
Introduktion
Bildoptimering är mer än att lägga till alt-texten eller byta namn på filen.
Det handlar om avancerade tekniker som komprimering av bilder, användning av strukturerade data, cachning i webbläsaren och användning av ett innehållsleveransnätverk.
Så är du redo att ta din webbplats bild-SEO till nästa nivå?
Läs detta inlägg för att ta reda på vad du behöver göra.
Innehåll:
- Strukturerade data
- Latladdning
- Bildkomprimering
- Cachelagring i webbläsare
- Innehållsleveransnätverk
- Knappar för social delning
- Open Graph och Twitter-kort
- Mobilvänlig
Strukturerade data
Strukturerad data, även känt som schemamarkup, är en typ av kod som gör att sökmotorer bättre kan förstå ditt innehåll.
Så vilka är fördelarna med att använda det för bildoptimering?
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
För det första hjälper det sökmotorerna att identifiera sammanhanget och syftet med dina bilder. Detta kan förbättra relevansen för dina bilder i sökresultaten och öka deras synlighet.
För det andra kan strukturerade data möjliggöra "rich snippets" eller förbättrade listningar som ger mer information om dina bilder direkt på sökmotorernas resultatsidor.
Men låt mig berätta mer.
Google stöder olika typer av strukturerad data för bilder, t.ex. produkt-, recept- och videomarkering:
- Produktbilder
- Video och animerade bilder
- Recept
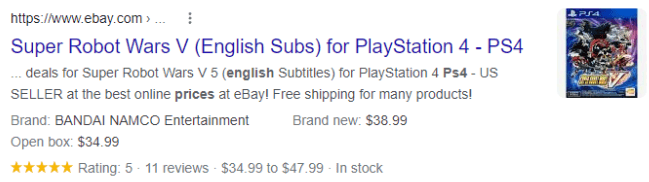
Produktbilder
Produktbilder är avgörande för e-handelswebbplatser eftersom de kan påverka köpbeslutet avsevärt.
Genom att använda rätt markup kan du tillhandahålla viktig information som pris, tillgänglighet och betyg direkt i sökresultaten.

Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
På så sätt kan potentiella kunder snabbt fatta ett välgrundat beslut utan att behöva klicka sig igenom flera sidor.
Video och animerade bilder
Om din webbplats innehåller video eller animerade bilder kan du använda schemamarkering för att ange detaljer som titel, beskrivning och URL för miniatyrbilder.
Det förbättrar inte bara relevansen för dina bilder i sökresultaten utan uppmuntrar också användarna att klicka sig vidare och engagera sig i ditt innehåll.
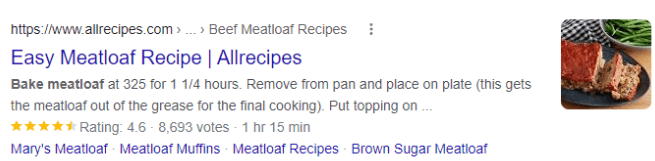
Recept
För matbloggare eller receptwebbplatser kan strukturerade data för recept göra stor skillnad när det gäller att locka till sig mer trafik.

Genom att inkludera viktig information som ingredienser, tillagningstid och betyg i schemamarkeringen kan dina recept sticka ut i sökresultaten och öka klickfrekvensen.
Hur kan du nu implementera strukturerad data för dina bilder?
Det finns flera sätt att lägga till strukturerad data, till exempel genom att använda Googles Structured Data Markup Helper, lägga till den direkt i HTML eller använda ett plugin om du har ett CMS som WordPress.
Latladdning
Lazy loading är en teknik som fördröjer laddningen av icke-kritiska resurser på en webbsida tills de behövs.
Google uppgav att det är en bra praxis för bilder eftersom det kan förbättra sidans laddningstid avsevärt, särskilt på mobila enheter med långsammare anslutningar.

