
Intro
In een wereld die meer dan ooit verbonden is, is uw website vaak de eerste interactie die potentiële klanten met uw merk hebben. Het is je digitale winkelpui, je 24/7 ambassadeur en een cruciale factor in het vormen van de perceptie van je bedrijf. In een tijdperk waarin aandachtspanne krimpt en opties overvloedig zijn, is een visueel verbluffende en gebruiksvriendelijke website niet alleen een luxe; het is een strategische noodzaak.
In deze uitgebreide gids verkennen we de kunst van het verfraaien van je website en bieden we je een schat aan tips en inzichten om een online aanwezigheid te creëren die niet gewoon goed is, maar echt uitzonderlijk. Of je nu vanaf nul begint of je bestaande site nieuw leven wilt inblazen, hier vind je praktisch advies om je publiek te boeien en een blijvende indruk achter te laten.
Laten we nu beginnen aan deze reis om van je website een digitaal meesterwerk te maken.
1. De kracht van minimalisme
Houd het eenvoudig
Een minimalistische benadering van webdesign gaat verder dan esthetiek; het is een filosofie die zich richt op het leveren van inhoud en gebruikerservaring zonder onnodige afleidingen. Wanneer u minimalisme omarmt:
Kleurenpalet: Kies een beperkt kleurenpalet dat de persoonlijkheid van je merk weerspiegelt. Streef naar een harmonieuze combinatie die prettig is voor de ogen en je inhoud aanvult. Denk eraan, eenvoud is de sleutel.
Lettertypen: Gebruik leesbare en consistente lettertypen op uw hele website. Eenvoud in typografie zorgt ervoor dat uw tekst gemakkelijk leesbaar is en dat uw site er uniform uitziet.
Witruimte: Witruimte, of negatieve ruimte, speelt een cruciale rol in minimalistische ontwerpen. Het helpt een gevoel van evenwicht en elegantie te creëren. Door inhoud te laten "ademen", maak je het beter verteerbaar voor bezoekers.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Een minimalistische aanpak moedigt je publiek aan om zich te concentreren op wat echt belangrijk is - de inhoud - en zorgt voor een rustgevende, rommelvrije browse-ervaring.
2. Responsief ontwerp: Geschikt voor alle apparaten
Aanpassingsvermogen is de sleutel
Responsive webdesign gaat over meer dan alleen esthetiek; het gaat over functionaliteit en toegankelijkheid. Om ervoor te zorgen dat uw website responsive is:
Testen: Test je website regelmatig op verschillende apparaten en browsers om te zorgen voor een consistente en geoptimaliseerde ervaring voor alle gebruikers.
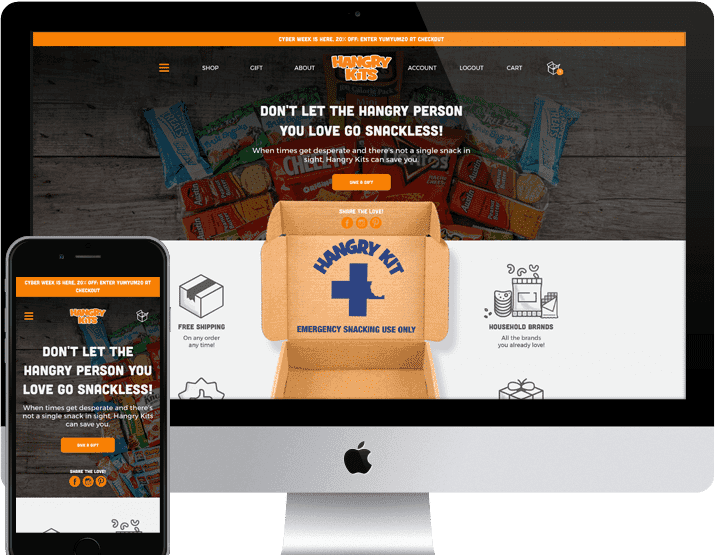
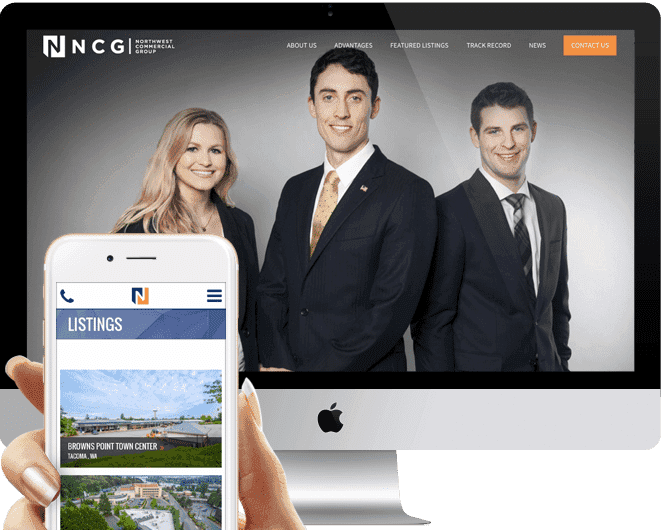
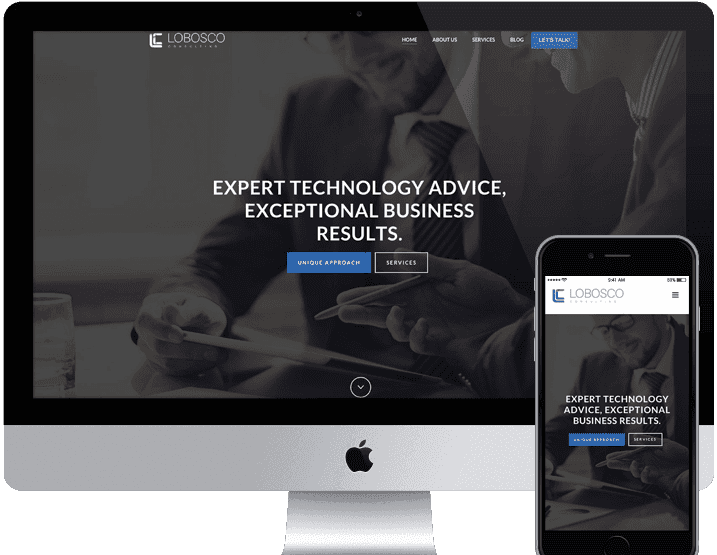
Mobiel-eerst ontwerp: Overweeg bij het maken of herontwerpen van je website een mobile-first benadering. Begin met de kleinste schermgrootte en werk naar boven toe. Deze aanpak geeft prioriteit aan mobiele gebruikers, zodat ze een naadloze ervaring hebben. Zoals je hieronder kunt zien, kan het uiterlijk van een mobiel scherm aanzienlijk verschillen van wat je op een desktop tegenkomt.



Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Responsive design richt zich niet alleen op een breder publiek, maar heeft ook een positieve invloed op de ranking in zoekmachines, omdat zoekmachines mobielvriendelijke websites belonen met een hogere zichtbaarheid in de zoekresultaten.
3. Beeldmateriaal van hoge kwaliteit: Een beeld zegt meer dan duizend woorden
Visueel verhaal vertellen
Visuele inhoud is een ongelooflijk krachtig middel om boodschappen en emoties over te brengen. Neem beeldmateriaal van hoge kwaliteit op in je website:
Fotografie op maat: Investeer in originele, professioneel geschoten foto's die je producten, diensten of team in de kijker zetten. Aangepaste foto's kunnen authenticiteit en uniciteit uitstralen.
Professionele afbeeldingen: Werk samen met grafisch ontwerpers om aangepaste afbeeldingen, pictogrammen en illustraties te maken die passen bij de identiteit van je merk.
Door visueel aantrekkelijke en betekenisvolle inhoud te integreren, creëer je een visueel stimulerende omgeving die een blijvende indruk achterlaat bij je publiek.
4. Intuïtieve navigatie: De routekaart naar betrokkenheid
Begeleide verkenning
Navigeren op je website moet intuïtief en moeiteloos zijn. Om dit te bereiken:
Menu-ontwerp: Maak een gebruiksvriendelijke menustructuur die gemakkelijk te begrijpen en te navigeren is. Zorg ervoor dat de menu-items logisch georganiseerd zijn en dat ze de belangrijkste secties van uw site weergeven.
Duidelijke CTA (Call to Action): Implementeer duidelijke en overtuigende oproepen tot actie op uw hele website. Deze knoppen of links leiden bezoekers naar de gewenste acties, of het nu gaat om het doen van een aankoop, een abonnement afsluiten of contact met je opnemen.
