
Uvod
Optimizacija spletne zmogljivosti pospeši spletno mesto, da lahko hitro dostavite vsebino. Počasna spletna mesta motijo obiskovalce, slabšajo uvrstitve v iskalnikih in zmanjšujejo število konverzij. Pravzaprav je pri tehnični optimizaciji SEO hitrost strani ena od glavnih kategorij.
Po podatkih W3Techs je platforma WordPress osnova za 43,2 % današnjih spletnih mest. Vendar je znana po tem, da se na njej zaradi nepotrebnih vtičnikov in slabo kodiranih tem hitro nabere ogromno kode.
Številni oblikovalci, ki ustvarjajo spletna mesta z uporabo WordPressa, niso specializirani za pisanje kode. Zato je lahko oblikovanje čudovite spletne strani frustrirajoče, če se le ta nalaga počasi. Na srečo obstaja rešitev. V tem članku bomo prikazali, kako smo izboljšali oceno mobilnega delovanja spletnega mesta v Googlu s 3 na 68, ne da bi napisali eno samo vrstico kode.
Kako preizkusiti trenutno spletno zmogljivost
Preden začnete optimizirati delovanje svojega spletnega mesta, je treba oceniti trenutne ključne spletne vitalne dejavnike. V ta namen uporabite Googlovo brezplačno orodje Page Speed Insights.
Ko se orodje naloži, vnesite URL svoje spletne strani in kliknite "analiziraj". Po kratkem času bo orodje ustvarilo ocene uspešnosti za vsako mobilno in namizno napravo.
Te ocene temeljijo na štirih kategorijah:
- Uspešnost - Skupna hitrost delovanja spletnega mesta je razdeljena v pet kategorij:
A. First Contentful Paint - meri, kako hitro se prikaže prvi element vsebine na spletni strani, ko se ta naloži.
B. Največja vsebina - označuje trenutek v procesu nalaganja strani, ko je bila verjetno naložena glavna vsebina strani.
Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
C. Skupni čas blokiranja - meri, koliko časa lahko uporabniki pri uporabi spletne strani doživijo zamude ali neodzivnost.
D. Kumulativni premik postavitve - meri, koliko elementov se nepričakovano premakne med nalaganjem spletne strani.
E. Indeks hitrosti - meri, kako hitro se spletna stran vizualno prikaže uporabniku med nalaganjem.
-
Dostopnost - oceni uporabnost vašega spletnega mesta za osebe s posebnimi potrebami.
-
Najboljša praksa - ocenjuje, kako učinkovito spletna stran upošteva priporočene prakse za hitrejše nalaganje in boljše delovanje.
-
SEO - oceni, kako dobro vaša spletna stran upošteva osnovne nasvete za optimizacijo za iskalnike.
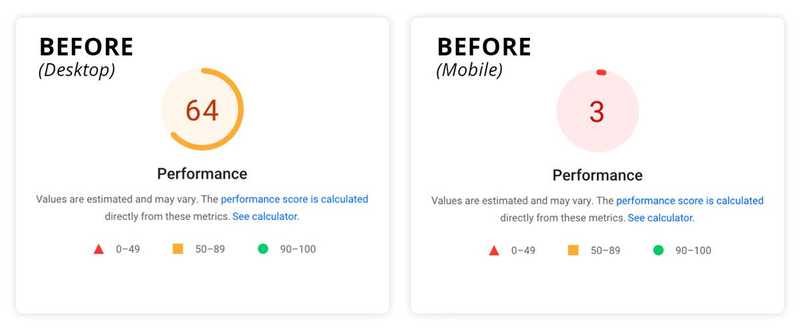
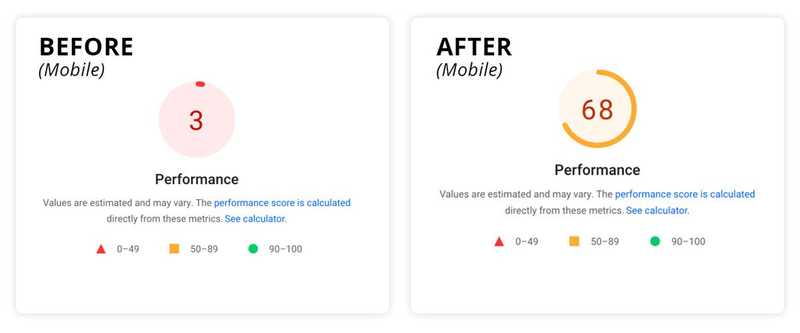
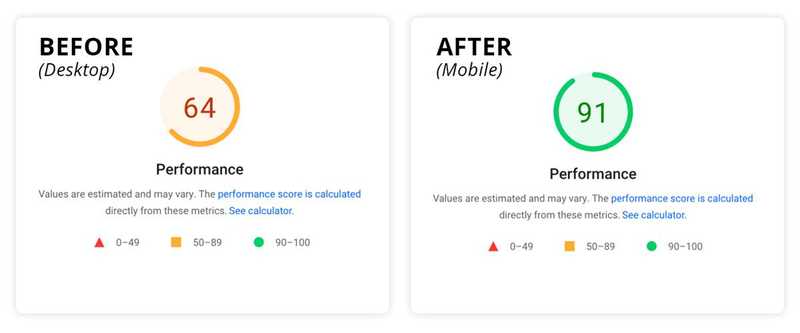
Spodnja slika zaslona prikazuje, kakšno je bilo stanje spletnega mesta naše stranke v študiji primera po vseh teh kazalnikih pred optimizacijo. Prav tako je treba omeniti, da to spletno mesto deluje v sistemu WordPress. V tem članku se bomo osredotočili samo na oceno uspešnosti. Vidite lahko, da je bila pred začetkom optimizacije ocena za namizne računalnike 64, za mobilne naprave pa le 3.
