
Intro
Optimalisatie van de webprestaties versnelt uw website om snel inhoud te leveren. Trage websites frustreren bezoekers, schaden zoekresultaten en verlagen conversies. In feite is paginasnelheid een van de hoofdcategorieën van technische SEO.
Het WordPress-platform vormt volgens W3Techs de basis voor 43,2% van de huidige websites. Het is echter berucht om het snel ophopen van opgeblazen code door onnodige plugins en slecht gecodeerde thema's.
Veel ontwerpers die websites maken met WordPress zijn niet gespecialiseerd in het schrijven van code. Daardoor kan het ontwerpen van een mooie website frustrerend zijn, om er vervolgens achter te komen dat deze traag laadt. Gelukkig is er een oplossing. In dit artikel laten we zien hoe we de Google performance mobile score van een website hebben verbeterd van 3 naar 68 zonder ook maar één regel code te schrijven.
Hoe test je je huidige webprestaties?
Het beoordelen van de huidige vitale delen van uw website is cruciaal voordat u begint met het optimaliseren van de prestaties van uw website. Gebruik hiervoor het gratis hulpprogramma Page Speed Insights van Google.
Zodra de tool is geladen, voer je de URL van je website in en klik je op "analyseren". Na een kort moment genereert de tool prestatiescores voor elk mobiel en desktopapparaat.
Deze scores zijn gebaseerd op vier categorieën:
- Prestaties - De algemene snelheidsprestaties van de site worden onderverdeeld in vijf categorieën:
A. First Contentful Paint - Meet hoe snel het eerste inhoudselement op een webpagina verschijnt wanneer deze wordt geladen.
B. Largest Contentful Paint - Geeft het moment in het laadproces van de pagina aan waarop de hoofdinhoud van de pagina waarschijnlijk is geladen.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
C. Totale blokkeertijd - meet hoeveel tijd gebruikers vertragingen of geen reacties ervaren bij het gebruik van een webpagina
D. Cumulatieve verschuiving in lay-out - meet hoeveel elementen onverwacht verschuiven tijdens het laden van een webpagina.
E. Snelheidsindex - meet hoe snel een webpagina visueel op de gebruiker overkomt tijdens het laden.
-
Toegankelijkheid - Beoordeelt de bruikbaarheid van uw website voor mensen met een handicap.
-
Beste werkwijzen - hiermee wordt beoordeeld hoe effectief een webpagina zich houdt aan aanbevolen werkwijzen voor sneller laden en betere prestaties.
-
SEO - Evalueert hoe goed je webpagina het basisadvies voor zoekmachineoptimalisatie volgt.
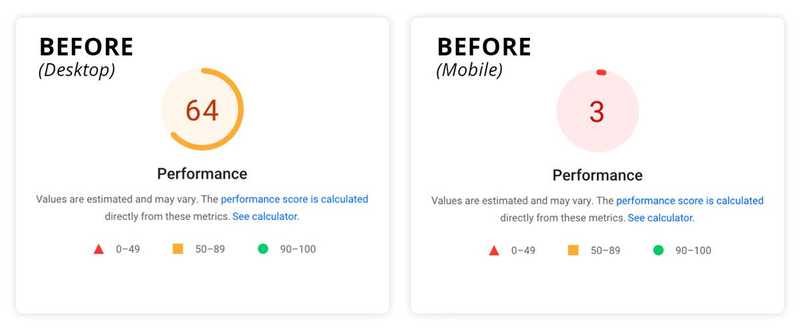
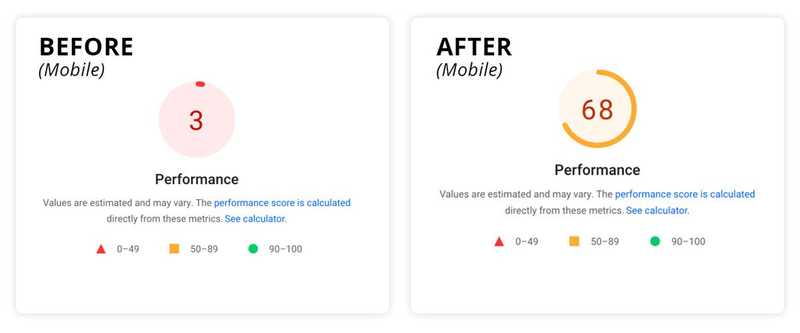
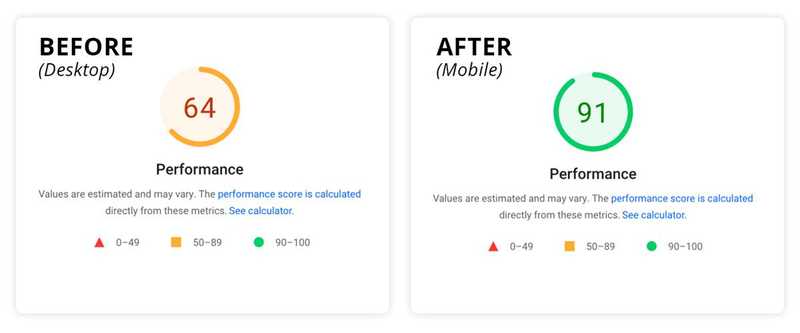
De schermafbeelding hieronder laat zien waar de site van onze casestudyklant stond op al deze statistieken voordat deze werd geoptimaliseerd. Het is ook vermeldenswaard dat deze site draait op WordPress. In dit artikel zullen we ons alleen richten op de Performance score. Je kunt zien dat voordat we begonnen met optimaliseren, de desktop een score van 64 had en mobiel slechts een score van 3.
