
Intro
Worstelt u met het verbeteren van de zoekresultaten van uw website en vraagt u zich af wat er mis gaat? Door de UX te verbeteren, verlaagt u de bouncepercentages en verlengt u de tijd die bezoekers op uw site doorbrengen, beide belangrijke signalen om uw positie in de zoekresultaten te verbeteren.
We bieden bruikbare strategieën en praktische adviezen die je meteen kunt implementeren. Aan het eind zul je begrijpen hoe je de ranking van je website en de betrokkenheid van je gebruikers kunt verbeteren. Laten we aan de slag gaan.
Wat is UX & SEO? Een overzicht
User Experience (UX) richt zich op het gebruiksvriendelijk maken van de website. Het omvat alles, van hoe de site eruit ziet tot hoe gemakkelijk het is om informatie te vinden. SEO, aan de andere kant, gaat over het hoger weergeven van de site in de resultaten van zoekmachines. Het gaat om het gebruik van de juiste zoekwoorden, het creëren van waardevolle inhoud en ervoor zorgen dat de site goed werkt op mobiele apparaten.
Gebruikerservaring beïnvloedt SEO en omgekeerd. Zowel UX als SEO helpen elkaar om de positie van de site te verbeteren. Terwijl SEO meer mensen naar de site brengt, kan een goede UX van hen vaste klanten maken.

7 manieren waarop gebruikerservaring uw zoekresultaten verbetert
Vraag jezelf bij het toepassen van deze 7 strategieën het volgende af: Welke veranderingen kan ik als eerste doorvoeren om mijn site overzichtelijker en aantrekkelijker te maken voor gebruikers?
1. Snelle laadtijden zijn goud
Zoekmachines zoals Google beschouwen de laadsnelheid van pagina's als een rankingfactor. Daarom zou je webpagina idealiter binnen 2 seconden moeten laden. Snellere laadtijden voorkomen dat gebruikers gefrustreerd raken en zorgen ervoor dat ze langer blijven om meer websitepagina's te bekijken.
Ook zal 40% van de mensen een website verlaten die er meer dan 3 seconden over doet om te laden. Vooral voor e-commerce sites en andere online diensten zijn snelle laadtijden cruciaal voor het succes van de klant. Klanten zijn eerder geneigd om aankopen te doen of zich in te schrijven als de site snel en soepel reageert.
Volg de 7 stappen om de laadsnelheid van pagina's te verbeteren:
- Afbeeldingen in WebP-bestandsindeling optimaliseren en comprimeren zonder kwaliteitsverlies.
- Verminder onnodige elementen op je pagina om het aantal HTTP-verzoeken te verminderen.
- Gebruik asynchroon laden voor JavaScript, zodat het onafhankelijk van de rest van de pagina wordt geladen.
- Schakel browser caching in zodat terugkerende bezoekers je site sneller kunnen laden.
- Optimaliseer de levering van CSS om ervoor te zorgen dat kritieke stijlen als eerste worden geleverd en stel secundaire stijlen uit.
- Gebruik een Content Delivery Network (CDN) om een cacheversie van de inhoud van je website op meerdere geografische locaties op te slaan om de afstand die gegevens moeten afleggen te verkleinen.
- Gebruik Ranktracker om de snelheid van uw site te analyseren en verbetergebieden te identificeren.
Zorg er naast deze strategieën ook voor dat je elk kwartaal een site snelheidscontrole uitvoert om op de hoogte te blijven van de veranderende zoekmachine algoritmes.
