
Uvod
Spletni razvoj se nenehno spreminja z novimi tehnologijami in inovativnimi pristopi. Z razvojem spleta smo priča razburljivim posodobitvam, zaradi katerih so spletna mesta hitrejša, uporabniku prijaznejša in privlačnejša.
V tem članku so predstavljeni nekateri ključni trendi, ki oblikujejo prihodnost spletnega razvoja, in kaj lahko pomenijo za naše doživljanje interneta. Zaradi vse večjega povpraševanja po dinamičnih in interaktivnih spletnih aplikacijah se morajo razvijalci nenehno prilagajati novim tehnologijam.
Novi trendi v spletnem razvoju
1. WebAssembly (Wasm)

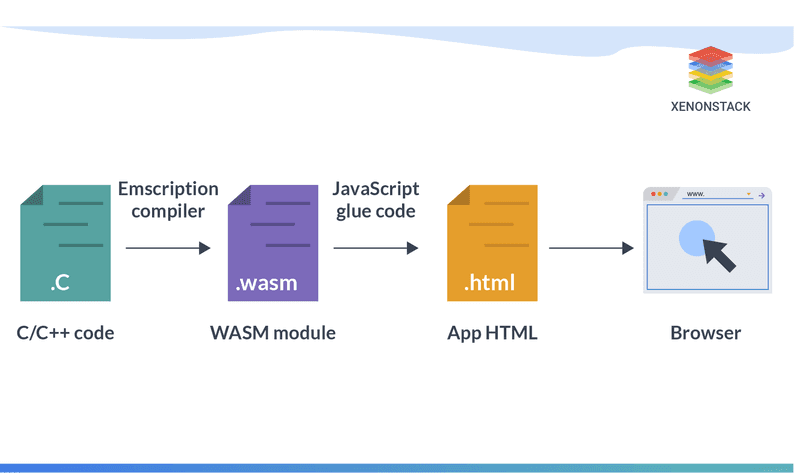
Vir: https: //www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly spreminja način uporabe spletnih aplikacij, saj jih dela hitrejše in zmogljivejše.
Izboljšanje zmogljivosti spletne aplikacije
Tradicionalno se spletne aplikacije zanašajo na JavaScript, vendar WebAssembly razvijalcem omogoča, da dele kode napišejo v drugih programskih jezikih, kot so C, C++ ali Rust, ki se nato pretvorijo v posebno obliko, ki jo lahko spletni brskalniki zelo učinkovito izvajajo. To pomeni, da se lahko zapletene aplikacije, kot so urejevalniki videoposnetkov, igre in oblikovalska orodja, nemoteno izvajajo v brskalniku, ne da bi bilo treba kar koli namestiti v računalnik.
Kako deluje WebAssembly
Postopek se začne tako, da razvijalci napišejo kodo v jeziku, kot sta C ali C++. Ta koda se nato pretvori v modul WebAssembly, ki je majhna optimizirana datoteka, razumljiva brskalnikom. Skupaj s tem modulom se ustvari tudi nekaj kode JavaScript, ki pomaga kodi WebAssembly pri interakciji s preostalo spletno aplikacijo. Na koncu je vse skupaj združeno v spletno stran, ki jo lahko brskalnik naloži in zažene, kar zagotavlja visokohitrostno delovanje neposredno v brskalniku.
WebAssembly utira pot novi generaciji spletnih aplikacij, ki so enako hitre in odzivne kot nativne aplikacije, ki jih tradicionalno prenašamo in nameščamo. Ko bo vse več razvijalcev uporabljalo WebAssembly, lahko pričakujemo nov val zmogljivih brskalniških aplikacij, ki so se nekoč zdele nemogoče.
2. Uporaba strojnega učenja in umetne inteligence
Tehnologijeumetne inteligence in strojnega učenja se vse pogosteje vključujejo v spletne aplikacije za izboljšanje uporabniške izkušnje in avtomatizacijo opravil.
Funkcije, ki jih poganja umetna inteligenca
Funkcije, ki jih poganja umetna inteligenca, kot so klepetalni boti, prilagojena priporočila in napovedna analitika, se začenjajo uporabljati vse pogosteje. Zaradi teh orodij so spletne aplikacije pametnejše in bolj prilagodljive.
Klepetalni roboti lahko na primer takoj odgovorijo na vprašanja, prilagojena priporočila predlagajo izdelke ali vsebino glede na to, kaj vam je všeč, napovedna analitika pa lahko predvidi, kaj boste morda potrebovali v prihodnje.
