
Uvod
Dobro oblikovan uporabniški vmesnik (UI) lahko poveča stopnjo konverzije spletnega mesta do 200 %, dobra uporabniška izkušnja (UX) pa lahko to številko poveča do impresivnih 400 %. Oblikovanje UX in UI imata ključno vlogo pri vzpostavljanju mostu med tehnologijo in zadovoljstvom uporabnikov.
Kljub znatnemu vplivu UX in UI na SEO in uspeh izdelka se pogosto pojavlja zmeda med tema dvema izrazoma. Čeprav sta oba pojma temeljnega pomena za oblikovanje izdelka in tesno sodelujeta med seboj, se nanašata na zelo različne vidike procesa razvoja izdelka. Pogosto se UX uporablja kot zamenljiv izraz, ki vključuje splošni občutek izkušnje, medtem ko se uporabniški vmesnik nanaša na videz in delovanje površin izdelka.
V tem članku bomo razkrili različne vloge oblikovanja UX in uporabniškega vmesnika ter raziskali njun edinstveni prispevek k uspehu izdelka. Začnimo!
Opredelitev oblikovanja UX
Oblikovanje uporabniške izkušnje, pogosto imenovano oblikovanje UX, je obsežna disciplina, katere cilj je ustvarjanje izdelkov, ki uporabnikom zagotavljajo ustrezno in smiselno izkušnjo. Vlaganje v oblikovanje UX se lahko znatno povrne: poroča se, da lahko vsak 1 dolar, vložen v UX, prinese precejšnjo donosnost naložbe, ki lahko znaša tudi do 100 dolarjev.
Oblikovanje UX v svojem bistvu upošteva, zakaj, kaj in kako se izdelek uporablja.
- Zakaj: Ta vidik obravnava motivacijo uporabnikov za sprejetje izdelka, ki je povezana z nalogo, ki jo želijo opraviti z izdelkom, ali z vrednotami in pogledi, povezanimi z lastništvom in uporabo izdelka.
- Kaj: To se nanaša na to, kaj lahko uporabniki počnejo z izdelkom - funkcionalnost, ki jo ponuja.
- Kako: vključuje oblikovanje funkcionalnosti na dostopen in estetski način.
Vaš končni cilj pri oblikovanju UX je povečati zadovoljstvo in zvestobo strank z izboljšanjem užitka, ki ga zagotavlja interakcija med stranko in izdelkom.
Ključne sestavine oblikovanja UX
Ko raziskujete oblikovanje UX, da bi izboljšali uvrstitev v SERP, morate razumeti ključne elemente, ki ustvarjajo trdne temelje za uporabniško izkušnjo. V nadaljevanju so navedene ključne sestavine, ki morajo biti v ospredju vašega postopka oblikovanja UX.
- Raziskave uporabnikov: Raziskave uporabnikov so temelj oblikovanja UX. Z njo lahko razumete potrebe in vedenje ciljne skupine. Tehnike vključujejo intervjuje, ankete in opazovanje. Cilj je zbrati spoznanja, na podlagi katerih se sprejemajo oblikovalske odločitve, prilagojene dejanskim potrebam uporabnikov.
- **Ograjevanje z žično napeljavo: * * Preden se poglobite v podrobno oblikovanje, z oblikovanjem žične strukture pripravite načrt za svoj projekt. To so osnovne postavitve, ki opisujejo strukturo in funkcionalnost. O wireframes razmišljajte kot o skeletu vašega projekta, ki ponazarja razporeditev elementov brez popolnih vizualnih podrobnosti.
- Izdelava prototipov: Prototipiranje pretvori vaše okvirje v interaktivne modele. V tem koraku lahko preizkusite in izpopolnite svoje zamisli. Prototipi so lahko različni, od skic nizke verodostojnosti do simulacij visoke verodostojnosti, ki natančno posnemajo končni izdelek.
- Testiranje uporabnosti: Če želite zagotoviti, da bo vaša zasnova pri uporabnikih naletela na odobravanje, izvedite testiranje uporabnosti. Pri tem opazujte resnične uporabnike, kako sodelujejo z vašim prototipom. Zbrane povratne informacije so ključne pri ugotavljanju morebitnih težav z uporabnostjo in izboljšanju celotne uporabniške izkušnje.
Z vključitvijo teh komponent v proces oblikovanja UX boste lahko ustvarili izkušnje, ki ne bodo le funkcionalne, temveč tudi prijetne za uporabnike.
Opredelitev oblikovanja uporabniškega vmesnika
Oblikovanje uporabniškega vmesnika se osredotoča na estetske in interaktivne vidike digitalnega izdelka. Kot oblikovalec uporabniškega vmesnika morate zagotoviti, da je vmesnik aplikacije privlačen, vizualno spodbuden in ergonomsko enostaven za navigacijo. Vaš cilj je ustvariti vmesnike, ki bodo za uporabnike prijetni in intuitivni.