2. Duidelijke paden, betere rangen
Een goed gestructureerde site met duidelijke menulabels verlaagt het bouncepercentage met wel 27%. Het helpt gebruikers langer te behouden en verhoogt de conversie met 200%. Aan de andere kant gaat 50% van de potentiële verkoop verloren door een slechte gebruikerservaring.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
UX-principes zorgen ervoor dat uw site:
- Intuïtief
- betrekken
- Toegankelijk
- Interactieve
- Consistent
- Responsief
- Gebruiksvriendelijk
Hier zijn 6 elementen die je moet overwegen om je website zowel gebruiksvriendelijk als intuïtief te maken:
2.1 Breng een duidelijke structuur in kaart
Begin met het creëren van een duidelijke en logische hiërarchie voor uw website. Denk na over de hoofdcategorieën die uw inhoud en services vertegenwoordigen en organiseer ze op een manier die logisch is vanuit het perspectief van uw gebruikers. Deze structuur moet zoekmachines helpen om de relaties tussen de verschillende onderdelen van uw site te begrijpen.
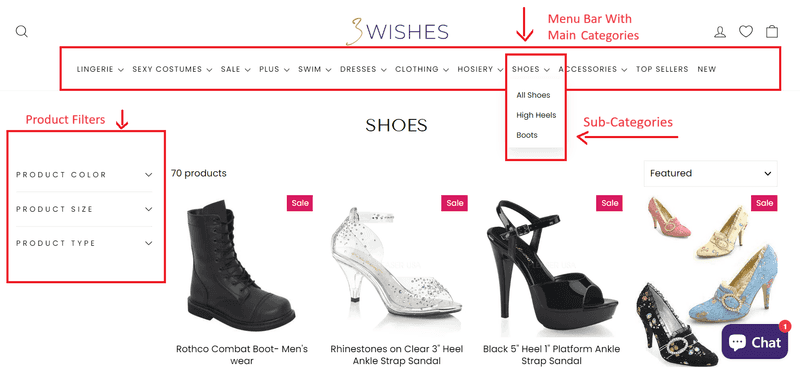
Een uitstekend voorbeeld is het navigatiemenu van 3Wishesmet hoofdcategorieën, subcategorieën en filteropties voor een naadloze gebruikerservaring. Elke categorie is duidelijk gelabeld en logisch georganiseerd, waardoor het voor gebruikers intuïtief is om snel te vinden wat ze zoeken.
Bovendien kunnen gebruikers de filteroptie gebruiken om hun keuze te beperken tot verschillende kleuren, maten en types. Op deze manier hoeven gebruikers niet van de pagina weg te navigeren.

2.2 Je navigatie optimaliseren
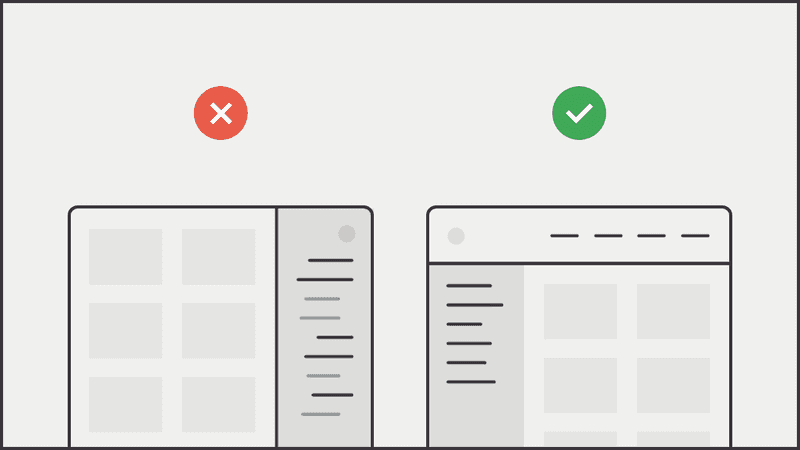
Zorg ervoor dat je navigatiemenu eenvoudig en overzichtelijk is. Beperk het aantal items in je hoofdnavigatie om je bezoekers niet te overweldigen. Plaats webnavigatie bijvoorbeeld bovenaan, aan de linkerkant of onderaan een pagina. Een goed gestructureerd navigatiemenu vermindert de frustratie van gebruikers en helpt zoekmachines om je webpagina's beter te indexeren.

