
Giriş
Web performansı optimizasyonu, içeriği hızlı bir şekilde sunmak için web sitenizi hızlandırır. Yavaş web siteleri ziyaretçileri hayal kırıklığına uğratır, arama sıralamalarına zarar verir ve dönüşümleri düşürür. Aslında teknik SEO söz konusu olduğunda sayfa hızı ana kategorilerden biridir.
W3Techs'e göre WordPress platformu günümüzdeki web sitelerinin %43,2 'sinin temelini oluşturuyor. Bununla birlikte, gereksiz eklentiler ve kötü kodlanmış temalar nedeniyle hızla şişirilmiş kod biriktirmesiyle ünlüdür.
WordPress kullanarak web sitesi oluşturan birçok tasarımcı kod yazma konusunda uzman değildir. Sonuç olarak, güzel bir web sitesi tasarlamak, ancak yavaş yüklendiğini görmek sinir bozucu olabilir. Neyse ki bunun bir çözümü var. Bu makalede, tek bir satır kod yazmadan bir web sitesinin Google performans mobil puanını nasıl 3'ten 68'e yükselttiğimizi göstereceğiz.
Mevcut web performansınızı nasıl test edebilirsiniz?
Web sitenizin performansını optimize etmeye başlamadan önce mevcut temel web hayati değerlerinizi değerlendirmek çok önemlidir. Bunu yapmak için Google'ın ücretsiz Page Speed Insights aracını kullanın.
Araç yüklendikten sonra web sitenizin URL'sini girin ve "analiz et" seçeneğine tıklayın. Kısa bir süre sonra, her mobil ve masaüstü cihaz için performans puanları oluşturacaktır.
Bu puanlar dört kategoriye dayanmaktadır:
- Performans - Sitenin genel hız performansı beş kategoriye ayrılmıştır:
A. İlk İçerik Boyası - Bir web sayfası yüklendiğinde ilk içerik öğesinin ne kadar hızlı göründüğünü ölçer.
B. En Büyük İçerik Boyası - Sayfa yükleme sürecinde sayfanın ana içeriğinin muhtemelen yüklendiği anı gösterir.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
C. Toplam Engelleme Süresi - Kullanıcıların bir web sayfasını kullanırken ne kadar süre gecikme veya yanıt vermeme sorunu yaşayabileceğini ölçer
D. Kümülatif Düzen Kayması - Bir web sayfası yüklenirken öğelerin beklenmedik şekilde ne kadar hareket ettiğini ölçer.
E. Hız Endeksi - Bir web sayfasının yüklenirken kullanıcıya görsel olarak ne kadar hızlı göründüğünü ölçer.
-
Erişilebilirlik - Web sitenizin engelli kişiler için kullanılabilirliğini değerlendirir.
-
En İyi Uygulama - Bir web sayfasının daha hızlı yükleme ve gelişmiş performans için önerilen uygulamalara ne kadar etkili bir şekilde uyduğunu değerlendirir.
-
SEO - Web sayfanızın temel arama motoru optimizasyonu tavsiyelerini ne kadar iyi takip ettiğini değerlendirir.
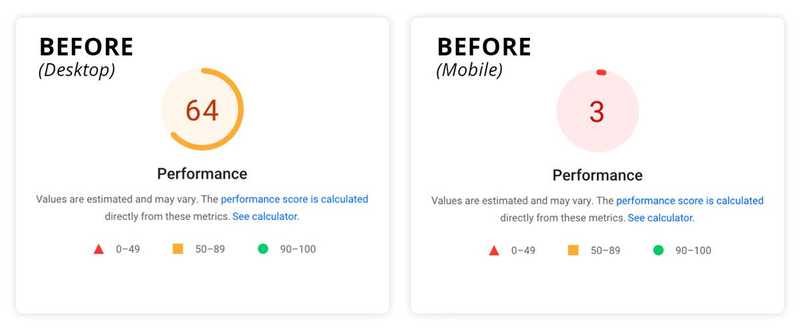
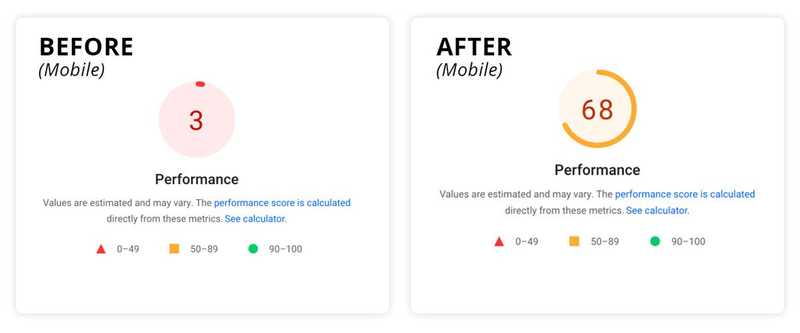
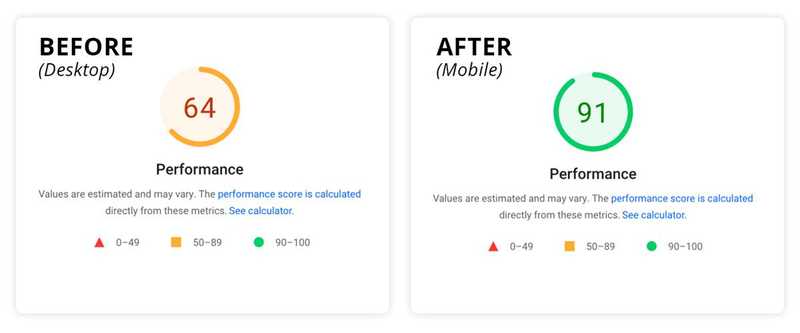
Aşağıdaki ekran görüntüsü, vaka çalışması müşterimizin sitesinin optimize edilmeden önce tüm bu metriklerde nerede durduğunu göstermektedir. Bu sitenin WordPress üzerinde çalıştığını da belirtmek gerekir. Bu makalede yalnızca Performans puanına odaklanacağız. Optimizasyona başlamadan önce masaüstünün 64, mobilin ise yalnızca 3 puana sahip olduğunu görebilirsiniz.