Laten we eens doorlopen hoe we deze resultaten hebben verbeterd en aan het eind van dit artikel zullen we onze definitieve cijfers delen.

De prestaties van WordPress websites verbeteren: Onze aanpak en resultaten
Elke website heeft zijn eigen coderingsstijl, bibliotheken en vereiste functionaliteit, wat hem uniek maakt. Door deze verschillen is er geen universele aanpak voor snelheidsoptimalisatie.
Iedereen kan echter de volgende methoden toepassen op elke WordPress site om de prestatiescores te verbeteren. Naast de tactieken die in dit artikel worden beschreven, kun je ook overwegen om DevOps in te zetten om de prestaties en beveiliging te verbeteren.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Hoe dan ook, voordat je wijzigingen aanbrengt, is het essentieel om een duplicaat van je website te maken op een ontwikkel- of staging-server. Je kunt je hostingprovider om hulp vragen bij dit proces. Zodra je je back-upsite hebt voorbereid, is het tijd om de prestaties van je website te verbeteren.
Ongebruikte plugins opschonen
Het komt vaak voor dat een WordPress site vol staat met ongebruikte of onnodige plugins. De site van onze casestudy onderging verschillende ontwikkelingscycli, waarbij telkens 2-3 nieuwe plugins van verschillende ontwikkelaars werden geïntroduceerd. Als gevolg daarvan werd de site overladen met overbodige plugins en onnodige plugin bloat.
Inactieve plugins kunnen de prestaties van je website belemmeren. Ze nemen ruimte in op je server, kunnen conflicten veroorzaken met andere plugins of updates en vormen een veiligheidsrisico omdat hackers kwetsbaarheden in hun code kunnen vinden.
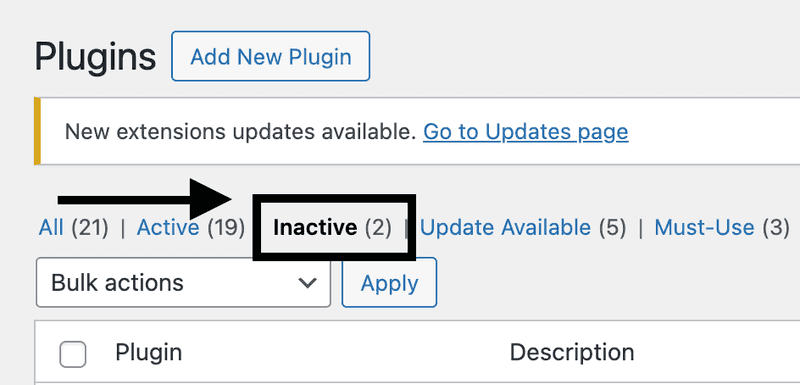
Helaas is er geen geautomatiseerde manier om dit te doen, maar het is de moeite waard om het proces handmatig te doorlopen. Navigeer vanuit het WordPress dashboard naar "Plugins". Zoek eerst naar "Inactieve" plugins en verwijder ze.

Voordat je verder gaat, moet je weten dat alleen omdat een plugin "actief" is, dit niet betekent dat deze wordt gebruikt. Je moet elke plugin testen en bepalen welke nodig zijn en degenen identificeren die niet worden gebruikt.
Vervolgens wil je alle plugin-bestanden van je server verwijderen. Soms maken plugins submappen aan die kunnen blijven bestaan, zelfs nadat je de plugin hebt verwijderd. Je zult je bestanden moeten openen met FTP (File Transfer Protocol) om deze submappen te controleren en te verwijderen. Als je meer vertrouwd moet raken met FTP, neem dan contact op met je hostingprovider voor richtlijnen om op deze manier toegang te krijgen tot je bestanden.