Oglejmo si, kako smo izboljšali te rezultate, in na koncu članka bomo delili končne številke.

Izboljšanje zmogljivosti spletnega mesta WordPress: Naš pristop in rezultati
Vsako spletno mesto ima svoj slog kodiranja, knjižnice in zahtevane funkcionalnosti, zato je edinstveno. Zaradi teh razlik ni univerzalnega pristopa k optimizaciji hitrosti.
Vendar lahko vsakdo prilagodi naslednje metode za katero koli spletno mesto WordPress, da izboljša rezultate delovanja. Poleg taktik, opisanih v tem članku, lahko razmislite tudi o uporabi DevOps, da bi povečali zmogljivost in varnost.
Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami
V vsakem primeru je pred kakršnimi koli spremembami nujno ustvariti dvojnik spletnega mesta na razvojnem ali preizkusnem strežniku. Za pomoč pri tem postopku lahko zaprosite ponudnika gostovanja. Ko pripravite varnostno kopijo spletnega mesta, je čas, da povečate zmogljivost spletnega mesta.
Čiščenje neuporabljenih vtičnikov
Pogosto naletimo na spletno mesto WordPress, napolnjeno z neuporabljenimi ali nepotrebnimi vtičniki. Naše spletno mesto v študiji primera je bilo deležno številnih razvojnih ciklov, pri čemer je vsak uvedel 2-3 nove vtičnike različnih razvijalcev. Zato je bilo spletno mesto obremenjeno z odvečnimi vtičniki in nepotrebnimi vtičniki.
Neaktivni vtičniki lahko ovirajo delovanje vašega spletnega mesta. Zavzemajo prostor na strežniku, lahko so v konfliktu z drugimi vtičniki ali posodobitvami in predstavljajo varnostno tveganje, saj lahko hekerji v njihovi kodi najdejo ranljivosti.
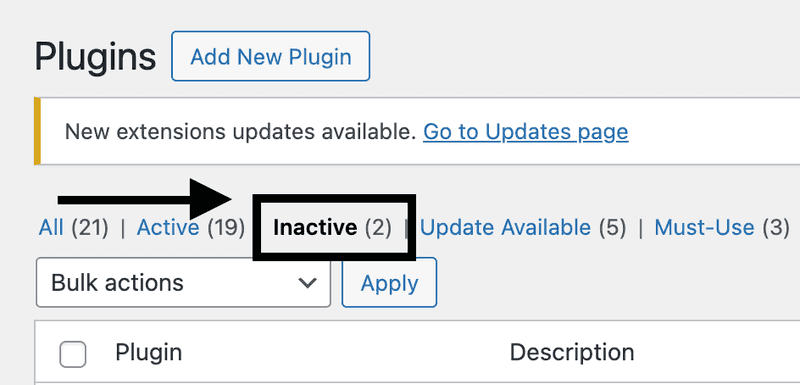
Na žalost ni samodejnega načina za to, vendar je vredno postopek opraviti ročno. Na nadzorni plošči WordPress pojdite na "Vtičniki". Najprej poiščite neaktivne vtičnike in jih izbrišite.

Preden nadaljujete, morate opozoriti, da samo zato, ker je vtičnik "aktiven", še ne pomeni, da se uporablja. Vsak vtičnik boste morali preizkusiti in ugotoviti, kateri so potrebni, ter identificirati tiste, ki se ne uporabljajo.
Nato morate iz strežnika odstraniti vse datoteke vtičnikov. Včasih vtičniki ustvarijo podmape, ki lahko ostanejo tudi po odstranitvi vtičnika. Do svojih datotek boste morali dostopati prek protokola FTP (File Transfer Protocol), da preverite in odstranite te podmape. Če se morate bolje seznaniti s FTP, se obrnite na ponudnika gostovanja, da vam svetuje glede dostopa do datotek na ta način.
