
Intro
In de huidige digitale wereld is SaaS (Software as a Service) overal en een goede landingspagina is cruciaal voor succes. Zie het als het gezicht van een SaaS-product - het is het eerste wat potentiële klanten zien. Maar het is meer dan alleen een webpagina; het is een krachtig middel om de aandacht te trekken, informatie te geven, bezoekers om te zetten in leads en, uiteindelijk, betalende klanten.
Deze gids gaat dieper in op wat een SaaS-landingspagina laat werken. We bespreken hoe je dingen duidelijk en begrijpelijk houdt, hoe je schrijft op een manier die mensen aanspreekt, hoe je afbeeldingen en video's gebruikt om mensen te interesseren en hoe je het ze gemakkelijk maakt om zich aan te melden of meer te weten te komen. We laten je zien hoe je een landingspagina maakt die er goed uitziet en daadwerkelijk resultaat oplevert in de huidige concurrerende online wereld.
1. De sectie boven de vouw domineren
Tip 1: Stel een glasheldere waardepropositie op
Zorg ervoor dat klanten meteen begrijpen wat jouw SaaS-product waard is. Maak een korte en overtuigende kop die je onderscheidende verkoopargument overbrengt. Gebruik woorden die aansluiten bij je gewenste publiek en hun pijnpunten aanpakken.
Tip 2: Optimaliseer je heldensectie
Het heldengedeelte van je landingspagina (het eerste gedeelte dat bezoekers tegenkomen) moet je aanbod en de voordelen voor de gebruiker overbrengen.
Het fungeert als het eerste interactiepunt voor bezoekers en is cruciaal om hun aandacht te trekken en verdere betrokkenheid te stimuleren. Hier zijn de essentiële elementen van een heldensectie voor een SaaS landingspagina:
Het heldengedeelte van een SaaS-landingspagina bevat meestal de volgende elementen:
- Koptekst: Dit is het eerste stukje inhoud dat bezoekers zien.
Een krachtige en overtuigende kop die het belangrijkste voordeel of de belangrijkste oplossing van je SaaS-product overbrengt, wat je product doet en waarom het waardevol is.
Een korte ondersteunende verklaring die extra context biedt of dieper ingaat op de headline. Het versterkt de waardepropositie en helpt om bezoekers verder te betrekken.
-
Heldenafbeelding of -video: Een in het oog springende afbeelding of video die de toon zet voor het heldengedeelte en de visuele aantrekkingskracht verhoogt. Het moet relevant zijn voor je SaaS-product en de algemene boodschap van de landingspagina versterken. Afbeeldingen of video's van hoge kwaliteit die je SaaS-product in actie laten zien of de belangrijkste kenmerken en voordelen benadrukken.
-
Oproep tot actie (CTA): Een gemakkelijk zichtbare en actiegerichte knop die bezoekers aanmoedigt om door te gaan naar de volgende stap, zoals het registreren voor een gratis proefperiode, het aanvragen van een demo of het ontdekken van meer informatie over het product. De CTA-knop moet visueel opvallen en prominent in het heldengedeelte worden geplaatst.
-
Sociaal bewijs: Sociaal bewijs draagt bij aan het opbouwen van vertrouwen en geloofwaardigheid. Getuigenissen, logo's van klanten of vertrouwensbadges dienen als sociaal bewijs en vergroten de geloofwaardigheid van bezoekers. Voorbeelden van tevreden klanten of gerenommeerde partnerschappen kunnen het vertrouwen in je product vergroten.
