
Introducere
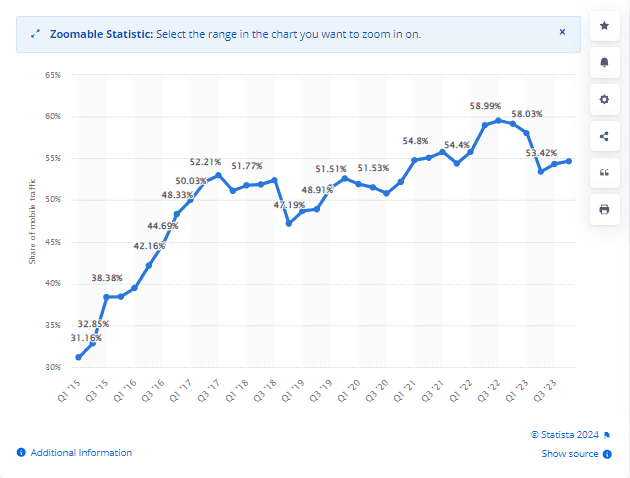
Utilizarea telefoanelor mobile este responsabilă pentru aproximativ jumătate din traficul web global. Potrivit Statista, în ultimul trimestru al anului 2023, 58,67% din traficul total al site-urilor web provenea doar de pe dispozitive mobile la nivel mondial. Aceste date indică faptul că site-urile web care nu sunt optimizate pentru dispozitivele mobile pot pierde jumătate din traficul web. Astfel, crearea unui site web responsive a devenit necesară pentru dispozitivele mobile.

Crearea unui site web receptiv este o modalitate de a răspunde așteptărilor utilizatorilor și de a îmbunătăți experiența acestora cu site-ul web. Prin urmare, există o cerere mare de site-uri web responsive din partea utilizatorilor, iar majoritatea organizațiilor urmăresc să dezvolte astfel de site-uri web folosind designul responsive.
În acest articol, vom discuta despre cele mai bune practici care pot fi folosite de dezvoltatori pentru a crea site-uri web responsive. Se vor oferi sfaturi pentru construirea unui site web care funcționează perfect pe diferite dimensiuni de ecran și dispozitive. Vom discuta, de asemenea, despre cum să testăm site-ul pe dispozitive mobile pentru a asigura capacitatea de răspuns.
Deci, mai întâi, să înțelegem bine ce înseamnă site-urile web responsive.
Ce înseamnă un site web responsiv?
Un site web receptiv este un site care detectează automat dispozitivul utilizatorului și își ajustează aspectul în mod corespunzător pentru a oferi o experiență îmbunătățită utilizatorului. Aceste site-uri web își schimbă de obicei aspectul și caracteristicile interactive în funcție de dispozitivul și dimensiunea ecranului utilizat. Responsive Web Design (RWD) se află la baza acestor site-uri, care asigură adaptarea paginilor la dimensiunea ecranului utilizatorului.
Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.
RWD utilizează CSS pentru a oferi diverse caracteristici de stil, cum ar fi fonturi, imagini și meniuri, în funcție de factori precum tipul de dispozitiv, dimensiunea ecranului, orientarea, culorile și alte caracteristici ale dispozitivului. CSS permite, de asemenea, utilizarea optimă a viewportului dispozitivului, zona vizibilă de pe ecran, și media queries, permițând paginilor web să se adapteze în funcție de lățimea viewportului și de aspectul site-ului web.
Principalul obiectiv al unui site web receptiv este de a oferi o experiență de utilizare coerentă pe toate dispozitivele, minimizând nevoia de zoom sau de derulare. Aceasta eficientizează navigarea, reducând confuzia și sporind satisfacția generală a utilizatorului.
Cele mai bune practici pentru crearea unui site web responsiv
Crearea de site-uri web receptive necesită utilizarea mai multor bune practici care să asigure funcționarea corectă a acestora pe diferite dispozitive și dimensiuni de ecran.
Iată câteva dintre cele mai bune practici:
Designul pentru mobil
Mobile-first design, sau abordarea mobile-first, permite designerilor web să înceapă inițial proiectarea site-urilor web concentrându-se pe dispozitivele mobile. Acest lucru implică, de obicei, schițarea sau crearea de prototipuri de proiectare a aplicației web mai întâi pentru cel mai mic ecran și trecerea treptată la ecrane de dimensiuni mai mari.
