
Giriş
Günümüzün dijital dünyasında SaaS (Hizmet Olarak Yazılım) her yerde ve iyi bir açılış sayfası başarı için çok önemli. Bunu bir SaaS ürününün yüzü olarak düşünün - potansiyel müşterilerin gördüğü ilk şeydir. Ancak bir web sayfasından daha fazlasıdır; dikkat çekmek, bilgi vermek, ziyaretçileri potansiyel müşterilere ve nihayetinde ödeme yapan müşterilere dönüştürmek için güçlü bir araçtır.
Bu kılavuz, bir SaaS açılış sayfasının nasıl çalıştığını derinlemesine inceleyecek. Her şeyi açık ve kolay anlaşılır tutmaktan, insanların ilgisini çekecek şekilde yazmaktan, onları çekmek için resim ve videolar kullanmaktan ve kaydolmalarını veya daha fazla bilgi edinmelerini kolaylaştırmaktan bahsedeceğiz. Günümüzün rekabetçi çevrimiçi dünyasında harika görünen ve gerçek sonuçlar elde eden bir açılış sayfasını nasıl oluşturacağınızı göstereceğiz.
1. Kat Üstü Bölüme Hakim Olmak
İpucu 1: Kristal Netliğinde Bir Değer Teklifi Oluşturun
Müşterilerin SaaS ürününüzün değerini hemen anladığından emin olun. Ayırt edici satış noktanızı aktaran kısa ve ikna edici bir başlık oluşturun. İstediğiniz kitleyle bağlantı kuran ve onların sorunlu noktalarına hitap eden kelimeler kullanın.
İpucu 2: Kahraman Bölümünüzü Optimize Edin
Açılış sayfanızın kahraman bölümü (ziyaretçilerin karşılaştığı ilk bölüm) tekliflerinizi ve kullanıcı için avantajlarınızı aktarmalıdır.
Ziyaretçiler için ilk etkileşim noktası olarak işlev görür ve dikkatlerini çekip daha fazla etkileşim kurmalarını sağlamada çok önemlidir. İşte bir SaaS açılış sayfası için kahraman bölümünün temel unsurları:
Bir SaaS açılış sayfasının Kahraman bölümü tipik olarak aşağıdaki unsurları içerir:
- Başlık: Bu, ziyaretçilerin gördüğü ilk içerik parçasıdır.
SaaS ürününüzün sunduğu ana faydayı veya çözümü, ürününüzün ne işe yaradığını ve neden değerli olduğunu anlatan cesur ve ilgi çekici bir başlık.
Ek bağlam sağlayan veya başlığı detaylandıran kısa bir destekleyici ifade. Değer önermesini güçlendirir ve ziyaretçilerin ilgisini daha fazla çekmeye yardımcı olur.
-
Kahraman Görsel veya Video: Kahraman bölümünün tonunu belirleyen ve görsel çekiciliği artıran göz alıcı bir resim veya video. SaaS ürününüzle alakalı olmalı ve açılış sayfasının genel mesajını güçlendirmelidir. SaaS ürününüzü çalışırken gösteren veya temel özelliklerini ve faydalarını vurgulayan yüksek kaliteli görseller veya videolar.
-
Harekete Geçirici Mesaj (CTA): Ziyaretçileri ücretsiz deneme sürümüne kaydolma, demo isteme veya ürün hakkında daha fazla bilgi edinme gibi bir sonraki aşamaya geçmeye teşvik eden, kolayca fark edilebilen ve eylem odaklı bir düğme. CTA düğmesi görsel olarak öne çıkmalı ve kahraman bölümünde belirgin bir şekilde konumlandırılmalıdır.
-
Sosyal Kanıt: Sosyal kanıt, güven ve güvenilirlik oluşturmaya katkıda bulunur. Referanslar, müşteri logoları veya güven rozetleri sosyal kanıt görevi görerek ziyaretçilerin güvenilirliğini artırır. Memnun müşteri örnekleri veya saygın ortaklıklar ürününüze olan güven ve itimadı artırabilir.
