
Intro
Vad är mjukt användargränssnitt? 8 tips för nybörjare inom webbdesign
De som börjar sin snabba karriär som webbdesigner måste förstå vikten av att hålla sig uppdaterad med nya designtrender, särskilt de som påverkar användaren.
Användargränssnittet ska vara enkelt att använda och visuellt tilltalande, eftersom det kan avgöra om en webbplatsbesökare får en positiv upplevelse av ett varumärke.
Tekniken utvecklas snabbt och trenderna inom UI-design omfattar interaktiva 3D-objekt, rumslig design, feature showcasing, VR och AR, bento-rutnät och mjuk UI-design.
I den här artikeln gör vi en djupdykning i en av de trender som har fått fäste under de senaste åren och som inte kan förbises - mjuk UI-design. Vi kommer att utforska åtta tips för nybörjare inom webbdesign som vill hoppa på den neomorfiska designtrenden 2024 och fyra av de största svårigheterna när man använder en mjuk UI-design.
Vad är Soft UI?
Soft UI, även känt som neumorfism, innebär att designers lägger till djup och dimension till element genom att använda högdagrar och skuggor för att få dem att verka något upphöjda från skärmen.
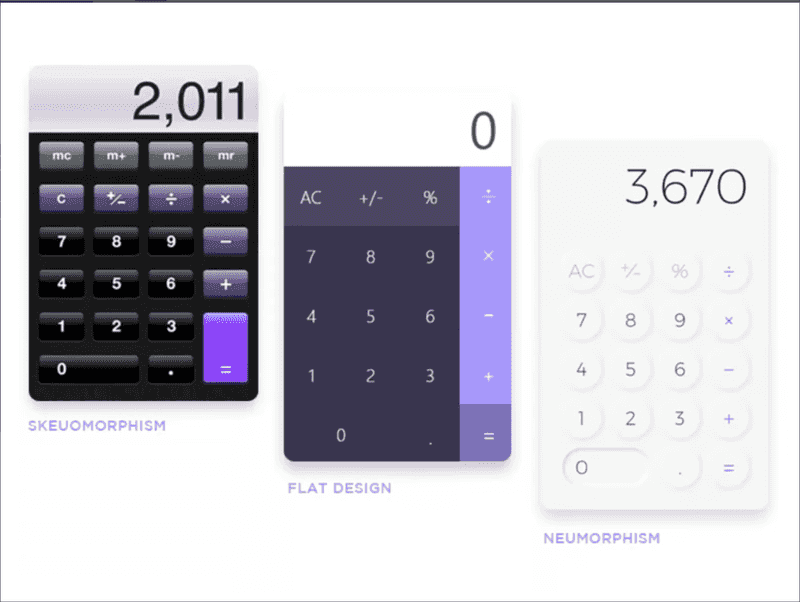
Neumorphism kombinerar skeuomorfismens visuella tilltal med enkelheten i platt design för att skapa ett modernt, minimalistiskt utseende.

Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
(Bildkälla: Toptal)
Även Apple hoppade på tåget när de införde olika mjuka användargränssnittsändringar i både sina mobila och stationära operativsystem. Låt oss ta reda på varför genom att ta en titt på några av fördelarna med att använda neuromorfisk design:
- Modernt utseende. Neuromorfisk design kan ge din webbplats ett modernare utseende eftersom det är en av de senaste trenderna inom UI/UX-design.
- Engagerade användare Neuromorfisk design gör att elementen känns mer engagerande för dina webbplatsbesökare eftersom skuggorna och högdagrarna gör att de ser ut att dyka upp ur skärmen.
- Förbättrad läsbarhet Neuromorf design kan förbättra läsbarheten eftersom den höga kontrasten mellan texten och bakgrundsfärgen gör texten lättare att läsa.
Den här webbdesigntrenden fungerar bra för varumärken som vill att deras appar, operativsystem och webbplatser ska kännas vänliga och informella.
