
Intro
Gartner förutspår att inom två år kommer 70% av de nya applikationer som byggs i företag att utsättas för intrång med låg eller ingen kod. Detta pekar på den ökande betydelsen av Low Code Platforms i den moderna verkligheten. Företag vill kunna utveckla applikationer snabbt och mer produktivt. Rapid Ext JS är en av de bästa lösningarna för företag och verksamheter.
Den ökade efterfrågan på affärsapplikationer och low-code-rörelsen tilltalar nu alla kenyaner. Rapid Ext JS-ramverket går i spetsen för denna förändring. Det minskar den komplexitet som är förknippad med webbutveckling. Det ger en plattform där alla utvecklare på alla nivåer kan skapa interaktiva appar på kort tid.
I det här inlägget diskuteras några grundläggande begrepp inom Rapid Ext JS och low-code. Det inleds med en översikt över low-code-utveckling, ett innovativt koncept, och dess relevans. I nästa avsnitt kommer vi att fokusera på några grundläggande komponenter som visuella utvecklingsmiljöer, dra-och-släpp-funktionalitet och förbyggda mallar. Det här är skälen till att plattformar som Rapid Ext JS är effektiva.
Vi kommer också att presentera några användbara konkurrenskraftiga plattformar, till exempel Appian, OutSystems, Mendix och andra som Bubble. Låt oss fortsätta läsa.
Vad är Rapid Ext JS?

Rapid Ext JS, ett tillägg till Visual Studio Code, hjälper utvecklare att bygga Ext JS-applikationer. Den har en lågkodad editor och ett lättviktigt GUI. Detta minskar behovet av omfattande manuell kodning.
Den integrerar mer än 140 Ext JS-komponenter i applikationen. Dessa komponenter är lätta att använda. De kan dras och släppas för konfiguration. Utvecklare kan också förhandsgranska i realtid och få tillgång till andra användbara verktyg.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Gränssnittet ger en tillfredsställande upplevelse. Även de som har minimal kodningserfarenhet kan använda det utan större svårigheter. Drag-and-drop-funktionen förenklar integrationen av element. Detta ökar projekthastigheten.
Med hjälp av den här avancerade verktygslådan kan utvecklare snabbt och effektivt designa moderna webbappar.
Vad är Low-Code Development?
Vid utveckling med låg kodning krävs minimal eller ingen kodning för att bygga programvara. Användarna konstruerar applikationer med hjälp av visuella gränssnitt, dra-och-släpp-verktyg och mallar. Detta påskyndar utvecklingsprocessen och gör det möjligt för icke-utvecklare att delta.
Ett företag som behöver programvara för att övervaka medarbetarnas prestationer kan till exempel använda lågkodsplattformar som OutSystems eller Mendix. Dessa plattformar tillhandahåller fördesignade moduler. Användarna arrangerar och konfigurerar dem. Detta kan minska utvecklingscykeln från månader till veckor eller till och med dagar.
Verktyg med låg kod gör det också möjligt för användare att se flera vyer under designprocessen. Användarna kan konvertera hela skapandet till arbetsflöden. De kräver ingen föregående systemintegration, inte ens när många system är inblandade.
Detta förenklar både testning och fullständig applikationsutveckling. Företag som Appian använder low-code för att utforma automatiseringsverktyg. Bubble gör det möjligt för nystartade företag att bygga webbapplikationer med liten kodningsexpertis.
Viktiga kännetecken för plattformar med låg kodnivå
Low-code-plattformar har förändrat sättet att bygga applikationer. De gör utvecklingen snabbare, mer tillgänglig och mer effektiv. Dessa plattformar har flera viktiga egenskaper som skiljer dem från traditionella metoder. Nedan beskrivs de viktigaste egenskaperna hos plattformar med låg kod:
1. Visuell utvecklingsmiljö
Visuella utvecklingsverktyg är viktiga i plattformar med låg kodnivå. De ger ett enklare gränssnitt för att bygga applikationer. Utvecklarna använder visuella komponenter i stället för att skriva kod.
Detta gör att de kan se hur olika delar av applikationen passar ihop under utvecklingen. Plattformar som OutSystems och Appian erbjuder arbetsytor med widgets för att bygga interaktioner och layouter. Detta påskyndar utvecklingen och involverar icke-tekniska medarbetare.
2. Dra-och-släpp-funktionalitet
Drag-och-släpp-funktionalitet är en kärnfunktion i plattformar med låg kod. Användarna kan enkelt flytta och placera element som knappar och formulär. De kan snabbt bygga applikationer genom att dra färdigbyggda komponenter till arbetsytan.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
I Mendix kan användarna till exempel dra runt UI-komponenter i en arbetsyta. Detta eliminerar behovet av att manuellt koda grundläggande element. Det hjälper också till att snabbt skapa prototyper och förvandla koncept till verkliga applikationer.
3. Förbyggda komponenter och mallar
Low-code-plattformar levereras med förbyggda komponenter och mallar. Dessa inkluderar användargränssnittselement, datakopplingar och API: er. De kan anpassas för att passa projektets behov. Bubble tillhandahåller till exempel moduler för databaser och betalningshantering.
Mallar ger användarna ett försprång med ett redan befintligt ramverk. De är ofta utformade för specifika branscher som hälso- och sjukvård eller e-handel. Detta minskar utvecklingstiden och ansträngningarna avsevärt, vilket gör skapandet av appar mer effektivt.
4. Minimikrav för handkodning
Plattformar med låg kod kräver minimal handkodning. De flesta funktioner använder drag-and-drop-gränssnittet. Utvecklare kan t.ex. skapa datamodeller eller byta användarautentisering utan manuell kodning.
Utvecklare kan dock fortfarande lägga till anpassad kod för avancerade funktioner. Denna flexibilitet gör plattformen idealisk för både icke-tekniska användare och erfarna utvecklare. Den gör det möjligt att skapa enkla appar och hantera komplexa funktioner.

