
Introduktion
Optimering av webbprestanda snabbar upp din webbplats så att innehållet levereras snabbt. Långsamma webbplatser gör besökarna frustrerade, försämrar sökrankingen och minskar antalet konverteringar. När det gäller teknisk SEO är sidhastighet faktiskt en av huvudkategorierna.
WordPress-plattformen ligger till grund för 43,2 % av dagens webbplatser enligt W3Techs. Den är dock ökänd för att snabbt ackumulera överflödig kod på grund av onödiga plugins och dåligt kodade teman.
Många designers som skapar webbplatser med WordPress är inte specialiserade på att skriva kod. Därför kan det vara frustrerande att designa en vacker webbplats och sedan upptäcka att den laddas långsamt. Lyckligtvis finns det en lösning. I den här artikeln visar vi hur vi förbättrade en webbplats Google Performance Mobile-poäng från 3 till 68 utan att skriva en enda rad kod.
Så testar du din nuvarande webbprestanda
Innan du börjar optimera din webbplats prestanda är det viktigt att du utvärderar dina nuvarande webbvärden. För att göra detta kan du använda Googles kostnadsfria Page Speed Insights-verktyg.
När verktyget har laddats anger du webbplatsens URL och klickar på "Analysera". Efter en kort stund genereras prestandapoäng för varje mobil och stationär enhet.
Dessa poäng baseras på fyra kategorier:
- Prestanda - Webbplatsens övergripande hastighetsprestanda är uppdelad i fem kategorier:
A. First Contentful Paint - Mäter hur snabbt det första innehållselementet visas på en webbsida när den laddas.
B. Största Contentful Paint - Indikerar det ögonblick i sidans laddningsprocess när sidans huvudinnehåll troligen har laddats.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
C. Total blockeringstid - Mäter hur lång tid användare kan uppleva fördröjningar eller utebliven respons när de använder en webbsida
D. Kumulativ layoutförskjutning - Mäter hur mycket element flyttas runt oväntat när en webbsida laddas.
E. Hastighetsindex - Mäter hur snabbt en webbsida visas visuellt för användaren när den laddas.
-
Tillgänglighet - Bedömer hur användbar din webbplats är för personer med funktionsnedsättning.
-
Bästa praxis - Bedömer hur effektivt en webbsida följer rekommenderade metoder för snabbare laddning och förbättrad prestanda.
-
SEO - Utvärderar hur väl din webbsida följer grundläggande råd för sökmotoroptimering.
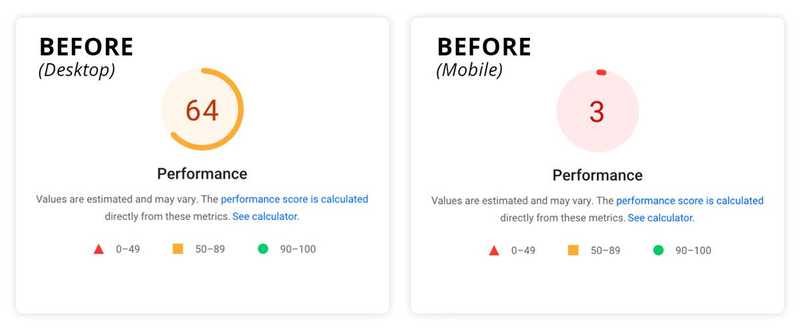
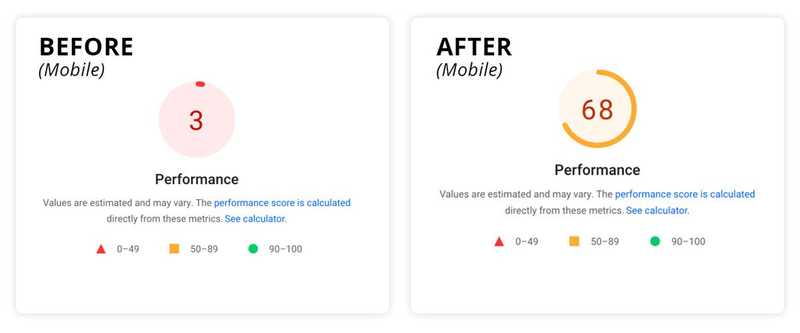
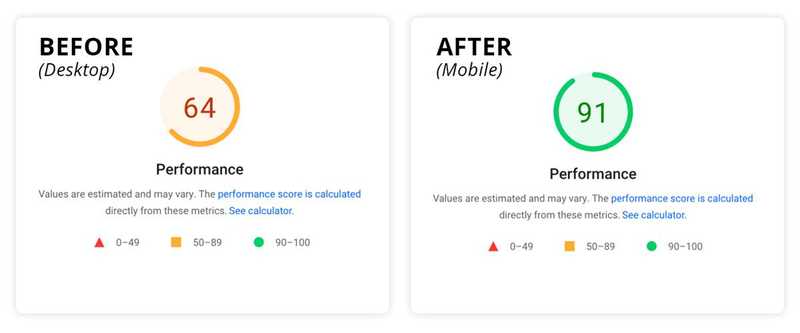
Skärmdumpen nedan visar hur vår fallstudiekunds webbplats ligger till på alla dessa mätvärden innan den optimerades. Det är också värt att notera att den här webbplatsen körs på WordPress. I den här artikeln kommer vi att fokusera enbart på prestandapoängen. Du kan se att innan vi började optimera hade skrivbordet en poäng på 64 och mobilen hade en poäng på bara 3.
