
Giriş
Her zamankinden daha bağlantılı bir dünyada, web siteniz genellikle potansiyel müşterilerin markanızla kurduğu ilk etkileşimdir. Dijital vitrininiz, 7/24 elçiniz ve işletmenizin algısını şekillendirmede kritik bir faktördür. Dikkat sürelerinin kısaldığı ve seçeneklerin bollaştığı bir çağda, görsel olarak çarpıcı ve kullanıcı dostu bir web sitesi sadece bir lüks değil; stratejik bir gerekliliktir.
Bu kapsamlı kılavuzda, web sitenizi güzelleştirme sanatını keşfedecek ve sadece iyi değil, gerçekten olağanüstü bir çevrimiçi varlık oluşturmak için size bir ipucu ve içgörü hazinesi sunacağız. İster sıfırdan başlıyor ister mevcut sitenize yeni bir soluk getirmek istiyor olun, burada hedef kitlenizin ilgisini çekmenize ve kalıcı bir izlenim bırakmanıza yardımcı olacak pratik tavsiyeler bulacaksınız.
Şimdi, web sitenizi dijital bir şahesere dönüştürmek için bu yolculuğa çıkalım.
1. Minimalizmin Gücü
Basit Tutun
Web tasarımına minimalist bir yaklaşım estetiğin ötesine geçer; gereksiz dikkat dağıtıcı unsurlar olmadan içerik ve kullanıcı deneyimi sunmaya odaklanan bir felsefedir. Minimalizmi benimserken:
Renk Paleti: Markanızın kişiliğini yansıtan sınırlı bir renk paleti seçin. Gözü yormayan ve içeriğinizi tamamlayan uyumlu bir kombinasyon hedefleyin. Unutmayın, sadelik anahtardır.
Yazıtipleri: Web sitenizin tamamında okunaklı ve tutarlı yazı tipleri kullanın. Tipografide sadelik, metninizin kolayca okunabilir olmasını sağlar ve sitenizde tek tip bir görünüm ve his sağlar.
Beyaz alan: Beyaz alan veya negatif alan, minimalist tasarımda çok önemli bir rol oynar. Denge ve zarafet hissi yaratmaya yardımcı olur. İçeriğin "nefes almasına" izin vererek, ziyaretçiler için daha sindirilebilir hale getirirsiniz.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Minimalist bir yaklaşım, hedef kitlenizi gerçekten önemli olana, yani içeriğe odaklanmaya teşvik eder ve rahatlatıcı, dağınıklıktan uzak bir gezinme deneyimi sağlar.
2. Duyarlı Tasarım: Tüm Cihazlara Hizmet Verin
Uyarlanabilirlik Anahtardır
Duyarlı web tasarımı estetikten daha fazlasıdır; işlevsellik ve erişilebilirlikle ilgilidir. Web sitenizin duyarlı olduğundan emin olmak için:
Test etme: Tüm kullanıcılar için tutarlı ve optimize edilmiş bir deneyim sağlamak için web sitenizi farklı cihazlarda ve tarayıcılarda düzenli olarak test edin.
