
Giriş
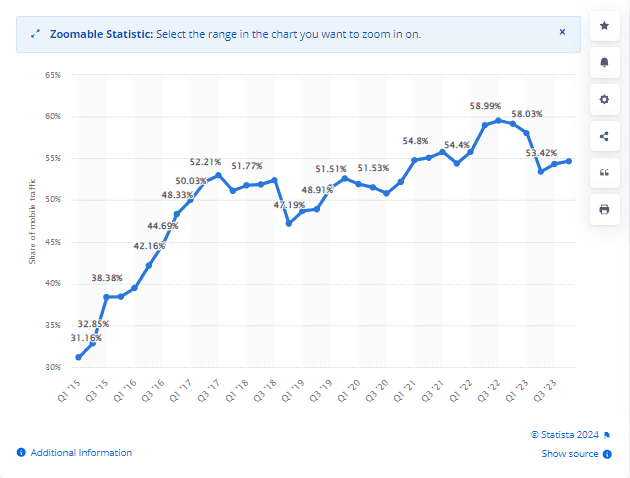
Cep telefonu kullanımı, toplam küresel web trafiğinin yaklaşık yarısından sorumludur. Statista'ya göre, 2023'ün son çeyreğinde, toplam web sitesi trafiğinin %58,67'si dünya çapında sadece mobil cihazlardan geliyordu. Bu veriler, mobil cihazlar için optimize edilmemiş web sitelerinin web trafiğinin yarısını kaybedebileceğini gösteriyor. Bu nedenle, mobil cihazlar için duyarlı bir web sitesi oluşturmak gerekli hale gelmiştir.

Duyarlı bir web sitesi oluşturmak, kullanıcı beklentilerini karşılamanın ve web sitesi ile kullanıcı deneyimini geliştirmenin yoludur. Bu nedenle, kullanıcılar tarafından duyarlı web sitelerine büyük bir talep vardır ve çoğu kuruluş duyarlı tasarım kullanarak bu tür web siteleri geliştirmeyi amaçlamaktadır.
Bu makalede, duyarlı web siteleri oluşturmak için geliştiriciler tarafından kullanılabilecek en iyi uygulamaları tartışacağız. Farklı ekran boyutlarında ve cihazlarda mükemmel şekilde çalışan bir web sitesi oluşturmak için ipuçları verecektir. Ayrıca, yanıt verebilirliği sağlamak için sitenin mobil cihazlarda nasıl test edileceğini de tartışacağız.
Öncelikle, duyarlı web sitelerini iyi anlayalım.
Duyarlı Web Sitesi Ne Anlama Geliyor?
Duyarlı bir web sitesi, kullanıcının cihazını otomatik olarak algılayan ve gelişmiş bir kullanıcı deneyimi sağlamak için düzenini buna göre ayarlayan bir sitedir. Bu web siteleri genellikle görünümlerini ve etkileşimli özelliklerini kullanılan cihaza ve ekran boyutuna göre değiştirir. Bu tür sitelerin temelinde, sayfaların kullanıcının ekran boyutuna uyum sağlamasını sağlayan Duyarlı Web Tasarımı (DWT) yatar.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
DWT, cihaz türü, ekran boyutu, yönlendirme, renkler ve diğer cihaz özellikleri gibi faktörlere bağlı olarak yazı tipleri, resimler ve menüler gibi çeşitli stil özellikleri vermek için CSS kullanır. CSS ayrıca cihazın görüntü alanının, ekrandaki görünür alanın ve medya sorgularının en iyi şekilde kullanılmasını sağlayarak web sayfalarının görüntü alanı genişliğine ve web sitesi düzenine göre ayarlanmasına olanak tanır.
Duyarlı bir web sitesinin temel amacı, yakınlaştırma veya kaydırma ihtiyacını en aza indirerek tüm cihazlarda tutarlı bir kullanıcı deneyimi sunmaktır. Navigasyonu kolaylaştırarak kafa karışıklığını azaltır ve genel kullanıcı memnuniyetini artırır.
Duyarlı Bir Web Sitesi Oluşturmak İçin En İyi Uygulama
Duyarlı web siteleri oluşturmak, farklı cihazlarda ve ekran boyutlarında iyi çalışmasını sağlayan birkaç en iyi uygulamayı kullanmayı gerektirir.