Analiza podatkov in vpogledi
Umetna inteligenca in ML lahko analizirata podatke, da zagotovita vpogled in izboljšata sprejemanje odločitev. To pomeni, da lahko spletne aplikacije postanejo učinkovitejše pri razumevanju vedenja in preferenc uporabnikov, kar vodi do še bolj prilagojenih in ustreznih izkušenj.
3. Uporabniški vmesnik za gibanje

Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
Vir: https: //aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Uporabniški vmesnik se razvija s številnimi sodobnimi trendi, ki izboljšujejo spletno oblikovanje, saj so spletna mesta bolj interaktivna in privlačna.
Mikrointerakcije
Majhne, subtilne animacije, kot so pritiski na gumbe ali učinki premikanja, so zdaj standard. Te mikrointerakcije zagotavljajo takojšnje povratne informacije, izboljšujejo uporabniško izkušnjo in nemoteno usmerjajo dejanja.
3D transformacije
Vključevanje 3D učinkov in transformacij, kot so vrteči se predmeti ali paralaksno pomikanje, dodaja spletnim stranem globino in dinamičnost. Ta trend ustvarja bolj poglobljeno uporabniško izkušnjo.
Gibanje za pripovedovanje zgodb
Uporaba gibanja za pripovedovanje zgodbe ali vodenje uporabnikov skozi pripoved postaja vse bolj priljubljena. Animacije, ki se razvijajo med premikanjem uporabnikov, lahko naredijo vsebino bolj privlačno in zapomnljivo.
** Prilagodljive animacije **
Orodja in knjižnice zdaj omogočajo bolj prilagojene animacije, ki so prilagojene identiteti in oblikovalskemu jeziku blagovne znamke ter zagotavljajo edinstveno uporabniško izkušnjo.
Ker se ti trendi še naprej razvijajo, bo uporabniški vmesnik gibanja igral vse pomembnejšo vlogo pri zagotavljanju bolj intuitivnih, privlačnih in uporabniku prijaznih spletnih mest.
4. Progresivne spletne aplikacije (PWA)

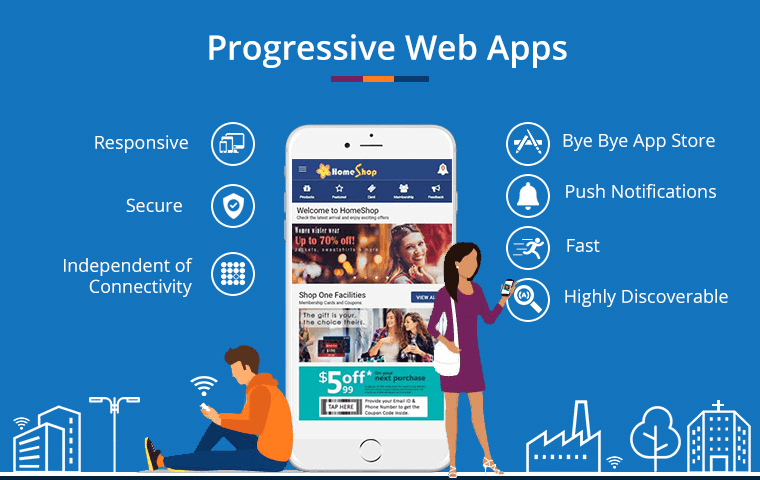
Vir: https: //images.app.goo.gl/fGmJyUKZXy3h5QbD7
Progresivne spletne aplikacije na novo opredeljujejo spletno izkušnjo, saj ponujajo izkušnjo, podobno izvorni aplikaciji. Zasnovane so tako, da so odzivne, kar pomeni, da so videti in delujejo dobro na vseh napravah, ne glede na to, ali gre za telefon, tablični računalnik ali namizni računalnik. Poleg tega so hitre in varne ter zagotavljajo nemoteno uporabniško izkušnjo, podobno mobilnim aplikacijam.
Izkušnje z običajnimi aplikacijami
Za razliko od običajnih aplikacij uporabnikom za PWA ni treba obiskati trgovine z aplikacijami - do njih lahko dostopate neposredno iz spletnega brskalnika in jih celo shranite na začetni zaslon naprave za hiter dostop, tako kot običajne aplikacije.
Povezljivost brez povezave
Ena od ključnih prednosti PWA je, da delujejo neodvisno od povezljivosti, tako da lahko uporabniki do vsebine dostopajo tudi, ko so brez povezave. To je mogoče, ker lahko PWA v uporabnikovi napravi shranijo pomembne datoteke in podatke v predpomnilnik, tako da aplikacija deluje tudi brez internetne povezave.
