
Uvod
Kaj je mehki uporabniški vmesnik? 8 nasvetov za začetnike v spletnem oblikovanju
Tisti, ki začenjajo svojo hitro razvijajočo se kariero spletnega oblikovalca, morajo razumeti, kako pomembno je slediti novim oblikovalskim trendom, zlasti tistim, ki vplivajo na uporabnika.
Oblikovanje uporabniškega vmesnika mora biti enostavno za uporabo in vizualno prijetno, saj je od tega odvisno, ali ima obiskovalec spletnega mesta pozitivno izkušnjo z blagovno znamko.
Zaradi hitrega razvoja tehnologije so trendi oblikovanja uporabniškega vmesnika interaktivni 3D predmeti, prostorsko oblikovanje, prikazovanje funkcij, VR in AR, bento mreže in mehko oblikovanje uporabniškega vmesnika.
V tem članku se bomo poglobili v enega od trendov, ki je v zadnjih letih pridobil na veljavi in ga ni mogoče spregledati - mehko oblikovanje uporabniškega vmesnika. Raziskali bomo osem nasvetov za začetnike v spletnem oblikovanju, ki želijo leta 2024 skočiti na trend neomorfnega oblikovanja, in štiri glavne težave pri uporabi mehkega oblikovanja uporabniškega vmesnika.
Kaj je mehki uporabniški vmesnik?
Pri mehkem uporabniškem vmesniku, znanem tudi kot neumorfizem, oblikovalci elementom dodajo globino in dimenzijo, tako da jih osvetlijo in zasenčijo, da se nekoliko dvignejo z zaslona.
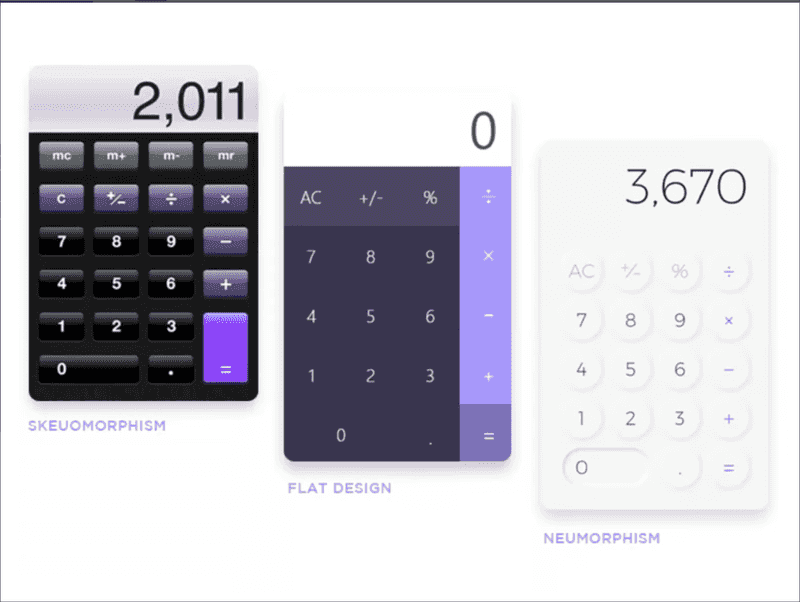
Neumorfizem združuje vizualno privlačnost skeuomorfizma in preprostost ploskega oblikovanja ter ustvarja sodoben, minimalističen videz.

Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
(Vir slike: Toptal)
Celo Apple je začel uporabljati ta slog, ko je uvedel različne mehke spremembe sloga uporabniškega vmesnika v svojih mobilnih in namiznih operacijskih sistemih. Zakaj, si oglejmo nekaj prednosti uporabe nevromorfnega oblikovanja:
- Sodoben videz. Neuromorfno oblikovanje lahko vaši spletni strani doda sodobnejši videz, saj je eden od najnovejših trendov na področju oblikovanja uporabniškega vmesnika/uporabniškega vmesnika.
- Zavzeti uporabniki Zaradi nevromorfnih zasnov so elementi za obiskovalce spletnega mesta bolj zanimivi, saj se zaradi senc in poudarkov zdijo, kot da bi izstopali iz zaslona.
- Boljša berljivost Neuromorfne zasnove lahko izboljšajo berljivost, saj je zaradi velikega kontrasta med besedilom in barvo ozadja besedilo lažje berljivo.
Ta trend spletnega oblikovanja je primeren za blagovne znamke, ki želijo, da so njihove aplikacije, operacijski sistemi in spletna mesta prijazni in neformalni.