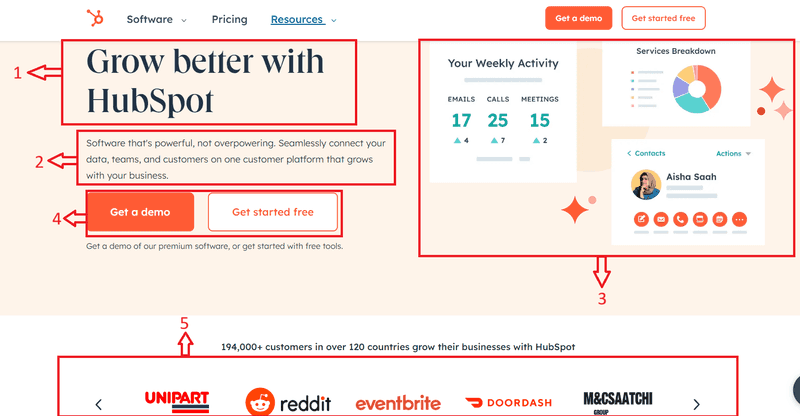
Voorbeeld: HubSpot landingspagina

Bron: HubSpot
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
De HubSpot heldensectie bevat alle vijf elementen van een effectieve converterende landingspagina. De HubSpot heldensectie combineert duidelijke boodschappen, aantrekkelijke beelden, een aantrekkelijke CTA, op voordelen gerichte tekst en sociaal bewijs om een landingspagina met hoge conversie te maken.
Vergeet niet dat het heldengedeelte het eerste is wat bezoekers zien als ze op je pagina terechtkomen. Het is dus de moeite waard om tijd en moeite te investeren in het maken van een krachtige en effectieve heldensectie voor je SaaS landingspagina.
Door deze essentiële elementen op te nemen in het heldengedeelte van je SaaS landingspagina, kun je effectief de aandacht van bezoekers trekken, de waarde van je product overbrengen en ze aanmoedigen om de gewenste actie te ondernemen.
Tip 3: Vereenvoudig de navigatie voor een naadloze ervaring
Houd de lay-out en navigatie eenvoudig. Een overzichtelijk ontwerp leidt gebruikers naadloos door de pagina. Gebruik intuïtieve menu's en duidelijke CTA's (Call to Action) om ervoor te zorgen dat bezoekers snel de gewenste informatie kunnen vinden.
Een schone, overzichtelijke navigatiebalk vereenvoudigt het verkennen van uw site en de toegang tot de gewenste informatie.
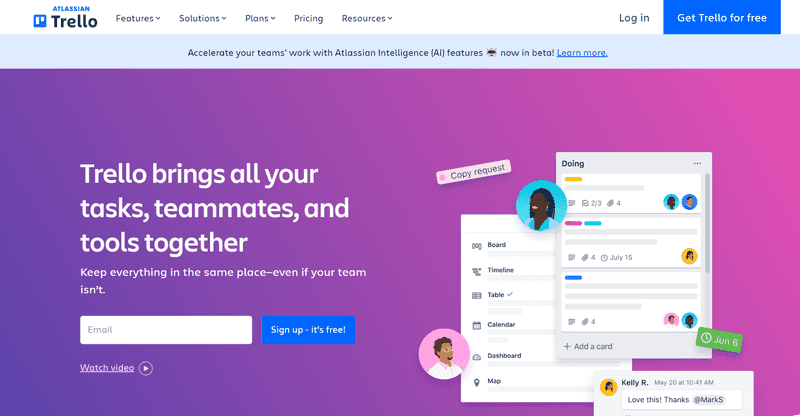
Voorbeeld: Trello landingspagina

Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Bron: Trello
De landingspagina van Trello is een voorbeeld van eenvoudige navigatie. Het strakke ontwerp en de gebruiksvriendelijke lay-out zorgen ervoor dat gebruikers de mogelijkheden van de projectmanagementtool snel begrijpen zonder zich overweldigd te voelen. De landingspagina van Trello heeft een rechttoe rechtaan navigatiemenu, waardoor gebruikers gemakkelijk de verschillende functies en prijsopties kunnen verkennen.
2. Boeien met beelden
Tip 4: Verrijk met hoogwaardige afbeeldingen en productvideo's
Visuele inhoud is krachtig. Gebruik eersteklas afbeeldingen en video's die de functionaliteit van je product demonstreren. Gebruik visuals om een verhaal te vertellen over hoe jouw SaaS-oplossing echte problemen van klanten oplost.
Visuele content kan snel en effectief overbrengen hoe je product werkt. Overweeg het gebruik van schermafbeeldingen, infographics of korte uitlegvideo's.