Bu sonuçları nasıl iyileştirdiğimizi inceleyelim ve nihai rakamlarımızı bu makalenin sonunda paylaşacağız.

WordPress Web Sitesi Performansını Artırma: Yaklaşımımız ve Sonuçlarımız
Her web sitesinin kendi kodlama stili, kütüphaneleri ve gerekli işlevselliği vardır ve bu da onu benzersiz kılar. Bu farklılıklar nedeniyle, hız optimizasyonu için evrensel bir yaklaşım yoktur.
Ancak herkes performans puanlarını artırmak için aşağıdaki yöntemleri herhangi bir WordPress sitesine uyarlayabilir. Bu makalede özetlenen taktiklere ek olarak, performansı ve güvenliği artırmaya yardımcı olmak için DevOps 'u kullanmayı da düşünebilirsiniz.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Her iki durumda da, herhangi bir değişiklik yapmadan önce web sitenizin bir kopyasını bir geliştirme veya hazırlama sunucusunda oluşturmak çok önemlidir. Bu işlem için hosting sağlayıcınızdan yardım isteyebilirsiniz. Yedek sitenizi hazırladıktan sonra sıra web sitenizin performansını artırmaya gelir.
Kullanılmayan Eklentileri Temizleme
Kullanılmayan veya gereksiz eklentilerle dolu bir WordPress sitesiyle karşılaşmak yaygındır. Örnek çalışma sitemiz, her biri farklı geliştiricilerden 2-3 yeni eklenti getiren çok sayıda geliştirme döngüsünden geçti. Sonuç olarak, site gereksiz eklentiler ve gereksiz eklenti şişkinliği ile yüklendi.
Etkin olmayan eklentiler web sitenizin performansını engelleyebilir. Sunucunuzda yer kaplarlar, diğer eklentilerle veya güncellemelerle çakışabilirler ve bilgisayar korsanları kodlarında güvenlik açıkları bulabileceğinden güvenlik riskleri oluştururlar.
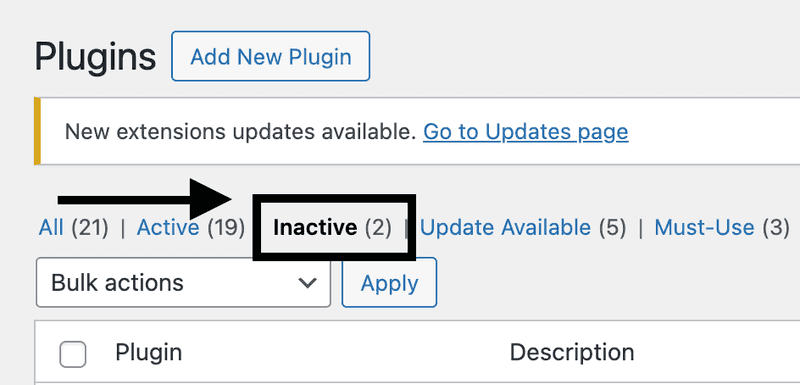
Ne yazık ki, bunu yapmanın otomatik bir yolu yoktur, ancak işlemi manuel olarak yapmaya değer. WordPress kontrol panelinden "Eklentiler "e gidin. İlk olarak, "Etkin Olmayan" eklentileri bulun ve silin.

Devam etmeden önce, bir eklentinin "aktif" olmasının onun kullanıldığı anlamına gelmediğini unutmamalısınız. Her bir eklentiyi test etmeniz ve hangilerinin gerekli olduğunu belirlemeniz ve kullanılmayanları tespit etmeniz gerekecektir.
Ardından, tüm eklenti dosyalarını sunucunuzdan tamamen kaldırmak isteyeceksiniz. Bazen eklentiler, siz eklentiyi sildikten sonra bile kalabilecek alt klasörler oluşturur. Bu alt klasörleri kontrol etmek ve kaldırmak için dosyalarınıza FTP (Dosya Aktarım Protokolü) kullanarak erişmeniz gerekir. FTP'ye daha aşina olmanız gerekiyorsa, dosyalarınıza bu şekilde erişme konusunda rehberlik için barındırma sağlayıcınızla iletişime geçin.