Låt oss gå igenom hur vi förbättrade detta resultat och vi kommer att dela våra slutliga siffror i slutet av denna artikel.

Förbättrad prestanda för WordPress-webbplatser: Vårt tillvägagångssätt och resultat
Varje webbplats har sin egen kodningsstil, sina egna bibliotek och sina egna nödvändiga funktioner, vilket gör den unik. På grund av dessa skillnader finns det ingen universell metod för hastighetsoptimering.
Men vem som helst kan anpassa följande metoder till vilken WordPress-webbplats som helst för att förbättra prestandan. Förutom de taktiker som beskrivs i den här artikeln kan du också överväga att använda DevOps för att öka prestanda och säkerhet.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Hur som helst är det viktigt att du skapar en kopia av din webbplats på en utvecklings- eller staging-server innan du gör några ändringar. Du kan be din hostingleverantör om hjälp med den här processen. När du har förberett din backup-webbplats är det dags att öka webbplatsens prestanda.
Städa upp oanvända plugins
Det är vanligt att stöta på en WordPress-webbplats fylld med oanvända eller onödiga plugins. Vår fallstudiewebbplats genomgick flera utvecklingscykler, var och en introducerade 2-3 nya plugins från olika utvecklare. Som ett resultat blev webbplatsen belastad med överflödiga plugins och onödigt plugin-bloat.
Inaktiva plugins kan försämra webbplatsens prestanda. De tar upp utrymme på servern, kan hamna i konflikt med andra plugins eller uppdateringar och innebär säkerhetsrisker eftersom hackare kan hitta sårbarheter i deras kod.
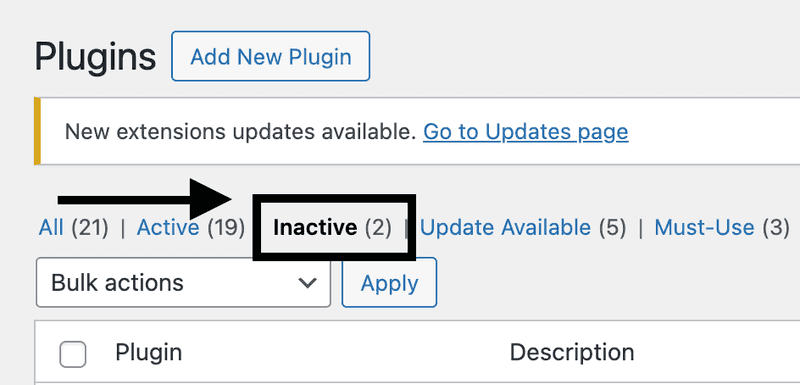
Tyvärr finns det inget automatiserat sätt att göra detta på, men det är värt att gå igenom processen manuellt. Från WordPress-instrumentpanelen navigerar du till "Plugins". Leta först efter "Inaktiva" plugins och ta bort dem.

Innan du går vidare bör du notera att bara för att ett plugin är "aktivt" betyder det inte att det används. Du kommer att behöva testa varje plugin och avgöra vilka som är nödvändiga och identifiera de som inte används.
Därefter bör du ta bort alla plugin-filer helt och hållet från din server. Ibland skapar plugins undermappar som kan finnas kvar även efter att du har tagit bort pluginet. Du måste komma åt dina filer med FTP (File Transfer Protocol) för att söka efter och ta bort dessa undermappar. Om du behöver bli mer bekant med FTP kan du kontakta din hostingleverantör för vägledning om hur du får åtkomst till dina filer på detta sätt.