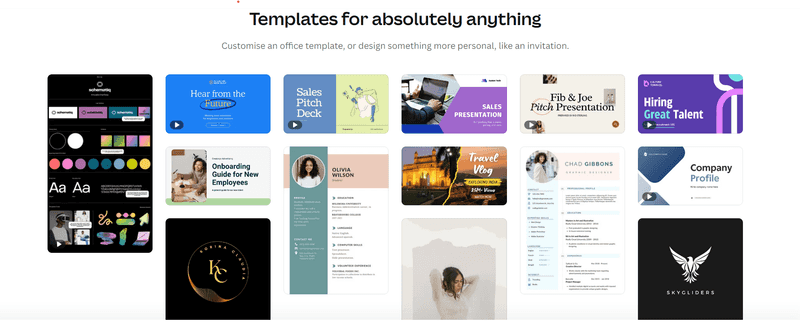
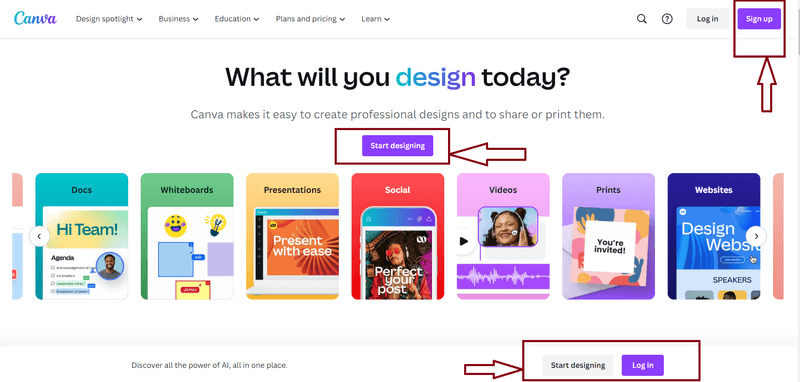
Voorbeeld: Canva landingspagina

Bron: Canva
Canva gebruikt afbeeldingen en video's van hoge kwaliteit om de ontwerpmogelijkheden te laten zien. De landingspagina laat visueel zien hoe gebruikers moeiteloos verbluffende afbeeldingen kunnen maken.
Pro Tip:
- Gebruik productvideo's om de belangrijkste functies en voordelen te laten zien en houd ze beknopt en boeiend.
- Gebruik visuals van hoge kwaliteit, waaronder afbeeldingen en productvideo's, om je SaaS-oplossing effectief te laten zien.
Tip 5: Voeg een menselijk tintje toe aan uw merk
Integreer afbeeldingen van je team of klanten. Het menselijker maken van je merk bevordert het vertrouwen en de band. Echte gezichten en getuigenissen voegen authenticiteit toe en helpen potentiële klanten om zich in te leven in je product.
Laat de mensen achter je product zien. Dit kunnen foto's van je team zijn of getuigenissen van andere echte klanten.
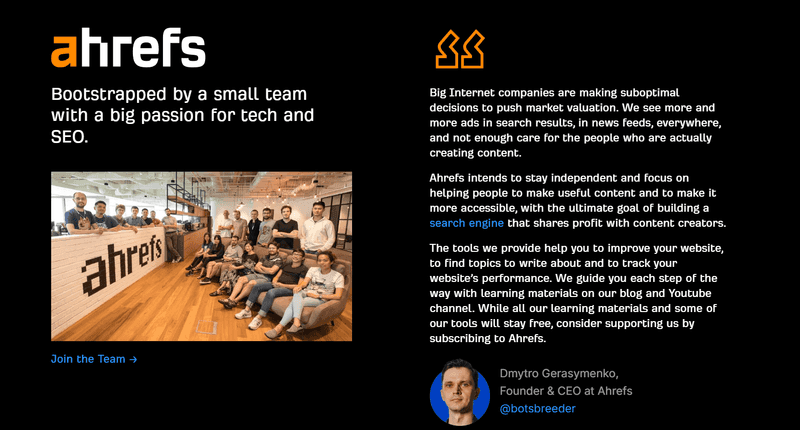
Voorbeeld: Ahrefs landingspagina

Bron: Ahrefs
Ahrefs maakt zijn merk menselijker door teamleden op de landingspagina te laten zien. Echte gezichten creëren een band, waardoor het bedrijf betrouwbaarder wordt. De landingspagina van Ahrefs bevat afbeeldingen van zijn teamleden, wat een gevoel van vertrouwdheid en vertrouwen creëert bij potentiële klanten.
