
Wprowadzenie
Optymalizacja wydajności witryny przyspiesza dostarczanie treści. Powolne strony internetowe frustrują odwiedzających, szkodzą rankingom wyszukiwania i obniżają konwersje. W rzeczywistości, jeśli chodzi o techniczne SEO, szybkość strony jest jedną z głównych kategorii.
Platforma WordPress jest podstawą dla 43,2% dzisiejszych stron internetowych według W3Techs. Jest ona jednak znana z szybkiego gromadzenia rozdętego kodu z powodu niepotrzebnych wtyczek i źle zakodowanych motywów.
Wielu projektantów tworzących strony internetowe przy użyciu WordPressa nie specjalizuje się w pisaniu kodu. W rezultacie zaprojektowanie pięknej strony internetowej może być frustrujące, tylko po to, by stwierdzić, że ładuje się ona powoli. Na szczęście istnieje rozwiązanie. W tym artykule pokażemy, w jaki sposób poprawiliśmy wynik mobilnej wydajności witryny w Google z 3 do 68 bez pisania ani jednej linii kodu.
Jak przetestować bieżącą wydajność sieci
Przed rozpoczęciem optymalizacji wydajności witryny kluczowe znaczenie ma ocena jej bieżących podstawowych parametrów. Aby to zrobić, skorzystaj z bezpłatnego narzędzia Google Page Speed Insights.
Po załadowaniu narzędzia wprowadź adres URL witryny i kliknij "analizuj". Po krótkiej chwili wygenerowane zostaną wyniki wydajności dla każdego urządzenia mobilnego i stacjonarnego.
Wyniki te są oparte na czterech kategoriach:
- Wydajność - ogólna szybkość działania witryny jest podzielona na pięć kategorii:
A. First Contentful Paint - mierzy, jak szybko pierwszy element treści pojawia się na stronie internetowej po jej załadowaniu.
B. Largest Contentful Paint - wskazuje moment w procesie ładowania strony, w którym główna zawartość strony została prawdopodobnie załadowana.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
C. Całkowity czas blokady - mierzy czas, przez jaki użytkownicy mogą doświadczać opóźnień lub braku reakcji podczas korzystania ze strony internetowej.
D. Cumulative Layout Shift - mierzy, ile elementów porusza się nieoczekiwanie podczas ładowania strony internetowej.
E. Indeks prędkości - mierzy, jak szybko strona internetowa pojawia się wizualnie dla użytkownika podczas ładowania.
-
Dostępność - ocenia użyteczność witryny dla osób niepełnosprawnych.
-
Najlepsze praktyki - ocenia, jak skutecznie strona internetowa przestrzega zalecanych praktyk w celu szybszego ładowania i poprawy wydajności.
-
SEO - ocenia, w jakim stopniu strona internetowa jest zgodna z podstawowymi wskazówkami dotyczącymi optymalizacji pod kątem wyszukiwarek.
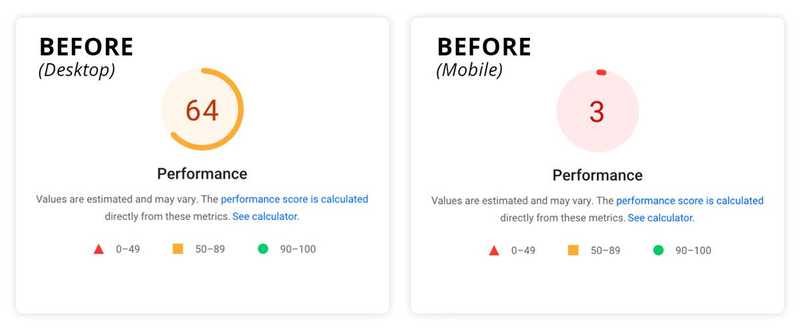
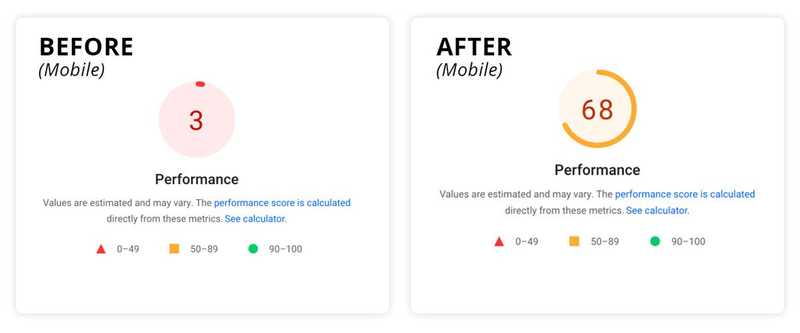
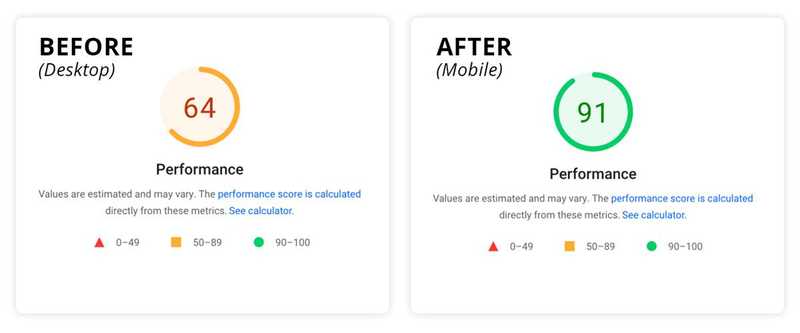
Poniższy zrzut ekranu pokazuje, gdzie witryna naszego klienta studium przypadku znajduje się we wszystkich tych metrykach przed jej optymalizacją. Warto również zauważyć, że ta witryna działa na WordPressie. W tym artykule skupimy się tylko na wyniku wydajności. Widać, że zanim rozpoczęliśmy optymalizację, wynik dla komputerów stacjonarnych wynosił 64, a dla urządzeń mobilnych tylko 3.
