
Giriş
Web geliştirme, yeni teknolojiler ve yenilikçi yaklaşımlarla sürekli değişiyor. Web gelişmeye devam ettikçe, web sitelerini daha hızlı, daha kullanıcı dostu ve daha ilgi çekici hale getiren heyecan verici güncellemeler görüyoruz.
Bu makale, web geliştirmenin geleceğini şekillendiren bazı temel eğilimleri ve bunların interneti deneyimleme şeklimiz için ne anlama gelebileceğini araştırıyor. Dinamik ve etkileşimli web uygulamalarına olan talep arttıkça, geliştiricilerin sürekli olarak yeni teknolojilere uyum sağlaması gerekiyor.
Web Geliştirmede Gelişen Trendler
1. WebAssembly (Wasm)

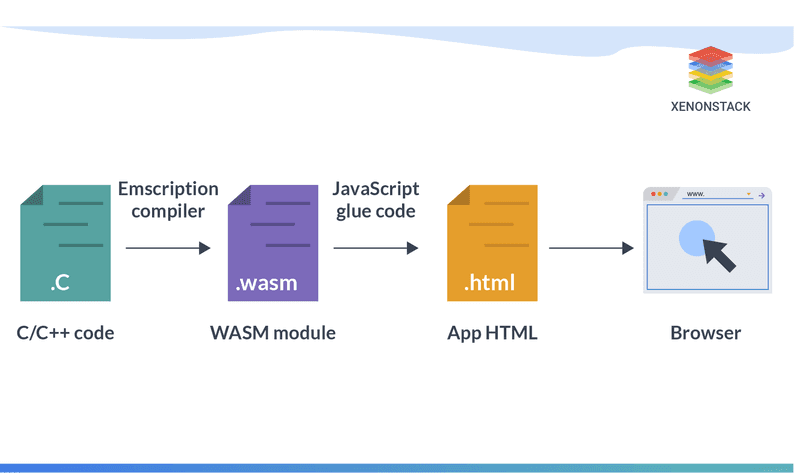
Kaynak: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly, web uygulamalarını daha hızlı ve daha güçlü hale getirerek deneyimleme şeklimizi değiştiriyor.
Web Uygulaması Performansını İyileştirme
Geleneksel olarak web uygulamaları JavaScript'e dayanır, ancak WebAssembly geliştiricilerin kodlarının bazı kısımlarını C, C++ veya Rust gibi diğer programlama dillerinde yazmalarına olanak tanır ve bu kodlar daha sonra web tarayıcılarının çok verimli bir şekilde çalıştırabileceği özel bir formata dönüştürülür. Bu da video editörleri, oyunlar ve tasarım araçları gibi karmaşık uygulamaların bilgisayarlarımıza herhangi bir şey yüklememize gerek kalmadan tarayıcıda sorunsuz bir şekilde çalışabileceği anlamına geliyor.
WebAssembly Nasıl Çalışır?
Süreç, geliştiricilerin C veya C++ gibi bir dilde kod yazmasıyla başlar. Bu kod daha sonra tarayıcıların anlayabileceği küçük, optimize edilmiş bir dosya olan WebAssembly modülüne dönüştürülür. Bu modülle birlikte, WebAssembly kodunun web uygulamasının geri kalanıyla etkileşime girmesine yardımcı olmak için bazı JavaScript kodları da oluşturulur. Son olarak, her şey tarayıcının yükleyip çalıştırabileceği ve doğrudan tarayıcıda yüksek hızlı performans sunan bir web sayfasında birleştirilir.
WebAssembly, geleneksel olarak indirip yüklediğimiz yerel uygulamalar kadar hızlı ve duyarlı yeni nesil web uygulamalarının önünü açıyor. Daha fazla geliştirici WebAssembly'yi benimsedikçe, bir zamanlar imkansız olduğu düşünülen güçlü, tarayıcı tabanlı uygulamaların yeni bir dalgasını bekleyebiliriz.
2. Makine Öğrenimi ve Yapay Zeka Kullanımı
Yapay Zeka ve Makine Öğrenimi (ML) teknolojileri, kullanıcı deneyimlerini geliştirmek ve görevleri otomatikleştirmek için web uygulamalarına giderek daha fazla entegre ediliyor.
Yapay Zeka Odaklı Özellikler
Sohbet robotları, kişiselleştirilmiş öneriler ve tahmine dayalı analitik gibi yapay zeka odaklı özelliklerin daha sık kullanıldığını görmeye başlıyoruz. Bu araçlar web uygulamalarını daha akıllı ve daha uyarlanabilir hale getiriyor.
Örneğin, sohbet robotları soruları anında yanıtlayabilir, kişiselleştirilmiş öneriler sevdiğiniz şeylere göre ürün veya içerik önerebilir ve tahmine dayalı analitik bir sonraki adımda neye ihtiyacınız olabileceğini tahmin edebilir.
