
Introduktion
Ett väldesignat användargränssnitt (UI) kan öka konverteringsgraden på en webbplats med upp till 200 %, medan en bra design av användarupplevelsen (UX) kan höja den siffran till imponerande 400 %. Både UX- och UI-design spelar en avgörande roll när det gäller att skapa en bro mellan teknik och användartillfredsställelse.
Trots den betydande inverkan som både UX och UI kan ha på SEO och en produkts framgång, tenderar det att finnas en vanlig förvirring mellan de två termerna. Även om båda är grundläggande för produktdesign och arbetar nära varandra, hänvisar de till mycket olika aspekter av produktutvecklingsprocessen. UX används ofta synonymt och handlar om den övergripande känslan av upplevelsen, medan UI handlar om hur produktens ytor ser ut och fungerar.
I den här artikeln går vi igenom de olika rollerna för UX- och UI-design och utforskar deras unika bidrag till en produkts framgång. Låt oss komma igång!
Definition av UX-design
User Experience Design, vanligen kallat UX Design, är en bred disciplin som syftar till att skapa produkter som ger användarna en relevant och meningsfull upplevelse. Investeringar i UX-design kan ge en betydande avkastning: det har rapporterats att varje dollar som investeras i UX kan resultera i en betydande avkastning, potentiellt upp till 100 dollar.
I grunden handlar UX-design om varför, vad och hur en produkt används.
- Varför: Denna aspekt handlar om användarnas motiv för att använda en produkt, oavsett om det gäller en uppgift som de vill utföra med den, eller de värderingar och åsikter som är förknippade med ägandet och användningen av produkten.
- Vad: Detta avser vad användare kan göra med en produkt - den funktionalitet som den erbjuder.
- Hur: Det omfattar utformningen av funktionaliteten på ett tillgängligt och estetiskt tilltalande sätt.
Ditt slutmål med UX Design är att öka kundnöjdheten och lojaliteten genom att förbättra nöjet i interaktionen mellan kunden och produkten.
Viktiga komponenter i UX-design
När du utforskar UX-design för att öka din SERP-ranking är det viktigt att förstå de kärnelement som skapar en stark grund för användarupplevelsen. Nedan följer några viktiga komponenter som bör ligga i framkant i din UX-designprocess.
- Användarundersökningar: Användarundersökningar är grunden för UX-design. Den ger dig möjlighet att förstå behoven och beteendena hos din målgrupp. Tekniker inkluderar intervjuer, enkäter och observationer. Målet är att samla in insikter som driver designbeslut som är skräddarsydda för verkliga användarbehov.
- **Wireframing: * * Innan du går in på detaljerad design ger wireframing en ritning för ditt projekt. Det är grundläggande layouter som beskriver struktur och funktionalitet. Tänk på wireframes som skelettet i din design, som illustrerar placeringen av element utan fullständiga visuella detaljer.
- Prototyper: Prototyping omvandlar dina wireframes till interaktiva modeller. I det här steget kan du testa och förfina dina koncept. Prototyper kan vara allt från low-fidelity-skisser till high-fidelity-simuleringar som efterliknar den slutliga produkten.
- Testning av användbarhet: För att säkerställa att din design går hem hos användarna bör du genomföra användbarhetstester. Detta innebär att man observerar riktiga användare när de interagerar med din prototyp. Den feedback som samlas in här är avgörande för att identifiera eventuella problem med användbarheten och förbättra den övergripande användarupplevelsen.
Genom att integrera dessa komponenter i din UX-designprocess kommer du att vara rustad för att skapa upplevelser som inte bara är funktionella utan också glädjande för dina användare.
Definition av användargränssnittets utformning
Design av användargränssnitt (UI) fokuserar på de estetiska och interaktiva aspekterna av en digital produkt. Det är ditt ansvar som UI-designer att se till att applikationens gränssnitt är attraktivt, visuellt stimulerande och ergonomiskt lätt att navigera. Ditt mål är att skapa gränssnitt som användarna tycker är tilltalande och intuitiva.
När du överväger de visuella elementen i UI-designen kommer din process att innebära stor uppmärksamhet på:
- Färger: Det är viktigt att välja rätt palett, eftersom studier har visat att enbart färg kan öka varumärkeskännedomen med upp till 80 %.