Pri obravnavi vizualnih elementov oblikovanja uporabniškega vmesnika boste morali biti pozorni na:
- Barve: Izbira prave palete je ključnega pomena, saj so študije pokazale, da lahko že sama barva poveča prepoznavnost blagovne znamke do 80 %.
- Tipografija: Izbrane pisave morajo biti ne le berljive, temveč tudi skladne z osebnostjo blagovne znamke.
- Postavitev: Logična in jasna struktura je bistvena za navigacijo uporabnika.
Poleg tega ne pozabite, kako pomembna je odzivnost pri oblikovanju. Večina uporabnikov se bo manj ukvarjala z izdelkom, ki na mobilnih napravah ne deluje dobro, tudi če jim je podjetje všeč.
Pri svojem delu boste pogosto ponavljali predloge, zbirali povratne informacije in izpopolnjevali vmesnik, da bo ustrezal najvišjim standardom uporabnosti in estetike. Vedno imejte v ospredju potrebe uporabnikov; vaša zasnova ne sme biti le dobro videti, temveč mora biti interakcija z njo tudi nemotena in naravna.
Ključne sestavine oblikovanja uporabniškega vmesnika
Dobro zasnovan uporabniški vmesnik ponuja brezhibno kombinacijo vizualnih in interaktivnih elementov, vključno z:
Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
Vodniki slogov: Orodje za uporabniški vmesnik bi se moralo začeti z vodnikom po slogu. To je obsežen priročnik, ki opisuje vaše oblikovne standarde - predstavljate si ga kot načrt uporabniškega vmesnika. Vključuje podrobnosti o:
- Tipografija - velikosti pisav in slogi naslovov
- Barvna paleta - primarne in sekundarne barve
- Slike - ikone in logotipi
Oblikovalski sistemi: Korak dlje od slogovnega vodnika je oblikovalski sistem. To je dinamičen, živahen okvir smernic in sestavin. Medtem ko slogovni vodnik določa estetski ton, oblikovalski sistem zagotavlja doslednost s komponentami in vzorci za večkratno uporabo. To je hkrati knjižnica in pravilnik, ki oblikovalski ekipi pomaga delovati z enim samim virom resnice.
Oblikovanje interakcij: Oblikovanje interakcije je povezano z ustvarjanjem intuitivnega uporabniškega toka. Osredotoča se na:
- Gumbi - oblike in obnašanje ob kliku/preklopu
- Toggles - velikost za enostavno interakcijo
- Drsniki - vizualne povratne informacije, ko so prilagojeni
Ne pozabite, da je končni cilj oblikovanja uporabniškega vmesnika ustvariti digitalni prostor, ki je intuitiven in navdušuje uporabnike. Z uporabo slogovnih vodnikov za vizualno harmonijo, uporabo oblikovalskih sistemov za enotnost in izvajanjem načel oblikovanja interakcij za privlačne uporabniške vmesnike boste izboljšali splošno izkušnjo uporabnika z izdelkom.
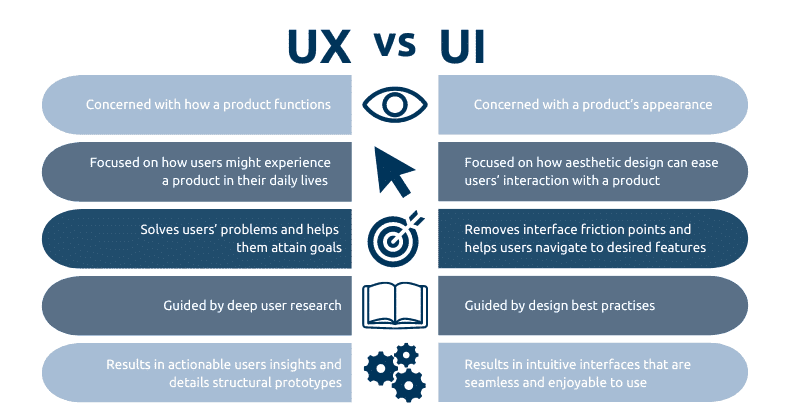
UX proti UI: Razumevanje razlik

Tukaj je podrobna primerjalna tabela, ki opisuje ključne razlike med oblikovanjem UX (User Experience) in UI (User Interface):
| Vidik | Oblikovanje UX | Oblikovanje uporabniškega vmesnika |
| Opredelitev | Osredotoča se na splošno izkušnjo. | Osredotoča se na videz in delovanje površin izdelka. |
| Cilj | Izboljšanje zadovoljstva strank in uporabnosti | Ustvarjanje privlačnega in intuitivnega vmesnika |
| Proces | Vključuje raziskave, testiranje, razvoj, vsebino in izdelavo prototipov. | Osredotoča se na elemente vizualnega oblikovanja, kot so barve, tipografija in gumbi. |
| Orodja | Orodja za izdelavo prototipov, kot so Sketch, Axure | Orodja za grafično oblikovanje, kot so Adobe Photoshop, Illustrator |
| Rezultati | Izboljša interakcijo z uporabnikom in rešuje težave z uporabnostjo. | zagotavlja, da je izdelek estetsko privlačen. |
| Zahtevana znanja in spretnosti | Analitične sposobnosti, raziskovanje, psihološko razumevanje | Spretnosti grafičnega oblikovanja, ustvarjalnost, pozornost do podrobnosti |
| Osrednje področje | Funkcionalnost in učinkovitost spletnega mesta/aplikacije | Videz in interaktivnost izdelka |
| Vpliv na uporabnika | vpliva na to, kako enostavno lahko uporabnik opravlja naloge. | vpliva na čustveno povezanost uporabnika z izdelkom |
| Povratne informacije | Na podlagi učinkovitosti in zadovoljstva uporabnikov | Na podlagi estetske privlačnosti in vizualnega učinka |
| Primeri | Ustvarjanje uporabniških osebnosti, zemljevidov uporabniških poti | Oblikovanje ikon, izbira barvne sheme |
Simbiotični odnos med UX in UI
Čeprav sta UX in uporabniški vmesnik različna koncepta, delujeta z roko v roki, da zagotovita uspeh digitalnih izdelkov. Oblikovanje UX zajema celotno pot uporabnika na digitalni platformi ter obravnava potek in intuitivnost uporabniških interakcij.