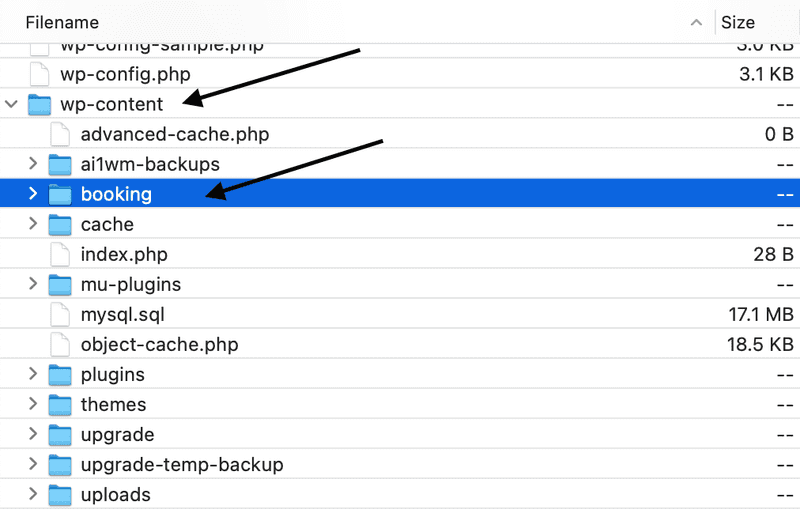
Ko se prek protokola FTP prijavite v svoje spletno mesto, pojdite v mapo "wp-content" in jo odprite. Poiščite vse mape z imeni, povezanimi z izbrisanimi vtičniki, in jih izbrišite. Pazite, da ne odstranite bistvenih map, kot so "teme", "vtičniki", "predpomnilnik", "nadgradnja" ali "prenosi" - te mape so del vaše namestitve WordPress in morajo ostati v strežniku. Odstranite samo mape, ki so posebej povezane z izbrisanim vtičnikom.
V spodnjem primeru si lahko ogledate, kako je vtičnik za rezervacije zapustil mapo v mapi "wp-content".

Po opravljenem koraku osvežite svoje predstavitveno ali razvojno spletno mesto v spletnem brskalniku, da se prepričate, da so vse funkcije in elementi oblikovanja nedotaknjeni (ne pozabite počistiti predpomnilnika).
Profesionalni nasvet: Plugin Organizer je brezplačno orodje, ki omogoča nadzor nad tem, kateri vtičniki so naloženi na določenih straneh in objavah spletnega mesta. Določite pogosto uporabljene vtičnike za optimizacijo, hkrati pa zavrzite tiste, ki ne povečujejo zmogljivosti ali hitrosti spletnega mesta.
Namestitev in konfiguracija WP Rocket
Večina oblikovalcev WordPressa pozna WP Rocket ali ga je že uporabljala. To je vrhunski vtičnik za povečanje hitrosti spletnega mesta, vendar je njegova učinkovitost odvisna od tega, kako konfigurirate njegove nastavitve. V našem primeru uporabljamo licenco za eno spletno mesto. Oglejmo si konfiguracije, ki smo jih uporabili za uravnoteženo optimizacijo in ohranjanje funkcionalnosti spletnega mesta. Ker se vsaka izdelava spletnega mesta razlikuje, boste morda morali prilagoditi nastavitve glede na posebne zahteve spletnega mesta.
Ko je vtičnik nameščen in aktiviran, v nadzorni plošči WordPressa pojdite v "Nastavitve". Nato na dnu seznama kliknite "WP Rocket". Zdaj bi morali videti možnosti konfiguracije v WP Rocket.
