
Intro
Google's page experience update is bedoeld om de algehele gebruikerservaring op websites te verbeteren en naleving (of het gebrek daaraan) heeft invloed op hoe je website scoort in de zoekresultaten van Google.
Als website-eigenaar of -ontwikkelaar is het cruciaal om deze update te begrijpen en de nodige stappen te ondernemen om ervoor te zorgen dat je site is voorbereid.
Wat is de pagina-ervaring-update van Google?
In eerste instantie aangekondigd in 2021 (maar in de loop der jaren steeds bijgewerkt), gericht op specifieke rankingfactoren. Laten we elk van deze factoren nader bekijken.
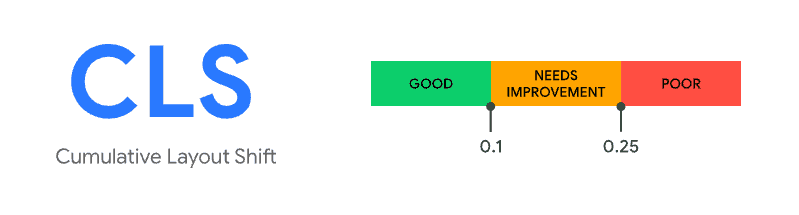
Cumulatieve verschuiving in lay-out (CLS)
CLS is een van de drie belangrijkste webwaarden van Google en meet hoe stabiel inhoud is tijdens het laden. Een hoge score betekent dat de inhoud "verschuift" wanneer gebruikers ermee proberen te interageren, wat leidt tot een slechte gebruikerservaring.
In hun aankondiging zei Google:
"Het verschuiven van pagina-elementen terwijl een gebruiker er interactie mee probeert te hebben, is een slechte gebruikerservaring."
Wat is je doel? Een CLS van minder dan 0,1 bereiken voor ten minste 75% van je paginabezoeken.

Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
De andere belangrijke webwaarden zijn:
- Largest Contentful Paint (LCP) meet de laadtijd van het grootste inhoudselement op een pagina. Een ideale LCP-meting is 2,5 seconden of sneller.
- First Input Delay (FID) meet de tijd die een gebruiker nodig heeft voor interactie met je pagina (lees: tik op een knop of klik op een link) tot het moment dat de browser reageert op die interactie. Een goede FID is 100 milliseconden of minder.
1Password.com, een tool voor wachtwoordbeheer, is een uitstekend voorbeeld van een website die relevante wijzigingen heeft begrepen en geïmplementeerd als reactie op de pagina-ervaringsupdate, vooral met betrekking tot laadtijden en responsiviteit.

De website laadt snel en reageert snel op gebruikersinteracties, omdat er moderne webtechnologieën worden gebruikt en de afbeeldingen, scripts en stylesheets worden geoptimaliseerd. De website behoudt ook een hoge visuele stabiliteit door verschuivingen in de lay-out te voorkomen en ervoor te zorgen dat de inhoud niet verspringt tijdens het laden of scrollen.
Veilig browsen
In 2021 werd er bij een op de twee Amerikaanse internetgebruikers ingebroken.
Cybercriminaliteit, malware en spyware zijn echte problemen. Hoewel een groot deel van de cyberveiligheid berust op de aanwezigheid van firewalls bij gebruikers, zal Google websites belonen die een veilige online winkelervaring bieden.
Opdringerige interstitials
Invasieve pop-ups tijdens het surfen op een website zijn vervelend. De update van Google zal pop-ups die de hoofdinhoud blokkeren specifiek markeren.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Opmerking: Deze factor heeft geen invloed op essentiële pop-ups zoals het vragen om toestemming voor cookies.
Dubbele inhoud
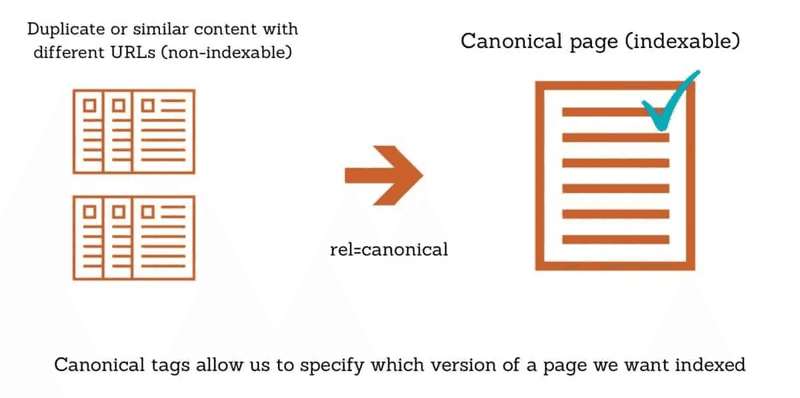
De rel="canonical" tag is een manier om Google te vertellen welke pagina je wilt indexeren uit meerdere pagina's met dubbele of vergelijkbare inhoud.
Deze tag zal in 2024 invloedrijker en crucialer worden. Dubbele inhoud zal je ranking in de zoekresultaten blijven schaden.
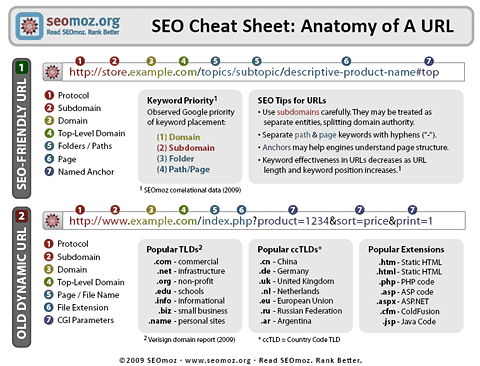
URL-structuur
URL's moeten eenvoudig genoeg zijn voor Google om te lezen en inzichtelijk genoeg om de inhoud van de pagina over te brengen.