Po drugi strani pa je uporabniški vmesnik vizualna točka dotika, kot so gumbi in ikone, s katerimi uporabniki komunicirajo. Oba morata sodelovati za optimalne rezultate in glede na to, da približno 70 % spletnih podjetij ni uspešnih zaradi slabe uporabnosti, je integracija UX in UI nujna za povečanje zadovoljstva in ohranitev strank.
Prihodnji trendi na področju oblikovanja UX in uporabniškega vmesnika
Nekateri trendi izstopajo po svojem inovativnem pristopu in vplivu na uporabniško izkušnjo v letu 2024:
Umetna inteligenca v oblikovanju:
Umetna inteligenca spreminja način interakcije z digitalnimi izdelki. Vključevanje umetne inteligence in avtomatizacije v proces oblikovanja UX in uporabniškega vmesnika prinaša dinamičen element, ki lahko revolucionarno spremeni uporabniško izkušnjo. Z izkoriščanjem moči personalizacije, ki jo poganja umetna inteligenca, se lahko vmesniki v realnem času prilagajajo vašim potrebam in željam, zaradi česar se izkušnje počutijo edinstveno prilagojene vam.
Glasovni uporabniški vmesnik (VUI):
Enostavnost je ključnega pomena za UX naslednje generacije, saj je glasovna interakcija vse pogostejša. Zaradi napredka na področju VUI lahko opravljate naloge brez uporabe rok in uživate v bolj naravni interakciji s tehnologijo.
Vključujoče oblikovanje:
Oblikovanje UX postaja vse bolj vključujoče in upošteva celotno paleto človeške raznolikosti. Cenijo se vaše individualne izkušnje, kar vodi do izdelkov, ki so dostopni, razumljivi in uporabni za vse, ne glede na njihove sposobnosti ali okoliščine.
Ambientne uporabniške izkušnje:
Vaše digitalne interakcije so vedno bolj neprekinjene, saj se premikate po fizičnem in digitalnem prostoru. Ambientne izkušnje predvidevajo vaše potrebe in zagotavljajo intuitivno, kontekstualno interakcijo, ne da bi jo morali posebej zahtevati.
S spremljanjem teh trendov lahko predvidite, kam se bo področje razvijalo, in izkoristite te inovacije za bolj zanimive, prilagojene in vključujoče interakcije z digitalnim svetom.
Zaključek!
Vlaganje v UX in UI je bistvenega pomena za zagotavljanje zadovoljive uporabniške izkušnje od začetka do konca.
- Oblikovanje UX zagotavlja, da funkcionalnost izdelka ustreza potrebam vaših uporabnikov in zagotavlja nemoteno potovanje od točke A do točke B.
- Oblikovanje uporabniškega vmesnika pa to potovanje popestri z vizualno privlačnim in interaktivnim vmesnikom, da je vsaka interakcija prijetna.
Tukaj je preprost povzetek:
| Oblikovanje UX | Oblikovanje uporabniškega vmesnika |
| Osredotoča se na splošno počutje | Osredotoča se na vizualno privlačnost |
| Izboljša uporabnost izdelka | Izboljšanje vmesnika izdelka |
| Vključuje testiranje uporabnikov in povratne informacije. | vključuje barve, tipografijo in postavitev |
Z izboljšanjem UX in uporabniškega vmesnika bodo vaši digitalni izdelki ne le izpolnili, temveč tudi presegli pričakovanja uporabnikov, kar bo spodbudilo njihovo zvestobo in poslovni uspeh. Ne pozabite, da je mešanica UX in uporabniškega vmesnika tista, ki na prenatrpanem trgu odlikuje vrhunske izdelke.

