
Giriş
Elit-Web uzmanları gözlemlerini paylaşıyor.
Şimdi, 2023 yılında, mobil uyumlu siteleri doğal kabul ediyoruz. Ancak her zaman böyle değildi. Google 2015 yılında büyük bir mobil arama güncellemesi yayınladığında, çoğu web yöneticisi ve SEO uzmanı nasıl hareket edeceklerini ve rakiplerinden uzun süredir kazandıkları site konumlarını korumak için ne yapacaklarını tam anlamıyla şaşırdı.

Ama bu neden oldu?
Sitelerin sıralamasındaki ana değişikliklerden biri, Google'ın algoritmalarının UX'e özel önem vermeye başlamasıydı. Yani, sitelerin yalnızca bilgisayarlarda değil, aynı zamanda mobil cihazlarda da rahatlığı, web kaynaklarının derecelendirilmesi ve arama sonuçlarındaki konumlarının oluşturulması için özellikle önemli hale geldi.
Buna ek olarak, 2015 yılında "çarpıklık" giderek daha net bir şekilde görünür hale geldi - mobil trafik miktarı yavaş yavaş masaüstü trafiğine üstün gelmeye başladı. Ve eğer site çok "ağır" ve optimize edilmemişse, bir akıllı telefondan kullanmak son derece sakıncalıydı. Buna bağlı olarak, reddedilme oranı arttı ve kaynağın arama sonuçlarındaki konumu önemli ölçüde düştü.
Neyse ki o dönemde Google, bu süreci önemli ölçüde basitleştiren mevcut uyarlanabilir web tasarım teknolojilerinin yardımıyla siteleri optimize etmeyi teklif etti.
Duyarlı Tasarım Nedir?
Duyarlı Web Tasarımı (DWT), bir kaynak sayfasının manuel ölçeklendirmeye gerek kalmadan cihaz ekranının biçimine ve boyutuna uyacak şekilde yeniden biçimlendirildiği bir yöntemdir.

Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Görsel içeriği ve düğmeleri artırarak, metin içeriğini ve çeşitli öğelerin boyutlarını site ziyaretçisi tarafından kullanılan gadget'ın parametrelerine en iyi şekilde uyacak şekilde değiştirerek kullanıcıyla etkileşimi büyük ölçüde geliştirir.
RWD'nin aynı anda birkaç önemli avantajı vardır:
- **Farklı cihazlara sahip kullanıcılar için **geliştirilmiş erişilebilirlik. Bu önemlidir çünkü giderek daha fazla insan internete akıllı telefonlar veya tabletler aracılığıyla erişmektedir;
- gelişmiş kullanıcı deneyimi. Bunun nedeni, ziyaretçilerin cihazın ekran boyutundan bağımsız olarak metni kolayca okuyabilmesi, resimleri görebilmesi ve web sitesi öğeleriyle etkileşime girebilmesidir;
- Geliştirilmiş SEO. Google ve diğer arama motorları duyarlı kaynakları daha kullanıcı dostu bulduklarından, arama sonuçlarında daha üst sıralarda yer verirler.
Son noktaya gelince, belki de biraz daha açıklamanız gerekiyor.
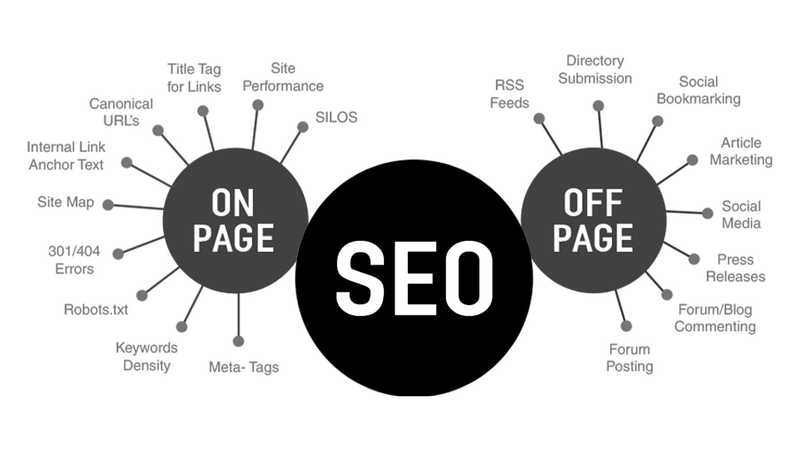
SEO nedir?
Arama motoru optimizasyonu (SEO), siteyi ilgili sorgular (anahtar kelimeler ve kelime öbekleri) için üst sıralara çıkarmayı amaçlayan bir dizi çalışmadır.