Bästa plattformarna för utveckling med låg kod
Här är de bästa plattformarna för utveckling med låg kod 2024.
Snabb Ext JS
Rapid Ext JS är ett verktyg för applikationsutveckling med låg kod. Det snabbar upp utvecklingen av Ext JS-applikationer. Det fungerar som en förlängning av Visual Studio Code. Verktyget eliminerar handkodning med ett dra-och-släpp-gränssnitt.
Plattformen stöder 140+ Ext JS-komponenter. Den erbjuder live-rendering, hudanpassning och flera visningsalternativ. Redigeraren har en verktygslåda och en komponentstruktur. Den innehåller också en skärmupplösningsväljare för skapande av responsiva appar.
Utvecklare kan skapa boilerplates och binda händelser till komponenter på ett enkelt sätt. Tre viktiga presentationer inkluderar kod-, design- och delade vyer. Verktyget erbjuder zoomfunktioner och en omorganiserbar verktygslåda.
Det tillåter kreativitet med flera färgteman. Det finns många UX-komponenter som rutnät och knappar. Väljaren för skärmupplösning visar element på olika skärmar. Rapid Ext JS används av Fortune 100-företag och hjälper till att snabbt slutföra webbutvecklingsuppgifter.

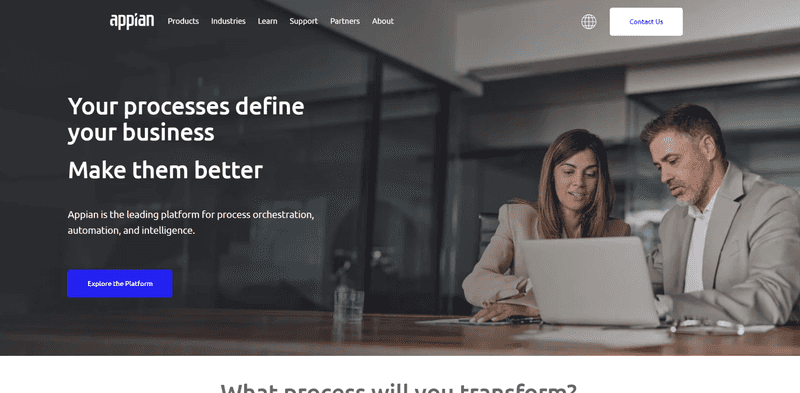
Appian
Appian integrerar processhantering, AI och applikationsutveckling med låg kod. Den är idealisk för organisationer som siktar på digital omvandling. Plattformens visuella gränssnitt snabbar upp komplex applikationsutveckling.
Proffs
- Allt-i-ett-processautomatisering.
- AI hjälper till med intelligenta applikationer.
- Enkelt, visuellt gränssnitt.
- Perfekt för utveckling av mobilappar.
- Säkert och i enlighet med gällande regler.
Nackdelar
- Hög prissättning.
- Färre färdiga integrationer.
- Avancerade applikationer kan kräva kodning.
- Inga offlinefunktioner.
- Brant inlärningskurva för icke-tekniska användare.