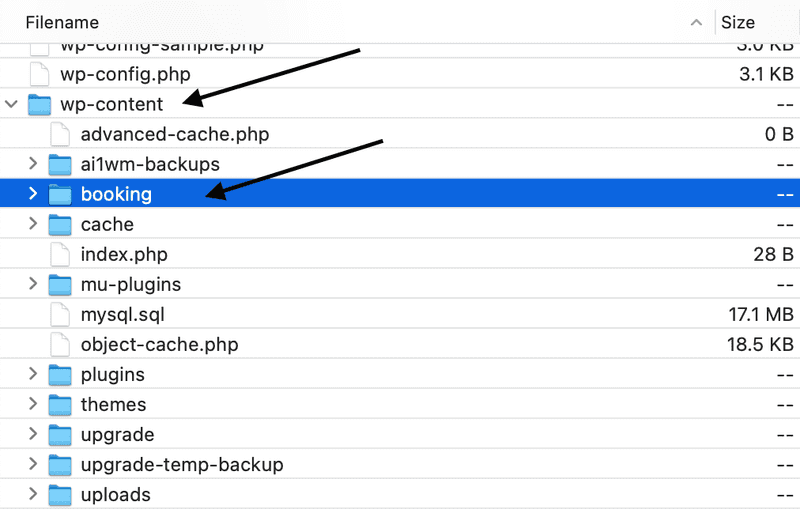
Zodra je bent ingelogd op je site via FTP, navigeer je naar de map "wp-content" en open je deze. Zoek naar mappen met namen die verband houden met de verwijderde plugin(s) en verwijder ze. Wees voorzichtig dat je geen essentiële mappen verwijdert zoals "thema's", "plugins", "cache", "upgrade" of "uploads" - deze maken deel uit van je WordPress installatie en moeten op je server blijven staan. Verwijder alleen mappen die specifiek verband houden met de verwijderde plugin.
In het onderstaande voorbeeld kun je zien hoe een boekingsplugin een map heeft achtergelaten in de map "wp-content".

Vernieuw na het voltooien van deze stap uw staging- of ontwikkelsite in een webbrowser om ervoor te zorgen dat alle functionaliteit en ontwerpelementen intact blijven (vergeet niet uw cache te wissen).
Pro tip: Plugin Organizer is een gratis tool die controle biedt over welke plugins worden geladen op specifieke pagina's en berichten van een website. Identificeer veelgebruikte plugins voor optimalisatie en verwijder plugins die de prestaties of snelheid van de site niet verbeteren.
WP Rocket installeren en configureren
De meeste WordPress ontwerpers kennen of hebben WP Rocket gebruikt. Het is een eersteklas plugin om de snelheid van websites te verbeteren, maar de effectiviteit ligt in hoe je de instellingen configureert. In ons voorbeeld gebruiken we de single-site licentie. Laten we eens kijken naar de configuraties die we hebben toegepast om de optimalisatie in balans te brengen en de functionaliteit van de site te behouden. Aangezien elke website anders is, kan het zijn dat je de instellingen moet aanpassen aan je specifieke sitevereisten.
Zodra de plugin is geïnstalleerd en geactiveerd, navigeer je naar "Instellingen" in het WordPress dashboard. Klik vervolgens onderaan de lijst op "WP Rocket". Je zou nu de configuratieopties binnen WP Rocket moeten zien.
