
Intro
Stel je voor dat je een nieuwe functie lanceert op je website en dat de gebruikers er niet achter komen.
Dat is balen, toch? Maar dat hoeft niet jouw verhaal te zijn. In plaats van te vertrouwen op giswerk of buikgevoel, is er een slimmere manier om websiteoptimalisatie aan te pakken: A/B-testen.
A/B-tests in UI/UX-ontwerp laten zien wat werkt en wat moet worden aangepast op basis van echte gebruikersinteracties. Met deze inzichten kun je je site verfijnen om je publiek beter te betrekken en conversies te stimuleren.
In deze gids duiken we in de details van A/B-testen en laten we zien hoe je deze kunt gebruiken om je UI/UX te optimaliseren.
Wat is A/B-testen?
A/B-testen is een techniek om twee versies van een webpagina of app te vergelijken om te zien welke beter werkt.
Door je publiek op te splitsen in twee willekeurige groepen, krijgt elk een andere versie (A of B) van de pagina te zien. Vervolgens meet je de prestaties van elke versie op basis van statistieken zoals doorklikpercentages, conversiepercentages of gebruikersbetrokkenheid. De versie met de beste resultaten wint.
De rol van A/B-testen in UI/UX-ontwerp
In de kern overbrugt A/B-testen de kloof tussen ontwerpintenties en gebruikersverwachtingen. Het bevordert een proces dat zowel creatief als gegevensgedreven is, waardoor UI/UX ontwerpers oplossingen kunnen creëren die visueel aantrekkelijk, zeer functioneel en gebruikersgericht zijn.
Door twee versies van een ontwerp aan verschillende gebruikersgroepen voor te leggen, verzamel je concrete gegevens over wat het meeste aanspreekt. Deze gegevensgestuurde aanpak helpt gebruikerservaringen te verfijnen op basis van werkelijke voorkeuren en gedrag in plaats van aannames.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Het is cruciaal om te weten dat A/B-testen een continu proces is. Net zoals een kleermaker zijn vakmanschap voortdurend verfijnt, gebruiken marketeers deze tests om hun strategieën voortdurend te verbeteren. Deze iteratieve aanpak zorgt ervoor dat het product evolueert met de behoeften en voorkeuren van de gebruiker, wat leidt tot een meer intuïtieve, plezierige en efficiënte gebruikerservaring.
Door het A/B-testproces te optimaliseren en tools te integreren die het maken van tests en het analyseren van gegevens stroomlijnen, kunnen teams de productiviteit van ontwikkelaars aanzienlijk verbeteren, zodat ze zich meer kunnen richten op innovatie en minder op handmatige taken.
Hoe A/B-tests gebruiken voor UI/UX-optimalisatie
Om A/B-testen effectief in te zetten voor UI/UX-optimalisatie, moet je een gestructureerd proces volgen. Dit proces ziet er als volgt uit:
Definieer je A/B-testdoelen
Voordat je begint met A/B-testen, moet je duidelijk zijn over wat je wilt bereiken.
Wil je het doorklikpercentage verhogen, het bouncepercentage verlagen of de gebruikerstevredenheid verhogen? Het stellen van precieze doelen zal je testinspanningen sturen en ervoor zorgen dat je resultaten er toe doen. Als je bijvoorbeeld meer aanmeldingen wilt, moet je je richten op elementen zoals de plaatsing van formulieren, CTA-knoppen (call-to-action) of de lay-out van de pagina.
Pro Tip: Gebruik het SMART-raamwerk (Specifiek, Meetbaar, Haalbaar, Relevant, Tijdgebonden) om uw doelen te bepalen bij het promoten van uw website. Bijvoorbeeld: verhoog het aantal inschrijvingen met 15% binnen de komende 30 dagen door de lay-out en de tekst van het inschrijfformulier te optimaliseren.
Stel je A/B-test op
Zodra je doelen zijn gedefinieerd, is de volgende stap het opzetten van je A/B-test.
Maak eerst twee versies van de webpagina of het app-element dat je wilt testen: Versie A (de controle) en versie B (de variant). Gebruik een betrouwbaar A/B-testprogramma om gebruikers willekeurig aan een van deze versies toe te wijzen. Zorg ervoor dat de test lang genoeg duurt om zinvolle gegevens te verzamelen.
Houd het ook eenvoudig door variabelen te isoleren. Dit betekent dat er maar één element mag verschillen tussen de twee versies om de echte impact te zien. Als je bijvoorbeeld de kleuren van knoppen test, kan versie A een blauwe knop hebben en versie B een groene. Al het andere moet hetzelfde blijven om het effect van de kleurverandering vast te stellen.
Analyseer je A/B-testresultaten
Als je test is afgelopen, is het tijd om de resultaten te bestuderen.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Concentreer je op de belangrijkste statistieken die gekoppeld zijn aan je doelen om te bepalen welke versie beter presteerde. Ga verder dan oppervlakkige resultaten en evalueer feedback en gedragspatronen van gebruikers om hun voorkeuren echt te begrijpen.