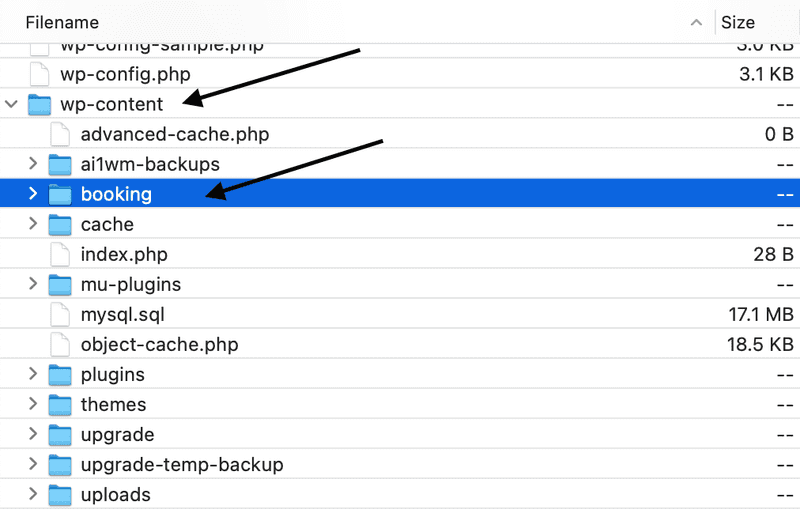
När du har loggat in på din webbplats via FTP, navigera till mappen "wp-content" och öppna den. Leta efter mappar med namn som är associerade med de borttagna pluginsen och ta bort dem. Var försiktig så att du inte tar bort viktiga mappar som "themes", "plugins", "cache", "upgrade" eller "uploads" - dessa är en del av din WordPress-installation och bör finnas kvar på din server. Ta bara bort mappar som är specifikt associerade med det borttagna pluginet.
I exemplet nedan kan du se hur ett bokningsplugin lämnade en mapp i mappen "wp-content".

När du har slutfört detta steg uppdaterar du din staging- eller utvecklingswebbplats i en webbläsare för att säkerställa att alla funktioner och designelement förblir intakta (kom ihåg att rensa cacheminnet)
Proffstips: Plugin Organizer är ett kostnadsfritt verktyg som ger kontroll över vilka plugins som laddas på specifika sidor och inlägg på en webbplats. Identifiera plugins som används ofta för optimering medan du kasserar dem som inte förbättrar webbplatsens prestanda eller hastighet.
Installera och konfigurera WP Rocket
De flesta WordPress-designers känner till eller har använt WP Rocket. Det är ett förstklassigt plugin för att förbättra webbplatsens hastighet, men dess effektivitet ligger i hur du konfigurerar dess inställningar. I vårt exempel använder vi singelsite-licensen. Låt oss granska de konfigurationer vi använde för att balansera optimeringen och bibehålla webbplatsens funktionalitet. Eftersom varje webbplatsbyggnad varierar kan du behöva justera inställningarna enligt dina specifika webbplatskrav.
När pluginet är installerat och aktiverat navigerar du till "Inställningar" från WordPress instrumentpanel. Klicka sedan på "WP Rocket" längst ner i listan. Du bör nu se konfigurationsalternativen inom WP Rocket.
