
Wprowadzenie
Tworzenie stron internetowych stale się zmienia dzięki nowym technologiom i innowacyjnym podejściom. W miarę ewolucji sieci widzimy ekscytujące aktualizacje, które sprawiają, że strony internetowe są szybsze, bardziej przyjazne dla użytkownika i bardziej angażujące.
Ten artykuł analizuje niektóre z kluczowych trendów kształtujących przyszłość tworzenia stron internetowych i co mogą one oznaczać dla sposobu, w jaki korzystamy z Internetu. Wraz ze wzrostem zapotrzebowania na dynamiczne i interaktywne aplikacje internetowe, programiści muszą nieustannie dostosowywać się do nowych technologii.
Nowe trendy w tworzeniu stron internetowych
1. WebAssembly (Wasm)

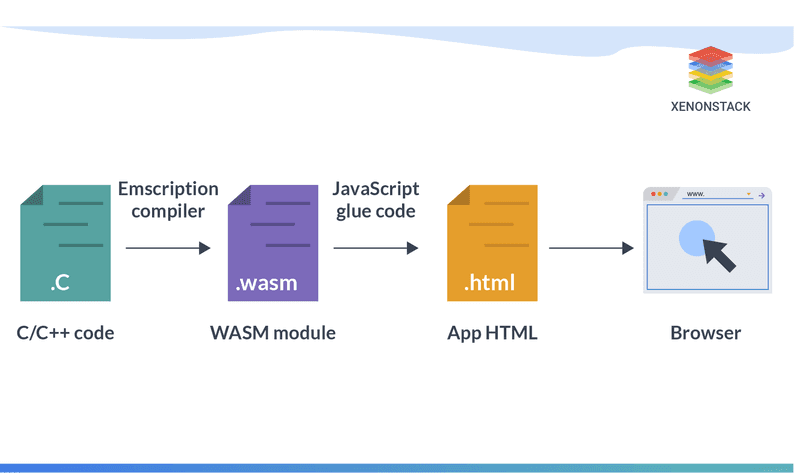
Źródło: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
WebAssembly zmienia sposób, w jaki korzystamy z aplikacji internetowych, czyniąc je szybszymi i bardziej wydajnymi.
Poprawa wydajności aplikacji internetowych
Tradycyjnie aplikacje internetowe opierają się na JavaScript, ale WebAssembly pozwala programistom pisać części kodu w innych językach programowania, takich jak C, C++ lub Rust, które są następnie przekształcane w specjalny format, który przeglądarki internetowe mogą uruchamiać bardzo wydajnie. Oznacza to, że możemy mieć złożone aplikacje, takie jak edytory wideo, gry i narzędzia do projektowania, działające płynnie w przeglądarce, bez konieczności instalowania czegokolwiek na naszych komputerach.
Jak działa WebAssembly
Proces ten rozpoczyna się od napisania przez programistów kodu w języku takim jak C lub C++. Kod ten jest następnie przekształcany w moduł WebAssembly, który jest małym, zoptymalizowanym plikiem zrozumiałym dla przeglądarek. Wraz z tym modułem tworzony jest również kod JavaScript, aby pomóc kodowi WebAssembly w interakcji z resztą aplikacji internetowej. Na koniec wszystko jest łączone w stronę internetową, którą przeglądarka może załadować i uruchomić, zapewniając wysoką wydajność bezpośrednio w przeglądarce.
WebAssembly toruje drogę dla nowej generacji aplikacji internetowych, które są tak szybkie i responsywne, jak aplikacje natywne, które tradycyjnie pobieramy i instalujemy. W miarę jak coraz więcej deweloperów wdraża WebAssembly, możemy spodziewać się nowej fali potężnych, opartych na przeglądarce aplikacji, które kiedyś uważano za niemożliwe.
2. Wykorzystanie uczenia maszynowego i sztucznej inteligencji
Technologiesztucznej inteligencji i uczenia maszynowego (ML) są coraz częściej integrowane z aplikacjami internetowymi w celu poprawy doświadczeń użytkowników i automatyzacji zadań.
Funkcje oparte na sztucznej inteligencji
Zaczynamy coraz częściej korzystać z funkcji opartych na sztucznej inteligencji, takich jak chatboty, spersonalizowane rekomendacje i analizy predykcyjne. Narzędzia te sprawiają, że aplikacje internetowe są inteligentniejsze i bardziej elastyczne.
Na przykład chatboty mogą natychmiast odpowiadać na pytania, spersonalizowane rekomendacje sugerują produkty lub treści w oparciu o to, co lubisz, a analiza predykcyjna może przewidzieć, czego możesz potrzebować w przyszłości.
