
Wprowadzenie
EksperciElit-Web dzielą się swoimi spostrzeżeniami.
Teraz, w 2023 roku, witryny przyjazne dla urządzeń mobilnych są dla nas czymś oczywistym. Ale nie zawsze tak było. Kiedy Google wydało dużą aktualizację wyszukiwania mobilnego w 2015 roku, większość webmasterów i specjalistów SEO była dosłownie zagubiona, jak działać i co robić, aby utrzymać pozycje witryny, które tak długo zdobyli od konkurencji.

Ale dlaczego tak się stało?
Jedną z głównych zmian w rankingu witryn było to, że algorytmy Google zaczęły zwracać szczególną uwagę na UX. Oznacza to, że wygoda korzystania z witryn nie tylko na komputerach PC, ale także na urządzeniach mobilnych, stała się szczególnie istotna dla tworzenia rankingu zasobów internetowych i ich pozycji w wynikach wyszukiwania.
Ponadto, w 2015 roku "skew" stawał się coraz wyraźniej widoczny - ilość ruchu mobilnego stopniowo zaczęła przeważać nad ruchem na komputerach stacjonarnych. A jeśli strona była zbyt "ciężka" i niezoptymalizowana, korzystanie z niej ze smartfona było wyjątkowo niewygodne. W związku z tym wzrósł odsetek odrzuceń, a pozycja zasobu w wynikach wyszukiwania znacznie spadła.
Na szczęście już wtedy Google oferowało optymalizację witryn za pomocą dostępnych adaptacyjnych technologii projektowania stron internetowych, co znacznie uprościło ten proces.
Czym jest projektowanie responsywne?
Responsive Web Design (RWD) to metoda, dzięki której strona zasobów jest ponownie formatowana w celu dopasowania do formatu i rozmiaru ekranu urządzenia bez konieczności ręcznego skalowania.

Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Znacznie poprawia interakcję z użytkownikiem, zwiększając zawartość wizualną i przyciski, zmieniając zawartość tekstową i rozmiary różnych elementów, aby jak najlepiej dopasować się do parametrów gadżetu używanego przez odwiedzającego witrynę.
RWD ma kilka ważnych zalet jednocześnie:
- **Lepsza dostępność dla użytkowników korzystających z różnych urządzeń. Jest to ważne, ponieważ coraz więcej osób korzysta z Internetu za pośrednictwem smartfonów lub tabletów;
- Lepsze doświadczenie użytkownika. Wynika to z faktu, że odwiedzający mogą z łatwością czytać tekst, oglądać obrazy i wchodzić w interakcje z elementami witryny, niezależnie od rozmiaru ekranu urządzenia;
- Lepsze SEO. Ponieważ Google i inne wyszukiwarki uznają responsywne zasoby za bardziej przyjazne dla użytkownika, umieszczają je wyżej w wynikach wyszukiwania.
Jeśli chodzi o ostatni punkt, być może powinieneś wyjaśnić nieco więcej.
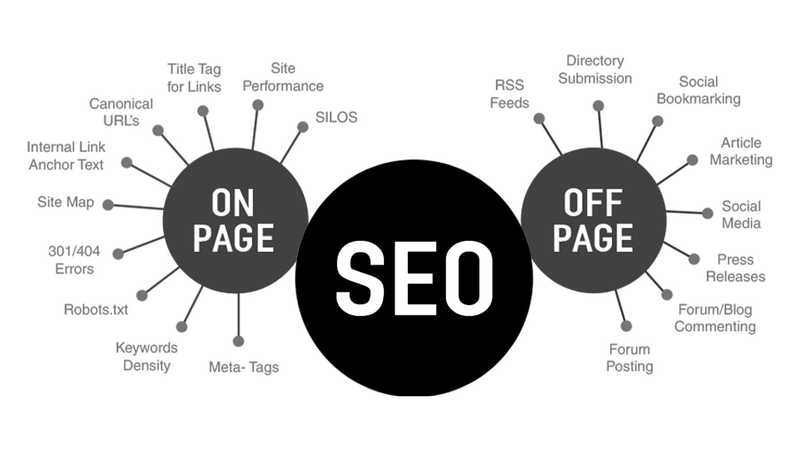
Czym jest SEO?
Optymalizacja pod kątem wyszukiwarek (SEO) to zestaw prac mających na celu wyniesienie witryny na szczyt rankingów dla odpowiednich zapytań (słów kluczowych i fraz).