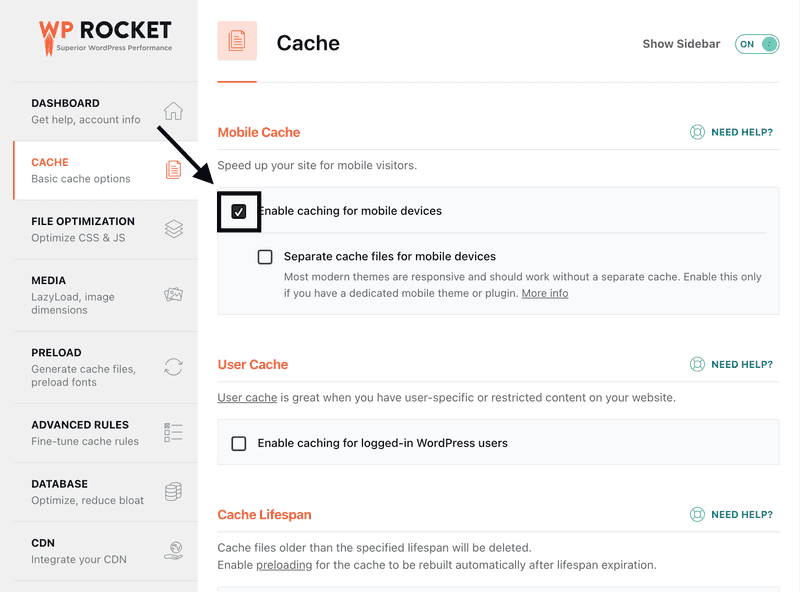
Predpomnilnik
Prva možnost, ki jo bomo omogočili, je "Predpomnilnik > Omogoči predpomnilnik za mobilne naprave". To bo uporabnikom mobilnih naprav omogočilo prikaz predpomnilnika spletnega mesta. Običajno ta možnost na sprednji strani ne moti stvari; vendar velja pravilo, da po shranjevanju vsake možnosti preverite spletno mesto v oknu brskalnika. (opomba: prepričajte se, da je predpomnilnik brskalnika izpraznjen)

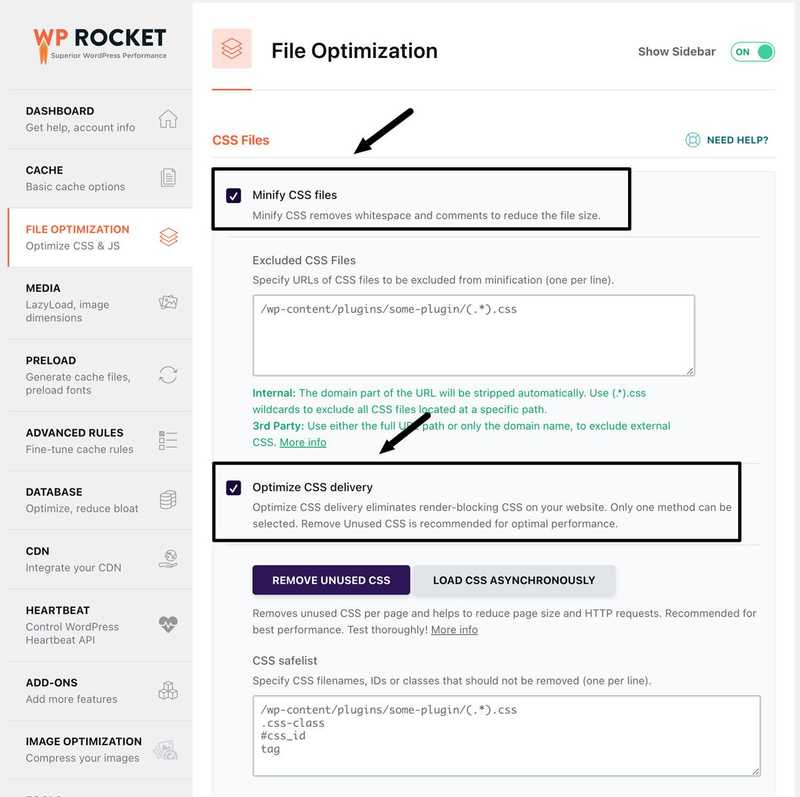
Optimizacija datotek CSS
Zdaj se poglobimo v konfiguracijo "Optimizacija datotek". Prva nastavitev v tem razdelku je "Zmanjšanje datotek CSS".
Ta funkcija vtičniku omogoča, da naloži zgoščeno različico datotek CSS. "Zmanjšana" pomeni, da je koda zgoščena v eno vrstico, namesto da bi se za razmik med vrsticami uporabljale vrstice ali prelomi vrstic. Po "shranjevanju sprememb" preverite svoje spletno mesto v brskalniku in se prepričajte, da vse deluje.
Če se določeni slogi po pomanjšanju pokvarijo, poskusite dodati pot do datoteke elementa ali id/razred v razdelek pod "Izključene datoteke CSS". S tem boste preprečili, da bi WP Rocket pomanjšal te določene datoteke.
Naslednja je "Optimizacija dostave CSS". Če omogočite to možnost, boste odstranili CSS, ki blokira izrisovanje, kar neposredno vpliva na nalaganje vašega spletnega mesta. V večini primerov je izbira možnosti "Remove Unused CSS" (Odstrani neuporabljen CSS) boljša od možnosti "Load CSS Asynchronously" (Asinhrono nalaganje CSS). \

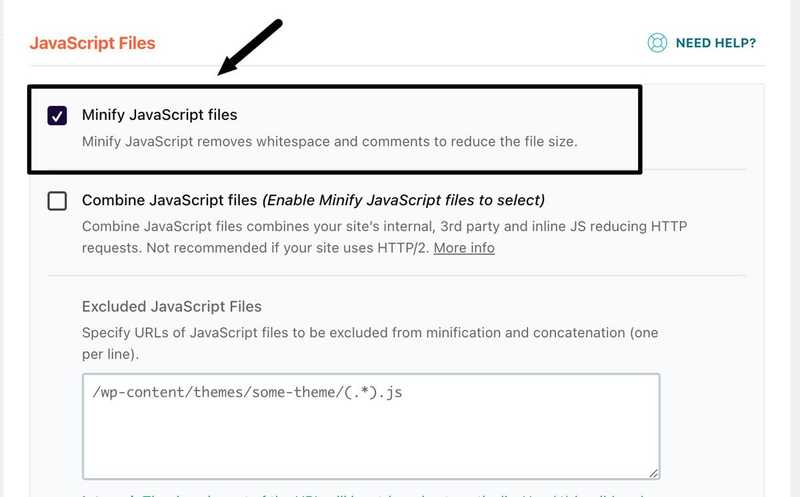
Če se pomaknete še nekoliko nižje, vidite možnost "Minify Javascript Files". Če to omogočite, se bo prav tako naložila zgoščena različica datotek javascript, v kateri je vsa koda v eni vrstici brez vrnitve ali preloma vrstice.