I grund och botten kan denna process avsevärt förbättra webbplatsens prestanda genom att minimera kraven på dataladdning under den första sidladdningen.
Denna optimering ökar inte bara webbplatsens hastighet utan bidrar också till att förbättra din SEO, eftersom laddningstiden spelar en avgörande roll som rankningsfaktor i sökmotoralgoritmer.
Så hur kan du uppnå detta?
Google erbjuder en omfattande guide som förklarar vikten av korrekt lazy-loading av innehåll, en avgörande aspekt för att sökrobotar ska kunna komma åt innehåll effektivt. Du hittar guiden här. Det finns flera olika metoder, som alla innebär att man arbetar med Javascript.
Lyckligtvis, om du använder WordPress, finns det många lazy-loading-plugins tillgängliga för att optimera din webbplats prestanda. Ett populärt alternativ är pluginet a3 Lazy Load, som är känt för sin effektivitet när det gäller att snabba upp laddningstiderna för sidor.
Dessutom kan du utforska andra alternativ som Smush, Image Optimization Lazy Load av Optimole, eller Lazy Load av WP Rocket. Var och en av dessa plugins erbjuder unika funktioner och fördelar som hjälper dig att förbättra din webbplats användarupplevelse.
Bildkomprimering
Komprimering av bilder är ett viktigt steg för att optimera dina bilder för webben.
Det minskar filstorleken utan att påverka bildkvaliteten nämnvärt, vilket ger snabbare laddningstider.
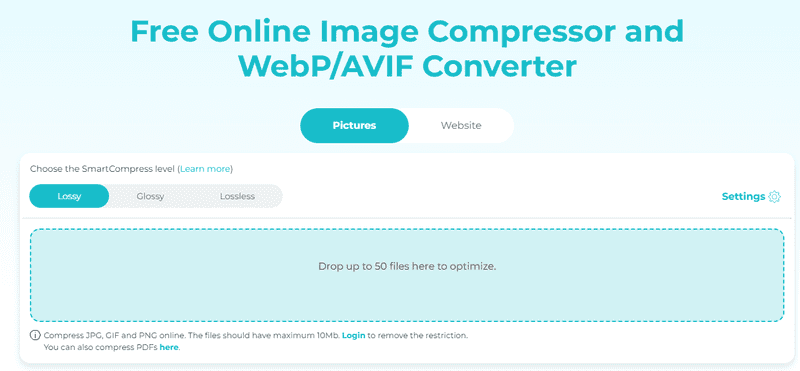
Det finns flera verktyg på nätet som hjälper dig att komprimera bilder innan du laddar upp dem på din webbplats.
Du kan t.ex. använda den kostnadsfria bildkompressorn ShortPixel online för att minska storleken på dina bilder utan att tumma på kvaliteten.

Du kan välja metod mellan lossy, glossy och lossless.
Förlustfri komprimering ger den största minskningen av filstorleken men kan påverka bildkvaliteten något. Glossy-komprimering ger en högre kvalitetsnivå, och förlustfri komprimering bibehåller den ursprungliga bildkvaliteten samtidigt som filstorleken minskas.
Du kan också överväga att använda plugins om du har WordPress eller ett annat CMS.
Cachelagring i webbläsare
Cachelagring är en mekanism som gör att webbläsare kan lagra statiska resurser på en webbplats, t.ex. bilder, så att de inte behöver laddas ner igen när användaren besöker samma sida. Detta leder till snabbare laddningstider och förbättrad prestanda för webbplatsen.
Att aktivera det för dina bilder kan avsevärt förbättra användarupplevelsen och minska bandbreddsanvändningen.
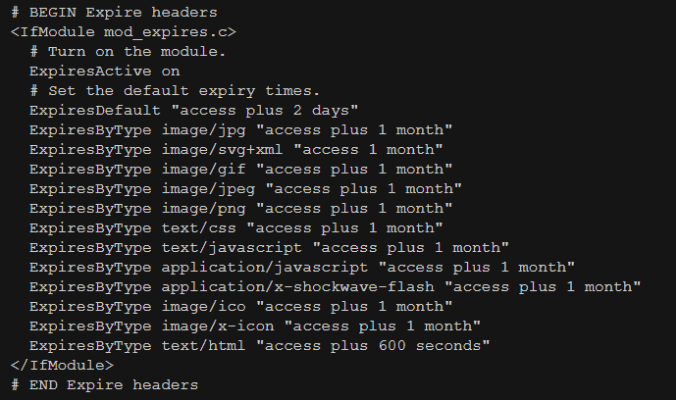
Du kan lägga till cachningsdirektiv för webbläsare i din konfiguration på serversidan.
Ett exempel på kod kan se ut på följande sätt:

Eller så kan du använda plugins som erbjuder denna funktion för CMS-plattformar som WordPress.
Några populära alternativ är W3 Total Cache, WP Super Cache och WP Fastest Cache.
Genom att implementera denna strategi kan du minska antalet HTTP-förfrågningar som görs till din server, vilket förbättrar webbplatsens hastighet och i slutändan gynnar din SEO-ranking.
Nätverk för innehållsleverans (CDN)
Ett Content Delivery Network (CDN) är ett nätverk av servrar som är geografiskt fördelade och som är utformade för att leverera webbinnehåll snabbt och effektivt.
Genom att använda ett CDN kan du minska avståndet mellan webbplatsens besökare och den server som hostar dina bilder.
Detta resulterar i snabbare laddningstider eftersom data har en kortare väg att färdas, vilket förbättrar användarupplevelsen.
Om dina data t.ex. hostas i USA, men tittare från Europa eller Asien har åtkomst till dem, kan ett CDN lagra och leverera dina bilder från servrar som är placerade närmare dem.
Många hostingleverantörer erbjuder inbyggda CDN för sina kunder.
Om inte, kan du använda externa tjänster som Cloudflare, MaxCDN eller Amazon Cloudfront.
Genom att implementera ett CDN kan du förbättra webbplatsens prestanda avsevärt och göra den mer tillgänglig för besökare över hela världen.
Knappar för social delning
Om du inkluderar sociala delningsknappar bredvid dina bilder kan användarna enkelt dela dem på sociala medieplattformar.
Detta ökar inte bara synligheten och trafiken till din webbplats utan ger också en bättre användarupplevelse genom att användarna kan engagera sig i och dela ditt innehåll utan problem.
Du kan lägga till sociala delningsknappar manuellt med hjälp av HTML-kod eller använda plugins för CMS-plattformar som WordPress.
Några populära alternativ är Mashshare, AddToAny Share Buttons och Social Warfare (min favorit).