Pro Tip:
- Maak je landingspagina persoonlijker door foto's van je team of klanten op te nemen om de menselijke kant van je merk te laten zien en vertrouwen en authenticiteit op te bouwen.
3. Overtuigende teksten schrijven
Tip 6: Gebruik op voordelen gerichte taal
Focus op de voordelen van je SaaS-product in plaats van alleen de functies op te sommen. Gebruik overtuigende taal om duidelijk te maken hoe jouw oplossing het bedrijf of leven van de klant positief kan beïnvloeden.
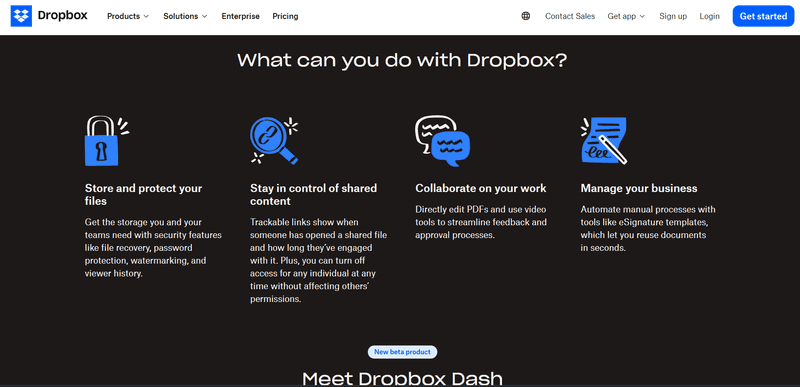
Voorbeeld: Dropbox landingspagina

Bron: Dropbox
De landingspagina van Dropbox benadrukt de voordelen met duidelijke koppen als: "Bewaar en bescherm je bestanden", "Houd controle over gedeelde inhoud", "Werk samen aan je werk" en "Beheer je bedrijf". De nadruk ligt op het gemak en de toegankelijkheid voor de gebruiker.
Pro Tip:
- Gebruik overtuigende taal om te benadrukken hoe jouw oplossing specifieke pijnpunten aanpakt en het leven of de business van gebruikers verbetert.
- Richt je op de voordelen van je SaaS-product in plaats van alleen de functies op te sommen.
Tip 7: Maak gebruik van klantgerichte berichten
Stel je tekst samen rond de behoeften en uitdagingen van de klant. Gebruik taal die aansluit bij hun pijnpunten en benadruk hoe jouw SaaS-aanbod de oplossing biedt die zij willen.
Spreek rechtstreeks met de behoeften en wensen van je klant. In plaats van "Wij bieden 24/7 ondersteuning", probeer "Krijg de hulp die je nodig hebt, wanneer je die nodig hebt".
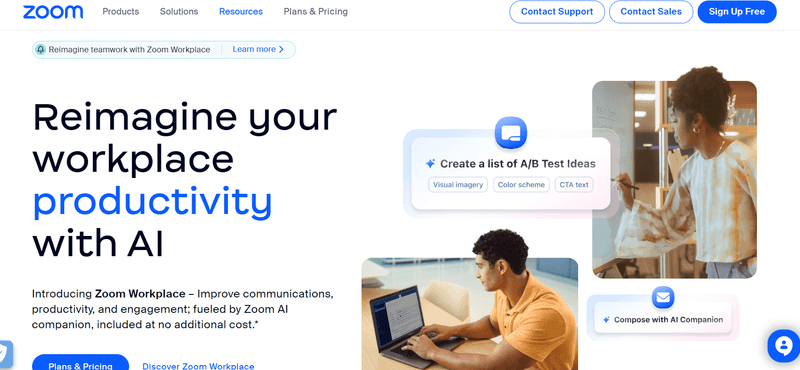
Voorbeeld: Zoom landingspagina

Bron: Zoom
De tekst van Zoom draait om de behoefte van de klant aan naadloze videocommunicatie. Zinnen als "Reimagine your workplace productivity with AI", "Reimagine your workplace communication with AI" en "Reimagine your workplace engagement with AI" gaan in op specifieke pijnpunten en wensen.
