileşimleri ve fareyle üzerine gelme efektlerini içerir. FinlyWealth İcra Kurulu Başkanı Khashayar Shahnazari, bu interaktif unsurların navigasyonu daha sezgisel ve ilgi çekici hale getirerek kullanıcı deneyimini geliştirdiğini belirtiyor.
- Negatif Alanın Sofistike Kullanımı: Minimalist tasarımın uzun süredir devam eden bir özelliği olan negatif alan kullanımı 2024'te daha sofistike hale geldi. LeaseAccelerator Pazarlama Başkan Yardımcısı Janet Sifers, "Tasarımcılar, temel unsurlara dikkat çekmek, okunabilirliği artırmak ve kullanıcıyı bunaltmayan görsel olarak rahatlatıcı bir deneyim yaratmak için beyaz alanı içerikle ustalıkla dengeliyor" diyor.
- Cesur ve Etkileyici Tipografi: Minimalist tasarımda tipografi sadece bir bilgi taşıyıcısı değil, aynı zamanda başlı başına cesur bir ifade haline geldi. VB Law Group San Antonio Yaralanma Avukatı Alex Begum, tasarımın geri kalanını sade tutarken güçlü bir görsel etki yaratmak için büyük, dinamik yazı tiplerinin kullanıldığını ekliyor.
- Minimalist ama Zengin Kullanıcı Arayüzleri: 2024'ün minimalist arayüzleri temiz ve düzenli, ancak işlevsellik açısından zengin. Joy Organics CMO'su Gerrid Smith şöyle diyor: "Ekran alanını en üst düzeye çıkarmak için gizli menüler ve katlanabilir öğeler kullanılıyor ve minimalizm uğruna içerik ve işlevsellikten ödün verilmemesi sağlanıyor."
Sonuç
Sadelik, işlevsellik ve zarafete odaklanan minimalist web tasarımı, 2024 yılında da önemli bir trend olmaya devam ediyor. Web tasarımına temiz, verimli ve kullanıcı dostu bir yaklaşım sunarken, kendi zorluklarını ve eleştirilerini de beraberinde getiriyor. Minimalist tasarımın başarılı bir şekilde uygulanması, estetik sadelik ile pratik işlevsellik arasında hassas bir denge gerektiriyor. Tasarımcılar homojenliğin potansiyel tuzaklarını aşmalı ve minimalist yaklaşımın web sitesinin amacı ve hedef kitlenin ihtiyaçlarıyla uyumlu olmasını sağlamalıdır.
Minimalist tasarıma yönelik, kişilik eksikliği veya farklı içerik ihtiyaçlarına uygunluk gibi algılanan eleştiriler, düşünceli ve stratejik uygulamanın önemini vurgulamaktadır. Tasarımcılar, minimalizmin herkese uyan tek bir çözüm değil, her benzersiz projeye uyarlanması gereken bir tasarım felsefesi olduğunu unutmamalıdır.