Cache
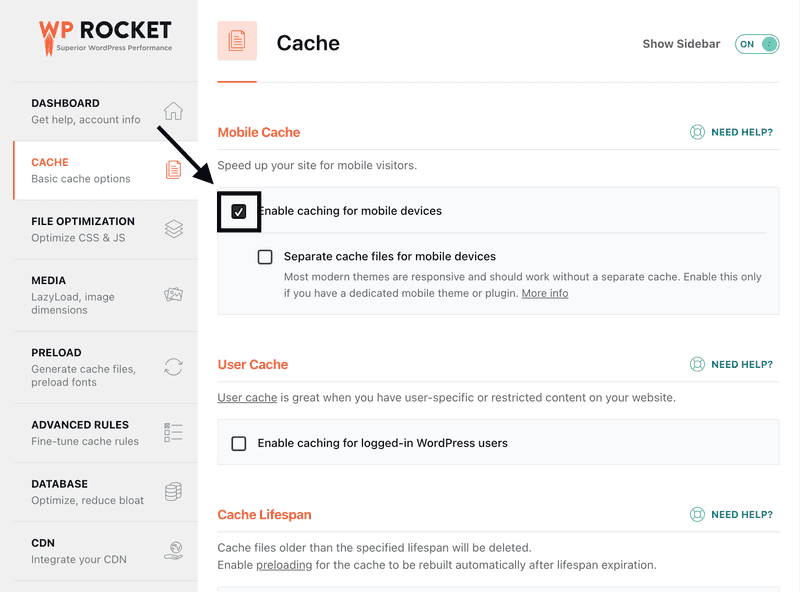
Det första alternativet vi kommer att aktivera är "Cache > Aktivera cache för mobila enheter." Detta gör att mobilanvändare kan se en cachad version av webbplatsen. Vanligtvis påverkar inte detta alternativ saker på frontend, men tumregeln är att kontrollera webbplatsen i ett webbläsarfönster efter att ha sparat varje alternativ. (Obs: se till att webbläsarens cacheminne är tömt)

Filoptimering CSS
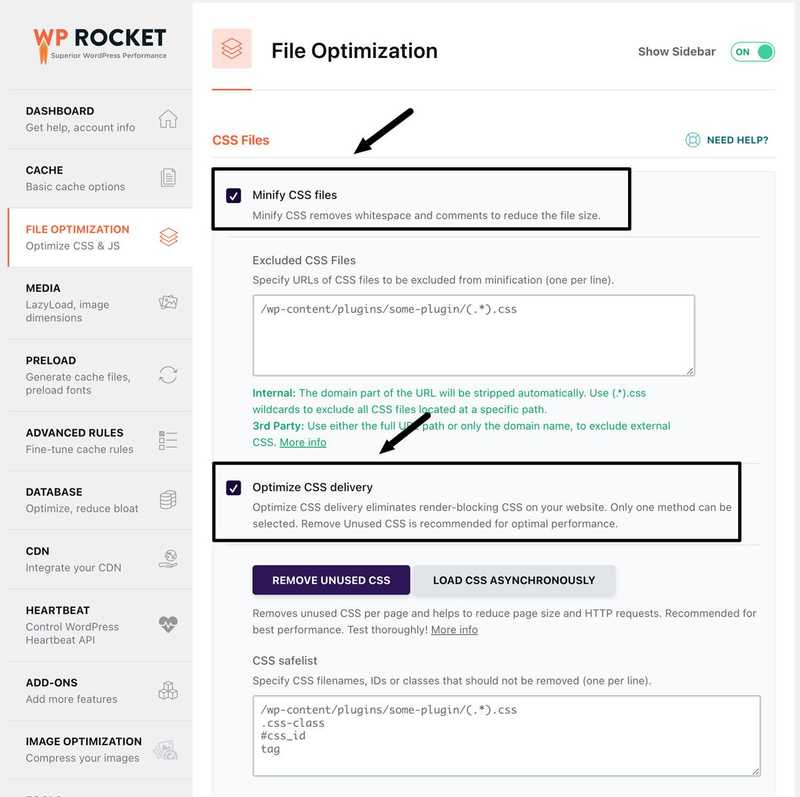
Låt oss nu fördjupa oss i konfigurationen "Filoptimering". Den första inställningen i detta avsnitt är "Minifiera CSS-filer".
Denna funktion gör det möjligt för plugin-programmet att ladda en komprimerad version av CSS-filerna. "Minifierad" betyder att koden är komprimerad till en enda rad istället för att använda returer eller radbrytningar för avstånd. När du har "sparat ändringarna" kan du kontrollera din webbplats i en webbläsare för att se att allt fungerar.
Om vissa stilar bryts efter minifiering kan du prova att lägga till elementets filväg eller id/klass i avsnittet under "Exkluderade CSS-filer". Detta kommer att förhindra WP Rocket från att minifiera just dessa filer.
Nästa alternativ är "Optimera CSS-leverans". Om du aktiverar det här alternativet elimineras CSS som blockerar renderingen, vilket direkt påverkar webbplatsens laddning. I de flesta fall är det bättre att välja alternativet "Ta bort oanvänd CSS" än alternativet "Ladda CSS asynkront". \

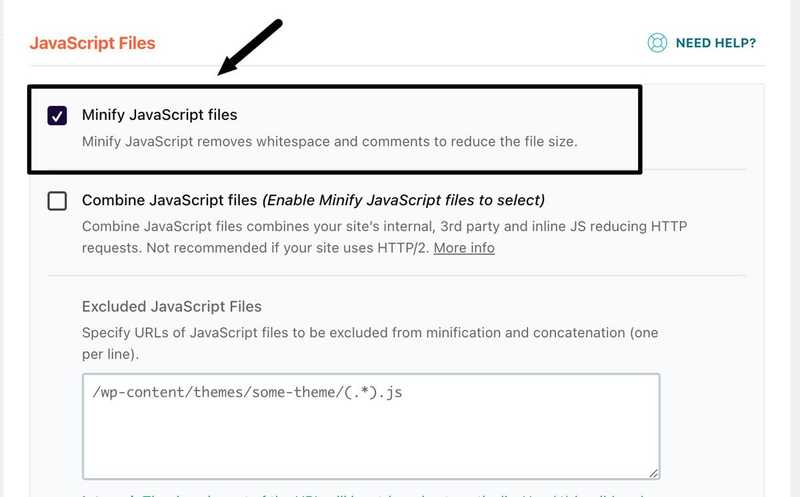
Om du rullar nedåt lite till ser vi "Minifiera Javascript-filer". Om du aktiverar detta laddas även en komprimerad version av javascript-filerna där all kod finns på en rad utan retur eller radbrytningar.