Zadnja možnost, ki jo bomo omogočili v tem razdelku, je "Odloženo nalaganje Javascript". Ta možnost bo omogočila, da spletno mesto naloži JavaScript po nalaganju HTML in CSS.
Po shranjevanju sprememb počistite predpomnilnik brskanja in naložite spletno mesto dev/staging v nov zavihek, da se prepričate, da je vse ostalo nedotaknjeno.
Zadnja možnost na tem zaslonu, ki je ne bomo aktivirali, je "Odloži izvajanje JavaScript". V našem primeru in pri večini spletnih mest se mobilni meni pri prikazu zanaša na JavaScript. Če odložite nalaganje datotek JavaScript, dokler uporabnik ne začne sodelovati s spletnim mestom, lahko ustvarite vtis nedelujočega menija.
Če na primer uporabnik obišče spletno mesto in se najprej dotakne gumba menija, se ne bo zgodilo nič, saj prva interakcija sproži, da spletno mesto naloži datoteke JavaScript. Meni se odpre šele, ko se uporabnik drugič dotakne gumba menija. Čeprav se redko zgodi, da je prvo dejanje uporabnika dotik menija, smo sklenili, da ni vredno imeti navidezno pokvarjenega gumba menija. Vedno si morate prizadevati za ravnovesje med zmogljivostjo in uporabniško izkušnjo.
Leno nalaganje slik
Prehajamo k naslednjemu razdelku WP Rocket z naslovom "Mediji". Tu smo izbrali možnost "Omogoči za slike". Ta funkcija omogoča brskalniku, da odloži nalaganje slik zunaj uporabnikovega pogleda. Ko se uporabnik pomakne in se približa prikazu slike, se ta naloži. Ta pristop znatno skrajša čas nalaganja in izboljša zmogljivost, saj zmanjša število slik, ki jih mora brskalnik zapakirati za spletno stran.
Če se premaknete v naslednji razdelek z oznako "Mediji", aktivirajte možnost "Dodaj manjkajoče dimenzije slik". Ta funkcija pomaga zmanjšati premike postavitve med nalaganjem spletne strani. Predpostavimo, da slika na spletni strani nima določenih dimenzij prikaza. V tem primeru bo brskalnik določil njeno velikost na podlagi velikosti div ali širine. Ta postopek porabi vire brskalnika in lahko povzroči spremembe velikosti med nalaganjem strani.
Z zagotavljanjem natančnih dimenzij slikam zagotovimo, da brskalnik pozna točno velikost, ki jo mora naložiti, in tako zmanjšamo premike v postavitvi.
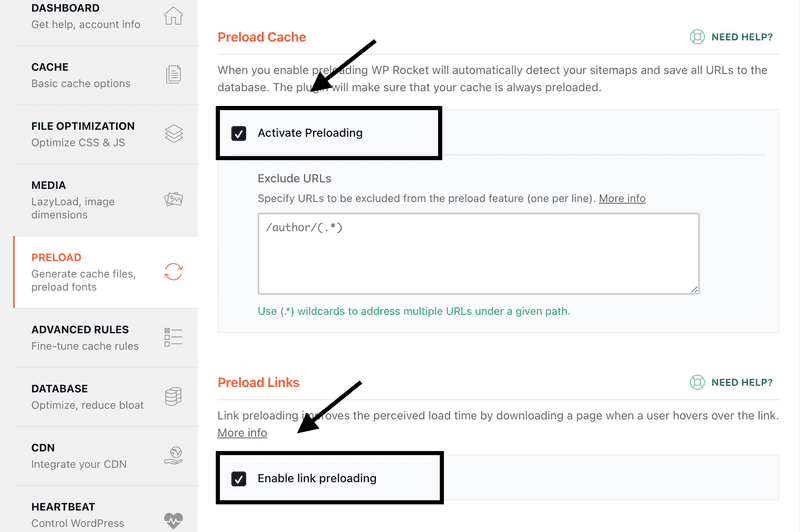
Predhodno nalaganje
Prvi dve možnosti, ki smo ju omogočili v tem razdelku, se imenujeta "Aktiviraj prednakladanje in prednakladanje povezav". Funkcija "Activate Preloading" zazna zemljevid spletnega mesta in shrani vse naslove URL v zbirko podatkov. Nato zagotovi, da je vaš predpomnilnik vedno predhodno naložen. Običajno to ne povzroča nobenih konfliktov s sprednjim delom. Le da dvakrat preverite sprednji del svojega spletnega mesta.
Če je omogočena možnost "Predpomnjenje povezav", se poveča zaznavna hitrost vašega spletnega mesta, saj brskalnik naloži stran katere koli povezave, ko uporabnik z miško podrsne nad njo. Če klikne povezavo, se bo stran hitro naložila.