Analiza danych i spostrzeżenia
AI i ML mogą również analizować dane, aby zapewnić wgląd i usprawnić podejmowanie decyzji. Oznacza to, że aplikacje internetowe mogą stać się bardziej skuteczne w zrozumieniu zachowań i preferencji użytkowników, co prowadzi do jeszcze bardziej dostosowanych i trafnych doświadczeń.
3. Interfejs użytkownika Motion

Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Źródło: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Motion User Interface (UI) ewoluuje wraz z kilkoma nowoczesnymi trendami ulepszającymi projektowanie stron internetowych, czyniąc je bardziej interaktywnymi i angażującymi.
Mikrointerakcje
Małe, subtelne animacje, takie jak naciśnięcia przycisków lub efekty najechania kursorem, są teraz standardem. Te mikro-interakcje zapewniają natychmiastową informację zwrotną, poprawiając wrażenia użytkownika i płynnie kierując działaniami.
Transformacje 3D
Włączenie efektów 3D i transformacji, takich jak obracające się obiekty lub przewijanie paralaksy, dodaje głębi i dynamiki stronom internetowym. Trend ten tworzy bardziej wciągające wrażenia użytkownika.
Motion for Storytelling
Wykorzystywanie ruchu do opowiadania historii lub prowadzenia użytkowników przez narrację staje się coraz bardziej popularne. Animacje, które rozwijają się, gdy użytkownicy przewijają, mogą sprawić, że treść będzie bardziej angażująca i zapadająca w pamięć.
**Konfigurowalne animacje
Narzędzia i biblioteki pozwalają teraz na bardziej spersonalizowane animacje, dostosowane do tożsamości marki i języka projektowania, zapewniając unikalne wrażenia użytkownika.
Wraz z rozwojem tych trendów, motion UI będzie odgrywać coraz większą rolę w tworzeniu stron internetowych bardziej intuicyjnych, angażujących i przyjaznych dla użytkownika.
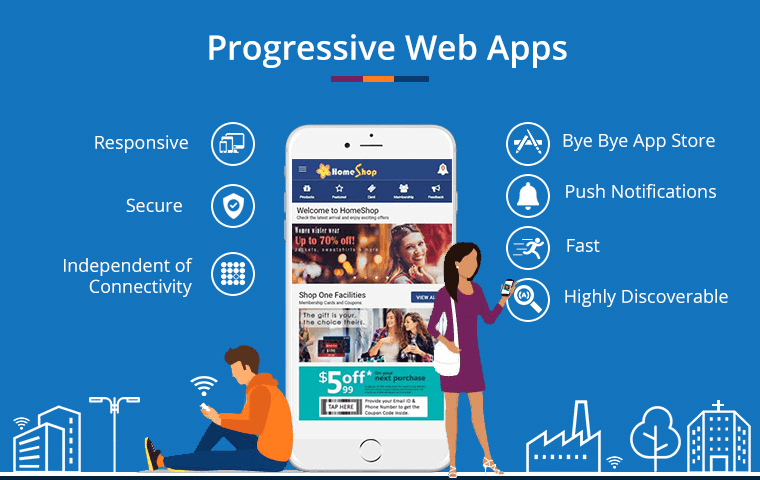
4. Progresywne aplikacje internetowe (PWA)

Źródło: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Progresywne aplikacje internetowe na nowo definiują doświadczenie internetowe, oferując natywne doświadczenie podobne do aplikacji. Są one zaprojektowane tak, aby były responsywne, co oznacza, że wyglądają i działają dobrze na każdym urządzeniu, niezależnie od tego, czy jest to telefon, tablet czy komputer stacjonarny. Są również szybkie i bezpieczne, zapewniając płynne wrażenia użytkownika podobne do aplikacji mobilnych.
Regularne korzystanie z aplikacji
W przeciwieństwie do tradycyjnych aplikacji, PWA nie wymagają od użytkowników odwiedzania sklepu z aplikacjami - można uzyskać do nich dostęp bezpośrednio z przeglądarki internetowej, a nawet zapisać na ekranie głównym urządzenia w celu szybkiego dostępu, tak jak w przypadku zwykłej aplikacji.
Łączność offline
Jedną z kluczowych zalet PWA jest to, że działają niezależnie od łączności, umożliwiając użytkownikom dostęp do treści, nawet gdy są offline. Jest to możliwe, ponieważ PWA mogą buforować ważne pliki i dane na urządzeniu użytkownika, dzięki czemu aplikacja pozostaje funkcjonalna bez połączenia z Internetem.