Als de groene knop in versie B bijvoorbeeld tot 25% meer conversies heeft geleid, kan uit heatmaps en sessieregistraties van gebruikers blijken dat de groene knop beter afsteekt tegen de achtergrond van de pagina, waardoor gebruikers deze gemakkelijker opmerken en aanklikken.
Pro Tip: Segmenteer uw gegevens om te zien of verschillende demografische groepen van gebruikers anders reageren op de variaties. Dit kan leiden tot diepere inzichten en meer gerichte optimalisaties.
Inzichten gebruiken voor datagestuurde beslissingen
Met de inzichten uit A/B-tests kun je vol vertrouwen veranderingen doorvoeren die de gebruikerservaring verbeteren en je doelen bereiken. Als versie B met de groene CTA bijvoorbeeld beter presteert dan versie A, rol deze wijziging dan uit over je hele site.
Creëer daarnaast een opslagplaats om je bevindingen en beweegredenen te documenteren voor toekomstig gebruik en als informatie voor volgende tests. Dit helpt om overbodige tests te voorkomen en biedt een kennisbasis om te begrijpen welke veranderingen hebben gewerkt of gefaald.
A/B-testen gebruiken voor voortdurende verbetering
A/B-testen is geen one-and-done deal. Blijf verschillende elementen van je site of app testen voor voortdurende optimalisatie. Naarmate de voorkeuren van gebruikers veranderen, moeten ook je strategieën veranderen. Bekijk en actualiseer regelmatig je A/B-testdoelen en voer nieuwe tests uit om trends voor te blijven.
**Pro Tip: **Stimuleer een cultuur van experimenteren binnen uw organisatie. Moedig teams aan om hypotheses voor te stellen en experimenten te ontwerpen. Gebruik agile methodologieën om veranderingen door te voeren en te testen, zodat uw site of app evolueert met de feedback van gebruikers.
Tips voor het ontwerpen van A/B-testvariaties
- Focus op elementen met een hoge impact: Geef prioriteit aan het testen van elementen die het gedrag van gebruikers kunnen beïnvloeden. Denk aan koppen, call-to-action knoppen, afbeeldingen en formulieren. Veranderingen aan deze onderdelen kunnen leiden tot significante verbeteringen in betrokkenheid en conversies. Een aantrekkelijke kop kan bijvoorbeeld de aandacht trekken en meer bezoekers aanzetten tot actie, waardoor dit een belangrijk element is om te testen.
- Test één variabele per keer: Houd de dingen duidelijk en eenvoudig. Als je A/B-tests uitvoert, verander dan slechts één ding tegelijk. Als je meerdere elementen tegelijk aanpast, weet je niet welke verandering het verschil heeft gemaakt. Als je bijvoorbeeld een nieuw ontwerp voor je CTA-knop uitprobeert, laat je de rest zoals het is. Zo kun je precies zien hoe de nieuwe knop het gedrag van gebruikers beïnvloedt.
- Creëer duidelijke hypothesen: Een solide hypothese schetst zowel het verwachte resultaat als de achterliggende reden. Bijvoorbeeld: "Het veranderen van de kop van de landingspagina om de pijnpunten van gebruikers direct aan te pakken zal het aantal formulierinzendingen verhogen omdat het beter aansluit bij de behoeften van bezoekers." Deze duidelijkheid begeleidt het testproces en helpt de resultaten effectief te interpreteren.
- Zorg voor mobiele responsiviteit: Test hoe wijzigingen eruit zien en functioneren op verschillende schermformaten om een consistente en geoptimaliseerde ervaring te bieden voor alle gebruikers. Een variatie die uitblinkt op desktop maar mislukt op mobiel kan je resultaten vertekenen, dus mobiele responsiviteit moet een belangrijke overweging zijn in je A/B-tests.
- Websitelokalisatie integreren: Websitelokalisatie betekent het aanpassen van de inhoud, het ontwerp en de functionaliteit van je website om tegemoet te komen aan de culturele, taalkundige en regionale voorkeuren van verschillende gebruikerssegmenten. Als u bijvoorbeeld een blogbericht test, vertaalt u misschien niet alleen de tekst, maar past u ook voorbeelden en verwijzingen aan zodat ze cultureel relevant zijn. Deze aanpak zorgt ervoor dat je content aanslaat bij een lokaal publiek, waardoor de effectiviteit van je merk in diverse markten wordt vergroot.
Hoe statistische significantie bepalen bij A/B-testen
Statistische significantie in A/B-tests helpt je te bepalen of de prestatieverschillen tussen je testvariaties het gevolg zijn van de wijzigingen die je hebt aangebracht of gewoon toeval. Het zorgt ervoor dat je resultaten betrouwbaar zijn, zodat je met vertrouwen updates kunt doorvoeren.
Zo bepaal je statistische significantie bij A/B-tests:
- Stel een betrouwbaarheidsniveau in: Meestal wordt een betrouwbaarheidsniveau van 95% gebruikt. Dit betekent dat je 95% zeker weet dat de resultaten niet het gevolg zijn van willekeurige variatie.