2.3 SEO-vriendelijke URL's gebruiken
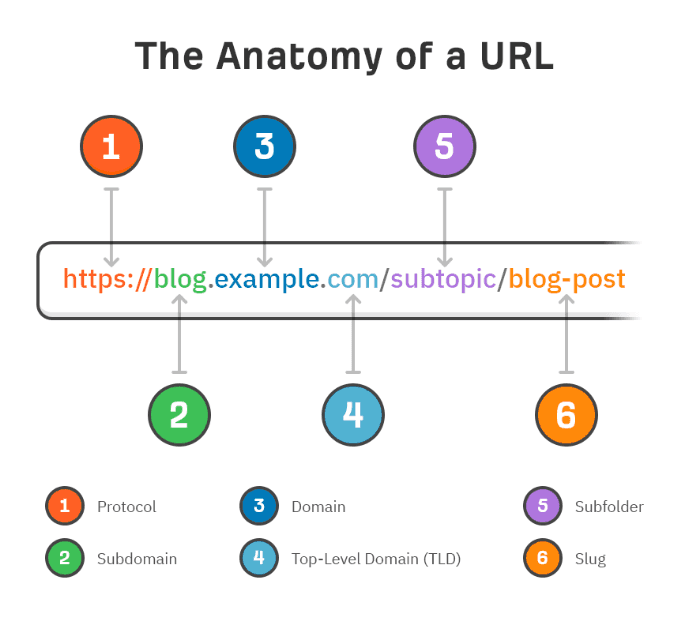
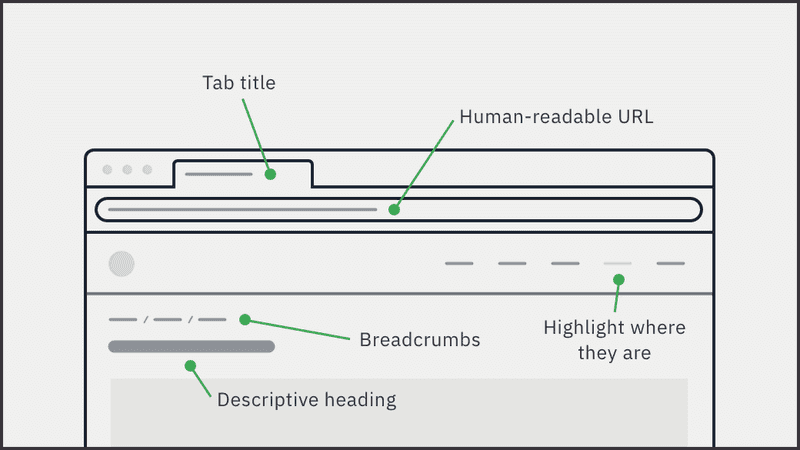
Maak beknopte URL's die de zoekwoorden bevatten waarop u zich richt. Dit helpt zowel gebruikers als zoekmachines te begrijpen waar de pagina over gaat, waardoor de relevantie voor die zoekwoorden wordt verhoogd. Dit verbetert uiteindelijk de positie in zoekmachines. Bekijk in het onderstaande voorbeeld hoe een gebruiksvriendelijke URL eruitziet.

Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Zorg ervoor dat uw URL's de hiërarchie van uw site weerspiegelen en vermijd het gebruik van onnodige parameters of tekens. De afbeelding hieronder toont een goede versus slechte URL.

2.4 Broodkruimels toevoegen
Integreer broodkruimelnavigatie op je pagina's. Broodkruimels geven gebruikers een pad terug naar vorige pagina's. Ze worden ook weergegeven in zoekresultaten. Ze verschijnen ook in zoekresultaten, zodat gebruikers begrijpen waar de pagina zich bevindt binnen uw sitestructuur. Dit helpt het doorklikpercentage in de zoekresultaten te verhogen.