Onduidelijke URL's, zoals URL's die eindigen op willekeurige getallen, worden afgekeurd.
Kunstmatige intelligentie (AI) en machine learning (ML) beïnvloeden
De zoekmachine van Google zal AI en ML blijven gebruiken om de intentie achter een zoekopdracht te begrijpen (in plaats van alleen zoekwoorden te gebruiken om websites te matchen).

Met andere woorden, het zou het zoekwoordenonderzoek en de pagina's met zoekmachineresultaten (SERP's) zoals we die kennen, kunnen veranderen (waarover zo dadelijk meer).
Eerst mobiel indexeren
Meer dan de helft van al het websiteverkeer (en dat wordt steeds meer) komt van mobiele apparaten. Geen wonder dat Google prioriteit blijft geven aan mobiele bruikbaarheid.
Het gaat zelfs zo ver dat websites die geen geschikte mobiele ervaring bieden, worden bestraft. Als je bijvoorbeeld problemen ondervindt met AMP, kan je organische verkeer helemaal wegvallen.

7 manieren om uw website voor te bereiden op de pagina-ervaring-update van Google
De update verandert het gezicht van zoekmachineoptimalisatie (SEO) niet radicaal en marketeers leren ook niets nieuws.
Elke ervaren SEO-specialist kent de bouwstenen voor een geoptimaliseerde website. De update stelt hen echter in staat om hun inspanningen gerichter en doelbewuster te maken.
Hier zijn de zeven aandachtsgebieden om je te helpen die felbegeerde topposities in de SERP's te bemachtigen.
Visuele stabiliteit
Een CLS-score van nul voor een website betekent dat je inhoud stabiel is. Je kunt deze score bereiken door middel van een aantal praktische stappen:
- Geef de afmetingen van afbeeldingen en video's op, zodat de browser precies weet hoeveel ruimte hij moet toewijzen aan elk onderdeel wanneer de website wordt geladen. Hetzelfde geldt voor advertentie-elementen en embeds (zoals ingesloten feeds van sociale media). Dit verkleint de kans op onverwachte verschuivingen in de lay-out waardoor een pagina onbruikbaar wordt.
- Voeg interactieve inhoud zoals inschrijfformulieren voor nieuwsbrieven toe onder bestaande inhoud, want als het boven de inhoud wordt toegevoegd, duwt het de bestaande inhoud naar beneden, waardoor de lay-out verschuift.
- Gebruik de link rel="preload" tag om de browser te vertellen over de belangrijkste onderdelen van een pagina die eerst moeten laden, zoals lettertypen en multimedia.
- Gebruik CSS voor animaties in plaats van eigenschappen die de lay-out beïnvloeden.
Door deze consequent toe te passen op uw webpagina's houdt u uw CLS-score laag en, nog belangrijker, geeft u uw gebruikers een prettige website-ervaring.
Maak pop-ups gebruiksvriendelijk en relevant
Websites hoeven niet te stoppen met het gebruik van pop-ups - gebruik ze alleen met een aantal best-practice principes in gedachten. Zorg ervoor dat pop-ups de hoofdinhoud niet blokkeren op het meest elementaire niveau, omdat Google dat expliciet bestraft.