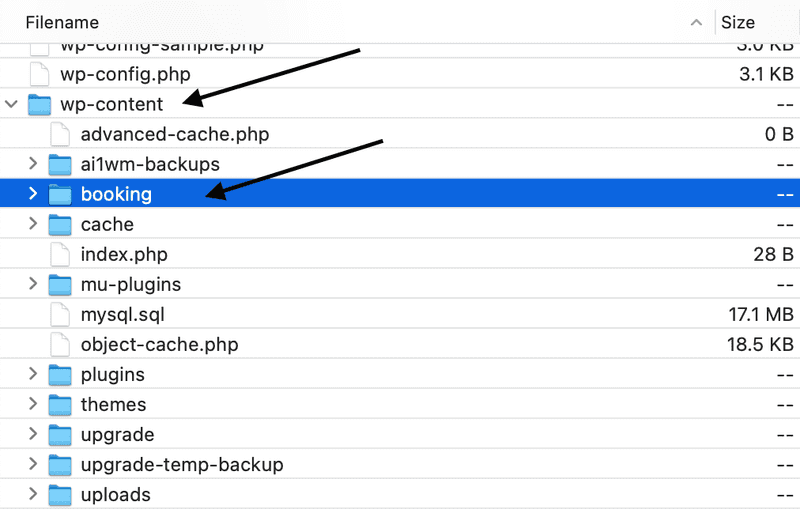
Sitenize FTP aracılığıyla giriş yaptıktan sonra, "wp-content" klasörüne gidin ve açın. Silinen eklenti(ler) ile ilişkili isimlere sahip herhangi bir klasör bulun ve bunları silin. "Temalar", "eklentiler", "önbellek", "yükseltme" veya "yüklemeler" gibi temel klasörleri kaldırmamaya dikkat edin - bunlar WordPress kurulumunuzun bir parçasıdır ve sunucunuzda kalmalıdır. Yalnızca silinen eklentiyle özel olarak ilişkili olan klasörleri silin.
Aşağıdaki örnekte bir rezervasyon eklentisinin "wp-content" klasörü içinde nasıl bir klasör bıraktığını görebilirsiniz.

Bu adımı tamamladıktan sonra, tüm işlevsellik ve tasarım öğelerinin bozulmadan kaldığından emin olmak için hazırlama veya geliştirme sitenizi bir web tarayıcısında yenileyin (önbelleğinizi temizlemeyi unutmayın)
Profesyonel ipucu: Plugin Organizer, bir web sitesinin belirli sayfalarına ve gönderilerine hangi eklentilerin yükleneceği üzerinde kontrol sağlayan ücretsiz bir araçtır. Site performansını veya hızını artırmayanları atarken optimizasyon için sık kullanılan eklentileri belirleyin.
WP Rocket'ı Yükleme ve Yapılandırma
Çoğu WordPress tasarımcısı WP Rocket'i bilir ya da kullanmıştır. Web sitesi hızını artırmak için birinci sınıf bir eklentidir, ancak etkinliği ayarlarını nasıl yapılandırdığınıza bağlıdır. Örneğimizde, tek site lisansını kullanıyoruz. Optimizasyonu dengelemek ve site işlevselliğini korumak için uyguladığımız yapılandırmaları gözden geçirelim. Her web sitesi yapısı farklılık gösterdiğinden, ayarları özel site gereksinimlerinize göre değiştirmeniz gerekebilir.
Eklenti kurulduktan ve etkinleştirildikten sonra, WordPress kontrol panelinden "Ayarlar "a gidin. Ardından, listenin en altında "WP Rocket "e tıklayın. Şimdi WP Rocket içindeki yapılandırma seçeneklerini görmelisiniz.
Önbellek