Accentuarea designului pentru dispozitivele mobile este logică, deoarece ecranele mai mici au spațiu limitat. Echipele trebuie să se asigure că elementele esențiale ale site-ului web sunt afișate în mod proeminent pentru utilizatorii de pe aceste ecrane. Proiectând și dezvoltând inițial pentru ecrane mici, designerii sunt obligați să elimine tot ceea ce este inutil pentru a crea o redare și o navigare fără întreruperi a site-ului web.
Determinați punctele de întrerupere adecvate pentru răspuns
În cadrul designului receptiv, punctele de întrerupere indică momentul în care conținutul și designul unui site web se ajustează pentru a optimiza experiența utilizatorului. Trebuie să stabiliți "punctele de întrerupere responsive" sau pragurile de dimensiune a ecranului atunci când lucrați cu media queries. Un breakpoint reprezintă lățimea ecranului în care utilizați o interogare media pentru a aplica noi stiluri CSS.
Dimensiunile tipice ale ecranului includ:
- Mobil: 360 x 640
- Mobil: 375 x 667
- Mobil: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tabletă: 768 x 1024
Aceste puncte sunt specificate în cod. Conținutul site-ului web reacționează la aceste puncte, adaptându-se la dimensiunea ecranului pentru a prezenta aspectul corespunzător. Prin stabilirea punctelor de întrerupere CSS, conținutul site-ului web se poate alinia la dimensiunea ecranului, îmbunătățind atractivitatea vizuală și ușurința de utilizare.
Începeți cu o grilă fluidă
Un site web receptiv ar trebui să fie construit pe o grilă fluidă. Site-ul web utilizează o grilă fluidă pentru a dezvolta layout-uri adaptabile folosind unități relative, cum ar fi procentele sau ems, mai degrabă decât unități fixe, cum ar fi pixelii. Aceasta împarte lățimea paginii în mai multe coloane de dimensiuni și spațiere egale, conținutul paginii fiind aranjat pe baza acestor coloane.
Pe măsură ce fereastra de vizualizare se lărgește pe orizontală, fiecare coloană fluidă se extinde proporțional, împreună cu conținutul său. Acest lucru permite ca elementele paginii web să se redimensioneze unul în raport cu celălalt în funcție de dimensiunea ecranului sau a dispozitivului. Astfel, permite poziționarea elementelor web proporțional cu dimensiunea ecranului.
Dimensiuni ale zonei de clickable
În funcție de scopul site-ului dvs. web, este posibil să aveți diverse butoane, meniuri sau elemente pe care se poate face clic. În cazul designului web responsive, apare un aspect crucial: Care ar trebui să fie dimensiunea butoanelor mele?
Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-v�ă folosind acreditările dvs.
Proiectarea de butoane și meniuri pentru desktop-uri este ușoară, deoarece folosim un mouse pentru a face clic. Pointerul mouse-ului este mic, astfel încât chiar și butoanele mici sunt ușor de apăsat. Cu toate acestea, dimensiunea ecranului dispozitivelor mobile este comparativ mai mică decât cea a desktopurilor, iar butonul trebuie să fie suficient de mare pentru a putea fi atins cu degetele. Așadar, este important să luați în considerare dimensiunile zonei butoanelor atunci când creați un site web responsive. Întotdeauna este de preferat să aveți o dimensiune a butonului de 60 de pixeli, cu un interval între 42 și 72 de pixeli.
Luați în considerare ecranele tactile
Atunci când vă gândiți la modul în care să obțineți capacitatea de reacție a site-ului web, luați în considerare ecranele tactile. Asigurați-vă că meniurile de navigare și elementele interactive sunt ușor accesibile pentru utilizatorii de ecrane tactile, folosind ținte de atingere mai mari și spațiere adecvată între elemente pentru a preveni atingerile accidentale.