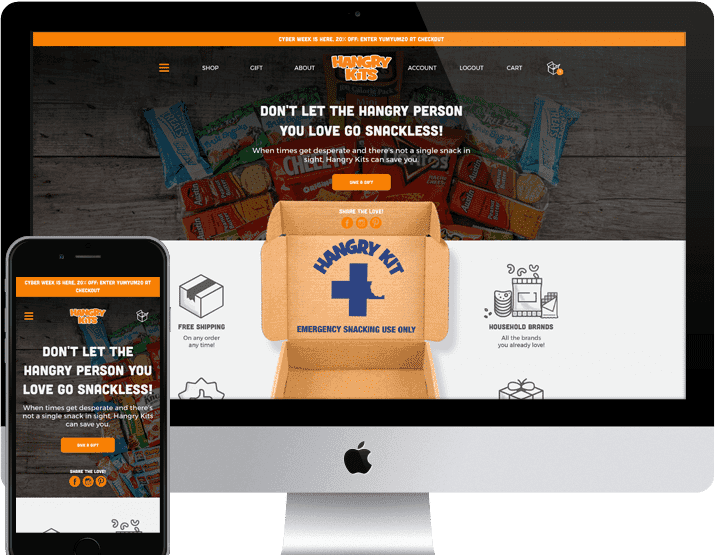
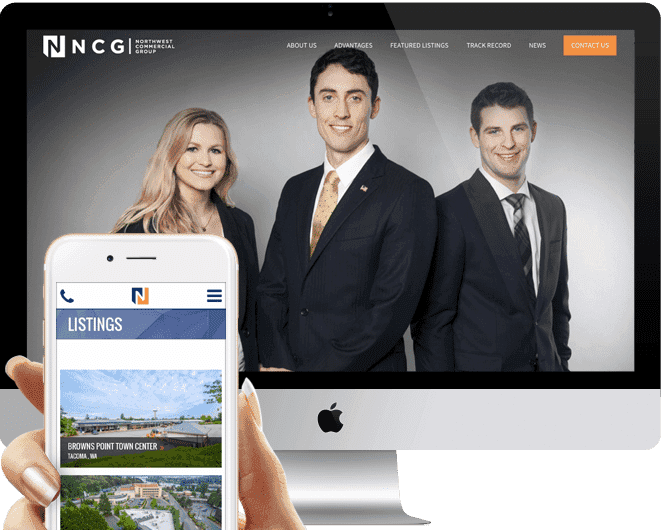
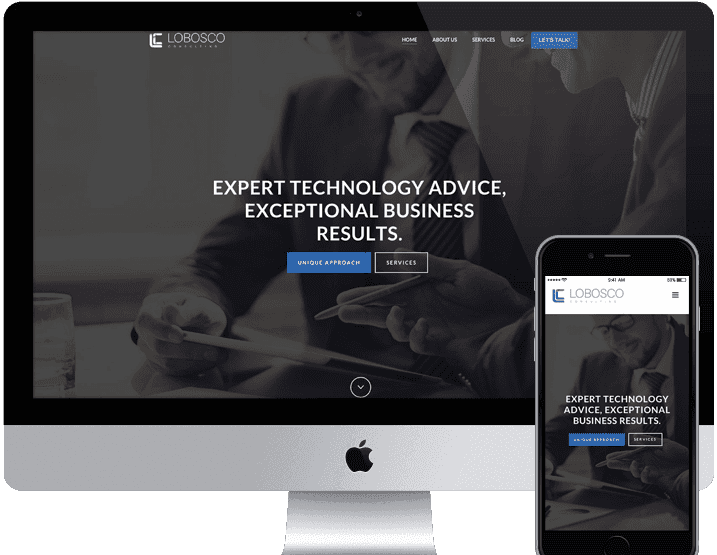
Mobil Öncelikli Tasarım: Web sitenizi oluştururken veya yeniden tasarlarken mobil öncelikli bir yaklaşımı göz önünde bulundurun. En küçük ekran boyutuyla başlayın ve yukarı doğru ilerleyin. Bu yaklaşım, mobil kullanıcılara öncelik vererek sorunsuz bir deneyim yaşamalarını sağlar. Aşağıda göreceğiniz gibi, bir mobil ekranın görünümü masaüstünde karşılaşacağınızdan önemli ölçüde farklı olabilir.



Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Duyarlı tasarım yalnızca daha geniş bir kitleye hitap etmekle kalmaz, aynı zamanda arama motorları mobil uyumlu web sitelerini arama sonuçlarında daha yüksek görünürlükle ödüllendirdiği için arama motoru sıralamanızı da olumlu yönde etkiler.
3. Yüksek Kaliteli Görüntüler: Bir Resim Bin Kelime Konuşur
Görsel Hikaye Anlatımı
Görsel içerik, mesajları ve duyguları iletmek için inanılmaz derecede güçlü bir araçtır. Web sitenize yüksek kaliteli görseller eklemek için:
Özel Fotoğrafçılık: Ürünlerinizi, hizmetlerinizi veya ekibinizi sergileyen orijinal, profesyonelce çekilmiş fotoğraflara yatırım yapın. Özel görüntüler özgünlük ve benzersizliği yansıtabilir.
Profesyonel Grafikler: Markanızın kimliğine uygun özel grafikler, simgeler ve illüstrasyonlar oluşturmak için grafik tasarımcılarla işbirliği yapın.