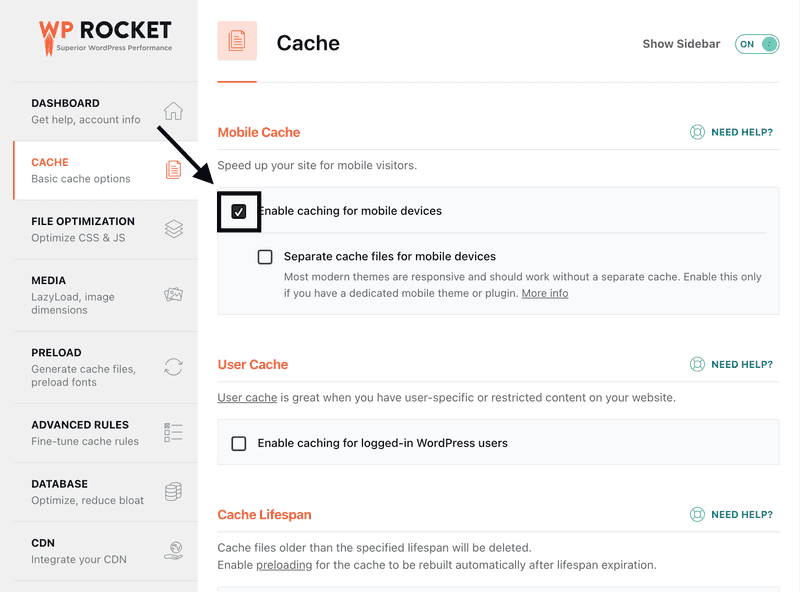
Etkinleştireceğimiz ilk seçenek "Cache > Enable cache for mobile devices" (Önbellek > Mobil cihazlar için önbelleği etkinleştir). Bu, mobil kullanıcıların sitenin önbelleğe alınmış bir sürümünü görüntülemesine olanak tanıyacaktır. Genellikle, bu seçenek ön uçta bir şeyleri bozmaz; ancak, temel kural, her seçeneği kaydettikten sonra siteyi bir tarayıcı penceresinde kontrol etmektir. (not: tarayıcınızın önbelleğinin boş olduğundan emin olun)

Dosya Optimizasyonu CSS
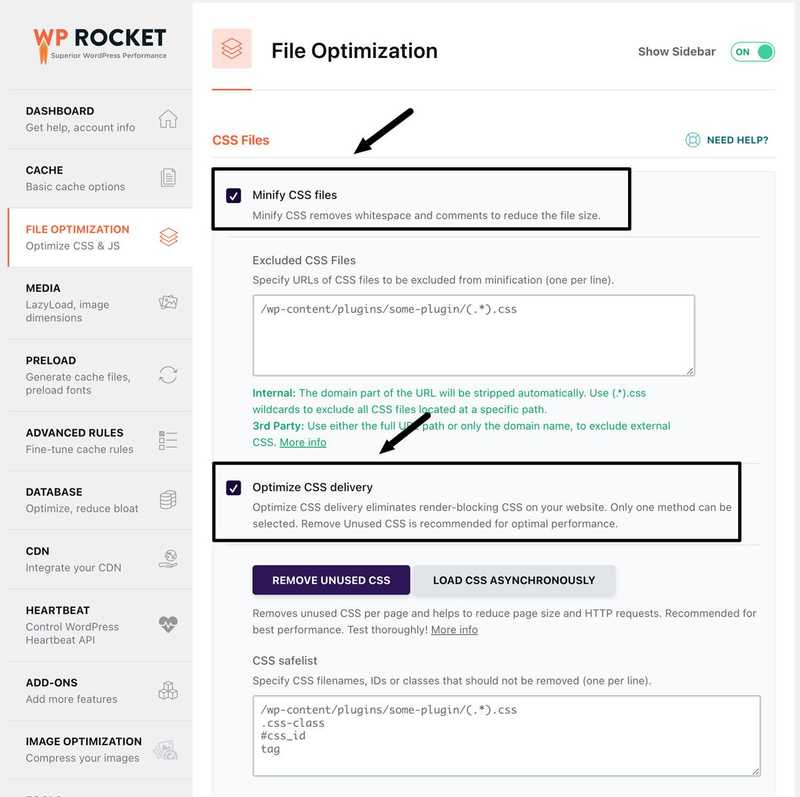
Şimdi, "Dosya Optimizasyonu" yapılandırmasını inceleyelim. Bu bölümdeki ilk ayar "CSS Dosyalarını Küçült".
Bu özellik, eklentinin CSS dosyalarının yoğunlaştırılmış bir sürümünü yüklemesini sağlar. "Küçültülmüş", boşluk için satır başı veya satır sonu kullanmak yerine kodun tek bir satırda yoğunlaştırıldığı anlamına gelir. "Değişiklikleri kaydettikten" sonra, her şeyin çalıştığından emin olmak için sitenizi bir tarayıcıda kontrol edin.
Belirli stiller küçültüldükten sonra bozulursa, öğenin dosya yolunu veya kimliğini/sınıfını "Hariç Tutulan CSS Dosyaları" altındaki bölüme eklemeyi deneyin. Bu, WP Rocket'ın bu belirli dosyaları küçültmesini önleyecektir.
Bir sonraki seçenek "CSS Dağıtımını Optimize Et". Bu seçeneğin etkinleştirilmesi, sitenizin yüklenmesini doğrudan etkileyen render engelleyici CSS'yi ortadan kaldıracaktır. Çoğu durumda, "Kullanılmayan CSS'yi Kaldır" seçeneğini seçmek, "CSS'yi Eşzamansız Olarak Yükle" seçeneğinden daha iyidir. \

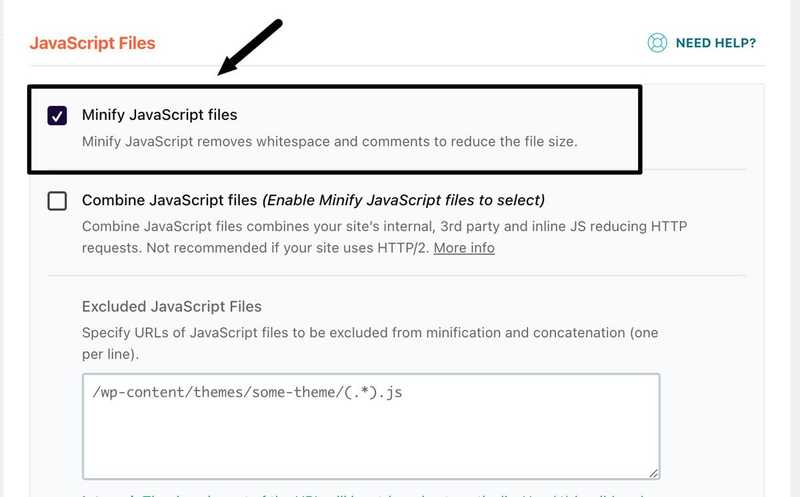
Biraz daha aşağı kaydırdığımızda "Javascript Dosyalarını Küçült" seçeneğini görüyoruz. Bunu etkinleştirdiğinizde javascript dosyalarının yoğunlaştırılmış bir versiyonu yüklenecek ve kodun tamamı herhangi bir geri dönüş veya satır sonu olmadan tek bir satırda yer alacaktır.