- Bereken de steekproefgrootte: Bereken hoeveel gebruikers je nodig hebt in elke groep (A en B) voor betrouwbare resultaten. Online calculators kunnen hierbij helpen op basis van je verwachte effectgrootte en betrouwbaarheidsniveau.
- Voer de test uit: Verdeel je publiek willekeurig in twee groepen. Groep A krijgt de originele versie te zien, terwijl groep B de variatie te zien krijgt. Zorg ervoor dat de test lang genoeg duurt om genoeg gegevens te verzamelen, meestal minstens één bedrijfscyclus.
- Verzamel gegevens: Houd prestatiecijfers bij die relevant zijn voor je doelen, zoals doorklik- of conversiepercentages.
- Resultaten analyseren: Gebruik statistische methoden of online tools om de twee groepen te vergelijken. Deze tools berekenen de p-waarde, die de waarschijnlijkheid aangeeft dat de waargenomen verschillen toevallig zijn.
- **Interpreteer de p-waarde: **Als de p-waarde kleiner is dan 0,05, is het resultaat statistisch significant, wat betekent dat de variatie waarschijnlijk het waargenomen verschil heeft veroorzaakt. Als de p-waarde echter 0,05 of hoger is, is het resultaat niet statistisch significant, wat suggereert dat het verschil het gevolg kan zijn van willekeurig toeval.
A/B-testtools
Optimizely

Optimizely onderscheidt zich door zijn geavanceerde maar gebruiksvriendelijke A/B testmogelijkheden. Als marketeer of ontwerper zul je de krachtige visuele editor waarderen waarmee je tests kunt maken en aanpassen zonder kennis van codering.
De geavanceerde targetingmogelijkheden helpen je bij het leveren van gepersonaliseerde ervaringen door gebruikers te segmenteren op basis van gedrag, locatie en andere kenmerken. Bovendien biedt Optimizely realtime analyses, zodat je snel de impact van je variaties kunt beoordelen en datagestuurde beslissingen kunt nemen om de gebruikerservaring en conversie te verbeteren.
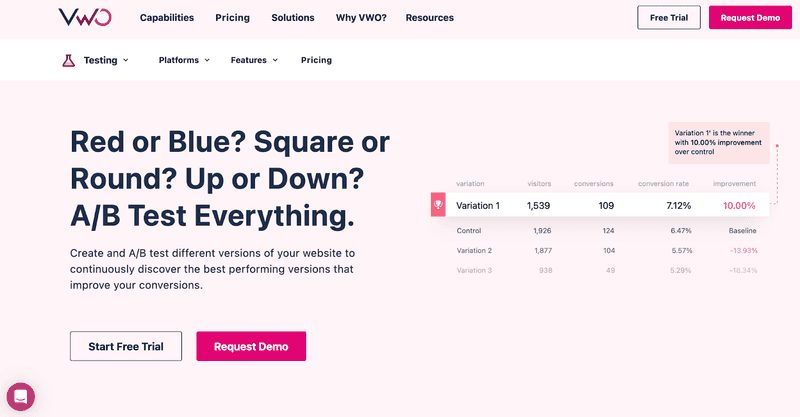
VWO

VWO biedt een uitgebreide suite voor A/B-testen voor zowel marketeers als ontwerpers. De visuele editor maakt het eenvoudig om testvariaties te maken en te implementeren, terwijl de sterke targetingopties je tests laten aanpassen voor verschillende gebruikerssegmenten.
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Diepgaande heatmaps en sessie-opnames bieden waardevolle inzichten in gebruikersinteracties, zodat je begrijpt hoe veranderingen gedrag beïnvloeden. Bovendien ondersteunt VWO multivariate testen, zodat je meerdere elementen tegelijk kunt testen om de beste combinatie voor je website te vinden.
Adobe doel

Met Adobe Target krijg je geavanceerde doelgroepsegmentatie voor zeer gepersonaliseerde experimenten. De algoritmen voor machinaal leren identificeren automatisch de best presterende variaties, waardoor de efficiëntie van de tests toeneemt. Uitgebreide rapportage en analyses bieden diepgaand inzicht in gebruikersgedrag en testresultaten, zodat je weloverwogen beslissingen kunt nemen om de betrokkenheid te vergroten en conversiepercentages te maximaliseren.
Wil je dieper graven? Hier zijn de beste A/B-testtools op de markt in 2024.
Conclusie
A/B-testen is een krachtig hulpmiddel om de UI/UX van je website te optimaliseren, waardoor gegevensgestuurde beslissingen kunnen worden genomen die de gebruikerservaring verbeteren en conversies stimuleren. Door doelen te definiëren, tests op te zetten, resultaten te analyseren en inzichten te gebruiken voor voortdurende verbetering, kunt u een superieure digitale ervaring creëren.
Voor meer groei inzichten en strategische richting, bekijk Ranktracker. Als een toonaangevende SEO tool, biedt Ranktracker waardevolle gegevens en analyses om uw digitale strategie te begeleiden, uw optimalisatie inspanningen af te stemmen op uw zakelijke doelen.