Utilizați tipografia
Pentru a crea un site web receptiv, utilizarea tipografiei este considerată una dintre cele mai bune practici, deoarece permite o absorbție rapidă a informațiilor. Este procesul de utilizare a diverselor fonturi și de structurare a literelor și a cuvintelor într-un mod care ajută la lizibilitate și chiar la navigare. Ar trebui să folosiți fonturi foarte lizibile, în special pentru elementele de text cruciale, cum ar fi etichetele de navigare. Puteți ajusta dimensiunea în funcție de designul fontului, folosind de preferință unitatea de măsură em, începând de la 1 la 1,25em. De asemenea, evitați spațierea excesivă, care lasă textul dezarticulat, sau spațierea prea mică, care face ca cuvintele să se aglomereze.
Adăugați butoane de apelare la acțiune
Un call-to-action (CTA) are o importanță semnificativă pe orice pagină web. CTA-urile clare din linkuri și butoane ajută utilizatorii să fie direcționați către ce trebuie să procedeze, prevenind confuzia în ceea ce privește achizițiile sau înscrierile în programe.
Atunci când creați un site web receptiv, trebuie să vă asigurați că butonul CTA evidențiază paginile prin culori, stil, dimensiune și formă. Este de preferat să folosiți forme recognoscibile, precum cercuri, pătrate și dreptunghiuri, pentru a evita erorile sau navigarea înșelătoare. Rămâneți la formele familiare ale butoanelor pentru a menține claritatea. În plus, luați în considerare impactul dimensiunii butonului asupra recunoașterii de către utilizator și a posibilității de a face clic, în special pentru dispozitivele cu ecran tactil. Asigurați un spațiu suficient în jurul butoanelor importante și al legăturilor de text pentru a minimiza clicurile accidentale.
Implementarea navigației scalabile
Este important să se mențină o navigare ușor de utilizat în diferite versiuni ale site-ului web. Navigația scalabilă ajustează amplasarea meniului și a barei de navigare pentru a evita ca acestea să fie ascunse sau dificil de accesat pe ecrane mai mici. Atunci când simplificați navigarea pentru dispozitivele mobile, acordați prioritate afișării opțiunilor pe care majoritatea utilizatorilor trebuie să le acceseze.
Utilizarea SVG și a imaginilor responsive
Logo-urile și imaginile pentru site-ul dvs. web pot fi dificil de proiectat. Scopul este de a încorpora imagini de înaltă rezoluție care să își păstreze claritatea indiferent de zoom-ul utilizatorului. Cu toate acestea, imaginile de înaltă rezoluție duc adesea la timpi de încărcare mai lungi, ceea ce are un impact asupra SEO. În mod ideal, site-ul dvs. ar trebui să se încarce în mai puțin de 2 secunde. În timp ce reducerea rezoluției imaginilor poate accelera încărcarea, aceasta compromite calitatea imaginii la zoom. Așadar, care este soluția?
Soluția constă în grafica vectorială scalabilă, cunoscută sub numele de imagini SVG.
Spre deosebire de imaginile bazate pe pixeli, SVG-urile sunt compuse din ecuații matematice reprezentate în format XML, care definesc linii și curbe pentru a crea forme grafice. Aceste imagini sunt scalabile și compatibile cu majoritatea browserelor principale. Ele își păstrează claritatea indiferent de nivelul de zoom, deoarece nu se pixelizează niciodată. Editarea lor este simplă, folosind instrumente precum Sketch sau Adobe Illustrator. În plus, culorile lor pot fi modificate cu ajutorul CSS sau JS. Fișierele SVG sunt minime, permițându-vă să creați imagini de banner care ocupă doar câțiva KB. În plus, deoarece sunt definite în XML, motoarele de căutare pot recunoaște cu ușurință descrierile și cuvintele cheie, ceea ce le face prietenoase cu SEO.
Testați capacitatea de răspuns pe vizualizări de dispozitiv
Atunci când creați un site web receptiv, testarea acestuia pe dispozitive reale nu trebuie neglijată. Este important să se verifice și să se valideze capacitatea de răspuns a site-urilor web și să se evalueze aspectul acestora pe diferite dispozitive reale. Puteți opta pentru instrumente de testare responsive, cum ar fi LT Browser, pentru a testa responsivitatea pe viewports mobile.