Powiadomienia
Dodatkowo, PWA mogą wysyłać powiadomienia push, utrzymując zaangażowanie użytkowników w aktualizacje i informacje, nawet gdy nie korzystają oni aktywnie z aplikacji. Ze względu na te funkcje, PWA stają się popularnym wyborem dla firm i deweloperów, którzy chcą zaoferować wysokiej jakości doświadczenie podobne do aplikacji bez konieczności posiadania oddzielnej aplikacji mobilnej.
5. Aplikacje jednostronicowe
Aplikacje jednostronicowe przekształciły tworzenie stron internetowych, oferując płynniejsze i szybsze wrażenia użytkownika. Zamiast przeładowywać całą stronę przy każdej interakcji, SPA ładują pojedynczą stronę internetową, a następnie dynamicznie aktualizują zawartość. Takie podejście przyspiesza interakcje i skraca czas oczekiwania, dzięki czemu aplikacja jest bardziej responsywna i podobna do aplikacji natywnej.
Technologie takie jak AJAX i nowoczesne frameworki JavaScript, takie jak React, Angular i Vue.js, umożliwiają tworzenie tych dynamicznych aplikacji.
Płynna obsługa i ulepszony kod
SPA poprawiają również wrażenia użytkownika, zapewniając bardziej płynny interfejs, ponieważ wszystko dzieje się na jednej stronie. Dla programistów SPA często skutkują czystszym, łatwiejszym w zarządzaniu kodem, ponieważ wszystko jest obsługiwane w jednym miejscu.
Radzenie sobie z obawami dotyczącymi SEO
Chociaż istnieją wyzwania, takie jak optymalizacja SEO i początkowe czasy ładowania, można im zaradzić za pomocą technik takich jak renderowanie po stronie serwera i progresywne aplikacje internetowe, które również zostały omówione na tym blogu.
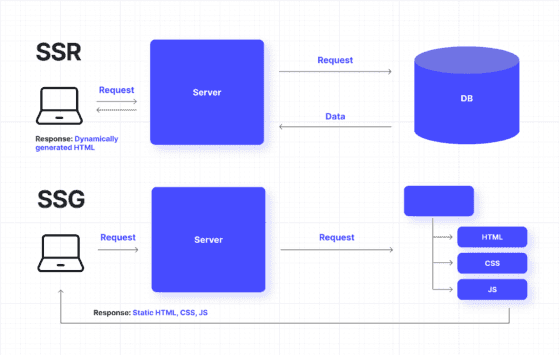
6. Renderowanie po stronie serwera (SSR) i statyczne generatory stron (SSG)

Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Źródło: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Server-Side Rendering (SSR) i Static Site Generators (SSG) zwiększają wydajność i SEO aplikacji internetowych.
Renderowanie po stronie serwera (SSR)
SSR to proces, w którym serwer tworzy zawartość strony internetowej za każdym razem, gdy ktoś ją odwiedza. Gdy użytkownik żąda strony, serwer pobiera niezbędne dane z bazy danych, generuje kod HTML dla tej strony i wysyła go do przeglądarki użytkownika.
Takie podejście świetnie sprawdza się w przypadku witryn, które muszą wyświetlać aktualne lub spersonalizowane informacje, takich jak serwisy informacyjne lub sklepy internetowe, ponieważ zawartość jest tworzona w czasie rzeczywistym na podstawie najnowszych danych.
Statyczne generowanie stron (SSG)
SSG działa inaczej. Zamiast tworzyć zawartość strony na miejscu, SSG generuje wszystkie strony HTML z wyprzedzeniem, podczas procesu kompilacji. Gdy ktoś odwiedza witrynę, serwer szybko dostarcza te wstępnie przygotowane strony wraz z niezbędnymi plikami CSS i JavaScript.
Jest to szczególnie przydatne w przypadku witryn, w których zawartość nie zmienia się często, takich jak blogi lub witryny z portfolio, ponieważ strony ładują się szybciej, ponieważ nie muszą być generowane w locie.
Wnioski
Te pojawiające się trendy i technologie mają zrewolucjonizować tworzenie stron internetowych:
- Zapewnienie inteligentniejszego ekosystemu internetowego opartego na sztucznej inteligencji
- Dostarczanie szybszych i bardziej wydajnych aplikacji internetowych
- Poprawa doświadczeń użytkowników
- Zwiększanie zaangażowania użytkowników
Wraz z postępem technologicznym, sieć stanie się jeszcze większą częścią naszego codziennego życia. Dlatego nadążanie za tymi trendami jest ważne dla ulepszania stron internetowych i tworzenia nowoczesnych doświadczeń internetowych.