Veri Analizi ve İçgörüler
Yapay zeka ve makine öğrenimi ayrıca içgörü sağlamak ve karar verme sürecini iyileştirmek için verileri analiz edebilir. Bu, web uygulamalarının kullanıcı davranışlarını ve tercihlerini anlamada daha etkili olabileceği ve daha da özel ve ilgili deneyimlere yol açabileceği anlamına gelir.
3. Hareket Kullanıcı Arayüzü

Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Kaynak: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Hareketli Kullanıcı Arayüzü (UI), web sitelerini daha etkileşimli ve ilgi çekici hale getirerek web tasarımını geliştiren çeşitli modern trendlerle gelişiyor.
Mikro Etkileşimler
Düğmeye basma veya fareyle üzerine gelme efektleri gibi küçük, ince animasyonlar artık standart. Bu mikro etkileşimler anında geri bildirim sağlayarak kullanıcı deneyimini iyileştiriyor ve eylemleri sorunsuz bir şekilde yönlendiriyor.
3B Dönüşümler
Dönen nesneler veya paralaks kaydırma gibi 3D efektleri ve dönüşümleri dahil etmek, web sayfalarına derinlik ve dinamizm katar. Bu trend daha sürükleyici bir kullanıcı deneyimi yaratır.
Hikaye Anlatımı için Hareket
Bir hikaye anlatmak veya kullanıcıları bir anlatı boyunca yönlendirmek için hareket kullanmak popüler hale geliyor. Kullanıcılar kaydırdıkça ortaya çıkan animasyonlar içeriği daha ilgi çekici ve akılda kalıcı hale getirebilir.
**Özelleştirilebilir Animasyonlar **
Araçlar ve kütüphaneler artık markanın kimliğine ve tasarım diline uyacak şekilde uyarlanmış daha özelleştirilmiş animasyonlara izin vererek benzersiz bir kullanıcı deneyimi sağlıyor.
Bu trendler gelişmeye devam ettikçe, hareketli kullanıcı arayüzü web sitelerini daha sezgisel, ilgi çekici ve kullanıcı dostu hale getirmede giderek daha önemli bir rol oynayacak.
4. Aşamalı Web Uygulamaları (PWA'lar)

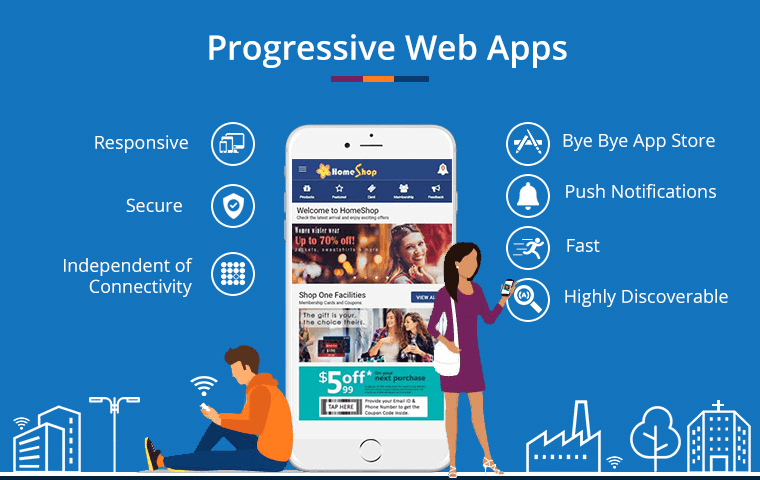
Kaynak: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Progresif Web Uygulamaları, yerel uygulama benzeri bir deneyim sunarak web deneyimini yeniden tanımlıyor. Duyarlı olacak şekilde tasarlanırlar, yani ister telefon, ister tablet, ister masaüstü olsun, her cihazda iyi görünür ve çalışırlar. Ayrıca hızlı ve güvenlidirler, mobil uygulamalara benzer şekilde sorunsuz bir kullanıcı deneyimi sağlarlar.
Düzenli Uygulama Deneyimi
Geleneksel uygulamaların aksine, PWA'lar kullanıcıların bir uygulama mağazasını ziyaret etmesini gerektirmez - doğrudan bir web tarayıcısından erişilebilir ve hatta normal bir uygulama gibi hızlı erişim için bir cihazın ana ekranına kaydedilebilir.
Çevrimdışı Bağlantı
PWA'ların en önemli avantajlarından biri, bağlantıdan bağımsız olarak çalışarak kullanıcıların çevrimdışı olduklarında bile içeriğe erişmelerine olanak tanımasıdır. Bu mümkündür çünkü PWA'lar kullanıcının cihazındaki önemli dosyaları ve verileri önbelleğe alabilir, böylece uygulama internet bağlantısı olmadan da işlevsel kalır.