Görsel olarak çekici ve anlamlı içerikleri entegre ederek, hedef kitleniz üzerinde kalıcı bir etki bırakan görsel olarak uyarıcı bir ortam yaratırsınız.
4. Sezgisel Navigasyon: Etkileşime Giden Yol Haritası
Rehberli Keşif
Web sitenizde gezinmek sezgisel ve zahmetsiz olmalıdır. Bunu başarmak için:
Menü Tasarımı: Anlaşılması ve gezinmesi kolay, kullanıcı dostu bir menü yapısı oluşturun. Menü öğelerinin mantıksal olarak organize edildiğinden ve sitenizin en kritik bölümlerini yansıttığından emin olun.
Net CTA (Eylem Çağrısı): Web sitenizin tamamında net ve ikna edici eylem çağrıları uygulayın. Bu düğmeler veya bağlantılar, ziyaretçileri satın alma, abone olma veya sizinle iletişime geçme gibi istenen eylemleri gerçekleştirmeye yönlendirir.
Kullanıcı Akışı: Ziyaretçilerin web sitenizle nasıl etkileşime girdiğini anlamak için ısı haritaları ve kullanıcı oturumu kayıtları gibi araçları kullanarak kullanıcı akışını analiz edin. Bu içgörülere dayanarak kullanıcı yolculuğunu optimize edin.
Mobil Navigasyon: Ekran alanı sınırlı olduğu için mobil navigasyona ekstra özen gösterin. Daha küçük ekranlara uyum sağlayan duyarlı bir menü kullanmayı düşünün.
Etkili navigasyon, ziyaretçilerin ilgisini çekmekle kalmaz, aynı zamanda onları web sitenizi daha fazla keşfetmeye teşvik eder, sonuçta dönüşümleri artırır ve hedeflerinize ulaşmanızı sağlar.
5. Tutarlı Markalaşma: Tanınma Yoluyla Güven
Marka Kimliği
Markalaşmada tutarlılık, hedef kitleniz arasında güven ve tanınırlık oluşturmak için kritik öneme sahiptir. Marka tutarlılığını korumak için:
Marka Yönergeleri: Logo kullanımınızı, renk paletinizi, tipografinizi ve stil kurallarınızı detaylandıran kapsamlı marka y�önergeleri geliştirin ve bunlara uyun.
Logo Yerleşimi: Logonuzu web sitenizde belirgin bir şekilde, genellikle başlık bölümüne yerleştirin. Bu, ziyaretçilerin markanızı hızlı bir şekilde tanımasını sağlar.
Tipografi ve Renk Kullanımı: Markanızın seçtiği yazı tiplerini ve renkleri web sitenizin tamamında tutarlı bir şekilde uygulayın. Bu tekdüzelik markanızın kimliğini güçlendirir.
Web siteniz marka kimliğinizle sorunsuz bir şekilde uyum sağladığında, ziyaretçiler içeriğiniz ve tekliflerinizle etkileşim kurarken kendilerini daha güvende ve rahat hissedeceklerdir.

6. Etkileyici İçerik: Etkileşimin Kalbi
Bilgilendirin, İlham Verin ve E�ğlendirin
İlgi çekici içerik oluşturmak ve sürdürmek, kitlenizin daha fazlası için geri gelmesini sağlamak için çok önemlidir. İçerik oluşturma stratejileri şunları içerir:
Blog Yazıları: Hedef kitlenizin sorunlu noktalarına ve ilgi alanlarına hitap eden bilgilendirici, alakalı ve iyi araştırılmış blog gönderilerini düzenli olarak yayınlayın. Hızlı bir şekilde benzersiz, yüksek kaliteli içerik oluşturmak için Rank Tracker AI Makale Yazıcısını kullanabilirsiniz.
Ürün Açıklamaları: Yalnızca özellikleri listelemekle kalmayan, aynı zamanda bir hikaye anlatan, tekliflerinizin faydalarını ve benzersizliğini vurgulayan etkileyici ürün açıklamaları oluşturun.
Multimedya İçerik: İçeriğinizi videolar, infografikler ve podcast'ler gibi multimedya unsurlarıyla çeşitlendirin. Bu formatlar katılımı artırabilir ve farklı öğrenme stillerine hitap edebilir.