Välj det alternativ som bäst passar din webbplats stil och layout för en sömlös användarupplevelse.
Open Graph och Twitter-kort
Open Graph och Twitter Cards är taggar som gör att du kan ange hur dina bilder ska visas när de delas på sociala medieplattformar.
Dessa taggar ger en förhandsgranskning av bilden, titeln och beskrivningen av ditt innehåll, vilket gör det mer visuellt tilltalande och engagerande för potentiella tittare.
Om du inkluderar dessa taggar i webbplatsens kod kan du öka klickfrekvensen avsevärt och uppmuntra till fler delningar på sociala medier.
Du kan lägga till dessa taggar manuellt eller använda plugins för CMS-plattformar som WordPress för att automatisera processen.
Några populära alternativ är Yoast SEO, Rank Math och All in One SEO Pack.
Välj det plugin som bäst passar dina behov och optimera dina bilder för delning på sociala medier.

Mobilvänlig
Eftersom de flesta internetanvändare besöker webbplatser via sina mobila enheter är det viktigt att se till att din webbdesign är mobilvänlig. Det innebär bl.a. att bilderna optimeras för mindre skärmar och långsammare nätverkshastigheter.
Du kan använda responsiva designtekniker för att automatiskt justera bildstorlekar och format baserat på skärmstorlek eller implementera lazy-loading specifikt för mobila enheter.
Se till att testa din webbplats prestanda på olika enheter för att säkerställa en sömlös användarupplevelse för alla besökare.
VANLIGA FRÅGOR
F: Påverkar bilder SEO?
Ja, bilder kan påverka SEO på flera sätt.
Genom att optimera dem kan du förbättra webbplatsens prestanda och laddningstider, vilket leder till en bättre användarupplevelse och potentiellt högre ranking i sökmotorerna.
Alt-taggar och bildtexter ger också ytterligare sammanhang för sökmotorer, vilket gör ditt innehåll mer sökbart.
F: Kan bildkomprimering påverka kvaliteten på mina bilder?
Ja, bildkomprimering kan påverka bildkvaliteten något beroende på vilken metod som används.
Med rätt tekniker och verktyg kan du dock komprimera bilder utan att kvaliteten försämras avsevärt.
Det är viktigt att balansera mellan filstorleksminskning och bibehållen bildkvalitet för att säkerställa en positiv användarupplevelse.
Experimentera med olika komprimeringsmetoder och jämför resultaten för att hitta den som passar bäst för din webbplats behov.
F: Kan jag använda gratis bilder från internet för min webbplats?
Vi rekommenderar att du använder originalbilder eller skaffar licens för alla bilder som används på din webbplats.
Att använda gratis bilder från Internet kan leda till upphovsrättsintrång och juridiska problem.
Allt-i-ett-plattformen för effektiv SEO
Bakom varje framgångsrikt företag finns en stark SEO-kampanj. Men med otaliga optimeringsverktyg och tekniker att välja mellan kan det vara svårt att veta var man ska börja. Nåväl, frukta inte längre, för jag har precis det som kan hjälpa dig. Jag presenterar Ranktracker, en allt-i-ett-plattform för effektiv SEO.
Vi har äntligen öppnat registreringen av Ranktracker helt gratis!
Skapa ett kostnadsfritt kontoEller logga in med dina autentiseringsuppgifter
Om du väljer att använda gratis bilder, se till att de är korrekt licensierade för kommersiell användning och ange källan.
Det är alltid bäst att skapa eller skaffa unika, högkvalitativa bilder för din webbplats.
Slutord
Att optimera bilder för din webbplats är avgörande för förbättrad prestanda, användarupplevelse och SEO.
Genom att använda tekniker som webbläsarcaching, CDN, sociala delningsknappar och optimering för mobila enheter kan du förbättra webbplatsens övergripande kvalitet och nå ut till en bredare publik.
Kom ihåg att alltid följa riktlinjerna för korrekt licensiering och prioritera bildoptimering för en mer framgångsrik närvaro på nätet.