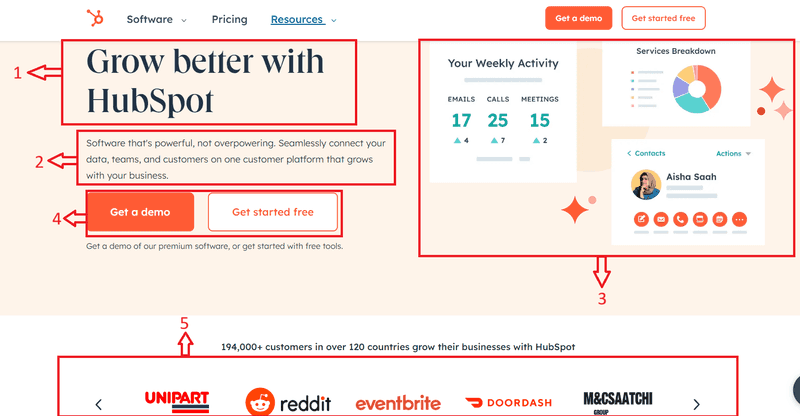
Örnek HubSpot Açılış Sayfası

Kaynak HubSpot
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
HubSpot'un kahraman bölümü, etkili bir dönüştürülebilir açılış sayfasının beş unsurunu da içeriyor. HubSpot Hero bölümü, yüksek dönüşüm sağlayan bir açılış sayfası oluşturmak için net mesajlar, ilgi çekici görseller, ilgi çekici bir CTA, fayda odaklı metin ve sosyal kanıtı bir araya getiriyor.
Kahraman bölümünün, ziyaretçilerin sayfanıza geldiklerinde gördükleri ilk şey olduğunu unutmayın. Bu nedenle, SaaS açılış sayfanız için güçlü ve etkili bir Kahraman bölümü oluşturmak için zaman ve çaba harcamaya değer.
Bu temel unsurları SaaS açılış sayfanızın kahraman bölümüne dahil ederek ziyaretçilerin dikkatini etkili bir şekilde çekebilir, ürününüzün değerini anlatabilir ve onları istenen eylemi gerçekleştirmeye teşvik edebilirsiniz.
İpucu 3: Sorunsuz Deneyim için Navigasyonu Basitleştirin
Düzeni ve gezinmeyi basit tutun. Dağınık olmayan bir tasarım, kullanıcıları sayfa boyunca sorunsuz bir şekilde yönlendirir. Ziyaretçilerin istedikleri bilgileri hızla bulabilmelerini sağlamak için sezgisel menüler ve net CTA'lar (Eylem Çağrısı) kullanın.
Temiz, düzenli bir gezinme çubuğu sitenizin keşfedilmesini ve istenen bilgilere erişimi kolaylaştırır.
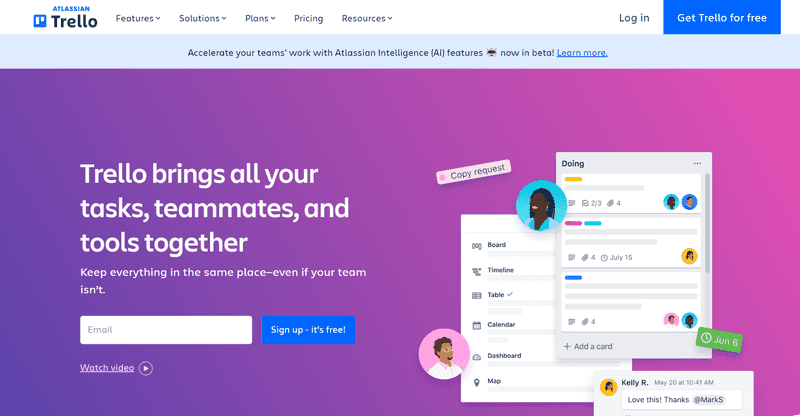
Örnek Trello Açılış Sayfası

Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Kaynak Trello
Trello'nun açılış sayfası navigasyonda sadeliği örnekliyor. Düzgün tasarımı ve kullanıcı dostu düzeni, kullanıcıların proje yönetim aracının yeteneklerini bunalmış hissetmeden hızla kavramalarını sağlıyor. Trello'nun açılış sayfası, kullanıcıların farklı özellikleri ve fiyatlandırma seçeneklerini keşfetmelerini kolaylaştıran basit bir navigasyon menüsüne sahip.
2. Görsellerle Büyülemek
İpucu 4: Yüksek Kaliteli Görseller ve Ürün Videoları ile İyileştirme
Görsel içerik güçlüdür. Ürününüzün işlevselliğini gösteren birinci sınıf görseller ve videolar ekleyin. SaaS çözümünüzün gerçek müşteri sorunlarını nasıl çözdüğüne dair bir hikaye anlatmak için görselleri kullanın.
Görsel içerik, ürününüzün nasıl çalıştığını hızlı ve etkili bir şekilde anlatabilir. Ekran görüntüleri, infografikler veya kısa açıklayıcı videolar kullanmayı düşünün.