2.5 Een zoekfunctie opnemen
Neem voor grotere sites een zoekbalk op om gebruikers te helpen snel specifieke inhoud te vinden. Deze functie is vooral belangrijk als uw site een breed scala aan producten of een grote hoeveelheid inhoud bevat.
Volg de 3 strategieën om een effectieve zoekfunctie te maken:
- Plaats het prominent bovenaan of in de koptekst.
- Laat autoaanvullen toe om zoektermen voor te stellen.
- Geef filters en sorteeropties om resultaten te verfijnen.
2.6 Consistente lay-out en ontwerp
Zorg voor consistentie in kleuren, lettertypen en lay-outstructuren op alle pagina's. Consistentie vermindert de cognitieve belasting van gebruikers als ze door uw site navigeren. Dit maakt de ervaring soepeler en voorspelbaarder.
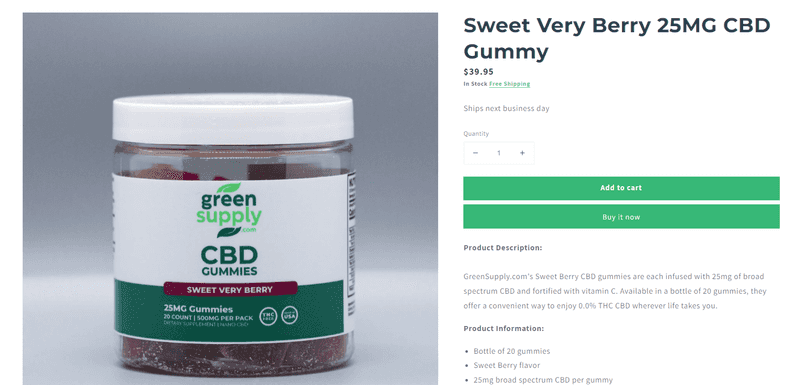
Een uitstekend voorbeeld is de productpagina van GreenSupply die een consistente lay-out en ontwerp laat zien. Hier zijn 6 dingen die je van deze productpagina kunt leren:
- Afbeeldingen met een hoge resolutie worden consequent aan de linkerkant geplaatst om meteen in het oog te springen.
- Duidelijke, uitgebreide productbeschrijvingen zijn kort zodat het niet overweldigend is om te lezen.
- Een groen en wit thema op alle pagina's versterkt de merkidentiteit en de esthetiek van de website.
- Knoppen'In winkelwagen' en 'Nu kopen' staan boven de productbeschrijving en -info om het oog te laten focussen op de volgende actie die ze moeten ondernemen.
- Een sectie 'Producttesten' geeft details over certificeringen om geloofwaardigheid en vertrouwen toe te voegen.
- De vermelding 'Ships Next Business Day ' laat zien dat het merk er alles aan doet om het koopproces voor klanten heel gemakkelijk te maken.

3. Eerst op mobiel, eerst op Google
58% van het wereldwijde internetverkeer is nu afkomstig van mobiele apparaten. Google gebruikt nu dus de mobiele versie van je website als de primaire bron voor indexering en ranking. Als je site een aparte desktop- en mobiele versie heeft, wordt de mobiele versie beschouwd als de hoofdversie.
Hier lees je hoe je je site optimaliseert voor mobile-first indexing:
- Zorg ervoor dat je site een responsief ontwerp heeft. Dit betekent dat hij zich automatisch aanpast aan de schermgrootte van elk apparaat.
- Zorg ervoor dat je mobiele site dezelfde inhoud bevat als je desktopsite. Dit omvat alle teksten, afbeeldingen (met de juiste alt-attributen), video's en links.
- Neem dezelfde opmaak voor gestructureerde gegevens op in zowel de mobiele als de desktopversie van uw site. Dit helpt Google om uw inhoud beter te begrijpen en te indexeren.
- Zorg ervoor dat titels en metabeschrijvingen op beide versies van uw sitegelijkwaardig zijn.