Gebruikersstroom: Analyseer de gebruikersstroom met tools zoals heatmaps en gebruikerssessies om te begrijpen hoe bezoekers omgaan met uw website. Optimaliseer het gebruikerstraject op basis van deze inzichten.
Mobiele navigatie: Besteed extra aandacht aan mobiele navigatie, omdat het schermoppervlak beperkt is. Overweeg het gebruik van een responsief menu dat zich aanpast aan kleinere schermen.
Een effectieve navigatie houdt bezoekers niet alleen betrokken, maar moedigt ze ook aan om meer van je website te verkennen, wat uiteindelijk leidt tot conversies en het behalen van je doelen.
5. Consistente merkbekendheid: Vertrouwen door erkenning
Merkidentiteit
Consistentie in branding is cruciaal voor het creëren van vertrouwen en herkenning bij je publiek. Om merkconsistentie te behouden:
Merkrichtlijnen: Ontwikkel en houd je aan uitgebreide merkrichtlijnen die het gebruik van je logo, kleurenpalet, typografie en stijlregels beschrijven.
Plaatsing logo: Plaats je logo prominent op je website, meestal in de header. Dit zorgt ervoor dat bezoekers je merk snel kunnen herkennen.
Typografie en kleurgebruik: Pas de lettertypen en kleuren van je merk consequent toe op je hele website. Deze uniformiteit versterkt de identiteit van je merk.
Als je website naadloos aansluit bij je merkidentiteit, zullen bezoekers zich zekerder voelen en zich meer op hun gemak voelen bij het bekijken van je inhoud en aanbiedingen.

6. Boeiende inhoud: De kern van betrokkenheid
Informeren, inspireren en vermaken
Het maken en onderhouden van boeiende content is essentieel om je publiek terug te laten komen voor meer. Strategieën voor het creëren van content zijn onder andere:
Blogberichten: Publiceer regelmatig informatieve, relevante en goed onderzochte blog posts die ingaan op de pijnpunten en interesses van uw publiek. U kunt de Rank Tracker AI Article Writer gebruiken om snel unieke inhoud van hoge kwaliteit te genereren.
Productbeschrijvingen: Maak overtuigende productbeschrijvingen die niet alleen de kenmerken opnoemen, maar ook een verhaal vertellen en de voordelen en het unieke van je aanbod benadrukken.
Multimedia-inhoud: Diversifieer je inhoud met multimedia-elementen zoals video's, infografieken en podcasts. Deze formats kunnen de betrokkenheid vergroten en inspelen op verschillende leerstijlen.
Door waarde te bieden en in te spelen op de behoeften van uw publiek, wordt uw website een waardevolle bron die uw autoriteit in uw niche vestigt.
7. Pagina Snelheid Optimalisatie: Sneller, vloeiender, beter
Laat ze niet wachten
Paginasnelheid optimaliseren is cruciaal voor het behouden van bezoekers en het verbeteren van je ranking in zoekmachines. De paginasnelheid optimaliseren:
Afbeeldingscompressie: Comprimeer afbeeldingen om de bestandsgrootte te verkleinen met behoud van kwaliteit. Dit versnelt het laden van afbeeldingen.
Code-minificatie: Minimaliseer de code van je website om onnodige tekens en spaties te verwijderen, waardoor de bestandsgrootte wordt verkleind en de laadtijd wordt verbeterd.
Browser caching: Gebruik browser caching om bepaalde website-elementen lokaal op te slaan op de apparaten van gebruikers, zodat ze bij een volgend bezoek minder vaak opnieuw hoeven te worden gedownload.
Een snellere website leidt tot een hogere gebruikerstevredenheid, lagere bouncepercentages en een betere positie in zoekmachines, wat uiteindelijk uw online aanwezigheid ten goede komt.
8. Integratie van sociale media: Vergroot uw bereik
Deelbaarheid
Door sociale media in uw website te integreren, stimuleert u bezoekers om zich met uw inhoud bezig te houden en deze met hun netwerken te delen. Sociale media effectief integreren:
Deelknoppen: Voeg knoppen voor het delen van sociale media toe aan individuele blogberichten, productpagina's en andere deelbare inhoud.