8 tips för mjuk användargränssnittsdesign för nybörjare
Använd skuggor och högdagrar
Skuggor och högdagrar kan ge djup, dimension, perspektiv och realism till ett designelement och få det att verka i 3D. Användarna blir mer intresserade av informationen när ett element ser ut att poppa upp ur skärmen.
Genom att lägga till skuggor och högdagrar på element kan du dessutom skapa en visuell hierarki. Elementen med större och djupare skuggor visas närmast besökarna på webbplatsen, så de sticker ut mer. På så sätt visar du användarna den viktigaste informationen på sidan.
Använd en subtil färgpalett
Blått är utan tvekan en av de bästa och mest använda färgerna inom gränssnittsdesign. Tänk på populära appikoner som Facebook, Safari, PayPal, Prime Video och Shamaz, som alla använder nyanser av blått med vitt.
För en perfekt neomorf design ska färgerna dock ha en lugnande effekt, så det är bäst att undvika starka färger och istället använda en mjuk, lågt mättad färgpalett med subtila variationer i nyanserna.
Färger som khaki, brunt, taupe, vitt, elfenben, beige och grått kan fungera perfekt för en mjuk UI-design.
Använd mjuka gradienter
Att använda gradienter ger djup till elementen, vilket är målet med en mjuk UI-design.
En gradient är en gradvis övertoning från en färg till en annan. Helst ska du välja färger från samma mjuka palett, bara nedtonade eller upplysta, beroende på vilken effekt du försöker skapa.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Gradienten måste vara knappt synlig men tillräckligt för att designelementet ska sticka ut genom att lägga till en ny dimension till det.
Använd neuromorfisk design sparsamt
En neuromorfisk design är utmärkt för att säkerställa att ett specifikt element sticker ut för webbplatsbesökare.
Du får dock inte överösa skärmen med gradienter, högdagrar och skuggor, för om du lägger till en mjuk UI-design till varje element kommer du inte att kunna dra uppmärksamheten till de viktigaste.
Dessutom kan för mycket mjuk UI-design få din webbplats att se rörig och oprofessionell ut - vilket tar bort det rena, minimalistiska utseende som designers strävar efter.
Undvik bilder
Neomorfisk design kan få ett element att se ut som 3D, så undvik att lägga till detta i bilder på din webbsida. De passar inte in i stilen och kommer att bryta illusionen.
Använd i stället diagram och illustrationer med mjuka användargränssnitt för att få ett mer konsekvent utseende.
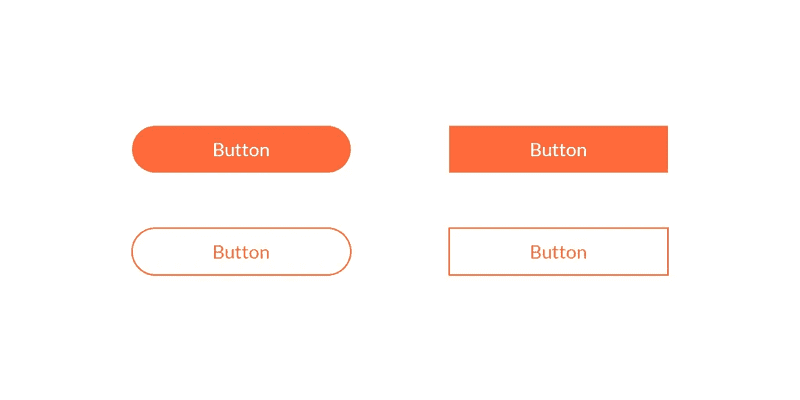
Använd rundade hörn
Skarpa kanter gör gränssnittet seriöst och formellt, vilket inte är syftet med en mjuk UI-design.
Kurvor är ofta mjuka och utgör ingen risk för skador, så rundade hörn är psykologiskt relaterade till säkerhet, tillgänglighet och vänlighet.
