
Wprowadzenie
Czym jest Soft UI? 8 wskazówek dla początkujących projektantów stron internetowych
Ci, którzy rozpoczynają swoją szybką karierę jako projektanci stron internetowych, będą musieli zrozumieć znaczenie bycia na bieżąco z pojawiającymi się trendami w projektowaniu, zwłaszcza tymi, które mają wpływ na użytkownika.
Projekty interfejsu użytkownika (UI) powinny być łatwe w użyciu i przyjemne wizualnie, ponieważ może to decydować o tym, czy odwiedzający witrynę ma pozytywne doświadczenia z marką.
Wraz z szybkim rozwojem technologii, trendy w projektowaniu interfejsu użytkownika obejmują interaktywne obiekty 3D, projektowanie przestrzenne, prezentowanie funkcji, VR i AR, siatki bento i miękkie projektowanie interfejsu użytkownika.
W tym artykule zagłębiamy się w jeden z trendów, który zyskał na popularności w ostatnich latach i nie można go przeoczyć - soft UI design. Przeanalizujemy osiem wskazówek dla początkujących projektantów stron internetowych, którzy chcą wskoczyć na neomorficzny trend w projektowaniu w 2024 roku oraz cztery główne zmagania podczas korzystania z miękkiego projektu interfejsu użytkownika.
Czym jest Soft UI?
Miękki interfejs użytkownika, znany również jako neumorfizm, polega na tym, że projektanci dodają głębi i wymiaru elementom za pomocą świateł i cieni, aby wyglądały na lekko podniesione z ekranu.
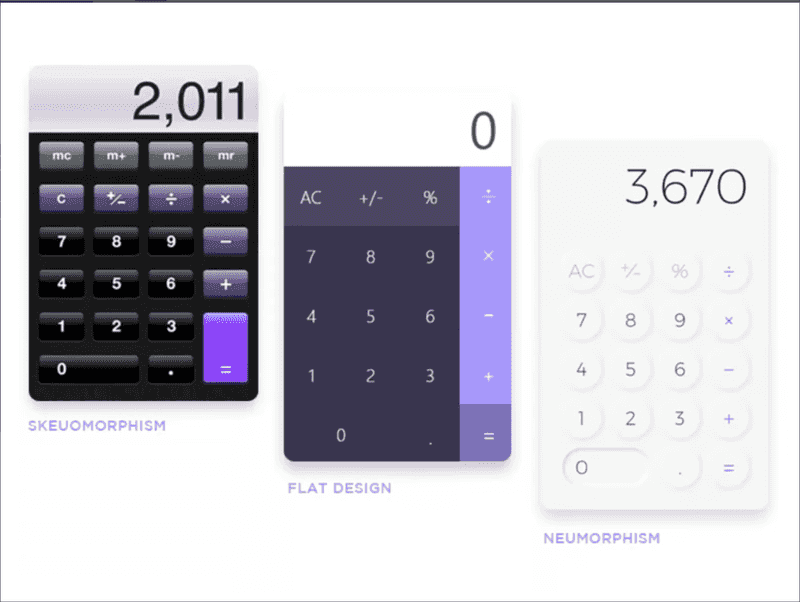
Neumorfizm łączy w sobie atrakcyjność wizualną skeuomorfizmu i prostotę płaskiego designu, tworząc nowoczesny, minimalistyczny wygląd.

Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
(Źródło obrazu: Toptal)
Nawet Apple wskoczył na modę, wprowadzając różne zmiany w stylu soft UI zarówno w swoich mobilnych, jak i stacjonarnych systemach operacyjnych. Dowiedzmy się dlaczego, przyglądając się niektórym korzyściom płynącym z zastosowania neuromorficznego designu:
- Nowoczesny wygląd. Projekty neuromorficzne mogą nadać Twojej witrynie bardziej nowoczesny wygląd, ponieważ jest to jeden z najnowszych trendów w projektowaniu UI/UX.
- Zaangażowani użytkownicy Projekty neuromorficzne sprawiają, że elementy są bardziej angażujące dla odwiedzających witrynę, ponieważ cienie i podświetlenia sprawiają, że wydają się wyskakiwać z ekranu.
- Lepsza czytelność Projekty neuromorficzne mogą poprawić czytelność, ponieważ wysoki kontrast między tekstem a kolorem tła sprawia, że tekst jest łatwiejszy do odczytania.
Ten trend w projektowaniu stron internetowych dobrze sprawdza się w przypadku marek, które chcą, aby ich aplikacje, systemy operacyjne i strony internetowe były przyjazne i nieformalne.