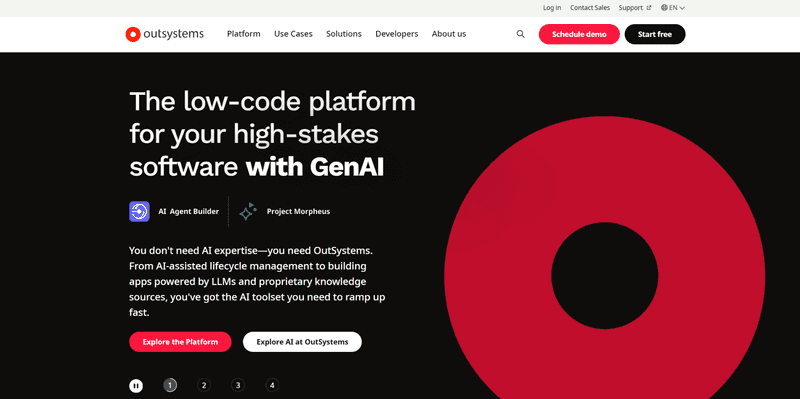
OutSystems
OutSystems är en ledande aktör inom low-code-rörelsen och fokuserar på snabb applikationsutveckling. Den visuella editorn och mallarna ger snabba lösningar. Det erbjuder stark integration och skalbarhet för små och stora företag.
Proffs
- Snabb utveckling.
- Bra integrationsmöjligheter.
- Skalbar för stora projekt.
- Heltäckande ekosystem för utveckling.
- Starkt stöd från samhället.
Nackdelar
- Höga projektkostnader.
- Längre inlärningskurva för komplexa projekt.
- Begränsad offline-funktionalitet.
- Vissa användare kan tycka att användargränssnittet är mindre intuitivt.
- Begränsade funktioner för AI och maskininlärning.

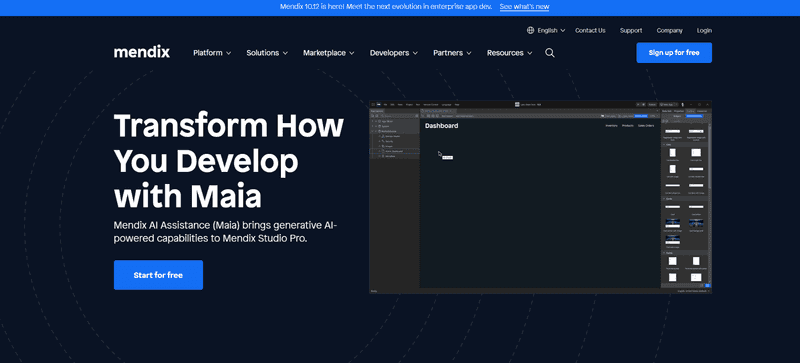
Mendix
Mendix är en snabb molnplattform med låg kodnivå som fokuserar på snabb utveckling och samarbete. Med starkt DevOps-stöd är den idealisk för projekt med kontinuerlig driftsättning.
Proffs
- Snabb utveckling av applikationer.
- Starka inslag av lagarbete.
- Väl lämpad för DevOps.
- Stödjer mikrotjänstarkitektur.
- Ett stort antal inbyggda kontakter.
Nackdelar
- Höga kostnader.
- Begränsad kapacitet för AI och maskininlärning.
- Viss kodning krävs för bättre gränssnitt.
- Inte idealiskt för resurskrävande appar.
- Brant inlärningskurva för nybörjare.

