
Wprowadzenie
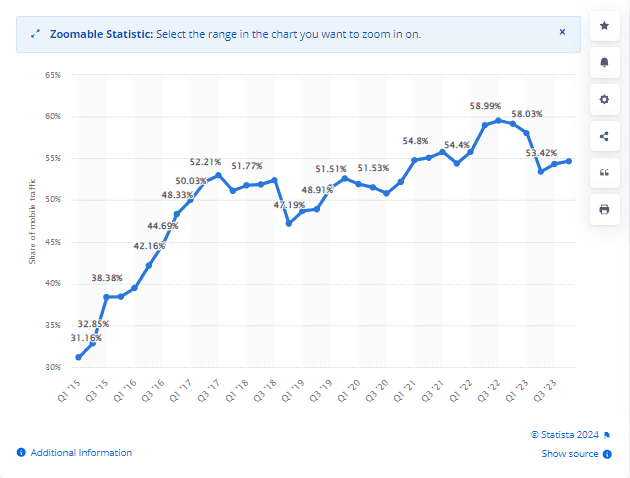
Korzystanie z telefonów komórkowych odpowiada za około połowę całkowitego globalnego ruchu internetowego. Według Statista, w ostatnim kwartale 2023 r. 58,67% całkowitego ruchu na stronach internetowych pochodziło właśnie z urządzeń mobilnych na całym świecie. Dane te wskazują, że strony internetowe niezoptymalizowane pod kątem urządzeń mobilnych mogą stracić połowę ruchu w sieci. Dlatego też stworzenie responsywnej strony internetowej stało się niezbędne dla urządzeń mobilnych.

Stworzenie responsywnej strony internetowej jest sposobem na spełnienie oczekiwań użytkowników i zwiększenie komfortu korzystania z witryny. W związku z tym istnieje duże zapotrzebowanie na responsywne strony internetowe przez użytkowników, a większość organizacji dąży do tworzenia takich stron przy użyciu responsywnego projektu.
W tym artykule omówimy najlepsze praktyki, które mogą być wykorzystywane przez programistów do tworzenia responsywnych stron internetowych. Podamy wskazówki dotyczące tworzenia witryny, która działa idealnie na różnych rozmiarach ekranu i urządzeniach. Omówimy również, jak przetestować witrynę na urządzeniach mobilnych, aby zapewnić jej responsywność.
Najpierw więc dobrze zrozumiemy, czym są responsywne strony internetowe.
Co oznacza responsywna strona internetowa?
Responsywna strona internetowa to witryna, która automatycznie wykrywa urządzenie użytkownika i odpowiednio dostosowuje swój układ, aby zapewnić lepsze wrażenia użytkownika. Strony te zazwyczaj zmieniają swój wygląd i interaktywne funkcje w zależności od używanego urządzenia i rozmiaru ekranu. Responsive Web Design (RWD) leży u podstaw takich witryn, co zapewnia, że strony dostosowują się do rozmiaru ekranu użytkownika.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
RWD wykorzystuje CSS do nadawania różnych stylów, takich jak czcionki, obrazy i menu, w zależności od czynników takich jak typ urządzenia, rozmiar ekranu, orientacja, kolory i inne cechy urządzenia. CSS umożliwia również optymalne wykorzystanie widocznego obszaru na ekranie urządzenia oraz zapytań o media, umożliwiając dostosowanie stron internetowych do szerokości widocznego obszaru i układu witryny.
Głównym celem responsywnej strony internetowej jest zapewnienie spójnego doświadczenia użytkownika na wszystkich urządzeniach, minimalizując potrzebę powiększania lub przewijania. Usprawnia to nawigację, zmniejszając zamieszanie i zwiększając ogólną satysfakcję użytkownika.
Najlepsze praktyki tworzenia responsywnej strony internetowej
Tworzenie responsywnych stron internetowych wymaga zastosowania kilku najlepszych praktyk, które zapewniają ich prawidłowe działanie na różnych urządzeniach i rozmiarach ekranu.
Oto niektóre z najlepszych praktyk:
Projektowanie zorientowane na urządzenia mobilne
Mobile-first design, czyli podejście mobile-first, pozwala projektantom stron internetowych początkowo rozpocząć projektowanie stron internetowych koncentrując się na urządzeniach mobilnych. Zazwyczaj obejmuje to szkicowanie lub prototypowanie projektu aplikacji internetowej najpierw dla najmniejszego ekranu i stopniowe przechodzenie do większych rozmiarów ekranu.