Sociale feeds: Embed social media feeds of widgets om je laatste updates en interacties op je website te laten zien.
Profielkoppelingen: Plaats links naar uw sociale-mediaprofielen in de header, footer of contactpagina van uw website.
Een sterke aanwezigheid in sociale media is een aanvulling op uw website en vergroot uw bereik naar een breder publiek, waardoor de zichtbaarheid van uw merk toeneemt.
9. Mobile-First benadering: De toekomst is mobiel
Geef prioriteit aan mobiele bruikbaarheid
De toename van het gebruik van mobiele apparaten betekent dat ontwerpen met mobiel in gedachten essentieel is. Prioriteit geven aan mobiele bruikbaarheid:
Mobiel-eerst ontwerp: Begin je ontwerpproces door eerst naar de mobiele ervaring te kijken. Zorg ervoor dat je website er goed uitziet en goed werkt op kleinere schermen en langzamere verbindingen.
Aanraakvriendelijke elementen: Zorg ervoor dat knoppen en links groot genoeg zijn en de juiste tussenruimte hebben voor aanraakschermen.
Responsive testen: Test regelmatig de responsiviteit van je website op verschillende mobiele apparaten en browsers om eventuele problemen snel op te sporen en te verhelpen.
Door tegemoet te komen aan mobiele gebruikers vergroot u de toegankelijkheid van uw website en komt u tegemoet aan een breder publiek, wat leidt tot meer betrokkenheid en conversies.

10. Test en Iterate: De reis eindigt nooit
Voortdurende verbetering
Een website is geen statische entiteit; hij moet evolueren om te voldoen aan de veranderende behoeften en voorkeuren van je publiek. Houd de prestaties van uw website voortdurend in de gaten met tools zoals Google Analytics. Verzamel feedback van gebruikers en breng op basis daarvan verbeteringen aan. Vergeet niet dat de reis naar een verbluffende online aanwezigheid een doorlopend proces is.
11. Vergeet SEO niet
Bij het ontwerpen van een visueel aantrekkelijke en gebruiksvriendelijke website is het makkelijk om een cruciaal aspect over het hoofd te zien: zoekmachineoptimalisatie (SEO). SEO is de verzameling strategieën en praktijken die de zichtbaarheid van uw website in zoekmachines zoals Google, Bing en Yahoo verbeteren. Hoewel een mooi ontwerp essentieel is, mag het niet ten koste gaan van het verwaarlozen van SEO. Hier lees je waarom SEO belangrijk is voor je online aanwezigheid:
1. Verhoogde zichtbaarheid
Hoe prachtig je website ook is, hij maakt geen indruk als mensen hem niet kunnen vinden. SEO zorgt ervoor dat uw website wordt weergegeven in de zoekresultaten wanneer gebruikers relevante zoekopdrachten invoeren. Wanneer je optimaliseert voor zoekwoorden die gerelateerd zijn aan je branche, producten of diensten, vergroot je de kans op het aantrekken van organisch verkeer.
2. Verbeterde gebruikerservaring
SEO gaat niet alleen over zoekwoorden, maar ook over het optimaliseren van de structuur en inhoud van je website voor een naadloze gebruikerservaring. Dit omvat het zorgen voor snelle laadtijden, mobielvriendelijkheid en eenvoudige navigatie. Als gebruikers vinden dat uw website makkelijk te gebruiken en te navigeren is, is de kans groter dat ze blijven en betrokken raken bij uw inhoud.
3. Vertrouwen en geloofwaardigheid
Websites die goed scoren in de zoekresultaten krijgen vaak meer vertrouwen en geloofwaardigheid van gebruikers. Mensen hebben de neiging om een hoge positie in zoekmachines te associëren met autoriteit en betrouwbaarheid. SEO-praktijken, zoals het verkrijgen van kwalitatieve backlinks en optimaliseren voor gebruikersintentie, dragen bij aan het opbouwen van een betrouwbare online aanwezigheid.
4. Gericht verkeer
Met SEO kunt u zich richten op specifieke zoekwoorden en zinnen die relevant zijn voor uw bedrijf. Dit betekent dat je bezoekers kunt aantrekken die actief zoeken naar producten of informatie die gerelateerd is aan je niche. Doelgericht verkeer zal eerder converteren in leads, klanten of abonnees.