- Als u aparte mobiele en desktopsites hebt, voeg dan uw mobiele versie toe en controleer deze in de Google Search Console. Op deze manier kunt u controleren hoe uw mobiele site presteert in de zoekresultaten en eventuele indexeringsproblemen identificeren.
- Controleer op mobiele fouten zoals geblokkeerde bronnen (CSS, JavaScript, afbeeldingen), foutieve redirects of pop-ups die inhoud bedekken, wat zowel de gebruikerservaring als SEO negatief kan beïnvloeden.
4. Inhoud die verbindt
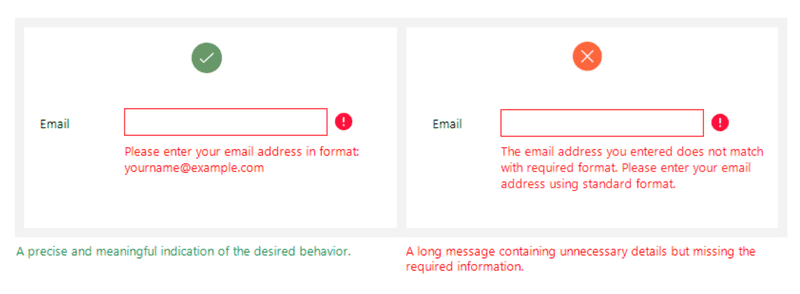
UX-schrijven richt zich op het maken van duidelijke, beknopte en nuttige tekst voor gebruikersinterfaces. Hieronder vallen knoppen, foutmeldingen, menulabels en instructieve inhoud. Het doel is om gebruikers efficiënt door een digitaal product te leiden en ervoor te zorgen dat ze met gemak de gewenste resultaten bereiken. Om het beter te begrijpen, zie de afbeelding hieronder die een goede versus slechte foutmelding laat zien.

Deze benadering beïnvloedt de metriek van gebruikersbetrokkenheid, zoals klikken. Een knop moet gebruikers bijvoorbeeld precies vertellen wat er gebeurt als ze erop klikken, zoals " Bestand opslaan", " PDF downloaden " of " Toevoegen aan winkelwagentje".
Op dezelfde manier moet de feedback die een gebruiker krijgt, of hij nu een actie met succes voltooit of een fout tegenkomt, zo ontworpen zijn dat hij op de hoogte blijft en weet wat hij verder moet doen. Dit kan bestaan uit eenvoudige bevestigingen zoals " Uw bestand is geüpload " of corrigerende suggesties in geval van fouten.
Volg de 3 belangrijkste overwegingen voor een positieve gebruikerservaring:
- Gebruik eenvoudige en directe taal die gebruikers gemakkelijk kunnen begrijpen.
- Gebruik de actieve stem om instructies direct te maken.
- Als je product een wereldwijd publiek bedient, bedenk dan hoe je tekst zich laat vertalen tussen culturen en talen.
5. Ontwerp voldoet aan wensen
Gebruikersintentie verwijst naar wat gebruikers willen bereiken wanneer ze interageren met een digitaal product zoals een website, app of software. Begrijp de UX-intentie om intuïtievere en positievere gebruikerservaringen te creëren.
Dit kan variëren van het voltooien van een specifieke taak, zoals het boeken van een vlucht of het kopen van een product, tot het zoeken naar informatie of het verkennen van content voor entertainment.
Volg deze 5 stappen om de zoekintentie van je gebruikers te identificeren en te ontwerpen:
- Gebruikersonderzoek: Enquêtes, interviews en bruikbaarheidstesten uitvoeren om te leren wat gebruikers proberen te bereiken wanneer ze uw product gebruiken. Gebruikersgedrag analyseren met analysetools zoals Ranktracker en Encharge. Deze geven aanwijzingen over de intentie van gebruikers op basis van hoe ze door uw site of app navigeren.
- Persona ontwikkeling: Creëer gedetailleerde gebruikerspersona's met gebruikersdoelen, voorkeuren en verwachte gedragspatronen. Gebruik automatisering om grote datasets te analyseren en gemeenschappelijke gebruikerskenmerken en gedrag te identificeren.