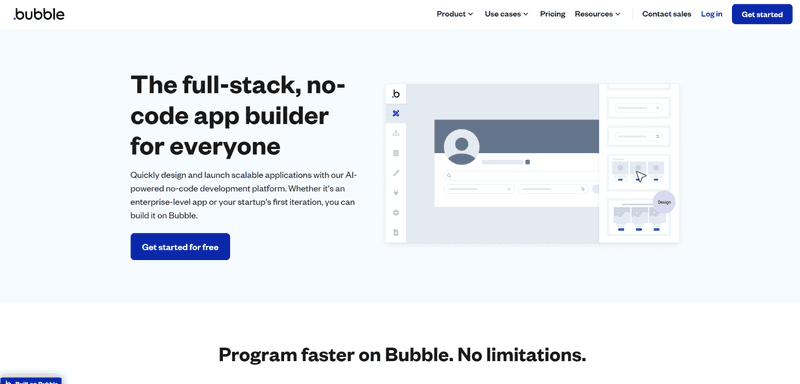
Bubbla
Bubble är en toppplattform utan kod. Det gör det möjligt för användare att bygga webbappar utan kodning. Det förenklar processen för att skapa appar. Privatpersoner och företag använder Bubble för olika applikationer, från e-handel till sociala plattformar.
Proffs
- Ingen kodning krävs.
- Snabb prototypframtagning och byggnation.
- Skalbar infrastruktur på AWS.
- Omfattande mall- och komponentbibliotek.
- Starkt stöd och handledning från samhället.
Nackdelar
- Svårigheter att anpassa appar för hög trafik.
- Vissa plugins från tredje part kräver kodningskunskaper.
- Inlåsning av leverantörer.
- Begränsad optimering för inbyggda appar och spel.
- Extra avgifter för uppgraderade mallar och tillägg.

Slutsats
Rapid Ext JS är ett kraftfullt verktyg för både nybörjare och erfarna utvecklare. Det ger en enkel ingång till utveckling med låg kod. Drag-och-släpp-gränssnittet gör det enkelt att bygga webbapplikationer. Många färdiga komponenter hjälper utvecklare att bygga applikationer snabbare.
I takt med att efterfrågan på snabb utveckling ökar kommer plattformar som Rapid Ext JS att efterfrågas i allt högre grad. Det är ett mångsidigt verktyg som är perfekt för både prototyper och komplexa applikationer. Det gör webbutvecklingen mer tillgänglig och effektiv för alla.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Upplev hur enkelt det är att använda Rapid Ext JS. Få din kostnadsfria testversion nu!
Vanliga frågor
Hur kan Rapid Ext JS vara till nytta för nybörjare inom webbutveckling?
Rapid Ext JS gynnar nybörjare med sitt enkla drag-och-släpp-verktyg. Det minskar kodningen. Detta snabbar upp skapandet av webbapplikationer.
Kan jag skapa komplexa applikationer med Rapid Ext JS?
Du kan skapa komplexa applikationer med Rapid Ext JS low code development tool. Det erbjuder kraftfulla verktyg, färdiga komponenter och flera alternativ. Dessa gör det enklare att bygga avancerade applikationer.
Hur kan Rapid Ext JS jämföras med traditionella kodningsmetoder?
Rapid Ext JS gör det möjligt att arbeta snabbare med dra-och-släpp-funktioner. Det ger ett enkelt gränssnitt och live-förhandsgranskningar. Detta gör det nybörjarvänligt.
Traditionell Ext JS kräver lång kodning. Det saknar live-förhandsgranskningar. Det kräver mer kompetens, särskilt för nybörjare.
Rapid Ext JS använder VS Code, vilket förbättrar dess kapacitet. Traditionell Ext JS förlitar sig endast på vanliga kodredigerare.
Registrera dig för Rapid Ext JS idag för att bygga applikationer med låg kod på ett effektivt sätt!

