
Introduktion
År 2024 fortsätter minimalistisk webbdesign att stå som en ledstjärna för tydlighet och funktionalitet i den digitala världen. Denna designfilosofi, som bygger på enkelhet och effektivitet, tar bort det överflödiga och fokuserar istället på viktiga element för att skapa en ren och tydlig onlineupplevelse.
Utvecklingen av minimalistisk webbdesign är ett bevis på dess bestående attraktionskraft och effektivitet i ett alltmer komplext digitalt landskap.
Minimalistisk design har sedan starten styrts av principerna att minska distraktion och öka användarnas engagemang.
Under årens lopp, när tekniken har gått framåt och användarnas preferenser har utvecklats, har minimalistisk design anpassats och integrerat nya tekniker och teknologier samtidigt som den har förblivit trogen sin grundläggande etos.
I detta blogginlägg kommer vi att utforska den minimalistiska webbdesignens resa fram till 2024 och undersöka hur den har utvecklats samtidigt som den kontinuerligt ger en användarcentrerad, estetiskt tilltalande och mycket funktionell onlineupplevelse.
Utvecklingen av minimalistisk webbdesign är inte bara en historia om estetiska trender utan en återspegling av förändrade digitala paradigm och användarbeteenden, vilket visar dess anpassningsförmåga och motståndskraft i den dynamiska världen av webbdesign.
Historisk bakgrund till minimalistisk webbdesign
Minimalistisk webbdesign är i grunden influerad av den bredare minimalistiska rörelsen inom konst och design, som uppstod i mitten av 1900-talet. Denna rörelse betonade enkelhet och objektivitet och tog bort det onödiga för att fokusera på de väsentliga elementen, förklarar Alex Taylor, Head of Marketing på CrownTV.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Inom webbdesign började dessa principer slå rot i slutet av 1990-talet och början av 2000-talet. Under den här perioden började webbdesigners röra sig bort från de röriga och ofta kaotiska designer som var vanliga i början av Internets dagar.
Uppringningstidens begränsningar i hastighet och bandbredd krävde en enklare, mer strömlinjeformad webbdesign, vilket oavsiktligt satte scenen för minimalism.
- Ökningen av mobilt internet: Med tillkomsten av smartphones och den ökande användningen av mobilt internet i slutet av 2000-talet fick minimalistisk design ett rejält uppsving. Behovet av att webbplatser skulle fungera effektivt på mindre skärmar med mindre processorkraft fick designers att anamma minimalismens principer om enkelhet och funktionalitet, tillägger Theo de Vries, VD för The Diamond Rehab Thailand.
- Framsteg inom CSS och HTML: Utvecklingen av CSS (Cascading Style Sheets) och HTML (HyperText Markup Language) under 2010-talet spelade en avgörande roll. Dessa tekniker möjliggör mer sofistikerad design med färre resurser, vilket gör det möjligt för designers att enkelt skapa snygga, rena och moderna webbplatser.
- Användarcentrerat fokus: När användarupplevelsen (UX) blev en viktig fråga inom webbdesign sågs minimalism alltmer som ett sätt att förbättra användbarheten. Fokus flyttades till att minska den kognitiva belastningen för användarna, underlätta navigering och prioritera innehåll framför dekorativa element, förklarar Ali Nahhas, ägare av Aladdin Houston.
- Integrering av multimediaelement: I mitten av 2010-talet anpassades minimalistisk design för att införliva rika multimediaelement som högkvalitativa bilder och videor, vilket balanserade visuellt tilltal med en rörig layout. Under denna period blandades estetik med avancerade webbfunktioner, berättar Barry Conybeare, Michigan Accident Lawyer på Conybeare Law Office.
- Tidsåldern för responsiv design: Framväxten och dominansen av responsiv webbdesign stärkte minimalismens roll ytterligare. Behovet av att webbplatser sömlöst anpassar sig till olika skärmstorlekar och enheter förstärkte den minimalistiska principen om funktionalitet.