Bu bölümde etkinleştireceğimiz son seçenek "Ertelenmiş Javascript Yükle "dir. Bu seçenek web sitesinin HTML ve CSS yüklendikten sonra JavaScript yüklemesine izin verecektir.
Değişiklikleri kaydettikten sonra, tarama önbelleğinizi temizleyin ve her şeyin bozulmadan kaldığından emin olmak için geliştirme/staging sitenizi yeni bir sekmede yükleyin.
Bu ekrandaki etkinleştirmeyeceğimiz son seçenek "JavaScript Yürütmeyi Geciktir "dir. Örneğimizde ve çoğu web sitesinde mobil menü, görüntüleme için JavaScript'e dayanır. Kullanıcı siteyle etkileşime geçene kadar JavaScript dosyalarının yüklenmesini geciktirmek, hatalı çalışan bir menü izlenimi yaratabilir.
Örneğin, bir kullanıcı web sitesini ziyaret ederse ve ilk eylemi menü düğmesine dokunmak olursa, ilk etkileşim sitenin JavaScript dosyalarını yüklemesini tetiklediği için hiçbir şey gerçekleşmeyecektir. Yalnızca kullanıcılar menü düğmesine ikinci kez dokunduğunda açılır. Bir kullanıcının ilk eyleminin menüye dokunmak olması nadir olsa da, görünüşte bozuk bir menü düğmesine sahip olmaya değmeyeceği sonucuna vardık. Her zaman performans ve kullanıcı deneyimini dengelemeyi hedeflemelisiniz.
Tembel Yükleme Görüntüleri
WP Rocket içindeki "Medya" başlıklı bir sonraki bölüme geçiyoruz. Burada, "Görüntüler için Etkinleştir" seçeneğini seçtik. Bu özellik, tarayıcının kullanıcının görünümü dışındaki görüntüleri yüklemeyi ertelemesine izin verir. Kullanıcı görüntüyü kaydırdıkça ve görüntülemeye yaklaştıkça, görüntü yüklenir. Bu yaklaşım, yükleme süresini önemli ölçüde azaltır ve tarayıcının bir web sayfası için paketlemesi gereken görüntü sayısını azaltarak performansı artırır.
"Medya" etiketli bir sonraki bölüme geçerek "Eksik Resim Boyutları Ekle" seçeneğini etkinleştirdik. Bu özellik, web sayfasının yüklenmesi sırasında düzen kaymalarını en aza indirmeye yardımcı olur. Web sayfasındaki bir görüntünün belirtilen görüntüleme boyutlarından yoksun olduğunu varsayalım. Bu durumda, tarayıcı div veya genişlik boyutlandırmasına göre boyutlandıracaktır. Bu işlem tarayıcı kaynaklarını tüketir ve sayfa yüklenirken boyut kaymalarına neden olabilir.
Görüntülere kesin boyutlar sağlayarak tarayıcının yükleyeceği boyutu tam olarak bilmesini sağlıyoruz ve böylece düzen kaymalarını azaltıyoruz.
Ön Yükleme
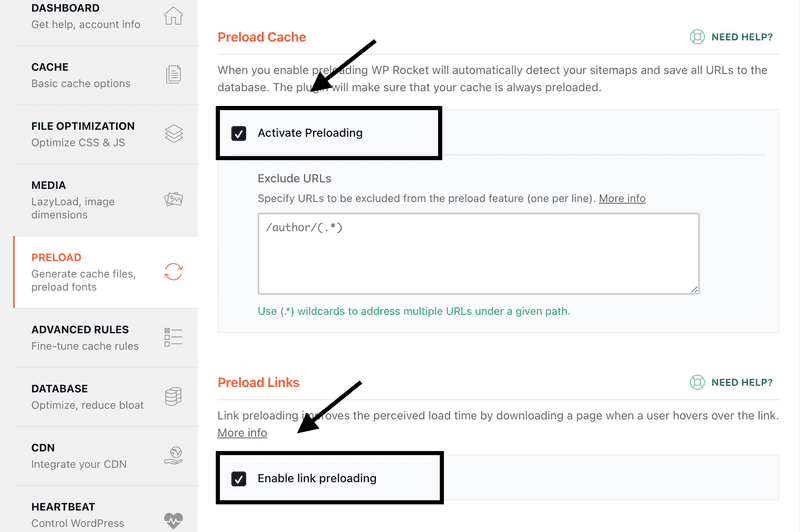
Bu bölümde etkinleştirdiğimiz ilk iki seçenek "Ön Yüklemeyi Etkinleştir ve Bağlantı Ön Yüklemesi" olarak adlandırılır. "Activate Preloading" site haritanızı algılar ve tüm URL'leri bir veritabanına kaydeder. Ardından, önbelleğinizin her zaman önceden yüklenmesini sağlar. Genellikle bu, ön uçla herhangi bir çakışmaya neden olmaz. Sadece sitenizin ön ucunu iki kez kontrol ettiğinizden emin olun.