Bijkomende overwegingen zijn onder andere:
- Heroverwegen wanneer ze verschijnen. Het is misschien niet het beste om ze te laten verschijnen zodra een bezoeker op de pagina landt (behalve voor de toestemming van de cookie). Laat ze verschijnen als ze op het punt staan de pagina te verlaten of als ze halverwege zijn.
- Ze gemakkelijk te verwijderen om onderbreking voor de gebruiker te voorkomen (ook op mobiele apparaten).
- Maak de inhoud van de pop-up duidelijk door misleidende of vage terminologie te vermijden.
- Zorg ervoor dat ze goed worden weergegeven op verschillende schermformaten.
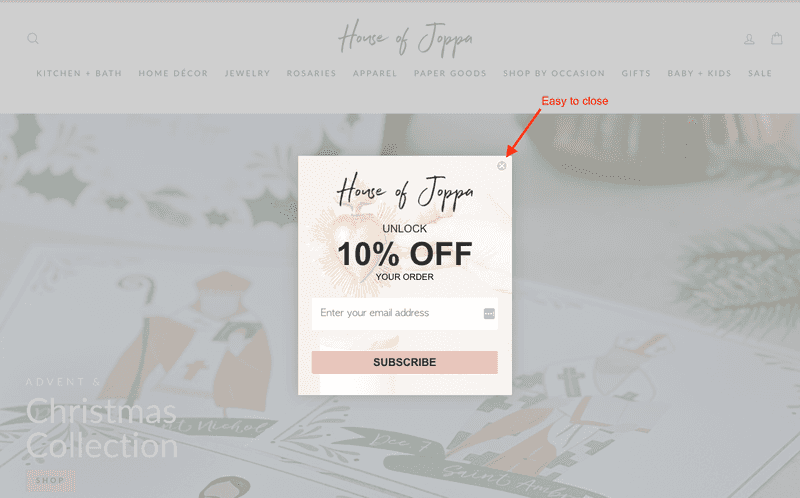
Inspiratie nodig? Kijk eens hoe House of Joppa de pop-up gemakkelijk laat sluiten of de gewenste actie uitvoert (inschrijven op de e-maillijst in ruil voor 10% korting op je bestelling).

Het bovenstaande is een geweldig voorbeeld van een vriendelijke pop-up. De plaatsing, taal en duidelijkheid zijn sterk geoptimaliseerd voor de beste resultaten.
Pop-ups zijn geen duistere kunst. De gemiddelde conversieratio van pop-ups is zelfs meer dan 11%, dus ze zijn nog steeds waardevol als ze goed worden uitgevoerd.
Een veilige surfervaring ontwikkelen
Een goede website heeft stijl en inhoud. Een groot deel van de inhoud komt van de introductie van een veilige surfervaring voor de gebruiker.
- Implementeer HTTPS om gegevens tussen de browser van de gebruiker en je server te versleutelen.
- Voer regelmatig malwarescans uit op je website en versterk je cyberbeveiliging bij gebruik van openbare netwerken.
- E-commerce websites moeten vooral een transparant en veilig transactieproces en veilige betalingsgateways communiceren.
- Bekijk de noodprotocollen en bedrijfscontinuïteitsmaatregelen om de schade te beperken in het onfortuinlijke geval van een inbreuk op de beveiliging.
- Controleer op misleidende inhoud en zwendelpromoties, vooral wanneer je samenwerkt met andere organisaties.
Dit zijn dingen die mensen niet per se opmerken, maar die op de achtergrond gebeuren, als een onbezongen held.
Pagina-controlepraktijken introduceren
Het komt vaak voor dat één blogbericht toegankelijk is via meerdere URL's vanwege het volgen van UTM-parameters of verschillende navigatiepaden. Het gebruik van de rel="canonical" tag vermindert de kans dat het wordt gemarkeerd als duplicate content.
Het is gebruikelijk dat e-commerce websites producten in meerdere categorieën hebben, waardoor verschillende URL's naar dezelfde productpagina leiden.
Door een van deze URL's als canonieke versie te selecteren en de rel="canonieke" tag op alle andere versies te gebruiken, consolideer je de zoekranglijstsignalen naar de gekozen URL.

