
Introdução
No mundo digital de hoje, o SaaS (Software as a Service) está em toda parte, e uma boa página de destino é crucial para o sucesso. Pense nela como a cara de um produto de SaaS - é a primeira coisa que os clientes em potencial veem. Mas ela é mais do que apenas uma página da Web; é uma ferramenta poderosa para chamar a atenção, fornecer informações, transformar visitantes em leads e, por fim, em clientes pagantes.
Este guia abordará a fundo o que faz uma página de destino de SaaS funcionar. Falaremos sobre como manter as coisas claras e fáceis de entender, escrever de forma a atrair as pessoas, usar imagens e vídeos para atraí-las e facilitar a inscrição ou a obtenção de mais informações. Mostraremos como criar uma página de destino com ótima aparência e que obtenha resultados reais no competitivo mundo on-line de hoje.
1. Dominando a seção acima da dobra
Dica 1: Elabore uma proposta de valor clara e cristalina
Certifique-se de que os clientes entendam imediatamente o valor do seu produto SaaS. Crie um título breve e persuasivo que transmita seu argumento de venda diferenciado. Use palavras que se conectem com seu público-alvo desejado e abordem seus pontos problemáticos.
Dica 2: otimize sua seção de heróis
A seção hero da sua página de destino (a parte inicial que os visitantes encontram) deve transmitir suas ofertas e as vantagens para o usuário.
Ela atua como o ponto de interação inicial para os visitantes e é fundamental para chamar a atenção deles e estimular um maior envolvimento. Aqui estão os elementos essenciais de uma seção heroica para uma página de destino SaaS:
A seção Hero de uma landing page de SaaS normalmente inclui os seguintes elementos:
- Título: Essa é a primeira parte do conteúdo que os visitantes veem.
Um título ousado e atraente que comunique o principal benefício ou solução oferecida pelo seu produto SaaS, o que o produto faz e por que ele é valioso.
Uma breve declaração de apoio que fornece contexto adicional ou desenvolve o título. Ela reforça a proposta de valor e ajuda a envolver ainda mais os visitantes.
-
Imagem ou vídeo de herói: Uma imagem ou vídeo atraente que define o tom da seção de herói e aumenta o apelo visual. Ela deve ser relevante para o seu produto SaaS e reforçar a mensagem geral da página de destino. Imagens ou vídeos de alta qualidade que mostrem seu produto SaaS em ação ou destaquem seus principais recursos e benefícios.
-
Chamada para ação (CTA): Um botão facilmente perceptível e orientado para a ação que incentiva os visitantes a prosseguir para a próxima etapa, como registrar-se para uma avaliação gratuita, solicitar uma demonstração ou descobrir mais sobre o produto. O botão de CTA deve se destacar visualmente e ser posicionado de forma proeminente na seção de heróis.
-
Prova social: A prova social contribui para estabelecer a confiança e a credibilidade. Depoimentos, logotipos de clientes ou crachás de confiança servem como prova social, aumentando a credibilidade do visitante. Exemplos de clientes satisfeitos ou parcerias de boa reputação podem aumentar a confiança em seu produto.
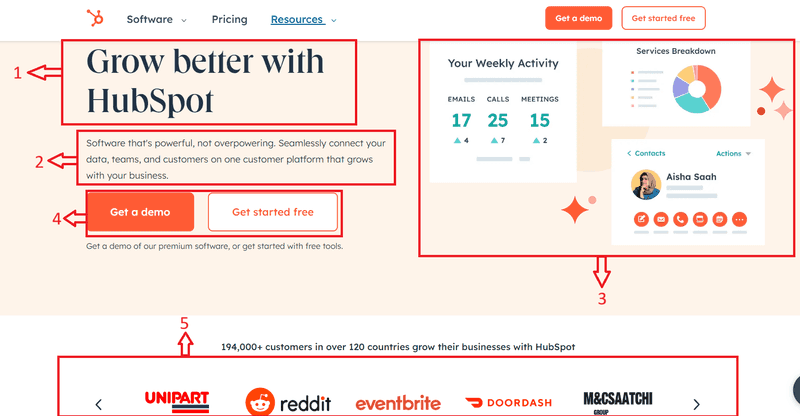
Exemplo: Página de destino da HubSpot

Fonte: HubSpot
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
A seção hero da HubSpot incorpora todos os cinco elementos de uma landing page conversível eficaz. A seção Hero da HubSpot combina mensagens claras, recursos visuais envolventes, uma CTA atraente, um texto orientado para os benefícios e prova social para criar uma página de destino de alta conversão.