Burada Google algoritmalarının, kaynağın mobil cihazlar için uyarlanıp uyarlanmadığını dikkate aldığını anlamak önemlidir. Ve eğer durum böyle değilse, o zaman şimdi, 2023'te, böyle bir site kesinlikle listenin en üstüne çıkamayacaktır. Uyarlanabilirlik son derece önemli bir teknik parametredir. Bu nedenle, önce mobil sürümün, ardından masaüstü sürümün geliştirildiği Mobil Öncelikli geliştirme ilkesi çoğu durumda bir önceliktir. Dolayısıyla günümüzde site tasarımı yalnızca bir estetik unsuru değil, aynı zamanda arama sonuçlarında sıralama için çok etkili bir faktördür.
UX nedir
UX (Kullanıcı Deneyimi), kullanıcıların bir ürün veya hizmetle nasıl etkileşime girdiğini tanımlamak için kullanılan bir terimdir.
Siteniz ziyaretçiler için ne kadar alakalı, kullanışlı, erişilebilir ve faydalı olursa Google da sitenize o kadar sadık kalır ve arama sonuçlarında üst sıralara çıkma şansınız o kadar artar. Önemli olan, yüksek kaliteli UX ihtiyacının 2015 güncellemesinden çok önce biliniyor olması. Ve her şeyden önce kullanıcıları düşünen web yöneticileri ve site sahipleri, o zamanlar kaynaklarının derecelendirmesini önemli ölçüde artırabildiler. Tersine, zayıf kullanıcı deneyimine sahip projeler hemen zemin kaybetti.
SEO ve UX'in her birinin tek başına değil, birlikte en iyi şekilde çalıştığını da eklemeliyiz. Bu nedenle, doğru bir şekilde birleştirilmeli ve tam olarak kullanılmalıdır. Bu konuya daha sonra değineceğiz!
SEO ve UX birlikte nasıl çalışır?
Kısacası SEO, web sitesinin arama sonuçlarında iyi bir şekilde konumlandırılmasını sağlamaktan, UX ise kullanıcıların kaynakla etkileşime girerek iyi bir deneyim yaşamasını sağlamaktan sorumludur. Birlikte çalıştıklarında, çevrimiçi projenin başarılı olmasına yardımcı olurlar. SEO daha fazla ziyaretçi çekmenizi sağlarken, UX onları web sitesinde kalmaya ve hedeflenen eylemleri gerçekleştirmeye motive eder. Örneğin, ürün satın almak veya bir bültene abone olmak.
Ayrıca, duyarlı tasarım diğer şeylerin yanı sıra SEO ve UX uzmanlarının işini de kolaylaştırır. Arama motorları uyarlanabilir siteleri daha aktif ve daha doğru bir şekilde tarar ve onlara daha yüksek puanlar verir. Ayrıca ziyaretçiler için doğru çalışan ve herhangi bir rahatsızlığa neden olmayan web kaynaklarını kullanmak daha keyifli ve daha kolaydır.
SEO ve UX'i Geliştirmek için Duyarlı Tasarımın 7 Faydası
Duyarlı site tasarımının SEO ve UX'i nasıl doğrudan geliştirdiğine ve hangi ilkelere dayandığına bir göz atmanızı öneririz.
- Arama sonuçlarındaki sıralamanın iyileştirilmesi
Google'ın mobil cihazlar için uyarlanmış kaynakları tercih ettiği ilk yıl değil. Backlinko şirketinin araştırmasının sonuçlarına göre, Google arama sonuçlarında ilk üç sırada yer alan tüm sitelerin yaklaşık %94,5'i duyarlı bir tasarıma sahip. Bu nedenle, DWT'nin varlığının, ilgili sorgular için en iyi sonuçlarda görünme şansınızı önemli ölçüde artırdığı sonucuna varmak kolaydır.
2. Yüklemeyi hızlandırın
Çoğunlukla, duyarlı tasarım gerçekten de sayfaların daha hızlı yüklenmesini sağlar. Burada, farklı gadget ekran boyutlarına otomatik olarak ayarlanan tek bir HTML ve CSS kodu seti kullandığını anlamak önemlidir. Ve böyle bir kaynak, masaüstü ve mobil cihazlar için kodun iki ayrı sürümüne sahip olan "ağır" bir siteden çok daha hızlı açılır. Yükleme hızının kullanıcı deneyimi, hemen çıkma oranı ve buna bağlı olarak SEO performansı üzerinde büyük bir etkisi vardır.