Det sista alternativet vi kommer att aktivera i detta avsnitt är "Load Javascript Deferred". Detta alternativ gör det möjligt för webbplatsen att ladda JavaScript efter att HTML och CSS har laddats.
När du har sparat ändringarna ska du rensa webbläsarens cache och ladda din dev/staging-webbplats i en ny flik för att se till att allt förblir intakt.
Det sista alternativet på den här skärmen, som vi inte kommer att aktivera, är "Fördröj JavaScript-exekvering". I vårt exempel, och för de flesta webbplatser, är den mobila menyn beroende av JavaScript för att visas. Om du fördröjer laddningen av JavaScript-filer tills användaren interagerar med webbplatsen kan det ge intrycket av att menyn inte fungerar som den ska.
Om en användare t.ex. besöker webbplatsen och den första åtgärden är att trycka på menyknappen, kommer ingenting att hända eftersom den första interaktionen får webbplatsen att ladda JavaScript-filerna. Först när användaren trycker på menyknappen en andra gång öppnas den. Även om det är sällsynt att en användares första åtgärd är att trycka på menyn, drog vi slutsatsen att det inte var värt att ha en till synes trasig menyknapp. Du bör alltid sträva efter att balansera prestanda och användarupplevelse.
Latladdning av bilder
Vi går vidare till nästa avsnitt inom WP Rocket, med titeln "Media". Här har vi valt alternativet "Aktivera för bilder". Denna funktion gör det möjligt för webbläsaren att skjuta upp laddningen av bilder utanför användarens vy. När användaren scrollar och närmar sig bilden laddas den. Detta tillvägagångssätt minskar laddningstiden avsevärt och förbättrar prestandan genom att minska antalet bilder som webbläsaren måste packa för en webbsida.
Vi går vidare till nästa avsnitt med rubriken "Media" och aktiverar alternativet "Lägg till saknade bilddimensioner". Denna funktion hjälper till att minimera layoutförskjutningar under laddning av webbsidor. Antag att en bild på en webbsida saknar angivna visningsdimensioner. I så fall kommer webbläsaren att anpassa storleken baserat på div- eller breddstorleken. Denna process förbrukar webbläsarresurser och kan leda till storleksförskjutningar under sidladdning.
Genom att ange exakta dimensioner för bilder ser vi till att webbläsaren vet exakt vilken storlek som ska laddas, vilket minskar layoutförskjutningar.
Förladdning
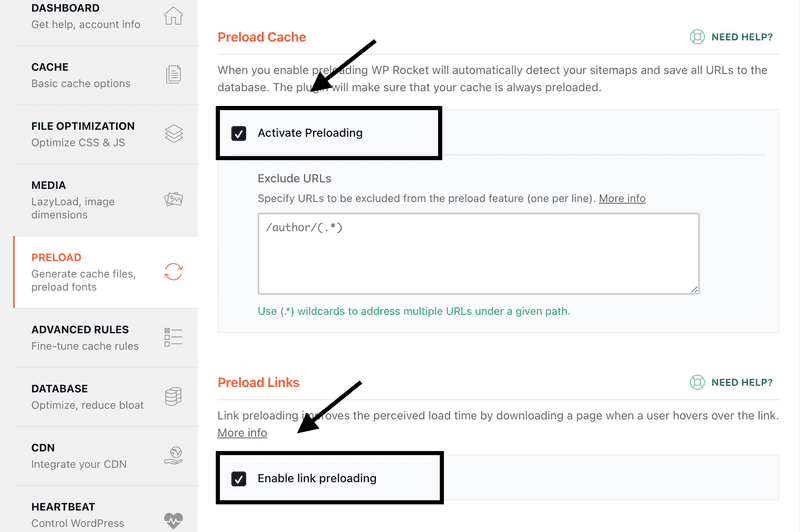
De två första alternativen som vi aktiverade i det här avsnittet kallas "Aktivera förladdning och länkförladdning". "Aktivera förladdning" upptäcker din webbplatskarta och sparar alla webbadresser i en databas. Sedan kommer den att se till att din cache alltid är förladdad. Vanligtvis orsakar detta inte någon konflikt med frontend. Var bara noga med att dubbelkolla din webbplats front-end.
Om "Förladdning av länkar" är aktiverat ökar den upplevda hastigheten på din webbplats genom att webbläsaren laddar sidan för en länk när användaren håller muspekaren över den. Om användaren klickar på länken laddas sidan snabbt.

