
Introdução
O que é Soft UI? 8 dicas para iniciantes em web design
Aqueles que estão iniciando uma carreira acelerada como web designer precisam entender a importância de se manterem atualizados com as novas tendências de design, especialmente aquelas que afetam o usuário.
Os designs de interface do usuário (UI) devem ser fáceis de usar e visualmente agradáveis, pois isso pode determinar se o visitante do site terá uma experiência positiva com a marca.
Com a rápida evolução da tecnologia, as tendências de design de UI incluem objetos 3D interativos, design espacial, exibição de recursos, VR e AR, grades bento e design de UI suave.
Neste artigo, vamos nos aprofundar em uma das tendências que ganharam força nos últimos anos e que não pode ser ignorada: o design de IU suave. Exploraremos oito dicas para iniciantes em web design que desejam aderir à tendência de design neomórfico em 2024 e quatro dos principais problemas ao usar um design de UI suave.
O que é Soft UI?
A interface de usuário suave, também conhecida como neumorfismo, permite que os designers adicionem profundidade e dimensão aos elementos usando realces e sombras para fazê-los parecer ligeiramente elevados na tela.
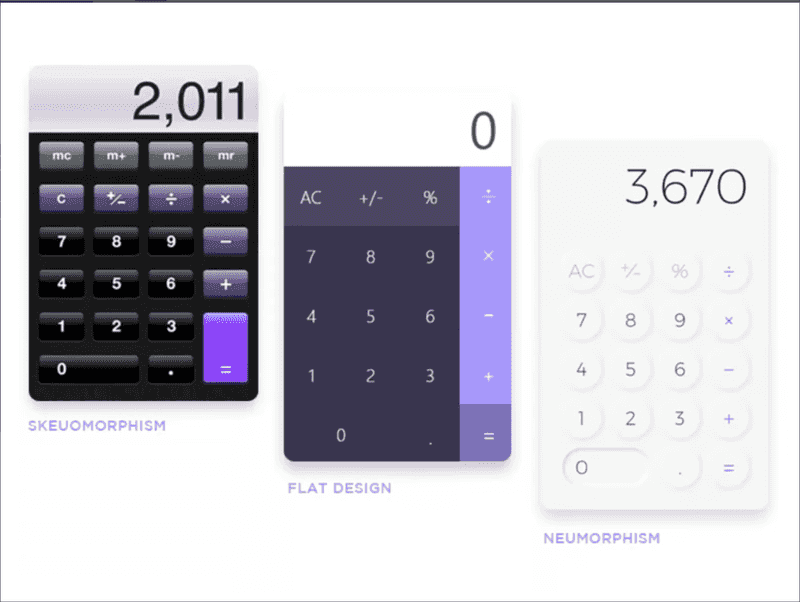
O Neumorphism mescla o apelo visual do skeuomorfismo e a simplicidade do design plano para criar um visual moderno e minimalista.

A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
(Fonte da imagem: Toptal)
Até mesmo a Apple aderiu ao movimento quando introduziu várias mudanças suaves no estilo da interface do usuário em seus sistemas operacionais móveis e de desktop. Vamos descobrir por que, dando uma olhada em alguns dos benefícios do uso do design neuromórfico:
- Aparência moderna. Os designs neuromórficos podem dar ao seu site uma aparência mais moderna, pois é uma das últimas tendências em design de UI/UX.
- Usuários engajados Os designs neuromórficos fazem com que os elementos pareçam mais atraentes para os visitantes do seu site, pois as sombras e os destaques fazem com que eles pareçam saltar da tela.
- Melhor legibilidade Os designs neuromórficos podem melhorar a legibilidade porque o alto contraste entre o texto e a cor de fundo facilita a leitura do texto.
Essa tendência de web design funciona bem para marcas que desejam que seus aplicativos, sistemas operacionais e sites sejam amigáveis e informais.