Prześledźmy, jak poprawiliśmy te wyniki, a na końcu tego artykułu podzielimy się naszymi ostatecznymi wynikami.

Zwiększanie wydajności witryny WordPress: Nasze podejście i wyniki
Każda witryna ma swój własny styl kodowania, biblioteki i wymaganą funkcjonalność, co czyni ją wyjątkową. Ze względu na te różnice nie ma uniwersalnego podejścia do optymalizacji prędkości.
Jednak każdy może dostosować poniższe metody do dowolnej witryny WordPress, aby poprawić wyniki wydajności. Oprócz taktyk opisanych w tym artykule można również rozważyć zastosowanie DevOps w celu zwiększenia wydajności i bezpieczeństwa.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Tak czy inaczej, przed wprowadzeniem jakichkolwiek zmian konieczne jest utworzenie duplikatu witryny na serwerze deweloperskim lub przejściowym. Możesz poprosić swojego dostawcę usług hostingowych o pomoc w tym procesie. Po przygotowaniu kopii zapasowej witryny nadszedł czas na zwiększenie jej wydajności.
Czyszczenie nieużywanych wtyczek
Często zdarza się, że witryna WordPress jest wypełniona nieużywanymi lub niepotrzebnymi wtyczkami. Nasza witryna przeszła wiele cykli rozwojowych, z których każdy wprowadzał 2-3 nowe wtyczki od różnych deweloperów. W rezultacie witryna stała się obciążona zbędnymi wtyczkami i niepotrzebnym nadmiarem wtyczek.
Nieaktywne wtyczki mogą obniżać wydajność witryny. Zajmują miejsce na serwerze, mogą wchodzić w konflikt z innymi wtyczkami lub aktualizacjami, a także stwarzają zagrożenie dla bezpieczeństwa, ponieważ hakerzy mogą znaleźć luki w ich kodzie.
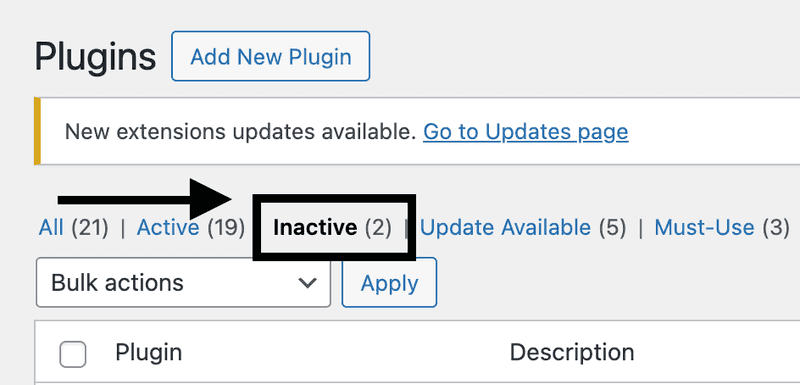
Niestety, nie ma zautomatyzowanego sposobu, aby to zrobić, ale warto przejść przez ten proces ręcznie. Z pulpitu nawigacyjnego WordPress przejdź do "Wtyczki". Najpierw wyszukaj "Nieaktywne" wtyczki i usuń je.

Przed przejściem dalej należy zauważyć, że sam fakt, że wtyczka jest "aktywna", nie oznacza, że jest używana. Będziesz musiał przetestować każdą wtyczkę i określić, które z nich są potrzebne, a także zidentyfikować te, które nie są używane.
Następnie należy całkowicie usunąć wszystkie pliki wtyczek z serwera. Czasami wtyczki tworzą podfoldery, które mogą pozostać nawet po usunięciu wtyczki. Będziesz musiał uzyskać dostęp do swoich plików za pomocą protokołu FTP (File Transfer Protocol), aby sprawdzić i usunąć te podfoldery. Jeśli chcesz lepiej poznać protokół FTP, skontaktuj się z dostawcą usług hostingowych, aby uzyskać wskazówki dotyczące uzyskiwania dostępu do plików w ten sposób.