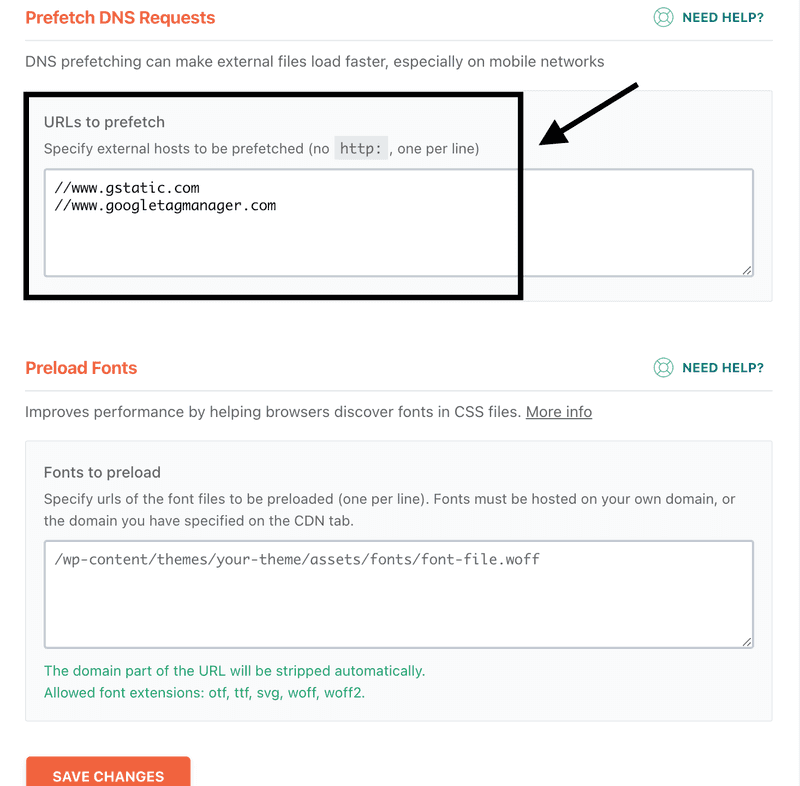
Under förinställningsalternativen kommer vi till "Prefetch DNS Requests". Detta hjälper till att påskynda leverans av kod från tredje part. I vårt exempel använde webbplatsen ett par Google-produkter, inklusive Google Tag Manager. Varje gång webbplatsen laddades måste webbläsaren begära motsvarande kod från Google Tag Manager. En rundresa som kan ta upp värdefulla resurser. Med prefetching kan webbläsaren prefetcha domänen för den tredje parten så att den har en del av informationen redo.
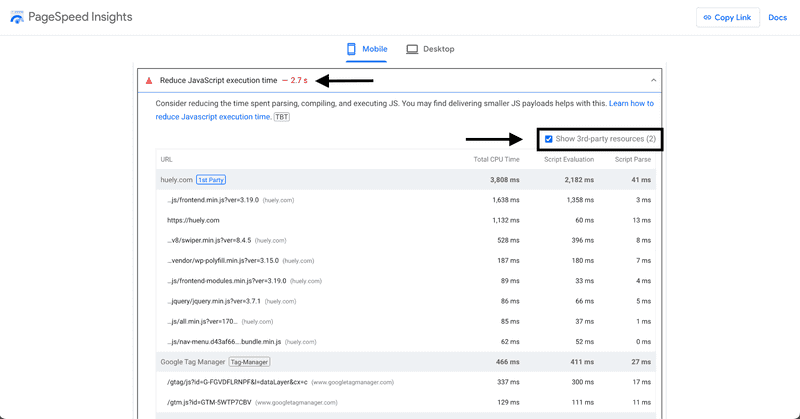
För att hitta tredjepartskod på din webbplats, gå tillbaka till din Page Speed Insights-rapport, bläddra ner och leta efter ett avsnitt med titeln "Reduce Javascript Execution Time". Expandera den växlingen och välj "Visa kod från tredje part". Längst ner i listan ser du de domäner som lägger till resurser på din webbplats.

Kopiera dessa domäner och lägg till dem i WP Rockets DNS-avsnitt för förhandshämtning.

Du kommer också att märka ett avsnitt för förladdning av teckensnitt. I vårt exempel fortsatte vi att använda Google Fonts, men för bättre optimering kan du konvertera dina teckensnittsfiler till .woff-format och placera teckensnitten på din server. Detta minskar laddningstiden genom att eliminera en tredje parts rundresa för webbläsaren.
Välj nu "Spara ändringar".