Bildirimler
Ek olarak, PWA'lar anlık bildirimler gönderebilir ve kullanıcıların uygulamayı aktif olarak kullanmadıkları zamanlarda bile güncellemeler ve bilgilerle meşgul olmalarını sağlar. Bu özellikleri nedeniyle PWA'lar, ayrı bir mobil uygulamaya ihtiyaç duymadan yüksek kaliteli, uygulama benzeri bir deneyim sunmak isteyen işletmeler ve geliştiriciler için popüler bir seçim haline geliyor.
5. Tek Sayfa Uygulamaları
Tek Sayfa Uygulamaları, daha akıcı ve daha hızlı bir kullanıcı deneyimi sunarak web geliştirmeyi dönüştürmüştür. SPA'lar her etkileşimde tüm sayfayı yeniden yüklemek yerine tek bir web sayfasını yükler ve ardından içeriği dinamik olarak günceller. Bu yaklaşım etkileşimleri hızlandırır ve bekleme sürelerini azaltır, uygulamanın daha duyarlı ve yerel bir uygulamaya benzer hissettirmesini sağlar.
AJAX gibi teknolojiler ve React, Angular ve Vue.js gibi modern JavaScript çerçeveleri bu dinamik uygulamaların oluşturulmasını mümkün kılmaktadır.
Sorunsuz Deneyim ve Geliştirilmiş Kod
SPA'lar ayrıca her şey tek bir sayfada gerçekleştiği için daha kusursuz bir arayüz sağlayarak kullanıcı deneyimini geliştirir. Geliştiriciler için SPA'lar genellikle daha temiz, daha yönetilebilir kodla sonuçlanır çünkü her şey tek bir yerde ele alınır.
SEO Endişelerinin Ele Alınması
SEO optimizasyonu ve ilk yükleme süreleri gibi zorluklar mevcut olsa da, bu blogda da tartışılan sunucu tarafı oluşturma ve aşamalı web uygulamaları gibi tekniklerle ele alınabilir.
6. Sunucu Tarafı Oluşturma (SSR) ve Statik Site Oluşturucular (SSG)

Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
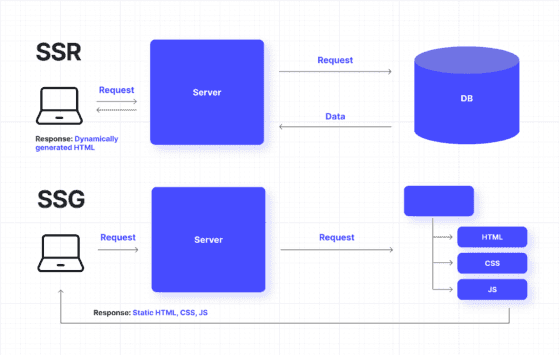
Kaynak: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Server-Side Rendering (SSR) ve Static Site Generators (SSG) web uygulamalarının performansını ve SEO'sunu artırır.
Sunucu Tarafı İşleme (SSR)
SSR, sunucunun her ziyarette bir web sayfasının içeriğini oluşturduğu bir süreçtir. Bir kullanıcı bir sayfa istediğinde, sunucu bir veritabanından gerekli verileri çeker, o sayfa için HTML oluşturur ve kullanıcının tarayıcısına gönderir.
Bu yaklaşım, haber siteleri veya çevrimiçi mağazalar gibi güncel veya kişiselleştirilmiş bilgiler göstermesi gereken web siteleri için mükemmeldir, çünkü içerik en son verilere göre gerçek zamanlı olarak oluşturulur.
Statik Site Üretimi (SSG)
SSG farklı çalışır. Sayfa içeriğini anında oluşturmak yerine SSG, oluşturma işlemi sırasında tüm HTML sayfalarını önceden oluşturur. Birisi siteyi ziyaret ettiğinde, sunucu bu önceden hazırlanmış sayfaları gerekli CSS ve JavaScript dosyalarıyla birlikte hızlı bir şekilde sunar.
Bu, özellikle bloglar veya portföy web siteleri gibi içeriğin sık değişmediği siteler için kullanışlıdır, çünkü sayfaların anında oluşturulması gerekmediğinden daha hızlı yüklenirler.
Sonuç
Ortaya çıkan bu trendler ve teknolojiler web geliştirme alanında devrim yaratmaya hazırlanıyor:
- Yapay zeka ile desteklenen daha akıllı bir web ekosistemi sağlamak
- Daha hızlı ve daha verimli web uygulamaları sunma
- Kullanıcı deneyimlerinin iyileştirilmesi
- Kullanıcı etkileşimini artırma
Teknoloji ilerlemeye devam ettikçe, web günlük hayatımızın daha da büyük bir parçası haline gelecektir. Dolayısıyla bu trendlere ayak uydurmak, web sitelerinizi yükseltmek ve modern web deneyimleri oluşturmak için önemlidir.

