
Giriş
İşletmenizin günümüz dünyasında geçerliliğini korumasını istiyorsanız, mobil uyumlu bir web sitesi artık bir seçenek değil, bir zorunluluktur. Dünya çapında 5 milyardan fazla mobil kullanıcı var; mümkün olan en geniş kitleye ulaşmak ve sorunsuz bir kullanıcı deneyimi sunmak için web sitenizin mobil cihazlar için optimize edildiğinden emin olmanız çok önemli. Mobil uyumlu bir web sitesi tasarlamak için bazı önemli en iyi uygulamalar vardır, ancak dikkate alınması gereken en hayati husus küçültülmüş ekran boyutudur.
Sadece bu gerçek bile tasarımcıların sayfalarının içeriğini kullanıcılarına daha iyi sunmak için bir dizi seçim yapmalarını gerektiriyor. En iyisini yapmanıza yardımcı olmak için size mobil uyumlu bir web sitesi tasarlamaya yönelik 8 en iyi uygulama sunacağız, böylece siz de kullanıcılarınız üzerinde olumlu bir izlenim bırakacak ve onları tekrar gelmeye ikna edecek olağanüstü sayfalar oluşturabilirsiniz!
Mobil Uyumlu Bir Web Sitesi Oluşturmanın 8 Yolu
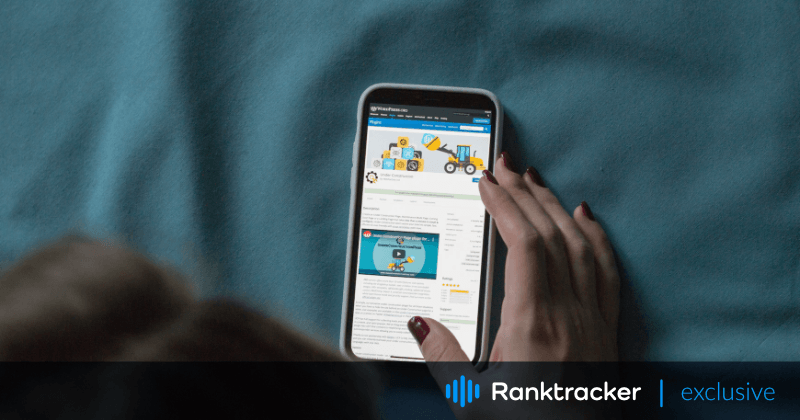
1. Duyarlı, Basit Bir Tasarım Benimseyin
![]() (Kaynak: https://unsplash.com/photos/_x335IZXxfc)
(Kaynak: https://unsplash.com/photos/_x335IZXxfc)
Mobil uyumlu bir web sitesi oluşturmanın ilk adımı, duyarlı bir tasarım benimseyerek web sitesinin erişen cihazın ekran boyutuna göre otomatik olarak ayarlanmasını sağlamaktır. Bu şekilde, kullanıcılar içeriğinizi okumak için yakınlaştırmak veya uzaklaştırmak ya da yatay olarak kaydırmak zorunda kalmayacaktır. Duyarlı tasarım, web sitenizin masaüstü bilgisayar, tablet veya akıllı telefon gibi her türlü cihazda iyi görünmesini sağlar.
Mobil ekranlar masaüstü ekranlardan çok daha küçüktür, bu da web sitenizin tasarımının duyarlı olmasının yanı sıra kullanıcıların içeriği ayrıştırmasını ve sayfalarda gezinmesini kolaylaştırmak için basit olması gerektiği anlamına gelir. Genel bir kural olarak, sayfalarınızı çok fazla öğe ile karıştırmaktan kaçınmalısınız.
Bunu başarmak için aşağıdaki yönergeleri kullanmayı düşünmelisiniz:
Temiz Bir Renk Şeması Kullanın
Renk sayısını en aza indirmeye ve kombinasyonlarının göze hoş gelmesini sağlamaya çalışın. Renk teorisini takip etmek ve yönergeleri (tamamlayıcı, monokromatik veya benzer renkler gibi) kullanarak güçlü bir palet oluşturmak iyi bir yoldur.
Net Tipografi Kullanın
Web sitesindeki tüm metinler için okunması kolay bir yazı tipi entegre ettiğinizden emin olun. Kullanıcıların mobil cihazlarda içeriğinizi yakınlaştırmadan okuyabilecekleri kadar büyük bir yazı tipi boyutu kullanın. Mobil cihazlar için iyi bir boyut önerisi en az 16 pikseldir.