Lembre-se de que a seção Hero é a primeira coisa que os visitantes veem quando chegam à sua página. Portanto, vale a pena investir tempo e esforço na criação de uma seção Hero poderosa e eficaz para a sua landing page de SaaS.
Ao incorporar esses elementos essenciais à seção hero da sua página de destino de SaaS, você pode captar a atenção dos visitantes de forma eficaz, comunicar o valor do seu produto e incentivá-los a realizar a ação desejada.
Dica 3: Simplifique a navegação para uma experiência perfeita
Mantenha o layout e a navegação simples. Um design sem desordem guia os usuários pela página sem problemas. Use menus intuitivos e CTAs (chamadas para ação) claras para garantir que os visitantes encontrem rapidamente as informações que desejam.
Uma barra de navegação limpa e organizada simplifica a exploração do seu site e o acesso às informações desejadas.
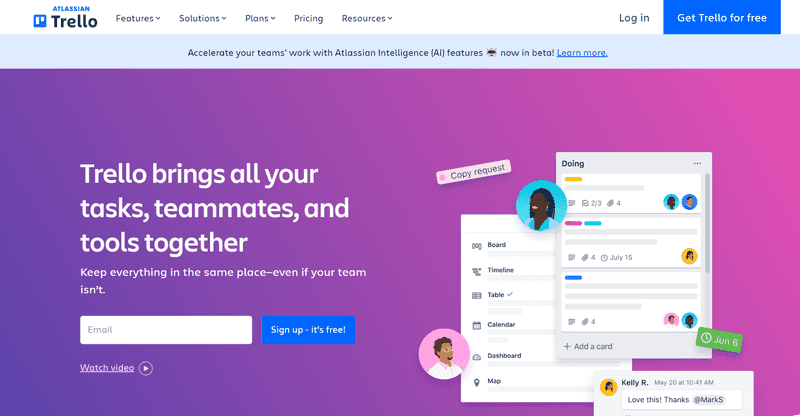
Exemplo: Página de destino do Trello

A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
Fonte: Trello
A página de destino do Trello é um exemplo de simplicidade na navegação. Seu design elegante e layout amigável permitem que os usuários compreendam rapidamente os recursos da ferramenta de gerenciamento de projetos sem se sentirem sobrecarregados. A página de destino do Trello apresenta um menu de navegação simples, facilitando aos usuários a exploração de diferentes recursos e opções de preços.
2. Cativar com recursos visuais
Dica 4: Aprimoramento com imagens de alta qualidade e vídeos de produtos
O conteúdo visual é poderoso. Incorpore imagens e vídeos de alto nível que demonstrem a funcionalidade do seu produto. Use recursos visuais para contar uma história sobre como sua solução SaaS resolve problemas reais dos clientes.
O conteúdo visual pode comunicar de forma rápida e eficaz como seu produto funciona. Considere o uso de capturas de tela, infográficos ou vídeos explicativos curtos.
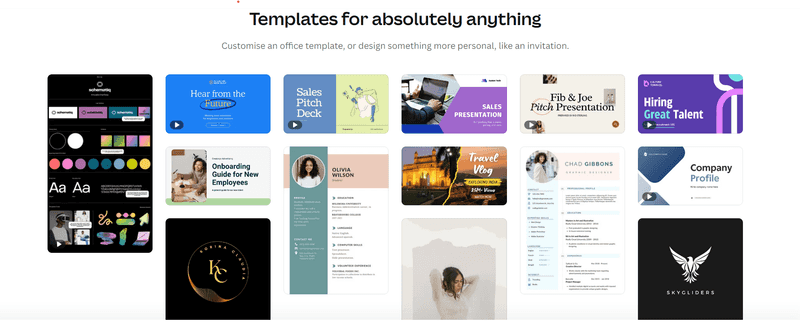
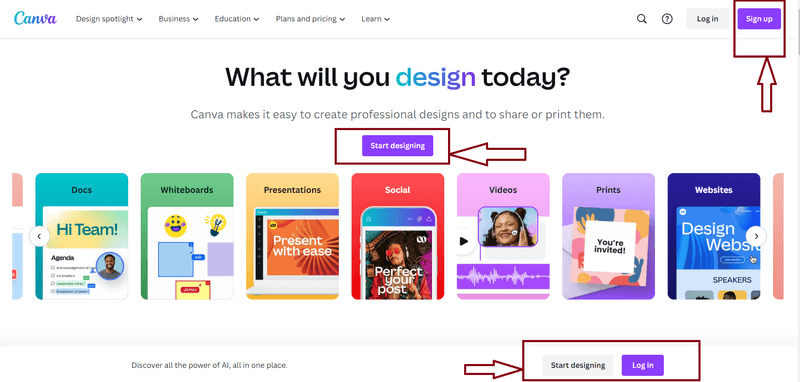
Exemplo: Página de destino do Canva

Fonte: Canva
O Canva incorpora imagens e vídeos de alta qualidade para mostrar seus recursos de design. A página de destino demonstra visualmente como os usuários podem criar gráficos impressionantes sem esforço.