Değer sağlayarak ve hedef kitlenizin ihtiyaçlarını karşılayarak, web siteniz nişinizde otoritenizi kuran değerli bir kaynak haline gelir.
7. Sayfa Hızı Optimizasyonu: Daha Hızlı, Daha Pürüzsüz, Daha İyi
Onları Bekletmeyin
Sayfa hızı optimizasyonu, ziyaretçileri elde tutmak ve arama motoru sıralamalarınızı iyileştirmek için çok önemlidir. Sayfa hızını optimize etmek için:
Görüntü Sıkıştırma: Kaliteyi korurken dosya boyutlarını azaltmak için görüntüleri sıkıştırın. Bu, görüntü yükleme sürelerini hızlandırır.
Kod Küçültme: Gereksiz karakterleri ve boşlukları kaldırmak, dosya boyutlarını azaltmak ve yükleme sürelerini iyileştirmek için web sitenizin kodunu küçültün.
Tarayıcı Önbelleği: Belirli web sitesi öğelerini kullanıcıların cihazlarında yerel olarak depolamak için tarayıcı önbelleğinden yararlanın ve sonraki ziyaretlerde bunları yeniden indirme ihtiyacını azaltın.
Daha hızlı bir web sitesi daha yüksek kullanıcı memnuniyeti, daha düşük hemen çıkma oranları ve daha iyi arama motoru sıralamaları sağlar ve sonuç olarak çevrimiçi varlığınıza fayda sağlar.
8. Sosyal Medya Entegrasyonu: Erişiminizi Genişletin
Paylaşılabilirlik
Sosyal medyayı web sitenize entegre etmek, ziyaretçileri içeriğinizle etkileşime geçmeye ve bunu ağlarıyla paylaşmaya teşvik eder. Sosyal medyayı etkili bir şekilde entegre etmek için:
Paylaşım Düğmeleri: Bireysel blog gönderilerine, ürün sayfalarına ve diğer paylaşılabilir içeriklere sosyal medya paylaşım düğmeleri ekleyin.
Sosyal Beslemeler: En son güncellemelerinizi ve etkileşimlerinizi web sitenizde sergilemek için sosyal medya beslemelerini veya widget'larını yerleştirin.
Profil Bağlantıları: Web sitenizin üstbilgisinde, altbilgisinde veya iletişim sayfasında sosyal medya profillerinize bağlantılar sağlayın.
Güçlü bir sosyal medya varlığı web sitenizi tamamlar ve erişiminizi daha geniş bir kitleye yayarak markanızın görünürlüğünü artırır.
9. Mobil Öncelikli Yaklaşım: Gelecek Mobilde
Mobil Kullanılabilirliğe Öncelik Verin
Mobil cihaz kullanımındaki artış, mobil cihazlar göz önünde bulundurularak tasarım yapmanın çok önemli olduğu anlamına geliyor. Mobil kullanılabilirliğe öncelik vermek:
Mobil Öncelikli Tasarım: Tasarım sürecinize öncelikle mobil deneyimi göz önünde bulundurarak başlayın. Web sitenizin daha küçük ekranlarda ve daha yavaş bağlantılarda iyi göründüğünden ve çalıştığından emin olun.
Dokunma Dostu Unsurlar: Düğmelerin ve bağlantıların yeterince büyük olduğundan ve dokunmatik ekranlar için uygun aralıklarla yerleştirildiğinden emin olun.
Duyarlı Test: Herhangi bir sorunu derhal tespit etmek ve düzeltmek için web sitenizin çeşitli mobil cihazlarda ve tarayıcılarda yanıt verebilirliğini düzenli olarak test edin.
Mobil kullanıcılara hitap ederek web sitenizin erişilebilirliğini artırır ve daha geniş bir kitleye hitap ederek daha fazla etkileşim ve dönüşüm sağlarsınız.

10. Test Edin ve Yineleyin: Yolculuk Asla Bitmez
Sürekli İyileştirme
Bir web sitesi statik bir varlık değildir; hedef kitlenizin değişen ihtiyaçlarını ve tercihlerini karşılamak için gelişmelidir. Google Analytics gibi araçları kullanarak web sitenizin performansını sürekli izleyin. Kullanıcı geri bildirimlerini toplayın ve buna göre iyileştirmeler yapın. Unutmayın, çarpıcı bir çevrimiçi varlığa giden yolculuk devam eden bir süreçtir.