Tutaj ważne jest, aby zrozumieć, że algorytmy Google biorą pod uwagę, czy zasób jest dostosowany do urządzeń mobilnych. A jeśli tak nie jest, to teraz, w 2023 roku, taka strona na pewno nie będzie w stanie znaleźć się na szczycie listy. Adaptowalność jest niezwykle ważnym parametrem technicznym. Dlatego zasada Mobile-First, zgodnie z którą najpierw opracowywana jest wersja mobilna, a następnie wersja desktopowa, jest w większości przypadków priorytetem. Tak więc dziś projekt strony jest nie tylko elementem estetyki, ale także bardzo istotnym czynnikiem wpływającym na ranking w wynikach wyszukiwania.
Czym jest UX
UX (User Experience) to termin używany do opisania sposobu, w jaki użytkownicy wchodzą w interakcję z produktem lub usługą.
Im bardziej trafna, wygodna, dostępna i użyteczna jest Twoja witryna dla odwiedzających, tym bardziej lojalny jest wobec niej Google i tym większe są szanse na znalezienie się na szczycie wyników wyszukiwania. Co ważne, potrzeba wysokiej jakości UX była znana na długo przed aktualizacją z 2015 roku. A ci webmasterzy i właściciele witryn, którzy przede wszystkim myśleli o użytkownikach, byli w stanie znacznie poprawić ocenę swoich zasobów. I odwrotnie, projekty ze słabym UX natychmiast straciły na popularności.
Powinniśmy również dodać, że SEO i UX działają najlepiej w połączeniu, a nie każdy z osobna. Dlatego muszą być one prawidłowo połączone i w pełni wykorzystane. Więcej na ten temat później!
Jak SEO i UX współpracują ze sobą
Krótko mówiąc, SEO jest odpowiedzialne za zapewnienie, że strona jest dobrze pozycjonowana w wynikach wyszukiwania, a UX jest odpowiedzialne za zapewnienie, że użytkownicy mają dobre doświadczenia w interakcji z zasobem. Kiedy pracują razem, pomagają projektowi online odnieść sukces. SEO pozwala przyciągnąć więcej odwiedzających, podczas gdy UX motywuje ich do pozostania na stronie i podjęcia ukierunkowanych działań. Na przykład, aby kupić towary lub zapisać się do newslettera.
Ponadto, responsywny design ułatwia pracę między innymi specjalistom SEO i UX. Wyszukiwarki skanują adaptacyjne witryny aktywniej i dokładniej, przyznając im wyższe oceny. A odwiedzającym przyjemniej i łatwiej jest korzystać z zasobów internetowych, które działają poprawnie i nie powodują żadnych niedogodności.
7 korzyści z projektowania responsywnego w celu poprawy SEO i UX
Sugerujemy przyjrzenie się, w jaki sposób responsywne projektowanie stron bezpośrednio poprawia SEO i UX oraz na jakich zasadach się opiera.
- Poprawa rankingu w wynikach wyszukiwania
To nie pierwszy rok, w którym Google preferuje zasoby dostosowane do urządzeń mobilnych. Zgodnie z wynikami badań firmy Backlinko, około 94,5% wszystkich stron zajmujących pierwsze trzy pozycje w wynikach wyszukiwania Google posiada responsywny design. Łatwo zatem wywnioskować, że obecność RWD znacząco zwiększa szanse na pojawienie się w topowych wynikach dla odpowiednich zapytań.
2. Przyspieszenie ładowania
W większości przypadków projektowanie responsywne naprawdę przyspiesza ładowanie stron. W tym przypadku ważne jest, aby zrozumieć, że wykorzystuje on pojedynczy zestaw kodu HTML i CSS, który automatycznie dostosowuje się do różnych rozmiarów ekranu gadżetów. Taki zasób otwiera się znacznie szybciej niż "ciężka" witryna, która ma dwie oddzielne wersje kodu dla komputerów stacjonarnych i urządzeń mobilnych. A szybkość ładowania ma ogromny wpływ na wrażenia użytkownika, współczynnik odrzuceń i, odpowiednio, wydajność SEO.