Pro Tip:
- Richt je boodschap direct tot het type klant dat je wilt en verduidelijk hoe jouw SaaS-product hun problemen kan oplossen.
- Pas je schrijven aan om contact te maken met de mensen die je wilt bereiken en bespreek hun behoeften en problemen rechtstreeks.
4. Vertrouwen opbouwen
Tip 8: Sociaal bewijs tonen voor geloofwaardigheid
Breng klantgetuigenissen en casestudies prominentin beeld. Succesverhalen uit het echte leven leveren sociaal bewijs en bouwen vertrouwen op. Vermeld specifieke gegevens over de uitdagingen van klanten en hoe jouw SaaS-product deze uitdagingen heeft overwonnen. Vermeld specifieke details en resultaten van tevreden klanten om de tastbare voordelen van je SaaS-oplossing aan te tonen.
Laat getuigenissen, casestudy's of logo's zien van bekende bedrijven waarmee je hebt samengewerkt om geloofwaardigheid op te bouwen.
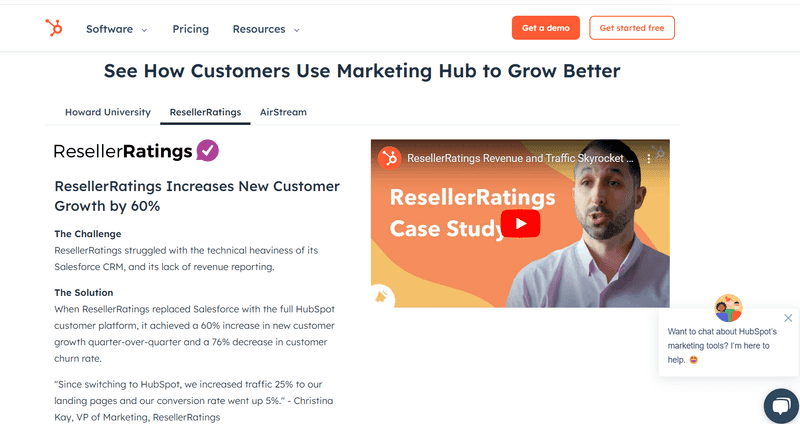
Voorbeeld: HubSpot landingspagina

Bron: HubSpot
HubSpot plaatst strategisch getuigenissen van klanten op de landingspagina. Succesverhalen uit het echte leven leveren sociaal bewijs en verzekeren potentiële klanten ervan dat ze in goede handen zijn.
Pro tips:
- Geef het aantal aanmeldingen weer om de populariteit te laten zien.
- Benadruk eventuele onderscheidingen van gerenommeerde organisaties.
- Neem getuigenissen en recensies van klanten op om vertrouwen op te bouwen.
- Voeg Trust Seals for Security toe om de veiligheid te garanderen.
- Geef beoordelingen weer om de kwaliteit aan te geven.
- Maak gebruik van casestudy's om succesverhalen te laten zien.
- Geef klantlogo's of vertrouwensbadges weer om de geloofwaardigheid te vergroten.
Tip 9: Beveiliging en privacy garanderen
Gebruik vertrouwensbadges, beveiligingscertificaten en een transparant privacybeleid. Het aanpakken van mogelijke problemen met gegevensbeveiliging en privacy is cruciaal, vooral in de SaaS-branche.
Stel bezoekers gerust dat hun gegevens bij jou veilig zijn door beveiligingsbadges weer te geven en je privacybeleid uit te leggen.
Pro Tip:
- Neem een korte verklaring of link naar je privacybeleid op om bezoekers gerust te stellen over de bescherming van hun persoonlijke gegevens.