- Typografi: De typsnitt du väljer måste inte bara vara läsbara utan också matcha varumärkets personlighet.
- Layout: En logisk och tydlig struktur är avgörande för användarnas navigering.
Kom också ihåg vikten av responsivitet i din design. En majoritet av användarna är benägna att engagera sig mindre i en produkt som inte fungerar på mobila enheter, även om de är förtjusta i företaget.
I ditt arbete kommer du ofta att iterera på design, samla in feedback och förfina ditt gränssnitt för att uppfylla de högsta standarderna för användbarhet och estetik. Ha alltid användarnas behov i åtanke - din design ska inte bara se bra ut utan också kännas sömlös och naturlig att interagera med.
Viktiga komponenter i design av användargränssnitt
Ett väldesignat användargränssnitt erbjuder en sömlös blandning av visuella och interaktiva element, t.ex:
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Stilguider: Din UI-verktygslåda bör börja med en stilguide. Detta är en omfattande manual som beskriver dina designstandarder - se den som din UI-blankett. Den innehåller detaljer om:
- Typografi - teckensnittsstorlekar och rubrikstilar
- Färgpalett - primära och sekundära färger
- Imagery - Ikoner och logotyper
Designsystem: Ett steg bortom stilguiden är designsystemet. Detta är ett dynamiskt, levande ramverk av riktlinjer och komponenter. Medan stilguiden sätter den estetiska tonen, säkerställer designsystemet konsekvens genom återanvändbara komponenter och mönster. Se det som både ditt bibliotek och din regelbok, som hjälper ditt designteam att arbeta med en enda källa till sanning.
Interaktionsdesign: Interaktionsdesign handlar om att skapa ett intuitivt användarflöde. Den fokuserar på:
- Knappar - Former och beteende vid klick/hover
- Toggles- Storlek för enkel interaktion
- Sliders - visuell feedback när de justeras
Kom ihåg att slutmålet med UI design är att skapa ett digitalt utrymme som känns intuitivt och glädjer användarna. Genom att använda stilguider för visuell harmoni, utnyttja designsystem för enhetlighet och implementera principer för interaktionsdesign för engagerande användargränssnitt, kommer du att höja användarens totala upplevelse av produkten.
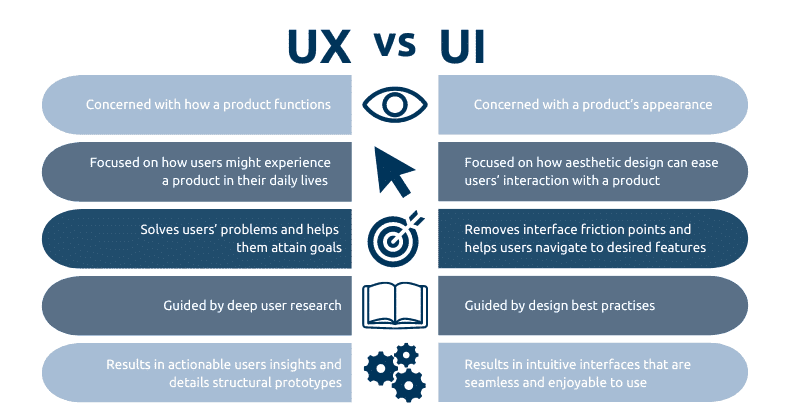
UX vs. UI: Att förstå skillnaderna

Här är en detaljerad jämförelsetabell som beskriver de viktigaste skillnaderna mellan UX-design (User Experience) och UI-design (User Interface):
| Aspekt | UX-design | Design av användargränssnitt |
| Definition | Fokuserar på den övergripande känslan av upplevelsen | Fokuserar på hur produktens ytor ser ut och fungerar |
| Mål | För att förbättra kundnöjdhet och användbarhet | Att skapa ett attraktivt och intuitivt gränssnitt |
| Process | Innefattar forskning, testning, utveckling, innehåll och prototyper | Fokuserar på visuella designelement som färger, typografi och knappar |
| Verktyg | Wireframing och prototypverktyg som Sketch, Axure | Verktyg för grafisk design som Adobe Photoshop, Illustrator |
| Resultat | Förbättrar användarinteraktion, löser problem med användbarhet | Säkerställer att produkten är estetiskt tilltalande |
| Kvalifikationer som krävs | Analytisk förmåga, forskning, psykologisk förståelse | Färdigheter i grafisk design, kreativitet, känsla för detaljer |
| Fokusområde | Webbplatsens/appens funktionalitet och effektivitet | Produktens utseende och interaktivitet |
| Påverkan på användaren | Påverkar hur lätt användaren kan utföra uppgifter | Påverkar användarens känslomässiga koppling till produkten |
| Återkoppling | Baserat på användarnas effektivitet och tillfredsställelse | Baserat på estetiskt tilltal och visuell påverkan |
| Exempel | Skapa användarprofiler, kartor över användarresor | Designa ikoner, välja ett färgschema |
Det symbiotiska förhållandet mellan UX och UI
UX och UI är visserligen skilda begrepp, men de går hand i hand för att säkerställa att digitala produkter blir framgångsrika. UX-design omfattar hela användarresan på en digital plattform och tar hänsyn till flödet och intuitiviteten i användarinteraktionerna.