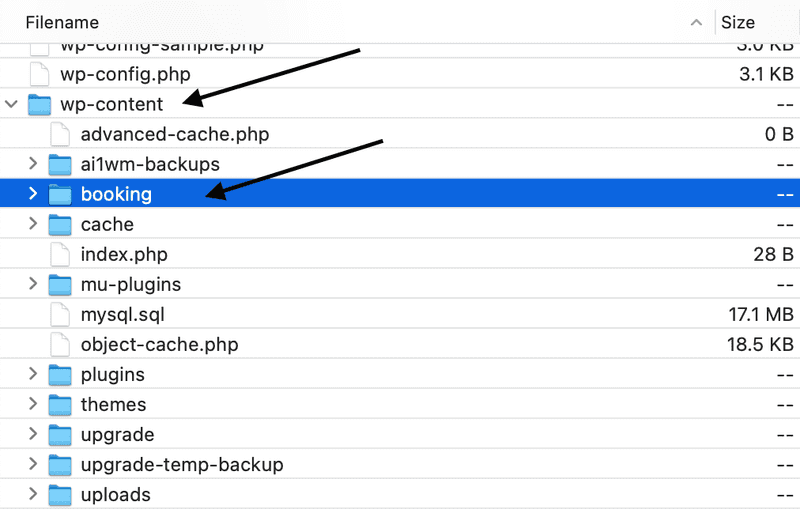
Po zalogowaniu się do witryny za pośrednictwem FTP przejdź do folderu "wp-content" i otwórz go. Poszukaj folderów o nazwach powiązanych z usuniętymi wtyczkami i usuń je. Należy uważać, aby nie usunąć istotnych folderów, takich jak "themes", "plugins", "cache", "upgrade" lub "uploads" - są one częścią instalacji WordPress i powinny pozostać na serwerze. Usuwaj tylko te foldery, które są konkretnie powiązane z usuniętą wtyczką.
W poniższym przykładzie widać, jak wtyczka rezerwacji pozostawiła folder w folderze "wp-content".

Po wykonaniu tego kroku należy odświeżyć witrynę testową lub deweloperską w przeglądarce internetowej, aby upewnić się, że wszystkie funkcje i elementy projektu pozostały nienaruszone (pamiętaj o wyczyszczeniu pamięci podręcznej).
Wskazówka dla profesjonalistów: Plugin Organizer to darmowe narzędzie, które oferuje kontrolę nad tym, które wtyczki są ładowane na określonych stronach i postach w witrynie. Zidentyfikuj często używane wtyczki do optymalizacji, jednocześnie odrzucając te, które nie zwiększają wydajności lub szybkości witryny.
Instalacja i konfiguracja WP Rocket
Większość projektantów WordPress zna lub korzystała z WP Rocket. Jest to najwyższej klasy wtyczka do zwiększania szybkości witryny, ale jej skuteczność zależy od sposobu skonfigurowania jej ustawień. W naszym przykładzie korzystamy z licencji single-site. Przyjrzyjmy się konfiguracjom, które zastosowaliśmy w celu zrównoważenia optymalizacji i utrzymania funkcjonalności witryny. Ponieważ każda witryna jest inna, może być konieczne dostosowanie ustawień do konkretnych wymagań witryny.
Po zainstalowaniu i aktywowaniu wtyczki przejdź do "Ustawień" na pulpicie nawigacyjnym WordPress. Następnie na dole listy kliknij "WP Rocket". Powinieneś teraz zobaczyć opcje konfiguracji w WP Rocket.