8 nasvetov za oblikovanje mehkega uporabniškega vmesnika za začetnike
Uporaba senc in svetlih točk
Sence in poudarki lahko dodajo globino, dimenzijo, perspektivo in realizem oblikovalskemu elementu, tako da se zdi, da je tridimenzionalen. Uporabnike bolj pritegne k informacijam, če se zdi, da element izstopa iz zaslona.
Poleg tega lahko z dodajanjem senc in poudarkov elementom ustvarite vizualno hierarhijo. Elementi z večjimi in globljimi sencami so videti najbližje obiskovalcem spletnega mesta, zato bolj izstopajo. Tako uporabnikom prikažete najpomembnejše informacije na strani.
Uporabite prefinjeno barvno paleto
Modra je nedvomno ena najboljših in najpogosteje uporabljenih barv pri oblikovanju uporabniškega vmesnika. Spomnite se ikon priljubljenih aplikacij, kot so Facebook, Safari, PayPal, Prime Video in Shamaz, ki vse uporabljajo odtenke modre z belo.
Za popolno neomorfno oblikovanje pa morajo uporabljene barve delovati pomirjujoče, zato se je najbolje izogibati svetlim barvam in namesto tega uporabiti mehko, nizko nasičeno barvno paleto s prefinjenimi variacijami odtenkov.
Barve, kot so kaki, rjava, taupe, bela, slonokoščena, bež in siva, se lahko odlično obnesejo pri mehkem oblikovanju uporabniškega vmesnika.
Uporaba gladkih gradientov
Uporaba gradientov elementom doda globino, kar je cilj mehkega oblikovanja uporabniškega vmesnika.
Gradient je postopno prelivanje ene barve v drugo. V idealnem primeru morate izbrati barve iz iste mehke palete, le da jih je treba glede na učinek, ki ga želite ustvariti, ublažiti ali posvetliti.
Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
Gradient mora biti komaj viden, vendar ravno toliko, da element oblikovanja izstopa in mu doda novo dimenzijo.
Nevromorfne zasnove uporabljajte poredko
Nevromorfna zasnova je odlična za zagotavljanje, da določen element izstopa pri obiskovalcih spletnega mesta.
Vendar zaslona ne zasujte s prehodi, osvetlitvami in sencami, saj če boste vsakemu elementu dodali mehko zasnovo uporabniškega vmesnika, ne boste mogli pritegniti pozornosti na najpomembnejše elemente.
Poleg tega lahko preveč mehkega oblikovanja uporabniškega vmesnika povzroči, da je spletno mesto videti prenatrpano in neprofesionalno, kar odpravi čist, minimalističen videz, ki ga želijo oblikovalci doseči.
Izogibajte se slikam
Zaradi neomorfnega oblikovanja je lahko element videti tridimenzionalen, zato ga ne dodajajte slikam na svoji spletni strani. Ne ustrezajo slogu in bodo uničile iluzijo.
Namesto tega uporabite diagrame in ilustracije z mehkimi oblikami uporabniškega vmesnika za bolj dosleden videz.
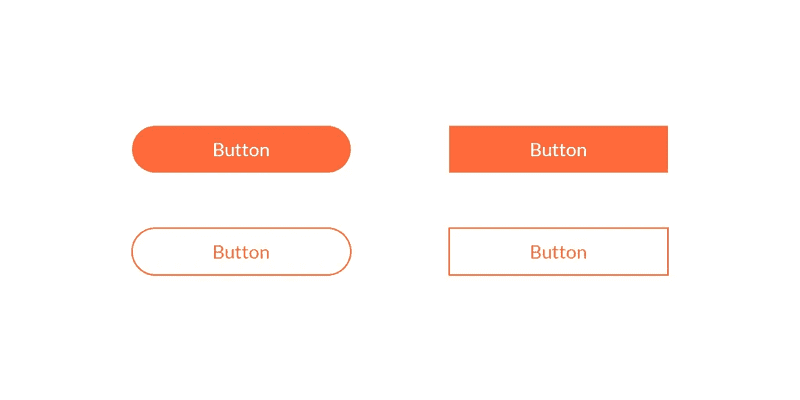
Uporabite zaobljene vogale
Ostri robovi naredijo vmesnik resen in formalen, kar ni cilj mehkega oblikovanja uporabniškega vmesnika.
Krivulje so pogosto gladke in ne predstavljajo tveganja za poškodbe, zato so zaobljeni vogali psihološko povezani z varnostjo, dostopnostjo in prijaznostjo.