Bildkomprimering
Navigera nu till avsnittet "Image Optimization" i WP Rocket och installera "Imagify plugin." Imagify är utvecklat av WP Rocket-teamet och ger en effektiv lösning för att optimera alla dina webbplatsbilder och bibehålla optimeringen för nya uppladdningar.
Den allmänna riktlinjen är att hålla bilder på din webbplats under 100 KB. Om du väljer att inte använda Imagify måste du ändra storlek på dina bilder manuellt.
Du kan göra detta med hjälp av två gratisverktyg: tinypng.com och cloudconvert.com.
Min process innebär att jag först laddar upp bilden till TinyPNG för att minska filstorleken. Sedan konverterar jag bilden till .webp-format med CloudConvert. Att övervaka kvaliteten och filstorleken under hela processen är viktigt för att undvika överoptimering.
Använda Asset Cleanup för att eliminera oanvänd kod
Den tredje processen i denna optimering var att använda Asset CleanUp-pluginet. Det gör att du kan avlasta specifika filer från att laddas på vissa sidor på din webbplats.
För att hitta filer som laddas men inte används kommer vi att använda Chrome Dev Tools.
-
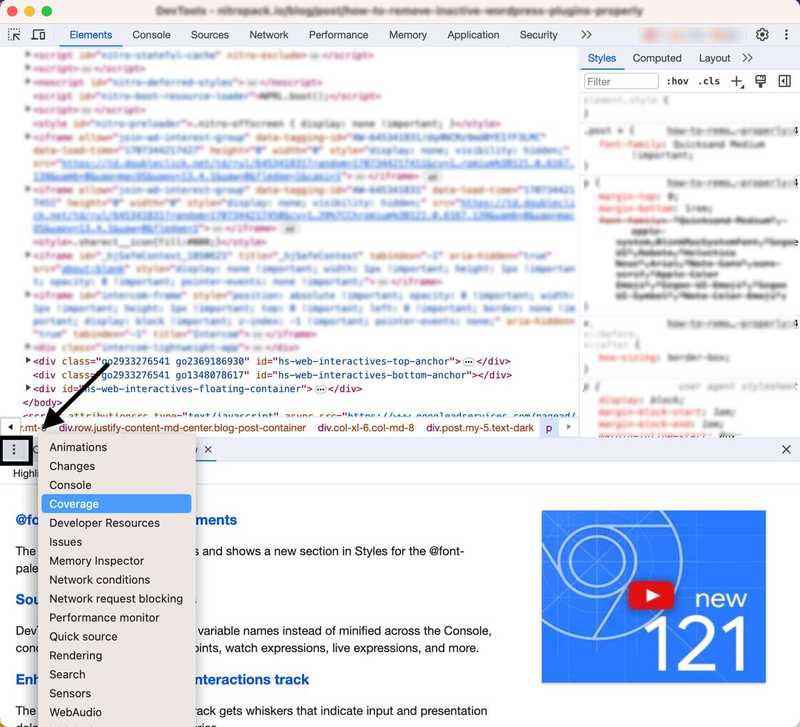
Öppna först din webbplats i ett Chrome-fönster. Håll muspekaren över webbsidan och högerklicka. Gå längst ner i popup-fönstret och välj "inspektera".
-
I det öppna inspektionsfönstret navigerar du halvvägs ner och klickar på den trepunktade flyout-menyn. Klicka på "Täckning" i snabbmenyn.

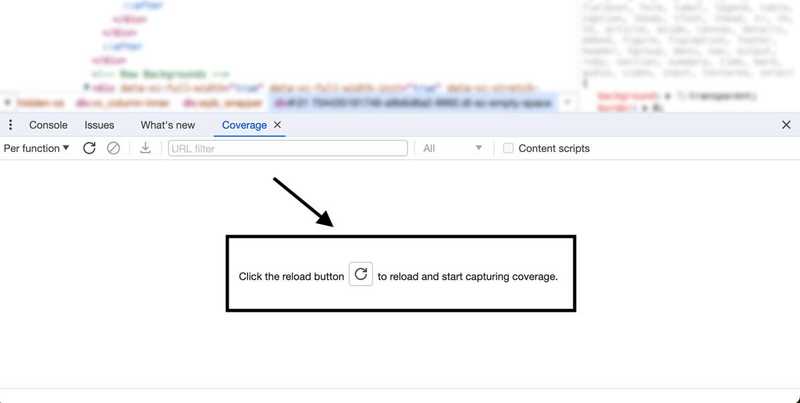
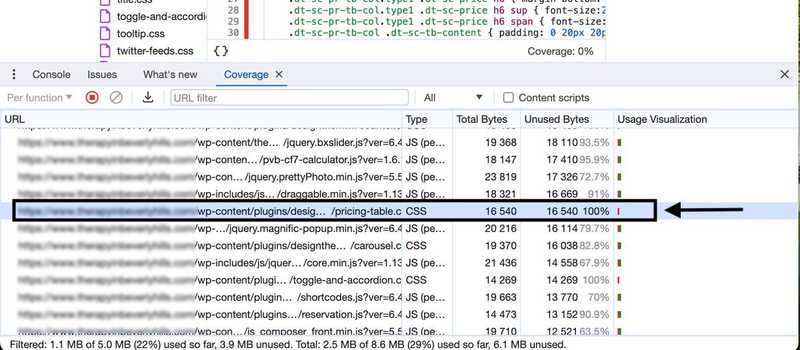
Klicka nu på knappen "Ladda om" med täckningsfliken öppen.