Å andra sidan är UI de visuella beröringspunkter - t.ex. knappar och ikoner - som användarna interagerar med. Båda måste samverka för optimala resultat och med tanke på att ca 70% av onlineföretagen inte lyckas på grund av dålig användbarhet, blir integrationen av UX och UI icke förhandlingsbar för att förbättra kundnöjdhet och retention.
Framtida trender inom UX- och UI-design
Det finns vissa trender som sticker ut genom sitt innovativa tillvägagångssätt och sin inverkan på användarupplevelsen 2024:
Artificiell intelligens i design:
AI revolutionerar hur du interagerar med digitala produkter. Genom att integrera AI och automatisering i designprocessen för UX och UI introduceras ett dynamiskt element som kan revolutionera användarupplevelsen. Genom att utnyttja kraften i AI-driven personalisering kan gränssnitt anpassas i realtid till dina behov och preferenser, vilket gör att upplevelserna känns unikt skräddarsydda för dig.
Användargränssnitt för röst (VUI):
Enkelhet är nyckeln till nästa generations UX, där röstinteraktion blir allt vanligare. Du kan utföra uppgifter handsfree och få en mer naturlig interaktion med tekniken, tack vare framstegen inom VUI.
Inkluderande design:
UX-design blir allt mer inkluderande och tar hänsyn till hela spektrumet av mänsklig mångfald. Dina individuella upplevelser värdesätts, vilket leder till produkter som är tillgängliga, begripliga och användbara för alla, oavsett deras förmågor eller omständigheter.
Ambienta användarupplevelser:
Dina digitala interaktioner blir alltmer sömlösa när du rör dig genom fysiska och digitala utrymmen. Ambienta upplevelser förutser dina behov och ger intuitiv, kontextuell interaktion utan att du behöver be om det specifikt.
Genom att hålla ett öga på dessa trender kan du förutse vart fältet är på väg och utnyttja dessa innovationer för mer engagerande, personliga och inkluderande interaktioner med den digitala världen.
Avslutning!
Att investera i både UX och UI är avgörande för att leverera en tillfredsställande användarupplevelse från början till slut.
- UX Design säkerställer att produktens funktionalitet uppfyller användarnas behov och ger en sömlös resa från punkt A till punkt B.
- UI Design, däremot, förgyller resan med ett visuellt tilltalande och interaktivt gränssnitt som gör varje interaktion till en njutning.
Här är en enkel sammanfattning:
| UX-design | Design av användargränssnitt |
| Fokuserar på den övergripande känslan | Fokuserar på visuell attraktionskraft |
| Förbättrar produktens användbarhet | Förbättrar produktgränssnittet |
| Innefattar användartester och feedback | Involverar färg, typografi och layout |
Genom att finslipa både UX och UI kommer era digitala produkter inte bara att uppfylla utan även överträffa användarnas förväntningar, vilket främjar lojalitet och affärsframgång. Kom ihåg att kombinationen av UX och UI är det som särskiljer de bästa produkterna på en överfull marknad.