- Minimalism i AI- och ML-åldern: När vi närmar oss 2024 ger integrationen av artificiell intelligens och maskininlärning en ny dimension till minimalistisk webbdesign. Dessa tekniker möjliggjorde mer personliga och dynamiska användarupplevelser inom det minimalistiska ramverket, med innehåll och layouter som skräddarsytts efter individuella användares preferenser och beteenden, säger Saba Mobebpour, VD på DropGenius.
Grundläggande principer för minimalistisk webbdesign
De grundläggande principerna för minimalistisk webbdesign - enkelhet, funktionalitet och elegans - har länge utgjort grunden för denna designfilosofi och format hur webbplatser konceptualiseras och konstrueras. År 2024 fortsätter dessa principer att vägleda designers, om än i ett utvecklat digitalt landskap, säger Eran Mizrahi, VD för Ingredient Brothers.
Enkelhet

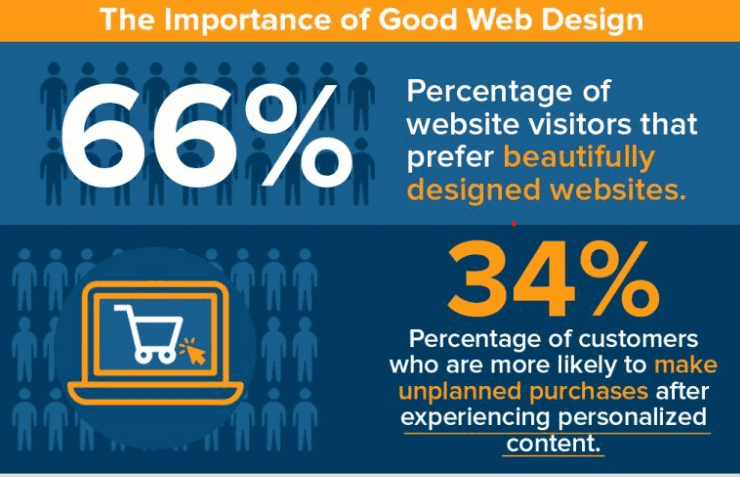
Bildkälla: EkonomiOnline
Principen om enkelhet i minimalistisk webbdesign handlar om att ta bort onödiga element och fokusera på det som är väsentligt. Det betyder inte att designen ska vara avskalad, utan snarare att man ska uppnå mer med mindre.
Corey Longhurst, Head of Growth på LegalOn, berättar: "Enkelhet manifesteras i rena layouter, användning av vita ytor (eller negativt utrymme) och minimal användning av färg och texturer. Det handlar om att skapa en design som är fri från röran och distraktioner, vilket gör användarens resa genom webbplatsen intuitiv och okomplicerad."
Danny Jay, marknadschef på SOLVED Consulting, konstaterar: "I tillämpningen innebär enkelhet att prioritera innehållshierarkin och se till att den mest kritiska informationen är omedelbart uppenbar och tillgänglig för användaren."
Funktionalitet
Martynas Žvirblis, Manager på VPSForexTrader, förklarar: "Funktionalitet är en hörnsten i minimalistisk design, som betonar att varje element på en webbplats ska tjäna ett syfte. Det handlar inte bara om estetiskt tilltalande; varje designval, från navigeringsmenyn till call-to-action-knapparna, görs med användarens upplevelse i åtanke."
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Denna princip har lett till design där användarvänlighet är av största vikt - enkel navigering, snabba laddningstider och mobilanpassning. När designerna tillämpar denna princip fokuserar de på användarnas beteendemönster och ser till att webbplatsen inte bara är visuellt tilltalande utan också praktisk och intuitiv för användarna att interagera med. Detta fokus på användarupplevelsen (UX) är avgörande för att maximera kundengagemanget och förbättra konverteringsgraden för din e-handel.
Elegans
Elegans i minimalistisk webbdesign är en harmonisk balans mellan visuella element som skapar en tilltalande estetik utan att överbelasta sinnena. Det uppnås genom ett noggrant urval av färgpaletter, typografi och bildspråk, säger Sumeer Kaur, grundare av Lashkaraa.com.