Dica profissional:
- Use vídeos de produtos para demonstrar os principais recursos e benefícios, mantendo-os concisos e envolventes.
- Incorpore recursos visuais de alta qualidade, inclusive imagens e vídeos de produtos, para apresentar sua solução SaaS de forma eficaz.
Dica 5: Adicionando um toque humano à sua marca
Integre imagens da sua equipe ou dos clientes. A humanização de sua marca promove a confiança e a conexão. Rostos reais e depoimentos acrescentam autenticidade, ajudando os clientes em potencial a se relacionarem com seu produto.
Mostre as pessoas por trás de seu produto. Isso pode ser feito com fotos da sua equipe ou depoimentos de outros clientes reais.
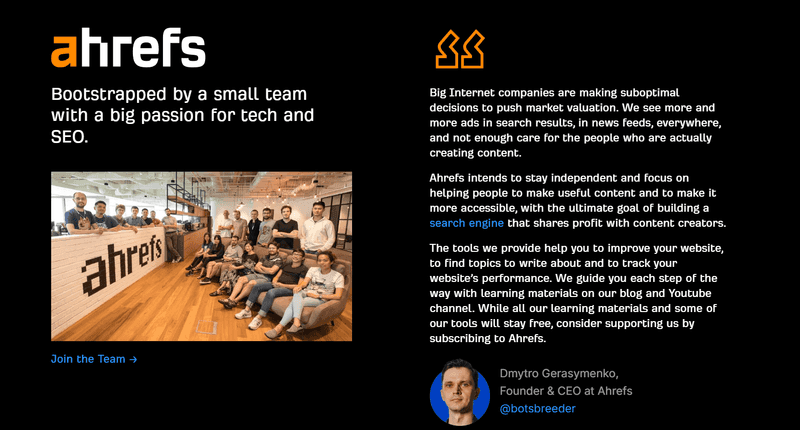
Exemplo: Página de destino do Ahrefs

Fonte: Ahrefs
A Ahrefs humaniza sua marca ao apresentar membros da equipe em sua página de destino. Rostos reais criam uma conexão, tornando a empresa mais relacionável e confiável. A página de destino da Ahref incorpora imagens dos membros de sua equipe, criando uma sensação de familiaridade e confiança com os clientes em potencial.
Dica profissional:
- Faça com que sua página de destino pareça mais pessoal incluindo fotos da sua equipe ou dos clientes para mostrar o lado humano da sua marca e criar confiança e autenticidade.
3. Como criar uma cópia atraente
Dica 6: aproveitando a linguagem orientada para os benefícios
Concentre-se nos benefícios que seu produto SaaS traz, em vez de apenas listar os recursos. Use uma linguagem persuasiva para comunicar como sua solução pode impactar positivamente os negócios ou a vida do cliente.
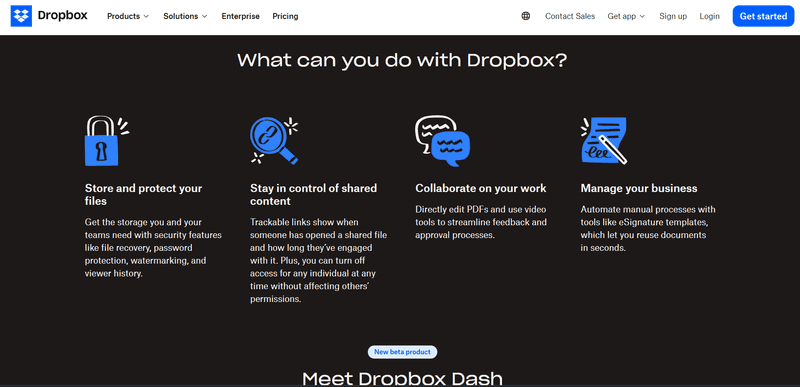
Exemplo: Página de destino do Dropbox

Fonte: Dropbox
A página de destino do Dropbox enfatiza os benefícios com títulos claros como: "Armazene e proteja seus arquivos", "Mantenha o controle do conteúdo compartilhado", "Colabore em seu trabalho" e "Gerencie seus negócios". O foco está na conveniência e acessibilidade do usuário.