8 dicas de design de interface do usuário suave para iniciantes
Use sombras e realces
As sombras e os realces podem adicionar profundidade, dimensão, perspectiva e realismo a um elemento de design, fazendo com que ele pareça 3D. Os usuários são mais atraídos pelas informações quando um elemento parece saltar da tela.
Além disso, adicionar sombras e realces aos elementos pode criar uma hierarquia visual. Os elementos com sombras maiores e mais profundas aparecem mais próximos dos visitantes do site e, portanto, se destacam mais. É assim que você mostra aos usuários as informações mais importantes da página.
Use uma paleta de cores sutil
O azul é, sem dúvida, uma das melhores e mais frequentemente usadas cores no design da interface do usuário. Pense nos ícones de aplicativos populares, como Facebook, Safari, PayPal, Prime Video e Shamaz, que usam tons de azul com branco.
No entanto, para que o design neomórfico seja perfeito, as cores usadas devem criar um efeito calmante, portanto, é melhor evitar cores brilhantes e, em vez disso, usar uma paleta de cores suaves e pouco saturadas com variações sutis de tonalidade.
Cores como cáqui, marrom, taupe, branco, marfim, bege e cinza podem funcionar perfeitamente para um design de IU suave.
Use gradientes suaves
O uso de gradientes acrescenta profundidade aos elementos, que é o objetivo de um design de IU suave.
Um gradiente é a mescla gradual de uma cor para outra. Idealmente, você precisará escolher cores da mesma paleta suave, apenas atenuadas ou iluminadas, dependendo do efeito que está tentando criar.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
O gradiente precisa ser pouco visível, mas apenas o suficiente para fazer com que o elemento de design se destaque ao adicionar uma nova dimensão a ele.
Use designs neuromórficos com moderação
Um design neuromórfico é excelente para garantir que um elemento específico se destaque para os visitantes do site.
No entanto, não sobrecarregue a tela com gradientes, realces e sombras porque, se você adicionar um design de IU suave a cada elemento, não conseguirá chamar a atenção para os mais importantes.
Além disso, o excesso de design de interface do usuário suave pode fazer com que o site pareça desorganizado e pouco profissional, eliminando a aparência limpa e minimalista que os designers almejam.
Evite imagens
Os designs neomórficos podem fazer com que um elemento pareça 3D, portanto, evite adicionar isso às imagens em sua página da Web. Elas não se encaixam no estilo e quebram a ilusão.
Em vez disso, use diagramas e ilustrações com designs de IU suaves para obter uma aparência mais consistente.
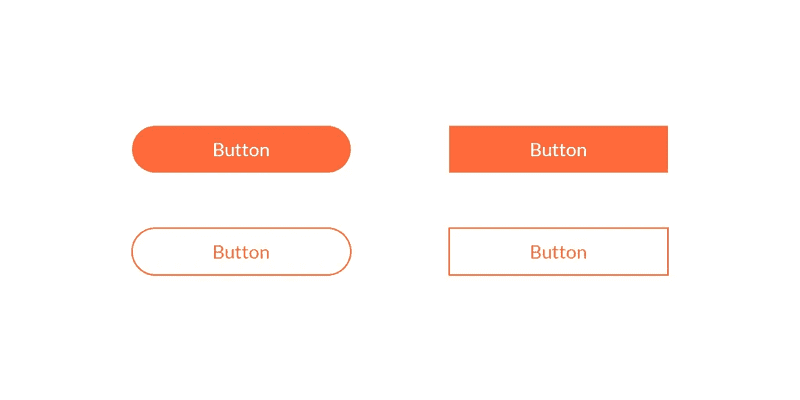
Use cantos arredondados
As bordas afiadas tornam a interface séria e formal, o que não é o objetivo de um design de IU suave.
As curvas geralmente são suaves e não representam risco de ferimentos, portanto, os cantos arredondados estão psicologicamente relacionados à segurança, acessibilidade e simpatia.