Elegans handlar om att skapa en känslomässig resonans hos användaren och förmedla en känsla av kvalitet och professionalism. Denna princip har tolkats inom webbdesign som att skapa en visuellt tilltalande upplevelse som ligger i linje med varumärkets identitet och budskap. David Martinez, VP Enterprise & OEM Accounts på Cybernet Manufacturing, säger: "Elegans handlar om att skapa en design som kommunicerar effektivt och lämnar ett bestående intryck på användaren."
År 2024 tolkas dessa principer med en modern twist. Enkelhet omfattar nu sofistikerade användargränssnitt som döljer komplexitet bakom en okomplicerad fasad.
Michael Hess, teknisk expert på Code Signing Store, förklarar "Funktionaliteten förbättras genom personliga användarupplevelser, som drivs av data och AI, vilket säkerställer att användarna får innehåll och interaktioner som är mest relevanta för dem."
Elegance har utvecklats i takt med framstegen inom skärmteknik och grafik, vilket möjliggör högupplösta bilder som är både slående och effektiva i kommunikationen.
Tillämpningen av dessa grundläggande principer i minimalistisk webbdesign återspeglar en förståelse för att bra design inte bara handlar om hur en webbplats ser ut, utan hur den fungerar och känns för användaren. För att säkerställa en sömlös upplevelse på alla enheter är responsiv webbdesign avgörande.
I det ständigt föränderliga landskapet för webbdesign förblir dessa principer tidlösa och vägleder designers att skapa webbplatser som inte bara är estetiskt tilltalande utan också användarcentrerade och funktionella.
Minimalistisk design i början av 2020-talet

I början av 2020-talet kännetecknades minimalistisk webbdesign av flera viktiga trender och egenskaper, som i hög grad formades av tekniska framsteg och förändrat användarbeteende. Denna period markerade en avgörande fas i den minimalistiska designens resa, där grunderna omfamnades och omtolkades för att anpassas till nya digitala verkligheter, säger William Westerlund, marknadschef på Suptask.
- Platt design och neumorfism: I början av 2020-talet blev det populärt med platt design, som betonade enkelhet genom användning av rena, öppna ytor och skarpa kanter. Detta kompletterades med uppkomsten av neumorfism, en designtrend som kombinerade platt design med subtila, realistiska skuggeffekter för att skapa mjuka, 3D-liknande visuella element. Denna blandning gav en minimalistisk estetik som var både enkel och visuellt tilltalande, tillägger Alex Mercer, Commercial Insurance Broker på ContractorNerd.
- Monokromatiska och duotona färgscheman: Minimalistisk webbdesign under denna era använde ofta monokromatiska och duotona färgscheman. Dessa scheman var effektiva för att skapa visuellt slående webbplatser som inte var överväldigande, i linje med den minimalistiska etos av enkelhet och fokus.
- Typografi som ett nyckelelement: Jack Babola, Senior Associate på Ultahost, förklarar: "Användningen av djärv och kreativ typografi blev ett kännetecken för minimalistisk design. Stora, uttrycksfulla typsnitt användes inte bara för att förmedla information utan också som ett designelement som gav webbplatser karaktär samtidigt som de behöll ett rent utseende."
- Prioritering av den mobila upplevelsen: Med den fortsatta ökningen av mobil internetanvändning lade minimalistisk design i början av 2020-talet en stark tonvikt på mobil-första tillvägagångssätt. Detta innebar att designen måste vara visuellt tilltalande och funktionell på mindre skärmar, vilket ledde till strömlinjeformade navigeringsmenyer, touchvänliga designelement och snabbare laddningstider, tillägger Adam Fard, grundare och designchef på Adam Fard UX Agency.
- Minimalistisk navigering: Trenden med minimalistisk navigering, inklusive dolda menyer och hamburgerikoner, blev allt tydligare. Detta tillvägagångssätt minskar röran på skärmen, vilket gör att innehållet kan stå i centrum.