8 wskazówek dotyczących projektowania interfejsu użytkownika dla początkujących
Używanie cieni i świateł
Cienie i światła mogą dodać głębi, wymiaru, perspektywy i realizmu do elementu projektu, sprawiając, że wydaje się on trójwymiarowy. Użytkownicy są bardziej zainteresowani informacjami, gdy element wydaje się wyskakiwać z ekranu.
Ponadto dodanie cieni i świateł do elementów może stworzyć wizualną hierarchię. Elementy z większymi, głębszymi cieniami pojawiają się najbliżej odwiedzających witrynę, dzięki czemu bardziej się wyróżniają. W ten sposób pokazujesz użytkownikom najważniejsze informacje na stronie.
Używaj subtelnej palety kolorów
Niebieski jest bez wątpienia jednym z najlepszych i najczęściej używanych kolorów w projektowaniu interfejsu użytkownika. Pomyśl o popularnych ikonach aplikacji, takich jak Facebook, Safari, PayPal, Prime Video i Shamaz, które wykorzystują odcienie niebieskiego z białym.
Aby jednak uzyskać idealny neomorficzny design, użyte kolory powinny tworzyć uspokajający efekt, dlatego najlepiej unikać jaskrawych kolorów i zamiast tego używać miękkiej, nisko nasyconej palety kolorów z subtelnymi różnicami w odcieniach.
Kolory takie jak khaki, brązowy, taupe, biały, kość słoniowa, beżowy i szary mogą idealnie pasować do miękkiego projektu interfejsu użytkownika.
Używaj płynnych gradientów
Używanie gradientów dodaje głębi elementom, co jest celem miękkiego projektu interfejsu użytkownika.
Gradient to stopniowe przechodzenie jednego koloru w drugi. W idealnym przypadku należy wybrać kolory z tej samej miękkiej palety, tylko stonowane lub rozjaśnione, w zależności od efektu, który próbujesz stworzyć.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Gradient musi być ledwo widoczny, ale wystarczający, aby wyróżnić element projektu, dodając mu nowego wymiaru.
Oszczędne korzystanie z projektów neuromorficznych
Projekt neuromorficzny jest świetny do zapewnienia, że określony element wyróżnia się dla odwiedzających witrynę.
Nie należy jednak zasypywać ekranu gradientami, rozjaśnieniami i cieniami, ponieważ jeśli dodasz miękki projekt interfejsu użytkownika do każdego elementu, nie będziesz w stanie zwrócić uwagi na najważniejsze z nich.
Co więcej, zbyt dużo miękkiego interfejsu użytkownika może sprawić, że witryna będzie wyglądać na zagraconą i nieprofesjonalną - usuwając czysty, minimalistyczny wygląd, do którego dążą projektanci.
Unikaj obrazów
Projekty neomorficzne mogą sprawić, że element będzie wyglądał na 3D, więc unikaj dodawania ich do obrazów na swojej stronie internetowej. Nie pasują one do stylu i zepsują iluzję.
Zamiast tego używaj diagramów i ilustracji z miękkimi projektami interfejsu użytkownika, aby uzyskać bardziej spójny wygląd.
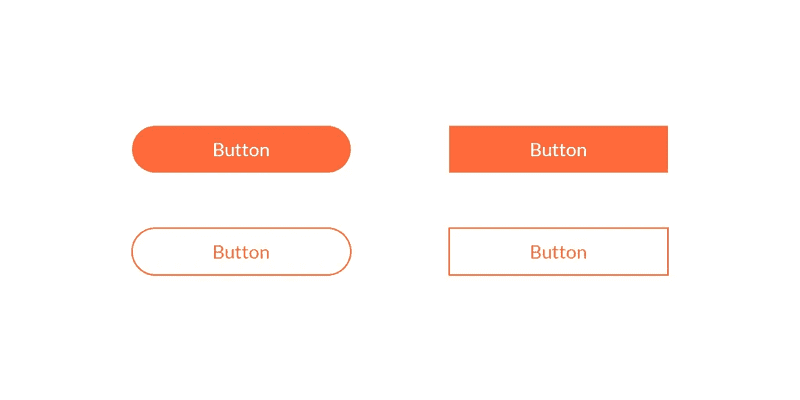
Zaokrąglone rogi
Ostre krawędzie sprawiają, że interfejs jest poważny i formalny, co nie jest celem miękkiego projektu interfejsu użytkownika.
Krzywe są często gładkie i nie stwarzają ryzyka obrażeń, więc zaokrąglone rogi są psychologicznie związane z bezpieczeństwem, przystępnością i przyjaznością.