Dica profissional:
- Use uma linguagem persuasiva para destacar como a sua solução aborda pontos problemáticos específicos e melhora a vida ou os negócios dos usuários.
- Concentre-se nos benefícios do seu produto SaaS em vez de apenas listar os recursos.
Dica 7: Envolvimento em mensagens centradas no cliente
Elabore seu texto com base nas necessidades e nos desafios do cliente. Use uma linguagem que se identifique com os pontos problemáticos do cliente e enfatize como a sua oferta de SaaS fornece a solução que ele deseja.
Fale diretamente com as necessidades e os desejos de seus clientes. Em vez de "Oferecemos suporte 24 horas por dia, 7 dias por semana", tente "Obtenha a ajuda de que você precisa, sempre que precisar".
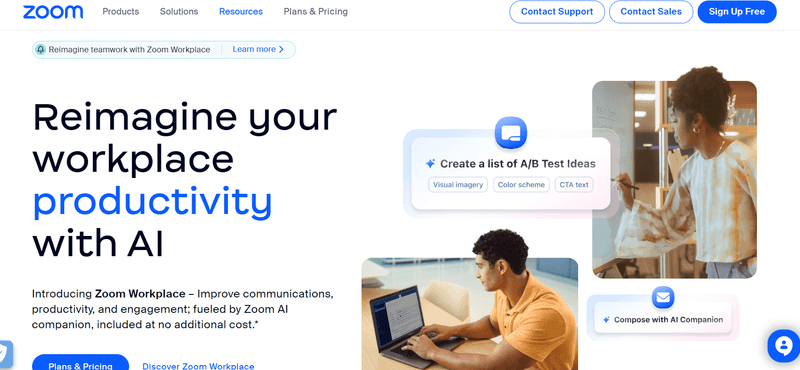
Exemplo: Página de destino do Zoom

Fonte: Zoom
O texto da Zoom gira em torno da necessidade do cliente de uma comunicação por vídeo perfeita. Frases como "Reimagine a produtividade do seu local de trabalho com IA", "Reimagine a comunicação do seu local de trabalho com IA" e "Reimagine o envolvimento do seu local de trabalho com IA" abordam pontos problemáticos e aspirações específicas.
Dica profissional:
- Elabore sua mensagem para falar diretamente com o tipo de cliente que você deseja e esclareça como seu produto SaaS pode resolver os problemas dele.
- Ajuste sua redação para se conectar com as pessoas que deseja alcançar e discutir diretamente suas necessidades e problemas.
4. Criação de confiança
Dica 8: Exibindo prova social para obter credibilidade
Apresente depoimentos de clientes e estudos de caso com destaque. Histórias reais de sucesso fornecem prova social e geram confiança. Inclua detalhes específicos sobre os desafios dos clientes e como seu produto SaaS ajudou a superá-los. Inclua detalhes específicos e resultados de clientes satisfeitos para demonstrar os benefícios tangíveis de sua solução SaaS.
Mostre depoimentos, estudos de caso ou logotipos de empresas conhecidas com as quais você trabalhou para aumentar a credibilidade.
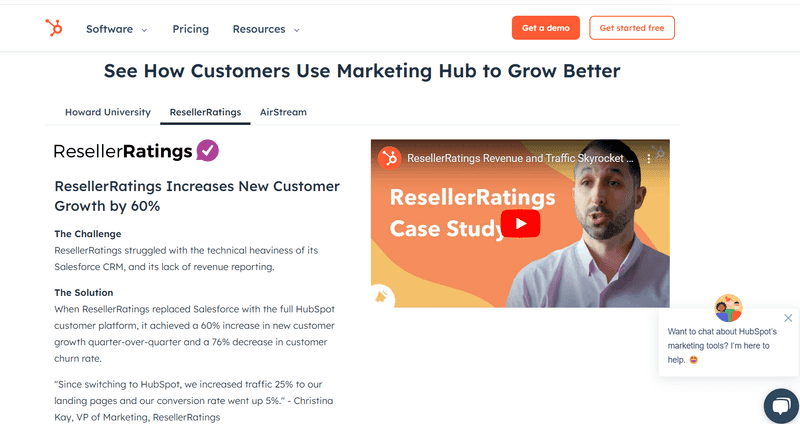
Exemplo: Página de destino da HubSpot

Fonte: HubSpot
A HubSpot coloca estrategicamente depoimentos de clientes em sua página de destino. Histórias reais de sucesso fornecem prova social e asseguram aos clientes potenciais que eles estão em boas mãos.