Även på en datorskärm föredrar den mänskliga hjärnan en rundad form. Försök att använda rundade hörn för att skapa ett mer mjukt och vänligt utseende överlag.

(Bildkälla: Logic Design)
Välj textfärger med omsorg
Det är en utmärkt idé att lägga till lite av den valda bakgrundsfärgen i dina designelement via texten.
Om din text är grön och bakgrunden grå kan du till exempel lägga in vissa delar av texten i grått för att skapa ett visuellt tilltal.
Du kan dock välja en mer kontrasterande färg om ditt mål är att få informationen i designelementet att sticka ut.
Experiment
Slutligen är rätt experimenterande nyckeln till att låsa upp fördelarna med mjuk UI-design.
Trender för användargränssnittsdesign kan inte fokusera uteslutande på utseende eftersom användbarhet alltid är en viktig del av idéerna för webbplatsdesign. Webbdesigners måste därför experimentera med att skapa mjuka UI-designelement på ett sätt som inte äventyrar användbarheten.
4 problem med mjukt användargränssnitt
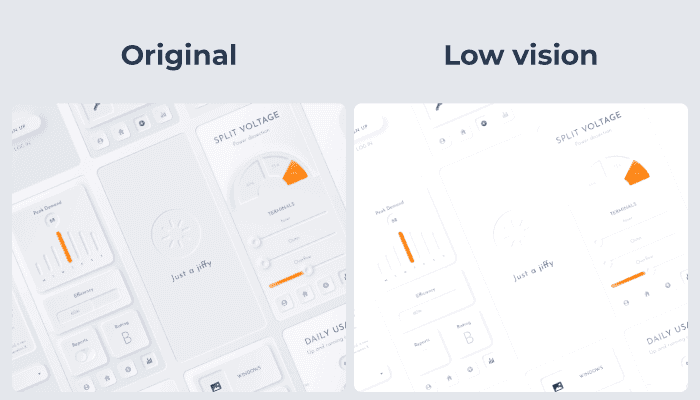
Inte tillgänglig för personer med nedsatt syn
En mjuk UI-design ser visuellt tilltalande ut för personer med god syn. Men användare med nedsatt syn kanske inte ser samma fördelar och ser istället viktiga designelement försvinna i bakgrunden.

(Bildkälla: svgator)
Inte tillgänglig för personer med skärmar av låg kvalitet
Å andra sidan behöver dina webbplatsbesökare inte nödvändigtvis ha synproblem för att kämpa med neomorfism.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Designen handlar om mjukhet, vilket gör att elementen nästan smälter samman, så de som använder enheter med skärmar av låg kvalitet kan också ha svårt att se elementen.
CTA:er lockar inte till klick
Ett annat stort problem, den här gången för varumärken och inte för användarna, är att neomorfismens subtilitet kan leda till problem med att locka till sig klick och konverteringar.
För att call-to-actions (CTA) ska fungera måste användarna lägga märketill designen direkt. Neomorfism är dock inte särskilt snyggt för ögonen, med liten färgkontrast och få färgklickar. Det innebär att CTA:erna inte sticker ut så mycket som de borde, och det är mindre troligt att besökarna konverterar.
Knappar som inte sticker ut
Användbarhet är det viktigaste i all design av användargränssnitt. Men när du fokuserar på att skapa mjuka, subtila element för ditt gränssnitt blir användbarheten ibland lidande.
Knappar kan nästan smälta in i bakgrunden, vilket innebär att besökare inte dras till de knappar som är viktigast när de navigerar på din webbplats.
Mer än bara en designtrend
Sammanfattningsvis är mjuk UI-design mer än bara en trend; den bygger broar mellan den verkliga världen och onlinevärlden.
Det är dock viktigt att webbdesigners på alla nivåer och med alla färdigheter känner till fördelarna och svårigheterna med neomorfism innan de lägger till det i sin verktygslåda.