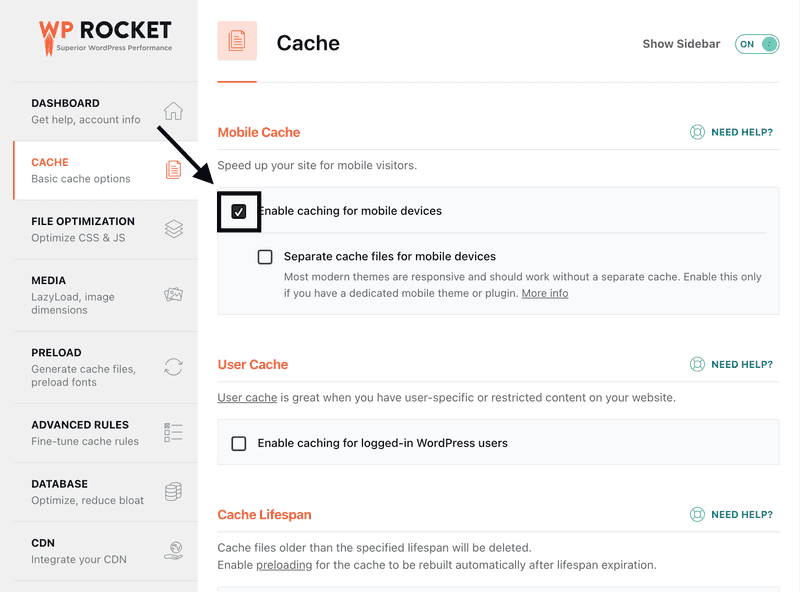
Cache
De eerste optie die we zullen inschakelen is "Cache > Cache voor mobiele apparaten inschakelen". Hierdoor kunnen mobiele gebruikers een versie van de site in de cache bekijken. Over het algemeen maakt deze optie niets kapot aan de voorkant; de vuistregel is echter om de site in een browservenster te controleren nadat je elke optie hebt opgeslagen. (opmerking: zorg ervoor dat de cache van uw browser is geleegd)

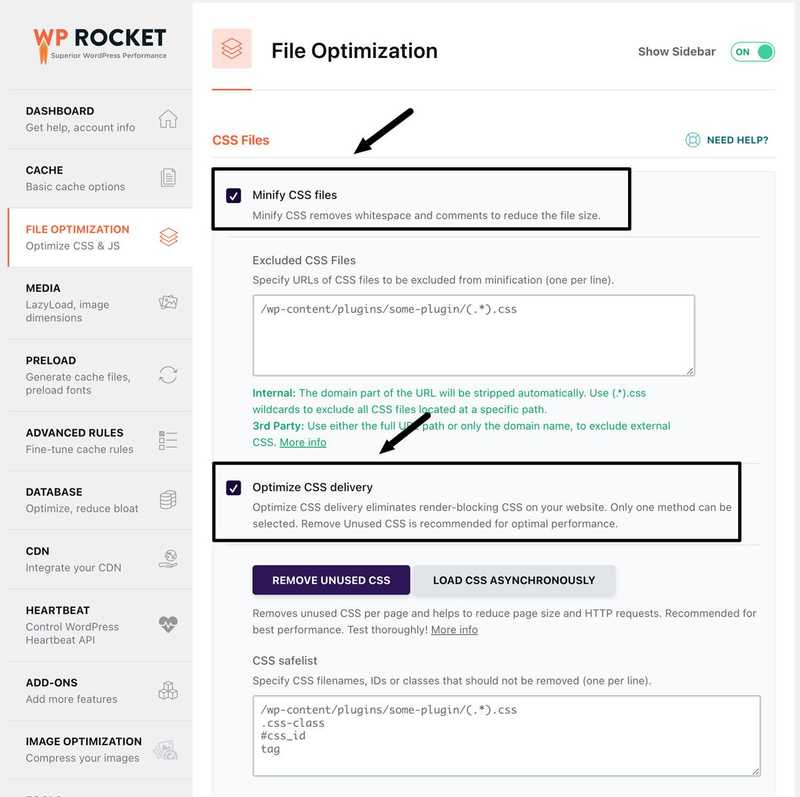
Bestandsoptimalisatie CSS
Laten we ons nu verdiepen in de configuratie "Bestandsoptimalisatie". De eerste instelling in dit gedeelte is "CSS-bestanden minimaliseren".
Met deze functie kan de plugin een verkorte versie van de CSS bestanden laden. "Geminimaliseerd" betekent dat de code op een enkele regel wordt gecondenseerd in plaats van returns of regeleindes te gebruiken om afstand te houden. Controleer na het "opslaan van wijzigingen" je site in een browser om er zeker van te zijn dat alles werkt.
Als bepaalde stijlen breken na het minen, probeer dan het bestandspad of de id/klasse van het element toe te voegen aan de sectie onder "Uitgesloten CSS-bestanden". Dit voorkomt dat WP Rocket deze specifieke bestanden minificeert.
De volgende is "CSS-aflevering optimaliseren". Als je deze optie inschakelt, wordt renderblokkerend CSS verwijderd, wat een directe invloed heeft op het laden van je site. In de meeste gevallen is het selecteren van de optie "Ongebruikte CSS verwijderen" beter dan de optie "CSS asynchroon laden". \

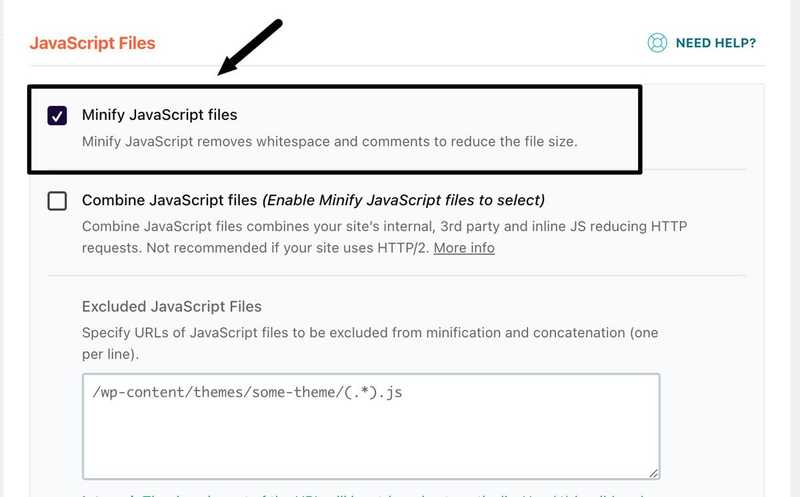
Als we nog wat verder naar beneden scrollen, zien we de optie "Minify Javascript Files". Als je dit inschakelt, wordt ook een verkorte versie van de javascript-bestanden geladen, waarbij de code allemaal op één regel staat zonder return of regeleindes.

