
Intro
Een goed ontworpen gebruikersinterface (UI) kan de conversieratio van websites met wel 200% verhogen, terwijl een goed ontwerp van de gebruikerservaring (UX) dat aantal kan opkrikken tot een indrukwekkende 400%. Zowel UX- als UI-ontwerp spelen een cruciale rol bij het vormen van de brug tussen technologie en gebruikerstevredenheid.
Ondanks de aanzienlijke impact die zowel UX als UI kunnen hebben op SEO en het succes van een product, bestaat er vaak verwarring tussen de twee termen. Hoewel ze allebei fundamenteel zijn voor productontwerp en nauw met elkaar samenwerken, verwijzen ze naar heel verschillende aspecten van het productontwikkelingsproces. UX wordt vaak door elkaar gebruikt en heeft betrekking op het algemene gevoel van de ervaring, terwijl UI gaat over hoe de oppervlakken van het product eruit zien en functioneren.
In dit artikel ontdekken we de verschillende rollen van UX- en UI-ontwerp en onderzoeken we hun unieke bijdrage aan het succes van een product. Laten we beginnen!
UX-ontwerp definiëren
User Experience Design, meestal UX Design genoemd, is een brede discipline die gericht is op het creëren van producten die een relevante en zinvolle ervaring bieden aan gebruikers. Investeren in UX Design kan een aanzienlijk rendement opleveren: er wordt gezegd dat elke $1 die in UX wordt geïnvesteerd kan resulteren in een aanzienlijke ROI, mogelijk tot $100.
In de kern houdt UX Design rekening met het waarom, wat en hoe van productgebruik.
- Waarom: Dit aspect gaat in op de motivaties van gebruikers om een product te gebruiken, of ze nu te maken hebben met een taak die ze ermee willen uitvoeren of met de waarden en opvattingen die samenhangen met het bezit en gebruik van het product.
- Wat: Dit verwijst naar wat gebruikers kunnen doen met een product - de functionaliteit die het biedt.
- Hoe: Het omvat het ontwerp van de functionaliteit op een toegankelijke en esthetisch verantwoorde manier.
Je uiteindelijke doel bij UX Design is om de klanttevredenheid en -loyaliteit te vergroten door het plezier in de interactie tussen de klant en het product te verbeteren.
Belangrijkste onderdelen van UX-ontwerp
Wanneer je UX-design onderzoekt om je SERP-ranking te verhogen, is het cruciaal om de kernelementen te begrijpen die een sterke basis voor gebruikerservaring creëren. Hieronder staan de belangrijkste onderdelen die voorop moeten staan in je UX-ontwerpproces.
- Gebruikersonderzoek: Gebruikersonderzoek is het fundament van UX design. Het stelt je in staat om de behoeften en het gedrag van je doelgroep te begrijpen. Technieken zijn onder andere interviews, enquêtes en observatie. Het doel is om inzichten te verzamelen die de basis vormen voor ontwerpbeslissingen die zijn afgestemd op echte gebruikersbehoeften.
- **Wireframing: * *Voordat je in een gedetailleerd ontwerp duikt, biedt wireframing een blauwdruk voor je project. Dit zijn basislay-outs die structuur en functionaliteit schetsen. Zie wireframes als het skelet van je ontwerp, dat de plaatsing van elementen illustreert zonder volledige visuele details.
- Prototyping: Prototyping zet je wireframes om in interactieve modellen. In deze stap kun je je concepten testen en verfijnen. Prototypes kunnen variëren van low-fidelity schetsen tot high-fidelity simulaties die het uiteindelijke product nauwgezet nabootsen.
- Gebruikstests: Om er zeker van te zijn dat uw ontwerp aanslaat bij gebruikers, voert u bruikbaarheidstests uit. Hierbij worden echte gebruikers geobserveerd terwijl ze met uw prototype omgaan. De feedback die hier wordt verzameld is belangrijk bij het identificeren van eventuele bruikbaarheidsproblemen en het verbeteren van de algehele gebruikerservaring.
Door deze componenten op te nemen in je UX-ontwerpproces, ben je in staat om ervaringen te creëren die niet alleen functioneel zijn, maar ook aangenaam voor je gebruikers.
UI-ontwerp definiëren
User Interface (UI) Design richt zich op de esthetische en interactieve aspecten van een digitaal product. Het is jouw verantwoordelijkheid als UI-ontwerper om ervoor te zorgen dat de interface van de applicatie aantrekkelijk, visueel stimulerend en ergonomisch eenvoudig te navigeren is. Het is jouw doel om interfaces te creëren die gebruikers prettig en intuïtief vinden.