5. Concurrentievoordeel
In het huidige concurrerende digitale landschap investeren uw concurrenten waarschijnlijk in SEO. Door SEO te verwaarlozen, loopt u het risico achterop te raken en potentiële klanten te verliezen aan concurrenten die hoger in de zoekresultaten verschijnen. Een geoptimaliseerde website geeft u een voorsprong op de concurrentie.
6. Aanpassing aan algoritmewijzigingen
De algoritmen van zoekmachines veranderen voortdurend. Wat vandaag werkt in SEO is morgen misschien niet meer zo effectief. Door op de hoogte te blijven van SEO best practices en algoritmewijzigingen, blijft uw website zichtbaar en concurrerend.
Dus hoe kun je een verbluffend ontwerp in balans brengen met SEO-optimalisatie?
Trefwoordonderzoek: Identificeer relevante trefwoorden en zinnen waarop uw doelgroep waarschijnlijk zal zoeken. Neem deze trefwoorden op natuurlijke wijze op in uw inhoud en metagegevens. U kunt tools zoals Rank Tracker gebruiken om dit te bereiken.
Afbeeldingen optimaliseren: Comprimeer afbeeldingen en geef ze de juiste naam. Gebruik beschrijvende alt-tekst voor afbeeldingen om de toegankelijkheid en SEO te verbeteren.
Mobiele optimalisatie: Zorg ervoor dat uw website mobiel-responsief is. Met het toenemende gebruik van mobiele apparaten geeft Google prioriteit aan mobielvriendelijke websites in de zoekresultaten.
Inhoud van hoge kwaliteit: Maak waardevolle en boeiende inhoud die oplossingen biedt, vragen beantwoordt en inspeelt op de behoeften van je publiek. Hoogwaardige inhoud presteert doorgaans beter in de zoekresultaten.
Backlinks: Ontwikkel een strategie om hoogwaardige backlinks te verdienen van gerenommeerde websites in uw branche. Deze backlinks geven zoekmachines het signaal dat uw site betrouwbaar en gezaghebbend is.
Lokale SEO: Als je een fysieke locatie hebt, optimaliseer dan je website voor lokale SEO om klanten in de buurt aan te trekken. Dit omvat het maken van een Google Mijn Bedrijf-vermelding en zorgen voor accurate bedrijfsinformatie.
Door SEO te integreren in je webdesign kun je ervoor zorgen dat je verbluffende website er niet alleen goed uitziet, maar ook goed presteert in de zoekmachine rankings. Deze holistische aanpak zorgt ervoor dat je online aanwezigheid zowel menselijke bezoekers als zoekmachine-algoritmes boeit, waardoor je bereik en impact in het digitale rijk worden gemaximaliseerd.
Voorbeelden uit de praktijk: Webdesign met impact
Leren van echte voorbeelden is een krachtige manier om de principes van uitzonderlijk webdesign te begrijpen. Laten we enkele websites verkennen die de kunst van het boeiende ontwerp onder de knie hebben en ontdekken hoe hun keuzes de gebruikerservaring aanzienlijk hebben verbeterd.
1. Appel
De website van Apple is een uitstekend voorbeeld van elegant, minimalistisch ontwerp. Het omarmt eenvoud met een strakke lay-out, veel witruimte en beeldmateriaal van hoge kwaliteit. Het gebruik van grote, opvallende productafbeeldingen trekt direct de aandacht van de bezoeker en communiceert de essentie van het merk. De navigatie is intuïtief, met overzichtelijke menu's waarmee gebruikers moeiteloos de producten, diensten en het ecosysteem van Apple kunnen verkennen.
Invloed op gebruikerservaring: Het ontwerp van de website van Apple benadrukt het streven van het bedrijf naar esthetiek en gebruiksvriendelijkheid en weerspiegelt dezelfde waarden die in hun producten terug te vinden zijn. De naadloze gebruikerservaring, gecombineerd met verbluffende visuals, creëert een gevoel van vertrouwen en verfijning.
2. Airbnb
De website van Airbnb is een masterclass in gebruikersgericht ontwerp. De homepage verwelkomt bezoekers met een zoekbalk en aansprekende afbeeldingen van unieke accommodaties wereldwijd. De gebruikersinterface is intuïtief, waardoor het gemakkelijk is om naar accommodaties te zoeken, resultaten te filteren en gedetailleerde beschrijvingen te lezen. Het gebruik van door gebruikers gegenereerde inhoud, zoals beoordelingen en foto's, voegt authenticiteit toe en schept vertrouwen.