Kładzenie nacisku na projektowanie dla urządzeń mobilnych jest logiczne, ponieważ mniejsze ekrany mają ograniczenia przestrzenne. Zespoły muszą upewnić się, że istotne elementy witryny są wyraźnie widoczne dla użytkowników na tych ekranach. Początkowo projektując i rozwijając się dla małych ekranów, projektanci są zmuszeni do usunięcia wszystkiego, co niepotrzebne, aby stworzyć płynne renderowanie i nawigację witryny.
Określanie odpowiednich responsywnych punktów przerwania
W ramach responsywnego projektu punkty przerwania wskazują, kiedy zawartość i projekt witryny dostosowują się, aby zoptymalizować wrażenia użytkownika. Podczas pracy z zapytaniami o media należy ustalić "responsywne punkty przerwania" lub progi rozmiaru ekranu. Punkt przerwania reprezentuje szerokość ekranu, na którym wykorzystuje się zapytanie o media w celu zastosowania nowych stylów CSS.
Typowe rozmiary ekranów obejmują:
- Mobile: 360 x 640
- Telefon: 375 x 667
- Mobile: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tablet: 768 x 1024
Punkty te są określone w kodzie. Zawartość strony internetowej reaguje na te punkty, dostosowując się do rozmiaru ekranu, aby zaprezentować odpowiedni układ. Ustanawiając punkty przerwania CSS, zawartość witryny może dostosować się do rozmiaru ekranu, zwiększając atrakcyjność wizualną i łatwość użytkowania.
Zacznij od płynnej siatki
Responsywna strona internetowa powinna być zbudowana na płynnej siatce. Witryna wykorzystuje płynną siatkę do tworzenia adaptowalnych układów przy użyciu jednostek względnych, takich jak procenty lub emy, zamiast jednostek stałych, takich jak piksele. Dzieli ona szerokość strony na wiele kolumn o równych rozmiarach i odstępach, z zawartością strony ułożoną w oparciu o te kolumny.
Gdy rzutnia rozszerza się w poziomie, każda płynna kolumna rozszerza się proporcjonalnie wraz z jej zawartością. Umożliwia to zmianę rozmiaru elementów strony internetowej w zależności od rozmiaru ekranu lub urządzenia. Pozwala to na pozycjonowanie elementów strony proporcjonalnie do rozmiaru ekranu.
Wymiary obszaru klikalnego
W zależności od przeznaczenia witryny, możesz mieć różne przyciski, menu lub klikalne elementy. W responsywnym projektowaniu stron internetowych pojawia się kluczowa kwestia: Jaki powinien być rozmiar moich przycisków?
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Projektowanie przycisków i menu dla komputerów stacjonarnych jest łatwe, ponieważ do klikania używamy myszy. Wskaźnik myszy jest mały, więc nawet małe przyciski są łatwe do kliknięcia. Jednak rozmiar ekranu urządzeń mobilnych jest stosunkowo mniejszy niż komputerów stacjonarnych, a przycisk musi być wystarczająco duży, aby można go było dotknąć palcami. Dlatego ważne jest, aby wziąć pod uwagę wymiary obszaru przycisków podczas tworzenia responsywnej strony internetowej. Zawsze preferowany jest rozmiar przycisku 60 pikseli z zakresem od 42 do 72 pikseli.
Rozważ ekrany dotykowe
Rozważając, jak osiągnąć responsywność strony internetowej, należy wziąć pod uwagę ekrany dotykowe. Upewnij się, że menu nawigacyjne i elementy interaktywne są łatwo dostępne dla użytkowników ekranów dotykowych, używając większych celów dotknięcia i odpowiednich odstępów między elementami, aby zapobiec przypadkowym dotknięciom.
Używaj typografii
Przy tworzeniu responsywnej strony internetowej wykorzystanie typografii jest uważane za jedną z najlepszych praktyk, ponieważ pozwala na szybkie przyswajanie informacji. Jest to proces używania różnych czcionek i strukturyzowania liter i słów w sposób, który pomaga w czytelności, a nawet nawigacji. Powinieneś używać bardzo czytelnych czcionek, szczególnie w przypadku kluczowych elementów tekstowych, takich jak etykiety nawigacyjne. Możesz dostosować rozmiar w oparciu o projekt czcionki, najlepiej używając jednostki miary em, zaczynając od 1 do 1,25em. Unikaj także zbyt dużych odstępów, które sprawiają, że tekst jest rozłączny, lub zbyt małych odstępów, które powodują, że słowa łączą się ze sobą.