"Bağlantı ön yükleme" etkinleştirildiğinde, kullanıcı herhangi bir bağlantının üzerine geldiğinde tarayıcının sayfayı yüklemesine izin vererek sitenizin algılanan hızını artıracaktır. Bağlantıya tıkladıklarında sayfa hızlı bir şekilde yüklenecektir.

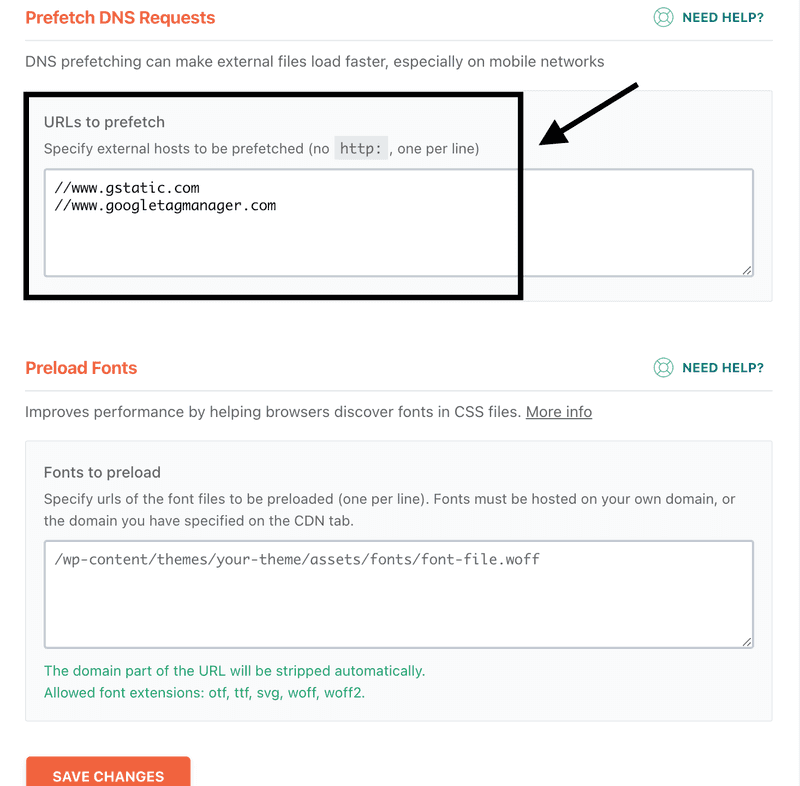
Ön yükleme seçeneklerinin altında, "DNS İsteklerini Önceden Getir" seçeneğine geliyoruz. Bu, üçüncü taraf kod dağıtımını hızlandırmaya yardımcı olur. Örneğimizde, site Google Etiket Yöneticisi de dahil olmak üzere birkaç Google ürünü kullanıyordu. Site her yüklendiğinde, tarayıcı Google Tag Manager'dan ilgili kodu talep etmelidir. Bu, değerli kaynakları tüketebilecek bir gidiş-dönüş yolculuğu. Prefetching, tarayıcının üçüncü tarafın etki alanını önceden almasını ve böylece bilgilerin bir kısmını hazır bulundurmasını sağlar.
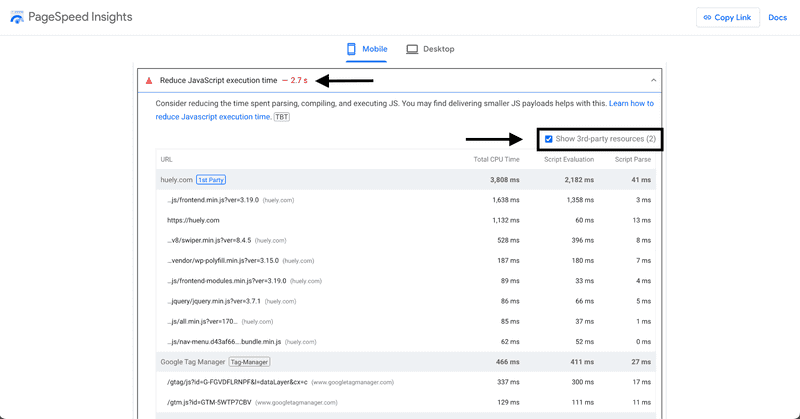
Sitenizdeki üçüncü taraf kodunu bulmak için Page Speed Insights raporunuza geri dönün, aşağı kaydırın ve "Javascript Yürütme Süresini Azalt" başlıklı bir bölüm arayın. Bu geçişi genişletin ve "3. Taraf Kodunu Göster "i seçin. Listenin en altında, web sitenize kaynak ekleyen alan adlarını göreceksiniz.

Bu alan adlarını kopyalayın ve WP Rocket'in DNS ön getirme bölümüne ekleyin.

Yazı tiplerini önceden yüklemek için de bir bölüm göreceksiniz. Örneğimizde Google Fonts kullanmaya devam ettik; ancak daha iyi optimizasyon için font dosyalarınızı .woff formatına dönüştürebilir ve fontlarınızı sunucunuzda barındırabilirsiniz. Bu, tarayıcı için üçüncü taraf bir gidiş gelişi ortadan kaldırarak yükleme süresini kısaltır.
Şimdi "değişiklikleri kaydet "i seçin.