3. Poprawa łatwości korzystania z witryny
Strony responsywne są po prostu łatwiejsze w użyciu. I nie tylko przeglądać informacje, ale także wchodzić w interakcje ze stroną - naciskać przyciski, otwierać menu, przerzucać slajdy itp. Ponadto takie witryny uwzględniają sposób, w jaki użytkownik trzyma telefon - pionowo lub poziomo. W związku z tym układ strony jest zoptymalizowany i dostosowany.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Przyjazny dla użytkownika projekt automatycznie wydłuża czas spędzany przez użytkowników na stronie, poprawiając tym samym czynniki behawioralne. A to jest ważne dla Google. W końcu, jeśli dana osoba spędza trochę czasu na stronie, przegląda różne strony, zapoznaje się z informacjami, to zasób oferuje wysokiej jakości i interesujące treści. Dlatego może być wyświetlany na górze wyników wyszukiwania.

4. Zmniejszenie wskaźnika awaryjności
Ten punkt jest częściowo powiązany z drugim. Jeśli otwarcie strony trwa dłużej niż 3 sekundy, około 53% użytkowników po prostu ją zamknie i nie będzie czekać. A jeśli czas pobierania osiągnie 10 sekund, prawdopodobieństwo, że dana osoba będzie czekać, jest praktycznie zerowe.
Oczywiście na szybkość otwierania strony ma wpływ nie tylko zdolność adaptacji witryny, ale także inne czynniki. Tak czy inaczej, powinieneś zrobić wszystko, aby załadowanie zasobu nie trwało dłużej niż 3 sekundy. Im szybciej, tym niższy wskaźnik awaryjności.
5. Powtarzający się ruch
Według firmy WebFX około 74% użytkowników urządzeń mobilnych powraca na stronę, która była dla nich wygodna i komfortowa w użyciu, zamiast szukać alternatywy. Oznacza to, że dobry UX i SEO znacznie zwiększają ilość powtarzającego się ruchu i przyciągają stałych użytkowników.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacz�ąć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Jest to bardzo przydatne, ponieważ dla Google jest to kolejny potężny sygnał, że witryna jest naprawdę wygodna, przydatna i istotna dla ludzi. A to oznacza, że może być polecana i wznosić się wyżej w wynikach wyszukiwania dla odpowiednich zapytań.
6. Pośrednie korzyści z wymiany społecznej
Jeśli strona ma dobry responsywny design, zawiera przydatne i istotne informacje, użytkownicy są bardziej skłonni do udostępniania jej w swoich sieciach społecznościowych. Zwłaszcza jeśli są do tego zachęcani. Na przykład oferując zniżkę lub bonus.
Gdy użytkownicy udostępniają linki do Twojej witryny w sieciach społecznościowych, otrzymujesz dodatkowy ruch. A dla Google jest to znowu sygnał o jakości i trafności Twojego zasobu, który podnosi go w wynikach wyszukiwania. Jednocześnie takie publikacje nie mają bezpośredniego wpływu na wskaźniki SEO.
7. Zwiększenie liczby konwersji
Zwiększenie pozycji w wynikach wyszukiwania, zwiększenie obecności w sieciach społecznościowych, poprawa świadomości marki - wszystko to wpływa na liczbę konwersji. A jak już się dowiedzieliśmy, parametry te są rzeczywiście bardzo ściśle związane z responsywnym designem. Dlatego też, jeśli naprawdę chcesz zwiększyć liczbę konwersji na swojej stronie, pierwszą rzeczą, którą powinieneś zrobić, jest uczynienie jej naprawdę przyjazną dla użytkownika na różnych urządzeniach.
Wnioski
Według raportu Ericsson Mobility Report, od 2011 roku do dnia dzisiejszego udział ruchu mobilnego na świecie wzrósł prawie 300-krotnie. Obecnie znacząco przeważa on nad desktopowym. Dlatego też zasada tworzenia stron internetowych Mobile-First wygląda absolutnie logicznie dla prawie każdej witryny.
Mówiąc wprost, tworzenie tylko wersji desktopowej zasobu jest dziś absolutnym nonsensem. Taka witryna nie ma prawie żadnych szans na znalezienie się na szczycie wyników wyszukiwania, nawet w niszach o niskiej konkurencji. A jeśli mówimy o obszarach biznesowych o wysokiej konkurencji, to brak możliwości adaptacji jest krytycznym błędem.
Dlatego pamiętaj o adaptacyjności i UX, śledź aktualizacje Google i dostosowuj własne zasoby do nowych wymagań wyszukiwarki w odpowiednim czasie. To jedyny sposób, aby dostać się na szczyt list przebojów i utrzymać wysokie pozycje.