Dodaj przyciski wezwania do działania
Wezwanie do działania (CTA) ma duże znaczenie na każdej stronie internetowej. Wyraźne wezwania do działania w linkach i przyciskach pomagają skierować użytkowników tam, gdzie powinni się udać, zapobiegając nieporozumieniom związanym z zakupami lub rejestracją w programach.
Tworząc responsywną stronę internetową, musisz upewnić się, że przycisk CTA podkreśla strony poprzez swoje kolory, styl, rozmiar i kształt. Preferowane jest używanie rozpoznawalnych kształtów, takich jak koła, kwadraty i prostokąty, aby uniknąć błędów lub mylącej nawigacji. Trzymaj się znanych kształtów przycisków, aby zachować przejrzystość. Ponadto należy wziąć pod uwagę wpływ rozmiaru przycisku na rozpoznawalność i klikalność przez użytkownika, zwłaszcza w przypadku urządzeń z ekranem dotykowym. Zapewnij dużo miejsca wokół ważnych przycisków i linków tekstowych, aby zminimalizować przypadkowe kliknięcia.
Wdrożenie skalowalnej nawigacji
Utrzymanie przyjaznej dla użytkownika nawigacji w różnych wersjach witryny jest ważne. Skalowalna nawigacja dostosowuje rozmieszczenie menu i paska nawigacyjnego, aby zapobiec ich ukryciu lub utrudnieniu dostępu do nich na mniejszych wyświetlaczach. Upraszczając nawigację dla urządzeń mobilnych, należy nadać priorytet wyświetlaniu opcji, do których większość użytkowników potrzebuje dostępu.
Wykorzystanie SVG i obrazów responsywnych
Logo i obrazy na stronę internetową mogą być trudne do zaprojektowania. Celem jest włączenie obrazów o wysokiej rozdzielczości, które zachowują przejrzystość niezależnie od powiększenia użytkownika. Jednak obrazy o wysokiej rozdzielczości często prowadzą do dłuższych czasów ładowania, co ma wpływ na SEO. W idealnym przypadku witryna powinna ładować się w czasie poniżej 2 sekund. Zmniejszenie rozdzielczości obrazu może przyspieszyć ładowanie, ale pogarsza jakość obrazu podczas powiększania. Jakie jest więc rozwiązanie?
Rozwiązaniem jest skalowalna grafika wektorowa, powszechnie znana jako obrazy SVG.
W przeciwieństwie do obrazów opartych na pikselach, SVG składają się z równań matematycznych reprezentowanych w formacie XML, definiujących linie i krzywe w celu tworzenia kształtów graficznych. Obrazy te są skalowalne i kompatybilne z większością głównych przeglądarek. Zachowują przejrzystość niezależnie od poziomu powiększenia, ponieważ nigdy nie pikselują. Ich edycja jest prosta przy użyciu narzędzi takich jak Sketch lub Adobe Illustrator. Dodatkowo, ich kolory można modyfikować za pomocą CSS lub JS. Pliki SVG są minimalne, co pozwala na tworzenie banerów zajmujących zaledwie kilka KB. Co więcej, ponieważ są one zdefiniowane w XML, wyszukiwarki mogą łatwo rozpoznać opisy i słowa kluczowe, dzięki czemu są przyjazne dla SEO.
Testowanie responsywności na ekranach urządzeń
Podczas tworzenia responsywnej strony internetowej nie należy zapominać o testowaniu jej na rzeczywistych urządzeniach. Ważne jest, aby zweryfikować i zweryfikować responsywność stron internetowych oraz ocenić ich wygląd na różnych rzeczywistych urządzeniach. Możesz zdecydować się na responsywne narzędzia testowe, takie jak LT Browser, aby przetestować responsywność na mobilnych ekranach.