Instrumente precum LT Browser oferă peste 53 de vizualizări de dispozitive preinstalate pentru Android, iOS, desktopuri și laptopuri. Cu ajutorul acestora, dezvoltatorii și testerii pot efectua teste de testare a site-urilor web mobile la scară largă, în timp ce valorifică funcțiile complementare ale LT Browser, cum ar fi instrumentele pentru dezvoltatori, reîncărcarea la cald (pentru aplicațiile React), generarea de rapoarte Lighthouse, verificarea performanței site-ului web și multe altele.
Testarea Cross-browser
Site-urile web responsive ar trebui să fie supuse testelor cross-browser, deoarece utilizatorii depind în cea mai mare parte de diferite dispozitive și browsere pentru a naviga pe internet. V-ați gândit vreodată cum ar reacționa un potențial utilizator dacă ar întâmpina probleme de glitch sau de derulare orizontală pe site-ul dvs. atunci când îl vizualizează pe dispozitivul mobil? Aceștia ar putea trece cu ușurință la site-ul concurentului dvs. fără să se gândească prea mult. Prin urmare, este esențial să abordați următoarele aspecte. Astfel, asigurați-vă că site-ul dvs. se afișează corect pe toate dispozitivele și browserele cu rezoluții diferite.
Platforma All-in-One pentru un SEO eficient
În spatele fiecărei afaceri de succes se află o campanie SEO puternică. Dar, având în vedere că există nenumărate instrumente și tehnici de optimizare din care puteți alege, poate fi greu să știți de unde să începeți. Ei bine, nu vă mai temeți, pentru că am exact ceea ce vă poate ajuta. Vă prezentăm platforma Ranktracker all-in-one pentru un SEO eficient
Am deschis în sfârșit înregistrarea la Ranktracker absolut gratuit!
Creați un cont gratuitSau Conectați-vă folosind acreditările dvs.
În timpul dezvoltării, evitați să folosiți cadre sau biblioteci cunoscute ca fiind cauza unor erori în anumite browsere. Crearea unui laborator de dispozitive fizice și a unui mediu de testare în biroul dumneavoastră poate fi o provocare. Testarea cross-browser în cloud oferă o soluție simplă și convenabilă, fără a vă face griji cu privire la infrastructura locală. Cu LambdaTest, puteți testa fără probleme site-ul dvs. web într-o gamă largă de browsere care rulează în cloud cu doar câteva clicuri. Acesta oferă o grilă scalabilă în cloud și este considerat unul dintre cele mai bune instrumente de testare cross-browser.
LambdaTest este o platformă cloud de orchestrare și execuție a testelor bazată pe inteligență artificială, care permite testarea manuală și automată pe peste 3000 de dispozitive, browsere și combinații de sisteme de operare reale. Pur și simplu introduceți URL-ul site-ului web, alegeți configurațiile de testare, iar platforma va afișa modul în care apare site-ul pe mai multe dispozitive, inclusiv iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus și multe altele.
În plus, LambdaTest suportă testarea automată cu framework-uri precum Selenium, Cypress, Playwright, Appium, Espresso, XCUITest etc.
Concluzie
Dezvoltarea unui site web receptiv implică o planificare minuțioasă a strategiilor de proiectare, dezvoltare și optimizare pentru a garanta o experiență de utilizare excelentă pe diferite dispozitive. Dezvoltatorii pot crea site-uri web care se adaptează fără probleme la diferite dimensiuni și rezoluții de ecran prin prioritizarea optimizării performanței, utilizarea de media queries, implementarea de layout-uri fluide și adoptarea unei abordări mobile-first.
În plus, adăugarea unei navigări ușor de atins, a unei tipografii flexibile și respectarea standardelor de accesibilitate îmbunătățesc utilizabilitatea și incluziunea. Testarea consecventă și îmbunătățirile continue sunt esențiale pentru asigurarea stabilității și a performanțelor pe o gamă de dispozitive și browsere în continuă schimbare. În cele din urmă, aderarea la aceste tehnici recomandate permite dezvoltarea de site-uri web care captivează eficient utilizatorii în peisajul digital actual, cu mai multe dispozitive.