Mesmo em uma tela de computador ou laptop, o cérebro humano prefere uma forma arredondada. Tente usar cantos arredondados para criar uma aparência mais suave e amigável em geral.

(Fonte da imagem: Logic Design)
Escolha sabiamente as cores do texto
Adicionar um pouco da cor de fundo escolhida aos elementos de design por meio do texto é uma excelente ideia.
Por exemplo, se o seu texto for verde e o plano de fundo for cinza, coloque algumas partes do texto em cinza para dar um apelo visual.
No entanto, talvez você queira escolher uma cor mais contrastante se o objetivo for destacar as informações no elemento de design.
Experimento
Por fim, a experimentação adequada é a chave para desbloquear os benefícios do design de IU suave.
As tendências de design de IU não podem se concentrar exclusivamente na aparência, pois a usabilidade é sempre uma parte essencial da concepção do design do site. Portanto, os web designers precisarão experimentar a criação de elementos suaves de design de IU de uma forma que não comprometa a usabilidade.
4 dificuldades com a interface de usuário suave
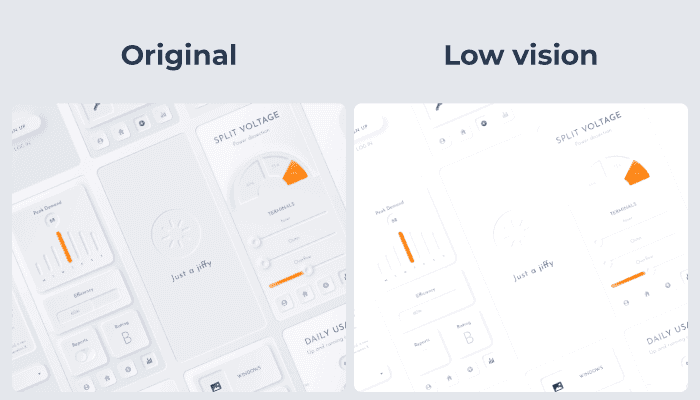
Não acessível para pessoas com baixa visão
Um design de IU suave parece visualmente agradável para pessoas com boa visão. No entanto, os usuários com baixa visão podem não ver os mesmos benefícios e, em vez disso, ver elementos cruciais do design desaparecerem no plano de fundo.

(Fonte da imagem: svgator)
Não acessível para pessoas com telas de baixa qualidade
Por outro lado, os visitantes do seu site não precisam necessariamente ter problemas de visão para enfrentar o neomorfismo.
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
O design tem tudo a ver com suavidade, o que faz com que os elementos quase se misturem, portanto, quem usa dispositivos com telas de baixa qualidade também pode ter dificuldade para ver os elementos.
As CTAs não atraem cliques
Outro grande problema, desta vez para as marcas e não para os usuários, é que a sutileza do neomorfismo pode levar a problemas para atrair cliques e conversões.
Para que as chamadas para ação (CTAs) funcionem, os usuários precisam notar o design instantaneamente. No entanto, o neomorfismo é suave para os olhos, com pouco contraste de cores e poucas cores que se destacam. Isso significa que as CTAs não se destacam tanto quanto deveriam, e os visitantes têm menos probabilidade de converter.
Os botões não se destacam
A usabilidade é a consideração mais importante em qualquer design de interface do usuário. Entretanto, quando você se concentra na criação de elementos suaves e sutis para a sua interface, a usabilidade às vezes é prejudicada.
Os botões podem quase se misturar ao plano de fundo, o que significa que os visitantes não são arrastados para os botões mais importantes ao navegar pelo site.
Mais do que apenas uma tendência de design
Concluindo, o soft UI design é mais do que apenas uma tendência; ele une os mundos real e on-line.
No entanto, é essencial que os web designers de todos os níveis e habilidades reconheçam os benefícios e as dificuldades do neomorfismo antes de adicioná-lo ao seu kit de ferramentas.