Invloed op Gebruikerservaring: Het ontwerp van Airbnb geeft prioriteit aan de behoeften en wensen van haar gebruikers. De website bevordert het vertrouwen door het verstrekken van transparante informatie en aantrekkelijke beelden, zodat bezoekers hun reiservaringen met vertrouwen kunnen plannen.
3. National Geographic
De website van National Geographic combineert verbluffende beelden met verhalen. De homepage toont boeiend beeldmateriaal, vaak van hun gerenommeerde fotografen, vergezeld van intrigerende koppen. De navigatie is gebruiksvriendelijk, met duidelijke categorieën voor artikelen, fotografie en video's. De website integreert naadloos content van hun verschillende mediakanalen.
Invloed op gebruikerservaring: De website van National Geographic is een meeslepende ervaring die bezoekers meeneemt in de wereld van ontdekking en verkenning. De combinatie van krachtige beelden en meeslepende verhalen creëert een emotionele band met het publiek.
4. Slap
Het ontwerp vande website van Slack weerspiegelt de kernwaarden van het platform: eenvoud en samenwerking. De homepage presenteert beknopte informatie met heldere koppen, visuals en een duidelijke call-to-action. De waardepropositie en voordelen van het product worden effectief gecommuniceerd.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Invloed op gebruikerservaring: Het ontwerp van Slack weerspiegelt de productfilosofie: communicatie en samenwerking eenvoudig en efficiënt maken. De duidelijkheid en eenvoud van de website vinden weerklank bij gebruikers die op zoek zijn naar een oplossing voor hun teamcommunicatiebehoeften.
5. TED
De website van TED is een uitstekend voorbeeld van een inhoudsgericht ontwerp. Het richt zich op het leveren van tot nadenken stemmende lezingen en ideeën. Op de homepage worden de lezingen getoond met indrukwekkende afbeeldingen en beknopte titels. De navigatie is eenvoudig, zodat gebruikers lezingen kunnen verkennen op onderwerp, spreker of evenement.
Invloed op gebruikerservaring: Het ontwerp van TED is afgestemd op de missie om ideeën te verspreiden. De organisatie van de website en de nadruk op boeiende inhoud betrekken gebruikers en inspireren hen om een breed scala aan onderwerpen en perspectieven te verkennen.
6. Tesla
De website van Tesla belichaamt de futuristische en innovatieve identiteit van het merk. De homepage is voorzien van opvallende beelden van elektrische voertuigen en oplossingen voor hernieuwbare energie. Gebruikers kunnen gemakkelijk productdetails bekijken, proefritten boeken en zelfs online een Tesla bestellen.
Impact op gebruikerservaring: De website van Tesla verbetert de gebruikerservaring door aan te sluiten bij de visie van het merk op een duurzame toekomst. De website biedt informatieve content en een naadloze route voor potentiële kopers, waardoor Tesla's reputatie als pionier op het gebied van elektrisch vervoer wordt versterkt.
Deze voorbeelden uit de praktijk laten de kracht zien van uitzonderlijk webdesign bij het creëren van een indrukwekkende gebruikerservaring. Elke website gebruikt een unieke ontwerpfilosofie die aansluit bij de merkidentiteit en het publiek. Door deze voorbeelden te bestuderen, kunt u waardevolle inzichten krijgen in hoe ontwerpkeuzes de perceptie van gebruikers, de betrokkenheid en het vertrouwen op uw eigen website ingrijpend kunnen beïnvloeden.
Bouw een site die werkt voor uw merk
Kortom, uw website is het digitale gezicht van uw merk. Een verbluffende online aanwezigheid kan je succes in het huidige competitieve digitale landschap aanzienlijk beïnvloeden. Door deze tips op te volgen en uw website voortdurend te verbeteren, kunt u een visueel aantrekkelijk, gebruiksvriendelijk en aantrekkelijk online platform creëren dat niet alleen boeit, maar ook een blijvende indruk achterlaat bij uw bezoekers. Investeer tijd en moeite en zie uw online aanwezigheid opbloeien.