İşte en iyi uygulamalardan bazıları:
Mobil Öncelikli Tasarım
Mobil öncelikli tasarım veya mobil öncelikli yaklaşım, web tasarımcılarının web sitesi tasarımına başlangıçta mobil cihazlara odaklanarak başlamasına olanak tanır. Bu, genellikle web uygulamasının tasarımının önce en küçük ekran için çizilmesini veya prototipinin oluşturulmasını ve kademeli olarak daha büyük ekran boyutlarına geçilmesini içerir.
Mobil cihazlar için tasarımın vurgulanması mantıklıdır çünkü daha küçük ekranlarda alan sınırlamaları vardır. Ekipler, web sitesinin temel unsurlarının bu ekranlardaki kullanıcılar için belirgin bir şekilde görüntülenmesini sağlamalıdır. Başlangıçta küçük ekranlar için tasarım ve geliştirme yapan tasarımcılar, sorunsuz web sitesi oluşturma ve navigasyon oluşturmak için gereksiz her şeyi kaldırmak zorunda kalırlar.
Uygun Duyarlı Kesme Noktalarını Belirleme
Duyarlı tasarımda kesme noktaları, bir web sitesinin içeriğinin ve tasarımının kullanıcı deneyimini optimize etmek için ne zaman ayarlanacağını gösterir. Medya sorguları ile çalışırken "duyarlı kesme noktalarını" veya ekran boyutu eşiklerini belirlemeniz gerekir. Kesme noktası, yeni CSS stillerini uygulamak için bir medya sorgusu kullandığınız ekran genişliğini temsil eder.
Tipik ekran boyutları şunlardır:
- Mobil: 360 x 640
- Mobil: 375 x 667
- Mobil: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tablet: 768 x 1024
Bu noktalar kod içinde belirtilir. Web sitesi içeriği, uygun düzeni sunmak için ekran boyutuna uyum sağlayarak bu noktalara tepki verir. CSS kesme noktaları oluşturarak, web sitesi içeriği ekran boyutuna uyum sağlayabilir, görsel çekiciliği ve kullanım kolaylığını artırabilir.
Akışkan Bir Izgara ile Başlayın
Duyarlı bir web sitesi akışkan bir ızgara üzerine inşa edilmelidir. Web sitesi, piksel gibi sabit birimler yerine yüzde veya ems gibi göreceli birimler kullanarak uyarlanabilir düzenler geliştirmek için akışkan bir ızgara kullanır. Sayfa genişliğini birden fazla eşit boyutlu ve aralıklı sütuna böler ve sayfa içeriği bu sütunlara göre düzenlenir.
Görüntü alanı yatay olarak genişledikçe, her akışkan sütun içeriğiyle birlikte orantılı olarak genişler. Bu, web sayfası öğelerinin ekran boyutuna veya cihaza bağlı olarak birbirlerine göre yeniden boyutlandırılmasını sağlar. Böylece web öğelerinin ekran boyutuyla orantılı olarak konumlandırılmasına olanak tanır.
Tıklanabilir Alan Boyutları
Web sitenizin amacına bağlı olarak çeşitli düğmeleriniz, menüleriniz veya tıklanabilir öğeleriniz olabilir. Duyarlı web tasarımında çok önemli bir husus ortaya çıkar: Düğmelerimin boyutu ne olmalı?
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Masaüstü bilgisayarlar için düğmeler ve menüler tasarlamak kolaydır çünkü tıklamak için fare kullanırız. Fare imleci küçüktür, bu nedenle küçük düğmelere bile tıklamak kolaydır. Ancak, mobil cihazların ekran boyutu masaüstü bilgisayarlara göre nispeten daha küçüktür ve düğmenin parmaklarla dokunulabilecek kadar büyük olması gerekir. Bu nedenle, duyarlı bir web sitesi oluştururken düğmelerin alan boyutlarını dikkate almak önemlidir. Her zaman 42 ile 72 piksel arasında değişen 60 piksellik bir düğme boyutuna sahip olmak tercih edilir.
Dokunmatik Ekranları Düşünün
Web sitesi duyarlılığının nasıl sağlanacağını düşünürken dokunmatik ekranları göz önünde bulundurun. Navigasyon menülerinin ve etkileşimli öğelerin dokunmatik ekran kullanıcıları için kolayca erişilebilir olmasını sağlayın, yanlışlıkla dokunmaları önlemek için daha büyük dokunma hedefleri ve öğeler arasında yeterli boşluk kullanın.