Dicas profissionais:
- Exibir contagens do número de inscrições para mostrar a popularidade.
- Destaque quaisquer prêmios de organizações respeitáveis.
- Incorpore depoimentos e avaliações de clientes para criar confiança.
- Inclua Trust Seals for Security para garantir a segurança.
- Mostrar classificações para indicar a qualidade.
- Apresente estudos de caso para demonstrar histórias de sucesso.
- Exiba logotipos de clientes ou crachás de confiança para aumentar a credibilidade.
Dica 9: Garantindo a segurança e a garantia de privacidade
Incorporar crachás de confiança, certificações de segurança e uma política de privacidade transparente. É fundamental abordar as possíveis preocupações com a segurança e a privacidade dos dados, especialmente no setor de SaaS.
Garanta aos visitantes que os dados deles estarão seguros com você, exibindo crachás de segurança e explicando suas políticas de privacidade.
Dica profissional:
- Inclua uma breve declaração ou um link para sua política de privacidade para tranquilizar os visitantes sobre a proteção de suas informações pessoais.
- Abordar as possíveis preocupações com a segurança e a privacidade dos dados, exibindo com destaque os selos de confiança e as certificações de segurança.
5. Garantia de design e desempenho responsivos
Dica 10: Otimização para dispositivos móveis
Como muitas pessoas usam dispositivos móveis para navegar na Internet, certifique-se de que sua página de destino funcione bem em todas as telas. Um design responsivo garante que seu site tenha boa aparência e funcione sem problemas, independentemente do dispositivo usado pelos clientes.
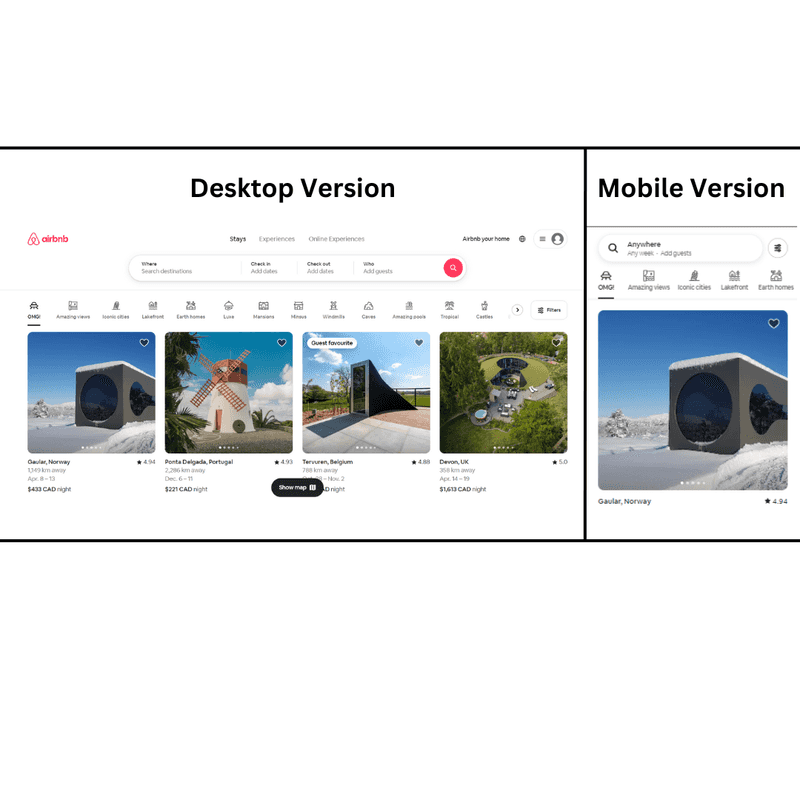
Exemplo: Página de destino do Airbnb

Fonte: Airbnb
A página de destino do Airbnb é otimizada para dispositivos móveis, garantindo uma experiência perfeita para o usuário. A versão para celular mantém os principais elementos e funcionalidades da versão para desktop. A página de destino do Airbnb for Work é totalmente otimizada para dispositivos móveis, proporcionando uma experiência consistente e fácil de usar para visitantes em smartphones e tablets.