Als je kijkt naar de visuele elementen van UI-ontwerp, moet je in je proces veel aandacht besteden aan:
- Kleuren: Het kiezen van het juiste kleurenpalet is van vitaal belang, omdat studies hebben aangetoond dat kleur alleen al de merkherkenning met 80% kan verhogen.
- Typografie: De lettertypes die je kiest moeten niet alleen leesbaar zijn, maar ook passen bij de persoonlijkheid van het merk.
- Lay-out: Een logische en duidelijke structuur is essentieel voor gebruikersnavigatie.
Denk ook aan het belang van responsiviteit in je ontwerp. Een meerderheid van de gebruikers is geneigd zich minder in te laten met een product dat het moeilijk heeft op mobiele apparaten, zelfs als ze het bedrijf een warm hart toedragen.
In je werk zul je vaak ontwerpen herhalen, feedback verzamelen en je interface verfijnen om te voldoen aan de hoogste normen van bruikbaarheid en esthetiek. Houd altijd de behoeften van de gebruiker op de voorgrond; je ontwerp moet er niet alleen goed uitzien, maar ook naadloos en natuurlijk aanvoelen.
Belangrijkste onderdelen van UI-ontwerp
Een goed ontworpen UI biedt een naadloze mix van visuele en interactieve elementen, waaronder:
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Stijlgidsen: Uw UI-toolkit moet beginnen met een stijlgids. Dit is een uitgebreide handleiding waarin uw ontwerpstandaarden worden beschreven - zie het als uw UI-blauwdruk. Het bevat specifieke informatie over:
- Typografie - lettergroottes en kopstijlen
- Kleurenpalet - Primaire en secundaire kleuren
- Beeldmateriaal - Pictogrammen en logo's
Ontwerpsystemen: Een stap verder dan de stijlgids is het ontwerpsysteem. Dit is een dynamisch, levend raamwerk van richtlijnen en componenten. Terwijl de stijlgids de esthetische toon zet, zorgt het ontwerpsysteem voor consistentie door herbruikbare componenten en patronen. Beschouw het als je bibliotheek en regelboek, die je ontwerpteam helpen te werken met één enkele bron van waarheid.
Interactieontwerp: Interactieontwerp draait om het creëren van een intuïtieve gebruikersstroom. Het richt zich op:
- Knoppen - Vormen en gedrag bij klikken/schuiven
- Schakelaars - formaat voor eenvoudige interactie
- Schuifregelaars - Visuele feedback als ze worden aangepast
Onthoud dat het einddoel van UI-ontwerp het creëren van een digitale ruimte is die intuïtief aanvoelt en gebruikers verrukt. Door gebruik te maken van stijlgidsen voor visuele harmonie, ontwerpsystemen te gebruiken voor uniformiteit en principes van interactieontwerp te implementeren voor boeiende gebruikersinterfaces, verhoog je de algehele ervaring van de gebruiker met het product.
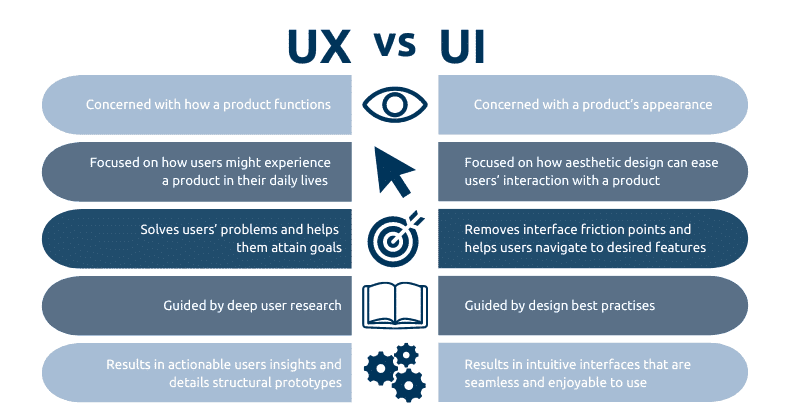
UX vs. UI: De verschillen begrijpen

Hier is een gedetailleerde vergelijkingstabel met de belangrijkste verschillen tussen UX (User Experience) Design en UI (User Interface) Design:
| Aspect | UX-ontwerp | UI-ontwerp |
| Definitie | Richt zich op het algemene gevoel van de ervaring | Concentreert zich op hoe de oppervlakken van het product eruit zien en functioneren |
| Doel | Klanttevredenheid en bruikbaarheid verbeteren | Een aantrekkelijke en intuïtieve interface maken |
| Proces | Omvat onderzoek, testen, ontwikkeling, inhoud en prototyping | Richt zich op visuele ontwerpelementen zoals kleuren, typografie en knoppen |
| Gereedschap | Tools voor wireframing en prototypering zoals Sketch, Axure | Grafische ontwerptools zoals Adobe Photoshop, Illustrator |
| Resultaat | Verbetert gebruikersinteractie, lost bruikbaarheidsproblemen op | Zorgt ervoor dat het product esthetisch aantrekkelijk is |
| Vereiste vaardigheden | Analytische vaardigheden, onderzoek, psychologisch inzicht | Grafische ontwerpvaardigheden, creativiteit, oog voor detail |
| Focusgebied | Functionaliteit en efficiëntie van de site/app | Het uiterlijk en de interactiviteit van het product |
| Invloed op de gebruiker | Beïnvloedt hoe gemakkelijk de gebruiker taken kan voltooien | Beïnvloedt de emotionele band van de gebruiker met het product |
| Feedback | Gebaseerd op effectiviteit en tevredenheid van gebruikers | Gebaseerd op esthetische aantrekkingskracht en visuele impact |
| Voorbeelden | Creëren van gebruikerspersona's, user journey maps | Pictogrammen ontwerpen, een kleurenschema kiezen |
De symbiotische relatie tussen UX en UI
UX en UI, hoewel verschillende concepten, gaan hand in hand om het succes van digitale producten te garanderen. UX-ontwerp omvat het volledige gebruikerstraject op een digitaal platform, waarbij de flow en intuïtiviteit van gebruikersinteracties aan bod komen.