- Journey Mapping: Ontwikkel user journey maps die een overzicht geven van elke stap die een gebruiker neemt vanaf het invoeren van de applicatie tot het bereiken van zijn doel. Dit helpt bij het identificeren van mogelijke wrijvingspunten en kansen voor verbetering. Bij deze stap kun je een marketing stagiair inhuren om te helpen met het verzamelen van gegevens, het observeren van interacties en het efficiënt documenteren van stappen.
- Contextueel ontwerp: Denk na over waar en hoe je digitale product zal worden gebruikt. Dit omvat het begrijpen van de gebruikte apparaten, de fysieke omgeving en mogelijke afleidingen die de gebruikersinteractie kunnen beïnvloeden.
- Iteratief ontwerpen en testen: Test je eerste ontwerpen op basis van feedback van gebruikers. Deze aanpak zorgt ervoor dat het eindproduct echt overeenkomt met de intentie van de gebruiker en verbetert de algehele gebruikerstevredenheid.
6. Snelheid, stabiliteit, SEO
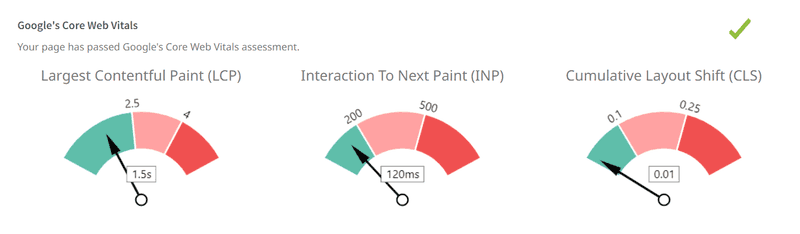
Core Web Vitals zijn een reeks specifieke rankingfactoren die Google belangrijk vindt voor de algehele gebruikerservaring van een webpagina.
Deze statistieken richten zich op 3 aspecten van de gebruikerservaring: laadprestaties, interactiviteit en de visuele stabiliteit van de pagina. Begrijp en optimaliseer deze factoren omdat ze rechtstreeks van invloed zijn op hoe Google pagina's rangschikt.
Hier volgt een overzicht van elke Core Web Vital:
6.1 Grootste inhoud verf (LCP)
LCP meet de laadprestaties van een pagina, met name hoe lang het duurt voordat het grootste inhoudselement in de viewport (zoals een afbeelding of tekstblok) zichtbaar wordt voor de gebruiker. Een goede LCP zorgt voor een betere gebruikerservaring door ervoor te zorgen dat de hoofdinhoud van een pagina snel wordt geladen. Volgens Google moet een LCP plaatsvinden binnen de eerste 2,5 seconden vanaf het moment dat de pagina begint te laden.
6.2 Eerste invoervertraging (FID)
FID meet interactiviteit en reactiesnelheid. Het houdt de tijd bij vanaf het moment dat een gebruiker voor het eerst met een pagina interageert (dus als hij op een link klikt, op een knop tikt of een aangepaste, JavaScript-gebaseerde regelaar gebruikt) tot het moment dat de browser event-handlers begint te verwerken als reactie op die interactie. Voor een goede gebruikerservaring moeten pagina's een FID van minder dan 100 milliseconden hebben.
6.3 Cumulatieve verschuiving in lay-out (CLS)
CLS meet de visuele stabiliteit door te kwantificeren hoeveel zichtbare inhoud onverwacht verschuift tijdens het laadproces. Deze meetwaarde zorgt ervoor dat pagina's visueel stabiel zijn tijdens het laden, waardoor vervelende en mogelijk schadelijke verschuivingen in de lay-out worden voorkomen waardoor een gebruiker per ongeluk op de verkeerde knop zou kunnen klikken. Een goede CLS-score is minder dan 0,1.