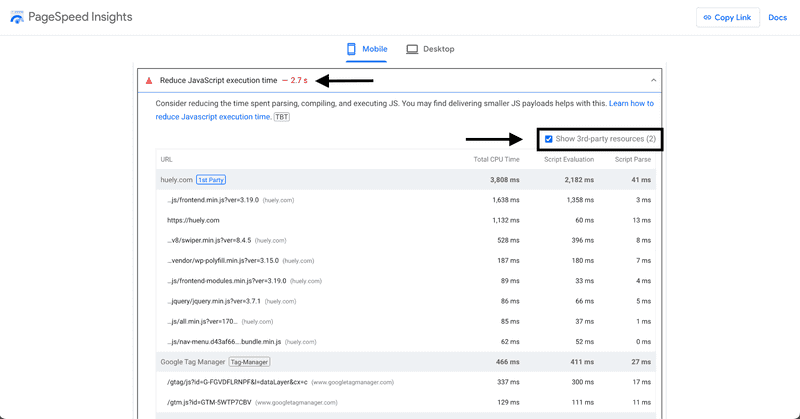
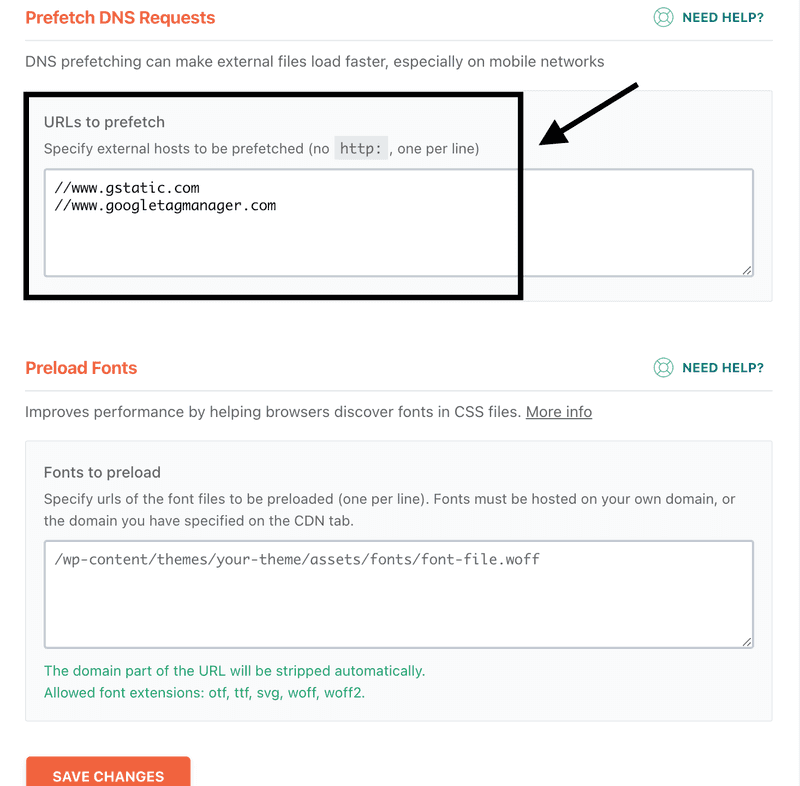
Pod možnostmi za predhodno nalaganje pridemo do možnosti "Prefetch DNS Requests". To pomaga pospešiti dostavo kode tretjih oseb. V našem primeru je spletno mesto uporabljalo nekaj Googlovih izdelkov, vključno z orodjem Google Tag Manager. Ob vsakem nalaganju spletnega mesta mora brskalnik zahtevati ustrezno kodo iz programa Google Tag Manager. To je obhod, ki lahko vzame dragocene vire. Predpomnjenje omogoča brskalniku, da predhodno pridobi domeno tretje osebe, tako da ima del informacij pripravljen.
Če želite na svojem spletnem mestu poiskati kodo tretje osebe, se vrnite v poročilo Page Speed Insights, se pomaknite navzdol in poiščite razdelek z naslovom "Zmanjšanje časa izvajanja Javascripta". Razširite to stikalo in izberite možnost "Prikaži kodo tretjih oseb". Na dnu seznama boste videli domene, ki dodajajo vire vaši spletni strani.

Kopirajte te domene in jih dodajte v razdelek za prednaročanje DNS v WP Rocket.

Opazili boste tudi razdelek za predhodno nalaganje pisav. V našem primeru smo še naprej uporabljali pisave Google, vendar lahko za boljšo optimizacijo pretvorite datoteke s pisavami v format .woff in pisave shranite v strežnik. S tem se skrajša čas nalaganja, saj brskalnik ne bo potreboval obvoza tretje osebe.
Zdaj izberite "Shrani spremembe".
Stiskanje slik
Sedaj v razdelku "Optimizacija slik" v WP Rocket namestite vtičnik "Imagify". "Imagify", ki ga je razvila ekipa WP Rocket, zagotavlja učinkovito rešitev za optimizacijo vseh slik vašega spletnega mesta in ohranjanje optimizacije za nove prenose.
Splošno vodilo je, da slike na spletnem mestu ne smejo presegati 100 kB. Če se ne odločite za uporabo storitve Imagify, morate velikost fotografij spremeniti ročno.