Açık Gezilebilirliğe Sahip Olun
Basit bir menü kullanın ve içeriğinizi mantıklı bir şekilde düzenleyin. Ekmek kırıntıları ve/veya bir geri düğmesi kullanmak da kullanıcıların web sitenizde gezinmesine yardımcı olabilir.
Mobil Uyumlu Öğeler ve Uzantılar Kullanın
Web sitenizle etkileşim kurmak için formlarınız veya başka yöntemleriniz varsa, bunların kolayca okunabilir ve kullanılabilir olduğundan emin olun. Kullanıcıların dokunabileceği kadar büyük giriş alanları veya düğmeler kullanın.
Formlar söz konusu olduğunda kullanıcıların doldurmasını istediğiniz alan sayısını en aza indirin. Alanlarınız için net etiketler kullanın ve formların mobil cihazlarda gönderilmesini kolaylaştırın.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Herhangi bir eklenti veya widget yüklemeden önce mobil uyumlu olup olmadıklarını kontrol edin. Bazıları mobil cihazlar için optimize edilmemiş olabilir, bu da web sitenizi yavaşlatabilir veya kullanılabilirlikle ilgili sorunlara neden olabilir. Bu gibi durumlarda, genellikle bunların yerine kullanabileceğiniz mobil uyumlu alternatifler bulabilirsiniz.
Erişilebilirlik İçin Tasarım
Erişilebilirlik, tüm kullanıcıların yeteneklerinden bağımsız olarak web sitenize erişebilmelerini sağlamak için çok önemlidir. Bir web sitesinin erişilebilirliği için iyi bir uygulama, resimler için alt etiketleri kullanmak, web sitenizin klavyeden erişilebilir olmasını sağlamak ve bağlantılar için açık ve tanımlayıcı metinler kullanmaktır. Erişilebilirliği en üst düzeye çıkarmak için, kullanıcıların yalnızca klavye kullanarak gezinebilecekleri bir web sitesi tasarlamalısınız.
2. İçeriğinizi Özlü ve Taranabilir Tutun
Mobil kullanıcıların genellikle acelesi vardır ve uzun metin bloklarını okuyacak zamanları yoktur. İçeriğinizi düzenleyin ve kısa paragraflar, madde işaretleri ve başlıklarla bir bakışta ayrıştırmayı kolaylaştırın.
Basit bir dil kullanın ve kullanıcıların anlayamayaca�ğı jargon veya teknik terimlerden kaçının. Gerçekten teknik jargon kullanmanız gerekiyorsa, söz konusu anahtar kelimelerin küçük bir tanıtımını veya tanımını yapın, böylece içeriğinizi okuyan kişiler döngü içinde olur ve kafaları karışmaz. Bu, nihai hedefiniz olması gereken web sitenizin içeriğinden keyif almak için kalma şanslarını artıracaktır.
3. Web Sitenizin Hızını Optimize Edin
Web sitesi hızı, iyi bir kullanıcı deneyimi sağlamak için kritik öneme sahiptir ve mobil cihazlarda daha da önemlidir. Mobil kullanıcılar genellikle hareket halindedir ve sınırlı veri planlarına sahiptir, bu da web sitelerinin şişirilmemesini ve hızlı yüklenmesini bekledikleri anlamına gelir.
Web sitenizin hızını optimize etmek için görüntüleri ve gömülü videoları sıkıştırabilir, HTTP isteklerini en aza indirebilir ve web sitenizi birden fazla konumdan sunmak için bir içerik dağıtım ağı (CDN) kullanabilirsiniz.
Hızı optimize etmek için medyanızı sıkıştırmak önemli olsa da, yüksek çözünürlüklü ekranlarda iyi görünen yüksek kaliteli medya kullanmanın da çok önemli olduğunu unutmayın. Kullandığınız sıkıştırmalarda mantıklı olun.
4. Net Eylem Çağrıları (CTA'lar) Kullanın
Harekete geçirici mesaj (CTA), kullanıcıları satın alma, haber bültenine kaydolma veya bir formu doldurma gibi belirli bir eylemi gerçekleştirmeye teşvik etmek için kullanılan, web sitesi tasarımının kritik bir unsurudur.