11. SEO'yu Unutmayın
Görsel olarak çekici ve kullanıcı dostu bir web sitesi tasarlama arayışında, arama motoru optimizasyonu (SEO) gibi çok önemli bir unsuru gözden kaçırmak kolaydır. SEO, web sitenizin Google, Bing ve Yahoo gibi arama motorlarındaki görünürlüğünü artıran stratejiler ve uygulamalar bütünüdür. Güzel bir tasarım çok önemli olsa da SEO'nun ihmal edilmesi pahasına olmamalıdır. İşte SEO'nun çevrimiçi varlığınız için neden önemli olduğu:
1. Artan Görünürlük
Web siteniz ne kadar çarpıcı olursa olsun, insanlar onu bulamazsa bir etki yaratmayacaktır. SEO, kullanıcılar ilgili sorguları girdiklerinde web sitenizin arama sonuçlarında görünmesini sağlar. Sektörünüz, ürünleriniz veya hizmetlerinizle ilgili anahtar kelimeler için optimizasyon yaptığınızda, organik trafik çekme şansınızı artırırsınız.
2. Geliştirilmiş Kullanıcı Deneyimi
SEO sadece anahtar kelimelerle ilgili değildir; aynı zamanda web sitenizin yapısını ve içeriğini sorunsuz bir kullanıcı deneyimi için optimize etmeyi de içerir. Bu, hızlı yükleme süreleri, mobil uyumluluk ve kolay gezinme sağlamayı içerir. Kullanıcılar web sitenizi kullanımı ve gezinmesi kolay bulduklarında, sitenizde kalma ve içeriğinizle etkileşime geçme olasılıkları daha yüksektir.
3. Güven ve İnandırıcılık
Arama sonuçlarında üst sıralarda yer alan web siteleri genellikle kullanıcılardan daha fazla güven ve güvenilirlik kazanır. İnsanlar yüksek arama motoru sıralamalarını otorite ve güvenilirlikle ilişkilendirme eğilimindedir. Kaliteli geri bağlantılar elde etmek ve kullanıcı amacına yönelik optimizasyon yapmak gibi SEO uygulamaları, güvenilir bir çevrimiçi varlık oluşturmaya katkıda bulunur.
4. Hedeflenen Trafik
SEO, işletmenizle ilgili belirli anahtar kelimeleri ve kelime öbeklerini hedeflemenize olanak tanır. Bu, nişinizle ilgili ürünleri veya bilgileri aktif olarak arayan ziyaretçileri çekebileceğiniz anlamına gelir. Hedeflenen trafiğin potansiyel müşterilere, müşterilere veya abonelere dönüşme olasılığı daha yüksektir.
5. Rekabet Avantajı
Günümüzün rekabetçi dijital ortamında, rakipleriniz muhtemelen SEO'ya yatırım yapıyor. SEO'yu ihmal ederek geride kalma ve potansiyel müşterileri arama sonuçlarında daha üst sıralarda görünen rakiplerinize kaptırma riskiyle karşı karşıya kalırsınız. Optimize edilmiş bir web sitesi size rekabet avantajı sağlar.
6. Algoritma Değişikliklerine Adaptasyon
Arama motoru algoritmaları sürekli olarak gelişmektedir. Bugün SEO'da işe yarayan şey yarın o kadar etkili olmayabilir. En iyi SEO uygulamaları ve algoritma değişiklikleri ile güncel kalmak, web sitenizin görünür ve rekabetçi kalmasını sağlar.
Peki, çarpıcı tasarım ile SEO optimizasyonunu nasıl dengeleyebilirsiniz?
Anahtar Kelime Araştırması: Hedef kitlenizin araması muhtemel alakalı anahtar kelimeleri ve kelime öbeklerini belirleyin. Bu anahtar kelimeleri içeriğinize ve meta verilerinize doğal bir şekilde dahil edin. Bunu başarmak için Rank Tracker gibi araçları kullanabilirsiniz.
Görüntüleri Optimize Edin: Görüntüleri uygun şekilde sıkıştırın ve adlandırın. Erişilebilirliği ve SEO'yu iyileştirmek için görüntüler için açıklayıcı alt metin kullanın.