De laatste optie die we in dit gedeelte zullen inschakelen is "Load Javascript Deferred". Deze optie zorgt ervoor dat de website JavaScript laadt na het laden van de HTML en CSS.
Wis na het opslaan van de wijzigingen uw browsercache en laad uw dev/staging-site in een nieuw tabblad om er zeker van te zijn dat alles intact blijft.
De laatste optie op dit scherm, die we niet zullen activeren, is "JavaScript-uitvoering uitstellen". In ons voorbeeld, en voor de meeste websites, is het mobiele menu afhankelijk van JavaScript voor weergave. Het laden van JavaScript-bestanden uitstellen totdat de gebruiker interactie heeft met de site, kan de indruk wekken van een slecht werkend menu.
Als een gebruiker bijvoorbeeld de website bezoekt en als zijn eerste actie het aanraken van de menuknop is, gebeurt er niets omdat de eerste interactie de site activeert om de JavaScript-bestanden te laden. Pas als gebruikers een tweede keer op de menuknop tikken, wordt deze geopend. Hoewel het zelden voorkomt dat de eerste actie van een gebruiker het aantikken van de menuknop is, concludeerden we dat het niet de moeite waard was om een schijnbaar kapotte menuknop te hebben. Je moet altijd streven naar een balans tussen prestaties en gebruikerservaring.
Afbeeldingen lui laden
We gaan verder naar het volgende onderdeel van WP Rocket, getiteld "Media". Hier hebben we de optie "Inschakelen voor afbeeldingen" geselecteerd. Deze functie zorgt ervoor dat de browser het laden van afbeeldingen buiten het zicht van de gebruiker uitstelt. Wanneer de gebruiker scrolt en de afbeelding bijna ziet, wordt deze geladen. Deze aanpak verkort de laadtijd aanzienlijk en verbetert de prestaties door het aantal afbeeldingen te verminderen dat de browser voor een webpagina moet inpakken.
In het volgende onderdeel "Media" hebben we de optie "Ontbrekende afbeeldingsafmetingen toevoegen" geactiveerd. Deze functie helpt bij het minimaliseren van verschuivingen in de lay-out tijdens het laden van de webpagina. Stel dat een afbeelding op een webpagina niet de opgegeven afbeeldingsafmetingen heeft. In dat geval zal de browser de afmetingen aanpassen op basis van de div- of breedtemaat. Dit proces verbruikt bronnen van de browser en kan leiden tot verschuivingen in de grootte tijdens het laden van de pagina.
Door exacte afmetingen aan afbeeldingen te geven, zorgen we ervoor dat de browser de exacte grootte weet om te laden, waardoor de lay-out minder verschuift.
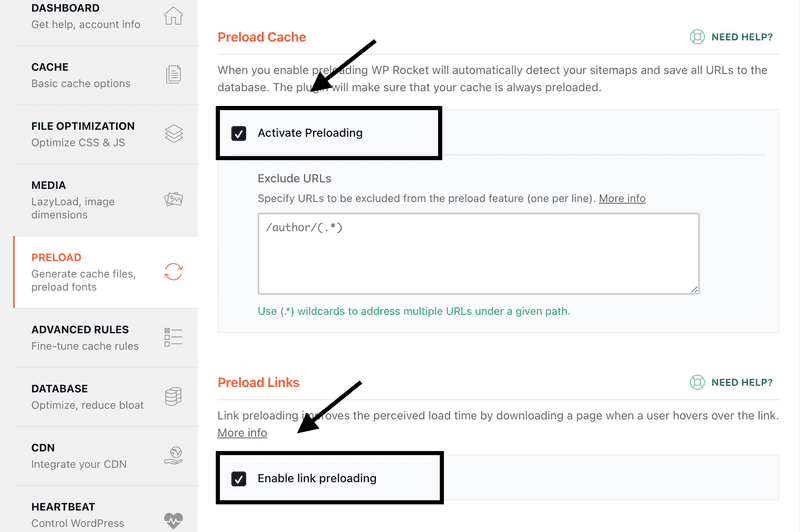
Voorladen
De eerste twee opties die we in dit gedeelte hebben ingeschakeld heten "Activate Preloading & Link Preloading". "Activate Preloading" detecteert je sitemap en slaat alle URL's op in een database. Vervolgens wordt ervoor gezorgd dat je cache altijd wordt voorgeladen. Normaal gesproken veroorzaakt dit geen conflicten met de frontend. Zorg er alleen voor dat je de voorkant van je site dubbel controleert.
Als "Link preloading" is ingeschakeld, verhoogt dit de waargenomen snelheid van je site door de browser de pagina van een link te laten laden wanneer de gebruiker er met de muis overheen gaat. Als ze op de link klikken, wordt de pagina snel geladen.