Nawet na ekranie komputera lub laptopa ludzki mózg preferuje zaokrąglone kształty. Spróbuj użyć zaokrąglonych rogów, aby stworzyć bardziej łagodny i przyjazny wygląd.

(Źródło obrazu: Logic Design)
Mądrze dobieraj kolory tekstu
Dodanie odrobiny wybranego koloru tła do elementów projektu za pośrednictwem tekstu jest doskonałym pomysłem.
Na przykład, jeśli tekst jest zielony, a tło szare, umieść niektóre części tekstu w kolorze szarym, aby uzyskać atrakcyjność wizualną.
Możesz jednak wybrać bardziej kontrastowy kolor, jeśli Twoim celem jest wyróżnienie informacji w elemencie projektu.
Eksperyment
Wreszcie, właściwe eksperymentowanie jest kluczem do odblokowania korzyści płynących z miękkiego projektowania interfejsu użytkownika.
Trendy w projektowaniu interfejsu użytkownika nie mogą skupiać się wyłącznie na wyglądzie, ponieważ użyteczność jest zawsze istotną częścią idei projektowania stron internetowych. Dlatego projektanci stron internetowych będą musieli eksperymentować z tworzeniem miękkich elementów interfejsu użytkownika w sposób, który nie zagraża użyteczności.
4 Problemy z miękkim interfejsem użytkownika
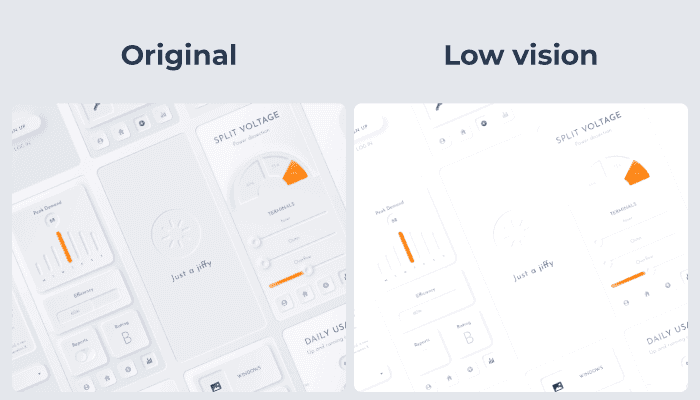
Niedostępne dla osób niedowidzących
Miękki projekt interfejsu użytkownika wygląda przyjemnie wizualnie dla osób z dobrym wzrokiem. Jednak użytkownicy niedowidzący mogą nie dostrzec tych samych korzyści i zamiast tego zobaczyć, jak kluczowe elementy projektu znikają w tle.

(Źródło obrazu: svgator)
Niedostępne dla osób z ekranami niskiej jakości
Z drugiej strony, odwiedzający witrynę niekoniecznie muszą mieć problemy ze wzrokiem, aby zmagać się z neomorfizmem.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Projekt opiera się na miękkości, co powoduje, że elementy niemal zlewają się ze sobą, więc osoby korzystające z urządzeń z ekranami o niskiej jakości mogą również mieć trudności z dostrzeżeniem elementów.
CTA nie przyciągają kliknięć
Innym poważnym problemem, tym razem dla marek, a nie użytkowników, jest to, że subtelność neomorfizmu może prowadzić do problemów z przyciąganiem kliknięć i konwersji.
Aby wezwania do działania (CTA) działały, użytkownicy muszą natychmiast zauważyć projekt. Jednak neomorfizm jest łagodny dla oczu, z niewielkim kontrastem kolorów i kilkoma kolorami. Oznacza to, że wezwania do działania nie wyróżniają się tak bardzo, jak powinny, a odwiedzający są mniej skłonni do konwersji.
Przyciski nie wyróżniają się
Użyteczność jest najważniejszą kwestią w każdym projekcie interfejsu użytkownika. Jednak gdy skupiasz się na tworzeniu delikatnych, subtelnych elementów interfejsu, użyteczność czasami na tym cierpi.
Przyciski mogą niemal wtopić się w tło, co oznacza, że odwiedzający nie są przeciągani w kierunku przycisków, które mają największe znaczenie podczas nawigacji po witrynie.
Więcej niż tylko trend w projektowaniu
Podsumowując, soft UI design to coś więcej niż tylko trend; łączy on świat rzeczywisty i internetowy.
Jednak dla projektantów stron internetowych na wszystkich poziomach i umiejętnościach ważne jest, aby rozpoznać korzyści i trudności związane z neomorfizmem przed dodaniem go do swojego zestawu narzędzi.