- Pak mogelijke zorgen over gegevensbeveiliging en privacy aan door vertrouwensbadges en beveiligingscertificaten duidelijk zichtbaar weer te geven.
5. Responsief ontwerp en prestaties garanderen
Tip 10: Optimaliseren voor mobiele apparaten
Omdat zoveel mensen mobiele apparaten gebruiken om op internet te surfen, moet je ervoor zorgen dat je landingspagina goed werkt op alle schermen. Een responsive design zorgt ervoor dat je site er goed uitziet en soepel werkt, ongeacht het apparaat dat je klanten gebruiken.
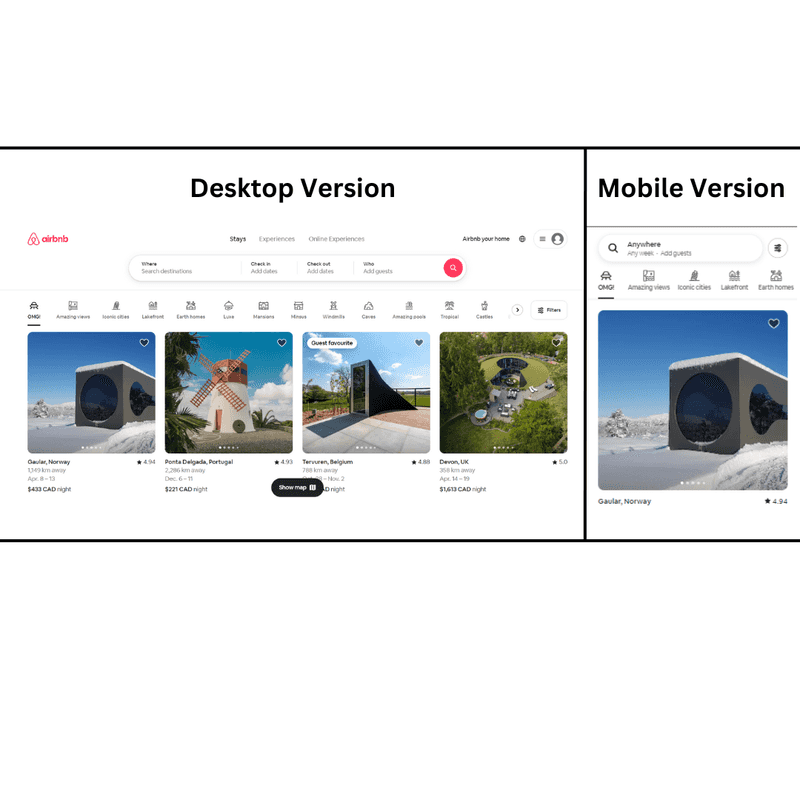
Voorbeeld: Airbnb landingspagina

Bron: Airbnb
De Airbnb landingspagina is geoptimaliseerd voor mobiele apparaten en zorgt voor een naadloze gebruikerservaring. De mobiele versie behoudt de belangrijkste elementen en functionaliteit van de desktop versie. De Airbnb voor Werk landingspagina is volledig geoptimaliseerd voor mobiele apparaten en biedt een consistente en gebruiksvriendelijke ervaring voor bezoekers op smartphones en tablets.
Pro Tip:
- Probeer je landingspagina uit op verschillende mobiele apparaten om problemen met het uiterlijk of de werking op te sporen en te verhelpen.
- Zorg ervoor dat je landingspagina goed werkt op mobiele apparaten, zodat iedereen een soepele ervaring heeft, ongeacht de schermgrootte.
Tip 11: Zorg voor een hoge laadsnelheid
Optimaliseer de laadsnelheid van je pagina om frustratie bij gebruikers te voorkomen. Comprimeer afbeeldingen, minimaliseer HTTP-verzoeken en gebruik cachingtechnieken om een snelle toegang tot je landingspagina te garanderen.
Een trage site verliest bezoekers. Optimaliseer de snelheid van uw site door afbeeldingen te comprimeren, een content delivery network (CDN) te gebruiken en CSS en JavaScript te minimaliseren.