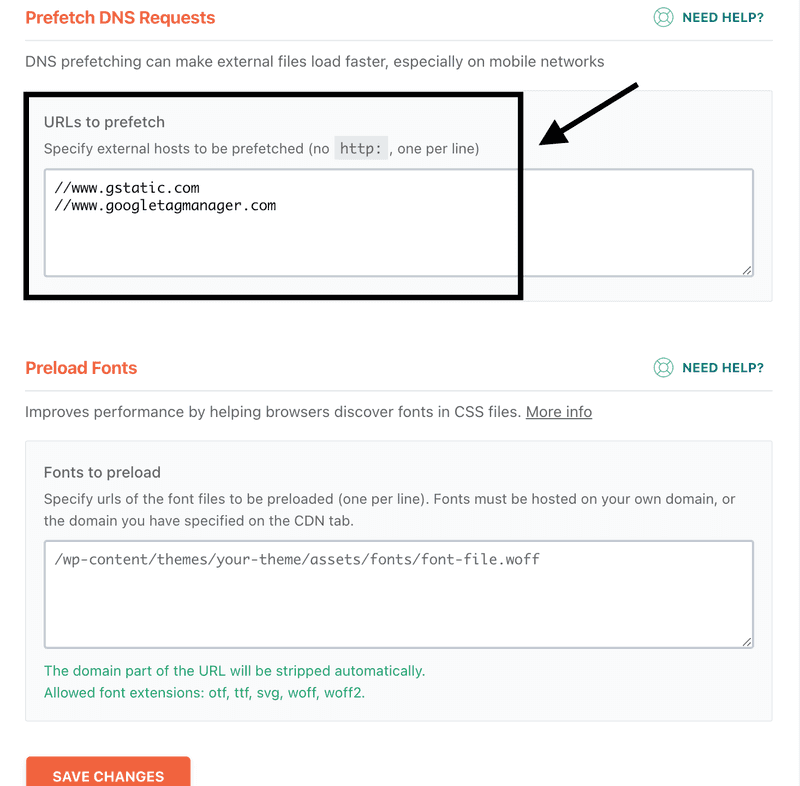
Onder de preload opties komen we bij "Prefetch DNS Requests". Dit helpt de levering van code door derden te versnellen. In ons voorbeeld gebruikte de site een aantal Google-producten, waaronder Google Tag Manager. Telkens wanneer de site werd geladen, moest de browser de bijbehorende code opvragen bij Google Tag Manager. Een rondreis die kostbare bronnen in beslag kan nemen. Prefetching stelt de browser in staat om het domein van de derde partij vooraf op te halen, zodat het een deel van de informatie klaar heeft staan.
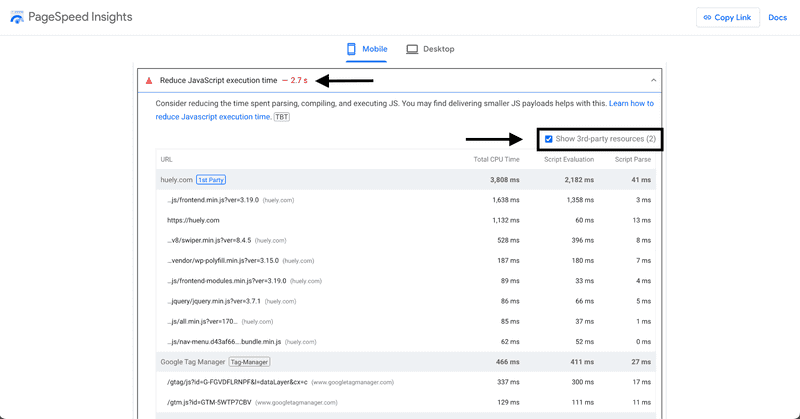
Om code van derden op je site te vinden, ga je terug naar je Page Speed Insights-rapport, scrol je naar beneden en zoek je naar een sectie met de titel "Javascript-uitvoeringstijd verminderen". Vouw die knop uit en selecteer "Code van derden weergeven". Onderaan de lijst zie je de domeinen die resources aan je website toevoegen.

Kopieer deze domeinen en voeg ze toe aan de prefetch DNS-sectie van WP Rocket.

Je zult ook een sectie zien voor het vooraf laden van lettertypen. In ons voorbeeld zijn we Google Fonts blijven gebruiken, maar voor een betere optimalisatie kun je je lettertypebestanden converteren naar .woff-formaat en je lettertypen op je server zetten. Dit verkort de laadtijd omdat de browser geen retourrit van derden hoeft te maken.
Selecteer nu "wijzigingen opslaan".
Beeldcompressie
Navigeer nu naar de sectie "Image Optimization" in WP Rocket en installeer de plugin "Imagify". Imagify is ontwikkeld door het team van WP Rocket en biedt een efficiënte oplossing om al je websiteafbeeldingen te optimaliseren en de optimalisatie voor nieuwe uploads te behouden.