Aan de andere kant is UI de visuele touchpoints, zoals knoppen en pictogrammen, waarmee gebruikers interageren. Beide moeten samenwerken voor optimale resultaten en gezien het feit dat ongeveer 70% van de online bedrijven niet succesvol is vanwege slechte bruikbaarheid, wordt de integratie van UX en UI onmisbaar voor het verbeteren van klanttevredenheid en klantenbinding.
Toekomstige trends in UX- en UI-ontwerp
Er zijn bepaalde trends die opvallen door hun innovatieve aanpak en impact op de gebruikerservaring in 2024:
Kunstmatige intelligentie in ontwerp:
AI verandert de manier waarop je met digitale producten omgaat. De integratie van AI en automatisering in het UX- en UI-ontwerpproces introduceert een dynamisch element dat een revolutie teweeg kan brengen in de gebruikerservaring. Door de kracht van AI-gestuurde personalisatie in te zetten, kunnen interfaces zich in realtime aanpassen aan je behoeften en voorkeuren, waardoor ervaringen uniek op jou zijn afgestemd.
Spraakgebruikersinterface (VUI):
Eenvoud is de sleutel tot de volgende generatie UX, waarbij spraakinteractie steeds gebruikelijker wordt. Je kunt taken handsfree uitvoeren en genieten van een natuurlijkere interactie met technologie, dankzij de vooruitgang in VUI.
Inclusief ontwerp:
UX-design wordt steeds inclusiever en houdt rekening met alle menselijke diversiteit. Uw individuele ervaringen worden gewaardeerd, wat leidt tot producten die toegankelijk, begrijpelijk en bruikbaar zijn voor iedereen, ongeacht hun capaciteiten of omstandigheden.
Omgevingsgerichte gebruikerservaringen:
Je digitale interacties verlopen steeds naadlozer terwijl je je door fysieke en digitale ruimtes beweegt. Omgevingservaringen anticiperen op je behoeften en bieden intuïtieve, contextuele interactie zonder dat je er specifiek om hoeft te vragen.
Door deze trends in de gaten te houden, kun je anticiperen op waar het veld naartoe gaat en deze innovaties inzetten voor meer boeiende, gepersonaliseerde en inclusieve interacties met de digitale wereld.
Inpakken!
Investeren in zowel UX als UI is essentieel voor het leveren van een bevredigende gebruikerservaring van begin tot eind.
- UX Design zorgt ervoor dat de functionaliteit van het product voldoet aan de behoeften van je gebruikers, zodat ze naadloos van punt A naar punt B kunnen reizen.
- UI Design, ondertussen, versiert die reis met een visueel aantrekkelijke en interactieve interface, waardoor elke interactie plezierig is.
Hier is een eenvoudig overzicht:
| UX-ontwerp | UI-ontwerp |
| Richt zich op het algemene gevoel | Richt zich op visuele aantrekkingskracht |
| Verbetert de bruikbaarheid van het product | Verbetert de productinterface |
| Omvat gebruikerstests en feedback | Heeft te maken met kleur, typografie en lay-out |
Door zowel UX als UI aan te scherpen, zullen je digitale producten niet alleen voldoen aan de verwachtingen van de gebruiker, maar deze zelfs overtreffen. Onthoud dat de mix van UX en UI de producten van topklasse onderscheidt in een overvolle markt.