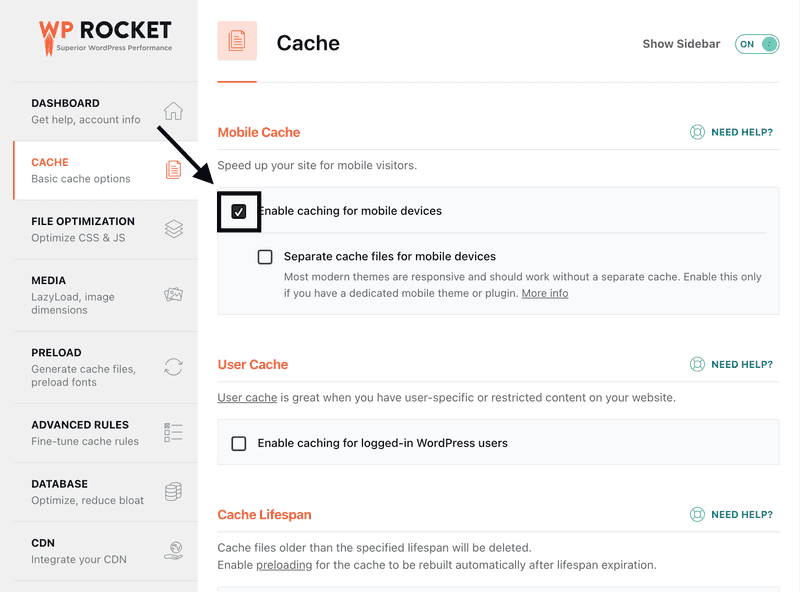
Pamięć podręczna
Pierwszą opcją, którą włączymy, jest "Pamięć podręczna > Włącz pamięć podręczną dla urządzeń mobilnych". Umożliwi to użytkownikom mobilnym przeglądanie buforowanej wersji witryny. Zazwyczaj ta opcja nie psuje rzeczy na froncie; jednak praktyczną zasadą jest sprawdzenie witryny w oknie przeglądarki po zapisaniu każdej opcji. (uwaga: upewnij się, że pamięć podręczna przeglądarki jest opróżniona)

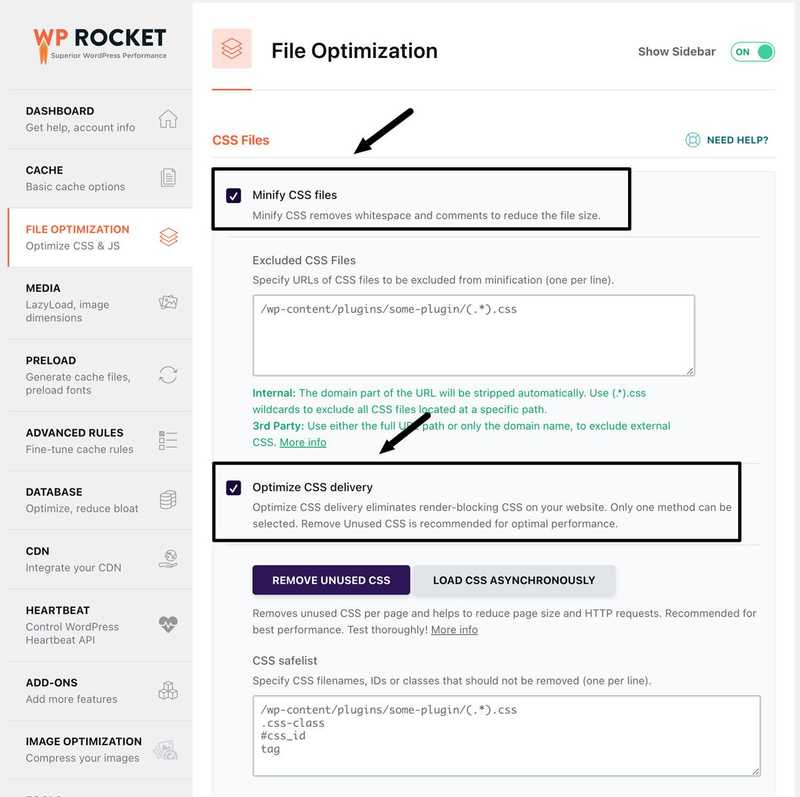
Optymalizacja plików CSS
Teraz zagłębmy się w konfigurację "Optymalizacji plików". Pierwszym ustawieniem w tej sekcji jest "Zminimalizuj pliki CSS".
Ta funkcja umożliwia wtyczce ładowanie skondensowanej wersji plików CSS. "Zminimalizowana" oznacza, że kod jest skondensowany w jednym wierszu, zamiast używać powrotów lub podziałów wierszy w celu zachowania odstępów. Po "zapisaniu zmian" sprawdź swoją witrynę w przeglądarce, aby upewnić się, że wszystko działa.
Jeśli niektóre style ulegną uszkodzeniu po ich zminimalizowaniu, spróbuj dodać ścieżkę pliku elementu lub identyfikator/klasę do sekcji poniżej "Wykluczone pliki CSS". Zapobiegnie to minifikacji tych konkretnych plików przez WP Rocket.
Następny w dół to "Optymalizuj dostarczanie CSS". Włączenie tej opcji wyeliminuje CSS blokujący renderowanie, co bezpośrednio wpływa na ładowanie witryny. W większości przypadków wybór opcji "Usuń nieużywany CSS" jest lepszy niż "Załaduj CSS asynchronicznie". \

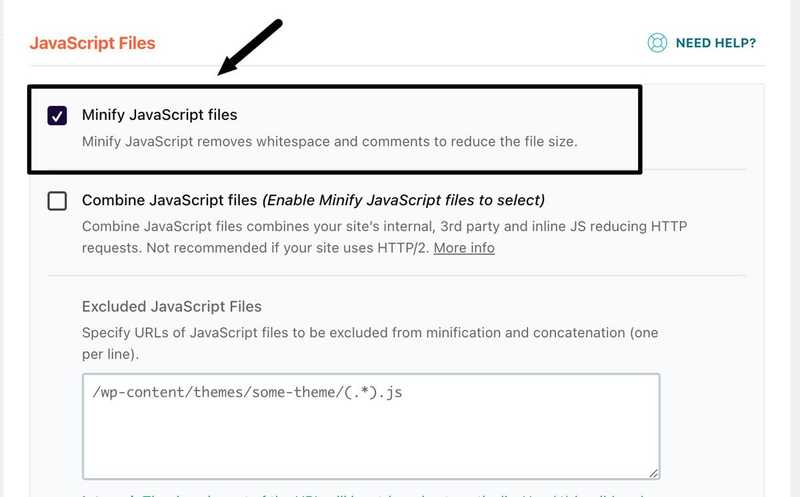
Przewijając dalej w dół, widzimy "Minify Javascript Files". Włączenie tej opcji spowoduje również załadowanie skondensowanej wersji plików javascript, w których kod znajduje się w jednej linii bez żadnych powrotów ani podziałów wierszy.