 Detta kommer att uppdatera sidan och börja spåra alla filer som laddas på sidan. När sidan har laddats helt utvärderar du listan och letar efter filer som har 100 % oanvänd data. I exemplet nedan hittade vi en CSS-fil som väger 16,5 kB, men koden används inte på den sidan. \
Detta kommer att uppdatera sidan och börja spåra alla filer som laddas på sidan. När sidan har laddats helt utvärderar du listan och letar efter filer som har 100 % oanvänd data. I exemplet nedan hittade vi en CSS-fil som väger 16,5 kB, men koden används inte på den sidan. \

Sammanställ en lista över alla dessa filers URL-adresser i ett separat dokument. Vi kommer att behöva dem i nästa steg.
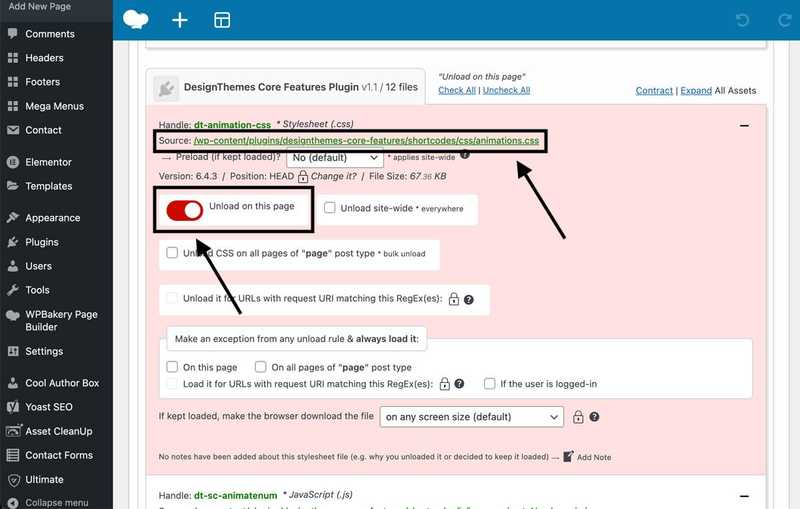
Gå nu till din WordPress-instrumentpanel och gå till "Plugins." Fortsätt med att installera och aktivera Asset CleanUp Plugin. När den är aktiverad, gå till "Sidor" och hitta den sida du optimerar. Håll muspekaren över den och klicka på "redigera". På sidan redigera skärmen, bläddra till botten för att se listan över filer som laddas på den sidan som tillhandahålls av Asset CleanUp.
Gå sedan till listan över oanvända filer som du sparade tidigare och hitta motsvarande webbadresser. Du kan nu välja att ladda ner dessa filer från den här specifika sidan.
Att välja "unload site-wide" rekommenderas generellt inte, eftersom den filen kan användas på andra sidor. Kom ihåg att rensa cacheminnet och kontrollera din sida i ett webbläsarfönster för att säkerställa att funktionalitet och design förblir intakta.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter

Upprepa denna rensningsprocess för så många mallar eller sidor med hög trafik som möjligt. Och så var det klart! Efter dessa enkla implementeringar ökade vi webbplatsens prestandapoäng från 3 till 68 på mobil och 64 till 91 på stationär dator. Att öka PageSpeed Insight-mätvärdena är ett av många steg som också kommer att bidra till att öka mobil synlighet på sökmotorer såväl som på datorer.


Slutsats
Sammanfattningsvis är optimering av prestandaresultat avgörande för att förbättra din webbplats sökrankning och övergripande användarupplevelse. Du kan förbättra dina resultat avsevärt med minimal ansträngning genom att följa de strategier som beskrivs i den här artikeln och använda de rekommenderade plugins. Om du behöver hjälp med att optimera din webbplats är du välkommen att kontakta oss eller besöka Huely Inc.