Dica profissional:
- Experimente sua página de destino em diferentes dispositivos móveis para encontrar e corrigir quaisquer problemas com sua aparência ou funcionamento.
- Certifique-se de que sua página de destino funcione bem em dispositivos móveis para que todos tenham uma experiência tranquila, independentemente do tamanho da tela.
Dica 11: Garantindo uma velocidade de carregamento rápida
Otimize a velocidade de carregamento da página para evitar a frustração do usuário. Comprima as imagens, minimize as solicitações HTTP e utilize técnicas de cache para garantir um acesso rápido à sua página de destino.
Um site lento perderá visitantes. Otimize a velocidade do seu site compactando imagens, usando uma rede de distribuição de conteúdo (CDN) e minimizando o CSS e o JavaScript.
Com base em uma pesquisa da Portent, um site que carrega em 1 segundo tem uma taxa de conversão três vezes maior do que um site que leva 5 segundos para carregar.
6. Facilitar a conversão amigável ao usuário
Dica 12: Simplificando os formulários para um envio perfeito
Se a sua página de destino tiver um formulário de inscrição ou de contato, certifique-se de que ele seja conciso e direto. Reduza o número de campos para simplificar o processo e minimizar os obstáculos à conversão.
Facilite o preenchimento de formulários para os visitantes, solicitando apenas as informações essenciais.
De acordo com uma pesquisa da HubSpot, "30,7% dos profissionais de marketing acreditam que o número ideal de perguntas em um formulário de página de destino para maximizar as conversões é quatro".
Dica profissional:
- Solicite apenas as informações essenciais e use os recursos de preenchimento automático para agilizar o processo de preenchimento do formulário.
- Mantenha os formulários de inscrição ou de contato curtos e diretos para reduzir o atrito e tornar o processo de conversão o mais suave possível.
Dica 13: Orientação com CTAs (Call-to-Actions) claras
Certifique-se de que sua chamada para ação se destaque, seja persuasiva e facilmente visível. Utilize uma linguagem que estimule a ação e explore os testes A/B para descobrir a CTA mais impactante para seu público.
Sua chamada para ação deve comunicar o resultado ao clicar.
De acordo com a HubSpot, "as CTAs personalizadas geram uma taxa de conversão 202% maior do que as versões padrão".
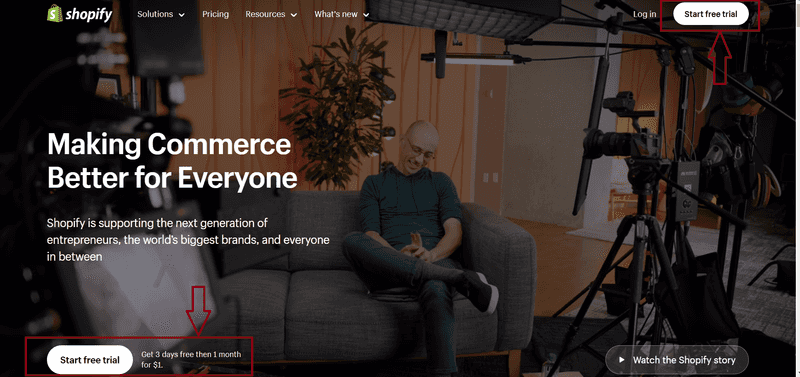
Exemplo: Página de destino do Shopify

Fonte: Shopify
A página de destino da Shopify apresenta uma CTA clara com linguagem orientada para a ação: "Iniciar avaliação gratuita". A ênfase está em convidar os usuários a dar o primeiro passo, tornando-a uma chamada à ação convincente e direta. A página de destino da Shopify apresenta CTAs claros com linguagem orientada para a ação, convidando os visitantes a iniciar a avaliação gratuita ou a saber mais sobre a plataforma de comércio eletrônico.
Dica profissional:
- CTAs simples e curtas e concisas, como "Inscreva-se gratuitamente", exemplificam a simplicidade e a clareza.