Ostatnią opcją, którą włączymy w tej sekcji, jest "Load Javascript Deferred". Ta opcja pozwoli witrynie załadować JavaScript po załadowaniu HTML i CSS.
Po zapisaniu zmian wyczyść pamięć podręczną przeglądarki i załaduj witrynę deweloperską / testową w nowej karcie, aby upewnić się, że wszystko pozostało nienaruszone.
Ostatnią opcją na tym ekranie, której nie będziemy aktywować, jest "Opóźnij wykonanie JavaScript". W naszym przykładzie i w przypadku większości stron internetowych, menu mobilne opiera się na JavaScript do wyświetlania. Opóźnienie ładowania plików JavaScript do momentu interakcji użytkownika z witryną może stworzyć wrażenie nieprawidłowo działającego menu.
Na przykład, jeśli użytkownik odwiedza witrynę i jego początkowym działaniem jest dotknięcie przycisku menu, nic się nie stanie, ponieważ pierwsza interakcja powoduje, że witryna ładuje pliki JavaScript. Dopiero gdy użytkownik dotknie przycisku menu po raz drugi, zostanie ono otwarte. Chociaż rzadko zdarza się, aby pierwszą czynnością użytkownika było dotknięcie menu, doszliśmy do wniosku, że nie warto mieć pozornie zepsutego przycisku menu. Zawsze należy dążyć do zrównoważenia wydajności i doświadczenia użytkownika.
Leniwe ładowanie obrazów
Przechodzimy do następnej sekcji w WP Rocket, zatytułowanej "Media". Tutaj wybraliśmy opcję "Włącz dla obrazów". Ta funkcja pozwala przeglądarce odłożyć ładowanie obrazów poza widokiem użytkownika. Gdy użytkownik przewija i zbliża się do wyświetlenia obrazu, jest on ładowany. Takie podejście znacznie skraca czas ładowania i zwiększa wydajność, zmniejszając liczbę obrazów, które przeglądarka musi spakować dla strony internetowej.
Przechodząc do następnej sekcji oznaczonej "Media", aktywowaliśmy opcję "Dodaj brakujące wymiary obrazu". Funkcja ta pomaga zminimalizować zmiany układu podczas ładowania strony internetowej. Załóżmy, że obraz na stronie internetowej nie ma określonych wymiarów wyświetlania. W takim przypadku przeglądarka dostosuje jego rozmiar na podstawie rozmiaru div lub szerokości. Proces ten zużywa zasoby przeglądarki i może powodować zmiany rozmiaru podczas ładowania strony.
Podając dokładne wymiary obrazów, zapewniamy, że przeglądarka zna dokładny rozmiar do załadowania, zmniejszając w ten sposób przesunięcia układu.
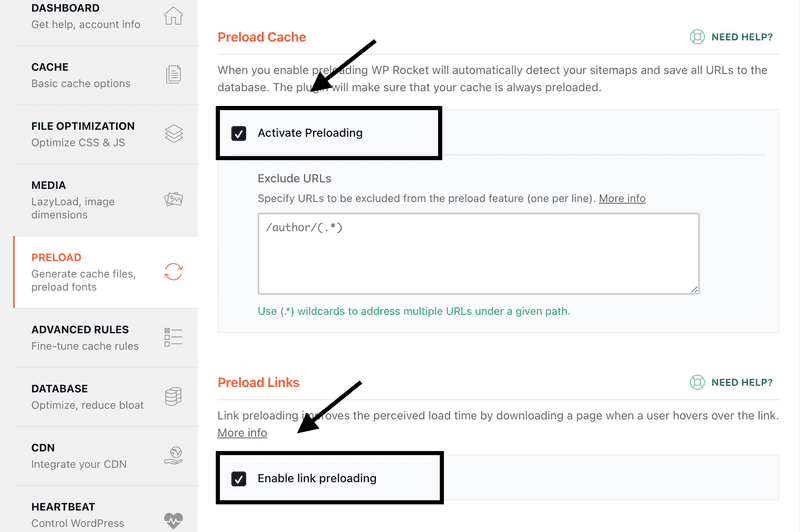
Ładowanie wstępne
Pierwsze dwie opcje, które włączyliśmy w tej sekcji, to "Aktywuj wstępne ładowanie i wstępne ładowanie linków". "Aktywuj wstępne ładowanie" wykrywa mapę witryny i zapisuje wszystkie adresy URL w bazie danych. Następnie zapewnia, że pamięć podręczna jest zawsze wstępnie ładowana. Zazwyczaj nie powoduje to żadnych konfliktów z front-endem. Pamiętaj tylko, aby dokładnie sprawdzić front-end witryny.