Görüntü Sıkıştırma
Şimdi, WP Rocket içindeki "Görüntü Optimizasyonu" bölümüne gidin ve "Imagify eklentisini" yükleyin. WP Rocket ekibi tarafından geliştirilen Imagify, tüm web sitesi görüntülerinizi optimize etmek ve yeni yüklemeler için optimizasyonu sürdürmek için etkili bir çözüm sunar.
Genel kılavuz, web sitenizdeki görselleri 100KB'nin altında tutmaktır. Imagify kullanmamayı tercih ederseniz, fotoğraflarınızı manuel olarak yeniden boyutlandırmanız gerekir.
Bunu iki ücretsiz araç kullanarak gerçekleştirebilirsiniz: tinypng.com ve cloudconvert.com.
Benim sürecim, dosya boyutunu küçültmek için önce görüntüyü TinyPNG'ye yüklemeyi içeriyor. Daha sonra bu görüntüyü CloudConvert kullanarak .webp formatına dönüştürüyorum. Aşırı optimizasyondan kaçınmak için süreç boyunca kaliteyi ve dosya boyutunu izlemek çok önemli.
Kullanılmayan kodu ortadan kaldırmak için Varlık Temizleme'yi kullanma
Bu optimizasyondaki üçüncü işlem Asset CleanUp eklentisini kullanmaktı. Bu eklenti, web sitenizin belirli sayfalarında belirli dosyaların yüklenmesini kaldırmanıza olanak tanır.
Yüklenen ancak kullanılmayan dosyaları bulmak için Chrome Dev Tools'u kullanacağız.
-
Öncelikle sitenizi bir Chrome penceresinde açın. Web sayfasının üzerine gelin ve sağ tıklayın. Açılan pencerenin en altına gidin ve "incele "yi seçin.
-
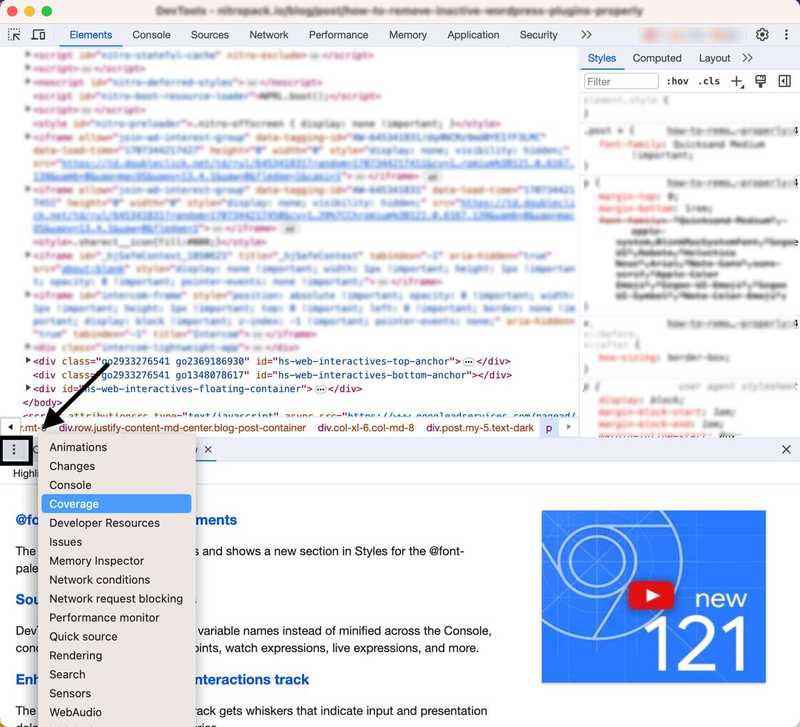
Teftiş penceresi açıkken, orta aşağıya gidin ve üç noktalı açılır menüye tıklayın. Açılır menüde "Kapsam "a tıklayın.

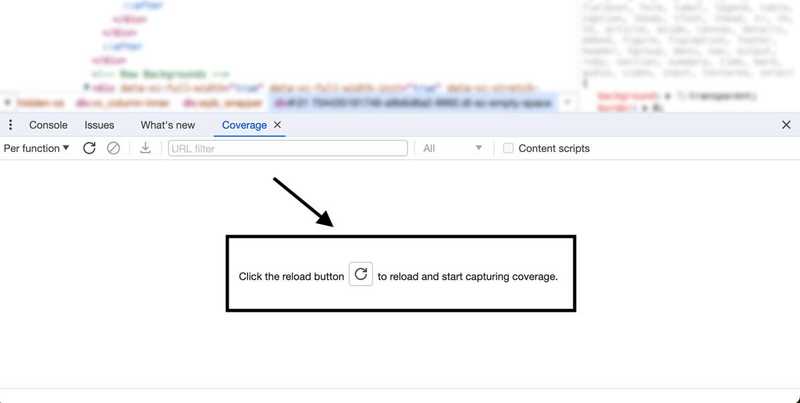
Şimdi, kapsama sekmesi açıkken "yeniden yükle" düğmesine tıklayın.