Tipografi Kullanın
Duyarlı bir web sitesi oluşturmak için tipografi kullanımı, hızlı bilgi emilimine izin verdiği için en iyi uygulamalardan biri olarak kabul edilir. Çeşitli yazı tipleri kullanma ve harfleri ve kelimeleri okunabilirliğe ve hatta navigasyona yardımcı olacak şekilde yapılandırma sürecidir. Özellikle navigasyon etiketleri gibi önemli metin öğeleri için okunabilirliği yüksek yazı tipleri kullanmalısınız. Boyutu yazı tipi tasarımına göre, tercihen em ölçü birimini kullanarak 1 ila 1,25em arasında ayarlayabilirsiniz. Ayrıca, metni birbirinden kopuk bırakan aşırı boşluklardan veya kelimelerin bir araya gelmesine neden olan çok az boşluklardan kaçının.
Eyleme Çağrı Düğmeleri Ekleyin
Bir harekete geçirici mesaj (CTA) her web sayfasında büyük önem taşır. Bağlantılar ve düğmelerdeki net CTA'lar, kullanıcıları nereye gidecekleri konusunda yönlendirmeye yardımcı olarak satın alma veya programa kaydolma konusunda kafa karışıklığını önler.
Duyarlı bir web sitesi oluştururken, CTA düğmenizin renkleri, stili, boyutu ve şekli ile sayfaları vurguladığından emin olmalısınız. Daireler, kareler ve dikdörtgenler gibi tanınabilir şekiller kullanmak, hataları veya yanıltıcı navigasyonu önlemek için tercih edilir. Netliği korumak için bilinen düğme şekillerine sadık kalın. Ayrıca, özellikle dokunmatik ekranlı cihazlar için düğme boyutunun kullanıcı tanıma ve tıklanabilirlik üzerindeki etkisini göz önünde bulundurun. Yanlışlıkla tıklamaları en aza indirmek için önemli düğmelerin ve metin bağlantılarının etrafında geniş alan bırakın.
Ölçeklenebilir Navigasyon Uygulayın
Farklı web sitesi sürümleri arasında kullanıcı dostu navigasyonu sürdürmek önemlidir. Ölçeklenebilir navigasyon, menü ve navigasyon çubuğu yerleşimini ayarlayarak bunların gizlenmesini veya daha küçük ekranlarda erişilmesinin zorlaşmasını önler. Mobil cihazlar için navigasyonu basitleştirirken, çoğu kullanıcının erişmesi gereken seçenekleri görüntülemeye öncelik verin.
SVG ve Duyarlı Görüntülerden Yararlanma
Web siteniz için logolar ve görseller tasarlamak zor olabilir. Kullanıcı yakınlaştırmasından bağımsız olarak netliğini koruyan yüksek çözünürlüklü görseller kullanmayı hedeflersiniz. Ancak, yüksek çözünürlüklü görseller genellikle daha uzun yükleme sürelerine yol açarak SEO'yu etkiler. İdeal olarak siteniz 2 saniyenin altında yüklenmelidir. Görüntü çözünürlüğünü düşürmek yüklemeyi hızlandırsa da yakınlaştırma yapıldığında görüntü kalitesinden ödün verilmesine neden olur. Peki, çözüm nedir?
Çözüm, genellikle SVG görüntüleri olarak bilinen ölçeklenebilir vektör grafiklerinde yatmaktadır.
Piksel tabanlı görüntülerin aksine, SVG'ler XML formatında temsil edilen matematiksel denklemlerden oluşur ve grafik şekiller oluşturmak için çizgileri ve eğrileri tanımlar. Bu görüntüler ölçeklenebilir ve çoğu büyük tarayıcı ile uyumludur. Asla pikselleşmedikleri için yakınlaştırma seviyesinden bağımsız olarak netliklerini korurlar. Sketch veya Adobe Illustrator gibi araçları kullanarak bunları düzenlemek kolaydır. Ayrıca renkleri CSS veya JS kullanılarak değiştirilebilir. SVG dosyaları minimaldir ve yalnızca birkaç KB yer kaplayan banner görüntüleri oluşturmanıza olanak tanır. Dahası, XML'de tanımlandıkları için arama motorları açıklamaları ve anahtar kelimeleri kolayca tanıyabilir ve bu da onları SEO dostu yapar.