Włączenie opcji "Wstępne ładowanie linków" zwiększa postrzeganą szybkość witryny, umożliwiając przeglądarce załadowanie strony dowolnego linku, gdy użytkownik najedzie na niego kursorem. Jeśli użytkownik kliknie link, strona załaduje się szybko.

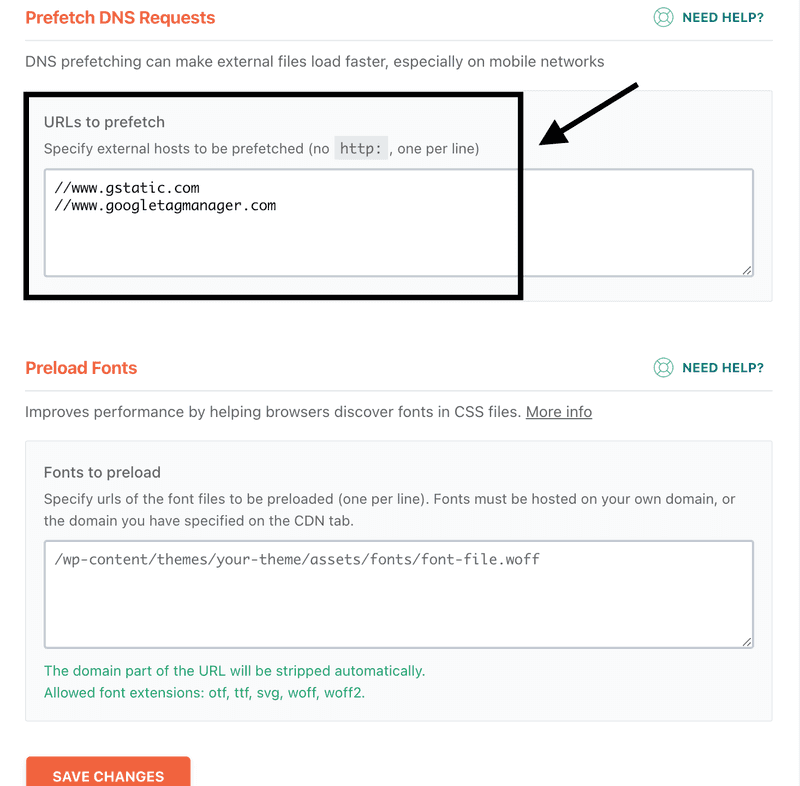
Poniżej opcji wstępnego ładowania znajduje się opcja "Prefetch DNS Requests". Pomaga to przyspieszyć dostarczanie kodu przez strony trzecie. W naszym przykładzie witryna korzystała z kilku produktów Google, w tym Google Tag Manager. Za każdym razem, gdy strona była ładowana, przeglądarka musiała zażądać odpowiedniego kodu z Google Tag Manager. Jest to podróż w obie strony, która może pochłaniać cenne zasoby. Prefetching pozwala przeglądarce na wstępne pobranie domeny strony trzeciej, dzięki czemu ma ona gotową część informacji.
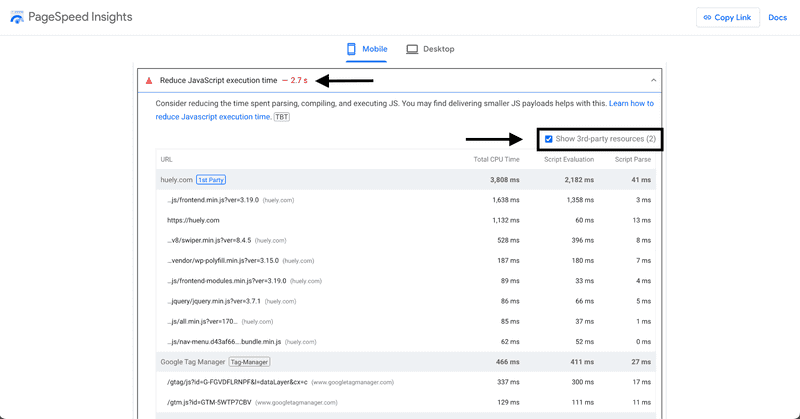
Aby znaleźć kod firm trzecich w witrynie, wróć do raportu Page Speed Insights, przewiń w dół i poszukaj sekcji zatytułowanej "Reduce Javascript Execution Time". Rozwiń ten przełącznik i wybierz "Pokaż kod innych firm". W dolnej cz�ęści listy zobaczysz domeny, które dodają zasoby do Twojej witryny.

Skopiuj te domeny i dodaj je do sekcji prefetch DNS w WP Rocket.

Zauważysz również sekcję wstępnego ładowania czcionek. W naszym przykładzie nadal korzystaliśmy z Google Fonts; jednak w celu lepszej optymalizacji można przekonwertować pliki czcionek do formatu .woff i umieścić je na serwerze. Skróci to czas ładowania, eliminując podróż w obie strony dla przeglądarki.
Teraz wybierz "zapisz zmiany".