Volg de 7 stappen om de belangrijkste webwaarden van uw site te verbeteren:
- Comprimeer afbeeldingen in WebPen pas de grootte aan om de laadtijd te verkorten.
- Verminder of stel JavaScript uit dat niet essentieel is voor het laden van de pagina om de FID te verlagen.
- Implementeer lui laden. Laad afbeeldingen en video's pas als ze de viewport binnenkomen.
- Vermijd het invoegen van advertenties die de inhoud onverwachtverschuiven door er ruimte voor te reserveren.
- Belangrijke bronnen vooraf laden. Gebruik <link rel="preload"> om de browser te vertellen dat hij belangrijke bronnen eerst moet laden.
- Gebruik tools zoals Google's PageSpeed Insights, Ranktracker en SEOptimer om deze belangrijke vitale functies van het web te meten en te optimaliseren.
- Overweeg om betaalbare overzeese ontwikkelaars in te huren. Zij kunnen afbeeldingen comprimeren, browser caching gebruiken en JavaScript minimaliseren.

7. Schrijven naar rang
Goed ontworpen koppen trekken de aandacht van de gebruiker, communiceren de inhoud snel en stimuleren verdere interactie met de gebruiker. Headlines worden in <h1>-tags in de HTML geplaatst en helpen zoekmachines het hoofdonderwerp van een pagina te begrijpen.
Bovendien bladeren gebruikers vaak door inhoud en koppen kunnen hen helpen om te navigeren en te beslissen welke gedeelten van de inhoud relevant zijn voor hun interesses of behoeften.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Volg de 6 best practices voor het schrijven van SEO-geoptimaliseerde paginakoppen:
- Gebruik eenvoudige, directe taal die de lezer precies vertelt waar de inhoud over gaat.
- Neem relevante trefwoorden op die aangeven hoe gebruikers naar de inhoud zouden kunnen zoeken. Benadruk de waarde of het voordeel dat de inhoud biedt. Een kop als "Verhoog je productiviteit met deze 5 tools" geeft bijvoorbeeld duidelijk aan wat het voordeel is van het lezen van de inhoud.
- Gebruik getallen en lijsten in je koppen (bijvoorbeeld "7 tips voor..." of "Top 10...") omdat deze meer klikken aantrekken.
- Gebruik geen clickbait, maar maak koppen die nieuwsgierigheid of emotie opwekken.
- Gebruik A/B-tests om verschillende koppen uit te proberen en te zien welke beter presteert qua doorklikpercentage en betrokkenheid.
Je kunt bijvoorbeeld de MYCE-tool van Amazon gebruiken om verschillende productkoppen te A/B-testen. Je maakt twee versies van de kop van de pagina: de ene versie zou kunnen luiden "Revolutionize Your Kitchen with Our Top-Rated Blender", terwijl de andere versie zou kunnen luiden "Discover the Best Blender for Your Culinary Creations".
Voer deze koppen tegelijkertijd uit voor verschillende segmenten van je publiek om bij te houden welke kop meer doorkliks en aankopen trekt.
Conclusie
Vraag jezelf bij het doorvoeren van deze wijzigingen af Welke website-elementen voldoen niet aan de behoeften van mijn gebruikers? Welke delen van mijn site hebben een hoog bouncepercentage en hoe kan ik dat verbeteren? Houd deze vragen in gedachten als leidraad om je website te blijven verfijnen en optimaliseren.
Vergeet niet om deze wijzigingen bij te houden om te zien wat werkt en wat niet. U kunt uw voortgang naadloos bijhouden met Ranktracker. Het biedt uitgebreide oplossingen om uw zoekmachine optimalisatie inspanningen te monitoren. Met behulp van onze tool, kunt u strategieën aannemen die in lijn zijn met de steeds veranderende eisen van zoekmachines en gebruikers.
Onthoud dat het doel altijd is om een website te maken die gebruikers tevreden stelt en de zoekresultaten domineert. Welke stap neem je vandaag om dichter bij dat doel te komen?