Açık ve etkili CTA'lar, kullanıcıları web sitenizde yönlendirmenize ve dönüşüm oranlarını artırmanıza yardımcı olabilir. İşte mobil odaklı web sitelerinde CTA'ları kullanmak için en iyi 3 uygulama:
- Net, eylem odaklı bir dil kullanın: "Şimdi satın alın", "Kaydolun" veya "Daha fazla bilgi edinin" gibi kullanıcıları harekete geçmeye teşvik eden fiiller kullanın. Kullanıcının ne yapmasının beklendiğine dair net bir gösterge sunmayan belirsiz bir dilden kaçının.
- Görsel olarak belirgin hale getirin: CTA'larınızın web sitenizde görsel olarak belirgin olduğundan emin olun. Öne çıkmalarını sağlamak için kontrast renkler, kalın tipografi ve beyaz boşluk kullanabilirsiniz. CTA'ları sayfanın üst kısmı, üstbilgi veya altbilgi gibi kolay bulunabilecekleri ve etkileşime geçilebilecekleri belirgin bir konuma yerleştirin.
- Mobil uyumlu olacak şekilde tasarlayın: CTA'larınızın mobil uyumlu olduğundan ve dokunmatik ekranlı bir cihazda kolayca dokunulabildiğinden emin olun. Tek başparmakla kolayca ulaşılabilecek bir boyut ve yerleşim kullanın ve yanlışlıkla dokunmaları önlemek için düğmenin etrafında yeterli boşluk olduğundan emin olun.
Bu aşamada, web sitenizin karmaşıklığına bağlı olarak, bir programcının yardımına ihtiyacınız olabilir. Web sitenizin ihtiyacınız olan tüm özelliklere sahip olmasını sağlamak için size yardımcı olabilecek web geliştiricilerini çevrimiçi olarak bulabilirsiniz.
5. Pop-up'lardan ve Geçiş Reklamlarından Kaçının
Açılır pencereler ve geçiş reklamları, bir web sitesinde görünen ve kullanıcının tarama deneyimini kesintiye uğratabilecek müdahaleci reklamlardır. Açılır pencere, bir web sitesinin içeriğinin üstünde görünen ve genellikle kullanıcıdan bir bültene abone olmasını, bir anketi doldurmasını veya bir uygulamayı indirmesini isteyen bir penceredir. Geçiş reklamları, sayfalar arasında veya kullanıcı web sitesinin içeriğine erişmeden önce görünen tam ekran reklamlardır.
Açılır pencereler ve geçiş reklamları kullanıcının dikkatini etkili bir şekilde çekip potansiyel müşteri veya satış yaratabilirken, kullanıcılar için çok sinir bozucu da olabilirler. Küçük ekranlarda, açılır pencereler tüm ekranı kaplayabilir ve kullanıcıların bunları kapatmasını veya web sitesinde gezinmesini zorlaştırabilir. Her iki durum da kötü bir kullanıcı deneyimine neden olabilir ve hatta kullanıcıların web sitesini tamamen terk etmesine yol açabilir.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Bu fikri güçlendiren Google, mobil cihazlarda müdahaleci geçiş reklamları kullanan web sitelerini cezalandıracağını ve bu web sitelerinin arama sonuçlarında üst sıralarda yer alamayabileceğini açıkça belirtmiştir. Bu nedenle, açılır pencerelerden ve geçiş reklamlarından kaçınmak, iyi bir kullanıcı deneyimi sağlamak ve arama motoru görünürlüğünü korumak için çok önemlidir.
6. Web Sitenizi Yerel Arama İçin Optimize Edin
![]() (Kaynak: https://unsplash.com/photos/7MvFxGjWWVs)
(Kaynak: https://unsplash.com/photos/7MvFxGjWWVs)
Fiziksel konumu olan veya belirli bir coğrafi bölgeye hizmet veren yerel bir işletmeniz varsa, yerel arama için optimizasyon yapmak kritik bir en iyi uygulamadır. Yerel arama optimizasyonu, web sitenizin ve işletme bilgilerinizin ilgili yerel arama sonuçlarında görünmesini sağlamayı içerir. Bu, işletmenizin bölgenizde ürün veya hizmet arayan potansiyel müşteriler tarafından keşfedilmesine yardımcı olabilir.
İşte web sitenizi yerel arama için optimize etmeye yönelik bazı ipuçları:
- Google My Business kaydınızı talep edin: Google My Business (GMB), işletmelerin arama ve haritalar dahil olmak üzere Google'daki çevrimiçi varlıklarını yönetmelerine olanak tanıyan ücretsiz bir araçtır. GMB kaydınızı talep etmek ve optimize etmek, yerel arama görünürlüğünüzü iyileştirmek için atabileceğiniz en önemli adımlardan biridir. İşletme adınızın, adresinizin, telefon numaranızın ve çalışma saatlerinizin doğru ve güncel olduğundan emin olun.