De algemene richtlijn is om afbeeldingen op je website onder de 100 KB te houden. Als je ervoor kiest om Imagify niet te gebruiken, moet je je foto's handmatig verkleinen.
Je kunt dit doen met twee gratis tools: tinypng.com en cloudconvert.com.
Ik upload de afbeelding eerst naar TinyPNG om de bestandsgrootte te verkleinen. Daarna converteer ik de afbeelding naar een .webp-formaat met CloudConvert. Het controleren van de kwaliteit en de bestandsgrootte tijdens het hele proces is essentieel om overoptimalisatie te voorkomen.
Asset Cleanup gebruiken om ongebruikte code te verwijderen
Het derde proces in deze optimalisatie was het gebruik van de Asset CleanUp plugin. Hiermee kun je specifieke bestanden verwijderen van het laden op bepaalde pagina's van je website.
Om bestanden te vinden die worden geladen maar niet worden gebruikt, gebruiken we Chrome Dev Tools.
-
Open eerst uw site in een Chrome-venster. Ga met de muis over de webpagina en klik met de rechtermuisknop. Ga naar de onderkant van het pop-upvenster en selecteer "inspecteren".
-
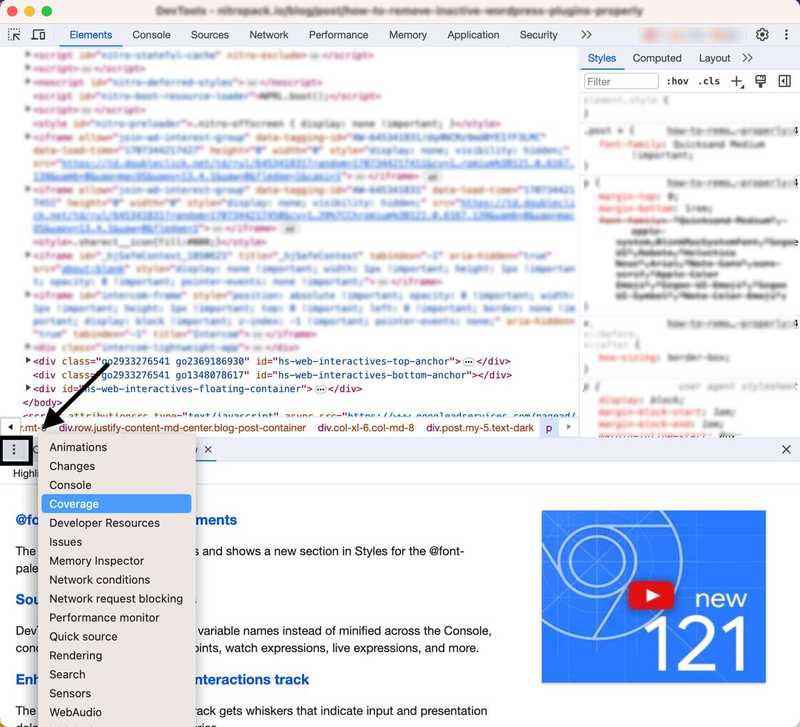
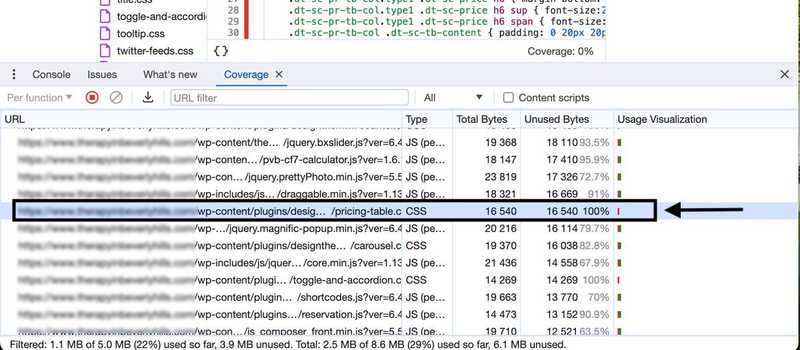
Navigeer in het geopende inspectievenster halverwege naar beneden en klik op het vervolgkeuzemenu met drie punten. Klik in het vervolgmenu op "Dekking".

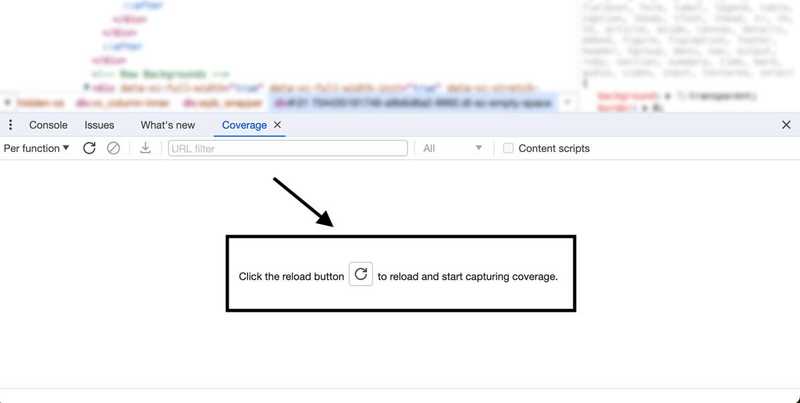
Klik nu op de knop "Opnieuw laden" met het tabblad Dekking geopend.