To lahko storite z dvema brezplačnima orodjema: tinypng.com in cloudconvert.com.
Moj postopek vključuje prenos slike v program TinyPNG, da se zmanjša velikost datoteke. Nato to sliko pretvorim v format .webp s programom CloudConvert. Spremljanje kakovosti in velikosti datoteke med celotnim postopkom je bistvenega pomena, da se izognemo pretirani optimizaciji.
Uporaba programa Asset Cleanup za odpravo neuporabljene kode
Tretji postopek pri tej optimizaciji je bil uporaba vtičnika Asset CleanUp. Z njim lahko določene datoteke razbremenite nalaganja na določenih straneh spletnega mesta.
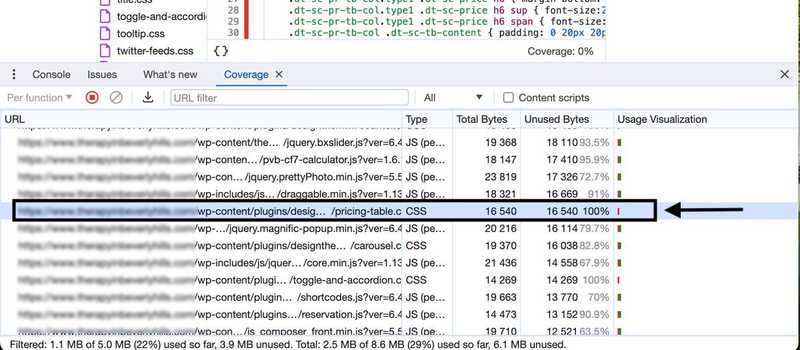
Za iskanje datotek, ki se nalagajo, vendar se ne uporabljajo, bomo uporabili orodje Chrome Dev Tools.
-
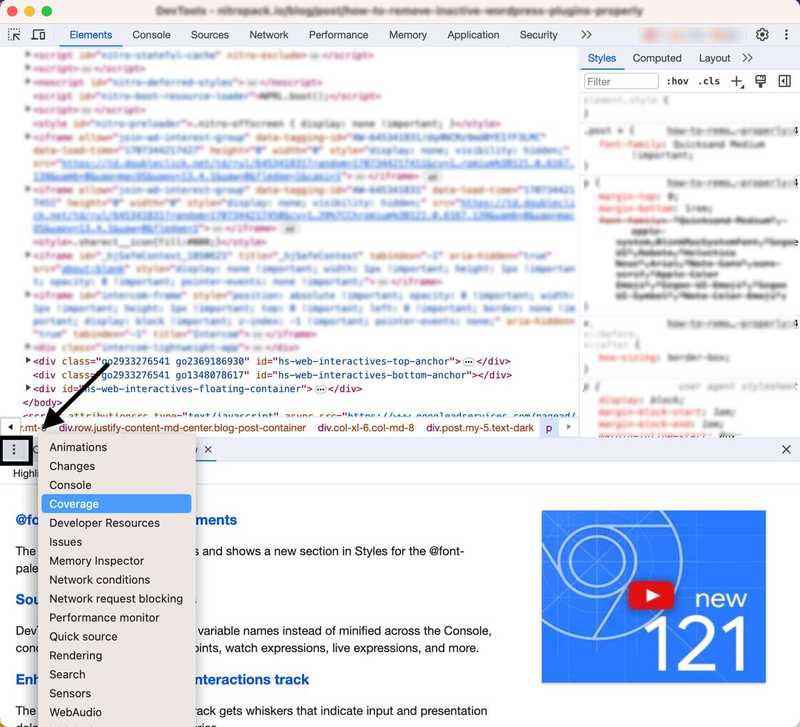
Najprej odprite svoje spletno mesto v oknu Chrome. Pomaknite se nad spletno stran in kliknite z desno tipko miške. Pojdite na dno pojavnega okna in izberite "pregled".
-
V odprtem oknu za pregledovanje se pomaknite do sredine navzdol in kliknite izletni meni s tremi pikami. V priročnem meniju kliknite "Pokritost".

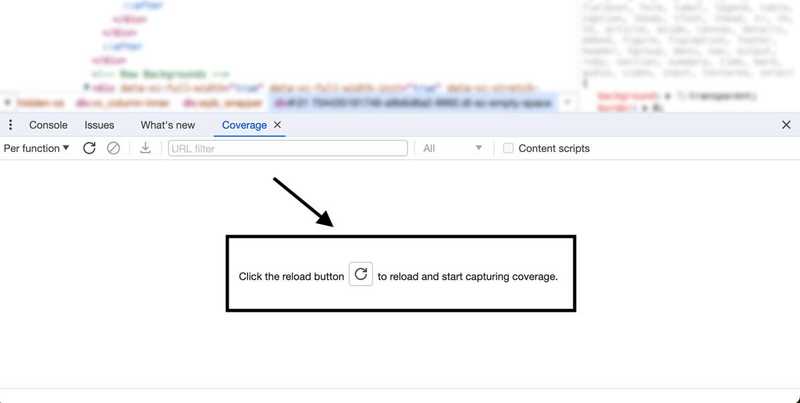
Zdaj kliknite gumb "Ponovno naložite", ko je odprt zavihek pokritost.