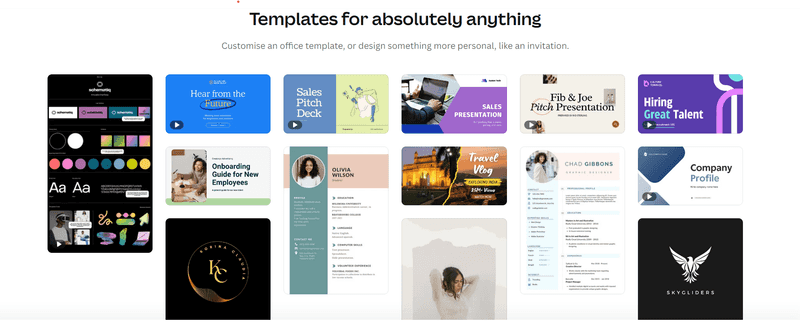
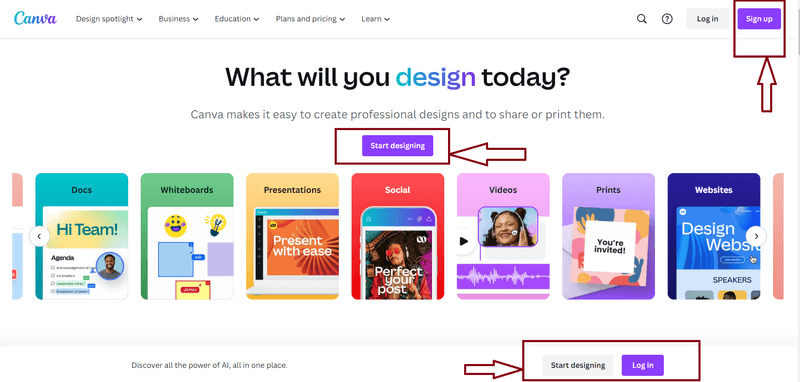
Örnek Canva Açılış Sayfası

Kaynak Canva
Canva, tasarım yeteneklerini sergilemek için yüksek kaliteli görseller ve videolar kullanıyor. Açılış sayfası, kullanıcıların zahmetsizce nasıl çarpıcı grafikler oluşturabileceğini görsel olarak gösteriyor.
Profesyonel ipucu:
- Temel özellikleri ve faydaları göstermek için ürün videolarını kullanın, bunları kısa ve ilgi çekici tutun.
- SaaS çözümünüzü etkili bir şekilde sergilemek için resimler ve ürün videoları dahil olmak üzere yüksek kaliteli görseller ekleyin.
İpucu 5: Markanıza İnsani Bir Dokunuş Ekleyin
Ekibinizin veya müşterilerinizin görüntülerini entegre edin. Markanızı insancıllaştırmak güven ve bağlantıyı güçlendirir. Gerçek yüzler ve referanslar özgünlük katarak potansiyel müşterilerin ürününüzle ilişki kurmasına yardımcı olur.
Ürününüzün arkasındaki insanları gösterin. Bu, ekibinizin fotoğrafları veya gerçek hayattaki diğer müşterilerin referansları olabilir.
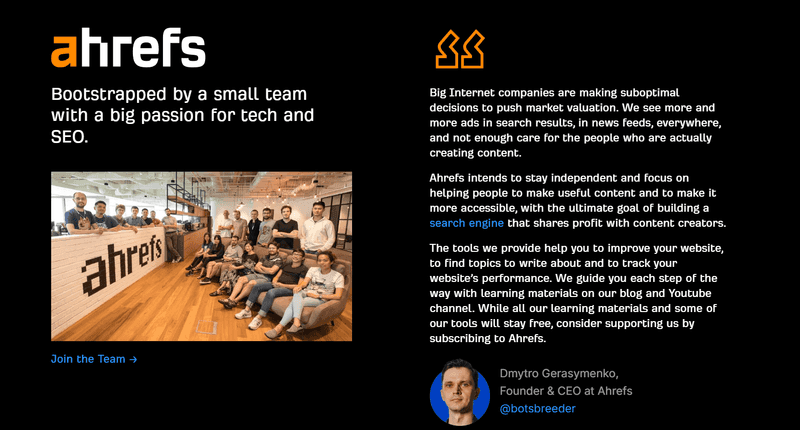
Örnek Ahrefs Açılış Sayfası

Kaynak Ahrefs
Ahrefs, açılış sayfasında ekip üyelerine yer vererek markasını insancıllaştırıyor. Gerçek yüzler bir bağlantı oluşturarak şirketi daha ilişkilendirilebilir ve güvenilir kılıyor. Ahref'in açılış sayfası, ekip üyelerinin görüntülerini içererek potansiyel müşterilerde bir aşinalık ve güven duygusu yaratıyor.