- Yerel anahtar kelimeler kullanın: Web sitenizin içeriğine, meta etiketlerine ve sayfa başlıklarına şehrinizi, eyaletinizi ve bölgenizi ekleyin. Bu, arama motorlarının işletmenizin coğrafi konumunu anlamasına ve web sitenizi ilgili yerel arama sonuçlarında göstermesine yardımcı olabilir.
- Çevrimiçi dizinlerde yer alın: Yelp, Yellow Pages ve TripAdvisor gibi, işletmelerin profil oluşturmalarına ve iletişim bilgilerini, web sitelerini ve işletme açıklamalarını listelemelerine olanak tanıyan birçok çevrimiçi dizin vardır. İşletmenizin ilgili dizinlerde listelendiğinden ve bilgilerinizin tüm platformlarda tutarlı olduğundan emin olun.
- Konumaözel içerik oluşturun: Yerel etkinlikler, turistik yerler veya önemli noktalar gibi konumunuzun benzersiz yönlerini vurgulayan blog gönderileri veya sayfalar oluşturmayı düşünün. Bu, web sitenizin yerel arama terimleri için sıralanmasına ve ilgili arama sonuçlarında görünmesine yardımcı olabilir.
- Müşteri yorumlarını teşvik edin: Olumlu yorumlar işletmenizin çevrimiçi itibarını geliştirebilir ve arama sonuçlarında görünürlüğünüzü artırabilir. Hem olumlu hem de olumsuz yorumlara yanıt verdiğinizden emin olun ve bunları müşterilerinizle etkileşim kurmak ve işletmenizi geliştirmek için bir fırsat olarak kullanın.
7. Web Sitenizi Farklı Cihazlarda Test Edin
Bir web sitesini farklı cihazlarda test etmek, tüm platformlarda tutarlı bir kullanıcı deneyimi sağladığından emin olmak için önemli bir en iyi uygulamadır. Piyasada akıllı telefonlar, tabletler, dizüstü bilgisayarlar ve masaüstü bilgisayarlar dahil olmak üzere çok sayıda farklı cihaz bulunduğundan, web sitenizin nerede görüntülenirse görüntülensin düzgün göründüğünden ve çalıştığından emin olmak için web sitenizi çeşitli cihazlarda test etmeniz çok önemlidir.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
İşte farklı cihazlarda test yapmanın neden çok önemli olduğunun en önemli nedenlerinden bazıları:
- Farklı ekran boyutları ve çözünürlükleri: Cihazlar arasındaki en önemli farklardan biri ekran boyutu ve çözünürlüğüdür. Masaüstü bilgisayarda harika görünen bir web sitesi, akıllı telefonlar veya tabletler gibi daha küçük ekranlar için optimize edilmemiş olabilir. Web sitenizi farklı cihazlarda test etmek, farklı ekran boyutlarında nasıl göründüğünü ve çalıştığını görmenizi ve gerektiğinde ayarlamalar yapmanızı sağlar.
- Farklı tarayıcılar: Her cihazın iOS, Android, Windows ve macOS gibi kendi işletim sistemi olacaktır. Tüm işletim sistemleri kendi varsayılan web tarayıcılarına sahiptir, ancak aynı zamanda birden fazla başka yüklenebilir seçeneğe de sahiptir. Bu tarayıcıların kendi tuhaflıkları ve özellikleri vardır, bu nedenle web sitenizi farklı tarayıcılarda test etmek, herhangi bir uyumluluk sorununu veya performans sorununu belirlemenize ve web sitenizin tüm kullanıcılar için iyi çalışmasını sağlamanıza yardımcı olabilir.
- Kullanıcı davranışı ve etkileşimi: Kullanıcılar, kullandıkları cihaza bağlı olarak web siteleriyle farklı şekilde etkileşime girer. Mobil kullanıcıların dokunma hareketlerini kullanma veya içerikte kaydırma yapma olasılığı daha yüksekken masaüstü kullanıcıları fare veya klavye kullanma eğilimindedir. Web sitenizi farklı cihazlarda test etmek, kullanıcıların web sitenizle nasıl etkileşime girdiğini anlamanıza ve kullanıcı deneyimini iyileştirmek için ayarlamalar yapmanıza yardımcı olabilir.