Kompresja obrazu
Teraz przejdź do sekcji "Optymalizacja obrazów" w WP Rocket i zainstaluj wtyczkę "Imagify". Opracowany przez zespół WP Rocket, Imagify zapewnia wydajne rozwiązanie do optymalizacji wszystkich obrazów witryny i utrzymania optymalizacji dla nowych przesyłanych plików.
Ogólną zasadą jest, aby obrazy w witrynie nie przekraczały 100 KB. Jeśli zdecydujesz się nie korzystać z Imagify, musisz ręcznie zmienić rozmiar zdjęć.
Można to osiągnąć za pomocą dwóch bezpłatnych narzędzi: tinypng.com i cloudconvert.com.
Mój proces obejmuje najpierw przesłanie obrazu do TinyPNG w celu zmniejszenia rozmiaru pliku. Następnie konwertuję ten obraz do formatu .webp za pomocą CloudConvert. Monitorowanie jakości i rozmiaru pliku podczas całego procesu jest niezbędne, aby uniknąć nadmiernej optymalizacji.
Korzystanie z funkcji Asset Cleanup w celu wyeliminowania nieużywanego kodu
Trzecim procesem w tej optymalizacji było wykorzystanie wtyczki Asset CleanUp. Pozwala ona na usunięcie określonych plików z ładowania na poszczególnych stronach witryny.
Aby znaleźć pliki, które się ładują, ale nie są używane, użyjemy Chrome Dev Tools.
-
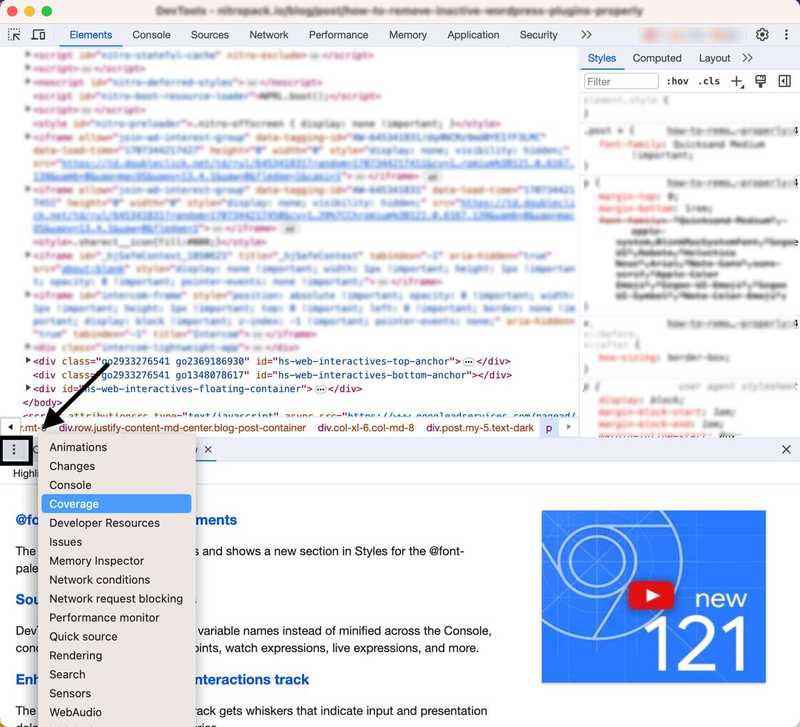
Najpierw otwórz swoją witrynę w oknie Chrome. Najedź kursorem na stronę i kliknij prawym przyciskiem myszy. Przejdź do dolnej części wyskakującego okna i wybierz "sprawdź".
-
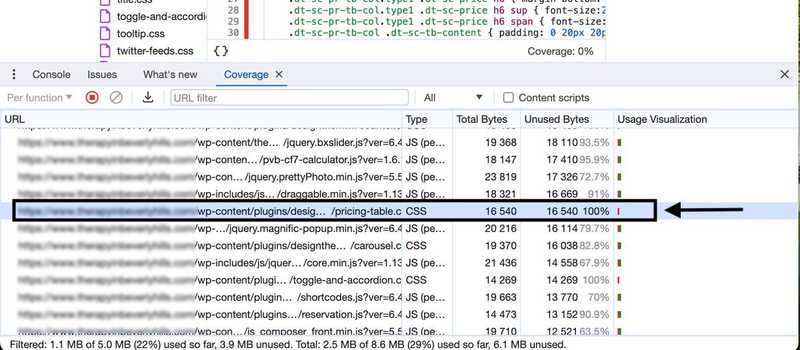
Po otwarciu okna inspekcji przejdź do połowy ekranu i kliknij menu wysuwane z trzema kropkami. W menu wysuwanym kliknij "Pokrycie".