Profesyonel ipucu:
- Markanızın insani yönünü göstermek, güven ve özgünlük oluşturmak için ekibinizin veya müşterilerinizin fotoğraflarını ekleyerek açılış sayfanızın daha kişisel hissettirmesini sağlayın.
3. Etkileyici Metin Oluşturma
İpucu 6: Fayda Odaklı Dilden Yararlanma
SaaS ürününüzün sadece özelliklerini sıralamak yerine sağladığı faydalara odaklanın. Çözümünüzün müşterinin işini veya hayatını nasıl olumlu etkileyebileceğini anlatmak için ikna edici bir dil kullanın.
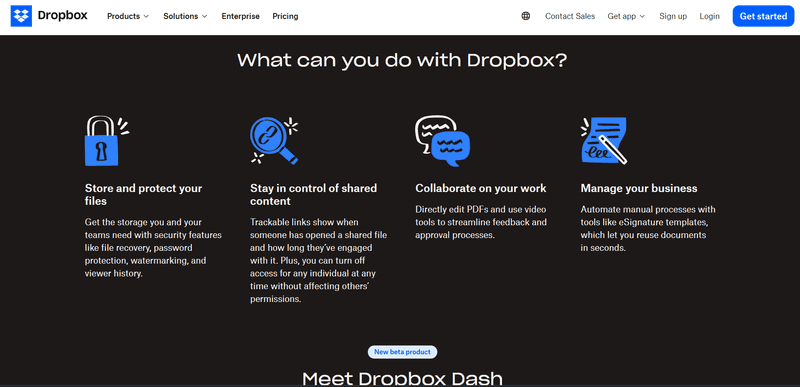
Örnek Dropbox Açılış Sayfası

Kaynak Dropbox
Dropbox'ın açılış sayfası, aşağıdaki gibi net başlıklarla faydaları vurguluyor: "Dosyalarınızı saklayın ve koruyun", "Paylaşılan içeriğin kontrolünü elinizde tutun", "İşiniz üzerinde işbirliği yapın" ve "İşinizi yönetin". Odak noktası kullanıcının rahatlığı ve erişilebilirliği.
Profesyonel ipucu:
- Çözümünüzün belirli sorunlu noktaları nasıl ele aldığını ve kullanıcıların hayatlarını veya işlerini nasıl iyileştirdiğini vurgulamak için ikna edici bir dil kullanın.
- Sadece özellikleri listelemek yerine SaaS ürününüzün faydalarına odaklanın.
İpucu 7: Müşteri Odaklı Mesajlaşmaya Katılın
Metninizi müşterinin ihtiyaçları ve zorlukları etrafında oluşturun. Onların sorunlarıyla örtüşen ve SaaS teklifinizin istedikleri çözümü nasıl sağladığını vurgulayan bir dil kullanın.
Doğrudan müşterinizin ihtiyaç ve istekleriyle konuşun. "7/24 destek sunuyoruz" yerine, "İhtiyacınız olan yardımı, ihtiyacınız olduğu anda alın" demeyi deneyin.
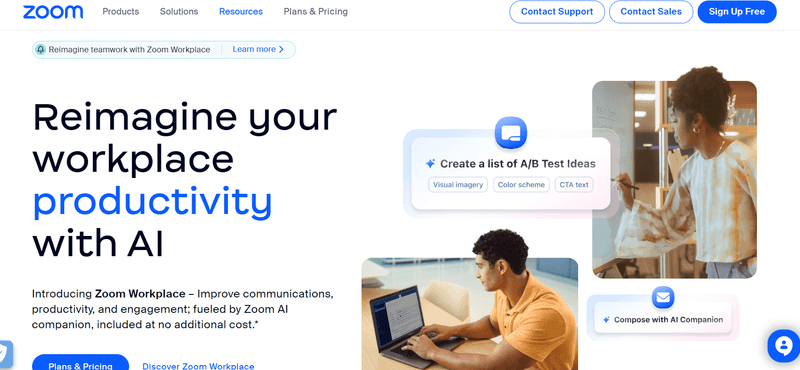
Örnek Yakınlaştırma Açılış Sayfası

Kaynak: Zoom
Zoom'un metni, müşterinin kesintisiz görüntülü iletişim ihtiyacı etrafında dönüyor. "İşyeri verimliliğinizi yapay zeka ile yeniden tasarlayın", "İşyeri iletişiminizi yapay zeka ile yeniden tasarlayın" ve "İşyeri etkileşiminizi yapay zeka ile yeniden tasarlayın" gibi ifadeler, belirli sorun noktalarına ve isteklere hitap ediyor.