Deze tag kan hetzelfde doen op de volgende manier:
- Inhoud terugverwijzen naar de oorspronkelijke bron wanneer deze opnieuw wordt gepubliceerd op andere websites.
- Kiezen tussen mobiele en desktopversies van dezelfde pagina.
Er zijn tal van andere methoden om dubbele inhoud op een website te controleren:
- Gebruik 301-omleidingen om zoekmachines naar de gewenste pagina te leiden als er meerdere pagina's met vergelijkbare inhoud zijn.
- Maak de inhoud waar mogelijk uniek, zelfs op vergelijkbare pagina's.
- Wees voorzichtig met het herpubliceren van inhoud van derden.
- Je denkt erover om pagina's samen te voegen of te herschrijven om de kwaliteit van de inhoud te verbeteren.
Overal consistente URL-structuren implementeren
URL-structuren moeten de inhoud van de pagina duidelijk communiceren. Hier volgen praktische manieren om de URL-structuur te verbeteren:
- Wees beschrijvend maar beknopt. Gebruik in plaats van een URL als www.example.com/product12345 www.example.com/blue-denim-jacket.
- Gebruik koppeltekens om woorden te scheiden (zoals hierboven).
- Gebruik relevante trefwoorden. Bijvoorbeeld www.example.com/green-tea-benefits voor een pagina over de voordelen van groene thee.
- Houd een logische hiërarchie aan, zoals www.example.com/products/for-kids/boys, maar vermijd diepe nesten waarbij de forward slashes maar doorgaan.
- Als je eenmaal een URL-structuur hebt gekozen, houd deze dan consistent voor de hele website. Dit maakt het makkelijker voor Google om te crawlen.
- Gebruik kleine letters.
Schrijf met de intentie van de gebruiker in gedachten
Nu AI en ML zich richten op het kruipen in de huid van de gebruiker om te begrijpen waarom hij zoekt op de manier waarop hij zoekt, zullen websites ook de intentie van de gebruiker moeten weerspiegelen in hun teksten.
Keyword stuffing was nooit een acceptabele praktijk. Zelfs de meest moreel bewuste schrijvers zullen inhoud moeten herzien en moeten controleren of deze voldoet aan de specifieke behoeften en vragen van hun publiek. Het doel? Vermijd kopij die simpelweg de traditionele SEO best practices volgt.
Bedrijfseigenaren en hun marketingteams moeten beginnen met het creëren van relevante inhoud en deze zo uitgebreid en gedetailleerd mogelijk maken.
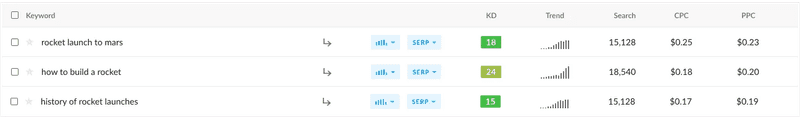
Probeer alle aspecten van een onderwerp te behandelen om een reeks gebruikersgerelateerde vragen te dekken, die kunnen worden gevonden met behulp van elke keyword research tool.