Uit onderzoek van Portent blijkt dat een website die binnen 1 seconde laadt een drie keer zo hoog conversiepercentage heeft als een website die er 5 seconden over doet.
6. Gebruiksvriendelijke conversie vergemakkelijken
Tip 12: Formulieren vereenvoudigen voor naadloze indiening
Als je landingspagina een inschrijvings- of contactformulier heeft, zorg er dan voor dat het beknopt en duidelijk is. Beperk het aantal velden om het proces te stroomlijnen en eventuele obstakels voor conversie te minimaliseren.
Maak het invullen van formulieren gemakkelijk voor bezoekers door alleen essentiële informatie te vragen.
Volgens een onderzoek van HubSpot gelooft 30,7% van de marketeers dat het optimale aantal vragen op een landingspagina vier is om conversies te maximaliseren.
Pro Tip:
- Vraag alleen om essentiële informatie en gebruik autofill functies om het invullen van formulieren te stroomlijnen.
- Houd aanmeldings- of contactformulieren kort en eenvoudig om wrijving te verminderen en het conversieproces zo soepel mogelijk te laten verlopen.
Tip 13: Begeleiden met duidelijke Call-to-Actions (CTA's)
Zorg ervoor dat je Call to Action opvalt, overtuigend is en goed zichtbaar is. Gebruik taal die aanzet tot actie en onderzoek A/B-tests om de meest impactvolle CTA voor je publiek te ontdekken.
Je oproep tot actie moet het resultaat bij het klikken communiceren.
Volgens HubSpot"genereren gepersonaliseerde CTA's een 202% hoger conversiepercentage dan standaardversies."
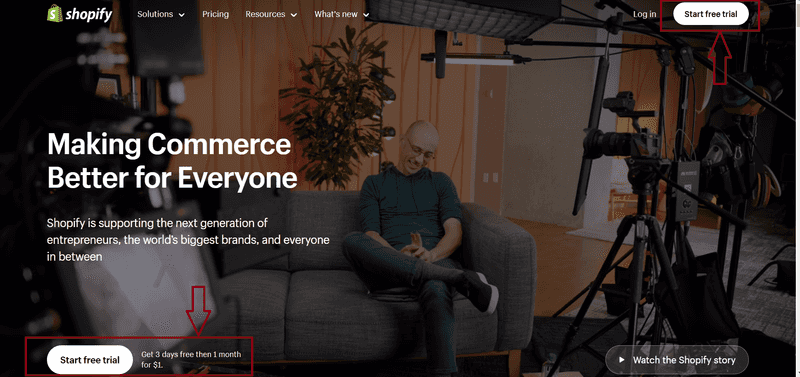
Voorbeeld: Shopify landingspagina

Bron: Shopify
De landingspagina van Shopify heeft een duidelijke CTA met actiegerichte taal: "Start gratis proefabonnement". De nadruk ligt op het uitnodigen van gebruikers om de eerste stap te zetten, waardoor het een overtuigende en duidelijke call-to-action is. De landingspagina van Shopify heeft duidelijke CTA's met actiegerichte taal en nodigt bezoekers uit om de gratis proefversie te starten of meer te weten te komen over hun e-commerce platform.
Pro Tip:
- Eenvoudige en korte, beknopte CTA's, zoals "Schrijf je gratis in", zijn een voorbeeld van eenvoud en duidelijkheid.
- Aandachttrekkend
Voorbeeld: Canva's levendige kleuren en overtuigende taal in de CTA's trekken de aandacht.

Bron: Canav
- Doelgroep-Gericht op specifieke gebruikerssegmenten, zodat relevantie en weerklank verzekerd zijn.
- A/B-testen van CTA's om te optimaliseren voor de hoogste conversiepercentages.
Tip 14: Betrokkenheid vergroten met ondersteuning via live chat
Live chatondersteuning kan helpen om vragen van bezoekers snel te beantwoorden, waardoor de kans op conversie toeneemt.
Volgens statistieken van de landingspagina van KlientBoost kan het opnemen van live chat resulteren in een conversiestijging van 20%.