Profesyonel ipucu:
- Mesajınızı doğrudan istediğiniz müşteri tipiyle konuşacak şekilde oluşturun ve SaaS ürününüzün onların sorunlarını nasıl çözebileceğini netleştirin.
- Yazınızı, ulaşmak istediğiniz kişilerle bağlantı kuracak ve onların ihtiyaçlarını ve sorunlarını doğrudan tartışacak şekilde ayarlayın.
4. Güven Oluşturma
İpucu 8: Güvenilirlik için Sosyal Kanıt Gösterme
Müşteri referanslarını ve vaka çalışmalarını belirgin bir şekilde öne çıkarın. Gerçek hayattan başarı hikayeleri sosyal kanıt sağlar ve güven oluşturur. Müşterilerin karşılaştıkları zorluklar ve SaaS ürününüzün bunların üstesinden gelmeye nasıl yardımcı olduğu hakkında ayrıntılara yer verin. SaaS çözümünüzün somut faydalarını göstermek için memnun müşterilerin spesifik ayrıntılarını ve sonuçlarını ekleyin.
Güvenilirlik oluşturmak için birlikte çalıştığınız tanınmış şirketlerin referanslarını, vaka çalışmalarını veya logolarını sergileyin.
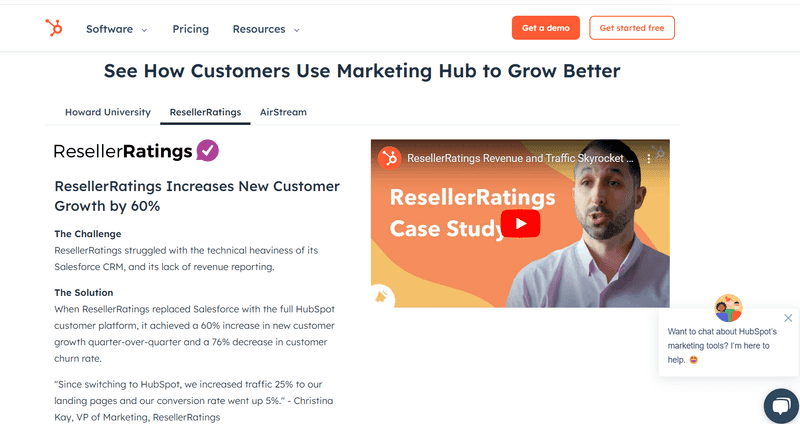
Örnek HubSpot Açılış Sayfası

Kaynak HubSpot
HubSpot, açılış sayfasına stratejik olarak müşteri referansları yerleştiriyor. Gerçek hayattan başarı hikayeleri sosyal kanıt sağlar ve potansiyel müşterilere emin ellerde olduklarına dair güvence verir.
Profesyonel İpuçları:
- Popülerliği göstermek için Kayıt Sayısı sayılarını görüntüleyin.
- Saygın Kuruluşlardan Aldığınız Ödülleri Vurgulayın.
- Güven oluşturmak için Müşteri Görüşlerini ve Yorumlarını dahil edin.
- Güvenliği sağlamak için Güvenlik için Güven Mühürleri ekleyin.
- Kaliteyi belirtmek için Derecelendirmeleri Göster.
- Başarı hikayelerini göstermek için Vaka Çalışmalarına yer verin.
- Güvenilirliği artırmak için Müşteri Logolarını veya Güven Rozetlerini sergileyin.
İpucu 9: Güvenlik ve Gizlilik Güvencesinin Sağlanması
Güven rozetleri, güvenlik sertifikaları ve şeffaf bir gizlilik politikası ekleyin. Potansiyel veri güvenliği ve gizlilik endişelerini gidermek, özellikle SaaS sektöründe çok önemlidir.
Güvenlik rozetlerini göstererek ve gizlilik politikalarınızı açıklayarak ziyaretçilere verilerinin sizinle güvende olacağına dair güvence verin.
Profesyonel ipucu:
- Ziyaretçilere kişisel bilgilerinin korunması konusunda güvence vermek için gizlilik politikanıza kısa bir açıklama veya bağlantı ekleyin.