3. Sitenin kullanım kolaylığının iyileştirilmesi
Duyarlı sitelerin kullanımı daha kolaydır. Ve sadece bilgileri görüntülemekle kalmaz, aynı zamanda sayfayla etkileşime girer - düğmelere basın, menüleri açın, slaytları çevirin vb. Ayrıca, bu tür siteler kullanıcının telefonu nasıl tuttuğunu da dikkate alır - dikey veya yatay olarak. Buna göre, sayfanın düzeni optimize edilir ve uyarlanır.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Kullanıcı dostu tasarım, kullanıcıların sayfada geçirdikleri süreyi otomatik olarak uzatır ve böylece davranışsal faktörleri iyileştirir. Bu da Google için önemlidir. Sonuçta, bir kişi sitede biraz zaman geçirirse, çeşitli sayfalara göz atarsa, bilgi ile tanışırsa, kaynak yüksek kaliteli ve ilginç içerik sunar. Bu nedenle, arama sonuçlarının en üstünde görüntülenebilir.

4. Arıza oranının azaltılması
Bu nokta kısmen ikincisiyle iç içe geçmiştir. Bir sitenin açılması 3 saniyeden uzun sürerse, kullanıcıların yaklaşık %53'ü siteyi kapatacak ve beklemeyecektir. Ve indirme süresi 10 saniyeye ulaşırsa, bir kişinin bekleme olasılığı neredeyse sıfırdır.
Elbette, bir sayfanın açılma hızı yalnızca sitenin uyarlanabilirliğinden değil, aynı zamanda diğer faktörlerden de etkilenir. Her iki durumda da, kaynağınızın yüklenmesinin 3 saniyeden uzun sürmemesi için her şeyi yapmalısınız. Ne kadar hızlı olursa, hata oranı o kadar düşük olur.
5. Tekrarlanan trafik
WebFX şirketine göre, mobil cihaz kullanıcılarının yaklaşık %74'ü bir alternatif aramak yerine, kendileri için kullanımı kolay ve rahat olan bir siteye geri dönüyor. Yani, iyi bir UX ve SEO, tekrarlanan trafik hacmini önemli ölçüde artırır ve düzenli kullanıcıları çeker.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Bu çok kullanışlıdır, çünkü Google için bu, sitenin insanlar için gerçekten kullanışlı, yararlı ve ilgili olduğuna dair bir başka güçlü sinyaldir. Bu da ilgili sorgular için önerilebileceği ve arama sonuçlarında daha üst sıralara çıkabileceği anlamına gelir.
6. Sosyal alışverişten dolaylı fayda
Site iyi bir duyarlı tasarıma sahipse, faydalı ve ilgili bilgiler içeriyorsa, kullanıcıların bunu sosyal ağlarında paylaşma olasılığı daha yüksektir. Özellikle de bunu yapmaya teşvik edilirlerse. Örneğin, bir indirim veya bonus sunarak.
Kullanıcılar sitenizin bağlantılarını sosyal ağlarda paylaştığında, ek trafik elde edersiniz. Ve Google için bu, yine kaynağınızın kalitesi ve alaka düzeyi hakkında bir sinyaldir ve onu arama sonuçlarında yükseltir. Aynı zamanda, bu tür yayınların SEO göstergeleri üzerinde doğrudan bir etkisi yoktur.
7. Dönüşüm sayısının artırılması
Arama sonuçlarındaki pozisyonların artırılması, sosyal ağlardaki varlığın artırılması, marka bilinirliğinin geliştirilmesi - tüm bunlar dönüşüm sayısını etkiler. Ve daha önce de öğrendiğimiz gibi, bu parametreler gerçekten de duyarlı tasarımla çok yakından ilgilidir. Bu nedenle, sitenizdeki dönüşüm sayısını gerçekten artırmak istiyorsanız, yapmanız gereken ilk şey sitenizi farklı cihazlarda gerçekten kullanıcı dostu hale getirmektir.
Sonuçlar
Ericsson Mobilite Raporu'na göre 2011'den günümüze mobil trafiğin dünyadaki payı neredeyse 300 kat arttı. Ve şimdi masaüstüne göre önemli ölçüde üstün durumda. Bu nedenle, Mobil Öncelikli web geliştirme ilkesi hemen hemen her site için kesinlikle mantıklı görünüyor.
Açıkça söylemek gerekirse, bugün bir kaynağın yalnızca masaüstü sürümünü oluşturmak mutlak bir saçmalıktır. Böyle bir sitenin, rekabetin düşük olduğu nişlerde bile arama sonuçlarında üst sıralara çıkma şansı neredeyse hiç yoktur. Rekabetin yüksek olduğu iş alanlarından bahsettiğimizde, uyarlanabilirlik eksikliği kritik bir hatadır.
Bu nedenle, uyarlanabilirliği ve UX'i unutmayın, Google güncellemelerini takip edin ve kendi kaynağınızı arama motorunun yeni gereksinimlerine zamanında uyarlayın. Listelerin en üstüne çıkmanın ve yüksek pozisyonları korumanın tek yolu budur.