De tekniska framstegen under denna tid, särskilt inom mobilteknik, AI och responsiva designverktyg, hade en djupgående inverkan på minimalistisk webbdesign. Kevin King, grundare och VD på Anytime Baseball Supply, förklarar: "AI och maskininlärning började integreras i designprocesser, vilket möjliggjorde mer personliga användarupplevelser inom det minimalistiska ramverket."
Med hjälp av responsiva designverktyg kunde designers skapa webbplatser som var visuellt konsekventa och funktionella på olika enheter och skärmstorlekar.
Användarnas beteende påverkade också den minimalistiska designens inriktning. När användarna i allt högre grad sökte snabbare och effektivare upplevelser på nätet, svarade den minimalistiska designen med att fokusera på snabbhet och användarvänlighet. För dem som är redo att skapa sin egen snygga, minimalistiska webbplats erbjuder moderna verktyg för webbplatsbyggnad en strömlinjeformad process.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Den växande medvetenheten och betydelsen av användarupplevelse (UX) drev designers att skapa gränssnitt som inte bara var visuellt minimala utan också intuitivt navigerbara.
Minimalism år 2024: Aktuella trender och funktioner

År 2024 har minimalistisk webbdesign fortsatt att utvecklas, anammat nya trender och integrerat avancerad teknik som AI och VR för att förbättra funktionalitet och användarupplevelse, berättar Sal Giani, marknadschef på CodeCorp.
Denna utveckling återspeglar en djupare förståelse för användarnas behov och den moderna teknikens möjligheter, vilket leder till en mer sofistikerad och användarfokuserad inställning till minimalism i webbdesign.
- Subtil interaktivitet: En av de anmärkningsvärda trenderna inom minimalistisk design är införlivandet av subtila interaktiva element. Det handlar om mikrointeraktioner och hovereffekter som ger feedback eller ytterligare information till användarna utan att överbelasta gränssnittet. Dessa interaktiva element förbättrar användarupplevelsen genom att göra navigeringen mer intuitiv och engagerande, förklarar Khashayar Shahnazari, Chief Executive Officer på FinlyWealth.
- Sofistikerad användning av negativa ytor: Användningen av negativa ytor, som länge varit en del av minimalistisk design, har blivit mer sofistikerad 2024. Designers balanserar skickligt vita ytor med innehåll för att dra uppmärksamhet till viktiga element, förbättra läsbarheten och skapa en visuellt avkopplande upplevelse som inte överväldigar användaren", förklarar Janet Sifers, VP of Marketing på LeaseAccelerator.
- Djärv och uttrycksfull typografi: Typografi i minimalistisk design har utvecklats till att inte bara vara en transportör av information utan också ett djärvt uttalande i sig själv. Stora, dynamiska typsnitt används för att skapa en stark visuell effekt samtidigt som resten av designen är diskret, tillägger Alex Begum, San Antonio Injury Lawyer på VB Law Group.
- Minimalistiska men ändå rika användargränssnitt: De minimalistiska gränssnitten år 2024 är rena och överskådliga, men ändå rika på funktionalitet. Gerrid Smith, CMO på Joy Organics, säger: "Dolda menyer och hopfällbara element används för att maximera skärmutrymmet och se till att innehåll och funktionalitet inte äventyras för minimalismens skull."
Slutsats
Minimalistisk webbdesign, med fokus på enkelhet, funktionalitet och elegans, fortsätter att vara en viktig trend år 2024. Samtidigt som minimalistisk webbdesign erbjuder ett rent, effektivt och användarvänligt tillvägagångssätt, kommer den också med sin egen uppsättning utmaningar och kritik. För att lyckas med minimalistisk design krävs en fin balans mellan estetisk enkelhet och praktisk funktionalitet. Designers måste navigera i de potentiella fallgroparna med homogenitet och se till att det minimalistiska tillvägagångssättet överensstämmer med webbplatsens syfte och publikens behov.
Kritiken mot minimalistisk design, t.ex. att den upplevs sakna personlighet eller lämpar sig för olika innehållsbehov, understryker vikten av ett genomtänkt och strategiskt genomförande. Designers måste komma ihåg att minimalism inte är en universallösning utan en designfilosofi som bör anpassas till varje unikt projekt.