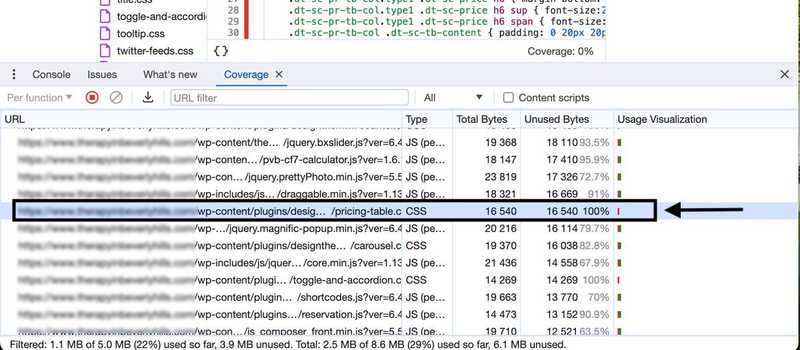
 Bu işlem sayfayı yenileyecek ve sayfaya yüklenen tüm dosyaları izlemeye başlayacaktır. Sayfa tamamen yüklendikten sonra listeyi değerlendirin ve %100'ü kullanılmayan dosyaları arayın. Aşağıdaki örnekte, 16,5KB ağırlığında bir CSS dosyası bulduk, ancak kod bu sayfada kullanılmıyor. \
Bu işlem sayfayı yenileyecek ve sayfaya yüklenen tüm dosyaları izlemeye başlayacaktır. Sayfa tamamen yüklendikten sonra listeyi değerlendirin ve %100'ü kullanılmayan dosyaları arayın. Aşağıdaki örnekte, 16,5KB ağırlığında bir CSS dosyası bulduk, ancak kod bu sayfada kullanılmıyor. \

Tüm bu dosyaların URL'lerinin bir listesini ayrı bir belgede derleyin. Bir sonraki adımda bunlara ihtiyacımız olacak.
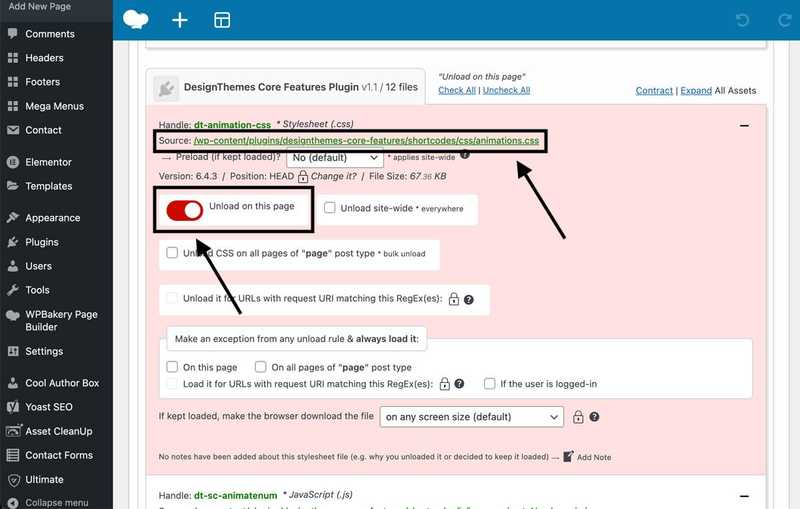
Şimdi, WordPress kontrol panelinize erişin ve "Eklentiler "e gidin. Asset CleanUp Eklentisini yüklemeye ve etkinleştirmeye devam edin. Etkinleştirdikten sonra, "Sayfalar "a gidin ve optimize ettiğiniz sayfayı bulun. Üzerine gelin ve "düzenle "ye tıklayın. Sayfa düzenleme ekranında, Asset CleanUp tarafından sağlanan o sayfada yüklenen dosyaların listesini görüntülemek için aşağıya kaydırın.
Ardından, daha önce kaydettiğiniz kullanılmayan dosyaların listesine bakın ve ilgili URL'leri bulun. Artık bu dosyaları bu belirli sayfadan kaldırmayı seçebilirsiniz.
Bu dosya başka sayfalarda da kullanılabileceğinden, " site genelinde kaldır " seçeneğinin seçilmesi genellikle önerilmez. İşlevselliğin ve tasarımın bozulmadığından emin olmak için önbelleğinizi temizlemeyi ve sayfanızı bir tarayıcı penceresinde kontrol etmeyi unutmayın.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın

Bu varlık temizleme işlemini mümkün olduğunca çok sayıda şablon veya yüksek trafikli sayfa için tekrarlayın. Ve işte bu kadar! Bu basit uygulamalardan sonra web sitesinin performans puanını mobilde 3'ten 68'e, masaüstünde ise 64'ten 91'e çıkardık. PageSpeed Insight ölçümlerini artırmak, masaüstünün yanı sıra arama motorlarında mobil görünürlüğü de artırmaya yardımcı olacak birçok adımdan biridir.


Sonuç
Sonuç olarak, performans puanlarını optimize etmek web sitenizin arama sıralamasını ve genel kullanıcı deneyimini iyileştirmek için çok önemlidir. Bu makalede özetlenen stratejileri izleyerek ve önerilen eklentileri kullanarak minimum çabayla puanlarınızı önemli ölçüde artırabilirsiniz. Web sitenizi optimize etmek için yardıma ihtiyacınız varsa bizimle iletişime geçmekten çekinmeyin veya Huely Inc.