- Güven rozetlerini ve güvenlik sertifikalarını belirgin bir şekilde sergileyerek veri güvenliği ve gizliliğiyle ilgili olası endişeleri giderin.
5. Duyarlı Tasarım ve Performansın Sağlanması
İpucu 10: Mobil Cihazlar için Optimize Etme
Pek çok kişi internette gezinmek için mobil cihazlar kullandığından, açılış sayfanızın tüm ekranlarda iyi çalıştığından emin olun. Duyarlı bir tasarım, müşterileriniz hangi cihazı kullanırsa kullansın sitenizin iyi görünmesini ve sorunsuz çalışmasını sağlar.
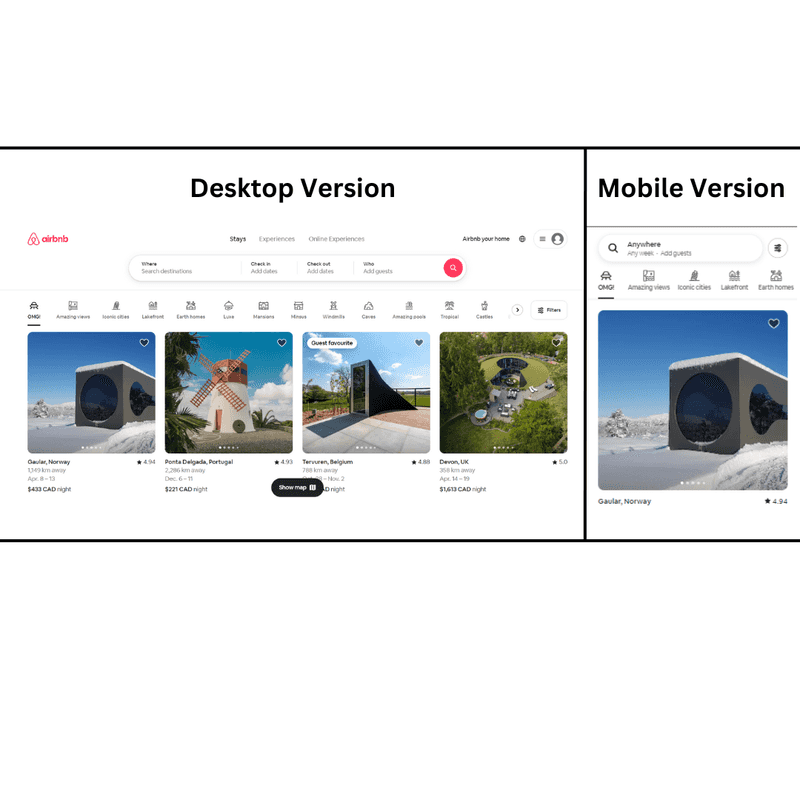
Örnek Airbnb Açılış Sayfası

Kaynak Airbnb
Airbnb açılış sayfası mobil cihazlar için optimize edilmiştir ve sorunsuz bir kullanıcı deneyimi sağlar. Mobil versiyon, masaüstü versiyonun temel unsurlarını ve işlevselliğini koruyor. Airbnb for Work'ün açılış sayfası mobil cihazlar için tamamen optimize edilerek akıllı telefon ve tabletlerdeki ziyaretçiler için tutarlı ve kullanıcı dostu bir deneyim sunuyor.
Profesyonel ipucu:
- Açılış sayfanızı farklı mobil cihazlarda deneyerek nasıl göründüğü veya çalıştığı ile ilgili sorunları bulun ve düzeltin.
- Açılış sayfanızın mobil cihazlarda iyi çalıştığından emin olun, böylece hangi boyutta ekrana sahip olurlarsa olsunlar herkes sorunsuz bir deneyim yaşar.
İpucu 11: Hızlı Yükleme Hızının Sağlanması
Kullanıcıların hayal kırıklığına uğramasını önlemek için sayfa yükleme hızını optimize edin. Açılış sayfanıza hızlı erişim sağlamak için görüntüleri sıkıştırın, HTTP isteklerini en aza indirin ve önbelleğe alma tekniklerini kullanın.
Yavaş bir site ziyaretçi kaybeder. Görüntüleri sıkıştırarak, bir içerik dağıtım ağı (CDN) kullanarak ve CSS ile JavaScript'i en aza indirerek sitenizin hızını optimize edin.
Portent tarafından yapılan bir araştırmaya göre, 1 saniye içinde yüklenen bir web sitesi, yüklenmesi 5 saniye süren bir web sitesine kıyasla üç kat daha yüksek bir dönüşüm oranına sahiptir.