7. Analyseren en itereren
Tip 15: Geavanceerde analysetools implementeren
Integreer analysetools om het gedrag van gebruikers op je landingspagina te volgen. Analyseer gegevens om gebruikersinteracties te begrijpen, afhaakpunten te identificeren en datagestuurde verbeteringen aan te brengen.
Gebruik tools zoals Google Analytics om de interacties van bezoekers te controleren en je site voortdurend te verbeteren.
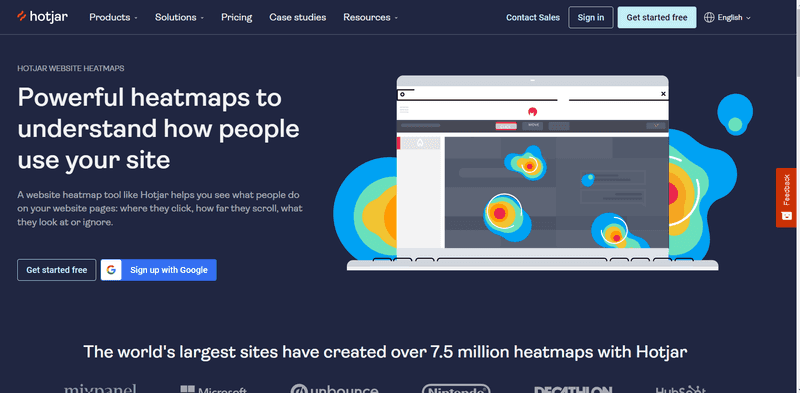
Voorbeeld: Hotjar

Bron: Hotjar
Het alles-in-één platform voor effectieve SEO
Achter elk succesvol bedrijf staat een sterke SEO-campagne. Maar met talloze optimalisatietools en -technieken om uit te kiezen, kan het moeilijk zijn om te weten waar te beginnen. Nou, vrees niet meer, want ik heb precies het ding om te helpen. Ik presenteer het Ranktracker alles-in-één platform voor effectieve SEO
We hebben eindelijk de registratie voor Ranktracker helemaal gratis geopend!
Maak een gratis account aanOf log in met uw gegevens
Hotjar biedt analysetools die bedrijven helpen het gedrag van gebruikers te begrijpen. Heatmaps en sessie-opnames maken continue verbetering mogelijk op basis van real-time inzichten. Hotjar biedt heatmaps en sessie-opnames van visuele weergaven van gebruikersinteracties met je landingspagina, waarmee je gebieden voor optimalisatie kunt identificeren.
Pro Tip:
- Gebruik tools zoals Google Analytics of Hotjar om statistieken zoals bouncepercentage, conversiepercentage en gebruikersbetrokkenheid bij te houden.
- Integreer analysetools om het gedrag van gebruikers te volgen en inzichten te verkrijgen voor iteratieve verbeteringen aan je landingspagina.
Tip 16: Verfijnen door A/B-testen
Experimenteer consequent met verschillende elementen van je landingspagina, zoals koppen, afbeeldingen, CTA's en formulieren. A/B-testen is belangrijk om te bepalen welke aspecten het beste aanslaan bij je publiek en de conversieratio's verbeteren.
Experimenteer regelmatig met verschillende versies van je landingspagina om optimale prestaties te ontdekken. Pas één element per keer aan, zoals de kop of CTA, om de oorzaak van eventuele veranderingen te kennen.
Conclusie
Het maken van een SaaS-pagina met een hoge conversieratio vereist een duidelijk en helder ontwerp, aantrekkelijke afbeeldingen, overtuigende teksten, vertrouwenwekkende elementen, responsief ontwerp, een gebruiksvriendelijk conversieproces en voortdurende tests en verbeteringen. Door deze tips te volgen en altijd de behoeften van je klant in gedachten te houden, kun je een landingspagina maken die aantrekt en converteert.
Onthoud dat de beste landingspagina's voortdurend in ontwikkeling zijn. Blijf testen, blijf itereren en blijf verbeteren. Veel succes!