 S tem boste osvežili stran in začeli spremljati vse datoteke, ki se nalagajo na stran. Ko se stran v celoti naloži, ocenite seznam in poiščite datoteke, v katerih je 100 % podatkov neizkoriščenih. V spodnjem primeru smo našli datoteko CSS, ki tehta 16,5 KB, vendar se koda na tej strani ne uporablja. \
S tem boste osvežili stran in začeli spremljati vse datoteke, ki se nalagajo na stran. Ko se stran v celoti naloži, ocenite seznam in poiščite datoteke, v katerih je 100 % podatkov neizkoriščenih. V spodnjem primeru smo našli datoteko CSS, ki tehta 16,5 KB, vendar se koda na tej strani ne uporablja. \

V ločenem dokumentu pripravite seznam naslovov URL vseh teh datotek. Potrebovali jih bomo v naslednjem koraku.
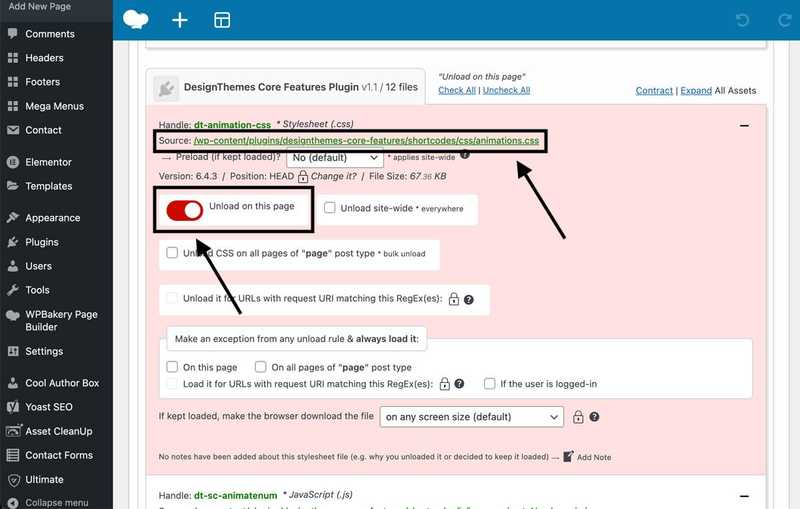
Zdaj dostopajte do nadzorne plošče WordPress in pojdite na "Vtičniki". Nadaljujte z namestitvijo in aktiviranjem vtičnika Asset CleanUp. Ko je vtičnik aktiviran, pojdite v "Strani" in poiščite stran, ki jo želite optimizirati. Premaknite se nad njo in kliknite "Uredi". Na zaslonu za urejanje strani se pomaknite do dna, da si ogledate seznam datotek, ki se nalagajo na tej strani, ki ga zagotavlja vtičnik Asset CleanUp.
Nato si oglejte seznam neuporabljenih datotek, ki ste ga shranili prej, in poiščite ustrezne naslove URL. Zdaj lahko izberete, da te datoteke razbremenite s te določene strani.
Izbira možnosti " razobesiti celotno spletno mesto " na splošno ni priporočljiva, saj se lahko ta datoteka uporablja na drugih straneh. Ne pozabite počistiti predpomnilnika in preveriti strani v oknu brskalnika, da se prepričate, da sta funkcionalnost in zasnova nedotaknjeni.
Platforma "vse v enem" za učinkovito SEO
Za vsakim uspešnim podjetjem stoji močna kampanja SEO. Vendar je ob neštetih orodjih in tehnikah optimizacije težko vedeti, kje začeti. Ne bojte se več, ker imam za vas prav to, kar vam lahko pomaga. Predstavljam platformo Ranktracker vse-v-enem za učinkovito SEO
Končno smo odprli registracijo za Ranktracker popolnoma brezplačno!
Ustvarite brezplačen računAli se prijavite s svojimi poverilnicami

Ta postopek čiščenja sredstev ponovite za čim več predlog ali strani, ki so zelo obiskane. In to je to! Po teh preprostih izvedbah smo povečali oceno uspešnosti spletnega mesta s 3 na 68 na mobilnih napravah in s 64 na 91 na namiznih napravah. Povečanje metrike PageSpeed Insight je eden od številnih korakov, ki bodo pomagali povečati tudi mobilno vidnost v iskalnikih in na namiznih računalnikih.


Zaključek
Optimizacija rezultatov uspešnosti je ključnega pomena za izboljšanje uvrstitve vašega spletnega mesta v iskalniku in splošne uporabniške izkušnje. Z upoštevanjem strategij, opisanih v tem članku, in uporabo priporočenih vtičnikov lahko z minimalnim naporom znatno izboljšate rezultate. Če potrebujete pomoč pri optimizaciji spletnega mesta, se obrnite na nas ali obiščite Huely Inc.