Obvestila
Poleg tega lahko aplikacije PWA pošiljajo potisna obvestila, tako da uporabnike obveščajo o posodobitvah in informacijah, tudi če aplikacije ne uporabljajo aktivno. Zaradi teh funkcij postajajo PWA priljubljena izbira za podjetja in razvijalce, ki želijo ponuditi visokokakovostno izkušnjo, podobno aplikaciji, ne da bi potrebovali ločeno mobilno aplikacijo.
5. Enostranske aplikacije
Enostranske aplikacije so spremenile razvoj spletnih strani, saj ponujajo bolj gladko in hitrejšo uporabniško izkušnjo. Namesto ponovnega nalaganja celotne strani ob vsaki interakciji se pri aplikacijah SPA naloži ena sama spletna stran, nato pa se vsebina dinamično posodablja. Ta pristop pospeši interakcije in skrajša čas čakanja, zaradi česar je aplikacija bolj odzivna in podobna nativni aplikaciji.
Tehnologije, kot so AJAX in sodobna ogrodja JavaScript, kot so React, Angular in Vue.js, omogočajo ustvarjanje teh dinamičnih aplikacij.
Brezhibna izkušnja in izboljšana koda
Programi SPA izboljšujejo uporabniško izkušnjo tudi z zagotavljanjem celovitejšega vmesnika, saj se vse dogaja na eni strani. Za razvijalce so SPA pogosto čistejša in bolj obvladljiva koda, saj je vse urejeno na enem mestu.
Ravnanje s pomisleki SEO
Čeprav obstajajo izzivi, kot sta optimizacija SEO in začetni čas nalaganja, jih je mogoče rešiti s tehnikami, kot sta upodabljanje na strani strežnika in progresivne spletne aplikacije, ki so prav tako obravnavane v tem blogu.
6. Prikazovanje na strani strežnika (SSR) in generatorji statičnih strani (SSG)

Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
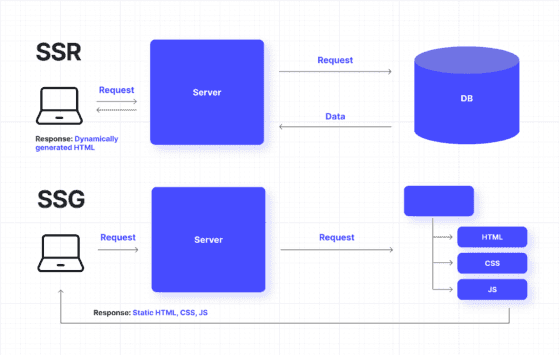
Vir: https: //tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Prikazovanje na strani strežnika (SSR) in generatorji statičnih spletnih mest (SSG) izboljšujejo zmogljivost in SEO spletnih aplikacij.
Prikazovanje na strani strežnika (SSR)
SSR je postopek, pri katerem strežnik ob vsakem obisku ustvari vsebino spletne strani. Ko uporabnik zahteva stran, strežnik iz podatkovne zbirke pridobi potrebne podatke, ustvari HTML za to stran in jo pošlje v brskalnik uporabnika.
Ta pristop je odličen za spletna mesta, ki morajo prikazovati najnovejše ali prilagojene informacije, kot so spletna mesta z novicami ali spletne trgovine, saj se vsebina ustvarja v realnem času na podlagi najnovejših podatkov.
Ustvarjanje statičnih spletnih mest (SSG)
SSG deluje drugače. Namesto da bi vsebino strani ustvaril na kraju samem, SSG vse strani HTML ustvari vnaprej, med postopkom izdelave. Ko nekdo obišče spletno mesto, strežnik hitro dostavi te vnaprej pripravljene strani skupaj z vsemi potrebnimi datotekami CSS in JavaScript.
To je še posebej koristno za spletna mesta, katerih vsebina se ne spreminja pogosto, kot so blogi ali portali s portfelji, saj se strani nalagajo hitreje, ker jih ni treba ustvarjati sproti.
Zaključek
Ti novi trendi in tehnologije bodo korenito spremenili spletni razvoj:
- Zagotavljanje pametnejšega spletnega ekosistema z umetno inteligenco
- Zagotavljanje hitrejših in učinkovitejših spletnih aplikacij
- Izboljšanje uporabniških izkušenj
- Večja vključenost uporabnikov
Z razvojem tehnologije bo splet postal še pomembnejši del našega vsakdana. Zato je sledenje tem trendom pomembno za nadgradnjo spletnih mest in ustvarjanje sodobnih spletnih izkušenj.