Narzędzia takie jak LT Browser oferują ponad 53 preinstalowane widoki urządzeń dla systemów Android, iOS, komputerów stacjonarnych i laptopów. Dzięki temu deweloperzy i testerzy mogą przeprowadzać testy stron mobilnych na dużą skalę, jednocześnie wykorzystując uzupełniające funkcje LT Browser, takie jak narzędzia deweloperskie, przeładowywanie na gorąco (dla aplikacji React), generowanie raportów Lighthouse, sprawdzanie wydajności strony i wiele innych.
Testowanie w różnych przeglądarkach
Strony responsywne powinny być testowane w różnych przeglądarkach, ponieważ użytkownicy najczęściej korzystają z różnych urządzeń i przeglądarek do przeglądania Internetu. Czy kiedykolwiek zastanawiałeś się, jak zareagowałby potencjalny użytkownik, gdyby napotkał usterki lub problemy z przewijaniem w poziomie na Twojej stronie podczas przeglądania jej na urządzeniu mobilnym? Mogliby łatwo przejść na stronę konkurencji bez zastanowienia. Dlatego ważne jest, aby zająć się następującymi aspektami. Upewnij się, że Twoja witryna wyświetla się poprawnie na wszystkich urządzeniach i przeglądarkach o różnych rozdzielczościach.
Platforma "wszystko w jednym" dla skutecznego SEO
Za każdym udanym biznesem stoi silna kampania SEO. Ale z niezliczonych narzędzi optymalizacji i technik tam do wyboru, może być trudno wiedzieć, gdzie zacząć. Cóż, nie obawiaj się więcej, ponieważ mam właśnie coś, co może pomóc. Przedstawiamy Ranktracker - platformę all-in-one dla skutecznego SEO.
W końcu otworzyliśmy rejestrację do Ranktrackera całkowicie za darmo!
Załóż darmowe kontoLub Zaloguj się używając swoich danych uwierzytelniających
Podczas rozwoju należy unikać korzystania z frameworków lub bibliotek, o których wiadomo, że powodują błędy w określonych przeglądarkach. Konfiguracja fizycznego laboratorium urządzeń i środowiska testowego w biurze może stanowić wyzwanie. Testowanie w różnych przeglądarkach w chmurze oferuje proste i wygodne rozwiązanie bez martwienia się o lokalną infrastrukturę. Dzięki LambdaTest możesz płynnie testować swoją witrynę w szerokiej gamie przeglądarek działających w chmurze za pomocą zaledwie kilku kliknięć. Zapewnia skalowalną siatkę w chmurze i jest uważane za jedno z najlepszych narzędzi do testowania w różnych przeglądarkach.
LambdaTest to oparta na sztucznej inteligencji platforma do orkiestracji i wykonywania testów w chmurze, która umożliwia ręczne i automatyczne testowanie na ponad 3000 rzeczywistych urządzeń, przeglądarek i kombinacji systemów operacyjnych. Wystarczy wprowadzić adres URL witryny, wybrać konfiguracje testowe, a platforma wyświetli sposób wyświetlania witryny na wielu urządzeniach, w tym iPhone 11, iPhone 8 Plus, Galaxy Note 20, Galaxy S9 Plus i innych.
Co więcej, LambdaTest obsługuje zautomatyzowane testowanie za pomocą frameworków takich jak Selenium, Cypress, Playwright, Appium, Espresso, XCUITest itp.
Wnioski
Opracowanie responsywnej strony internetowej wymaga dokładnego zaplanowania strategii projektowania, rozwoju i optymalizacji, aby zagwarantować doskonałe wrażenia użytkownika na różnych urządzeniach. Programiści mogą tworzyć strony internetowe, które płynnie dostosowują się do różnych rozmiarów ekranu i rozdzielczości, nadając priorytet optymalizacji wydajności, wykorzystując zapytania o media, wdrażając płynne układy i przyjmując podejście mobile-first.
Co więcej, dodanie przyjaznej dla dotyku nawigacji, elastycznej typografii i przestrzeganie standardów dostępności poprawia użyteczność i integrację. Konsekwentne testowanie i ciągłe ulepszenia są niezbędne do zapewnienia stabilności i wydajności na stale zmieniających się urządzeniach i przeglądarkach. Ostatecznie przestrzeganie tych zalecanych technik pozwala na tworzenie stron internetowych, które skutecznie przyciągają użytkowników w obecnym cyfrowym krajobrazie z wieloma urządzeniami.