Web sitenizi farklı cihazlarda test etmek için çeşitli araçlar ve yöntemler kullanabilirsiniz:
- Arkadaşlarınızdan veya iş arkadaşlarınızdan ödünç cihaz alarak ya da bir cihaz test hizmeti kullanarakweb sitenizi farklı cihazlardafiziksel olarak test edin.
- Tarayıcı emülatörleri veya Adobe XD ya da Figma gibi yazılımlar tarafından sağlananlar gibisanal aygıtlar kullanın.
8. Kullanıcı Davranışlarını İzlemek ve Web Sayfalarınızı İyileştirmek İçin Analitikleri Kullanın
Analitik araçları, kullanıcıların mobil web sitenizle nasıl etkileşime girdiğine dair değerli bilgiler sağlayabilir. Kullanıcı davranışlarını izleyerek kullanıcıların ne aradığını, sitenizde nasıl gezindiğini ve nerede durma eğiliminde olduğunu öğrenebilirsiniz. Bu bilgiler, web sitenizi mobil cihazlar için nasıl değiştireceğiniz veya optimize edeceğiniz konusunda bilinçli kararlar almanıza yardımcı olabilir.
Kullanıcı davranışını izlemek için analitiği kullanabileceğiniz bazı yollar aşağıda verilmiştir:
- Web sitesi trafiğini takip edin: Analitik araçları web sitenize gelen ziyaretçi sayısı, her sayfada ne kadar kaldıkları ve ne sıklıkla geri döndükleri hakkında veri sağlayabilir. Web sitesi trafiğini takip ederek hangi sayfaların en popüler olduğunu ve hangilerinin iyileştirilmesi gerektiğini belirleyebilirsiniz.
- Hemen çıkma oranlarını izleyin: Hemen çıkma oranının yüksek olması, kullanıcıların daha fazla araştırma yapmadan web sitenizden hızla ayrıldığı anlamına gelir. Hemen çıkma oranlarını izleyerek, kullanıcıların ayrılmasına neden olabilecek sayfaları belirleyebilir ve bunları iyileştirmek için adımlar atabilirsiniz.
- Kullanıcı demografisini belirleyin: Analitik araçları web sitenizin ziyaretçilerinin yaşı, cinsiyeti, konumu ve ilgi alanları hakkında bilgi sağlayabilir. Bu veriler, içeriğinizi hedef kitlenize göre uyarlamanıza ve kullanıcı etkileşimini artırmanıza yardımcı olabilir.
- Dönüşümleri takip edin: Amacınız ister kullanıcıların bir bültene kaydolmasını, ister bir satın alma işlemi gerçekleştirmesini ya da bir iletişim formu doldurmasını sağlamak olsun, analiz araçları dönüşümleri izleyebilir ve kullanıcıların bu hedeflere ulaşmak için web sitenizle nasıl etkileşime girdiğini anlamanıza yardımcı olabilir.
- Yükleme sürelerini izleyin: Mobil kullanıcılar hızlı yükleme süreleri bekler ve analiz araçları web sitenizin sayfalarının farklı cihazlarda ve ağlarda ne kadar hızlı yüklendiğini izlemenize yardımcı olabilir. Yavaş yüklenen sayfaları belirleyerek yükleme sürelerini iyileştirmek ve kullanıcı hayal kırıklığını azaltmak için adımlar atabilirsiniz.
Sonuç
Web sitenizi mobil uyumlu hale getirmek, olumlu bir kullanıcı deneyimi sağlamak ve daha geniş bir kitleye ulaşmak için kritik öneme sahiptir. Ancak bunun gerçekleşmesi için tasarımcılar, oluşturdukları web sitelerinde bilgileri nasıl sunduklarını ve görüntülediklerini sürekli olarak iyileştirmeyi düşünmelidir.
Artık kullanıcılarınızın ihtiyaç ve beklentilerini karşılayacak mobil uyumlu bir web sitesi oluşturmak için gerekli bilgi ve en iyi uygulamalarla donat�ılmış durumdasınız. Bu araçlar ve yönergelerle, öne çıkacak ve gelecekte başkalarının takip edeceği bir referans noktası olacak bir web sitesi tasarlayabilirsiniz .
Bu bilgileri akıllıca kullanın ve harika görünen ve tüm cihazlarda mükemmel bir kullanıcı deneyimi sağlayan bir web sitesi oluşturun!