Mobil Optimizasyon: Web sitenizin mobil uyumlu olduğundan emin olun. Mobil cihazların kullanımının artmasıyla birlikte Google, arama sonuçlarında mobil uyumlu web sitelerine öncelik veriyor.
Kaliteli İçerik: Çözümler sunan, soruları yanıtlayan ve hedef kitlenizin ihtiyaçlarını karşılayan değerli ve ilgi çekici içerikler oluşturun. Yüksek kaliteli içerik, arama sıralamalarında daha iyi performans gösterme eğilimindedir.
Geri bağlantılar: Sektörünüzdeki saygın web sitelerinden yüksek kaliteli geri bağlantılar kazanmak için bir strateji geliştirin. Bu geri bağlantılar arama motorlarına sitenizin güvenilir ve yetkili olduğunu gösterir.
Yerel SEO: Fiziksel bir konumunuz varsa, yakındaki müşterileri çekmek için web sitenizi yerel SEO için optimize edin. Bu, bir Google My Business listesi oluşturmayı ve doğru işletme bilgilerini sağlamayı içerir.
SEO'yu web tasarım sürecinize entegre ederek, çarpıcı web sitenizin sadece iyi görünmesini değil, aynı zamanda arama motoru sıralamalarında da iyi performans göstermesini sağlayabilirsiniz. Bu bütünsel yaklaşım, çevrimiçi varlığınızın hem insan ziyaretçileri hem de arama motoru algoritmalarını cezbetmesini sağlayarak dijital alandaki erişiminizi ve etkinizi en üst düzeye çıkarır.
Gerçek Hayattan Örnekler: Etkili Web Tasarımı
Gerçek hayattan örneklerden öğrenmek, olağanüstü web tasarımı ilkelerini anlamanın güçlü bir yoludur. Büyüleyici tasarım sanatında ustalaşmış bazı web sitelerini inceleyelim ve seçimlerinin kullanıcı deneyimini nasıl önemli ölçüde geliştirdiğini keşfedelim.
1. Elma
Apple'ın web sitesi zarif, minimalist tasarımın mükemmel bir örneği. Temiz bir düzen, bol miktarda beyaz alan ve yüksek kaliteli görsellerle sadeliği benimsiyor. Büyük, göz alıcı ürün görsellerinin kullanımı ziyaretçinin dikkatini hemen çekiyor ve markanın özünü aktarıyor. Kullanıcıların Apple'ın ürünlerini, hizmetlerini ve ekosistemini keşfetmesini zahmetsiz hale getiren iyi düzenlenmiş menülerle sezgisel bir navigasyon sağlanıyor.
Kullanıcı Deneyimi Üzerindeki Etkisi: Apple'ın web sitesi tasarımı, şirketin estetiğe ve kullanılabilirliğe olan bağlılığını vurguluyor ve ürünlerinde bulunan aynı değerleri yansıtıyor. Kusursuz kullanıcı deneyimi, çarpıcı görsellerle birleşerek güven ve gelişmişlik hissi yaratıyor.
2. Airbnb
Airbnb'nin web sitesi kullanıcı merkezli tasarım konusunda bir ustalık sınıfı. Ana sayfa, ziyaretçileri bir arama çubuğu ve dünya çapındaki benzersiz konaklama yerlerinin ilgi çekici görselleriyle karşılıyor. Kullanıcı arayüzü sezgiseldir ve mülkleri aramayı, sonuçları filtrelemeyi ve ayrıntılı açıklamaları okumayı kolaylaştırır. İncelemeler ve fotoğraflar gibi kullanıcı tarafından oluşturulan içeriklerin kullanılması özgünlük katıyor ve güven oluşturuyor.
Kullanıcı Deneyimi Üzerindeki Etkisi: Airbnb'nin tasarımı, kullanıcılarının ihtiyaç ve isteklerine öncelik veriyor. Web sitesi, şeffaf bilgiler ve ilgi çekici görseller sunarak güveni artırıyor ve ziyaretçilerin seyahat deneyimlerini güvenle planlamalarını sağlıyor.
3. National Geographic
National Geographic'in web sitesi çarpıcı görselleri hikaye anlatımıyla birleştiriyor. Ana sayfada, genellikle ünlü fotoğrafçılarından gelen büyüleyici görüntüler, ilgi çekici başlıklar eşliğinde sergileniyor. Navigasyon kullanıcı dostu; makaleler, fotoğraflar ve videolar için net kategoriler bulunuyor. Web sitesi, çeşitli medya kuruluşlarından gelen içeriği sorunsuz bir şekilde entegre ediyor.