 Hierdoor wordt de pagina vernieuwd en worden alle bestanden bijgehouden die op de pagina worden geladen. Zodra de pagina volledig geladen is, evalueer je de lijst en zoek je naar bestanden waarvan 100% van de gegevens ongebruikt zijn. In het onderstaande voorbeeld hebben we een CSS-bestand gevonden met een gewicht van 16,5 KB, maar de code wordt niet gebruikt op die pagina. \
Hierdoor wordt de pagina vernieuwd en worden alle bestanden bijgehouden die op de pagina worden geladen. Zodra de pagina volledig geladen is, evalueer je de lijst en zoek je naar bestanden waarvan 100% van de gegevens ongebruikt zijn. In het onderstaande voorbeeld hebben we een CSS-bestand gevonden met een gewicht van 16,5 KB, maar de code wordt niet gebruikt op die pagina. \

Maak een lijst met de URL's van al deze bestanden in een apart document. We zullen ze nodig hebben in de volgende stap.
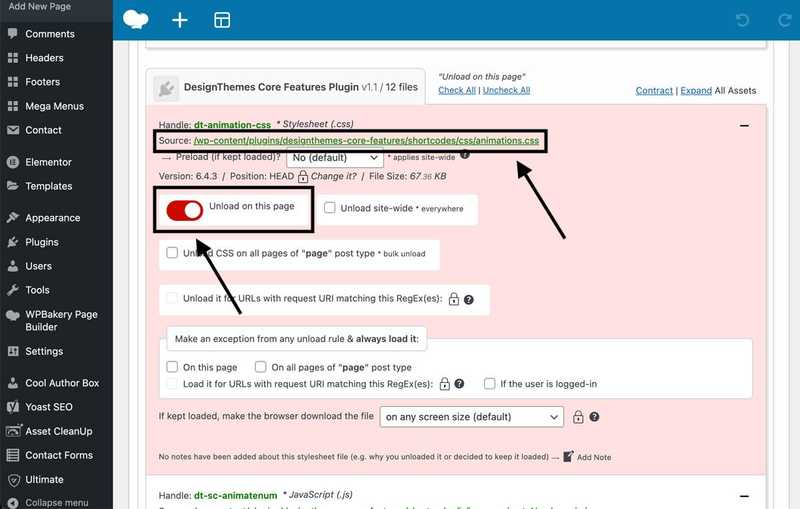
Ga nu naar je WordPress dashboard en ga naar "Plugins". Ga verder met het installeren en activeren van de Asset CleanUp Plugin. Eenmaal geactiveerd, ga naar "Pagina's" en zoek de pagina die je aan het optimaliseren bent. Beweeg erover en klik op "bewerken". Op het pagina-bewerkingsscherm scrolt u naar beneden om de lijst met bestanden te bekijken die op die pagina worden geladen door Asset CleanUp.
Raadpleeg vervolgens de lijst met ongebruikte bestanden die je eerder hebt opgeslagen en zoek de bijbehorende URL's op. Je kunt er nu voor kiezen om die bestanden van deze specifieke pagina te verwijderen.
Het selecteren van "sitebreed leegmaken" wordt over het algemeen niet aanbevolen, omdat dat bestand op andere pagina's kan worden gebruikt. Vergeet niet uw cache te wissen en controleer uw pagina in een browservenster om er zeker van te zijn dat de functionaliteit en het ontwerp intact blijven.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens

Herhaal dit opruimproces voor zoveel mogelijk sjablonen of pagina's met veel bezoekers. En dat was het! Na deze eenvoudige implementaties verhoogden we de prestatiescore van de website van 3 naar 68 op mobiel en van 64 naar 91 op de desktop. Het verhogen van de PageSpeed Insight-metriek is een van de vele stappen die ook zullen helpen om de mobiele zichtbaarheid in zoekmachines en op de desktop te vergroten.


Conclusie
Concluderend, het optimaliseren van prestatiescores is cruciaal voor het verbeteren van de zoekrangschikking van je website en de algehele gebruikerservaring. U kunt uw scores aanzienlijk verbeteren met minimale inspanningen door de strategieën in dit artikel te volgen en de aanbevolen plugins te gebruiken. Als u hulp nodig heeft bij het optimaliseren van uw website, neem dan contact met ons op of bezoek Huely Inc.