6. Kullanıcı Dostu Dönüşümün Kolaylaştırılması
İpucu 12: Sorunsuz Gönderim için Formları Basitleştirme
Açılış sayfanızda bir kayıt veya iletişim formu varsa kısa ve anlaşılır olduğundan emin olun. Süreci kolaylaştırmak ve dönüşümün önündeki engelleri en aza indirmek için alan sayısını azaltın.
Yalnızca gerekli bilgileri talep ederek form doldurmayı ziyaretçiler için zahmetsiz hale getirin.
HubSpot tarafından yapılan bir ankete göre, "pazarlamacıların %30,7'si dönüşümleri en üst düzeye çıkarmak için bir açılış sayfası formundaki en uygun soru sayısının dört olduğuna inanıyor."
Profesyonel ipucu:
- Sadece gerekli bilgileri isteyin ve form doldurma sürecini kolaylaştırmak için otomatik doldurma özelliklerini kullanın.
- Sürtünmeyi azaltmak ve dönüşüm sürecini olabildiğince sorunsuz hale getirmek için kayıt veya iletişim formlarını kısa ve anlaşılır tutun.
İpucu 13: Net Eylem Çağrıları (CTA'lar) ile Yönlendirme
Eylem Çağrınızın öne çıktığından, ikna edici olduğundan ve kolayca görülebildiğinden emin olun. Harekete geçmeye teşvik eden bir dil kullanın ve hedef kitleniz için en etkili CTA 'yı keşfetmek üzere A/B testini keşfedin.
Eylem çağrınız, tıklandığında elde edilecek sonucu bildirmelidir.
HubSpot'a göre, "Kişiselleştirilmiş CTA'lar standart versiyonlara göre %202 daha yüksek dönüşüm oranı sağlıyor."
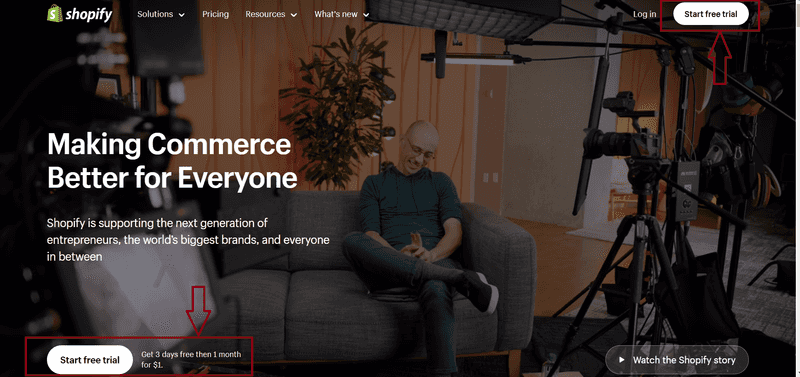
Örnek: Shopify Açılış Sayfası

Kaynak: Shopify
Shopify'ın açılış sayfası, eylem odaklı bir dille net bir CTA içeriyor: "Ücretsiz denemeye başlayın." Vurgu, kullanıcıları ilk adımı atmaya davet ederek bunu ilgi çekici ve anlaşılır bir eylem çağrısı haline getiriyor. Shopify'ın açılış sayfası, ziyaretçileri ücretsiz deneme sürümünü başlatmaya veya e-ticaret platformu hakkında daha fazla bilgi edinmeye davet eden, eylem odaklı bir dile sahip net CTA'lar içeriyor.
Profesyonel ipucu:
- "Ücretsiz Kaydolun" gibi basit ve kısa, öz CTA'lar basitlik ve netliği örneklendirir.
- Dikkat Çekici
Örnek: Canva'nın canlı renkleri ve CTA'larındaki ilgi çekici dili dikkat çekiyor.

Kaynak: Canav
- Hedef Kitle - Belirli kullanıcı segmentlerine odaklanarak alaka düzeyi ve yankı uyandırma sağlar.
- En yüksek dönüşüm oranlarını optimize etmek için A/B Testli CTA'lar.
İpucu 14: Canlı Sohbet Desteği ile Etkileşimi Artırma
Canlı sohbet desteği, ziyaretçilerin sorularını hızlı bir şekilde yanıtlamaya yardımcı olarak dönüşüm şanslarını artırabilir.
KlientBoost'un açılış sayfasındaki istatistiklere göre, canlı sohbeti dahil etmek %20'lik bir dönüşüm artışı sağlayabilir.