Richt je echter niet alleen op het schrijven van blokken tekst die in alinea's zijn opgedeeld. Gebruik lijsten, dropdowns, tabellen en FAQ's om informatie creatief en logisch te presenteren.
Je schrijven moet een afspiegeling zijn van hoe mensen praten en vragen stellen. AI-content kan dit proces versnellen, maar voor goede content is nog steeds deskundig toezicht nodig.
Geef prioriteit aan de mobiele website
In 2018 bleek uit een onderzoek van Canonicalized dat van de top 1 miljoen populairste websites bijna een kwart niet geoptimaliseerd was voor mobiel.
Het is verbazingwekkend dat in 2018 nog steeds zoveel bedrijven achterlopen op het gebied van mobielvriendelijkheid, terwijl de meeste contentmanagementsystemen standaard mobielvriendelijke websitesjablonen bieden.
Met andere woorden, dat geeft de kleinste bedrijven geen excuus om geen mobielvriendelijk ontwerp te hebben.
Elke website die de moeite waard is, moet een responsive design hebben, dat wil zeggen, de mogelijkheid om zichzelf aan te passen afhankelijk van de schermgrootte en het apparaat. Specifieke zaken om rekening mee te houden zijn onder andere:
- Zorg ervoor dat pop-ups ook responsief zijn en zich aanpassen aan de schermgrootte.
- Zorg ervoor dat alle updates op de website ook worden weergegeven op de mobiele versie.
- Knoppen met de juiste grootte (je moet niet inzoomen om de tekst te kunnen lezen).
- Gebruiksvriendelijke navigatiemenu's.
En als u niet zeker weet of uw site mobielvriendelijk is, gebruik dan de mobielvriendelijke testtool van Google om uw website te beoordelen.
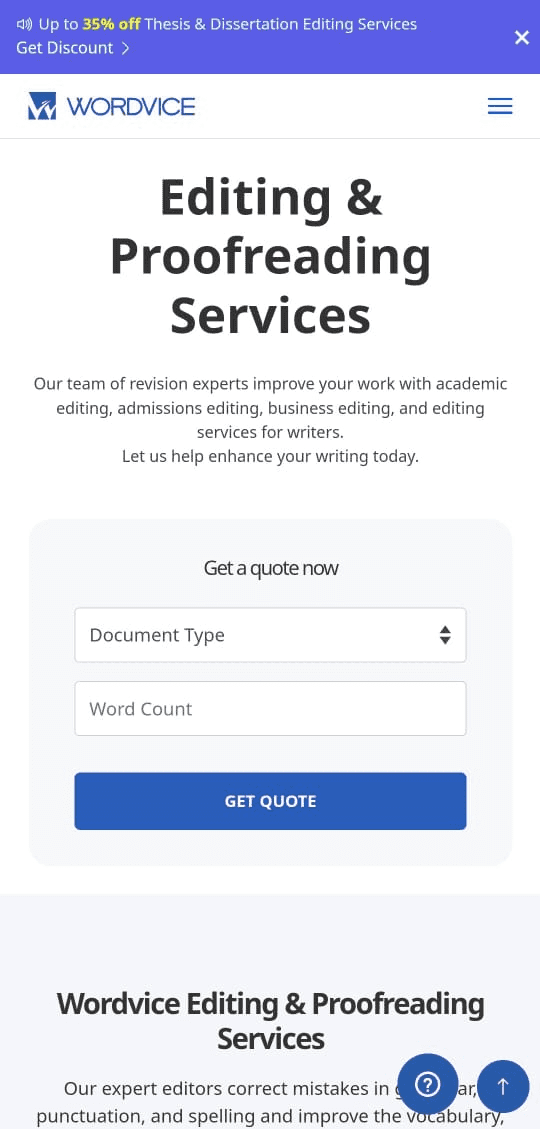
Wordvice, een leider in Engelse redactie- en proefleesservices, is een goed voorbeeld van een website die prioriteit geeft aan zijn mobiele ontwerp.

Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Wordvice zorgt ervoor dat zijn content vlekkeloos wordt weergegeven op mobiele apparaten en biedt gebruikers een schone en intuïtieve navigatie-ervaring.
Inpakken
Nu het tijdens de kerstperiode onvermijdelijk rustiger wordt, is dit een uitstekende gelegenheid om veranderingen door te voeren om slechte pagina-ervaringen voor gebruikers te voorkomen.
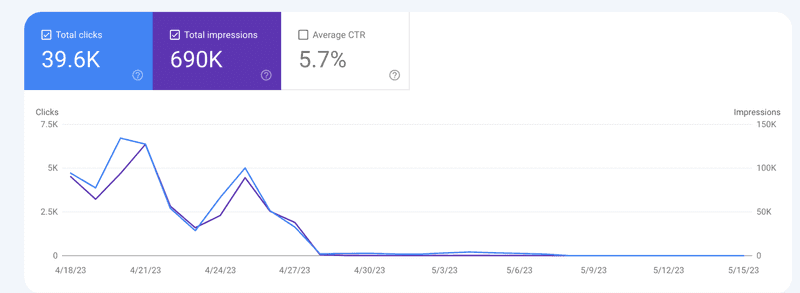
Bekijk Google Search Console om te zien hoe een site presteert in de zoekresultaten van Google en gebruik onze checklist om ervoor te zorgen dat je helemaal klaar bent voor 2024.
Bekijk voor meer hulp onze SEO-strategiegidsen. Op uw online succes in 2024!