- Chamando a atenção
Exemplo: As cores vibrantes do Canva e a linguagem atraente em seus CTAs chamam a atenção.

Fonte: Canav
- Público-alvo: focado em segmentos específicos de usuários, garantindo relevância e ressonância.
- Testes A/B de CTAs para otimizar as taxas de conversão mais altas.
Dica 14: Aumente o envolvimento com o suporte por chat ao vivo
O suporte por bate-papo ao vivo pode ajudar a responder rapidamente às perguntas dos visitantes, aumentando suas chances de conversão.
De acordo com as estatísticas da página de destino do KlientBoost, a incorporação do bate-papo ao vivo pode resultar em um aumento de 20% nas conversões.
7. Análise e iteração
Dica 15: Implementação de ferramentas de análise avançada
Integre ferramentas de análise para rastrear o comportamento do usuário em sua página de destino. Analise os dados para entender as interações dos usuários, identificar os pontos de interrupção e fazer melhorias orientadas por dados.
Use ferramentas como o Google Analytics para monitorar as interações dos visitantes e aprimorar continuamente seu site.
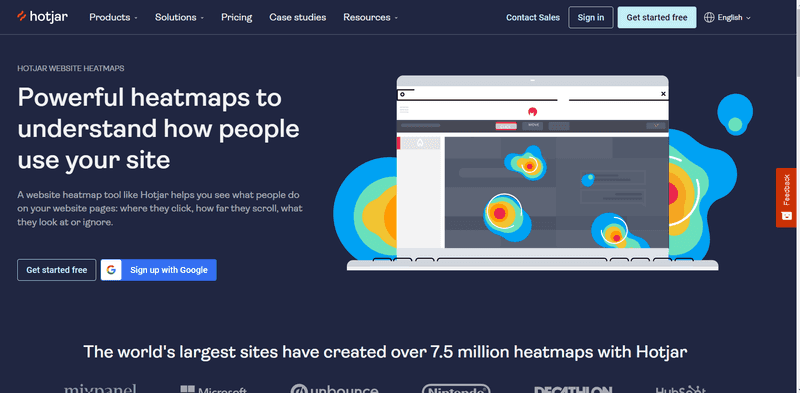
Exemplo: Hotjar

Fonte: Hotjar
A plataforma All-in-One para uma SEO eficaz
Por trás de cada negócio de sucesso está uma forte campanha de SEO. Mas com inúmeras ferramentas e técnicas de otimização por aí para escolher, pode ser difícil saber por onde começar. Bem, não tenha mais medo, porque eu tenho exatamente o que ajudar. Apresentando a plataforma multifuncional Ranktracker para uma SEO eficaz
Finalmente abrimos o registro para o Ranktracker absolutamente grátis!
Criar uma conta gratuitaOu faça login usando suas credenciais
O Hotjar fornece ferramentas de análise que ajudam as empresas a entender o comportamento do usuário. Os mapas de calor e as gravações de sessão permitem o aprimoramento contínuo com base em insights em tempo real. O Hotjar fornece mapas de calor e gravações de sessões de representações visuais das interações do usuário com sua página de destino, ajudando a identificar áreas para otimização.
Dica profissional:
- Utilize ferramentas como o Google Analytics ou o Hotjar para rastrear métricas como taxa de rejeição, taxa de conversão e envolvimento do usuário.
- Integre ferramentas de análise para acompanhar o comportamento do usuário e obter insights para aprimoramentos iterativos da sua página de destino.
Dica 16: Refinamento por meio de testes A/B
Faça experiências constantes com vários elementos de sua página de destino, inclusive títulos, recursos visuais, CTAs e formulários. Os testes A/B são fundamentais para identificar quais aspectos repercutem de forma mais eficaz em seu público e melhoram as taxas de conversão.
Faça experimentos regulares com diferentes versões de sua página de destino para descobrir o desempenho ideal. Ajuste um elemento de cada vez, como o título ou a CTA, para saber a causa de qualquer alteração.
Conclusão
A criação de uma página de SaaS de alta conversão envolve um design claro e direto, recursos visuais envolventes, redação convincente, elementos que geram confiança, design responsivo, um processo de conversão fácil de usar e testes e aprimoramentos contínuos. Seguindo essas dicas e sempre tendo em mente as necessidades do cliente, você pode criar uma página de destino que atraia e converta.
Lembre-se de que as melhores páginas de destino estão em constante evolução. Continue testando, repetindo e melhorando. Boa sorte!