7. Analiz Etme ve Yineleme
İpucu 15: Gelişmiş Analitik Araçlarının Uygulanması
Açılış sayfanızdaki kullanıcı davranışını izlemek için analiz araçlarını entegre edin. Kullanıcı etkileşimlerini anlamak, kopma noktalarını belirlemek ve veriye dayalı iyileştirmeler yapmak için verileri analiz edin.
Ziyaretçi etkileşimlerini izlemek ve sitenizi sürekli geliştirmek için Google Analytics gibi araçları kullanın.
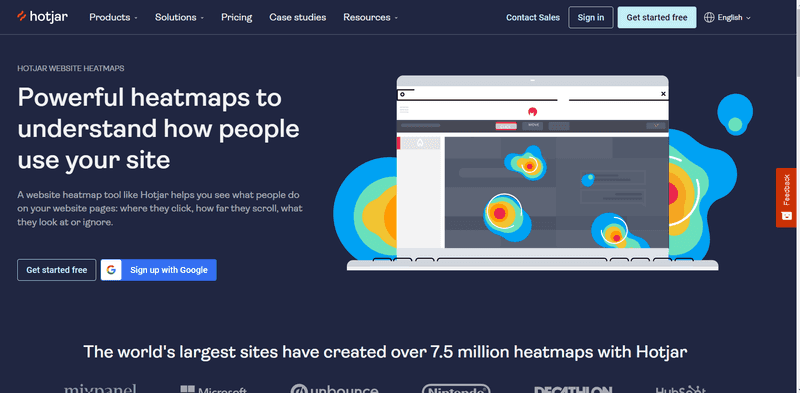
Örnek olarak: Hotjar

Kaynak Hotjar
Etkili SEO için Hepsi Bir Arada Platform
Her başarılı işletmenin arkasında güçlü bir SEO kampanyası vardır. Ancak sayısız optimizasyon aracı ve tekniği arasından seçim yapmak, nereden başlayacağınızı bilmek zor olabilir. Artık korkmayın, çünkü size yardımcı olacak bir şeyim var. Etkili SEO için Ranktracker hepsi bir arada platformunu sunuyoruz
Sonunda Ranktracker'a kaydı tamamen ücretsiz olarak açtık!
Ücretsiz bir hesap oluşturunVeya kimlik bilgilerinizi kullanarak oturum açın
Hotjar, işletmelerin kullanıcı davranışlarını anlamalar�ına yardımcı olan analiz araçları sağlar. Isı haritaları ve oturum kayıtları, gerçek zamanlı içgörülere dayalı olarak sürekli iyileştirme sağlar. Hotjar, açılış sayfanızla kullanıcı etkileşimlerinin görsel temsillerinin ısı haritalarını ve oturum kayıtlarını sağlayarak optimizasyon alanlarını belirlemenize yardımcı olur.
Profesyonel ipucu:
- Hemen çıkma oranı, dönüşüm oranı ve kullanıcı etkileşimi gibi ölçümleri takip etmek için Google Analytics veya Hotjar gibi araçları kullanın.
- Kullanıcı davranışını izlemek ve açılış sayfanızda yinelemeli geliştirmeler yapmak üzere içgörüler elde etmek için analiz araçlarını entegre edin.
İpucu 16: A/B Testi ile İyileştirme
Açılış sayfanızın başlıklar, görseller, CTA'lar ve formlar gibi çeşitli unsurlarını sürekli olarak deneyin. A/B testleri, hangi unsurların hedef kitlenizde en etkili şekilde yankı bulduğunu tespit etmenize ve dönüşüm oranlarını artırmanıza yardımcı olur.
Optimum performansı keşfetmek için düzenli olarak açılış sayfanızın farklı sürümlerini deneyin. Herhangi bir değişikliğin nedenini öğrenmek için her seferinde başlık veya CTA gibi bir öğeyi ayarlayın.
Sonuç
Yüksek dönüşüm sağlayan bir SaaS sayfası oluşturmak için açık ve anlaşılır bir tasarım, ilgi çekici görseller, etkileyici metin yazarlığı, güven artırıcı unsurlar, duyarlı tasarım, kullanıcı dostu bir dönüşüm süreci ve sürekli test ve iyileştirme gerekir. Bu ipuçlarını takip ederek ve müşterinizin ihtiyaçlarını her zaman aklınızda tutarak, ilgi çeken ve dönüşüm sağlayan bir açılış sayfası oluşturabilirsiniz.
Unutmayın, en iyi açılış sayfaları sürekli gelişir. Test etmeye, yinelemeye ve geliştirmeye devam edin. İyi şanslar!