Cihaz Görüntü Alanlarında Duyarlılığı Test Edin
Duyarlı bir web sitesi oluştururken, gerçek cihazlarda test edilmesi göz ardı edilmemelidir. Web sitelerinin yanıt verebilirliğini doğrulamak ve onaylamak ve farklı gerçek cihazlardaki görünümlerini değerlendirmek önemlidir. Mobil görüntü alanlarında yanıt verebilirliği test etmek için LT Browser gibi duyarlı test araçlarını tercih edebilirsiniz.
LT Browser gibi araçlar Android, iOS, masaüstü ve dizüstü bilgisayarlar için 53'ten fazla önceden yüklenmiş cihaz görünüm alanı sunar. Geliştiriciler ve test uzmanları bunu kullanarak LT Browser'ın geliştirici araçları, çalışırken yeniden yükleme (React uygulamaları için), Lighthouse raporları oluşturma, web sitesi performansını kontrol etme ve daha fazlası gibi tamamlayıcı özelliklerinden yararlanırken mobil web sitesi testlerini geniş ölçekte gerçekleştirebilirler.
Çapraz tarayıcı testi
Duyarlı web siteleri çapraz tarayıcı testinden geçmelidir çünkü kullanıcılar internette gezinmek için çoğunlukla farklı cihazlara ve tarayıcılara bağlıdır. Potansiyel bir kullanıcı mobil cihazında web sitenizi görüntülerken aksaklıklarla veya yatay kaydırma sorunlarıyla karşılaşırsa nasıl tepki vereceğini hiç düşündünüz mü? Hiç düşünmeden kolayca rakibinizin sitesine geçebilirler. Bu nedenle, aşağıdaki hususları ele almak çok önemlidir. Böylece, web sitenizin farklı çözünürlüklere sahip tüm cihazlarda ve tarayıcılarda doğru şekilde görüntülendiğinden emin olun.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Geliştirme sırasında, belirli tarayıcılarda hatalara neden olduğu bilinen çerçeveleri veya kütüphaneleri kullanmaktan kaçının. Ofisinizde fiziksel bir cihaz laboratuvarı ve test ortamı kurmak zor olabilir. Bulutta çapraz tarayıcı testi, yerel altyapı hakkında endişelenmeden basit ve kullanışlı bir çözüm sunar. LambdaTest ile, web sitenizi bulut üzerinde çalışan çok çeşitli tarayıcılarda yalnızca birkaç tıklama ile sorunsuz bir şekilde test edebilirsiniz. Ölçeklenebilir bir bulut ağı sağlar ve en iyi çapraz tarayıcı test araçlarından biri olarak kabul edilir.
LambdaTest, 3000'den fazla gerçek cihaz, tarayıcı ve işletim sistemi kombinasyonunda manuel ve otomasyon testlerine olanak tanıyan yapay zeka destekli bir test düzenleme ve yürütme bulut tabanlı platformdur. Web sitesi URL'sini girin, test yapılandırmalarını seçin ve platform, sitenin iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus ve daha fazlası dahil olmak üzere birden fazla cihazda nasıl göründüğünü gösterecektir.
Ayrıca LambdaTest, Selenium, Cypress, Playwright, Appium, Espresso, XCUITest gibi çerçevelerle otomatik testleri destekler.
Sonuç
Duyarlı bir web sitesi geliştirmek, farklı cihazlarda mükemmel bir kullanıcı deneyimini garanti etmek için tasarım, geliştirme ve optimizasyon stratejilerini kapsamlı bir şekilde planlamayı içerir. Geliştiriciler, performans optimizasyonuna öncelik vererek, medya sorgularını kullanarak, akışkan düzenler uygulayarak ve mobil öncelikli bir yaklaşım benimseyerek çeşitli ekran boyutlarına ve çözünürlüklerine sorunsuz bir şekilde uyum sağlayan web siteleri oluşturabilirler.
Ayrıca, dokunma dostu navigasyon, esnek tipografi eklemek ve erişilebilirlik standartlarına uymak kullanılabilirliği ve kapsayıcılığı artırır. Tutarlı testler ve sürekli iyileştirmeler, sürekli değişen cihaz ve tarayıcı yelpazesinde kararlılık ve performans sağlamak için gereklidir. Sonuç olarak, önerilen bu tekniklere bağlı kalmak, mevcut çok cihazlı dijital ortamda kullanıcıları etkili bir şekilde cezbeden web siteleri geliştirmeye olanak tanır.