Kullanıcı Deneyimi Üzerindeki Etkisi: National Geographic'in web sitesi, ziyaretçileri keşif ve keşif dünyasına çeken sürükleyici bir deneyimdir. Güçlü görseller ve ilgi çekici hikaye anlatımının karışımı, izleyicilerle duygusal bir bağ kuruyor.
4. Gevşeklik
Slack'in web sitesi tasarımı, platformun temel değerleri olan basitlik ve işbirliğini yansıtıyor. Ana sayfa, net başlıklar, görseller ve basit bir harekete geçirici mesajla kısa ve öz bilgiler sunuyor. Ürünün değer önerisini ve faydalarını etkili bir şekilde iletiyor.
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Kullanıcı Deneyimi Üzerindeki Etkisi: Slack'in tasarımı ürün felsefesini yansıtıyor: iletişim ve işbirliğini kolay ve verimli hale getirmek. Web sitesinin netliği ve sadeliği, ekip iletişim ihtiyaçlarına çözüm arayan kullanıcılarda yankı uyandırıyor.
5. TED
TED'in web sitesi içerik odaklı tasarımın mükemmel bir örneğidir. Düşündürücü konuşmalar ve fikirler sunmaya odaklanıyor. Ana sayfada etkili görseller ve kısa başlıklarla öne çıkan konuşmalar sergileniyor. Navigasyon basit ve kullanıcıların konuşmaları konu, konuşmacı veya etkinliğe göre keşfetmesine olanak tanıyor.
Kullanıcı Deneyimi Üzerindeki Etkisi: TED'in tasarımı, fikirleri yayma misyonuna göre uyarlanmıştır. Web sitesinin organizasyonu ve ilgi çekici içeriğe verdiği önem, kullanıcıların ilgisini çekmekte ve onlara çeşitli konuları ve bakış açılarını keşfetmeleri için ilham vermektedir.
6. Tesla
Tesla'nın web sitesi markanın fütüristik ve yenilikçi kimliğini yansıtıyor. Ana sayfada elektrikli araçların ve yenilenebilir enerji çözümlerinin çarpıcı görselleri yer alıyor. Kullanıcılar ürün detaylarını kolayca keşfedebiliyor, test sürüşleri için rezervasyon yapabiliyor ve hatta çevrimiçi bir Tesla sipariş edebiliyor.
Kullanıcı Deneyimi Üzerindeki Etkisi: Tesla'nın web sitesi, markanın sürdürülebilir bir gelecek vizyonuyla uyum sağlayarak kullanıcı deneyimini geliştiriyor. Potansiyel alıcılar için bilgilendirici içerik ve sorunsuz bir yol sağlayarak Tesla'nın elektrikli ulaşımdaki öncü konumunu pekiştiriyor.
Bu gerçek yaşam örnekleri, etkili bir kullanıcı deneyimi yaratmada olağanüstü web tasarımının gücünü göstermektedir. Her web sitesi, marka kimliği ve hedef kitlesiyle uyumlu benzersiz bir tasarım felsefesi kullanmaktadır. Bu örnekleri inceleyerek, tasarım tercihlerinin kendi web sitenizdeki kullanıcı algısını, etkileşimini ve güvenini nasıl derinden etkileyebileceğine dair değerli bilgiler edinebilirsiniz.
Markanız için Çalışan Bir Site Oluşturun
Sonuç olarak, web siteniz markanızın dijital yüzü olarak hizmet verir. Çarpıcı bir çevrimiçi varlık, günümüzün rekabetçi dijital ortamında başarınızı önemli ölçüde etkileyebilir. Bu ipuçlarını takip ederek ve web sitenizi sürekli geliştirerek, sadece ziyaretçilerinizi büyülemekle kalmayan, aynı zamanda onlar üzerinde kalıcı bir etki bırakan görsel olarak çekici, kullanıcı dostu ve ilgi çekici bir çevrimiçi platform oluşturabilirsiniz. Zaman ve çaba harcayın ve çevrimiçi varlığınızın gelişmesini izleyin.