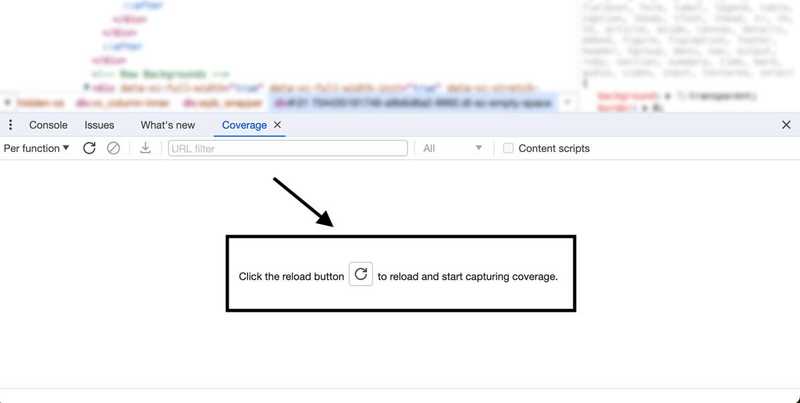
Teraz kliknij przycisk "przeładuj" przy otwartej karcie zasięgu.
 Spowoduje to odświeżenie strony i rozpoczęcie śledzenia wszystkich plików ładowanych na stronę. Po pełnym załadowaniu strony, oceń listę i poszukaj plików, które mają 100% niewykorzystanych danych. W poniższym przykładzie znaleźliśmy plik CSS ważący 16,5 KB, ale kod nie jest używany na tej stronie. \
Spowoduje to odświeżenie strony i rozpoczęcie śledzenia wszystkich plików ładowanych na stronę. Po pełnym załadowaniu strony, oceń listę i poszukaj plików, które mają 100% niewykorzystanych danych. W poniższym przykładzie znaleźliśmy plik CSS ważący 16,5 KB, ale kod nie jest używany na tej stronie. \

Sporządź listę adresów URL wszystkich tych plików w osobnym dokumencie. Będziemy ich potrzebować w następnym kroku.
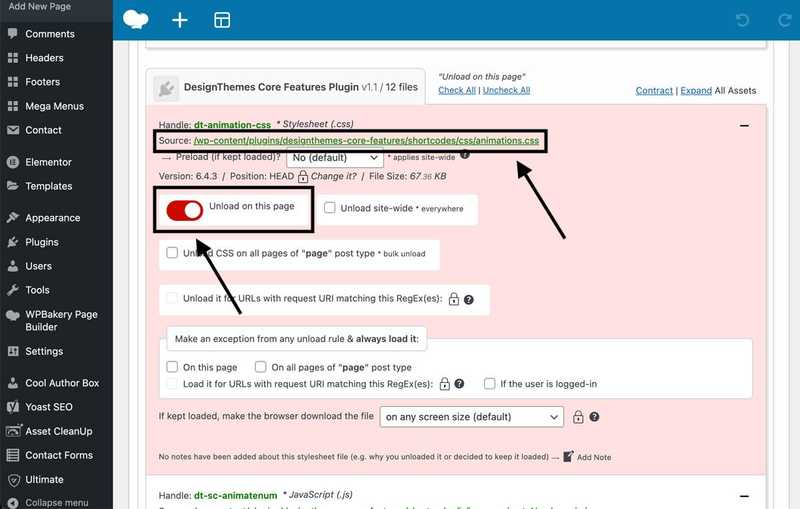
Teraz wejdź na pulpit nawigacyjny WordPress i przejdź do sekcji "Wtyczki". Następnie zainstaluj i aktywuj wtyczkę Asset CleanUp. Po aktywacji przejdź do zakładki "Strony" i znajdź stronę, którą chcesz zoptymalizować. Najedź na nią kursorem i kliknij "edytuj". Na ekranie edycji strony przewiń w dół, aby wyświetlić listę plików ładowanych na tej stronie dostarczonych przez Asset CleanUp.
Następnie zapoznaj się z listą nieużywanych plików zapisanych wcześniej i znajdź odpowiadające im adresy URL. Możesz teraz usunąć te pliki z tej konkretnej strony.
Zazwyczaj nie zaleca się wybierania opcji "unload site-wide", ponieważ plik ten może być używany na innych stronach. Pamiętaj, aby wyczyścić pamięć podręczną i sprawdzić stronę w oknie przeglądarki, aby upewnić się, że funkcjonalność i wygląd pozostaną nienaruszone.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających

Powtórz ten proces czyszczenia zasobów dla jak największej liczby szablonów lub stron o dużym natężeniu ruchu. I to wszystko! Po tych prostych wdrożeniach zwiększyliśmy wynik wydajności witryny z 3 do 68 na urządzeniach mobilnych i z 64 do 91 na komputerach stacjonarnych. Zwiększenie wskaźników PageSpeed Insight jest jednym z wielu kroków, które pomogą również zwiększyć widoczność mobilną w wyszukiwarkach, a także na komputerach stacjonarnych.


Wnioski
Podsumowując, optymalizacja wyników wydajności ma kluczowe znaczenie dla poprawy rankingu wyszukiwania witryny i ogólnego doświadczenia użytkownika. Możesz znacznie poprawić swoje wyniki przy minimalnym wysiłku, postępując zgodnie ze strategiami opisanymi w tym artykule i korzystając z zalecanych wtyczek. Jeśli potrzebujesz pomocy w optymalizacji swojej witryny, skontaktuj się z nami lub odwiedź Huely Inc.