Tudi na zaslonu računalnika ali prenosnika imajo človeški možgani raje zaobljeno obliko. Poskusite uporabiti zaobljene vogale, da ustvarite bolj nežen in prijazen videz na splošno.

(Vir slike: Logic Design)
Pametno izbirajte barve besedila
Odlična zamisel je, da v elemente oblikovanja z besedilom dodate malo izbrane barve ozadja.
Če je na primer vaše besedilo zeleno, ozadje pa sivo, nekatere dele besedila zaradi vizualne privlačnosti obarvajte sivo.
Če želite, da informacije v oblikovnem elementu izstopajo, lahko izberete bolj kontrastno barvo.
Eksperiment
Pravilno eksperimentiranje je ključ do izkoriščanja prednosti mehkega oblikovanja uporabniškega vmesnika.
Trendi oblikovanja uporabniškega vmesnika se ne morejo osredotočati izključno na videz, saj je uporabnost vedno bistveni del idejne zasnove oblikovanja spletnega mesta. Zato bodo morali spletni oblikovalci eksperimentirati z oblikovanjem mehkih elementov oblikovanja uporabniškega vmesnika na način, ki ne bo ogrozil uporabnosti.
4 težave z mehkim uporabniškim vmesnikom
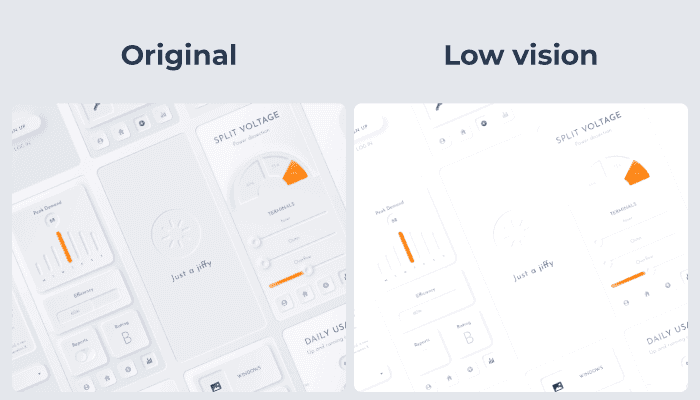
Nedostopno za osebe s slabšim vidom
Mehka zasnova uporabniškega vmesnika je vizualno prijetna za ljudi z dobrim vidom. Vendar pa uporabniki s slabšim vidom morda ne bodo videli enakih prednosti in bodo namesto tega videli, da ključni elementi oblikovanja izginejo v ozadju.

(Vir slike: svgator)
Ni dostopno za uporabnike z nizkokakovostnimi zasloni
Po drugi strani pa ni nujno, da imajo obiskovalci vašega spletnega mesta težave z vidom, da bi se spopadali z neomorfizmom.
Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
Zasnova je mehka, zaradi česar se elementi skoraj zlijejo med seboj, zato lahko tudi tisti, ki uporabljajo naprave z manj kakovostnimi zasloni, težko vidijo elemente.
CTA ne pritegnejo klikov
Druga velika težava, tokrat za blagovne znamke in ne za uporabnike, je, da lahko prefinjenost neomorfizma povzroči težave pri privabljanju klikov in konverzij.
Da bi bili klici k dejanjem (CTA) učinkoviti, morajo uporabniki takoj opaziti zasnovo. Vendar je neomorfizem nežen za oči, z majhnim barvnim kontrastom in redkimi barvnimi odtenki. To pomeni, da klici CTA ne izstopajo tako močno, kot bi morali, zato je verjetnost, da jih bodo obiskovalci pretvorili, manjša.
Gumbi ne izstopajo
Uporabnost je najpomembnejši dejavnik pri oblikovanju uporabniškega vmesnika. Kadar se osredotočite na oblikovanje mehkih, subtilnih elementov vmesnika, pa uporabnost včasih trpi.
Gumbi se lahko skoraj zlijejo z ozadjem, kar pomeni, da obiskovalcev ne vleče k gumbom, ki so pri navigaciji po vašem spletnem mestu najpomembnejši.
Več kot le trend oblikovanja
Mehka zasnova uporabniškega vmesnika je več kot le trend, saj povezuje realni in spletni svet.
Vendar pa morajo spletni oblikovalci vseh ravni in znanj prepoznati prednosti in težave neomorfizma, preden ga dodajo v svoj nabor orodij.

